文章作者:旧花阴
CodeWhisperer 是一款可以帮助程序员更快、更安全地编写代码的工具,可以在他们的开发环境中实时提供代码建议和推荐。亚马逊云科技发布的这款代码生成工具 CodeWhisperer 最大的优势就是对于个人用户免费。以在 vscode 为例,演示安装过程。
亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请一定不要匆匆划过,点
这里让它成为你的技术宝库!
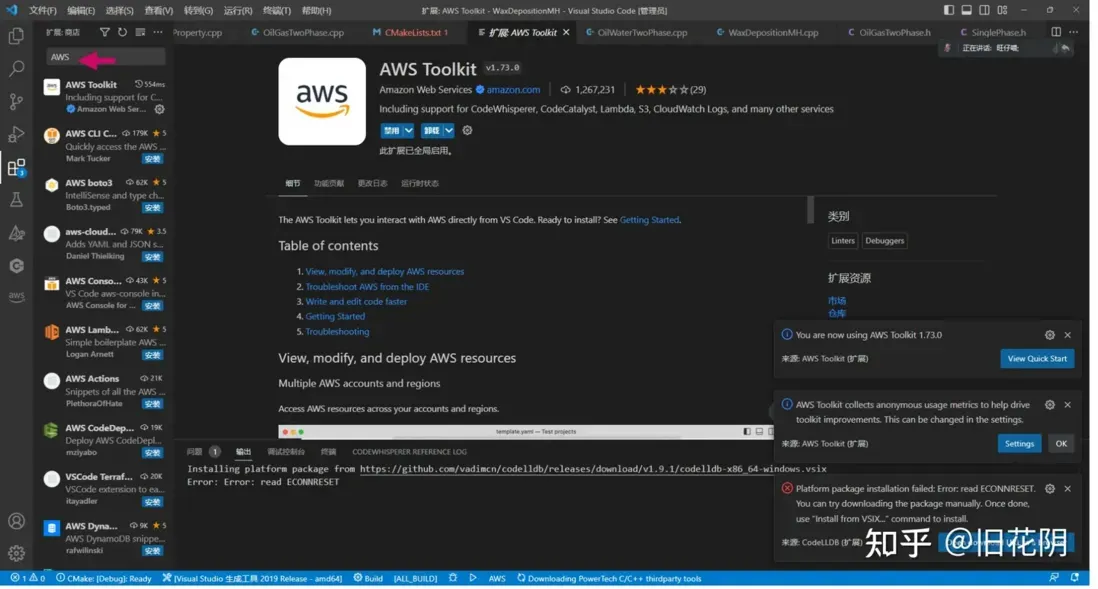
1.打开 VSCODE 插件管理
在菜单顶部,单击 Marketplace 并在搜索栏中键入 “亚马逊云科技”。找到一下图标然后点击安装。

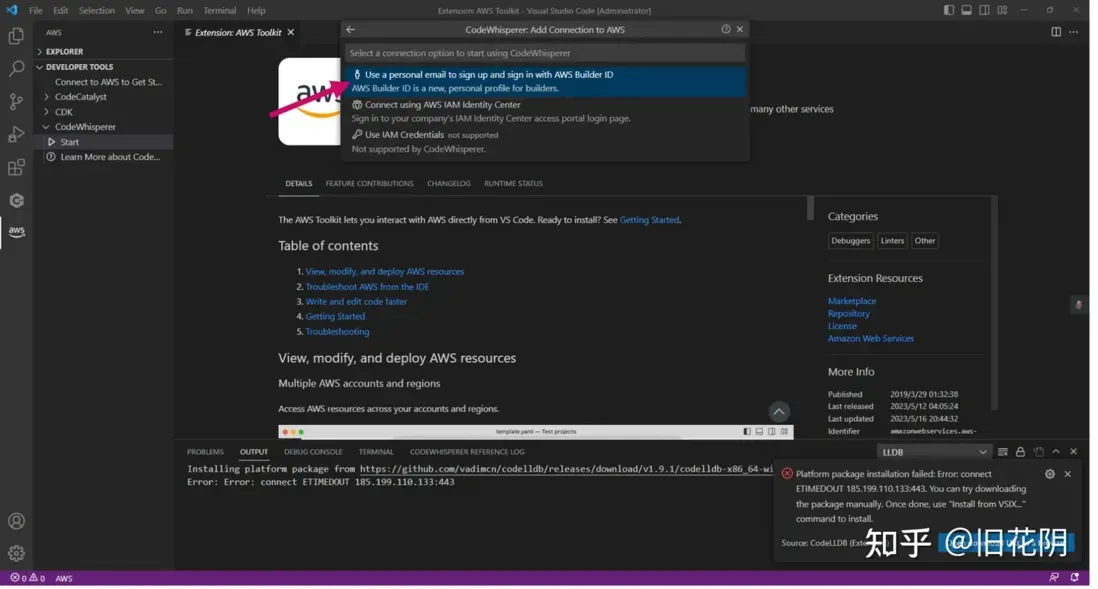
2.点击”Developer Tools”标签
然后,选择“CodeWhisperer/Start” 在弹出的窗⼝中选择“Use a personal email to sign up and sign in with Amazon Builder ID”,点击“Connect”按钮

