Screenshot-to-code
Screenshot-to-code 深度学习将改变前端开发。它将增加原型设计速度并降低构建软件的门槛。
github上的地址在这里。
当 Tony Beltramelli 推出pix2code 论文和 Airbnb 推出sketch2code时,该领域开始腾飞。
目前,自动化前端开发的最大障碍是计算能力。但是,我们现在可以使用当前的深度学习算法以及合成的训练数据,开始探索人工前端自动化。
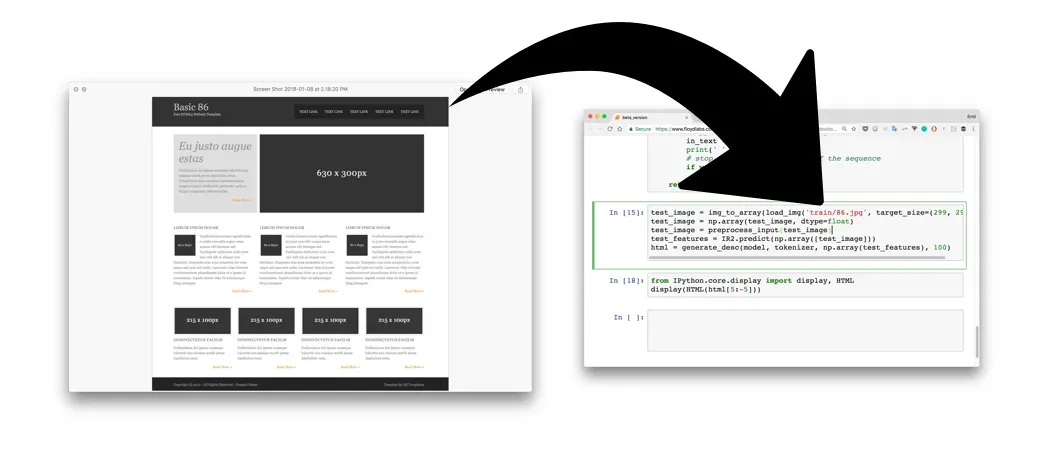
以下是该过程的快速概述:
1)给训练好的神经网络一个设计图

