一、前言说明
R5Ai创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型+国内AI全模型。本期针对源码系统整体测试下来非常完美,那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧。已支持GPT语音对话、GPT-4-Turbo模型、DALL-E3文生图、GPT-4-1106-Preview多模态模型。支持GPT-4图片对话能力上传图片,ChatFile文档对话总结、Midjourney绘画动态全功能。

《R5Ai系统详情及搭建部署文档》:
https://flowus.cn/ciyun/share/26813cc9-ca86-4ae5-af51-5ed630cfa387
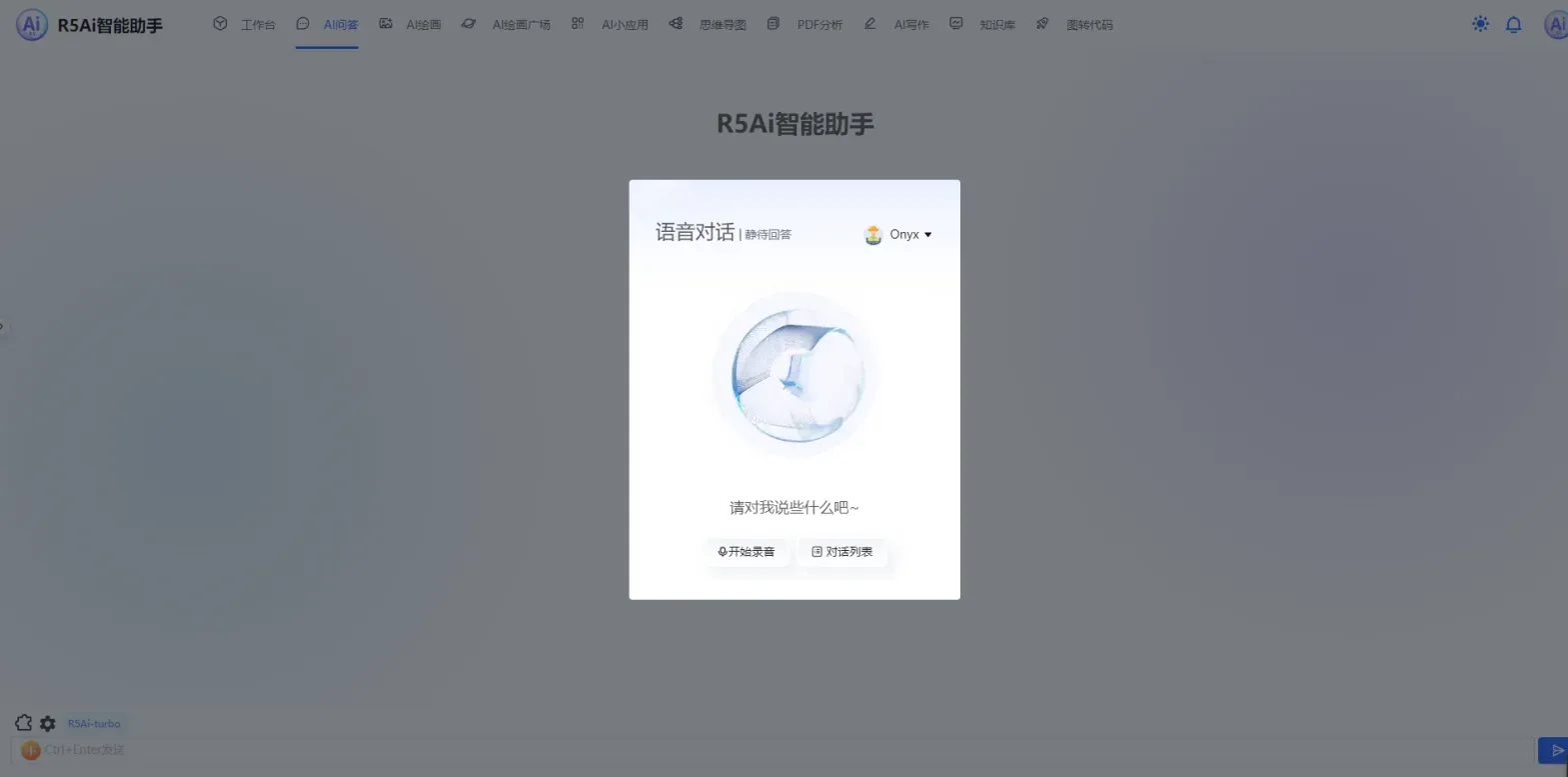
①新增OpenAI的TTS语音对话功能
支持电脑PC浏览器和手机端使用(调整用户端语音交互,语音输入则语音回复,文本输入则文本回复)

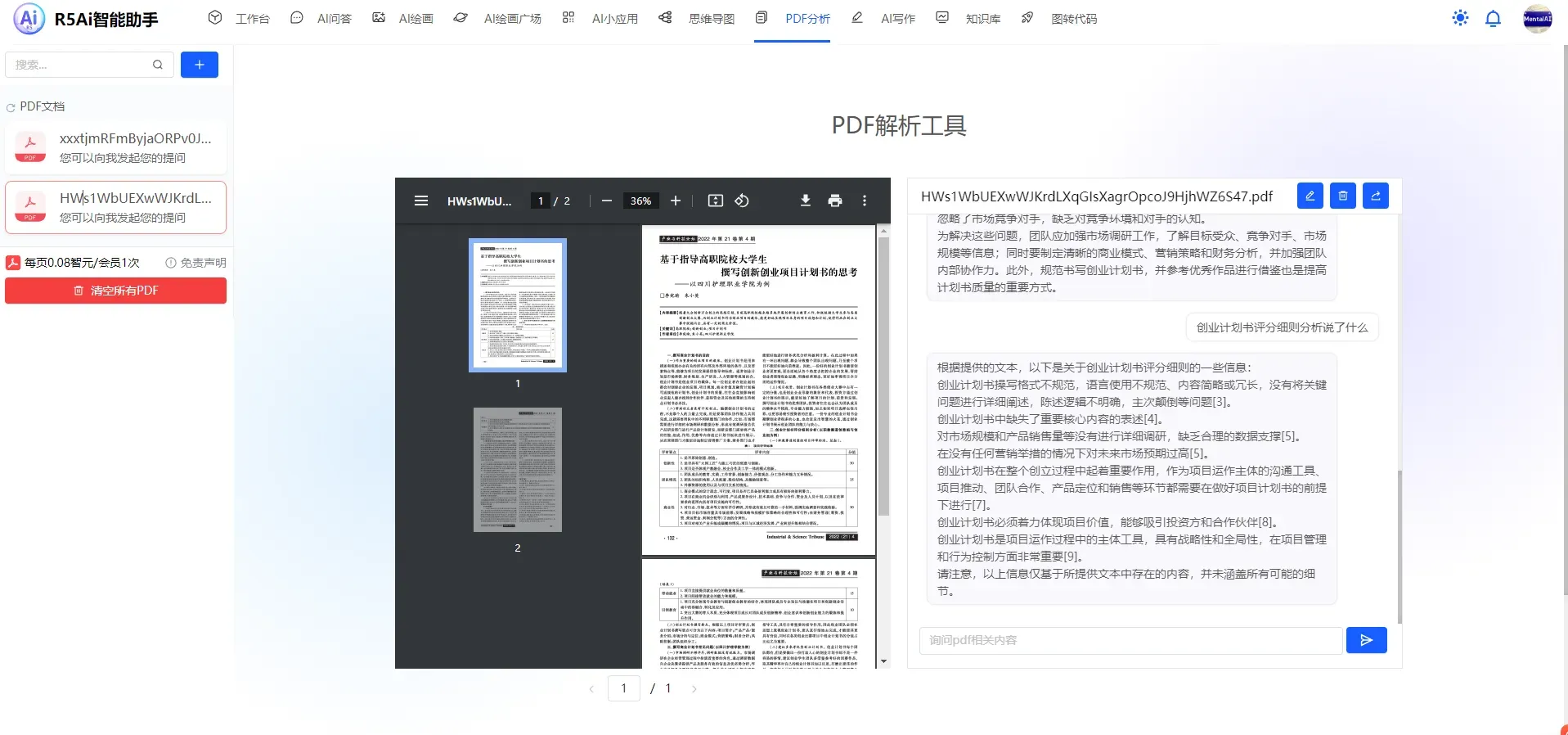
②PDF文档对话总结

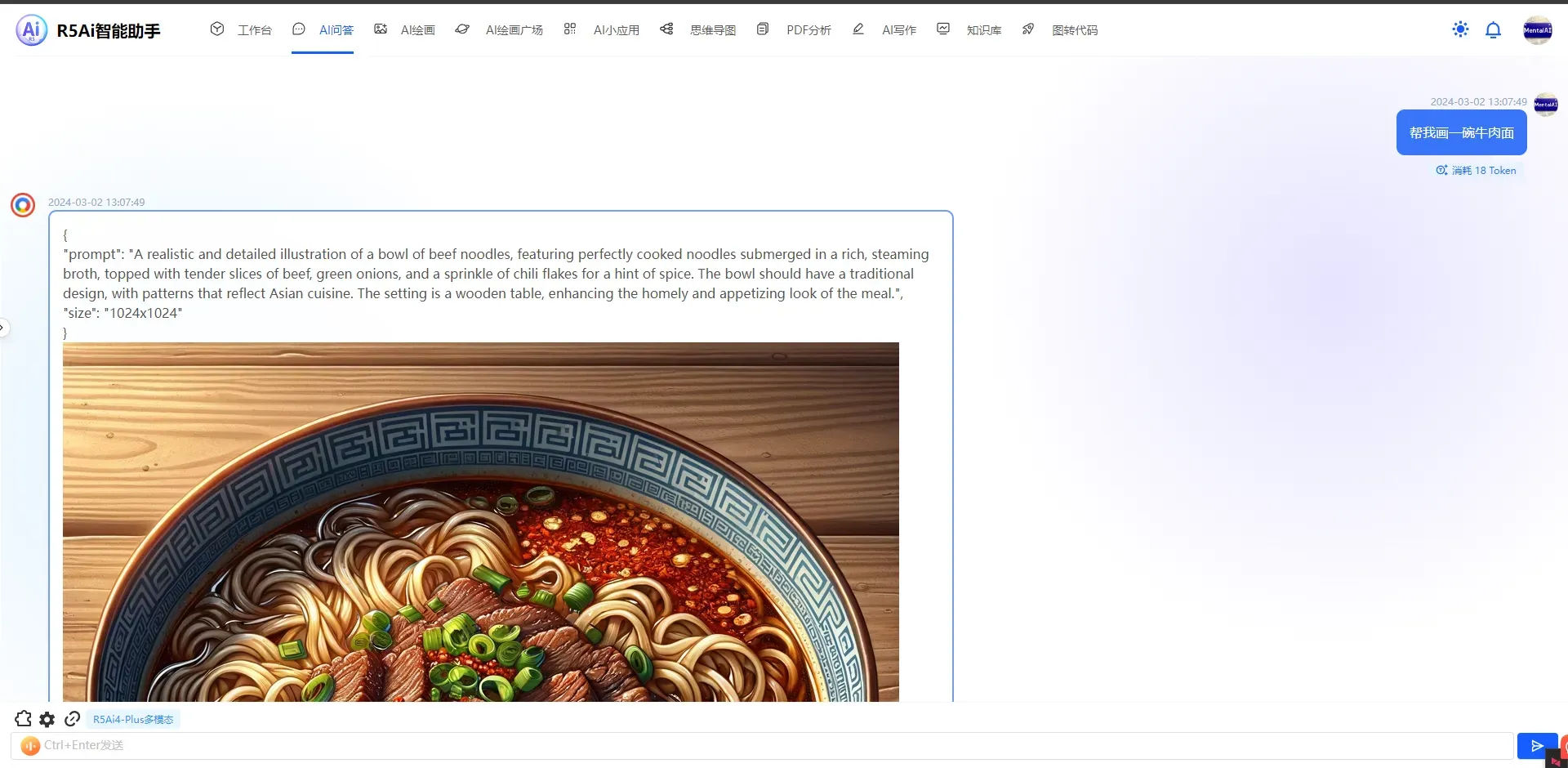
③DALL-E3文生图(支持直接对话绘画)

