今年,互联网最热门的话题之一,就是以 ChatGPT 为代表的“生成式 AI”,而对程序员来说,则是 AI 辅助编程工具的兴起。
生成式人工智能在编码方面表现出的学习和适应能力令人非常兴奋,本文将为读者率先开盒尝试CodeFuse,供大家学习和借鉴!(邀请码:【552049】)
尝鲜缘由:
恰逢蚂蚁集团为大家带来了自己的 AI 研发助手 CodeFuse!
目前 CodeFuse 迎来了邀测版本的第一次更新:
- 1.新增兼容 Android Studio;
- 2.针对 JavaScript、TypeScript 等前端语言优化了模型效果,提升代码补全的准确率;
- 3.增加了输出 Token;
- 4.插件面板适配 VS Code 浅色主题。

实践:
官网对于安装已经非常详尽,接下来我们只对使用体验进行展开,安装教程请移步官网翻阅文档。
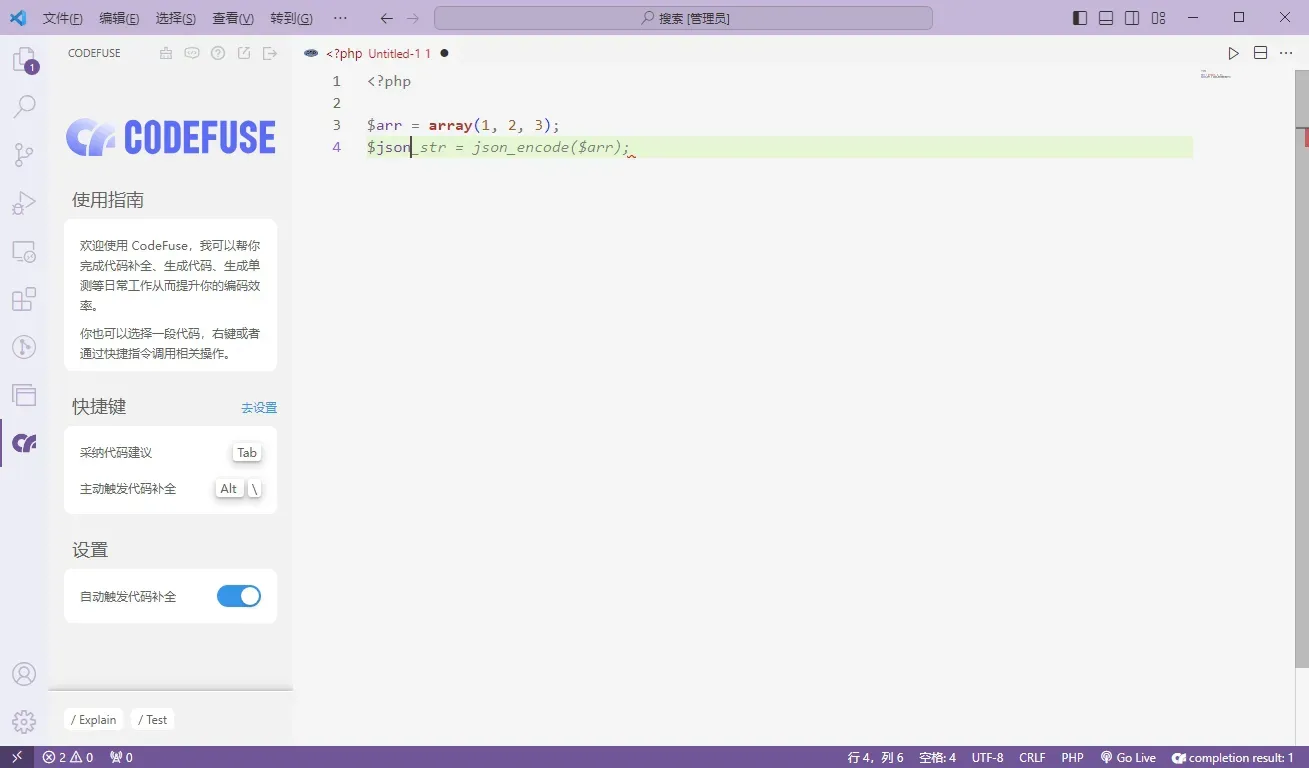
1.代码生成与补全
当我写 $arr = 的时候,后面已经自动帮我创建了一个数组,那就直接 Tab 拿来用了;到第二行时,我打出 $json 的时候,它已经想到了我要转换成 json字符串 ,并帮我把后续代码联想出来,同样是 Tab 大法,拿来用了,感觉还不错!