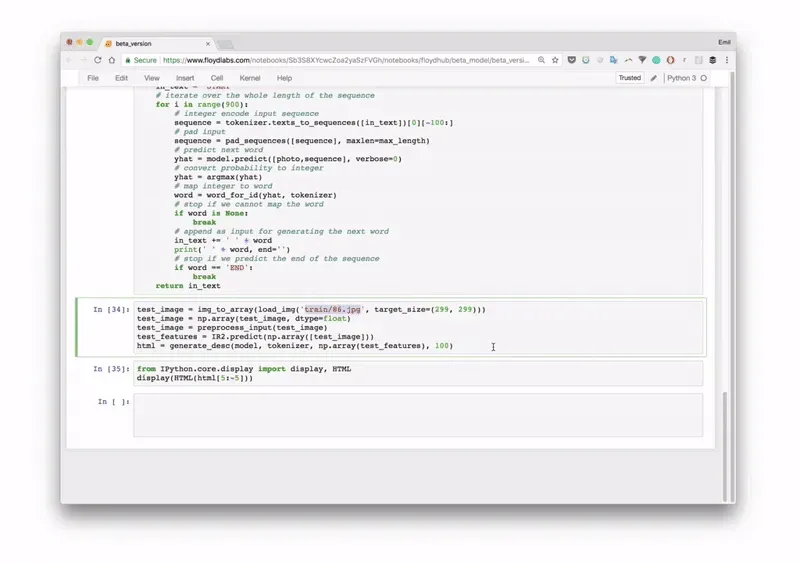
2) 神经网络将图像转换为 HTML 标记

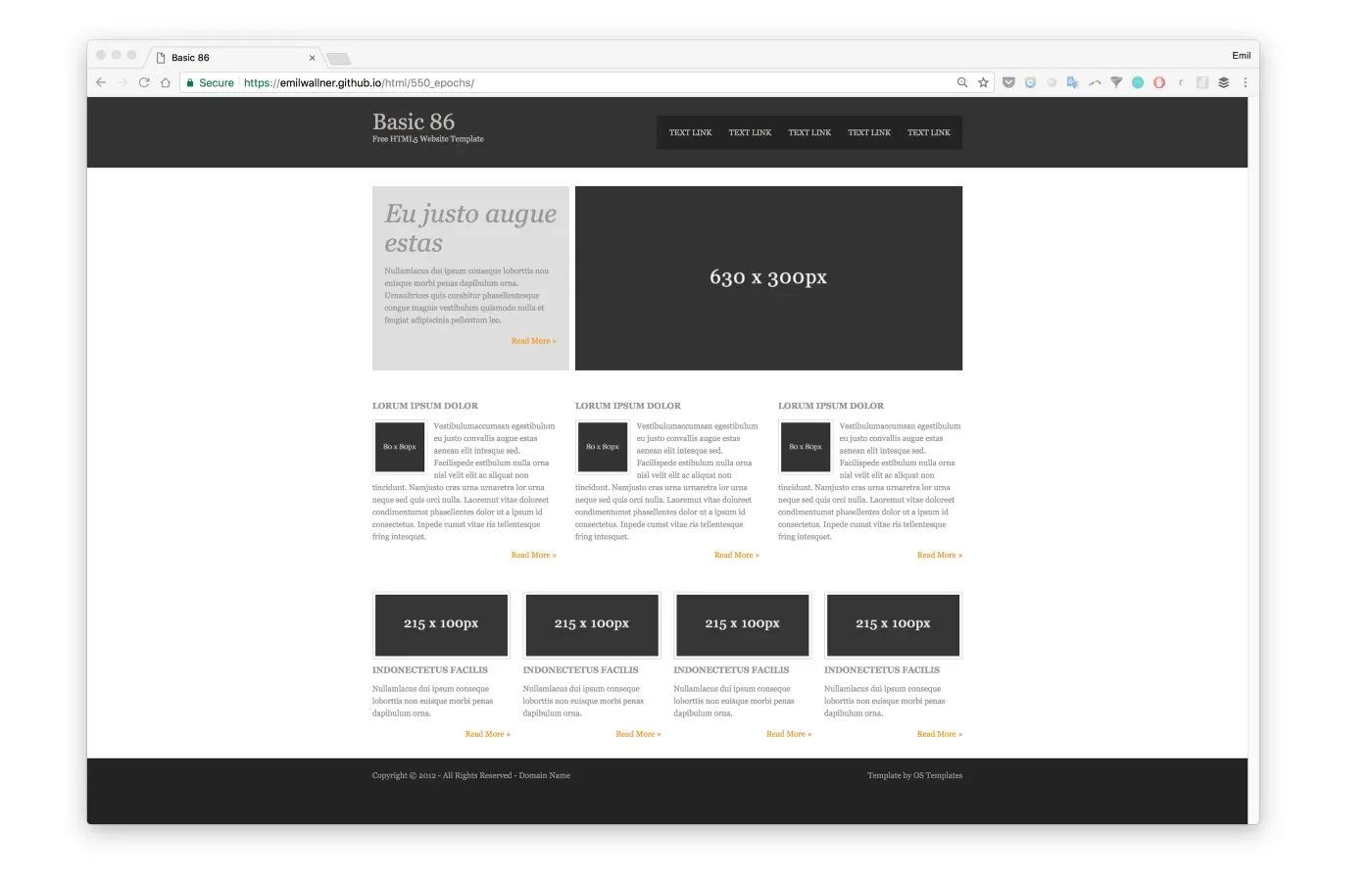
3) 渲染输出

我们将在三个迭代中构建神经网络。
首先,我们将制作一个最低限度的版本来掌握活动部件。第二个版本 HTML 将专注于自动化所有步骤并解释神经网络层。在最终版本 Bootstrap 中,我们将创建一个可以泛化和探索 LSTM 层的模型。
所有代码都在GitHub和FloydHub上的 Jupyter 笔记本中准备好。所有 FloydHub 笔记本都在该floydhub目录中,本地等价物在local.
这些模型基于 Beltramelli 的pix2code 论文和 Jason Brownlee 的图像说明教程。代码是用 Python 和 Keras 编写的,Keras 是 TensorFlow 之上的一个框架。
安装
单击此按钮可在FloydHub上打开一个工作区,您将在其中找到与Bootstrap 版本相同的环境和数据集。您还可以找到经过训练的模型进行测试。
pip install keras tensorflow pillow h5py jupyter
git clone https://github.com/emilwallner/Screenshot-to-code.git
cd Screenshot-to-code/
jupyter notebook
去做所需的笔记本,以“.ipynb”结尾的文件。要运行模型,请转到菜单,然后单击 Cell > Run all
最终版本,即 Bootstrap 版本,准备了一小部分来测试运行模型。如果您想尝试使用所有数据,您需要在此处下载数据 ,并指定正确的dir_name.
文件夹结构
| |-Bootstrap #The Bootstrap version
| | |-compiler #A compiler to turn the tokens to HTML/CSS (by pix2code)
| | |-resources
| | | |-eval_light #10 test images and markup
| |-Hello_world #The Hello World version
| |-HTML #The HTML version
| | |-Resources_for_index_file #CSS,images and scripts to test index.html file
| | |-html #HTML files to train it on
| | |-images #Screenshots for training
|-readme_images #Images for the readme page
文章出处登录后可见!
