弹性布局多列换行居左布局
解决方案一
问题情境:
在flex布局下,多行排列,如何让flex布局最后一行没有排满时,向左对齐排列且与上面的行间距相同。

实现效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
li {
list-style: none;
}
.List {
width: 100%;
box-sizing: border-box;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
padding: 10px;
}
.List:after{
content: "";
flex: auto;
}
.item {
/* 宽度是固定好的 */
width: 220px;
height: 60px;
background-color: azure;
margin-bottom: 10px;
border: 1px solid red;
/*这个数值需要自己去调*/
margin-right: 17px;
}
.item:nth-child(5n){
/* 尽量让item在list中居中,两边都没有margin */
margin-right: 0;
}
</style>
<body>
<div id="" style="width: 1200px;margin: auto;background-color: #cccccc;height: 500px;">
<ul class="List">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>
</div>
</body>
</html>
重要代码:要加after以及每个item的margin-right
.List:after{
content: "";
flex: auto;
}解决方案二
在用flex布局的时候遇到了下面这种问题,这是我的结构
<div class="videoMain">
<div class="video" v-for="num in 8" :key="num"></div>
</div>
.videoMain{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: flex-start;
height: 100%;
overflow-y: auto;
.video{
width: 342px;
height: 210px;
margin-bottom:10px;
background-color: cyan;
}
}
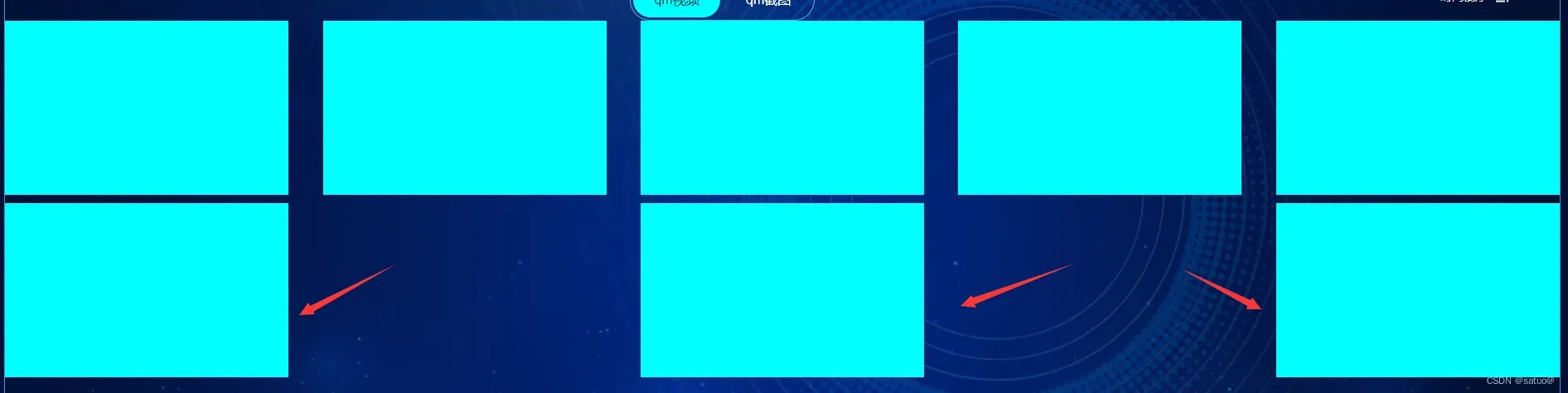
当我使用 justify-content:space-between 或者 space-around 的时候页面效果是这样的

很明显最后一行的三个元素我想让他左对齐,看到网上有说给父级元素加上伪类,我试了试
.videoMain{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: flex-start;
width: 100%;
height: 100%;
overflow-y: auto;
.video{
width: 342px;
height: 210px;
margin-bottom:10px;
background-color: cyan;
}
i{
width: 342px;
}
}
.videoMain::after{
content: '';
flex: auto; // 或者1
}
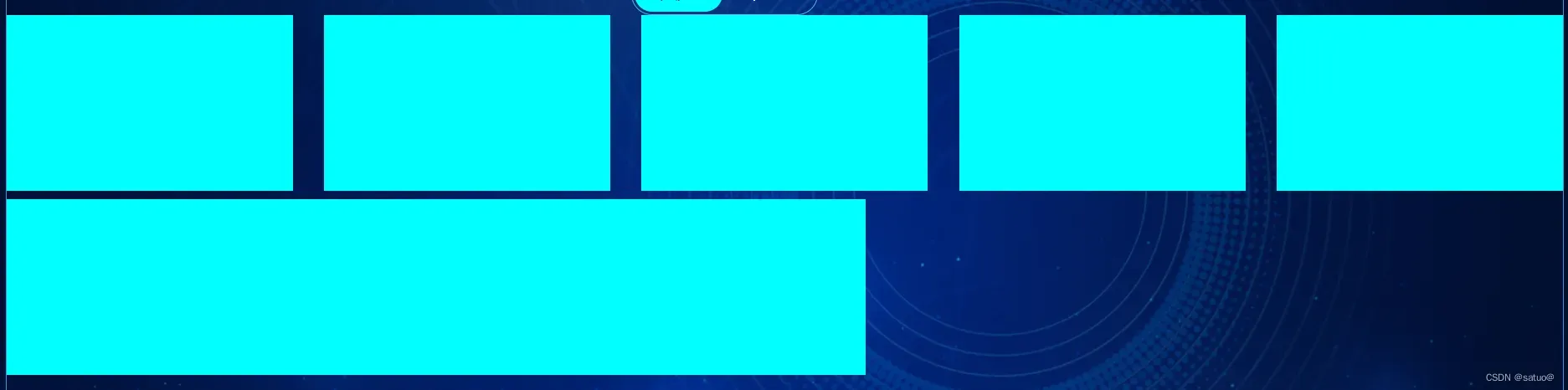
最后效果是这样的,最后一行都连上了(第一张图),也没有达到我想要的左对齐的效果,写margin-right之后和上面的又不对齐了(第二张图),不知道为什么别人说的就可以,有知道的也可以评论告诉我。


