难度: 较难
知识点: 远程数据源 表单创建 表格组件使用 js增删改查功能代码编写
在本文中,我将根据题目的每一点要求,对于我在实操过程中遇到的难点进行比较详细的介绍,供大家参考,希望能够对大家有所帮助。
解题步骤:
创建页面
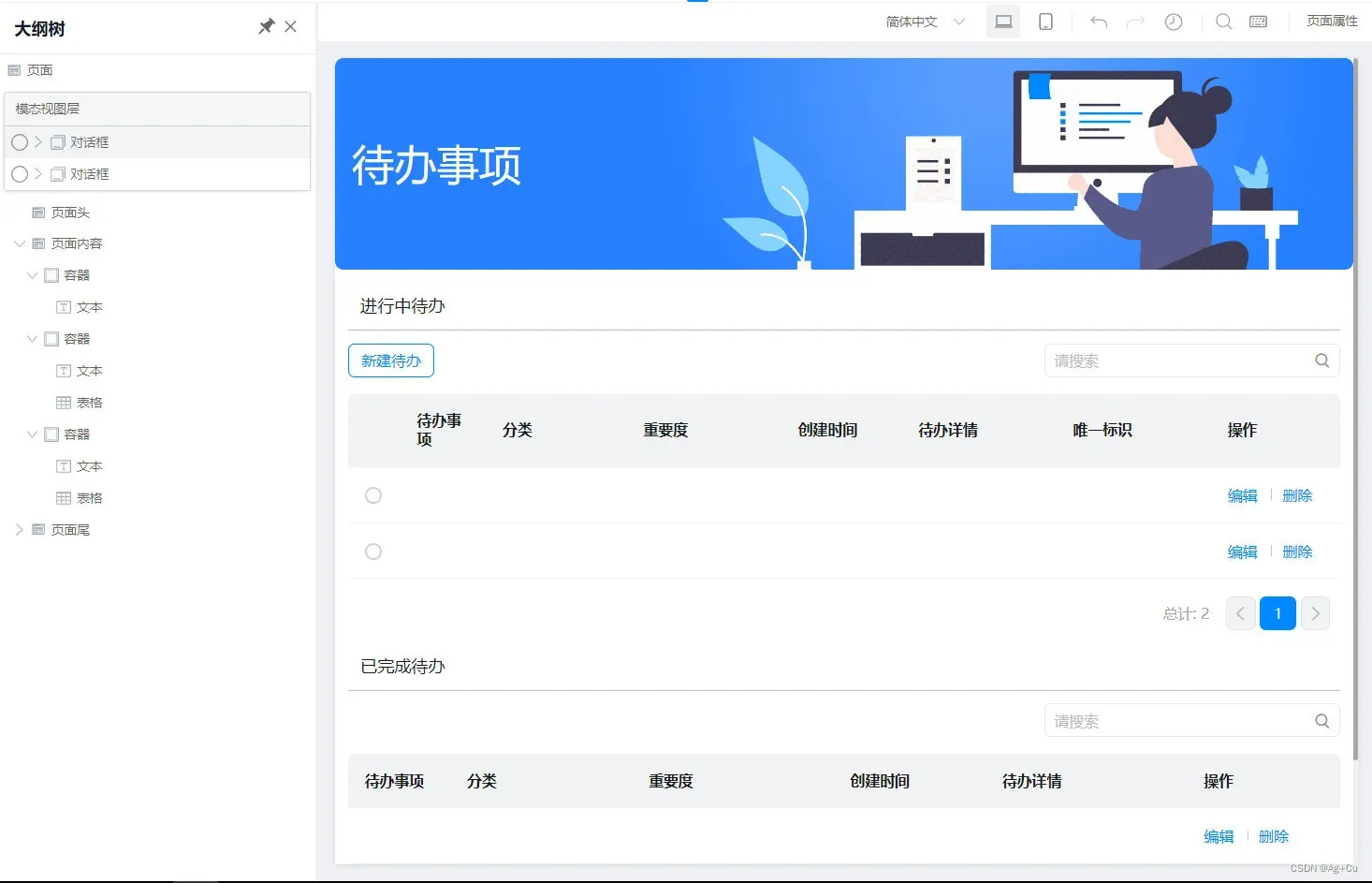
