博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
计算机的智能性特点越来越明显推动科技的发展,发展到如今已深入到各个领域。计算机的好处被越来越多的人认可,从根据上改变了管理方式。各行各业都开始用互联网的线上模式来进行管理,依靠计算机网络技术而开发的大学生科技竞赛管理系统可以改变传统的科技竞赛管理方式,从传统的线下模式开发发展到了线上进行,使赛制赛程更加的透明化和规范化,另一方面也使学生的业余生活更加的丰富多彩。本系统采用微信小程序技术和SpringBoot框架进行开发设计,具有最基本的增、删、改、查功能,加入了信息统计等流程化的内容,使系统更加的符合实际要求。
本基于微信小程序的大学生科技竞赛管理系统有学生和管理员以及主办方三个角色,管理员负责对竞赛信息的审核和管理;主办方可以对学生的竞赛作品进行在线评分等;学生可以在线报名。本系统的实施可以为学生提供一个很好的竞赛信息平台,对于管理人员来说亦可以把数据精确分类,提高工作效率实现无纸化办公,是一个非常有利的举措。
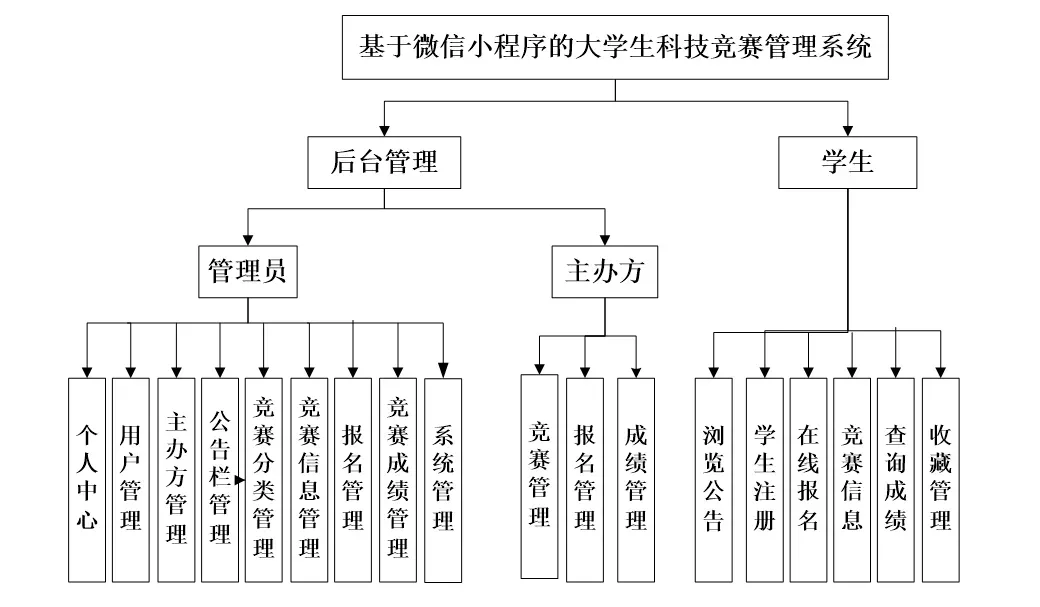
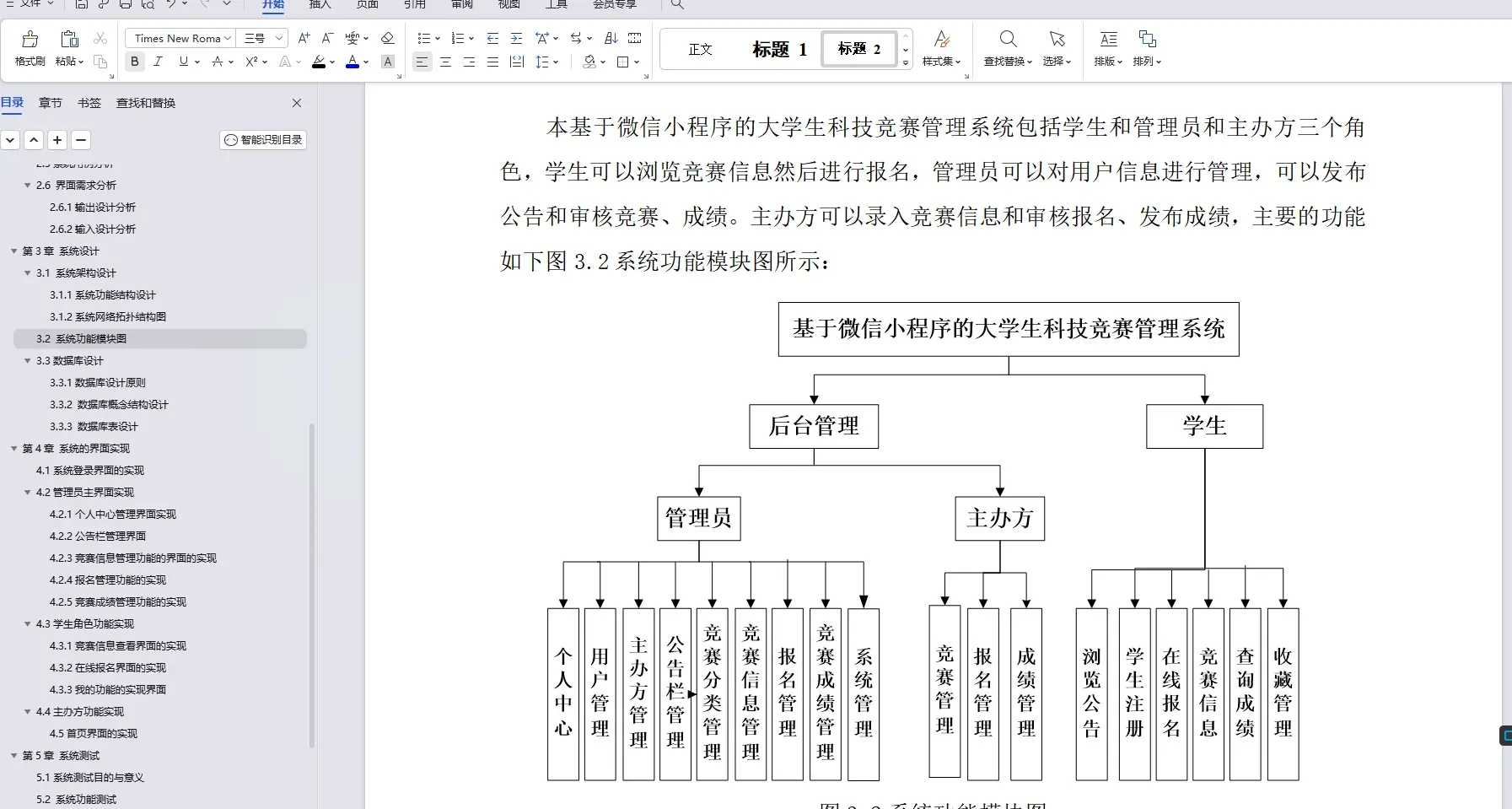
本基于微信小程序的大学生科技竞赛管理系统包括学生和管理员和主办方三个角色,学生可以浏览竞赛信息然后进行报名,管理员可以对用户信息进行管理,可以发布公告和审核竞赛、成绩。主办方可以录入竞赛信息和审核报名、发布成绩,主要的功能如下图3.2系统功能模块图所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
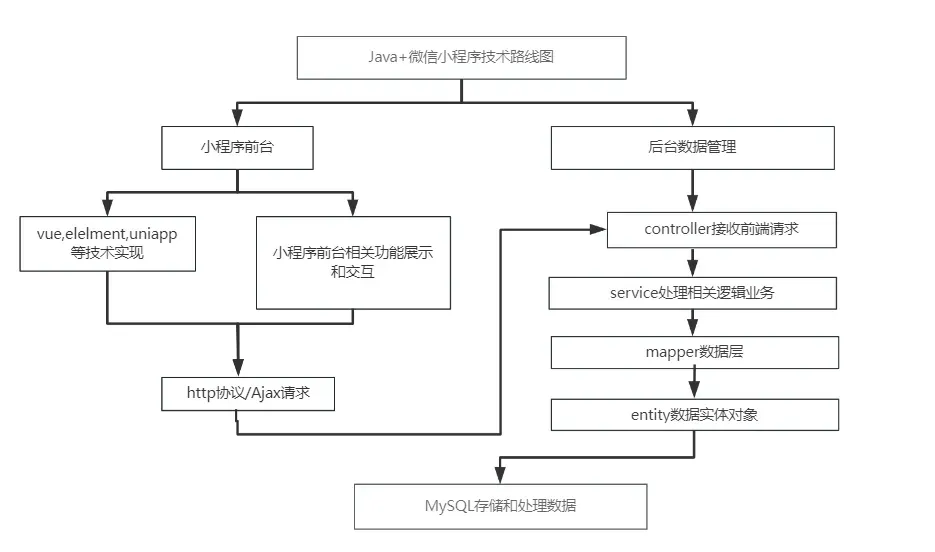
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
4.1系统登录界面的实现
在系统运行成功后,可以进入系统的登录界面,在本界面中包括系统的标题、图片、控件、按钮、下拉框几部分组成。本界面设计的目的是起到安全的作用,当用户想要使用本系统时必须有正确合法的账号和密码才可以。用户的登录的界面实现如下图4.1所示:

图4.1用户登录界面的实现效果
4.2管理员主界面实现
管理员登录系统后,可以对用户进行添加管理,可以对个人密码修改,可以添加公告信息,而且还可以管理竞赛信息、成绩信息、报名信息等。
4.2.1个人中心管理界面实现
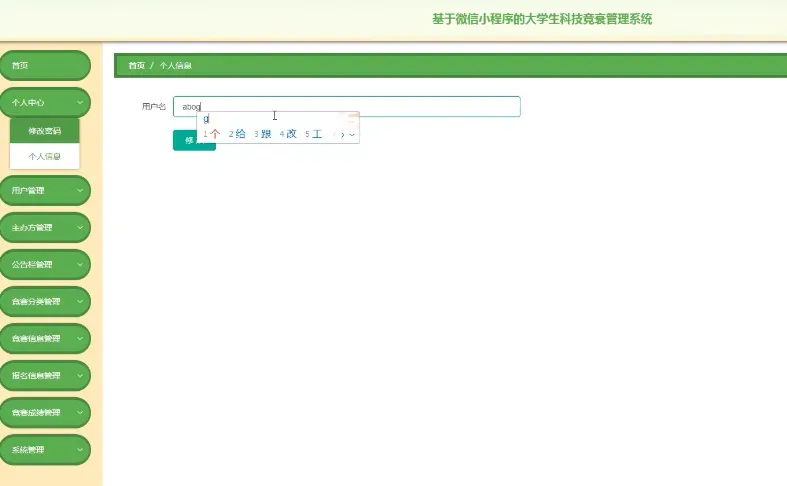
本功能主要是管理员可以修改个人资料,还可以修改密码。实现界面如下图4.2所示:

图4.2个人中心管理管理界面
4.2.2公告栏管理界面
管理员可以添加和管理公告信息,然后对信息进行管理,其实现界面如下图4.3所示:

图4.3添加公告信息实现界面
4.2.3竞赛信息管理功能
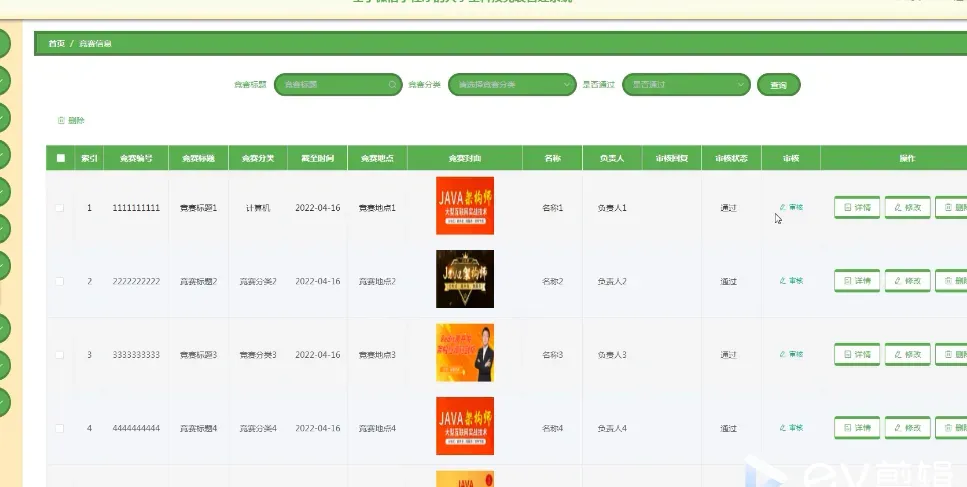
管理员对竞赛信息查询和审核竞赛,实现界面如下图4.4所示:

图4.4竞赛信息管理功能实现界面
4.2.4报名管理功能的实现
管理员也可以看到具体的报名情况、报名信息的实现界面如下图4.5所示:

图4.5查询报名信息的实现界面
4.2.5竞赛成绩管理
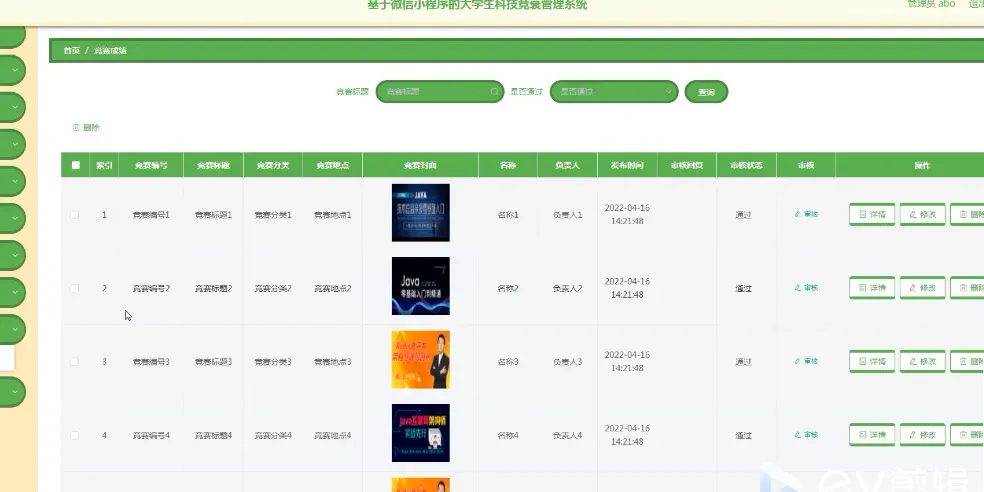
主办方可以发布成绩,管理员负责审核,竞赛成绩信息的实现界面如下图4.6所示:

图4.6竞赛成绩查询界面
4.3学生角色功能实现
4.3.1竞赛信息查看
学生可以选择浏览所有的竞赛信息,具体实现如下图4.7所示:

图4.7竞赛信息界面
4.3.2在线报名界面的实现
学生点击竞赛报名后,可以进行报名信息的填写,如下图4.8所示:

图4.8在线报名实现界面
4.3.3我的功能的实现界面
在我的界面里可以查看报名信息和管理收藏信息,实现界面如下图4.9所示:

图4.9我的实现界面
4.4主办方功能实现
主办方的主要功能是对发布竞赛和审核报名以及发布成绩。如下图4.10所示:

图4.10主办方界面
4.5首页界面的实现
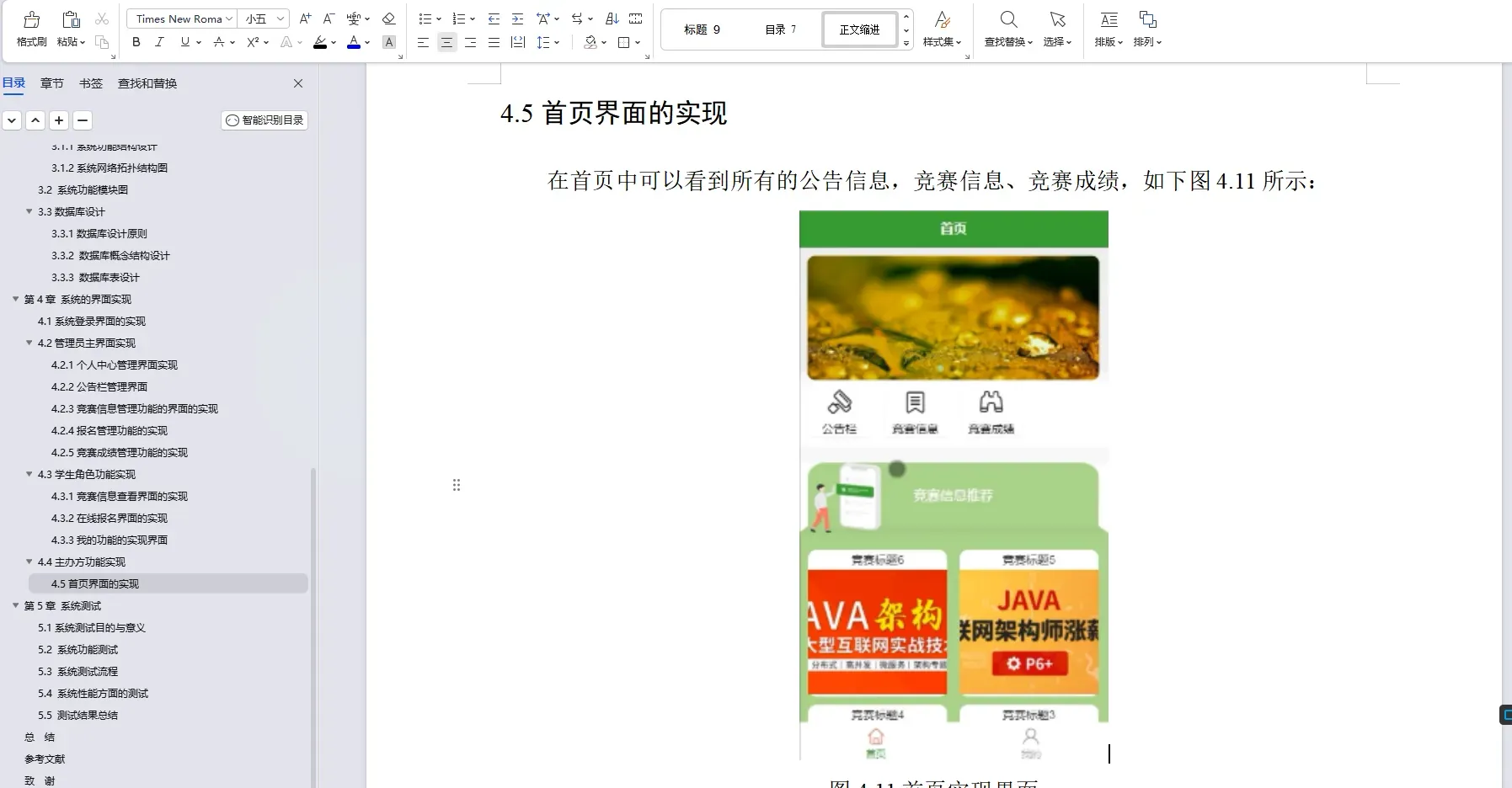
在首页中可以看到所有的公告信息,竞赛信息、竞赛成绩,如下图4.11所示:

图4.11首页实现界面
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:



推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
版权声明:本文为博主作者:java李杨勇原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/weixin_39709134/article/details/135140461