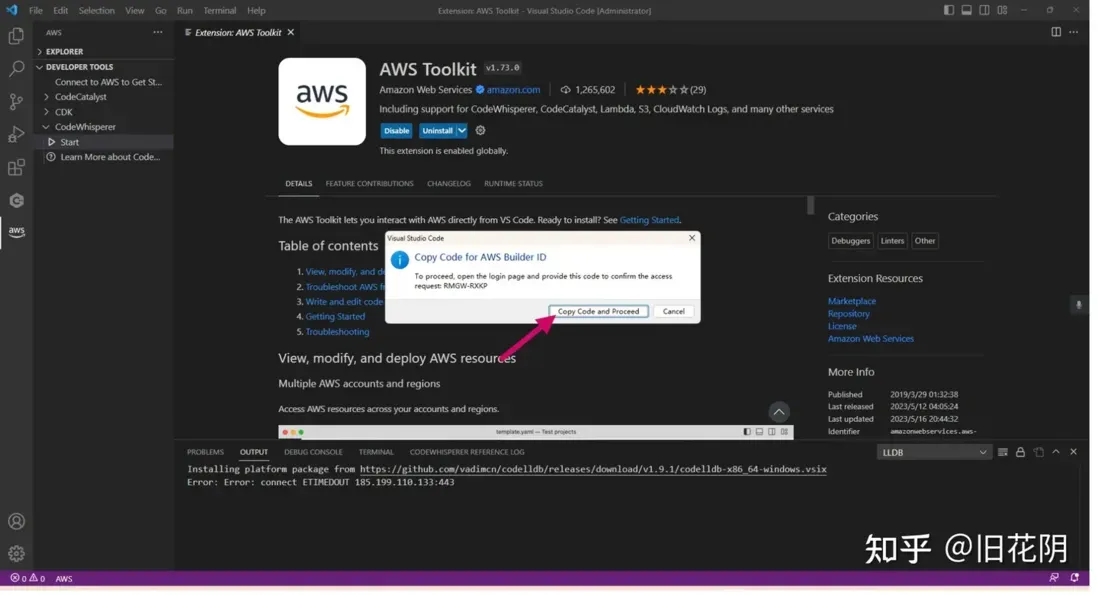
3.然后在弹出的窗⼝中,选择“Copy Code”

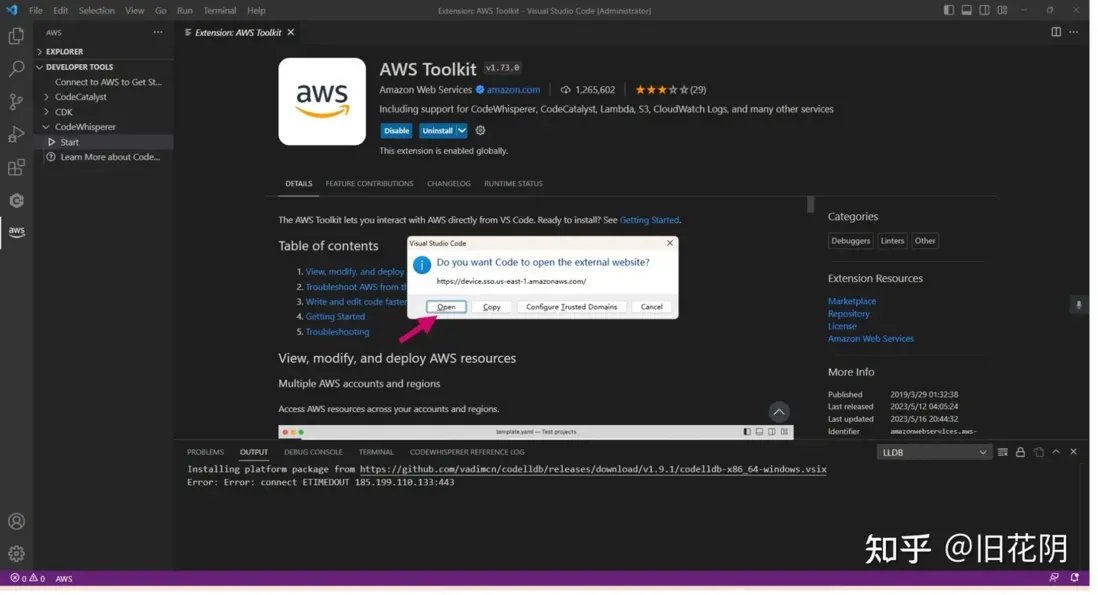
4.点击“Open”

