利用Coding Agent完成AIGC编程
一、前言
AI产品的发展确实在过去两年年中取得了显著进展,尤其是在编程领域。一开始,ChatGPT和类似的语言模型主要用于自然语言处理和生成对话。在这个背景下,一些国内的开发者和企业开始将这些技术应用于编程领域,形成了一些Coding Agent类型的AI产品。
这些产品的初衷是为程序员提供更便捷的编程辅助工具,帮助他们解决问题、生成代码,提高开发效率。在初始阶段,主要侧重于对话式的交互,帮助用户更轻松地与计算机交流,并获取所需的编程信息。
然而,随着时间的推移,这些AI产品逐渐不能更全面地满足程序员的需求。这些AI产品大多都只能在命令行环境下使用,只能以问答式的方式去输出解决方式,往往结果不符合编程环境实际的操作。 究其原因是其无法获取程序的运行环境信息、报错信息。同时AI的回复往往侧重建议和一些框架。
但市面上还是有一些产品嵌入到编程环境中,比如InsCode AI
| 示例:利用inscode做一个简单的备忘录 |
|---|
 |
| 但所生成的内容却只是简单并且不能交互的框架。其与IDE不是深度融合的,与单纯的对话式问答AI并未有突出特点。 |
既然痛点出现,必有需要供应,市面上有没有什么平台是深度嵌入编程环境的呢?答案是1024code。
二、Coding Agent
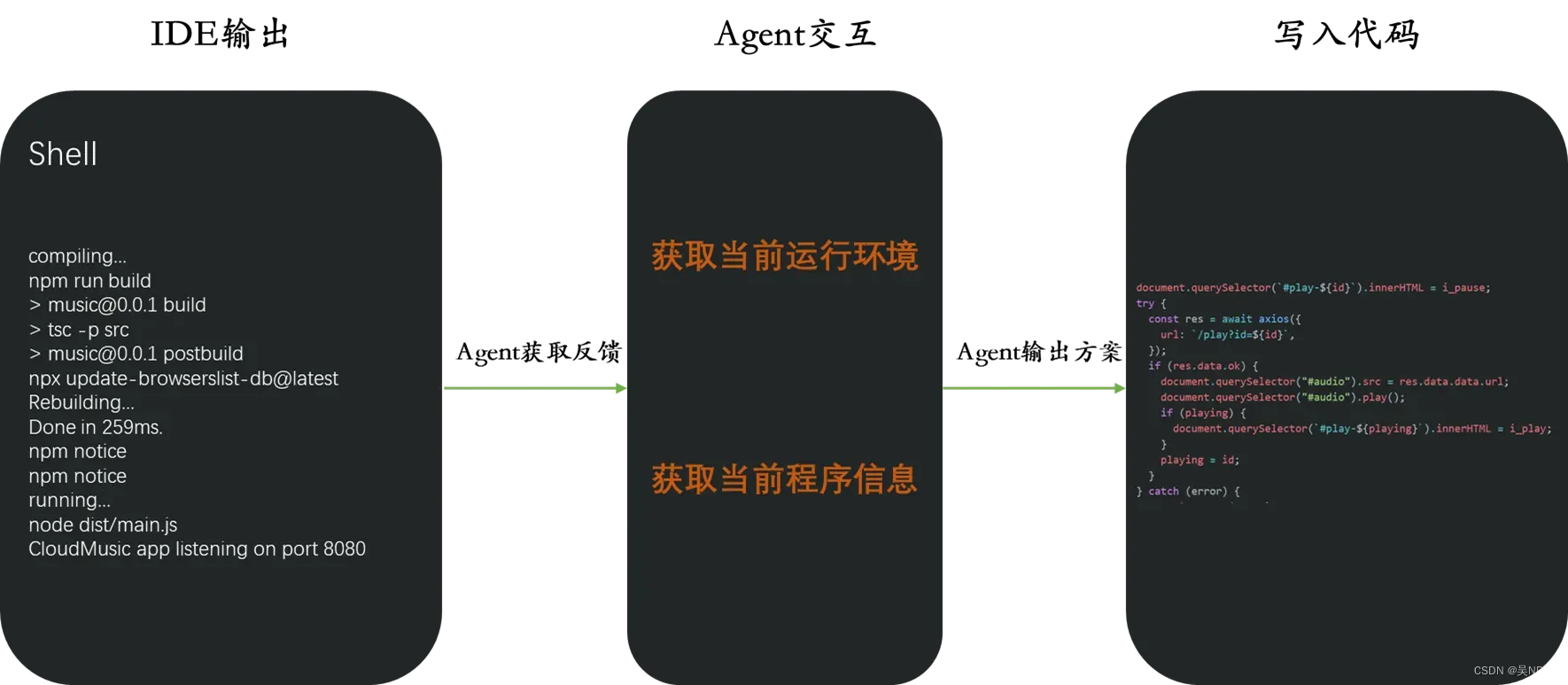
在介绍1024code协同编程工具之前,先谈谈Coding Agent(智能编程体):与IDE(集成开发环境)深度结合、并能与环境(虚拟或者物理环境)进行交互、限定于编程领域的智能系统。

| Coding Agent四大核心功能 | 详细描述 |
|---|---|
| 从零开始构建项目 (MVP生成) | 1.用户友好的交互界面:提供直观、简便的用户界面,输入项目目标信息。 2.智能建议:根据用户输入提供建议和最佳实践。 3.自动化代码生成:生成基础代码框架,加速项目启动。 |
| 辅助与自动Debug | 1.即时错误检测:实时监测编码过程,识别潜在错误,提供即时反馈。 2.自动定位问题:迅速定位代码问题,并生成详细错误报告。 3.智能建议修复:提供修复建议,甚至自动应用修复。 |
| 优化现有项目 | 1.代码性能分析:分析性能瓶颈,提供优化建议,改进算法等。 2.安全漏洞检测:扫描代码,识别安全漏洞,并提供修复建议。 3.用户体验建议:提供用户体验建议,改善界面设计和交互。 |
| 迭代现有项目 | 1.智能变更管理:支持有序变更管理,包括版本控制、代码合并等。 2.复杂功能集成:处理复杂功能集成,包括第三方库、API调用等。 3.数据迁移与兼容性:协助处理数据库迁移、数据兼容性等。 |
三、1024code