个人的解决方案
加了3个i标签,并把它的宽度设置的和.video的宽度一样,没有高度,这样的做的目的是最后一行差的给它补上,所以它会自动对齐,又因为没有写高度,所以页面中什么也不会显示
<div class="videoMain">
<div class="video" v-for="num in 8" :key="num"></div>
<i v-for="num in 3" :key="num"></i>
</div>
i{
width: 342px;
}

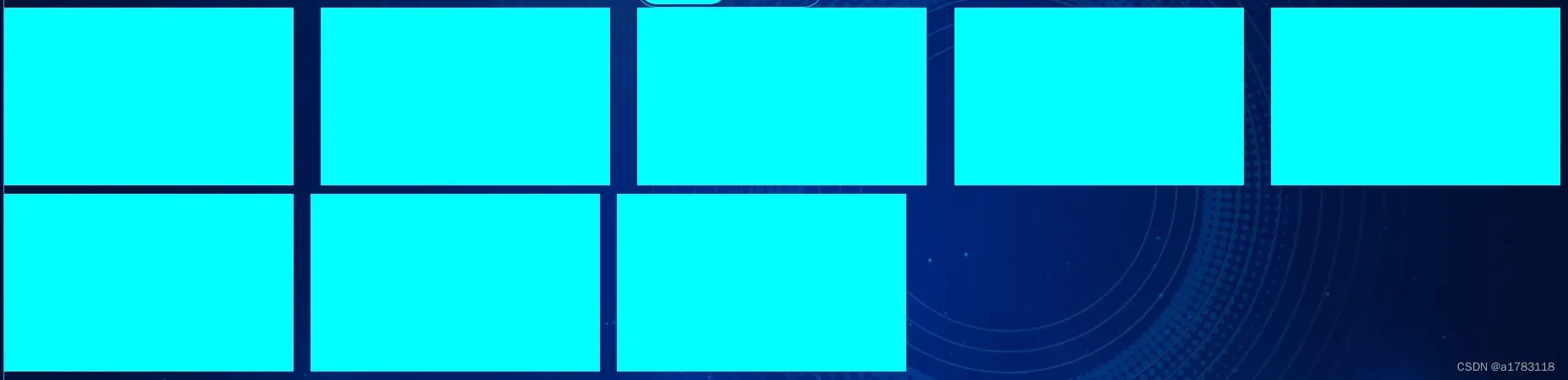
这样就实现了底部和上面对齐的效果啦!
解释一下为什么我加了三个 i 标签
因为我的满行最多是五个div,底部多出一个div的时候,效果是没有影响的,当底部多出两个div的时候,显示在最前面和最后面的位置,这个不是我预期的效果,所以需要添加三个 i 标签来补齐,当底部是三个div的时候,同一行后面跟着两个 i 标签,下一行又有一个 i 标签,但是由于 i 标签没有高度,所以就和没有一样,视觉上就实现了我们想要的效果,无论页面的宽度怎么变,效果是不变的。
解决方案三
最近uni-app开发出现一个页面效果:多行三列左右对齐,超出换行左对齐,网上查了很多都没有能有效解决这个问题,而且这个在手机app上属于比较特殊的情况,UI效果:

我这里就讲自己如何解决这个问题:
首先一个问题考虑到最后一行不满的情况,如果使用左右两端对齐,很明显最后一行,如果是两列呢?例如这个:

此时,就不满足左对齐了!
这个情况是会遇到的。比如,我们用v-for循环渲染内容,后台随机增加标签内容,就无法避免出现上面两端对齐的问题了!
所以考虑到特殊情况作了如下改动,上代码:
<view class="itemBox">
<view class="item">
仪表仪器
</view>
<view class="item">
仪表仪器
</view>
<view class="item">
仪表仪器
</view>
<view class="item">
仪表仪器
</view>
<view class="item">
仪表仪器
</view>
<view class="item">
仪表仪器
</view>
</view>
.itemBox {
width: auto;
display: flex;
/* 两端对齐 */
justify-content: space-between;
flex-wrap: wrap;
.item {
width: 32.5%;
height: 60rpx;
text-align: center;
line-height: 60rpx;
background-color: #F2F2F2;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: 400;
margin-top: 20rpx;
}
/* 如果最后一行是3个元素 */
.item:last-child:nth-child(3n - 1) {
margin-right: calc(32.5% + 3% / 3);
}
/* 如果最后一行是2个元素 */
.item:last-child:nth-child(3n - 2) {
margin-right: calc(65% + 6% / 3);
}
}
最后效果:



很完美的解决了最后一行不满一列、两列不是左对齐的情况!
以上就是flex布局下两端对齐,不满左对齐的详细内容,更多关于flex布局下两端对齐,不满左对齐的资料请关注aitechtogether.com其它相关文章!