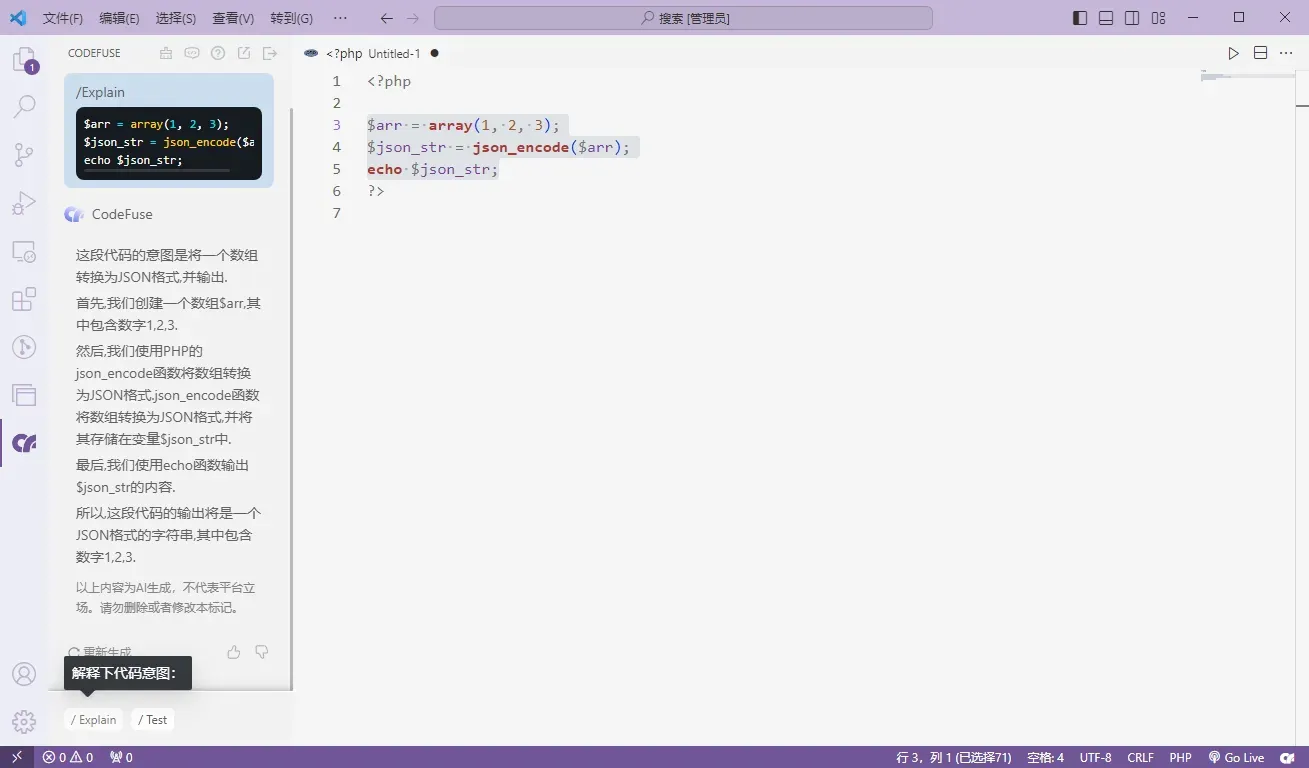
2.解释代码
框选出我要它解释的代码,再来点击右下角有个/Explain或者鼠标右键解释代码直接就帮我解释了用意。
感觉如果是自己写的久远代码或者接手别人的代码,这个功能用起来应该蛮爽的!