1024Code 是一个免费的、协作式的、基于浏览器的 IDE 环境,支持 10 多种编程语言,支持 Spring 、Vue 、React 等框架,还支持很多图形库,并集成了 AI 编程助手、编程社区。拥有无需安装环境,任何设备开箱即用的特性


主要功能
| 功能 | 描述 |
|---|---|
| 在线多人协作 | 类似腾讯文档等在线协作文档的协作功能体验,支持多人同时加入一个代码空间实时协作编程。 |
| 在线分享 | 分享代码空间链接,打开可查看项目文件并运行的“副本”代码空间。 |
| AI编程助手 | 使用在线协同IDE和AI编程助手互动,快速解答疑问、完成重复性质的编码工作。 |
| Git版本管理 | 使用Git Commit,管理代码版本。 |
| 数据库 | 免费的云端数据库,是代码空间的最佳搭档。 |
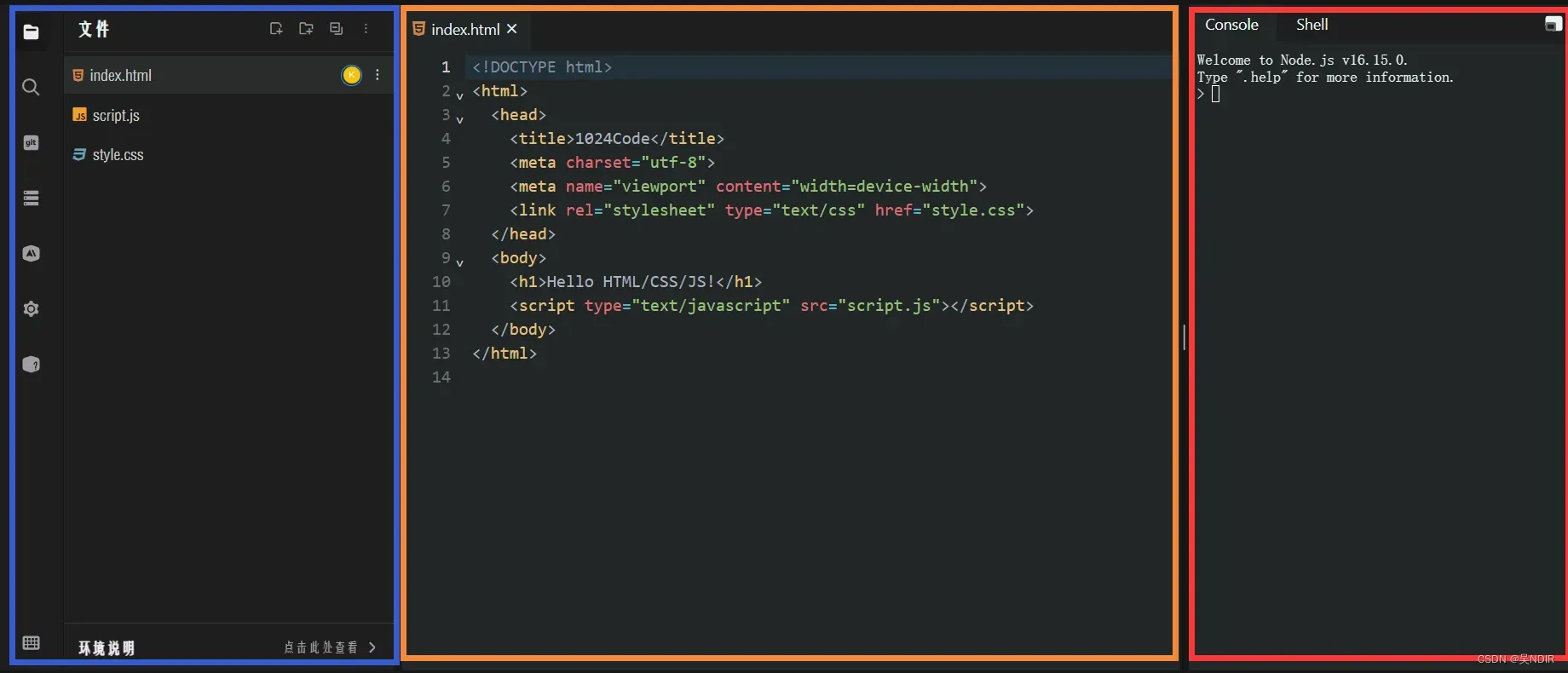
IDE界面及功能
| 区域 | 描述 |
|---|---|
| 文件窗口 | 支持多层级的文件夹,支持上传/拖拽上传本地文件。 |
| 编辑器窗口 | 支持代码高亮、补全。在协作模式下,支持以不同颜色光标体现不同用户的代码操作。 |
| Console窗口 | 显示应用启动及运行过程中的日志。 |
| Shell窗口 | 以runner权限控制容器,在协作模式下,用户间共享同一session。 |
| 运行按钮 | 支持点击运行按钮编译及运行程序,编译/运行命令支持手动配置,启动及运行过程中的日志将在console中显示。 |
| 浏览器输出窗口 | 支持HTTP服务的浏览(监听8080端口),检测到用户对网址的访问后立即启动应用服务,无访问情况下持续3分14秒后关闭。 |
| 图形输出窗口 | 选择C++、Python、Java模版的GUI版本创建代码空间,使用相关图形库编写和运行图形程序。 |
四、AI导师
项目建立的一开始,AI导师会根据MVP原则生成解决方案,以下是一个示例:
README
项目初版功能定义
依据MVP(最小可行性产品)的思想和的原则,在第一个版本中我们将会选择以下核心模块进行优先开发:
- 创建HTML结构:创建一个包含任务列表、输入框和添加任务按钮的
本HTML结构,为添加、显示任务提供基础界面。- 添加任务:实现一个JavaScript函数,允许用户通过输入框和按钮添加新任务,并在任务列表中显示。
- 存储任务:使用浏览器的本地存储功能(如localStorage),实现任务的持久化存储,以便用户在关闭浏览器后再次打开时仍能看到之前的任务。
代码结构设计方案
主入口文件:
- index.html
需要编写的其他源码文件:- styles.css
- script.js
函数方法设计方案
- index.html
- 核心结构:
<header>: 包含标题和可能的应用介绍。<main>: 主体部分,包含任务列表和添加任务的表单。<footer>: 可能包含版权和其他信息。
