博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
随着科技和网络的进步,微信小程序与网络、生活贴和的更加紧密。需要依靠客户端的单机系统逐渐被淘汰,利用互联网可以处理大量数据的新型系统如雨后春笋般迅速发展起来。这类系统和信息化时代的同步发展对传统的办公管理方式造成了很大的压力。当今时代,信息数据是一切的根本,是基础,想要做出决策都需要充分考虑数据,可见信息的重要性。然而传统的办公管理方式对于信息的操控越来越艰难。如何才可以改变局面,使信息数据重新为用户服务,体现价值是现在所有行业所面临的重要问题。
本基于vue健身小程序正是采用微信小程序和网络设计的新型系统,可以有效的把健身信息与网络相结合,为用户提供工作帮助和管理需求。本系统采用mysql数据库存储数据,兼容性更强,可跨越多种平台,采用的框架为ssm。主要设计的内容包括课程信息、教练信息、健身视频。教练可以上传健身视频,学员可以购买课程和预约教练以及在线充值、发帖。为了可以给用户更多的提醒,本系统中加入了当前登录角色的提示内容。管理员在系统中可以更新各种数据信息。本系统是信息化社会发展的必然产物,可以为用户提供更为高效的管理以及辅助,同时也可以改变健身房管理的局面,提高效率。
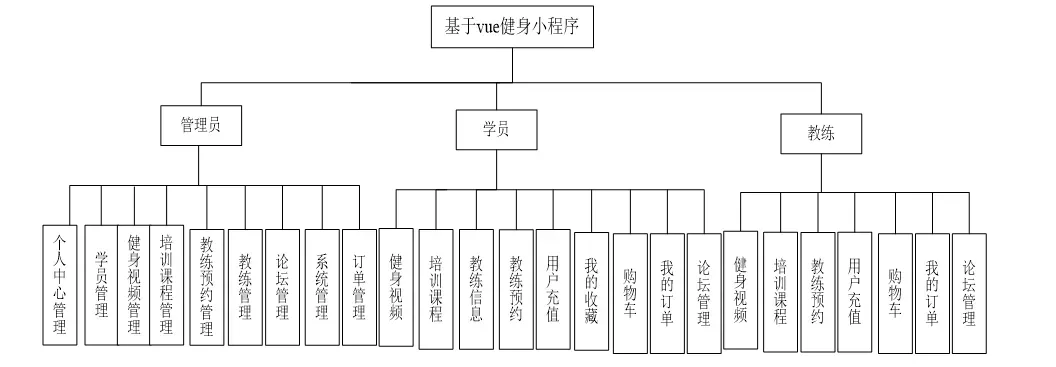