④新增已支持GPT-4图片对话能力(上传图片并识图理解对话)

1.1 AI模型提问

1.2 人工智能AI绘画
支持MJ绘画动态全功能:
支持同步官方图片重新生成指令
支持绘画过程中实时预览缩略图以及同步实时进度显示
支持同步官方 Vary 指令 单张图片对比加强 Vary(Strong) | Vary(Subtle)
新增支持绘画Pan调整:⬆️上、⬇️下、⬅️左、➡️右全方向偏移调整图片
新增支持绘画提升功能:⏫Upscale(Creative)、⏫Upscale(Subtle)、⏫Upscale(4x)、⏫Upscale(2x)等图片调整动作
新增支持同步MJ图片外延、图片放大、自定义缩放功能:🔍Zoom Out 1.5x、🔍Zoom Out 2x、↔️Make Square

新增支持MJ最新V6 ALPHA绘画模型(V6 ALPHA绘画模型:能够处理更长的提示词,人物效果更加真实,构图、色调、光影更加细腻)
程序核心功能
已支持 OpenAI GPT全模型 + 国内AI全模型 + 绘画池系统 + MJ局部编辑重绘功能+OpenAI TTS语音对话功能 + 文档对话总结功能 + Midjourney绘画动态全功能!
AI提问:程序已支持GPT3.5,GPT4.0提问、OpenAIGPT全模型+国内AI全模型、支持GPT联网提问
已支持OpenAIGPT全模型+国内AI全模型,已支持国内AI模型 百度文心一言、微软Azure、阿里云通义千问模型、清华智谱AIChatGLM、科大讯飞星火大模型、腾讯混元大模型等
ChatFile文档上传对话功能以及总结对话
新增知识库接入(对接百度千帆知识库),用户端动态显示知识库插件并通过插件的方式选择与知识库对话,可自定义训练内容回答和文档总结,上传文档作为知识库内容用于特定场景对话回答,比如企业文化规章制度、产品说明文档、客服等等各行业知识库等
新增支持MJ最新V6绘画模型(V6模型:能够处理更长的提示词,人物效果更加真实,构图、色调、光影更加细腻)
AI绘画:Midjourney绘画(全自定义调参)、Midjourney以图生图、Dall-E3绘画
Midjourney绘画动态全功能、绘画过程中实时预览缩略图以及同步实时进度显示
支持最新GPT-4多模态模型、OpenAI GPT-4-Turbo-With-Vision-128K模型
已支持GPT-4图片对话能力(上传图片并识图理解对话)可同时支持5张图同时上传对话
对话插件系统,后续逐步增加插件功能,扩展AI能力
新增KEY支持单独配置消耗费率,比如GPT4-32K比GPT4成本更高应该消耗更多的额度次数
微信公众号+邮箱+手机号注册登录
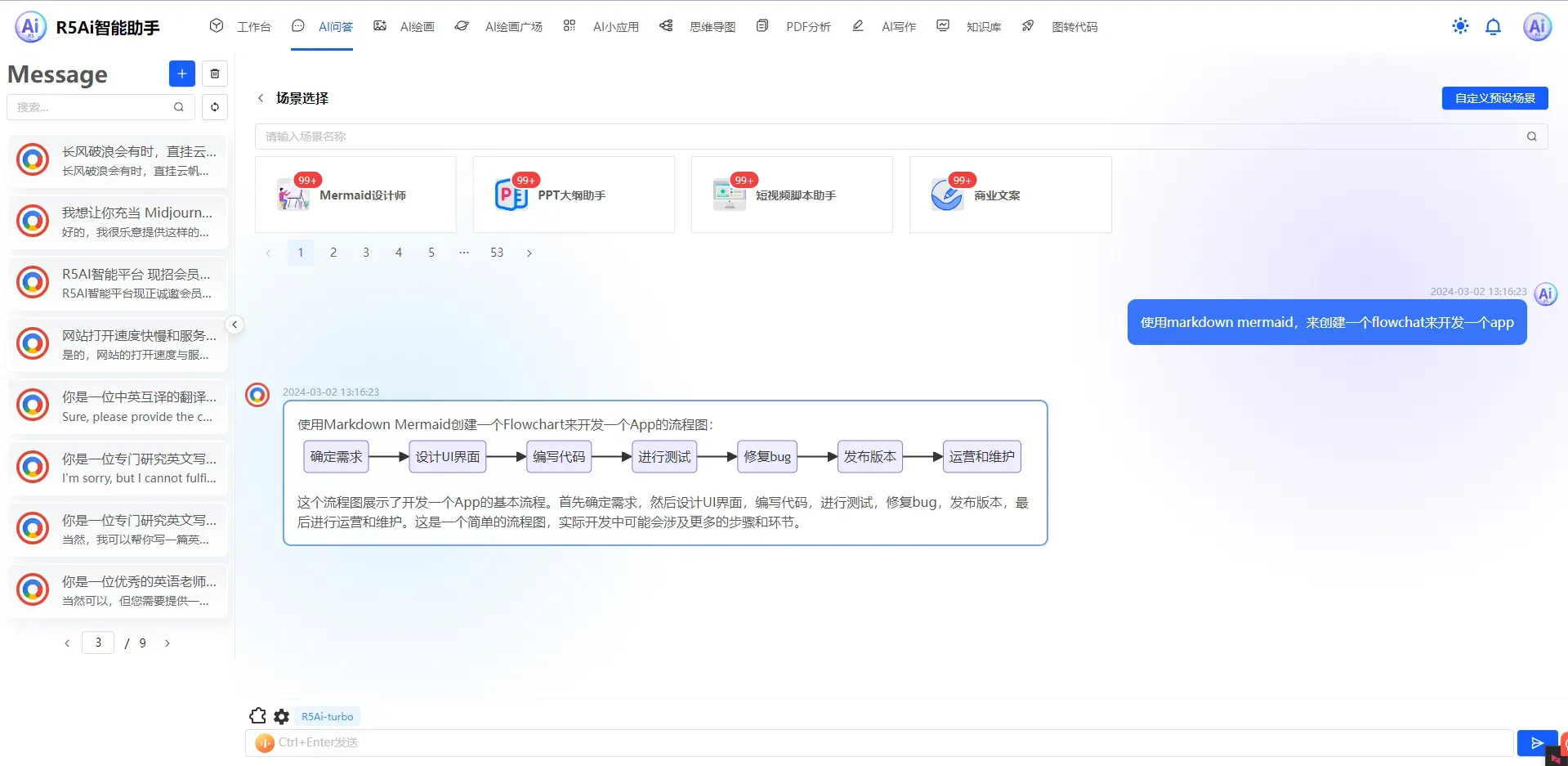
一键智能思维导图生成
应用广场,支持用户前台自定义添加私密或共享
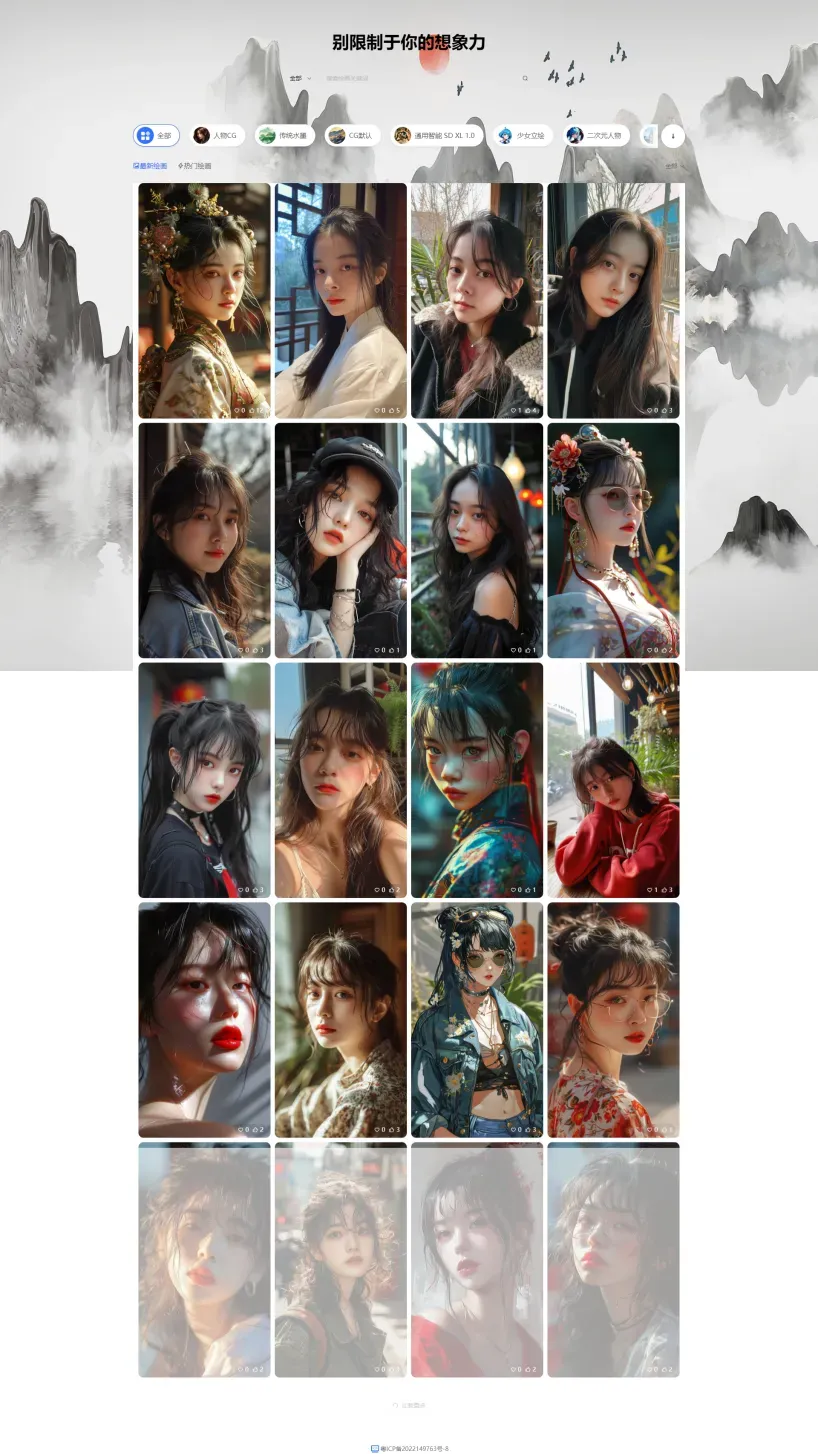
AI绘画广场(画廊)
邀请+代理分销模式、用户每日签到功能、会话记录同步保存
支持对接微信官方支付、易支付、码支付、虎皮椒支付等,自定义聚合会员套餐
其他核心功能、后续其他免费版本功能更新
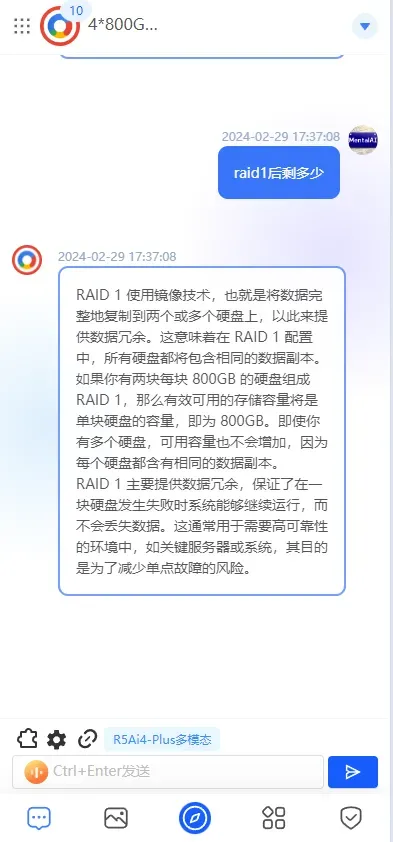
移动端演示:




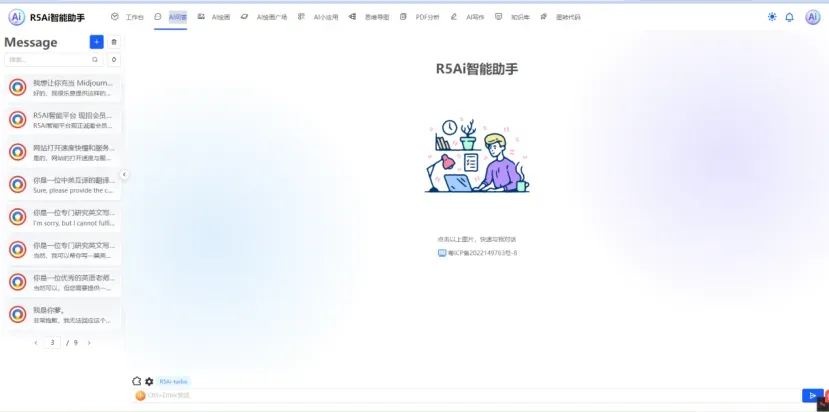
PC前台功能演示:
1.工作台

2.AI问答

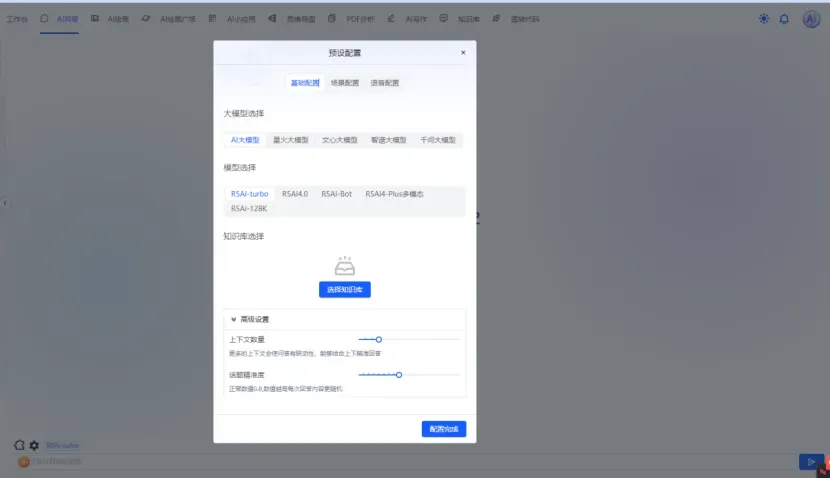
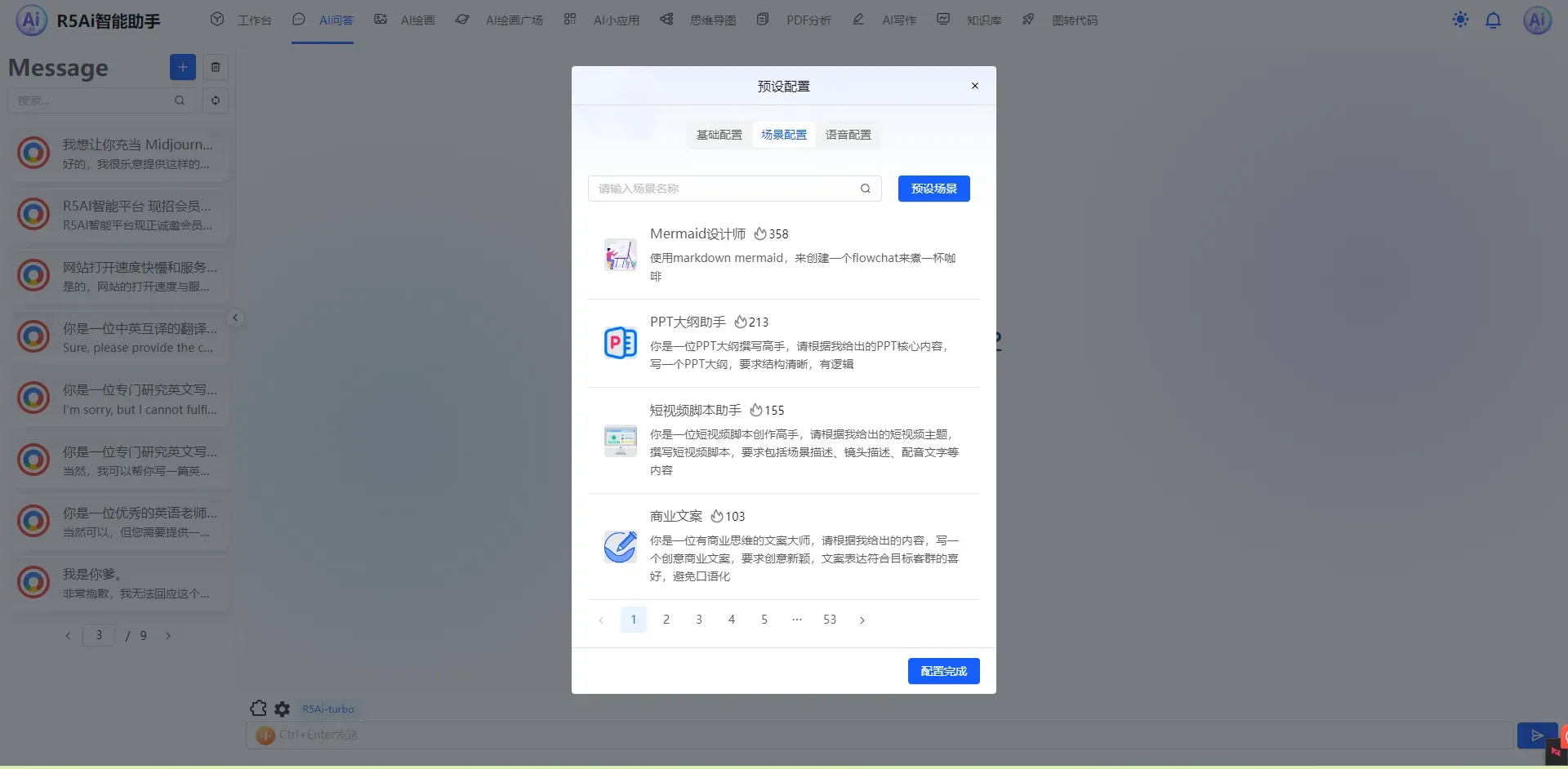
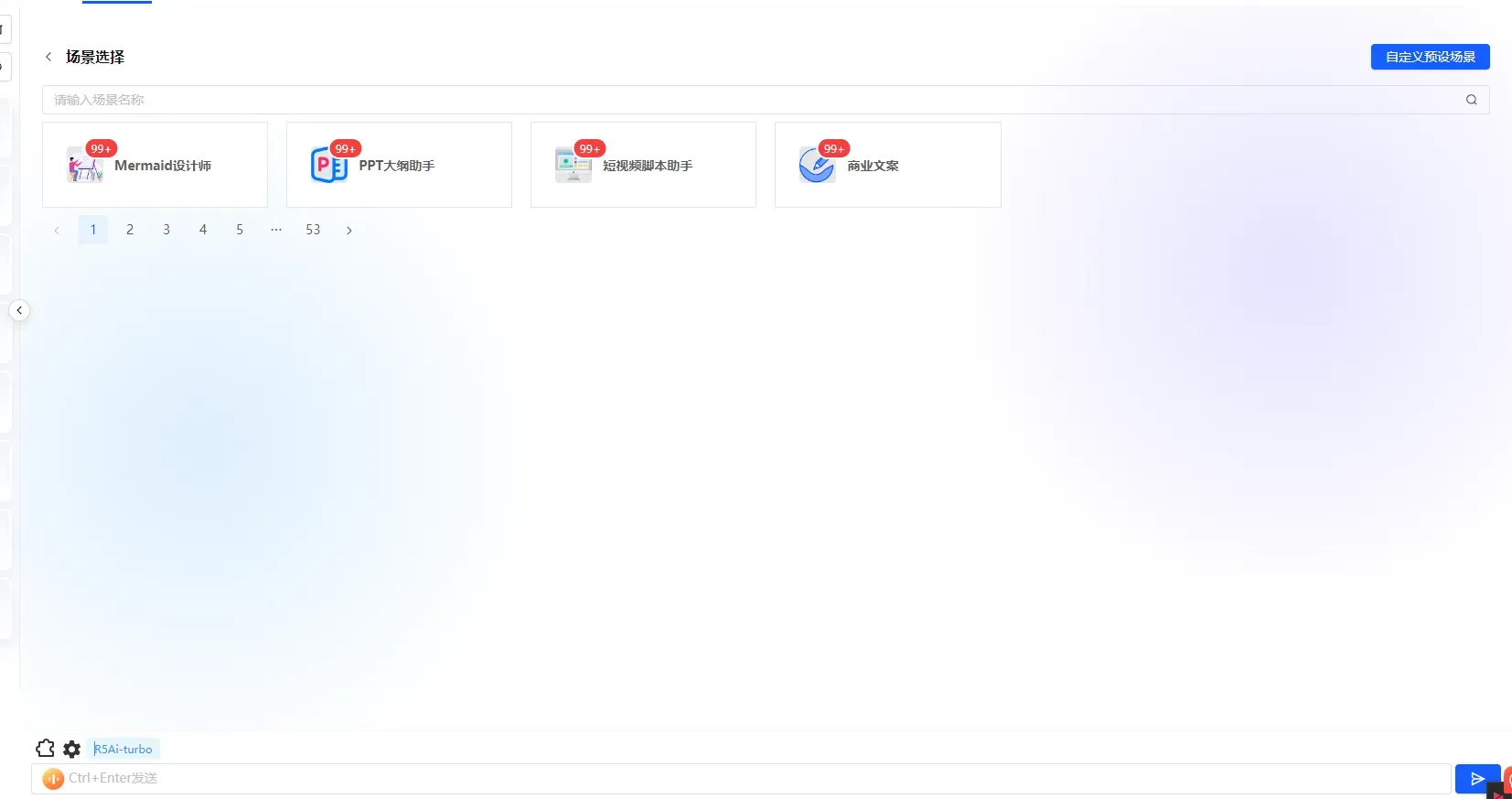
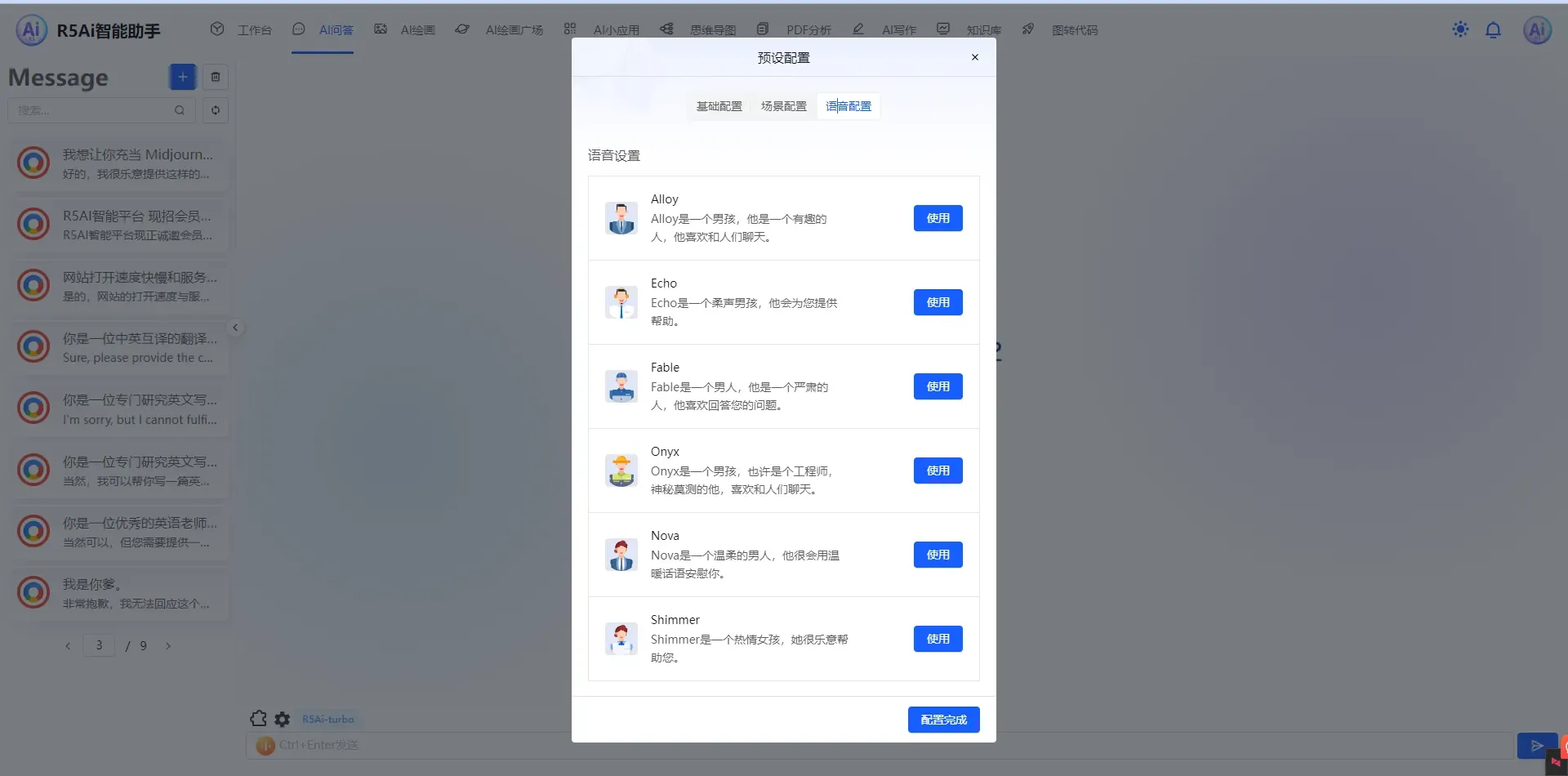
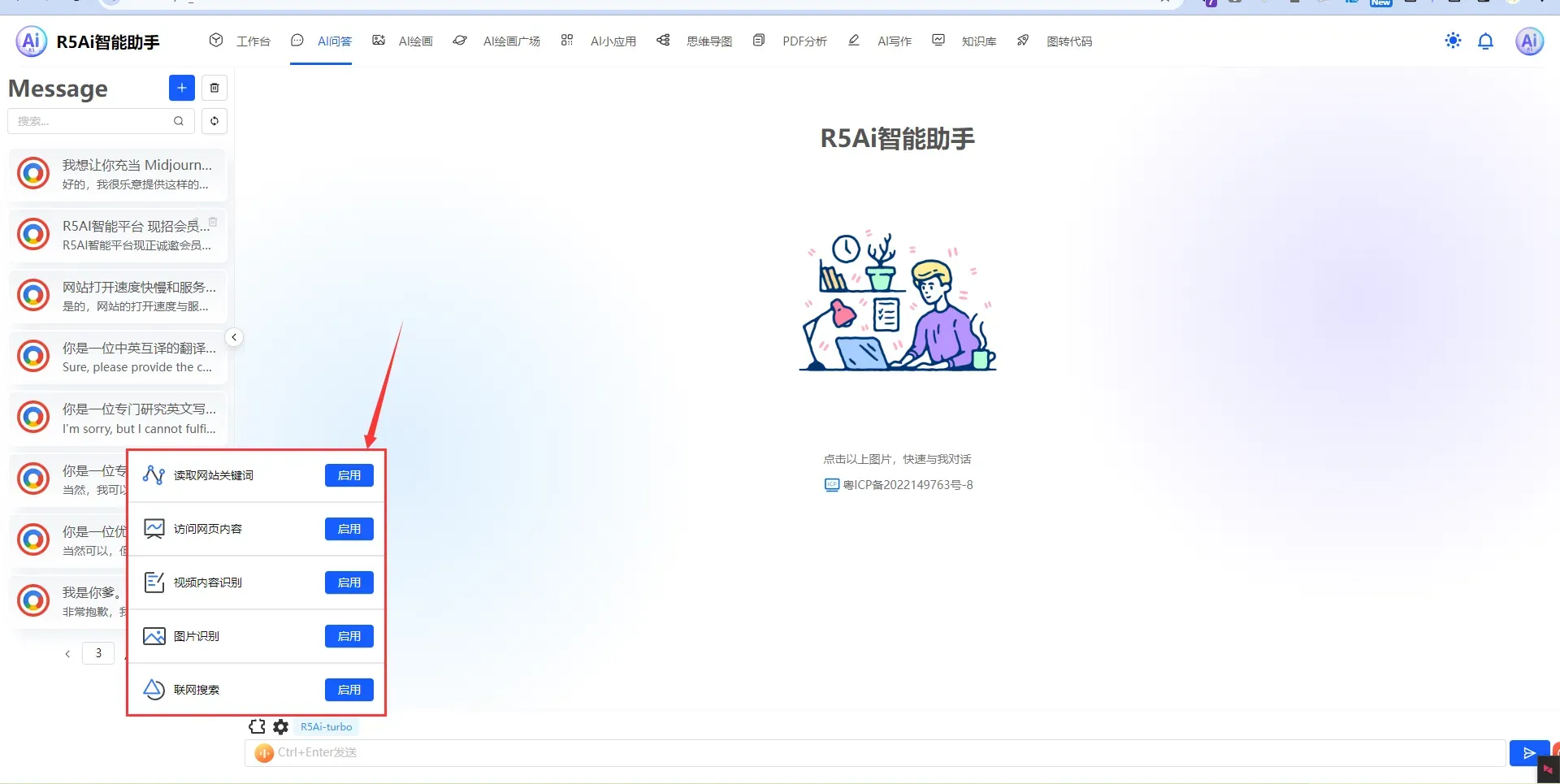
2.1预设配置和插件
基础配置