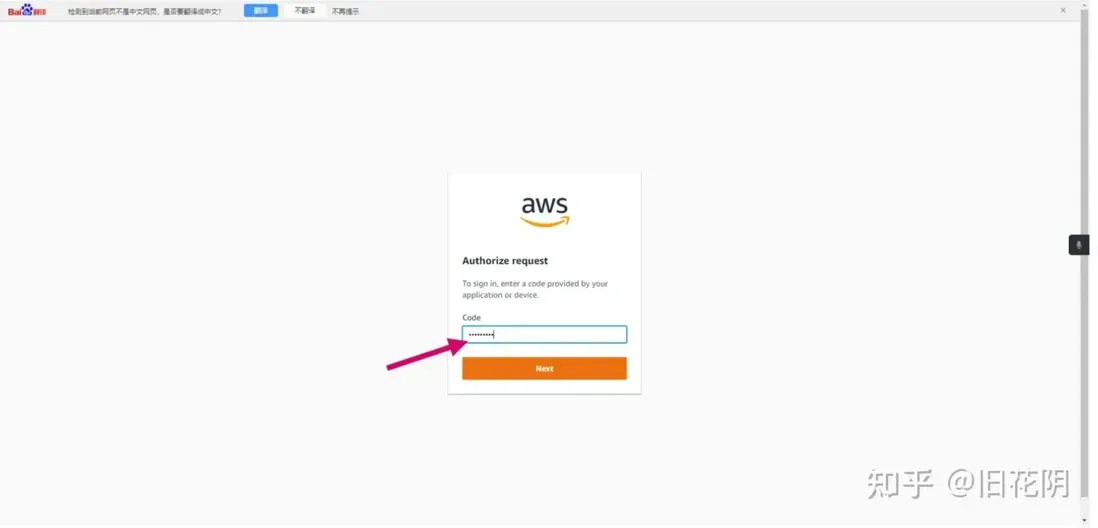
5.点击后自动打开浏览器,弹出一个页面,将上一步复制的 Code 粘贴过来,点击“Next”。(提示:点击按钮的时候已经自动复制内容,在浏览器内直接粘贴即可)

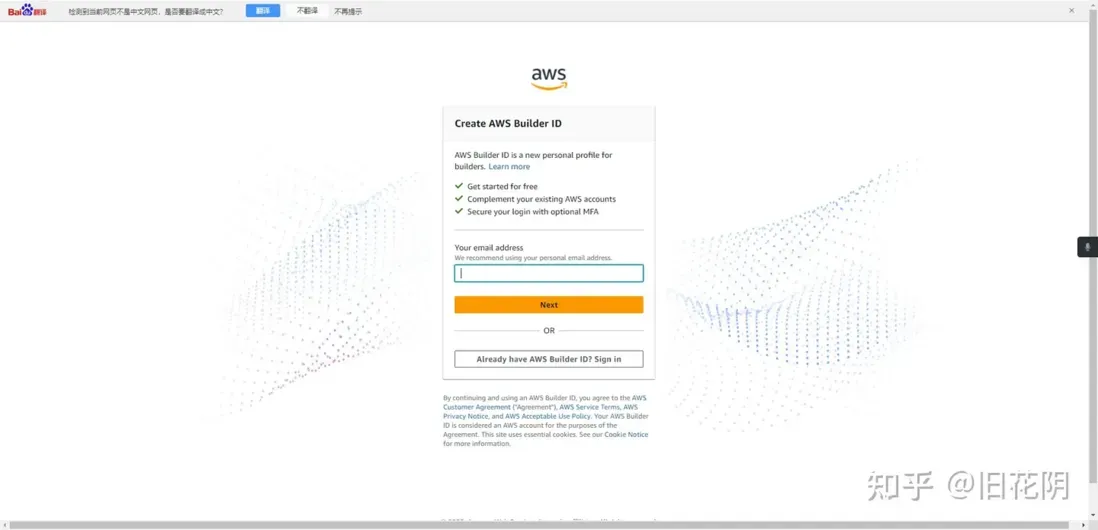
6.需要绑定一下邮箱,接收验证码!