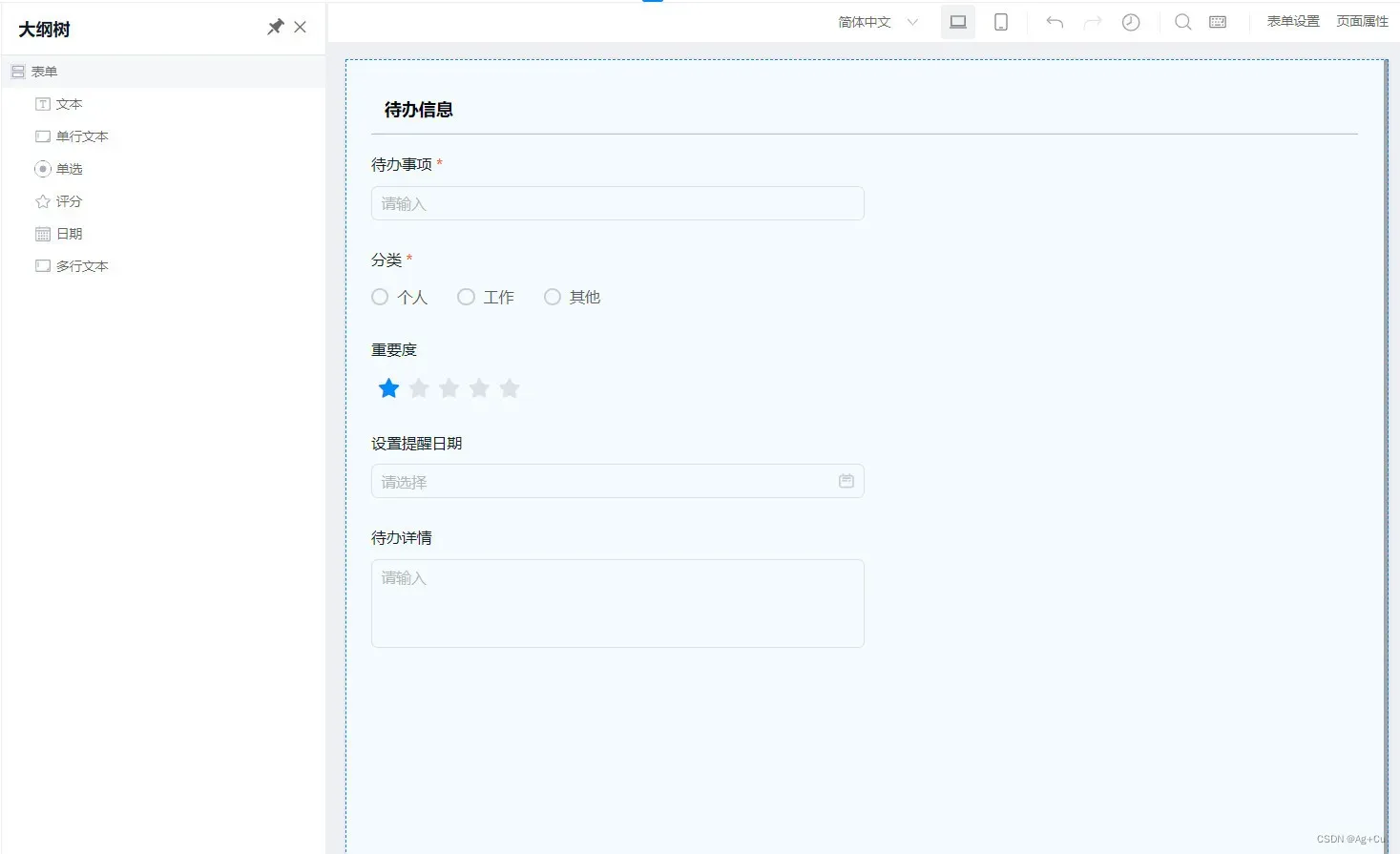
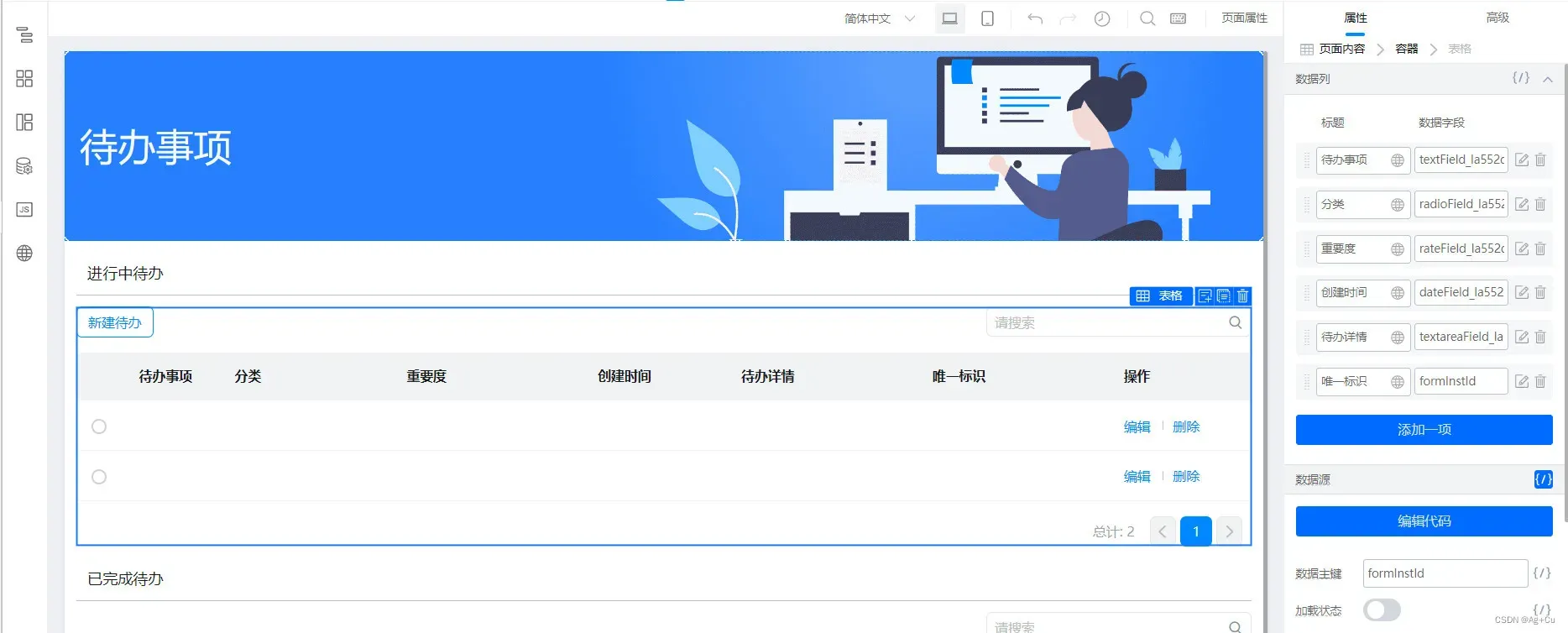
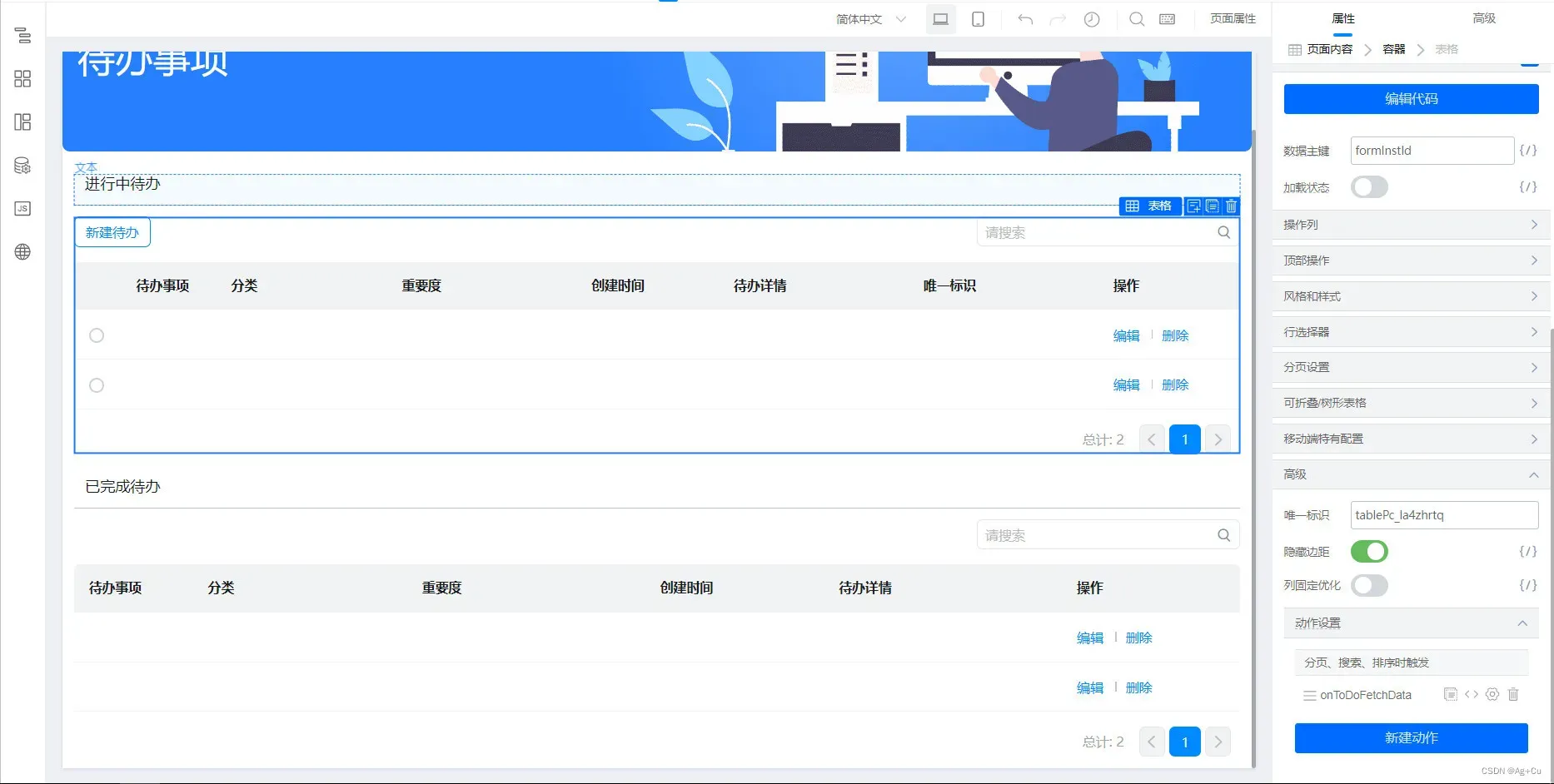
根据要求创建两个普通表单和一个自定义页面,分别为进行中待办、已完成待办和Todolist。具体相关组件的选用可以参考如下:


注意: 其中进行中待办和已完成待办所构成的组件基本相同,操作列功能也基本相同,可直接复制粘贴。整个Todolist页面的页头部分可使用宜搭模板里的“待办项目”。
功能实现
1 数据展示
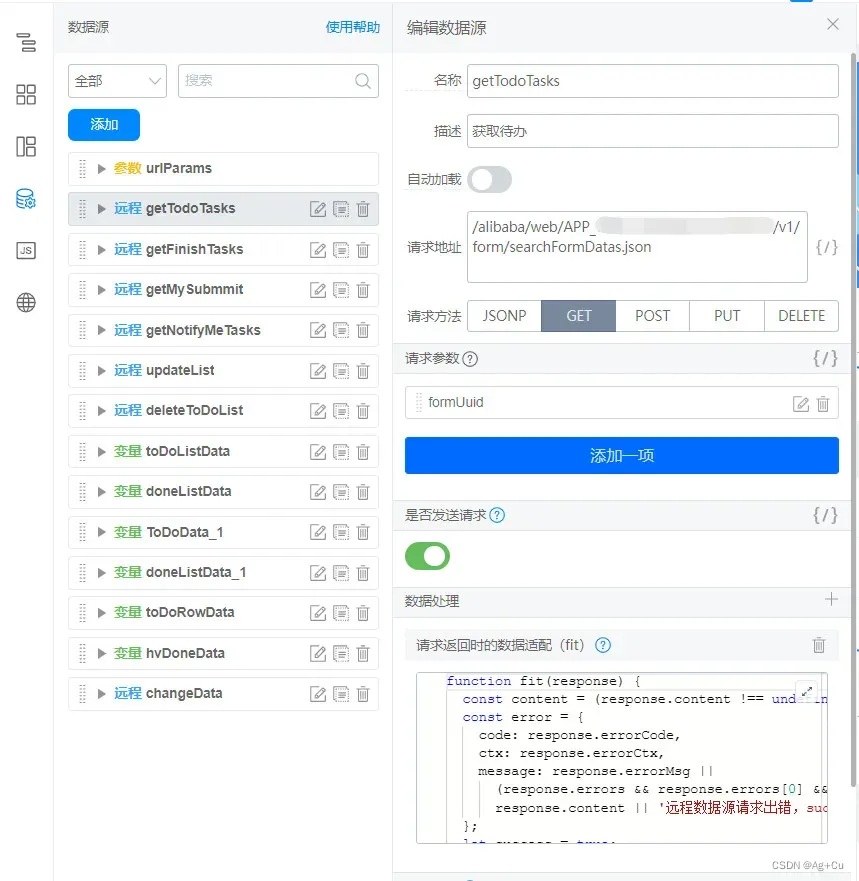
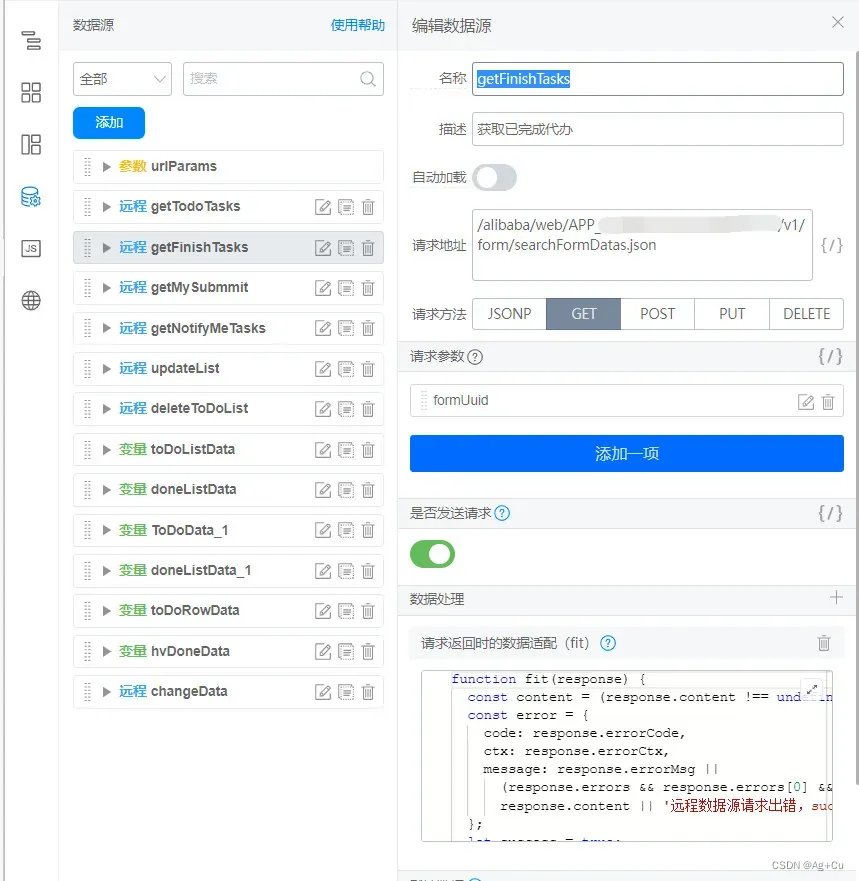
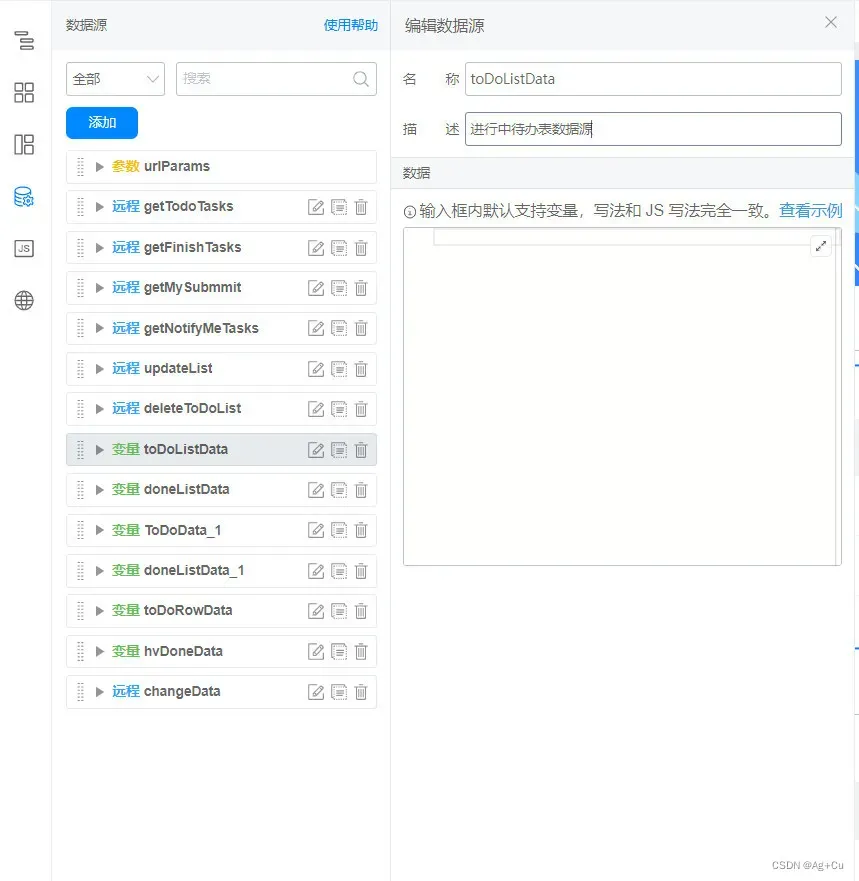
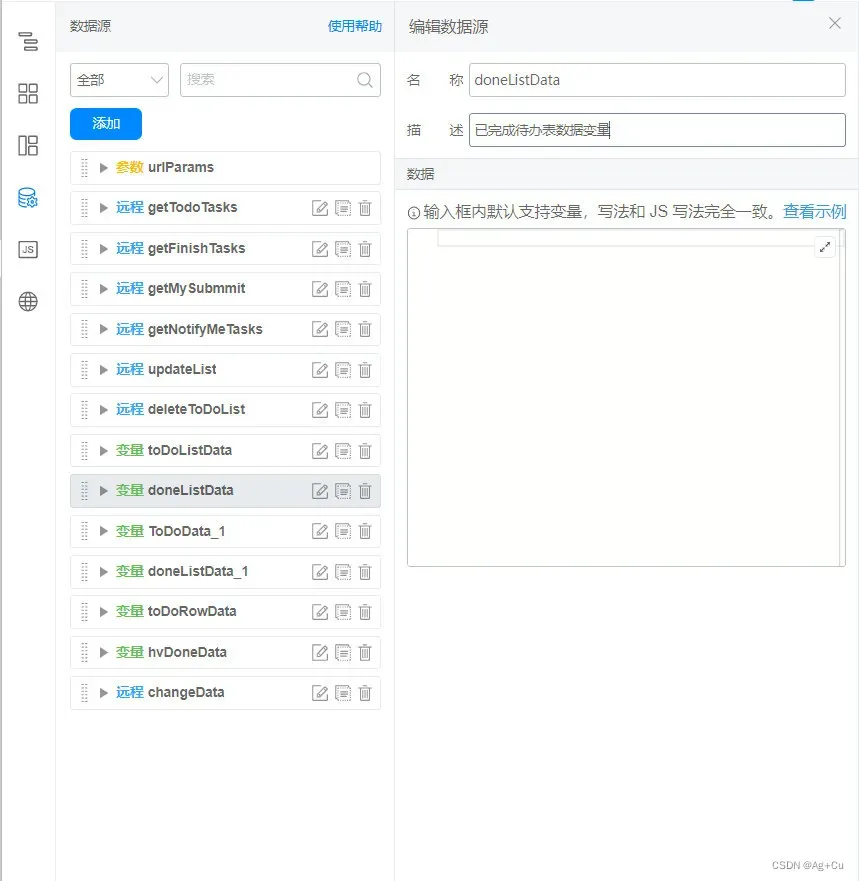
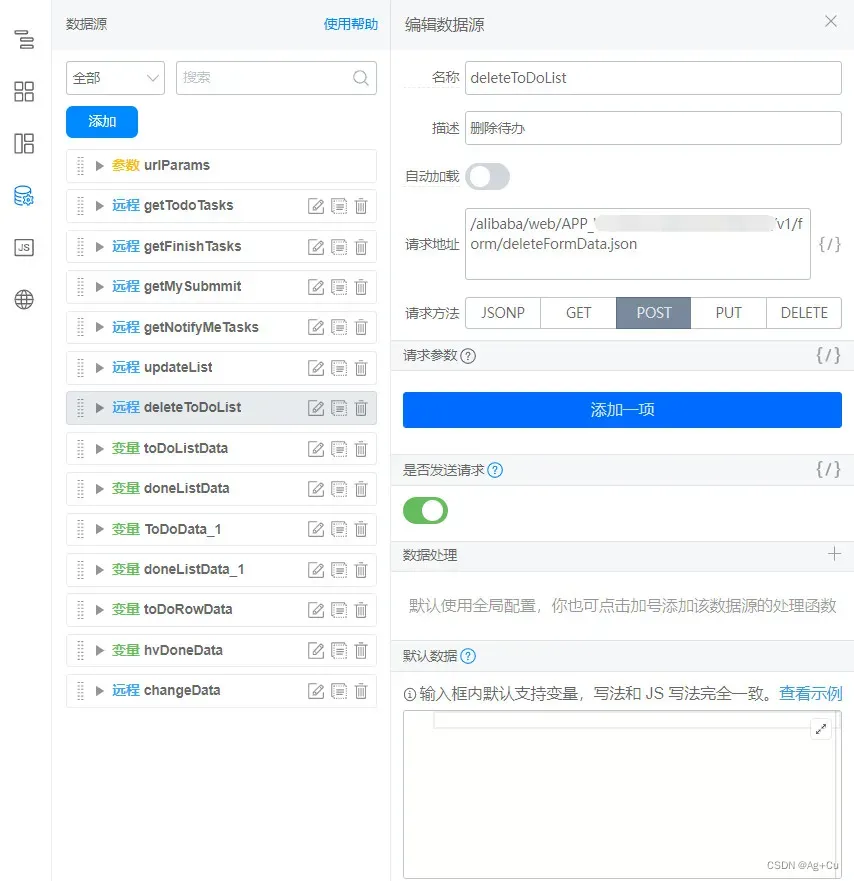
所涉及到的数据源

