
目录
一.成品效果
二.代码部分
chat.jsp
ChatServlet
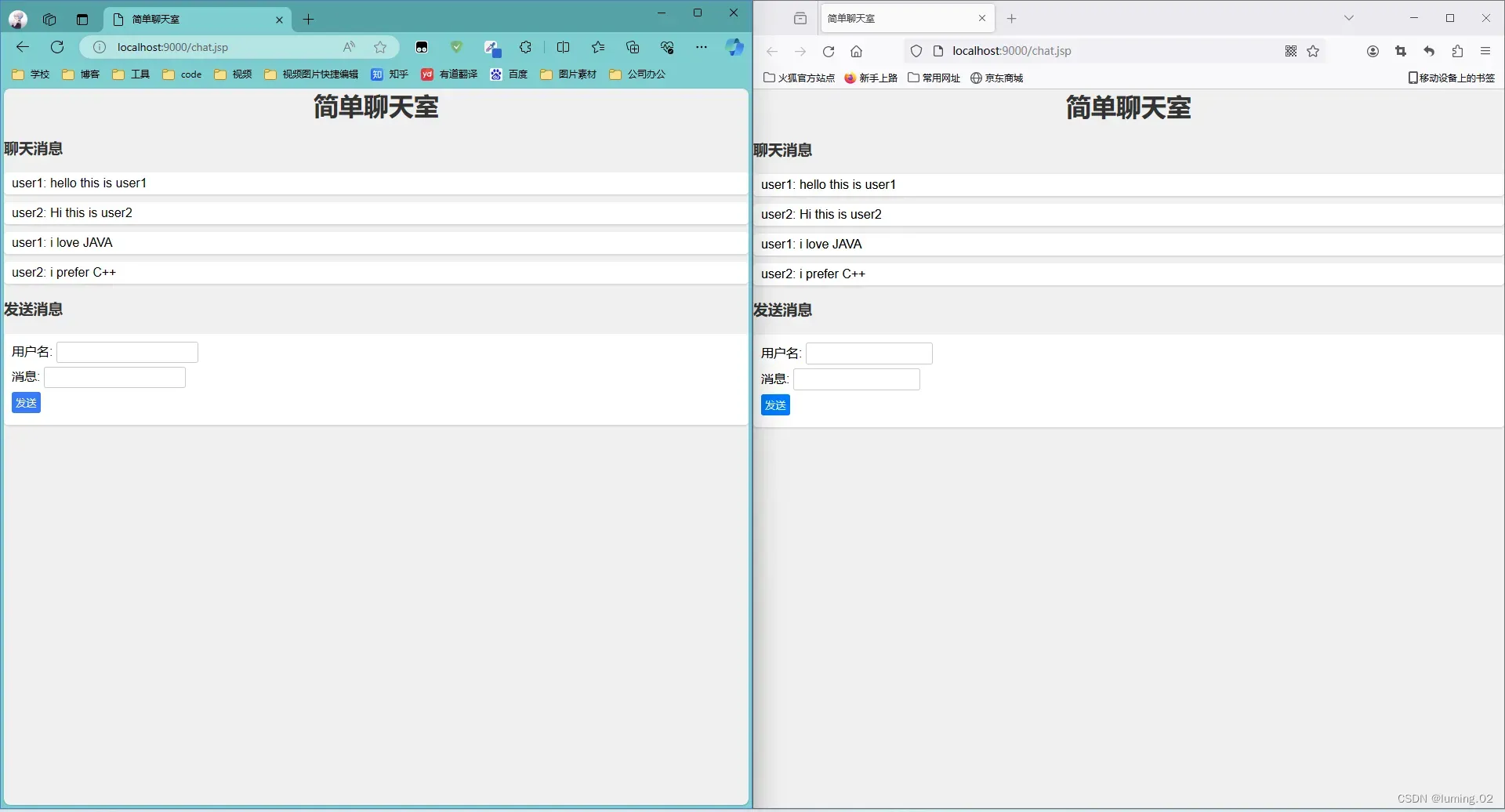
一.成品效果
在启动成功后,我们就可以在任意俩个浏览器页面中相互发消息,如图所示左边屏幕使用的是Edge浏览器,右图使用的是火狐浏览器。当然笔者这里只是简单实现最基本的一些功能,至于页面的美化什么的并没有考虑,有需要的朋友可以自行添加。

二.代码部分
实现起来很简单,提供给用户一个JSP页面用于输入消息和查看消息,再编写一个Servlet用于接收用户的输入,并且进行交互,对于细节这里就不再赘述,下文有对应的解释
chat.jsp
创建一个chat.jsp文件,并在其中编写HTML和JSP代码来显示聊天消息和发送消息的表单。
然后使用JSP标签来获取和显示application范围内保存的聊天消息,并提供一个表单来发送新的消息。
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.Collections" %>
<%--
Created by IntelliJ IDEA.