styles.css- 核心样式:
.task-list: 任务列表样式,用于美化任务显示。.task-item: 单个任务的样式,用于美化任务项。.add-task-form: 添加任务表单样式,用于布局输入框和按钮。
script.js- 核心常量和变量:
localStorageKey: 用于localStorage中的键名,保持数据的一致性。- 核心函数:
addTask(): 用于添加新任务到任务列表和本地存储。loadTasks(): 从本地存储加载任务到任务列表。initializeApp(): 应用初始化函数,页面加载完成后调用。
AI导师完成对应框架代码的编写后,可向其提出迭代方向或者功能,AI导师将生成第一次迭代方案,下面是一个例子:
迭代记录
第1次迭代
新增功能概述:
实现在添加任务时能够设置截止日期,并在任务列表中标注任务的紧急状态。
核心子功能详述:
- 扩展添加任务表单:
在“add-task-form”中添加一个日期输入字段,允许用户选择或输入任务的截止日期。该输入框应明确标识为“截止日期”,并默认显示当前日期,用户可以选择当前或未来的日期。- 修改任务数据结构:
任务对象应扩展以包含截止日期属性。在“addTask”函数中,收集截止日期输入并存储为任务对象的一部分。确保“saveTask”函数将包含截止日期的任务对象保存到本地存储。- 展示任务截止日期状态:
在任务列表中,每个任务旁展示其截止日期。通过“createTaskElement”函数实现,如果任务即将到期(比如,剩余时间少于48小时),则高亮显示;若已过期,则以不同颜色标注。
- 扩展添加任务表单模块:
- 函数名: addDeadlineField
目的: 在添加任务的表单中添加一个日期输入字段,用于用户设置任务的截止日期。
- 修改任务数据结构模块:
- 函数名: updateTaskObject
目的: 扩展任务对象的结构,使其包含截止日期属性。
- 保存任务模块:
- 修改函数: saveTask
目的: 更新该函数以确保能够处理和保存包含截止日期的任务对象到本地存储。
- 展示任务截止日期状态模块:
- 函数名: displayDeadlineStatus
目的: 在任务列表中展示每个任务的截止日期,并根据截止日期的紧迫性高亮显示或标注任务。
- 任务元素创建模块:
- 修改函数: createTaskElement
目的: 更新该函数以在创建任务元素时包含截止日期的展示逻辑,并根据任务是否即将到期或已过期来调整显示样式。
版权声明:本文为博主作者:吴NDIR原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/m0_73589720/article/details/135300578