一个好的设计不止是功能完整,操作流畅,还要符合用户的审美和界面的友好。在进入正式系统实施前,不可缺少的步骤为系统的总体结构设计,本系统为实用性的系统,所以开发的功能都是针对健身房相关的。
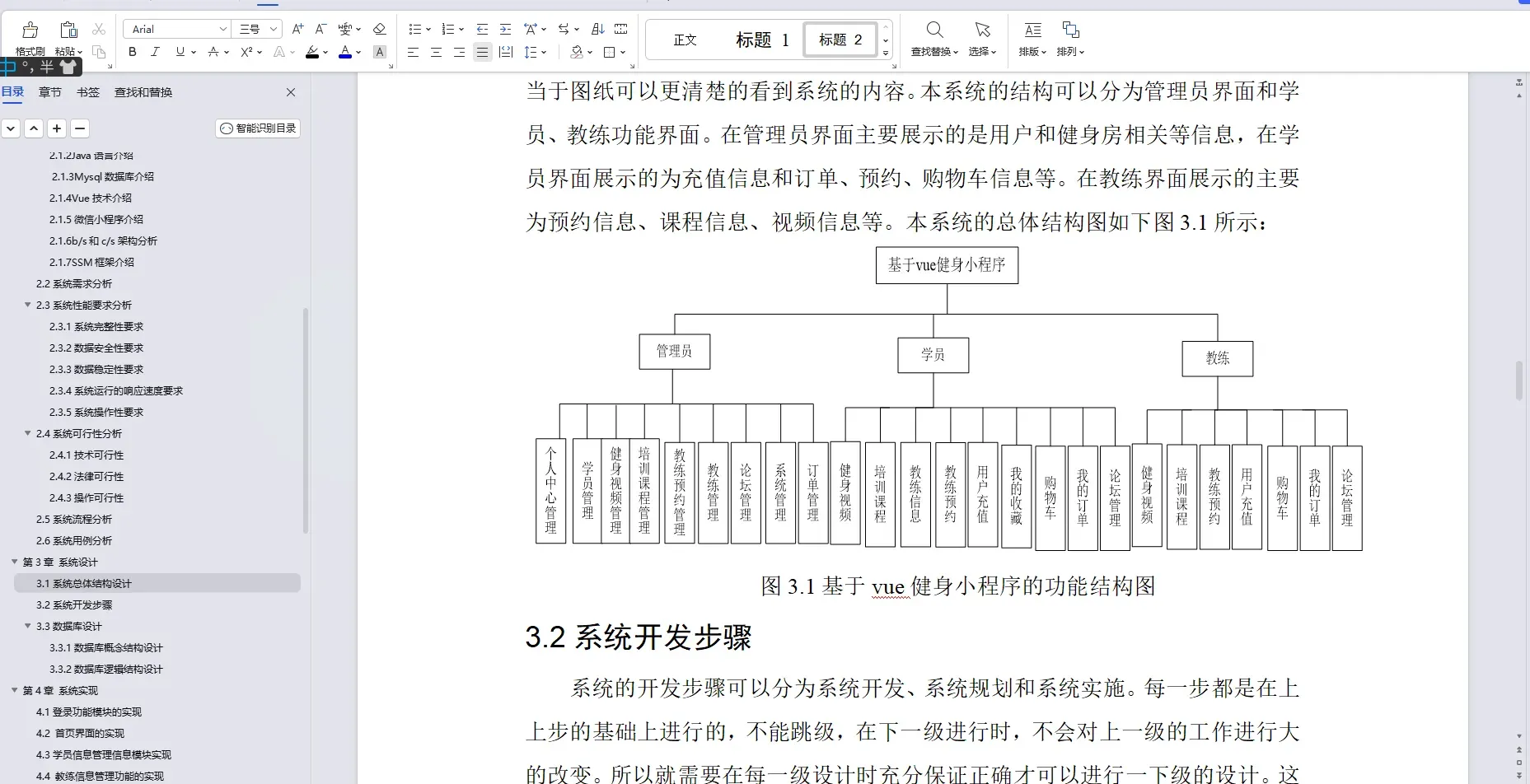
根据系统的功能介绍使用图形画出系统的功能结构图,系统的功能结构图相当于图纸可以更清楚的看到系统的内容。本系统的结构可以分为管理员界面和学员、教练功能界面。在管理员界面主要展示的是用户和健身房相关等信息,在学员界面展示的为充值信息和订单、预约、购物车信息等。在教练界面展示的主要为预约信息、课程信息、视频信息等。本系统的总体结构图如下图3.1所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
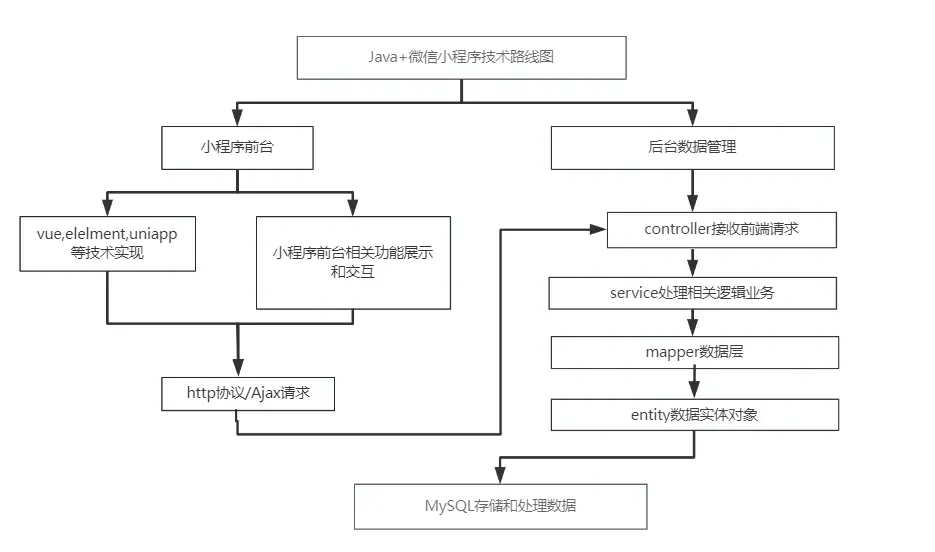
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
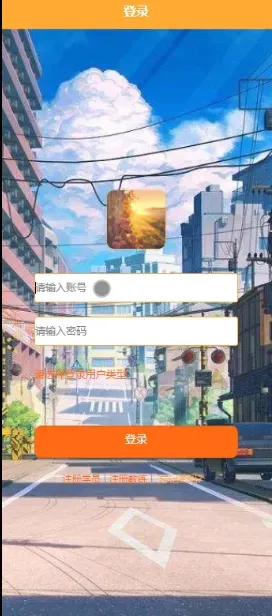
4.1登录功能模块的实现
登录功能为管理员、教练和学员登录,在登录界面设计中包括用户名和密码、权限的检验。用户名和密码、权限的检验过程由数据库自动完成,此过程需要1秒左右。首先由用户填写账号和密码,选择权限,然后点击登录系统,数据库自行对用户名和密码进行对比,所填写数据正确方能进行登录,所填写数据错误则需要返回登录界面重新登录。用户登录界面的设计运行界面效果如下图4.1所示:

图4.1用户系统登录界面效果
4.2 首页界面的实现
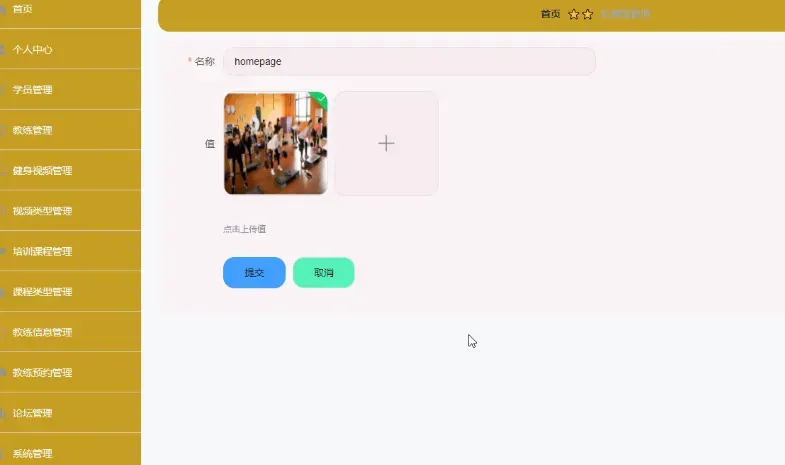
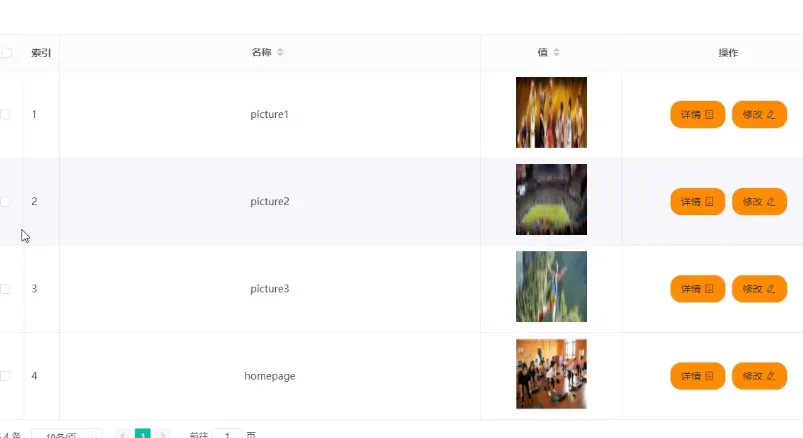
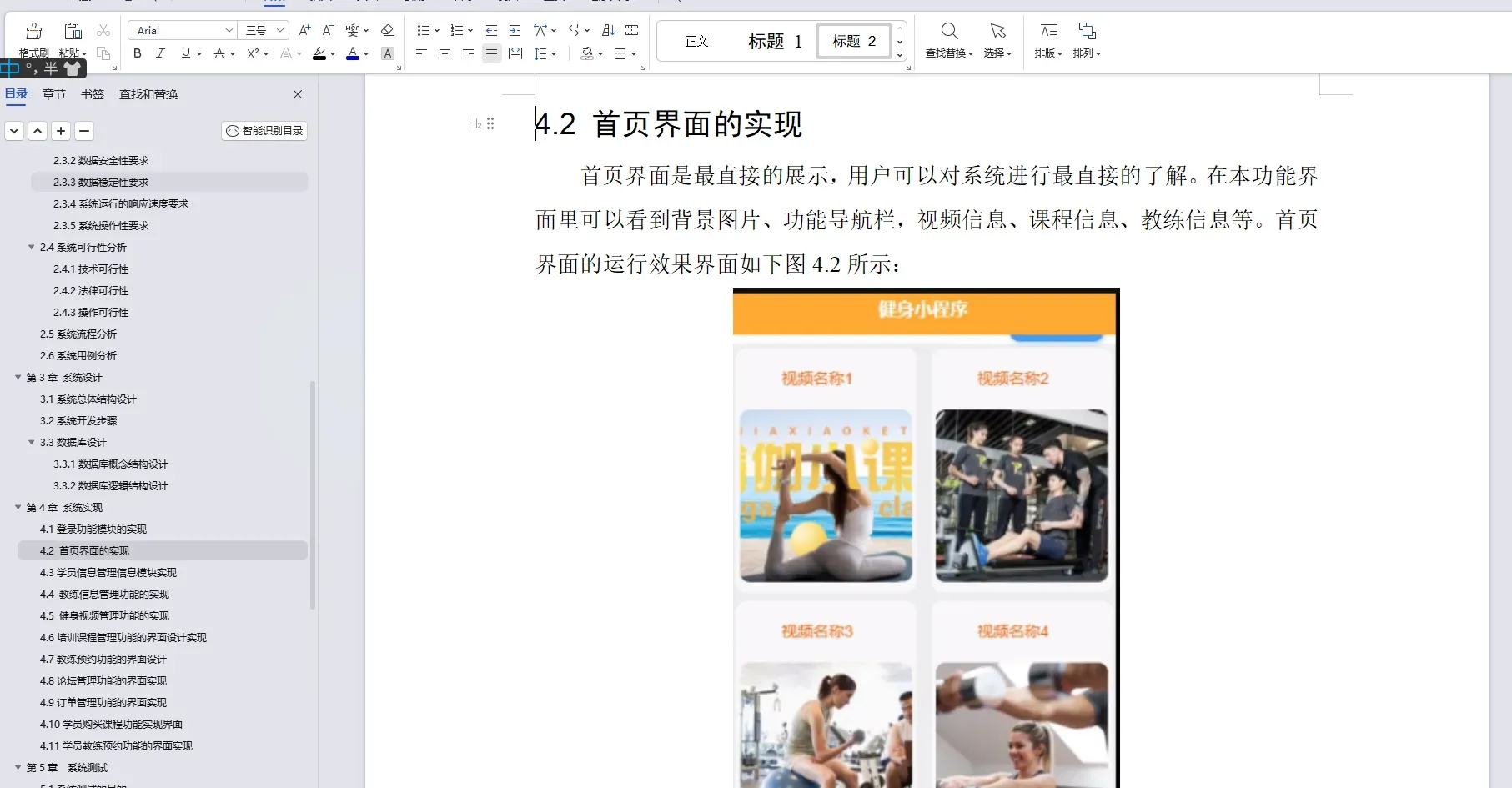
首页界面是最直接的展示,用户可以对系统进行最直接的了解。在本功能界面里可以看到背景图片、功能导航栏,视频信息、课程信息、教练信息等。首页界面的运行效果界面如下图4.2所示:

图4.2系统首页界面的运行效果
4.3学员信息管理信息模块实现
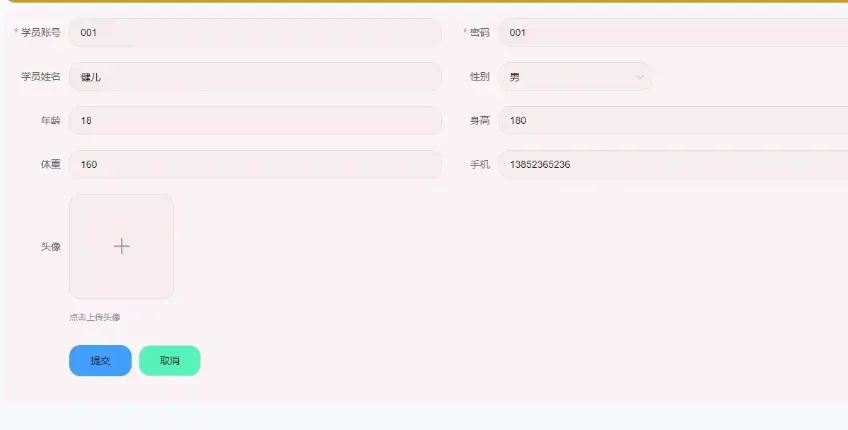
学员信息是健身房的重要组成部分,管理员可以添加学员信息,查询学员信息,管理员添加学员信息功能的界面实现效果如下图4.3所示:

图4.3管理员添加学员信息功能实现界面
4.4 教练信息管理功能的实现
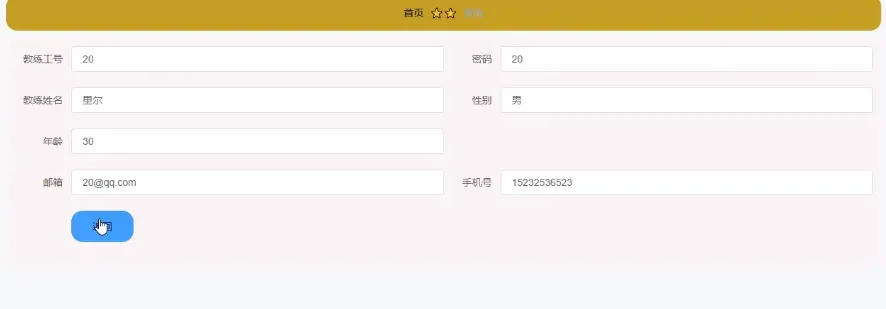
教练信息管理功能分为管理员管理教练信息和登记、查询教练信息,管理员可以看到教练的各项基本信息,可以删除教练的基本信息。管理员添加教练信息功能的界面实现效果如下图4.4所示:

图4.4管理员添加教练信息功能界面实现效果
4.5 健身视频管理功能的实现
系统里展示的健身视频都可以由管理员进行审核和添加管理,教练也可以发布视频。管理员可以输入视频名称和上传视频来实现健身视频的添加,管理员添加健身视频信息的界面实现效果如下图4.5所示:

图4.5管理员添加健身视频信息功能的运行效果界面
健身视频信息的效果图如下图4.6所示:

图4.6健身视频信息的界面效果
4.6培训课程管理功能
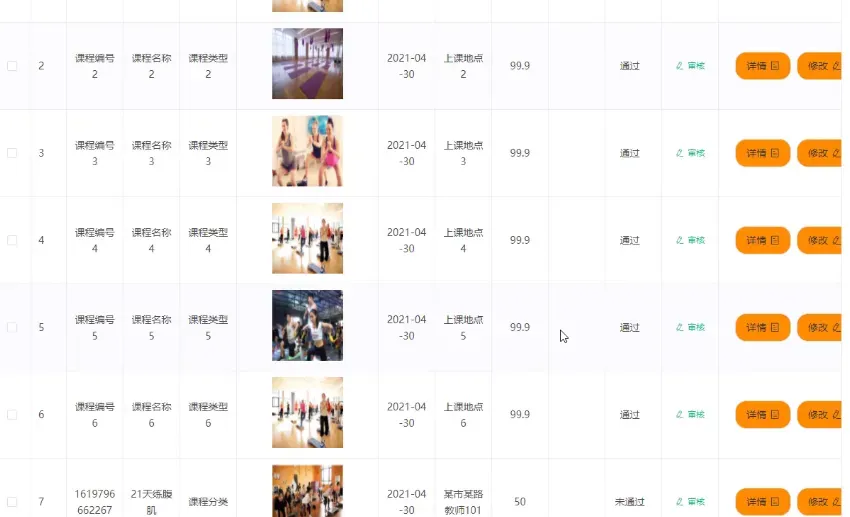
管理员和教练可以上传培训课程,学员可以浏览课程信息,管理员查询培训课程功能界面实现效果如下图4.7所示:

图4.7管理员查询培训课程管理功能的界面实现效果
4.7教练预约功能的界面设计
管理员和教练都可以管理预约信息,学员在看到教练后可以进行预约。管理员查询预约信息的实现界面如下图4.8所示:

图4.8管理员查询预约信息实现界面
4.8论坛管理功能的界面实现
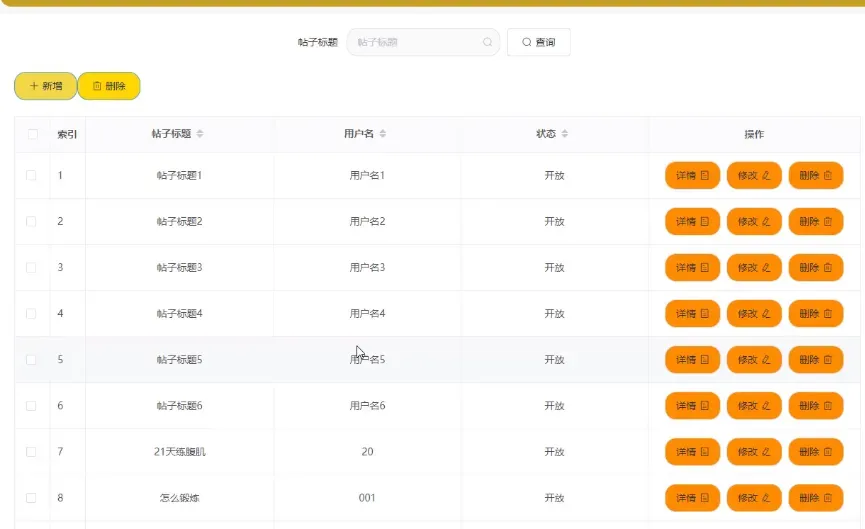
管理员可以审核帖子信息。论坛管理的实现界面如下图4.9所示:

图4.9论坛管理功能的实现界面
4.9订单管理功能的界面实现
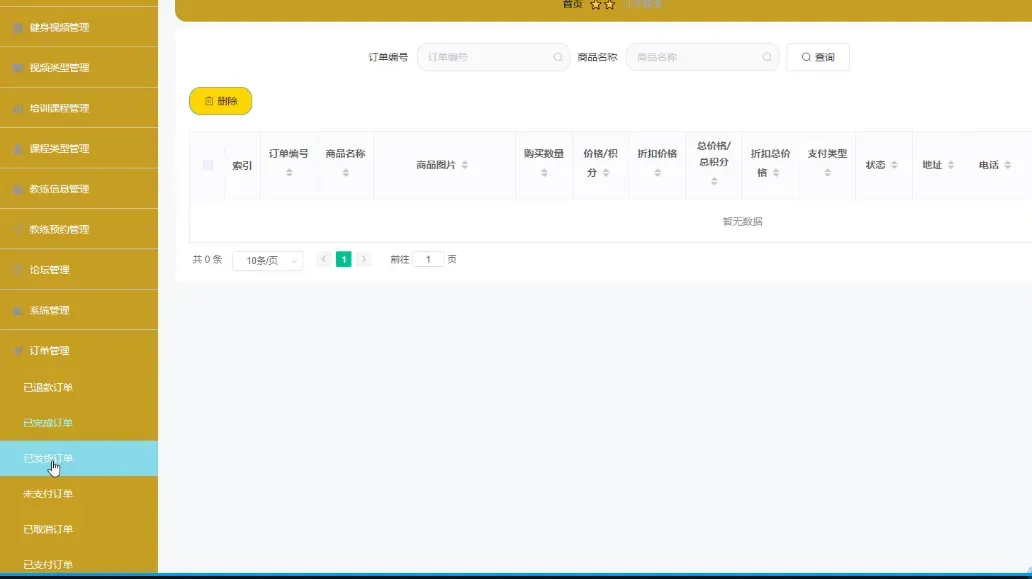
管理员、教练和学员都可以管理订单信息。实现界面如下图4.10所示:

图4.10订单管理功能实现界面
4.10学员购买课程功能实现界面
学员在课程详情里可以购买课程,实现界面如下图4.11所示:

图4.11学员购买课程功能的实现界面
4.11学员教练预约功能的界面实现
学员在教练详情里可以评价、收藏以及预约,实现界面如下图4.12所示:

图4.12学员教练预约功能的实现
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
版权声明:本文为博主作者:java李杨勇原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/weixin_39709134/article/details/134740823