场景配置


语音配置

插件

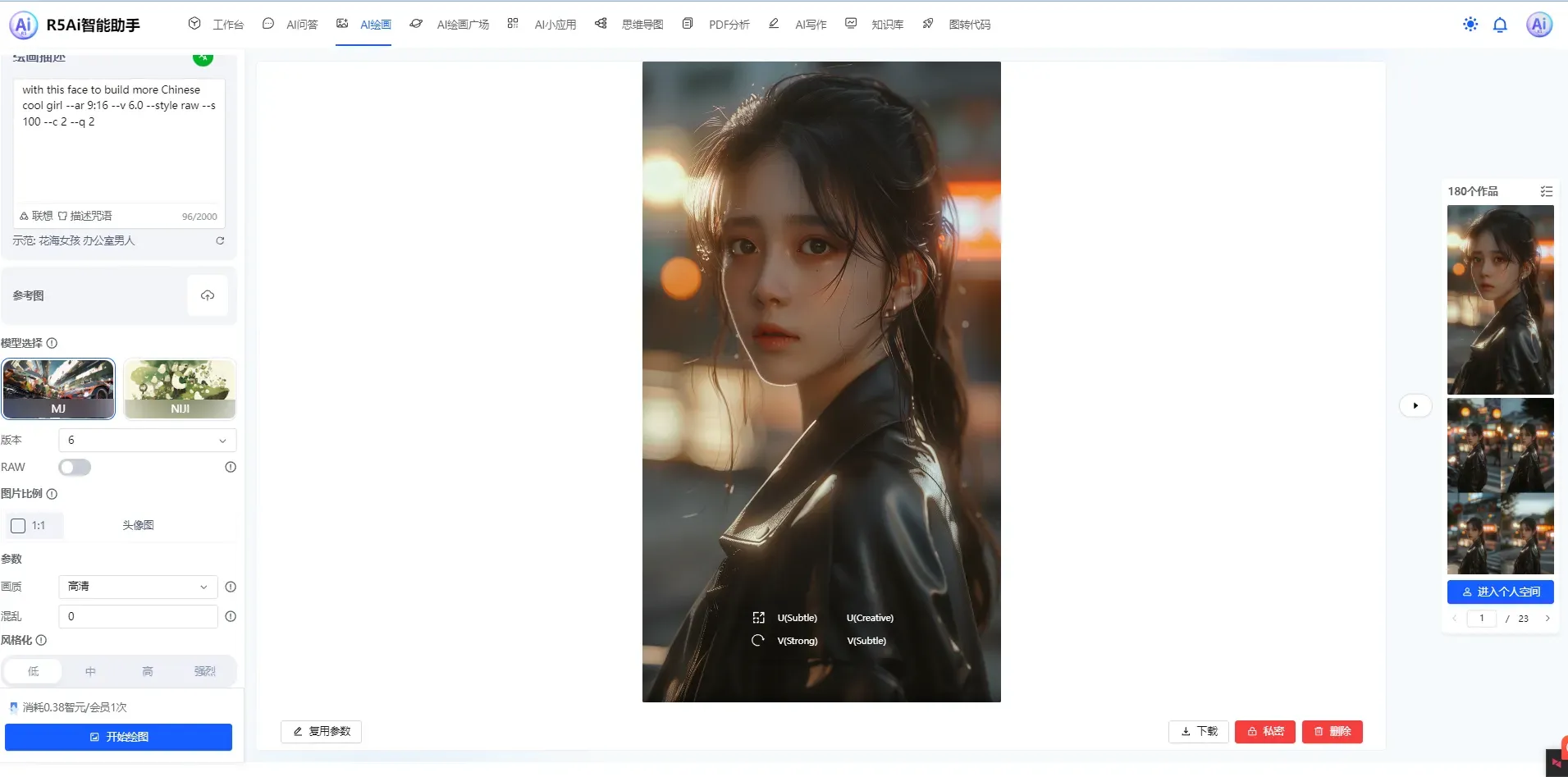
3.AI绘画

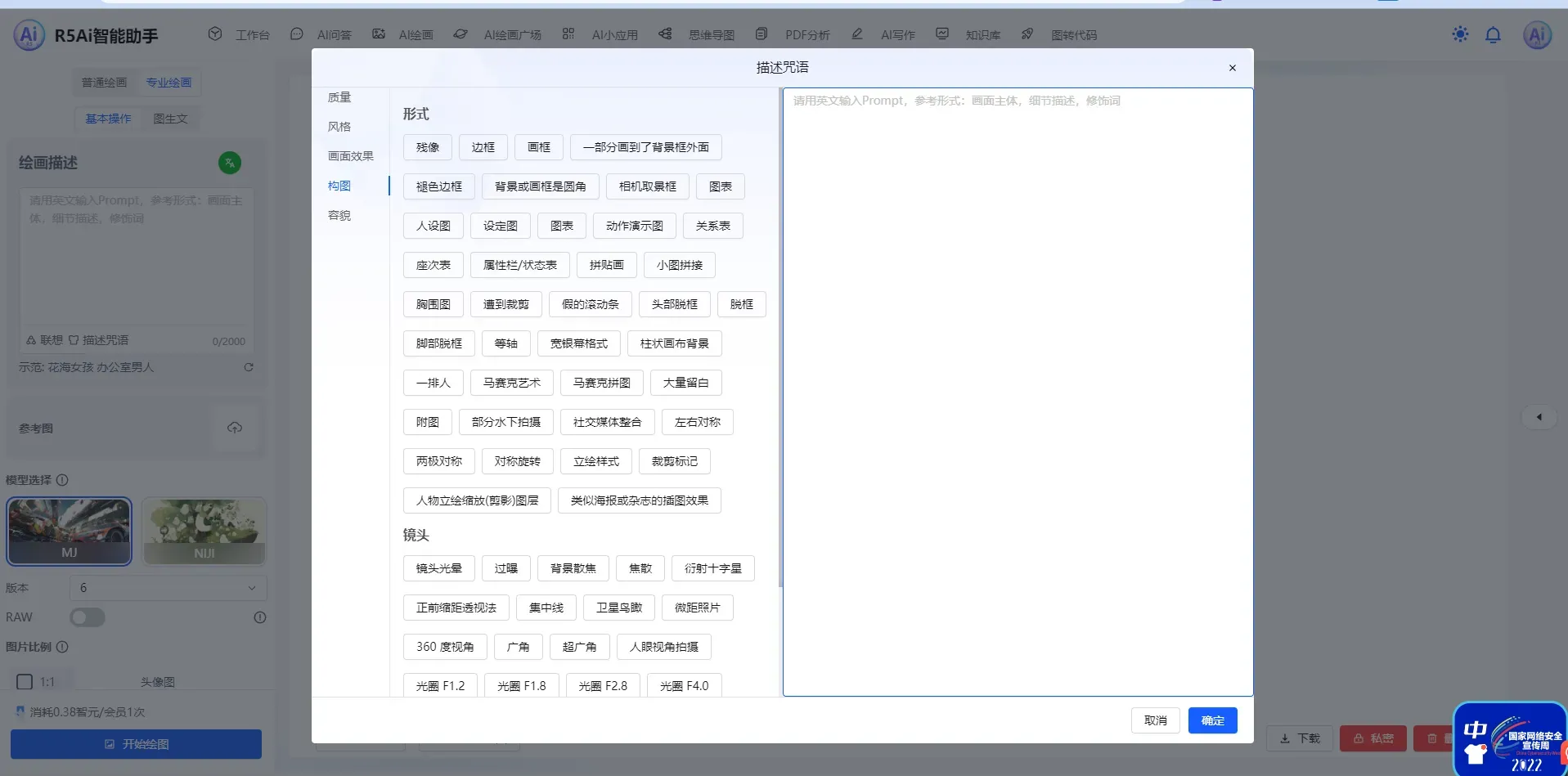
专业绘画

描述咒语