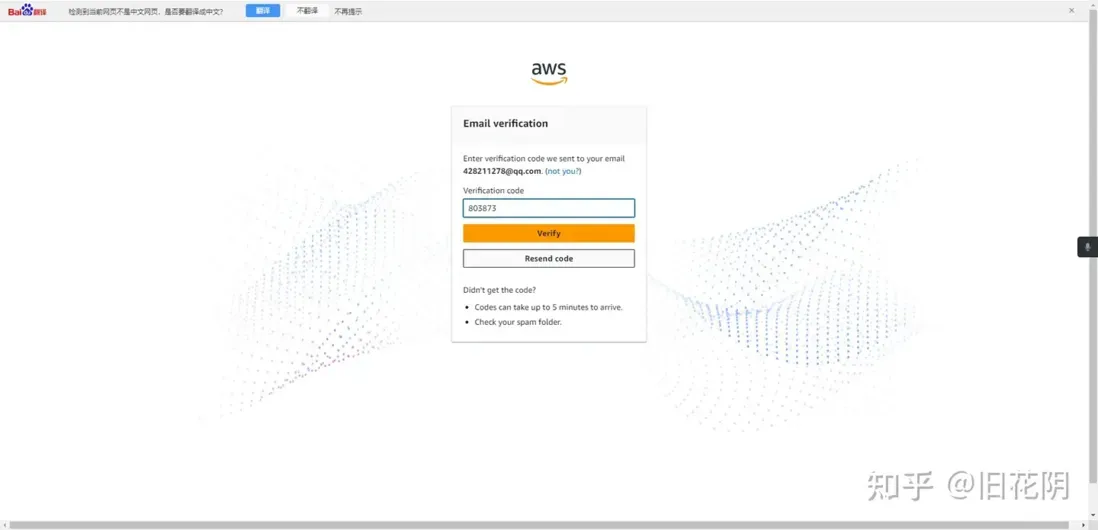
7.将邮箱收到的验证码填入,点击“verify”

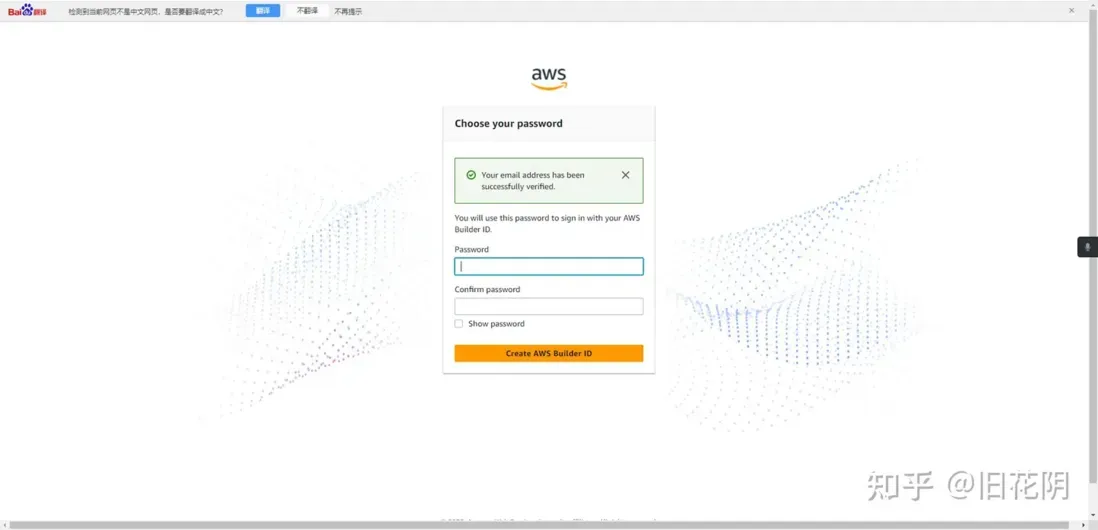
8.输入信息并验证 这一步设置密码时需要同时具备大小写字母+数字+特殊符号(作为一个老忘记密码的困难人群 个人认为有些麻烦了)

9.然后回弹出一个页面,点击“Allow”(出现下面第二张图片画面,说明创建成功了)



出现上图后就可以开始愉快的体验啦!
以上就是 CodeWhisperer 在 vscode 中使用的全部过程了,整体过程还是很简单的,一步一步没问题的!
总结:对比之前开发人员设计实现一个功能至少需要两部份 需求梳理+编程实现,而在这个过程中随着需求的变化是反复推到重来的过程。CodeWhisperer 的出现极大的缩短了这个过程的时间和试错成本。对于多语言开发也是极好的,现在的编程已经不是单一化的语言开发了,一个项目中很有可能用到多种语言 例如微服务就有很大的一个特点多语言开发,但这对开发人员要求极高又增加了学习成本,通过 CodeWhisperer 结合 ide 开发工具智能化完成降低了技术要求。
当然现在的 CodeWhisperer 还是有很多不足的,比如只能实现最小单元对逻辑 并且没有上下文关联,相信未来的版本中能够实现长篇大论的自然语言处理功能,真正摆脱编程语言束缚。
版权声明:本文为博主作者:亚马逊云开发者原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/u012365585/article/details/135061466