注意: 参数formUuid的值为表单的Id,即APP_XXX

注意: 同理于进行中待办,实际上接口可复用,只需在js面板调用接口,将对应的formUuid值赋值给参数即可,感兴趣可自行修改。
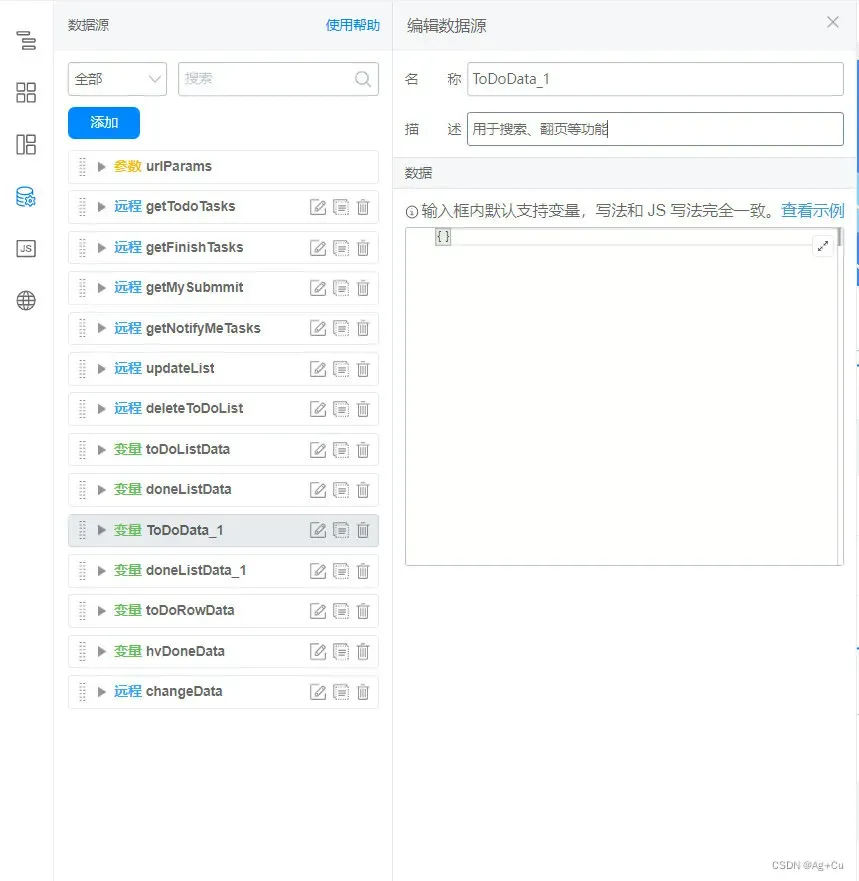
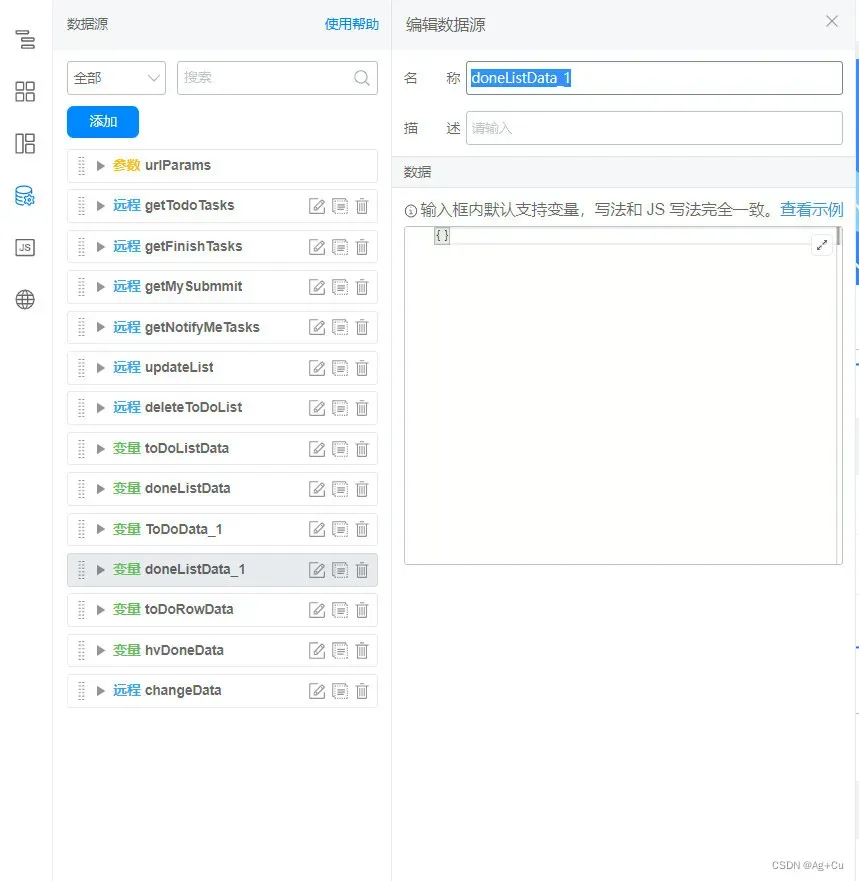
所涉及的全局变量