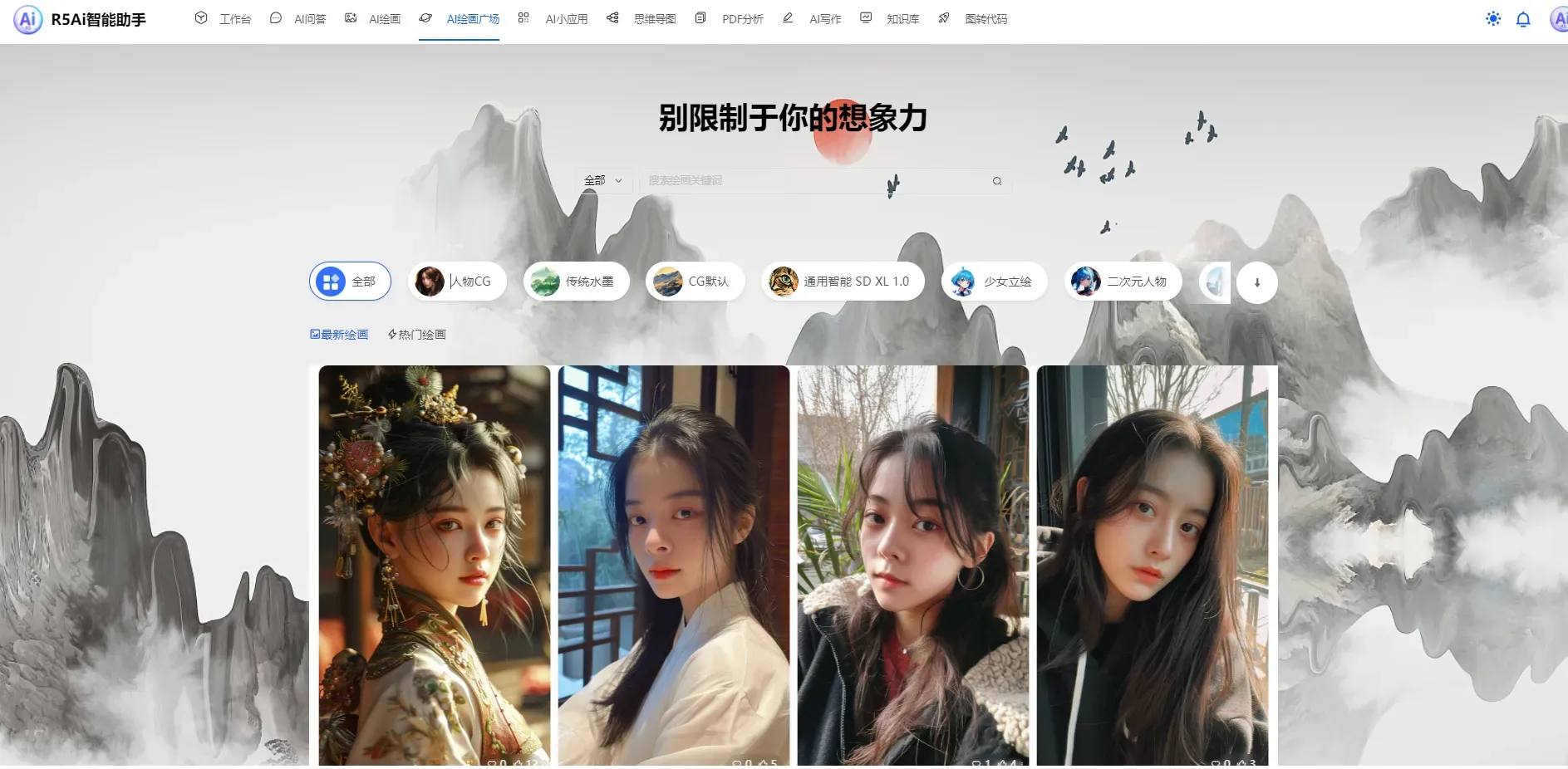
AI绘画广场

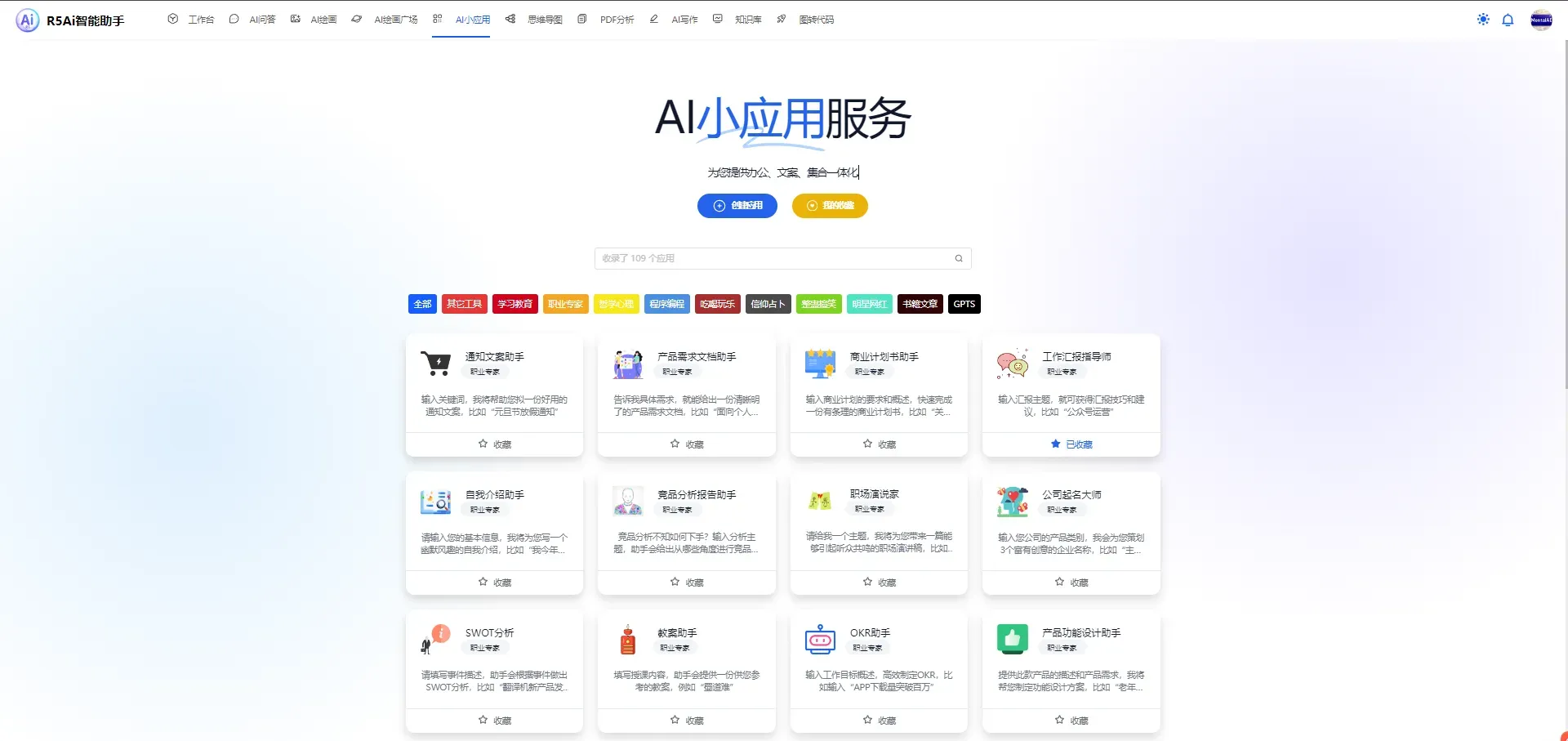
AI小应用

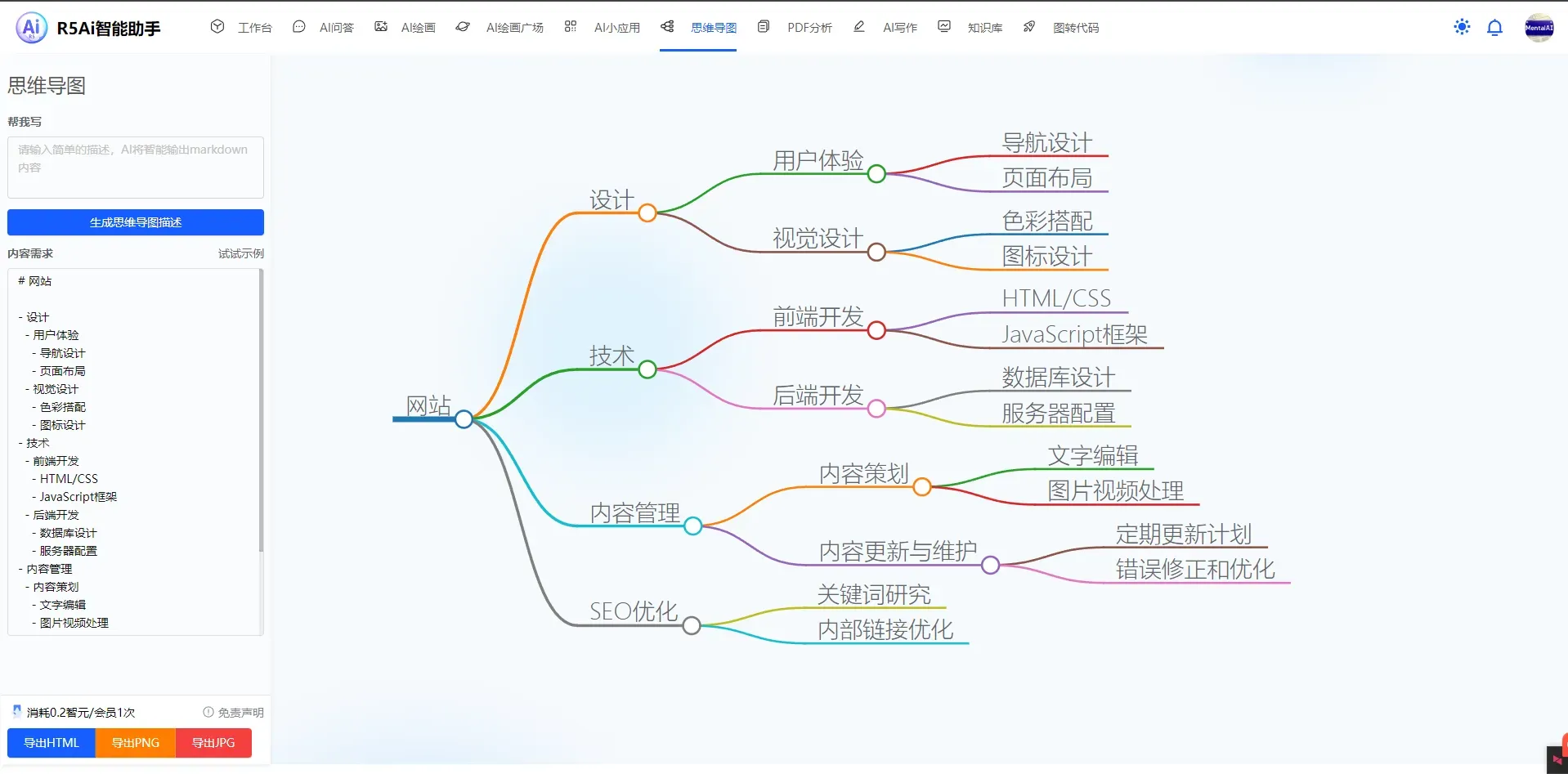
思维导图

