🎊专栏【EasyX】
🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。
🎆音乐分享【Love Story】
🥰大一同学小吉,欢迎并且感谢大家指出我的问题🥰
文章目录
- 🛸什么是EasyX
- 🍔效果
- 🌺过程
- ⭐星星
- ✨流星
- 🏳️🌈添加图片
- 🎄代码
- 🎁资料
- 🏳️🌈基础知识
- 🏳️🌈图片资源
文末有网盘资料哦,需要的小伙伴请自取
🛸什么是EasyX
EasyX是一个用于图形绘制和图形界面设计的C++图形库。它旨在使图形编程更加简单和直观,特别适用于初学者和对图形编程不太熟悉的开发者。EasyX的目标是提供一种易于使用的方式来创建基于图形的应用程序,包括绘图、动画、游戏和图形界面。
EasyX具有以下主要特点和用途:
简化图形编程: EasyX提供了简单易懂的API,使得绘制图形、处理鼠标和键盘输入、创建窗口等操作变得更加容易,降低了图形编程的学习曲线。
绘制图形和图像: EasyX支持绘制各种基本图形,如线条、矩形、圆形等,还可以加载和显示图片文件,实现图形的可视化呈现。
动画和游戏开发: 由于EasyX能够在屏幕上快速绘制和更新图形,它非常适合创建简单的动画和小型游戏。您可以使用EasyX创建自己的图形效果,实现简单的游戏逻辑,甚至进行像素级别的操作。
图形界面设计: EasyX允许您创建基本的图形界面元素,如按钮、文本框、标签等,从而可以构建简单的图形用户界面(GUI)应用程序。
教育和学习: EasyX被广泛用于编程教育领域,它能够吸引学生的兴趣,让他们更快地了解图形编程的基本概念和技巧。
原理图和数据可视化: 对于需要展示原理图、数据可视化、流程图等内容的应用,EasyX提供了一种简单的方式来绘制和展示图形。
🍔效果

🌺过程
大概就分为以下几步
⭐星星
- 初始化星星
- 绘制星星
- 移动星星
✨流星
- 初始化流星
- 绘制流星
- 移动流星
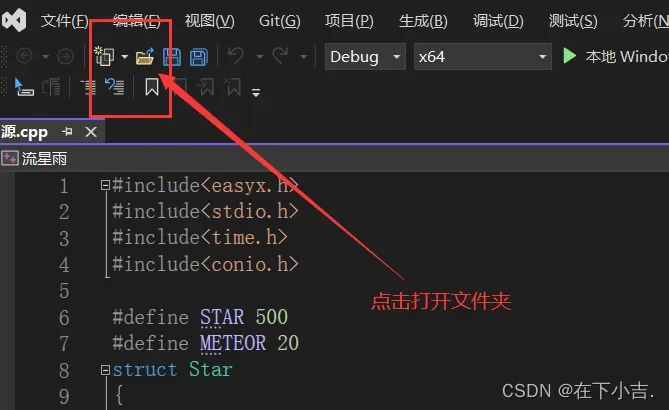
🏳️🌈添加图片
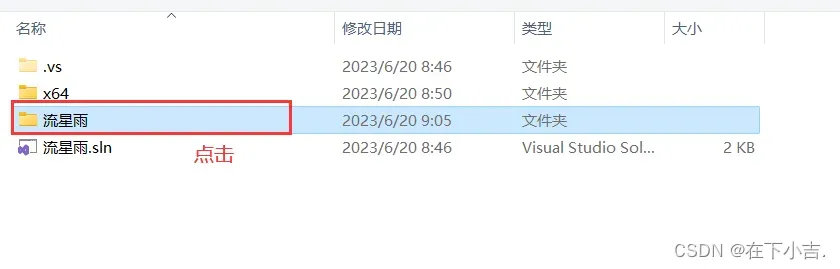
打开文件夹