以下变量在编辑搜索功能时会有用


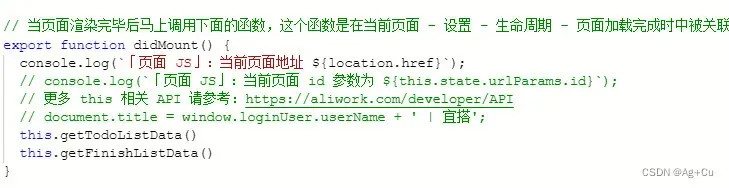
访问接口获取表单数据的代码
//获取进行中待办数据
export function getTodoListData(){
this.dataSourceMap.getTodoTasks.load().then(res =>{
//console.log(res)
//以下根据返回内容重构数据对象,使数据格式符合宜搭组件格式要求
let toDoData = []
for(let i=0; i<res.data.length; i++){
let tmpData = res.data[i].formData
//此处另外添加formInstId属性,用于之后的复选框功能
tmpData['formInstId'] = res.data[i].formInstId
//将每一个重构的对象存入到全局变量ToDoData
toDoData.push(tmpData)
}
//表格展示数据源。其中,currentPage和totalCount的取值会影响到表格分页器的展示
this.setState({
toDoListData: {
data: toDoData,
currentPage: res.currentPage,
totalCount: res.totalCount
}
})
//原表单真实数据集,用于后续的搜索功能
state.ToDoData_1['data'] = toDoData
})
//console.log('v', state.ToDoData_1)
}
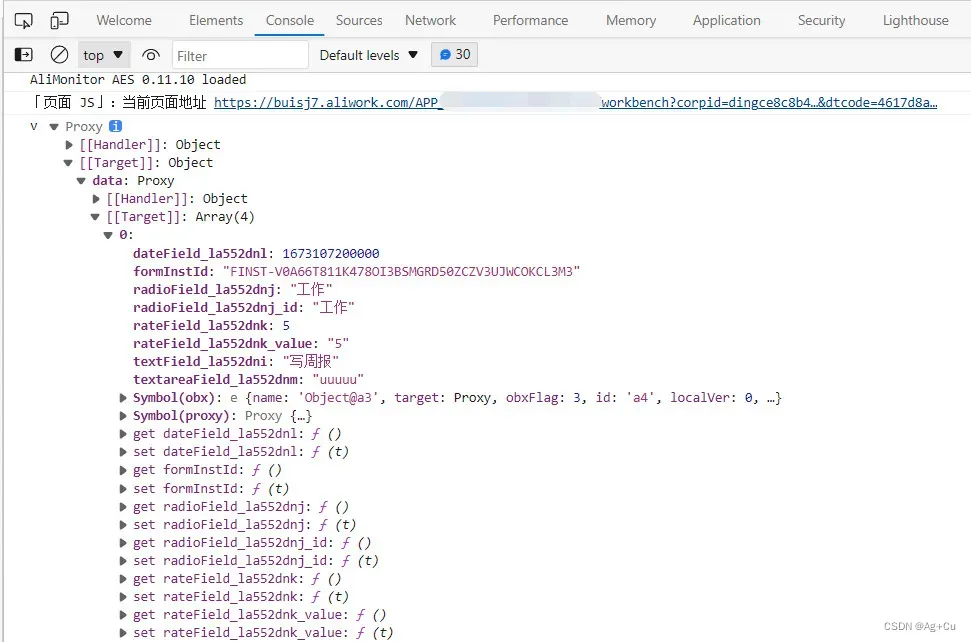
以下展示获取的数据结构以及表格构建的字段名:


注意: 表格字段名和toDoListData中的data属性值中每个元素中的自己key值要一一对应,这里我key值直接和返回的res对象里的key值一致,所以要和返回数据里的key值对应才能正确展示数据
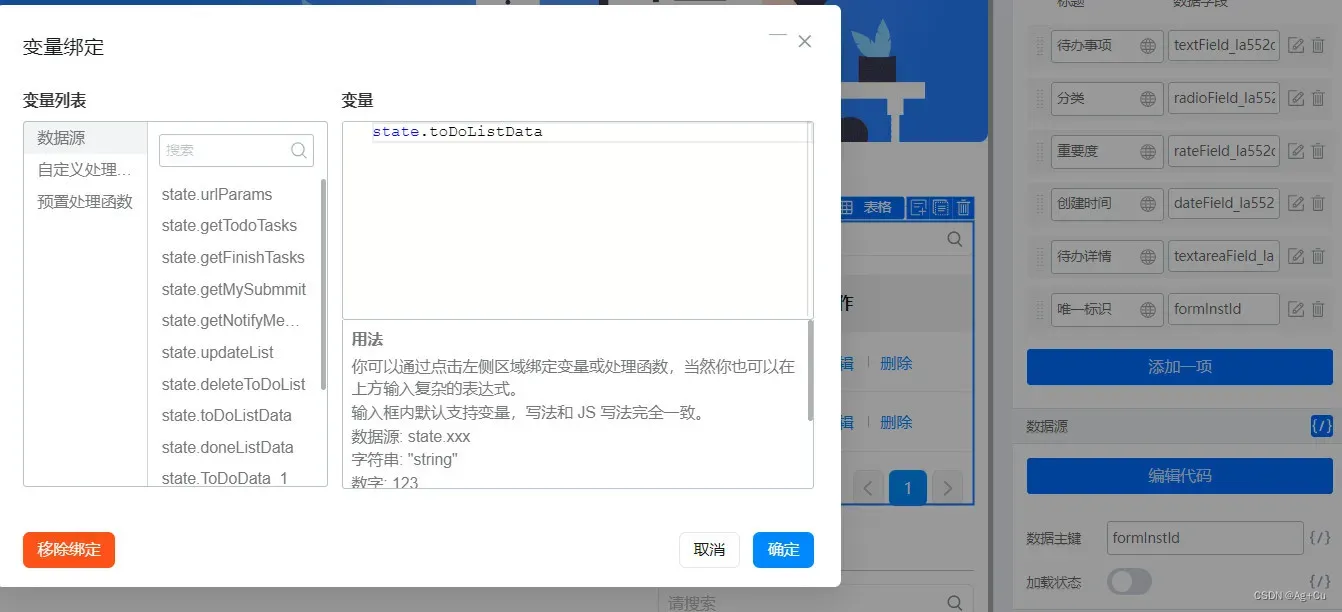
绑定表格和数据源