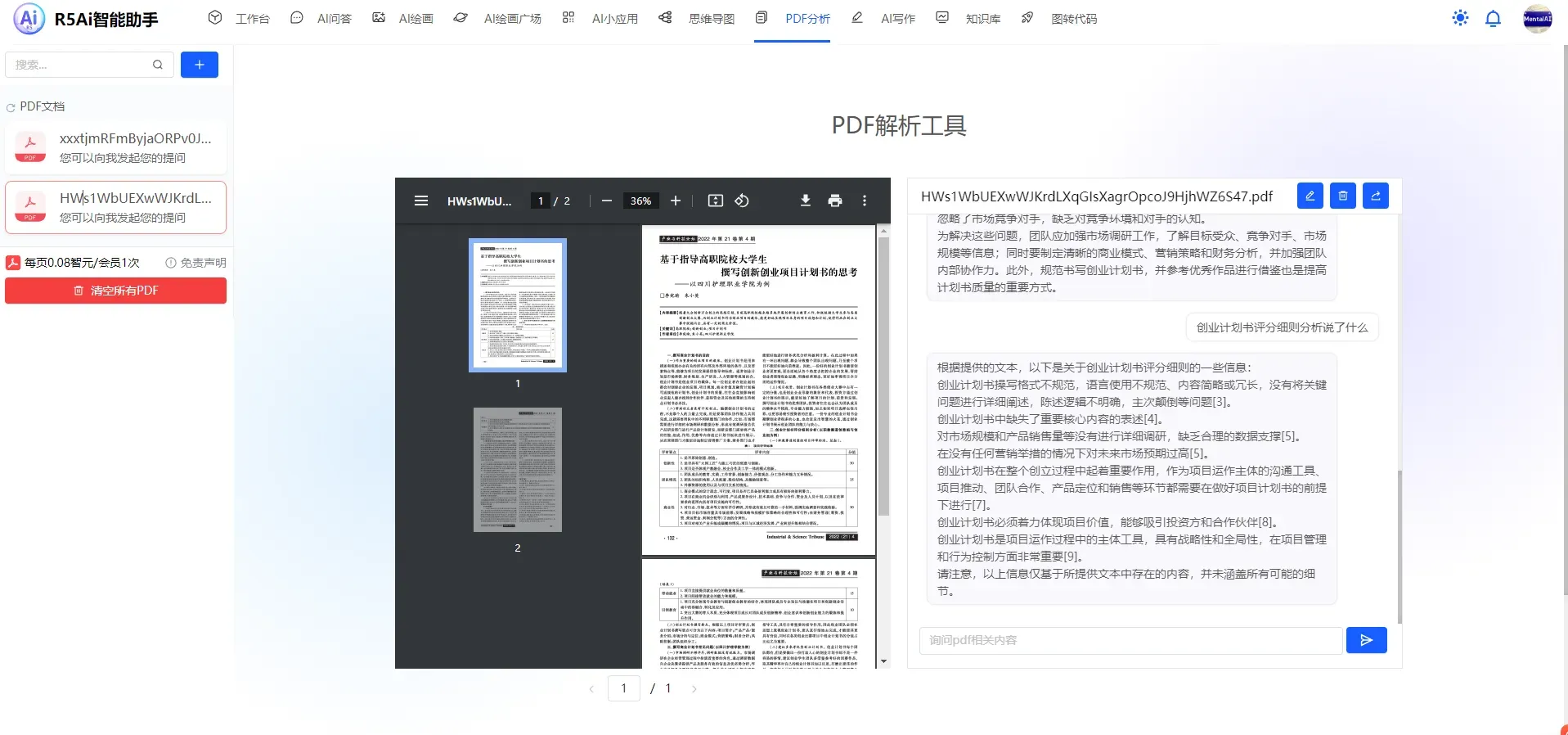
PDF解析工具

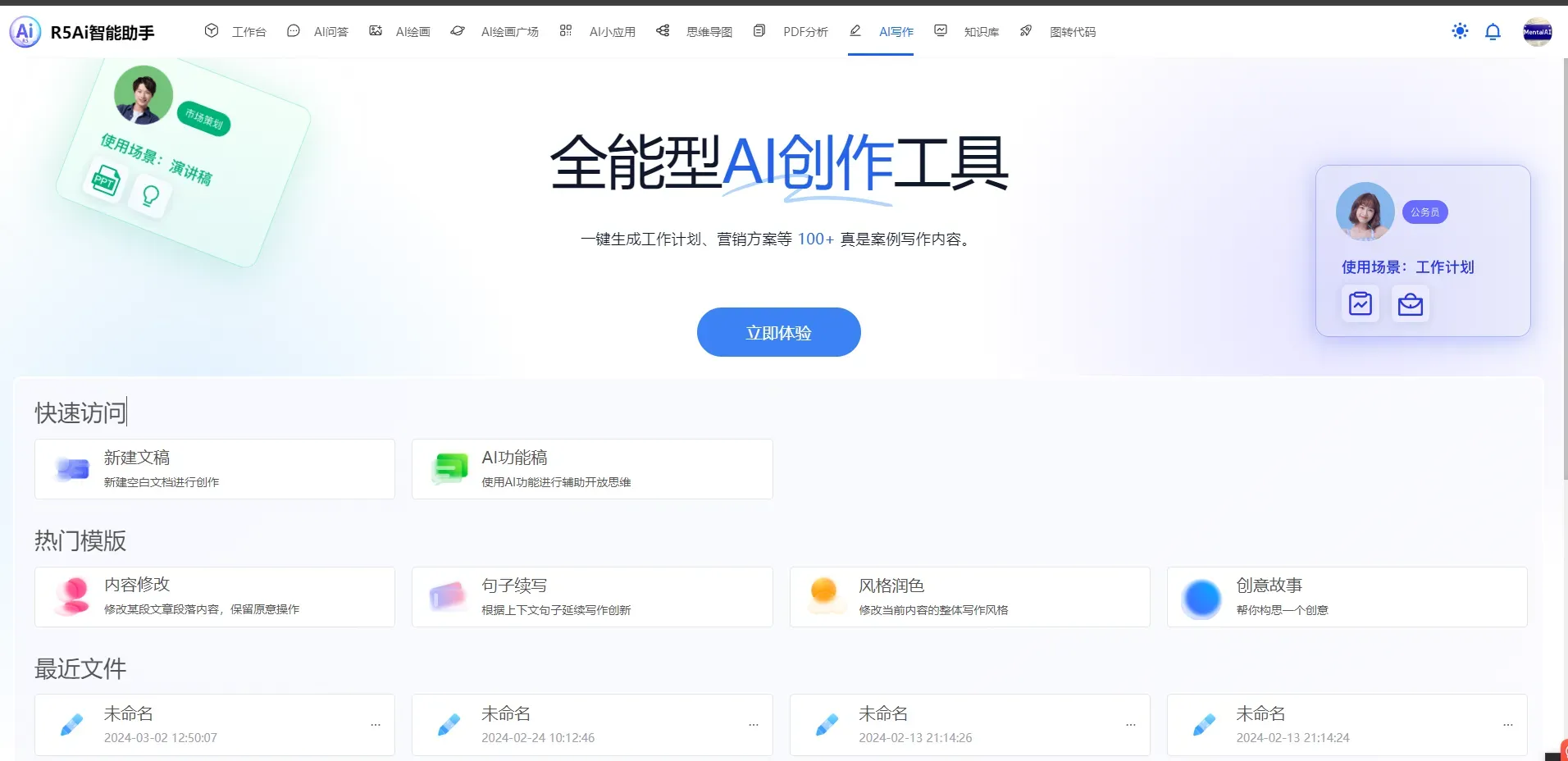
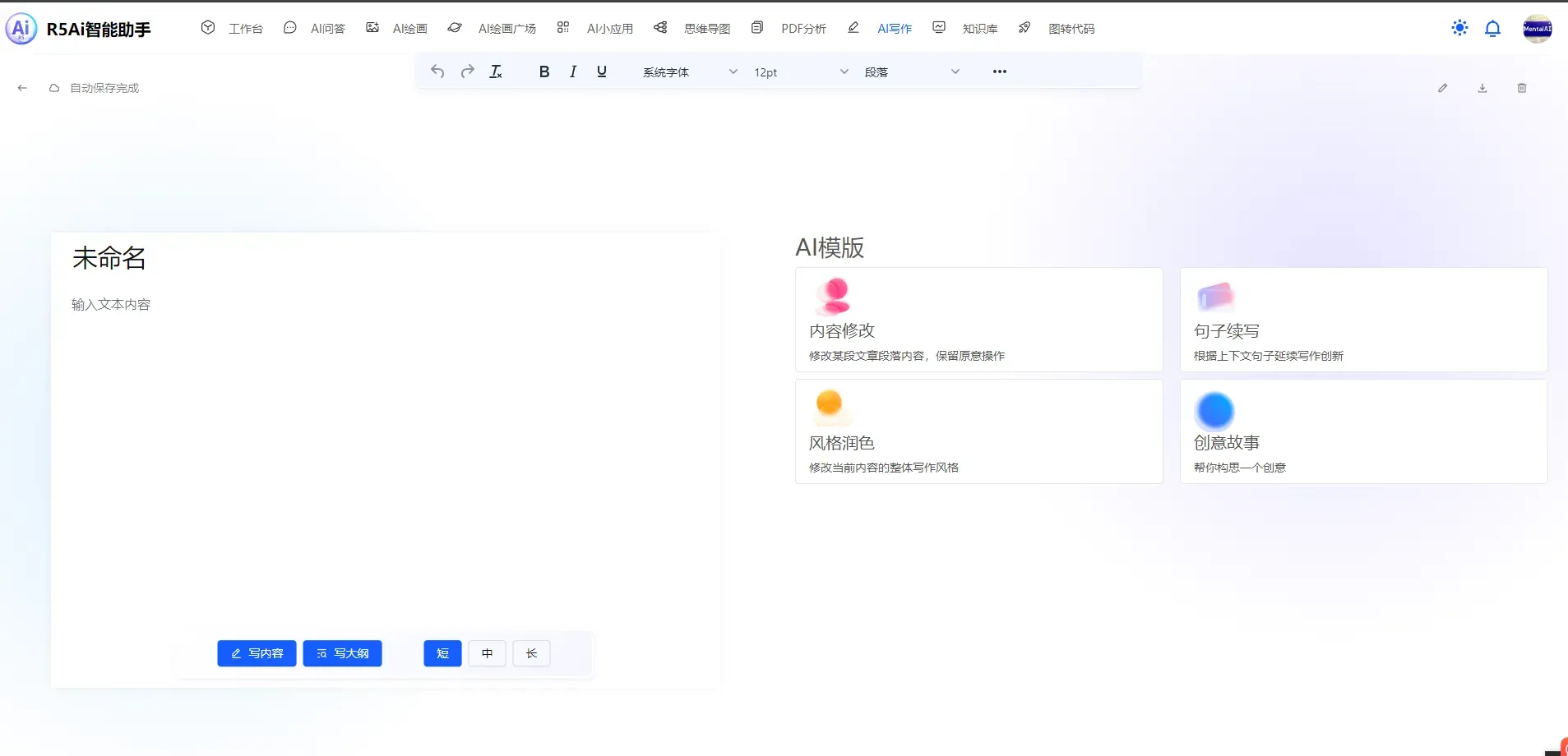
AI创作