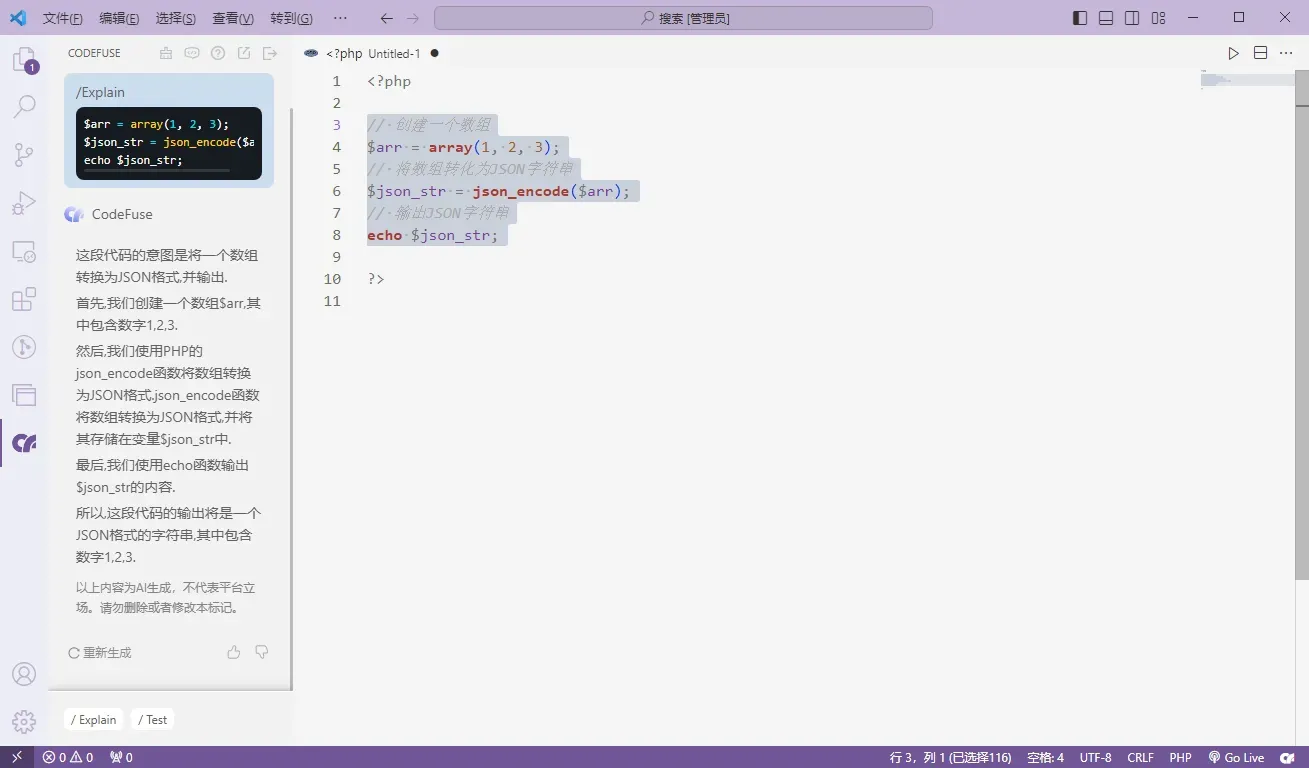
3.添加注释
同样是框选出需要添加注释的代码片段,鼠标右键点击添加注释,即可自动生成,这样蛮方便的,感觉比解释代码更快,而且清晰明了。同事问我写的代码啥意思,再也不用手动敲到腰酸啦!

4.代码优化
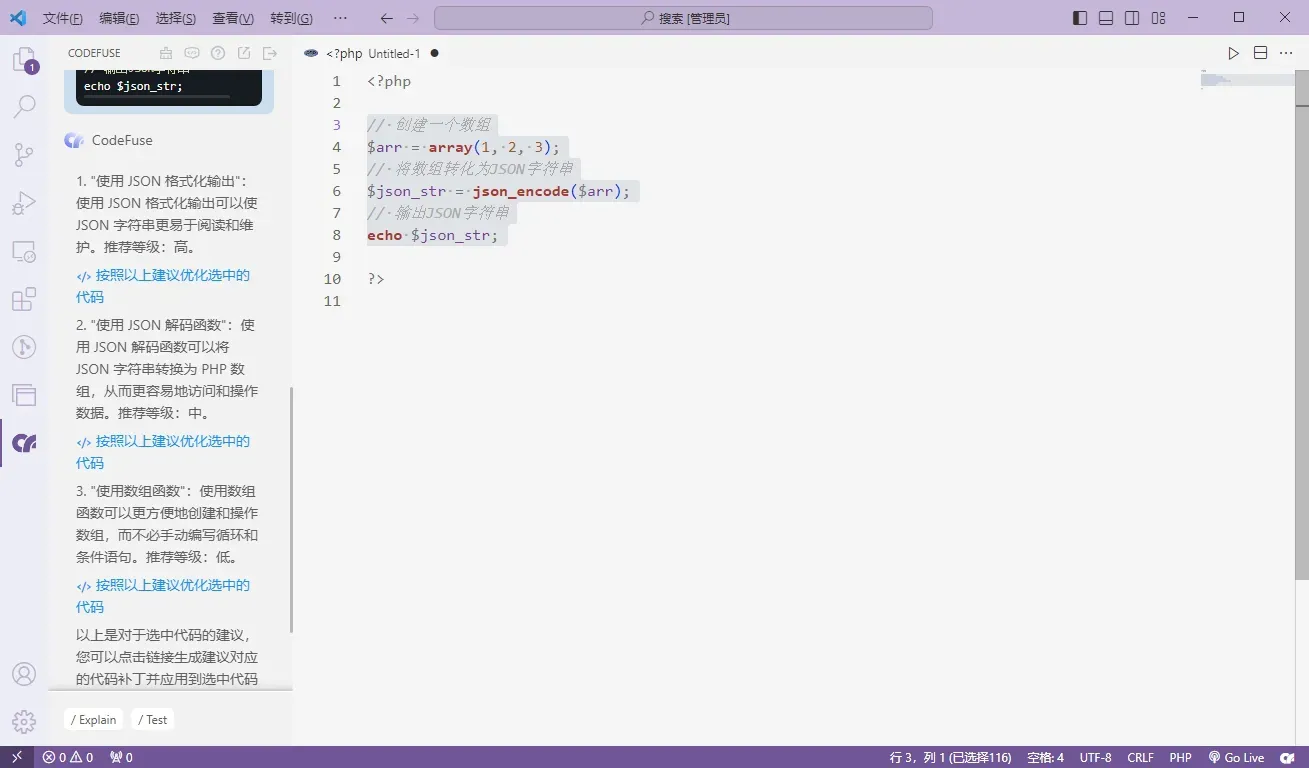
当当当当!重头戏来了,写完的代码怎么能不测试优化呢!(不需要测试