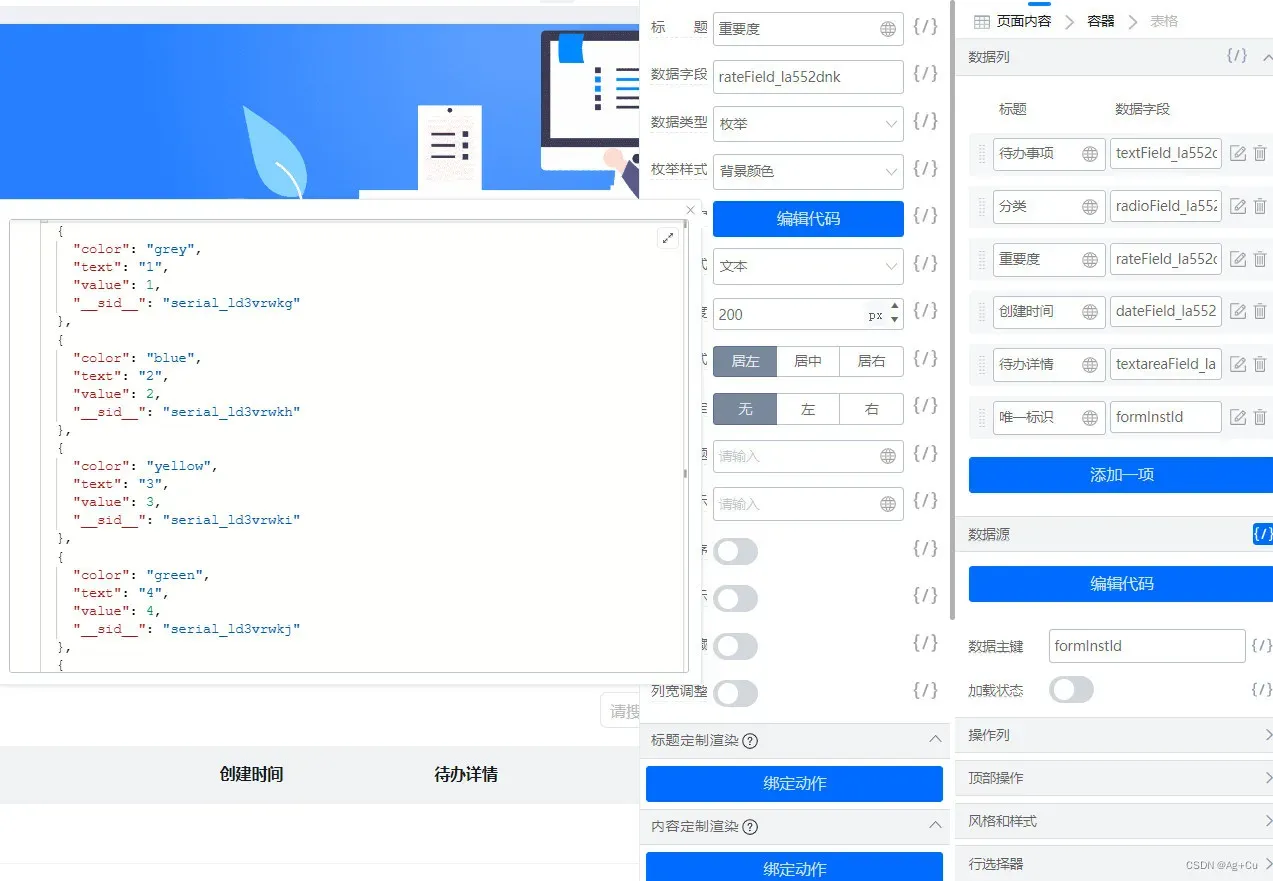
2 重要度列样式修改

所涉及的代码
[
{
"color": "grey",
"text": "1",
"value": 1,
"__sid__": "serial_ld3vrwkg"
},
{
"color": "blue",
"text": "2",
"value": 2,
"__sid__": "serial_ld3vrwkh"
},
{
"color": "yellow",
"text": "3",
"value": 3,
"__sid__": "serial_ld3vrwki"
},
{
"color": "green",
"text": "4",
"value": 4,
"__sid__": "serial_ld3vrwkj"
},
{
"color": "red",
"text": "5",
"value": 5,
"__sid__": "serial_ld3vrwkk"
}
]
注意: 这里只需要关注前三个属性,最后一个“sid”只是一个唯一标识罢了,只要能相互之间不一样的取值就行,我是直接复制前面然后改动其中一个字母罢了。
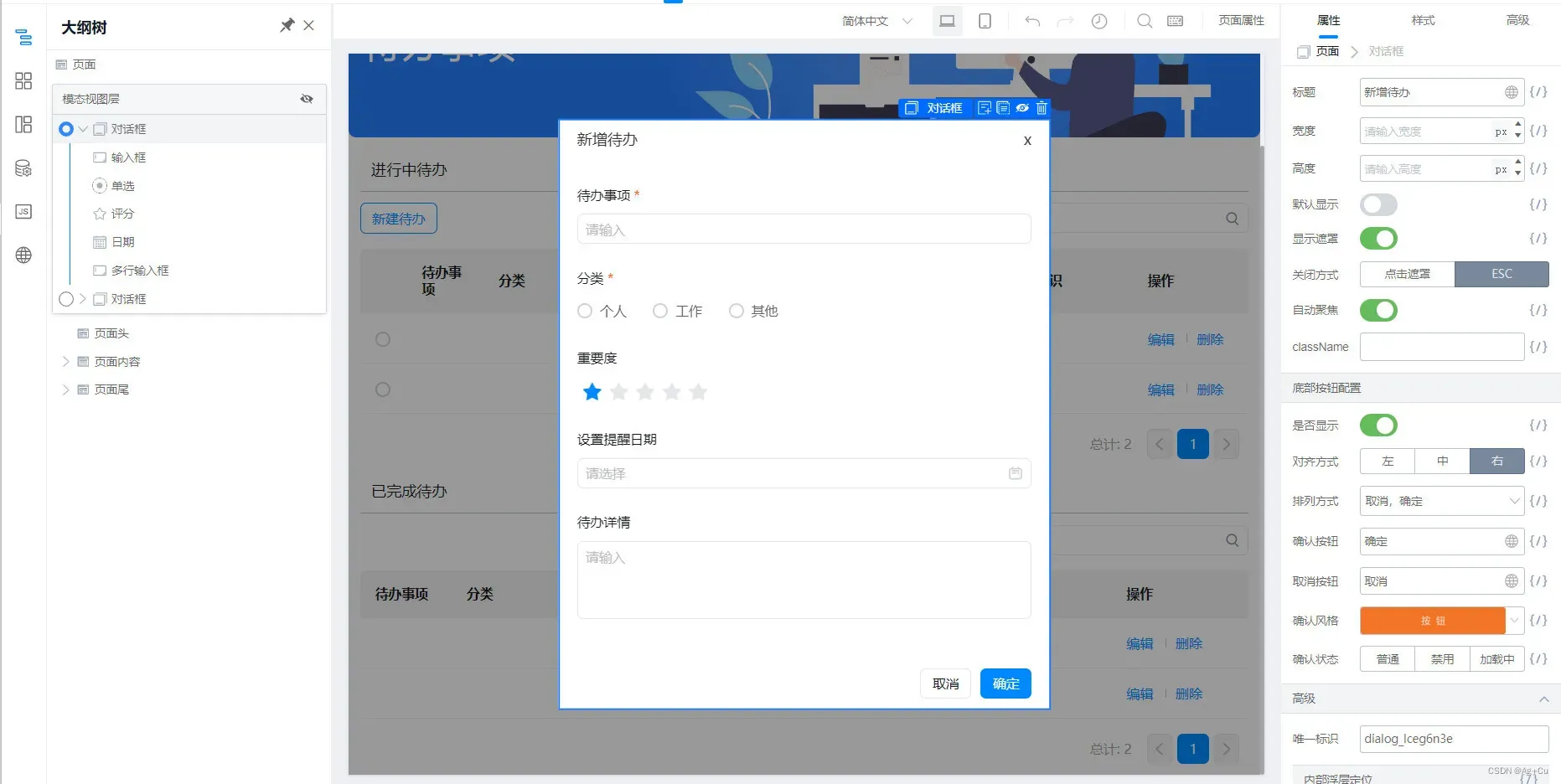
3 表单项目的新建
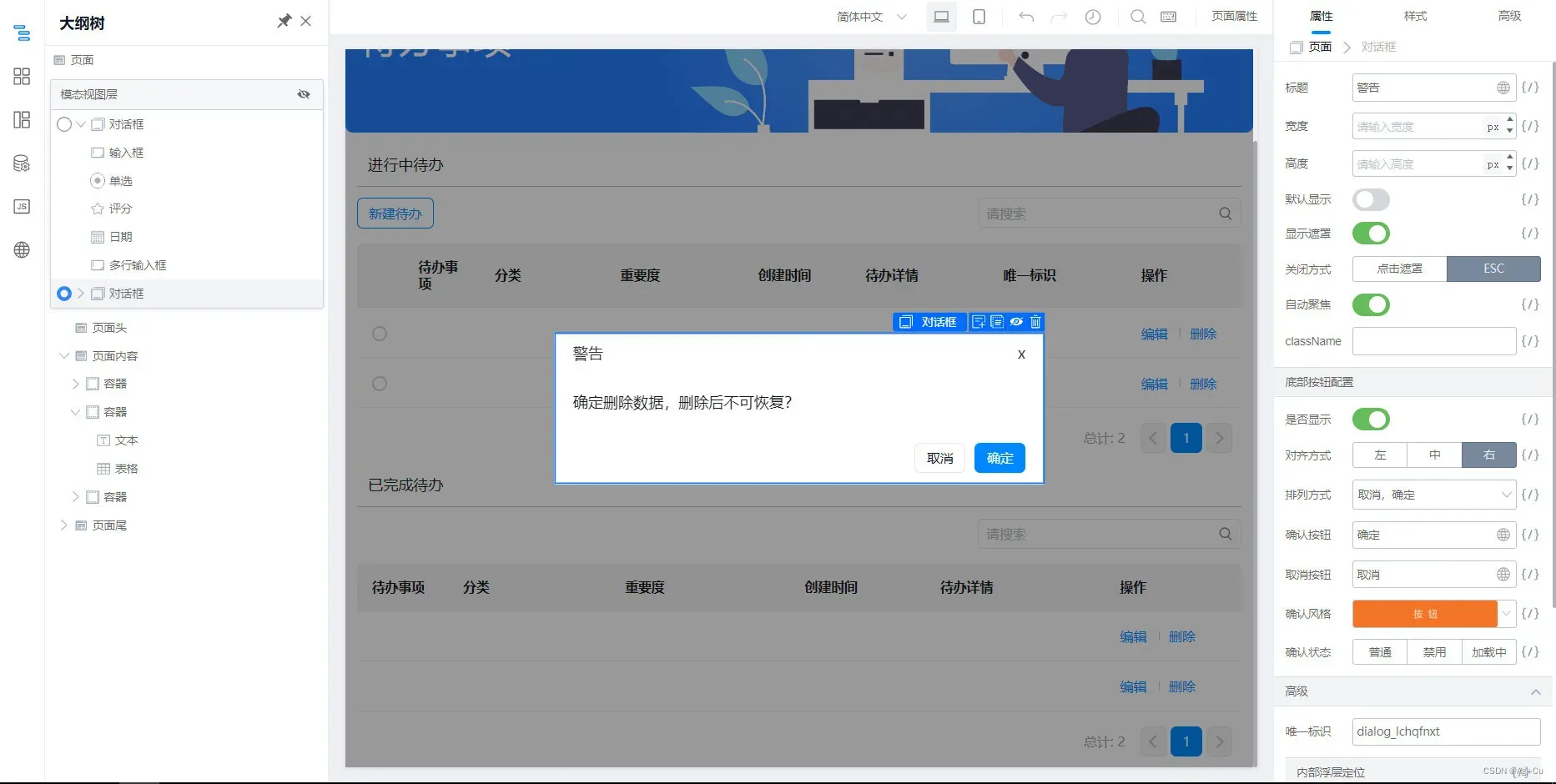
对话框dialog组件的使用如下:

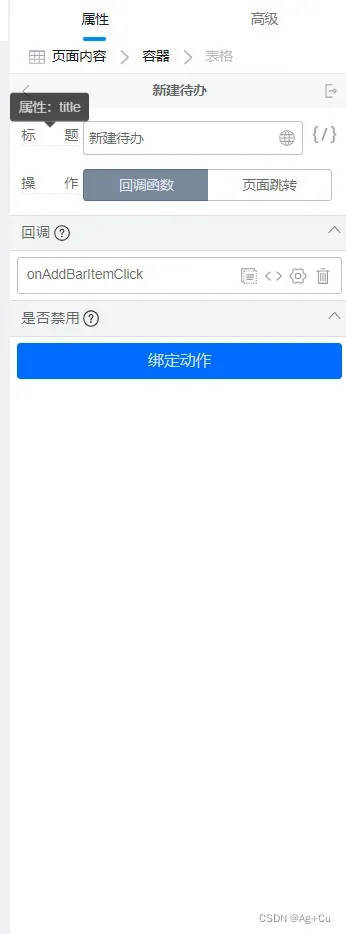
所涉及的函数
点击新建待办弹出对话框:

所涉及代码:
//新建待办: 打开对话框
export function onAddBarItemClick() {
this.$('dialog_lceg6n3e').show()
}
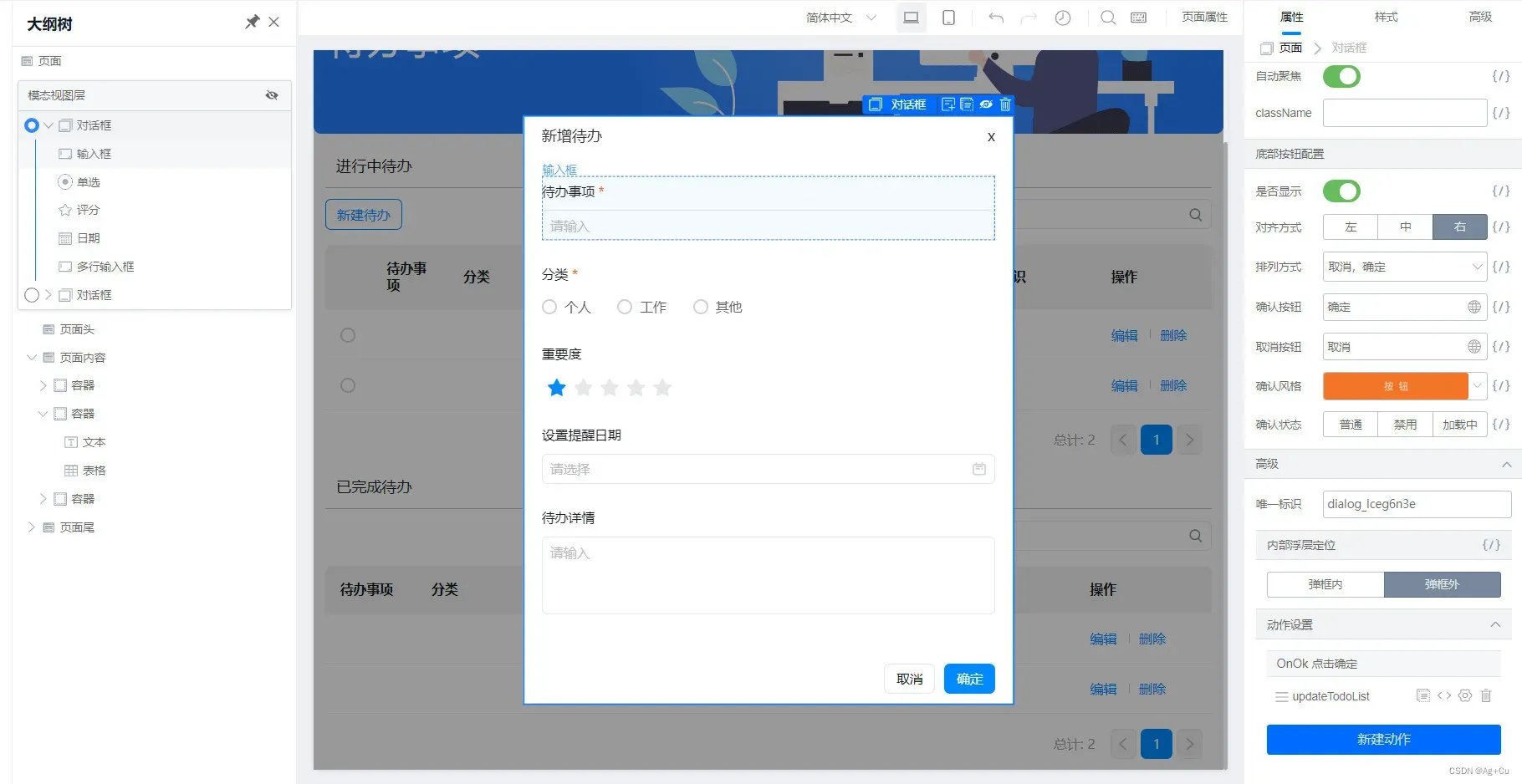
提交表单:

所涉及代码
//新建进行中待办
export function updateTodoList(){
//获取对应组件的输入值
let title = this.$('textField_la552dni').getValue() ($()内为你自己的组件标识)
let type = this.$('radioField_la552dnj').getValue()
let degree = this.$('rateField_la552dnk').getValue()
let time = this.$('dateField_la552dnl').getValue()
let note = this.$('textareaField_la552dnm').getValue()
//将要新建的内容转换为json对象
let dataJson = {
"textField_la552dni": title,
"radioField_la552dnj": type,
"rateField_la552dnk": degree,
"dateField_la552dnl": time,
"textareaField_la552dnm": note
}
dataJson = JSON.stringify(dataJson)
//构建新建接口所需的json参数对象
let params = {
formUuid: "FORM-JK866XA138U6NNHJB0QJQ52Q01C32V6TE7ACL7",(你自己的)
appType: "APP_XXX",(你自己的)
formDataJson: dataJson
}
this.dataSourceMap.updateList.load(params).then(res => {
// console.log('%', res)
this.getTodoListData()
}).catch(err => {
console.log('#', err) //打印错误,可选
})
}
4 表单搜索功能
所涉及的函数:
表格创建搜索函数:

所涉及的代码:注意注释部分params各个属性的含义
/**
* tablePc onToDoFetchData
* @param params.currentPage 当前页码
* @param params.pageSize 每页显示条数
* @param params.searchKey 搜索关键字
* @param params.orderColumn 排序列
* @param params.orderType 排序方式(desc,asc)
* @param params.from 触发来源(order,search,pagination)
*/
export function onToDoFetchData(params) {
// 如果是搜索的话翻页重置到 1
if (params.from === 'search') {
params.currentPage = 1;
//判断搜索框内是否有值,有则根据搜索框内的内容,对照toDoData_1中的数据集进行比对,这里,将【分类】的值作为搜索的类别。
if(params.searchKey){
let tmpToDoData = state.ToDoData_1['data']
let tmpTodoArr = []
//遍历tmpTodoData集合,比较指定键对应的值是否与search属性中的值相等,如果相等,则添加到tmpToDoArr数组中,最后,将数组重新赋值给表格展示数据源toDoListData。
for(let i=0; i<tmpToDoData.length; i++){
if (tmpToDoData[i]['radioField_la552dnj'] == params.searchKey){
tmpTodoArr.push(tmpToDoData[i])
}
}
this.setState({
toDoListData: {
data: tmpTodoArr,
currentPage: params.currentPage,
totalCount: tmpTodoArr.length
}
})
}
}
}
5 表单项目的删除
所需远程数据源:

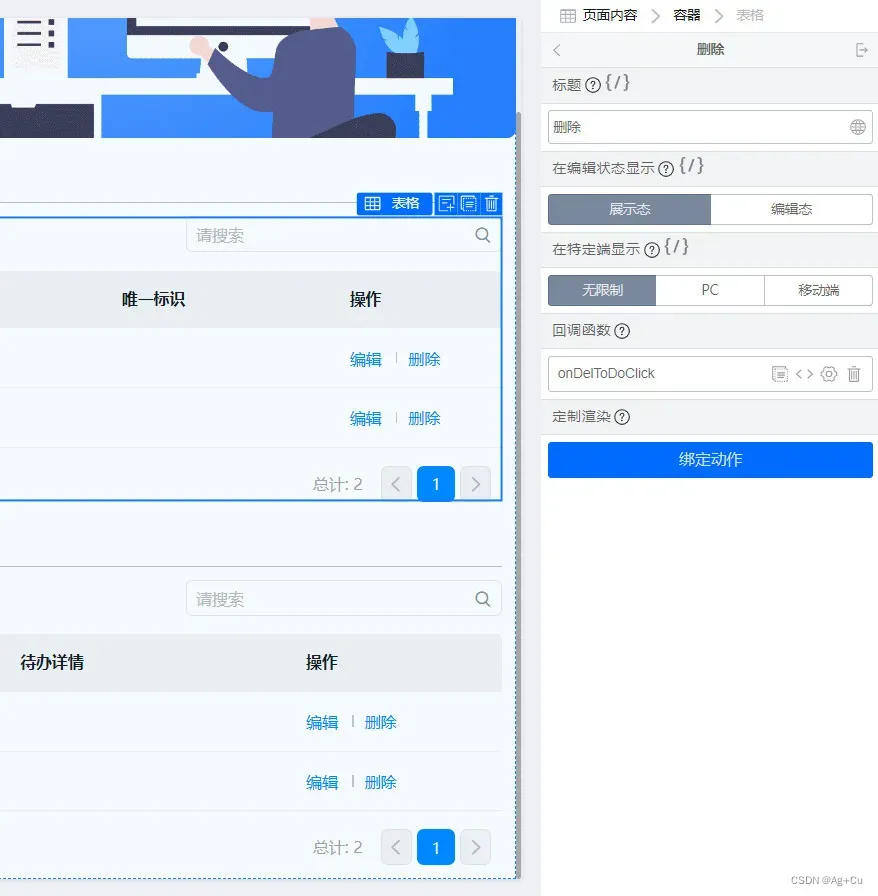
类似【新建待办】,在【操作列】新建【删除】列,并绑定相关函数。

所涉及的函数代码:
打开删除对话框:

//删除进行中的待办
export function onDelToDoClick(rowData) {
this.$('dialog_lchqfnxt').show()
this.setState({
toDoRowData: rowData
})
}
删除提交:绑定点击事件,调用删除函数

所涉及的代码:
//调用删除API,此处就是前述提到的接口复用,只要在js中调用接口,不在数据源面板设置参数值,就可以通过修改参数值,就可以删除已有的任意一条数据,包括已完成待办。
export function delToDoItem(data){
let params = {
formInstId: data.formInstId
}
this.dataSourceMap.deleteToDoList.load(params).then(res => {
this.getTodoListData()
}).catch(err => {
console.log(err)
})
}
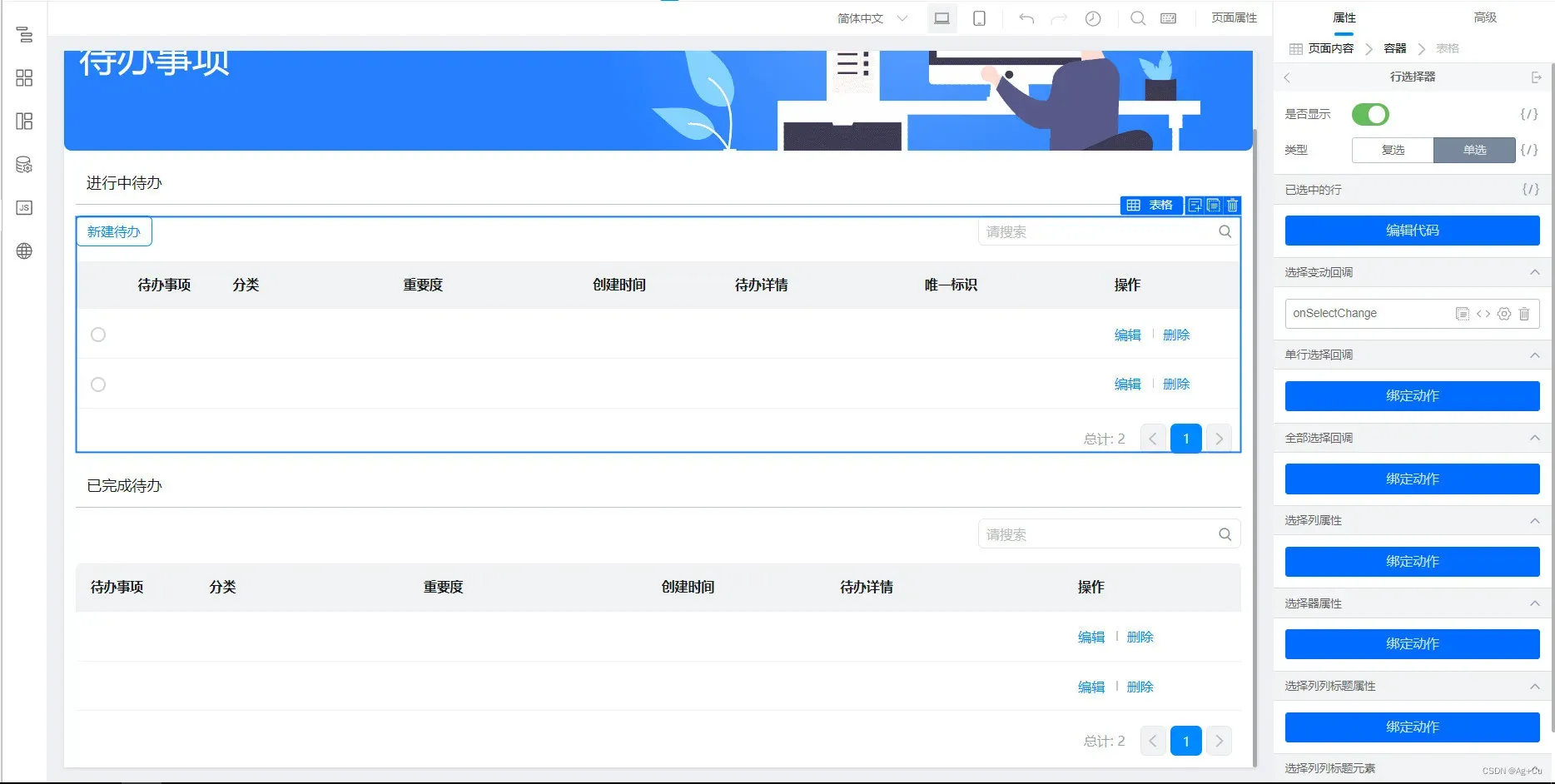
6 进行中的待办完成勾选后的同步功能
所涉及的函数
打开复选框功能:

注意: 复选框要生效一定需要有唯一标识,这里我选择使用已有的表单项实例id,不嫌麻烦的话,可以限制其他列字段元素为元组,使该列元素值唯一后,也能起到和前者一样的效果。
所涉及的代码
当勾选表格中的某一项后,在【进行中待办】删除该项,同时在【已完成待办】中添加该项
//这里无需重新访问接口,只需调用先前的接口,传入勾选行的元组即可,这里是先创建全局变量【hvDoneData】,再将rowData赋值给它,在传入updateList。
/**
* 选择(或取消选择)数据之后的回调
* @param selectedRowKeys Array 选中行的 key
* @param records Array 选中行的数据
*/
export function onSelectChange(selectedRowKeys, records) {
// console.log('%%', selectedRowKeys, records[0]);
this.setState({
hvDoneData: records[0]
})
this.updateDoneList(state.hvDoneData)
this.delToDoItem(records[0])
}
//更新已完成待办,即在已完成待办表单中新建进行中待办的删除项
export function updateDoneList(data){
delete data.formInstId
let dataJson = JSON.stringify(data)
let params = {
formUuid: "FORM-D2B665D1Q5Y655AC8OYN0DIBJMF72Z55L7ACL1",
appType: "APP_XXX",
formDataJson: dataJson
}
this.dataSourceMap.updateList.load(params).then(res => {
// console.log('%', res)
this.getFinishListData()
}).catch(err => {
console.log(err)
})
}
问题思考
这里我忘记实现【编辑】功能,但是审核人员也让通过了我的答案。那么,就留个练习吧:
- 根据上述指导,实现待办中的【编辑】功能
- 根据上述指导,自主实现已完成待办相关功能
以上就是我在进行高级认证时实操题1的实现过程。如果觉得有帮助的话,请点个“赞”吧,我将持续更新,尽情期待。
文章出处登录后可见!