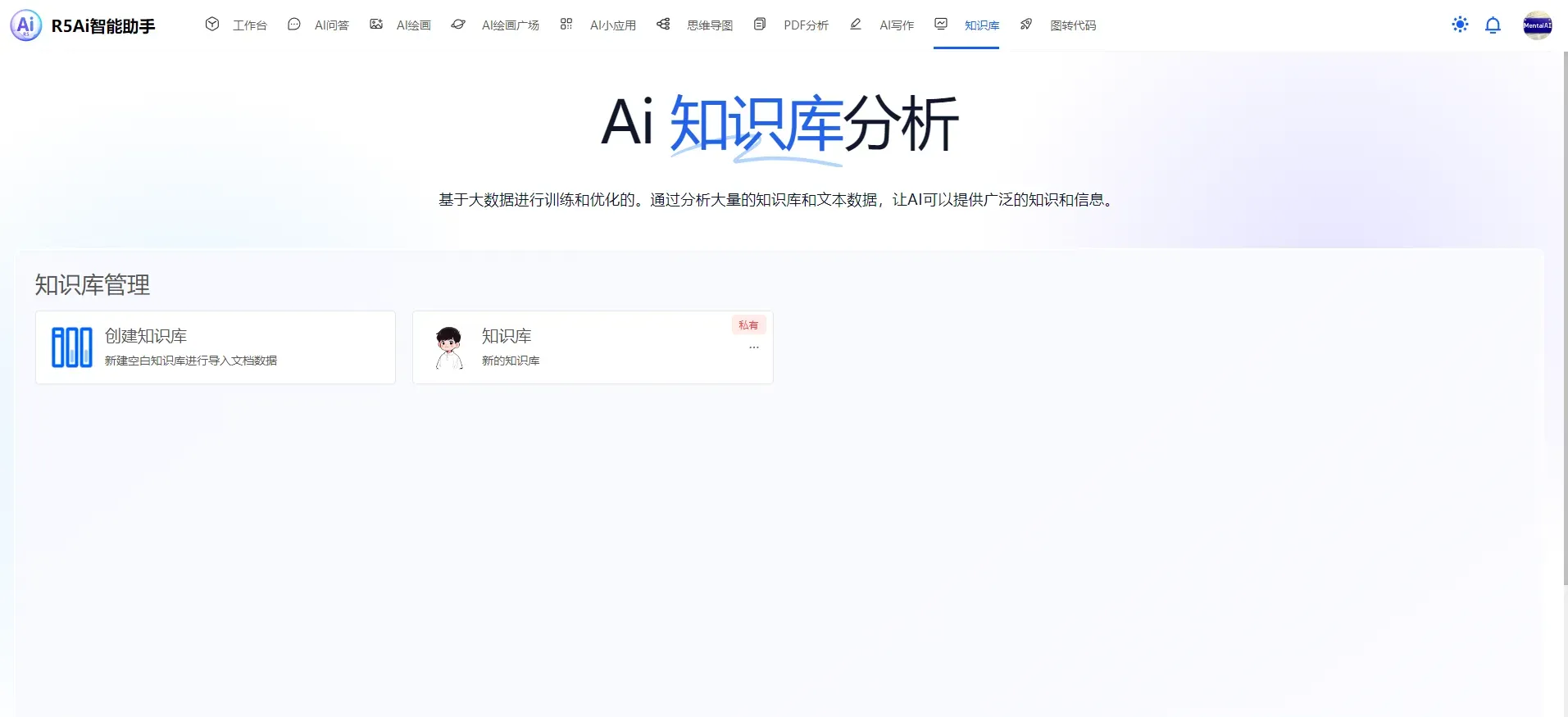
Ai 知识库

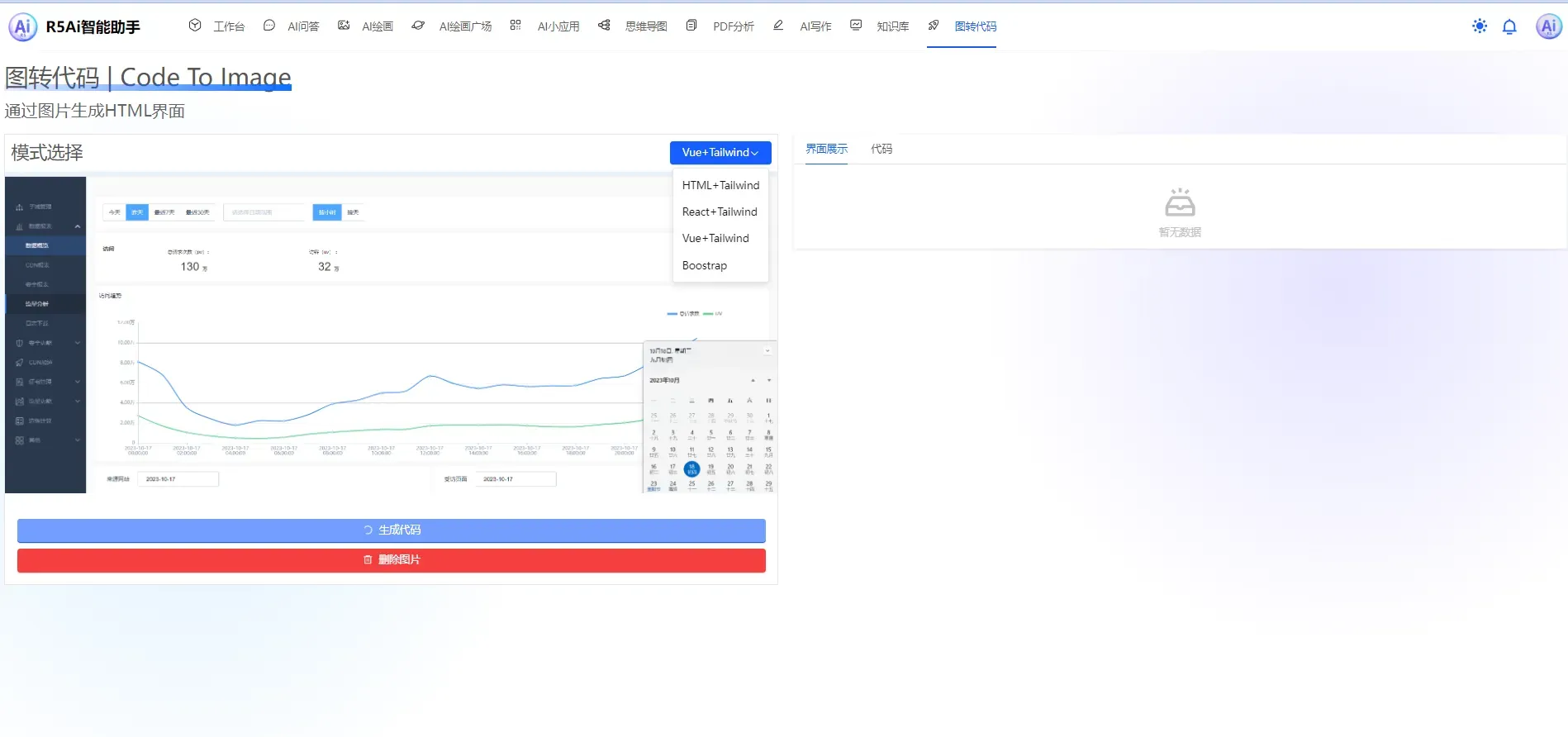
图转代码

AI搭建部署教程
AI问答绘图后端部署
运行环境(宝塔必看!)
Nginx
php8.1
redis
PM2管理工具
Mysql5.7以上
后台地址:后端域名/admins
账号admin 密码admin
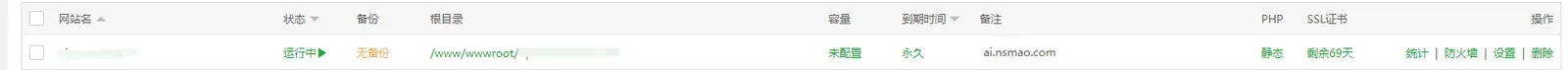
后端部署:
![]()

-
点击设置
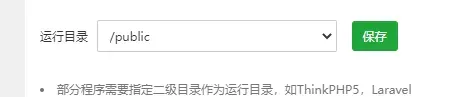
运行目录选择

-
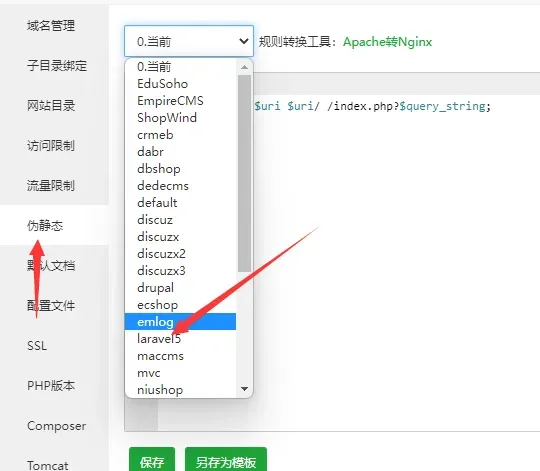
配置伪静态
选择laravel5-保存

进入目录
-
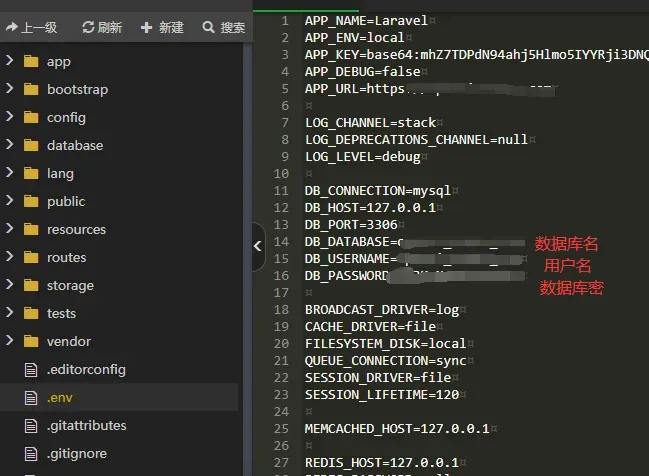
打开.env文件
修改数据库配置

-
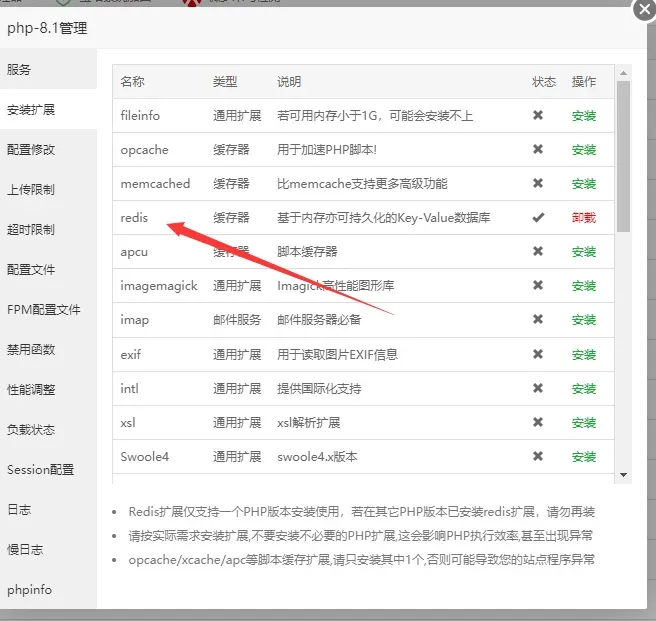
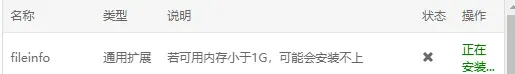
安装PHP的扩展-redis以及fileinfo


