PlantUML 是一个开源项目,支持通过脚本绘图。PlantUML 可以绘制如下种类的 UML 图:
- 时序图
- 用例图
- 类图
- 活动图
- 组件图
- 状态图
- 对象图
- 部署图
- 定时图
同时还支持以下非 UML 图:
- 线框图形界面
- 架构图
- 规范和描述语言 (SDL)
- Ditaa diagram
- 甘特图
- 思维导图
- Work Breakdown Structure diagram
- 以 AsciiMath 或 JLaTeXMath 符号的数学公式
- Entity Relationship diagram
通过简单直观的语言来定义这些示意图。中文文档:https://plantuml.com/zh/guide
下面通过一些简单案例来完成思维导图,时序图,活动图
vscode 插件安装和使用
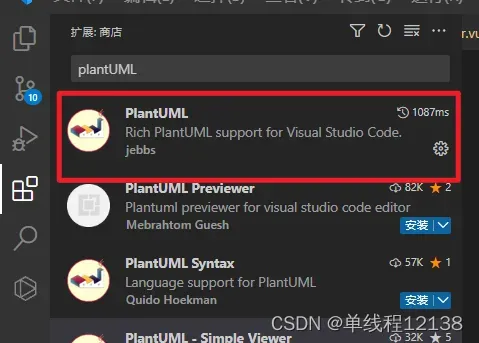
插件商店搜索 “PlantUML “,点击安装即可

使用只需要新建一个 puml 文件 或者 md文件 ,预览的话在 Windows 版本的 VS Code 中,通过 Ctrl + Shift + P 打开命令面板,输入 PlantUML,找到 Preview Current Diagram 命令,或者通过 快捷键 Alt + D,打开预览页面。
思维导图绘制
@startmindmap
*[#409EFF] vue3-auth
**[#79bbff] 登陆认证
***_ 登陆和登出
***_ 用户注册
***_ 用户状态和信息保存
**[#79bbff] 权限鉴定
***_ 用户权限获取
***_ 页面访问权限(菜单权限)
***_ 页面功能权限(按钮权限)
**[#79bbff] 角色管理
***_ 角色新增
***_ 角色修改
***_ 角色删除
***_ 角色绑定权限
***_ 角色绑定维度
**[#79bbff] 用户管理
***_ 用户新增
***_ 用户修改
***_ 用户删除
@endmindmap
效果图如下:

关键解释如下:
@startmindmap和@endmindmap这两个注解用来声明此处为使用 PlantUML 进行绘制的代码*是用来标注标题或者内容的等级(另外也可使用+或者-来区分方向,md 不支持)

[#fff]用来标记颜色*_使用下划线去除外边框
流程图绘制
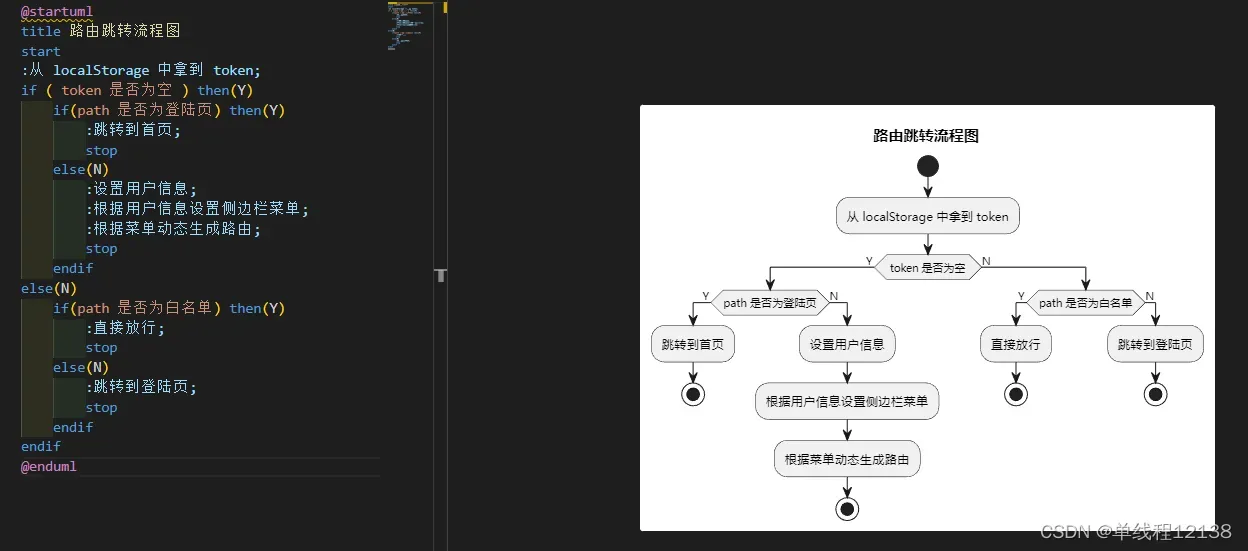
@startuml
title 路由跳转流程图
start
:从 localStorage 中拿到 token;
if ( token 是否为空 ) then(Y)
if(path 是否为登陆页) then(Y)
:跳转到首页;
stop
else(N)
:设置用户信息;
:根据用户信息设置侧边栏菜单;
:根据菜单动态生成路由;
stop
endif
else(N)
if(path 是否为白名单) then(Y)
:直接放行;
stop
else(N)
:跳转到登陆页;
stop
endif
endif
@enduml
效果图如下:

关键解释如下:
start表示活动图流程的开始stop表示活动图流程的结束:xxxx;:表示活动流程节点为xxxxif+then+endif表示一个完整的条件判断
时序图绘制
使用 participant 关键字来声明一个参与者可以使你对参与者做出更多控制。
关键字在代码中的顺序决定了参与者的先后顺序。
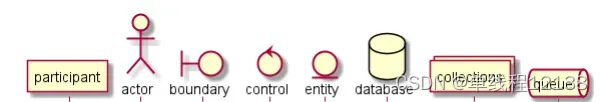
你也可以使用下面这些关键字来声明参与者,这会改变参与者的外观:
• actor(角色)
• boundary(边界)
• control(控制)
• entity(实体)
• database(数据库)
• collections(集合)
• queue(队列)
关键字 as 用于重命名参与者

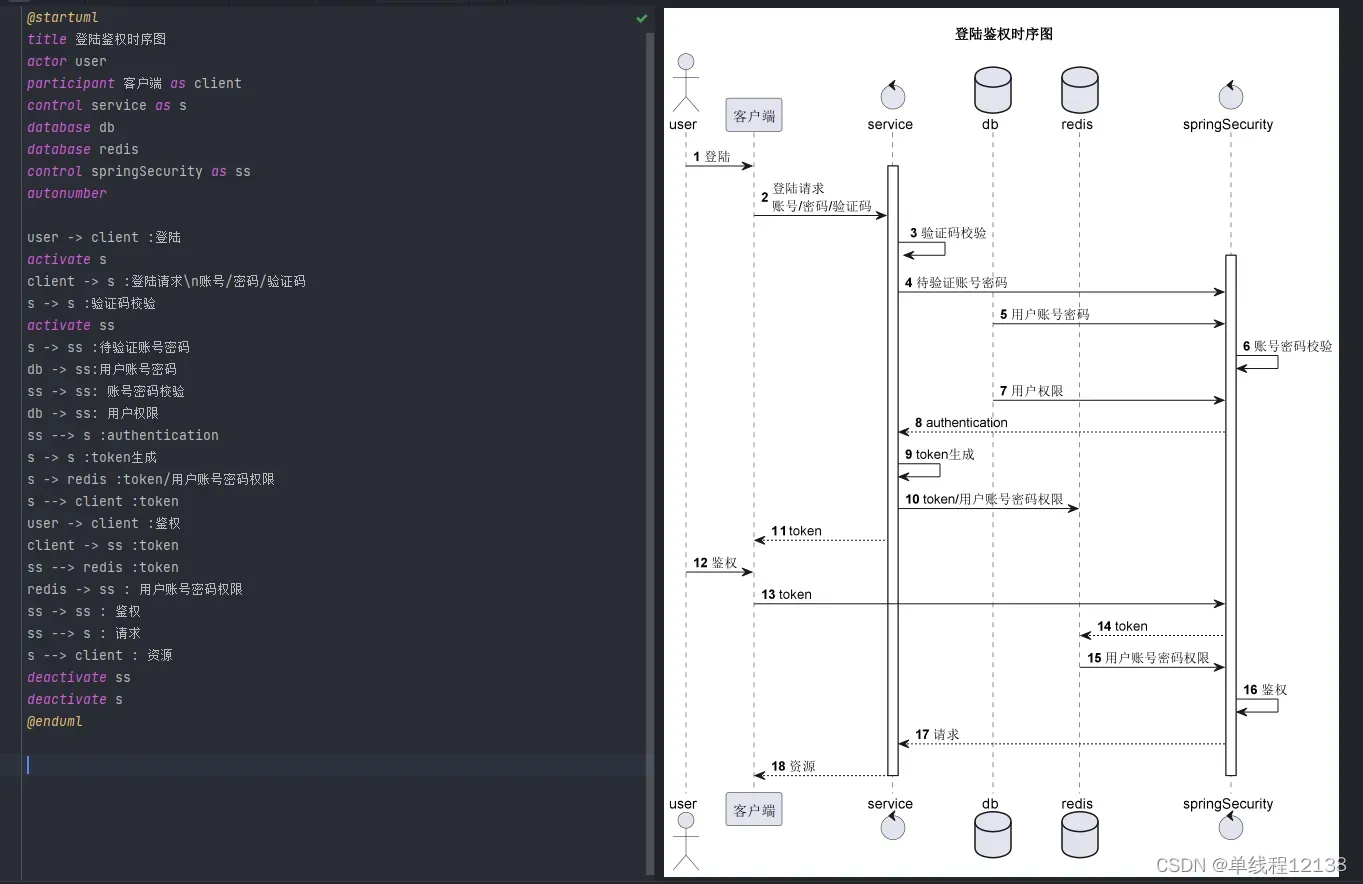
@startuml
title 登陆鉴权时序图
actor user
participant 客户端 as client
control service as s
database db
database redis
control springSecurity as ss
autonumber
user -> client :登陆
activate s
client -> s :登陆请求\n账号/密码/验证码
s -> s :验证码校验
activate ss
s -> ss :待验证账号密码
db -> ss:用户账号密码
ss -> ss: 账号密码校验
db -> ss: 用户权限
ss --> s :authentication
s -> s :token生成
s -> redis :token/用户账号密码权限
s --> client :token
user -> client :鉴权
client -> ss :token
ss --> redis :token
redis -> ss : 用户账号密码权限
ss -> ss : 鉴权
ss --> s : 请求
s --> client : 资源
deactivate ss
deactivate s
@enduml
效果图:

关键词解释如下:
title:表示该UML用例图的标题- 显示的顺序是怎么定义的:声明的参与者顺序将是(默认的)显示顺序。
autonumber:可以给参与者添加顺序->:表示绘制两个参与者之间的信息,如果你希望是虚线,可以使用-->.activate和deactivate:表示参与者的生命线
文章出处登录后可见!
已经登录?立即刷新