User: LUMING
Date: 2024/4/28
Time: 13:18
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>简单聊天室</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
h1 {
text-align: center;
color: #333;
}
h3 {
color: #333;
}
ul {
list-style-type: none;
padding: 0;
}
li {
margin-bottom: 10px;
background-color: #fff;
padding: 5px 10px;
border-radius: 5px;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1);
}
form {
margin-top: 20px;
background-color: #fff;
padding: 10px;
border-radius: 5px;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1);
}
input[type="text"], input[type="submit"] {
padding: 5px;
margin-bottom: 5px;
border: 1px solid #ccc;
border-radius: 3px;
}
input[type="submit"] {
background-color: #007bff;
color: #fff;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>简单聊天室</h1>
<h3>聊天消息</h3>
<ul>
<%
List<String> messages = (List<String>) application.getAttribute("messages");
if (messages != null) {
for (String msg : messages) {
out.println("<li>" + msg + "</li>");
}
}
%>
</ul>
<h3>发送消息</h3>
<form action="ChatServlet" method="post">
用户名: <input type="text" name="username"><br>
消息: <input type="text" name="message"><br>
<input type="submit" value="发送">
</form>
</body>
</html>ChatServlet
创建一个Servlet来处理用户发送的消息并将其保存到application中的集合List里,只要用户输入的姓名和消息不为空,就不断的从当前会话session中取出聊天消息,然后将结果返回
这里对于代码中的ServletContext需要解释一下:
ServletContext和Application其实是同一个概念的不同称呼,在不同的Java Web开发框架中有不同的称呼。在Java Servlet中,全局的ServletContext对象用来表示整个Web应用程序的上下文环境,它提供了一种在不同组件之间共享数据的机制。而在Java EE规范中,这个全局的ServletContext对象被称为Application对象。
因此,在Servlet中使用getServletContext().setAttribute(“messages”, messages);实际上就是将messages列表存储在全局的应用程序上下文中,其他Servlet和JSP页面都可以通过getServletContext().getAttribute(“messages”)来获取这个列表,实现数据共享和多用户聊天的功能。
代码中笔者注释了一行静态常量的定义,这里也给出解释:
serialVersionUID是Java中用于版本控制的一个特殊的静态变量。它是一个长整型的数字,用于表示一个类的序列化版本号。当一个类实现了Serializable接口时,编译器会根据类的结构自动生成一个serialVersionUID。这个serialVersionUID在序列化和反序列化过程中用于验证类的版本一致性,以确保序列化的对象可以被正确地反序列化。
如果在反序列化时,类的serialVersionUID与序列化时的serialVersionUID不一致,就会抛出InvalidClassException,表示类的版本不匹配,反序列化失败。在给出的ChatServlet中,声明了一个private static final long serialVersionUID = 1L;,这是为了显示地指定serialVersionUID,以确保每次编译生成的serialVersionUID都是相同的,避免在版本升级时发生不一致的情况。
当然,对于一个课堂小作业来说,这行代码无关紧要,因此笔者这里就注释掉了,大家可以按需选择。
/**
* @Author Luming
* @Date 2024/4/28 13:18
* @Description:
*/
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/ChatServlet")
public class ChatServlet extends HttpServlet {
// private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws IOException {
String username = request.getParameter("username");
String message = request.getParameter("message");
if (username != null && message != null) {
// 获取当前会话的session
HttpSession session = request.getSession(true);
// 获取当前聊天消息列表
List<String> messages = (List<String>) getServletContext().getAttribute("messages");
if (messages == null) {
messages = new ArrayList<>();
getServletContext().setAttribute("messages", messages);
}
// 添加新消息
messages.add(username + ": " + message);
// 将用户名保存到session中
session.setAttribute("username", username);
}
response.sendRedirect("chat.jsp");
}
}
俩部分代码结构如下,之后启动Tomcat就可以直接聊天了

![]() 本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!
本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!![]() 如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!
如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!![]() 有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见
有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见![]()
版权声明:本文为博主作者:luming.02原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/m0_69519887/article/details/138375689