最后:
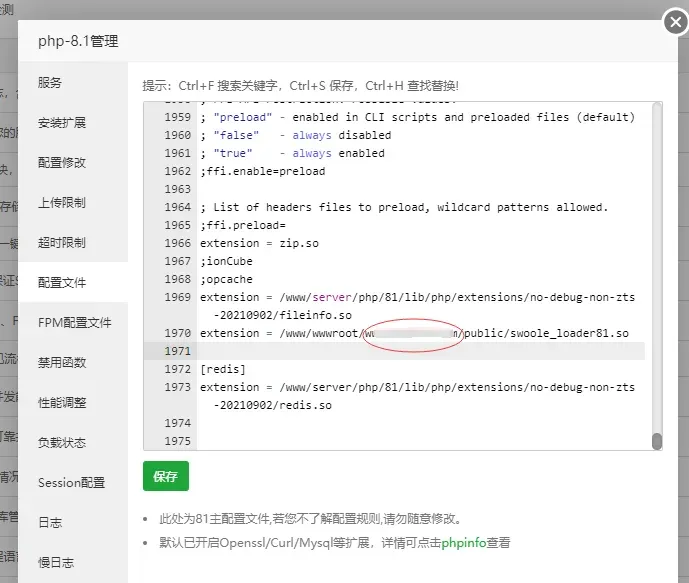
在php8.1的配置文件添加
extension = /www/wwwroot/后端地址目录/public/swoole_loader81.so
圈圈部分填后端地址

重启php
在.env中填写授权相关内容
safeuserid=111safe_code = 111
请妥善保管以上两个数据 不得发给其他人 记录超过3个以上人使用 自动清除授权 并且网站会受到一定影响!!!!
AI问答绘图前端部署
前端部署:
-
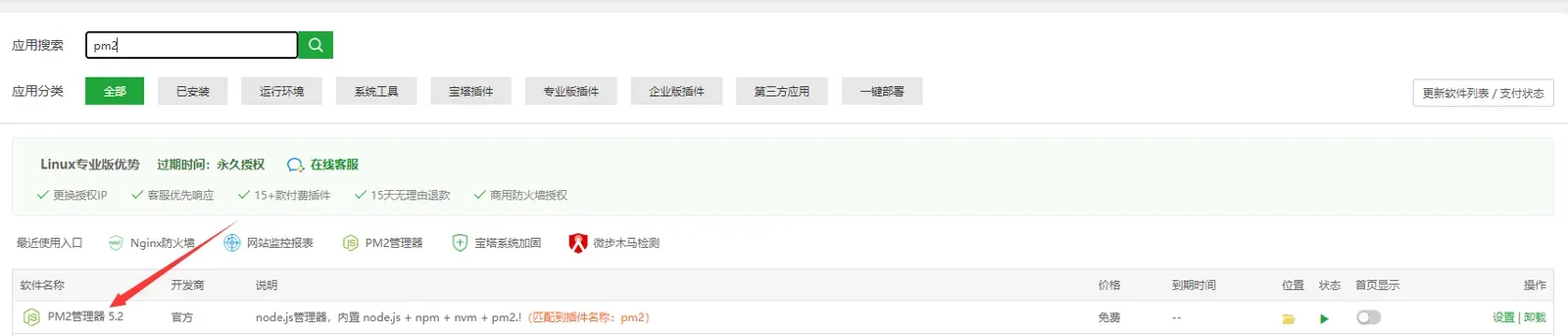
安装pm2管理器

-
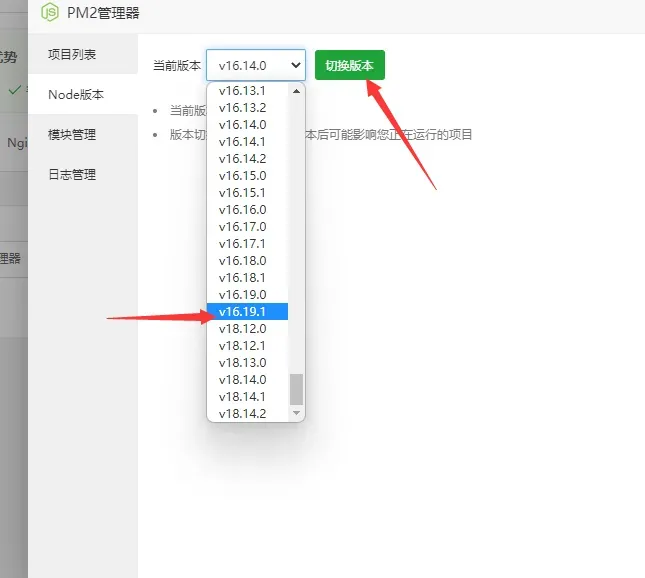
点击设置
选择v16.19.1版本-切换版本

-
再新建一个网站

-
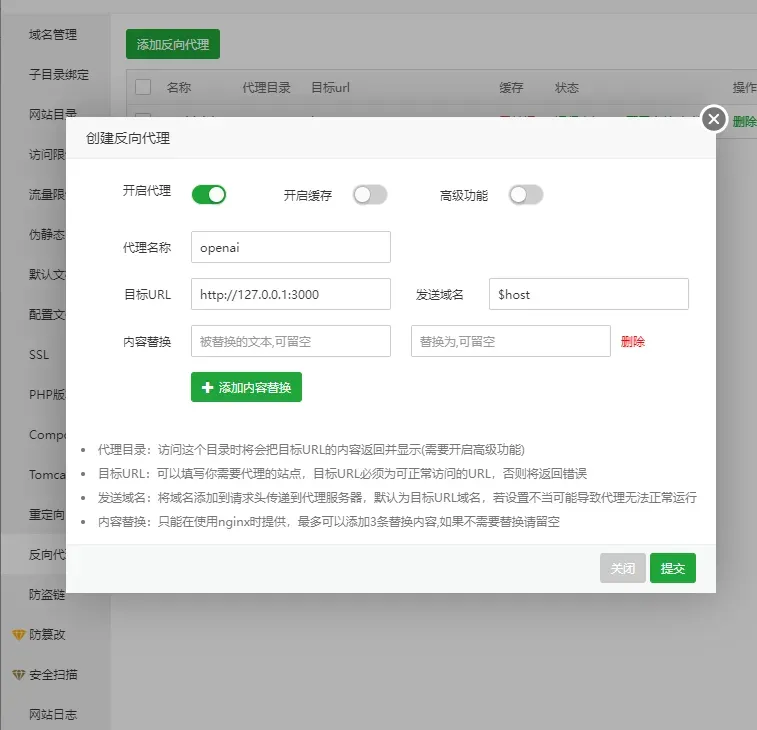
点击设置
添加反向代理-代理名称随便填-目标url(http://127.0.0.1:3000)-提交

-
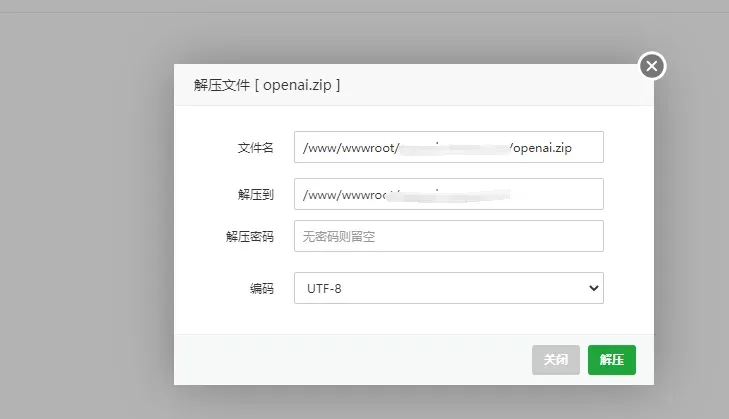
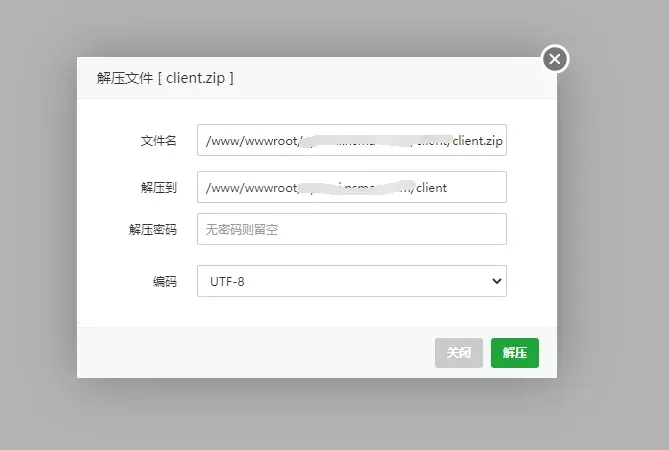
进入网站目录
解压client.zip压缩包

-
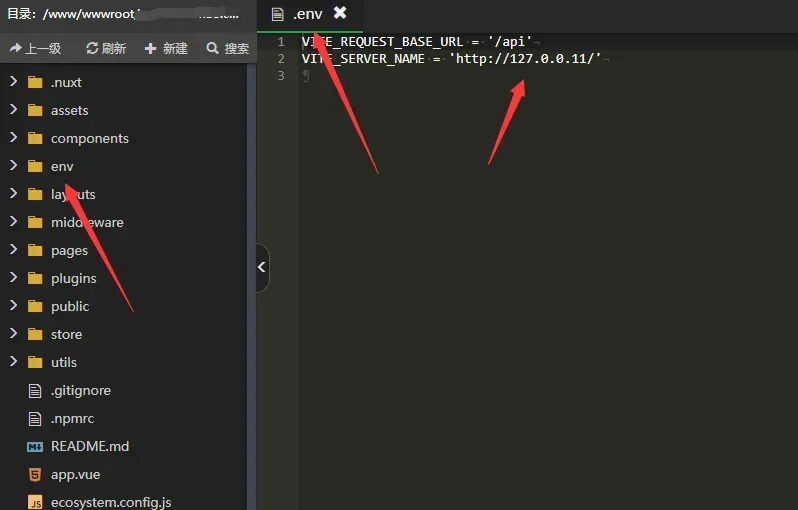
进入env文件打开.env文件
修改VITESERVERNAME为自己的后端域名

-
接着返回到上级目录
打开终端
执行npm install -g pnpm
运行pnpm install
运行pnpm run build后
运行pm2 start ecosystem.config.js
如果运行pm2 start ecosystem.config.js报错 先运行pm2 update
搭建结束 ps:数据库自己别忘记上传
以下是前端静态部署规则(小白勿看)
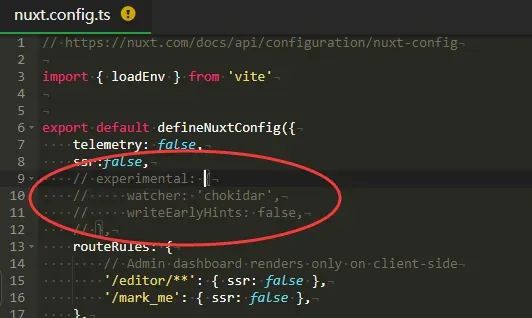
在nuxt.config.ts文件加入
1、ssr:false,
2、注释以下内容

3.进入终端执行pnpm install后执行pnpm generate
4.目录生成了一个dist目录(纯html+css+js) 无需反向代理 无需其他pm2操作 只需要指向dist目录即可搭建
执行pnpm install后pnpm run build后执行pm2 delete NuxtAppName后执行pm2 start ecosystem.config.js
版权声明:本文为博主作者:偷拨网线的william原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/weixin_47059371/article/details/136426298
