还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。

| No. | 内容链接 |
|---|---|
| 1 | Openlayers 【入门教程】 – 【源代码+示例300+】 |
| 2 | Leaflet 【入门教程】 – 【源代码+图文示例 150+】 |
| 3 | Cesium 【入门教程】 – 【源代码+图文示例200+】 |
| 4 | MapboxGL【入门教程】 – 【源代码+图文示例150+】 |
| 5 | 前端就业宝典 【面试题+详细答案 1000+】 |

文章目录
-
- 一、并发(Concurrency)
- 二、并行(Parallelism)
- 三、总结

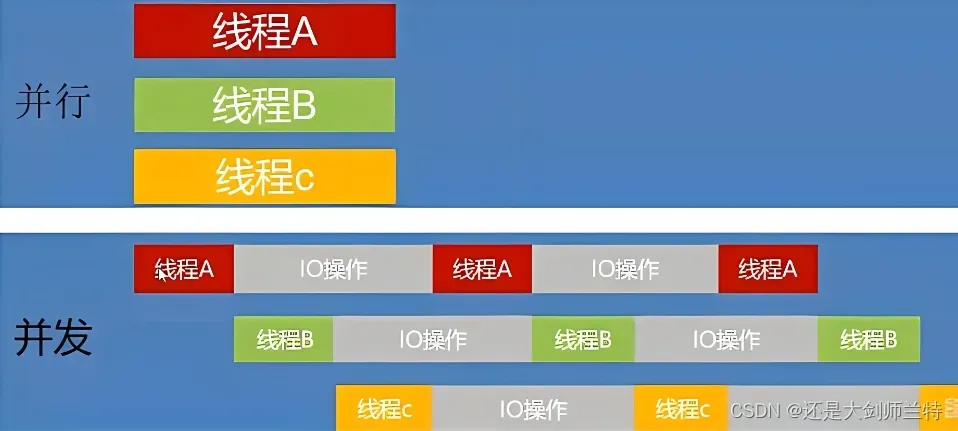
一、并发(Concurrency)
在JavaScript中,由于浏览器和Node.js环境的执行模型,主要采用的是单线程(对于主线程而言)事件循环机制。这意味着JavaScript本身不直接支持多线程的并行执行,但在单线程环境中依然可以实现并发。这里的并发表现为:
- 异步编程:JavaScript通过回调函数、Promise、async/await等机制处理异步操作(如网络请求、定时器、I/O操作等)。当主线程执行到异步操作时,不会阻塞而是继续执行后续代码,待异步操作完成后,事件循环会安排相应的回调函数在微任务队列或宏任务队列中执行。从外部观察,这些异步操作就像是在并发执行。
例如:
setTimeout(() => console.log('Timer'), 0);
console.log('Main thread');
在这个例子中,虽然”Timer”和”Main thread”看似并发执行(“Main thread”先输出,然后是”Timer”),但实际上它们并没有在物理意义上并行运行,而是在单个线程上按照事件循环机制顺序执行。
二、并行(Parallelism)
传统JavaScript引擎(如V8)在单个进程中是基于单线程模型的,因此在单个JavaScript进程中不能实现并行执行。然而,随着Web Worker API的引入以及Node.js对多进程和多线程的支持(如worker_threads模块),JavaScript现在可以在某种程度上实现并行计算。
- Web Workers:Web Workers允许JavaScript在后台线程中执行脚本,从而实现多线程并行处理。主页面与Worker线程之间通过消息传递进行通信,Worker线程可以执行耗时任务,不影响主线程的UI渲染和其他响应性操作。
// 创建一个新的Web Worker
var myWorker = new Worker('worker.js');
myWorker.postMessage({ data: 'Hello World!' }); // 发送消息给worker
myWorker.onmessage = function(event) {
console.log('Received message ' + event.data);
};
// 在worker.js中
self.onmessage = function(event) {
console.log('Received message ' + event.data);
// 处理耗时任务...
};
- Node.js 多线程:Node.js提供worker_threads模块,允许在Node.js应用内部创建独立的工作线程,这些线程可以在多核CPU上并行执行任务。
三、总结
在JavaScript中,传统的单线程环境主要通过异步编程模型实现了并发,而非物理意义上的并行。而通过Web Worker或Node.js的多线程支持,可以在特定场景下实现真正的并行计算。
版权声明:本文为博主作者:还是大剑师兰特原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/cuclife/article/details/137269169