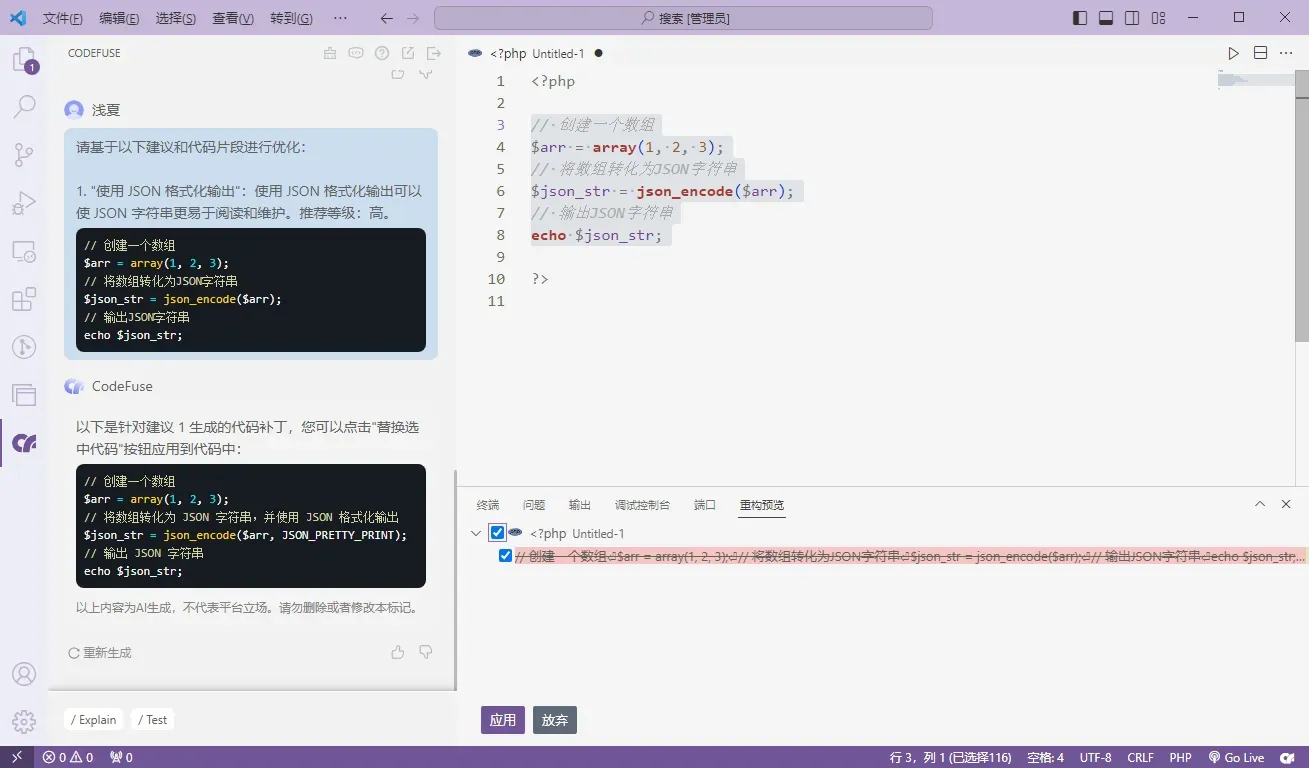
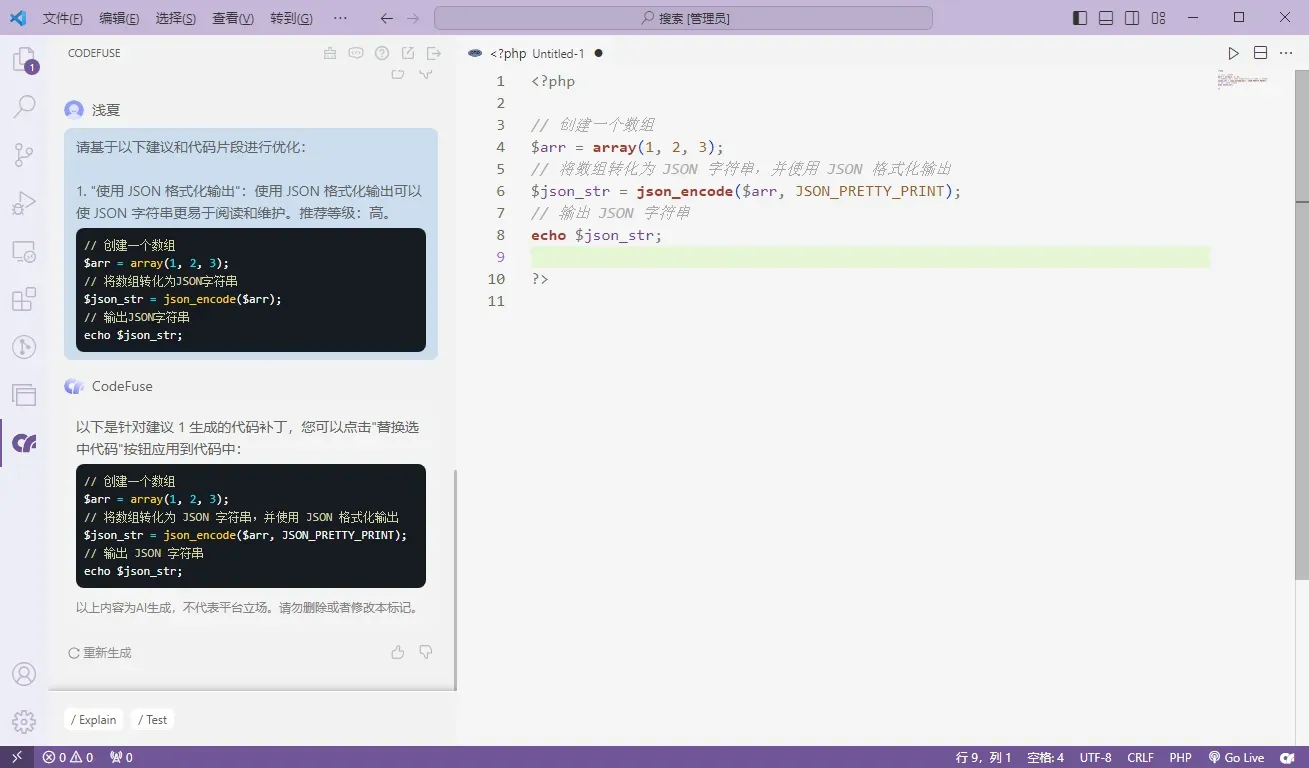
首先我们按照前面的操作继续框选想优化的代码,右键代码优化(激动的心颤抖的手),居然给咱们高、中、低三个等级的优化建议,这是田忌赛马吗?(不是)图片!!!这个题我会!肯定有链接高选高!好,还真给出来了建议,我们鼠标放过去,右下角依次出来四个图标,分别是:替换选中代码、插入光标指定位置、复制、最大化。那我们直接应用勾选替换!!!可以的,简单粗暴,直接上



使用感受
总体来说CodeFuse还是很强大的,支持的IDE和语言也很多~~(VSCode YYDS)。希望大家都能通过学习和分享,学到用AI辅助我们更好的编写代码(少点BUG)~~,省出时间多摸鱼!(老板:没走远吧,再来公司加个班!)

原文链接:https://mp.weixin.qq.com/s/lRH0tOjXPsFL3YS01vh8CQ
文章出处登录后可见!