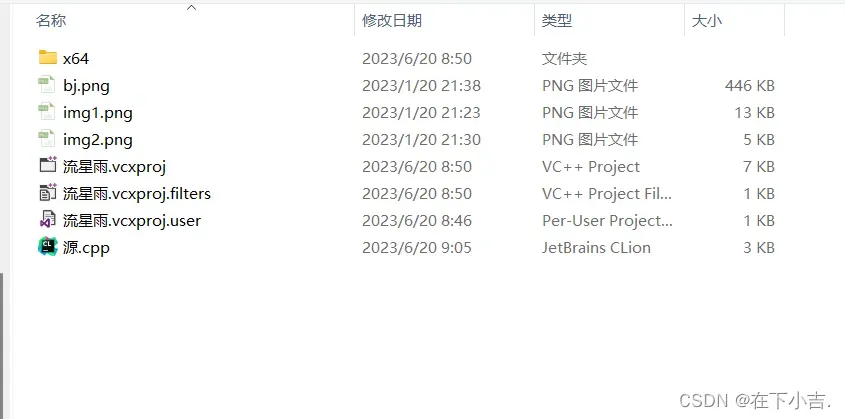
把图片粘贴进去即可

🎄代码
#include<easyx.h>
#include<stdio.h>
#include<time.h>
#include<conio.h>
#define STAR 500
#define METEOR 20
struct Star
{
int x;
int y;
int speed;
int r;
COLORREF color; //颜色
};
struct Star star[STAR];
struct Meteor
{
int x;
int y;
int speed;
};
struct Meteor meteor[METEOR];
void initStar(int i)
{
star[i].x = rand() % getwidth();
star[i].y = rand() % getheight();
star[i].r = rand() % 3 + 1;
star[i].speed = rand() % 5;
star[i].color = RGB(rand() % 256, rand() % 256, rand() % 256);
}
//绘制星星
void drawStar()
{
for (size_t i = 0; i < STAR; i++)
{
//putpixel(star[i].x, star[i].y, star[i].color);
setfillcolor(star[i].color);
solidcircle(star[i].x, star[i].y, star[i].r);
}
}
//移动星星
void moveStar()
{
for (size_t i = 0; i < STAR; i++)
{
star[i].x += star[i].speed;
if (star[i].x > getwidth())
{
star[i].x = 0;
}
}
}
//流星
IMAGE img[2];
void loadImage()
{
loadimage(img, _T("img1.png", 500, 500));//50代表图片缩放后的大小
loadimage(img + 1, _T("img2.png", 50, 50));
}
//初始化流星
void initMeteor(int i)
{
meteor[i].x = rand() % (2 * getwidth()) - getwidth();
meteor[i].y = 20 - 200;
meteor[i].speed = rand() % 15 + 1;
}
//绘制流星
void drawMeteor()
{
for (size_t i = 0; i < METEOR; i++)
{
putimage(meteor[i].x, meteor[i].y, img + rand() % 2, SRCPAINT);//加上SRCPAINT,防止流星遮挡星星
}
}
//移动流星
void moveMeteor()
{
for (size_t i = 0; i < METEOR; i++)
{
meteor[i].x += meteor[i].speed;
meteor[i].y += meteor[i].speed;
if (meteor[i].x >= getwidth() || meteor[i].y >= getheight())
{
initMeteor(i);
}
}
}
int main()
{
initgraph(1200, 1100);
cleardevice();
//setbkcolor(RGB(255,12,16));
setbkcolor(RGB(6, 5, 5));
IMAGE bj;
for (size_t i = 0; i < STAR; i++)
{
initStar(i);
}
for (size_t i = 0; i < METEOR; i++)
{
initMeteor(i);
}
moveStar();
//防止频闪
BeginBatchDraw();
while (1)
{
loadImage();
cleardevice();
putimage(0, 0, &bj);
drawStar();
moveStar();
drawMeteor();
moveMeteor();
Sleep(1);
FlushBatchDraw();
}
EndBatchDraw();
getchar();
return 0;
}
🎁资料
🏳️🌈基础知识
如果有小伙伴看上面的代码有一定的问题,可以去查看我的EasyX专栏,里面总结了一些基础知识
小吉的EasyX专栏
🏳️🌈图片资源
制作这个效果需要有图片资源,图片就放在 夸克网盘 里面了,需要的同学请自取,不需要提取码
我用夸克网盘分享了「流星雨图片」,点击链接即可保存。打开「夸克APP」,无需下载在线播放视频,畅享原画5倍速,支持电视投屏。
链接:夸克网盘分享的图片
文章出处登录后可见!
