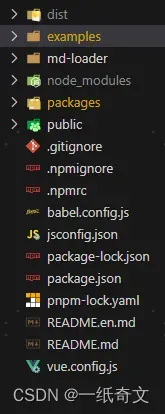
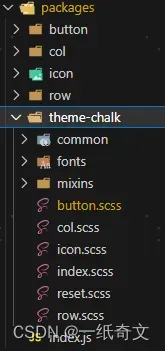
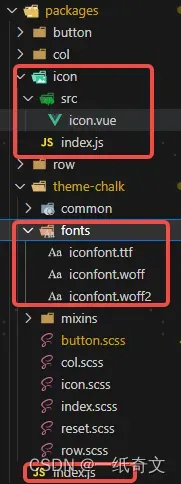
1.首先自己创建个新的vue项目,之后更改下目录形式,将src文件更改为examples,这里是专门放组件展示的md文件,packages文件里是放自己写的组件代码


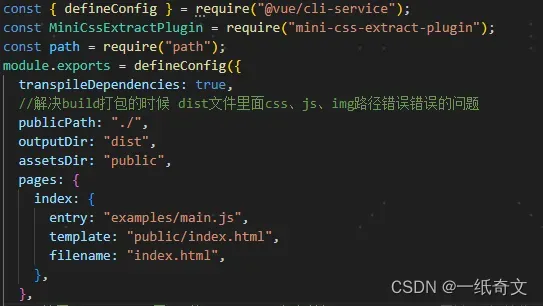
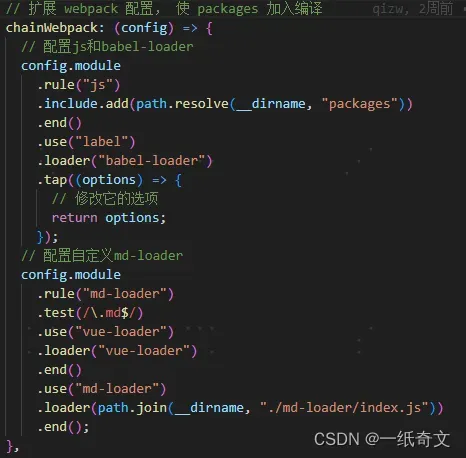
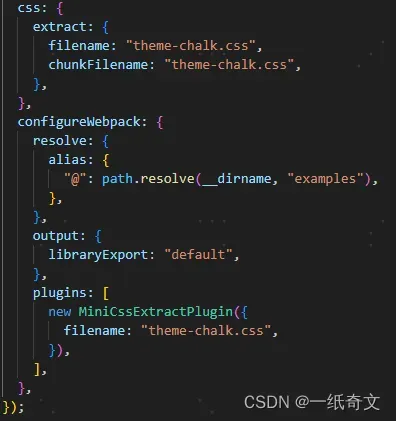
2.然后是开始配置vue.config.js文件 ,其中md-loader是读取md文件的相关配置



3.配置好了之后,就可以开始写组件了,这里就举个简单的例子,Icon的组件
 Icon组件的字体图标可以从字体图标库自己选择下载,放到fonts文件中,之后在icon.scss中引用,这个就不细说了。
Icon组件的字体图标可以从字体图标库自己选择下载,放到fonts文件中,之后在icon.scss中引用,这个就不细说了。
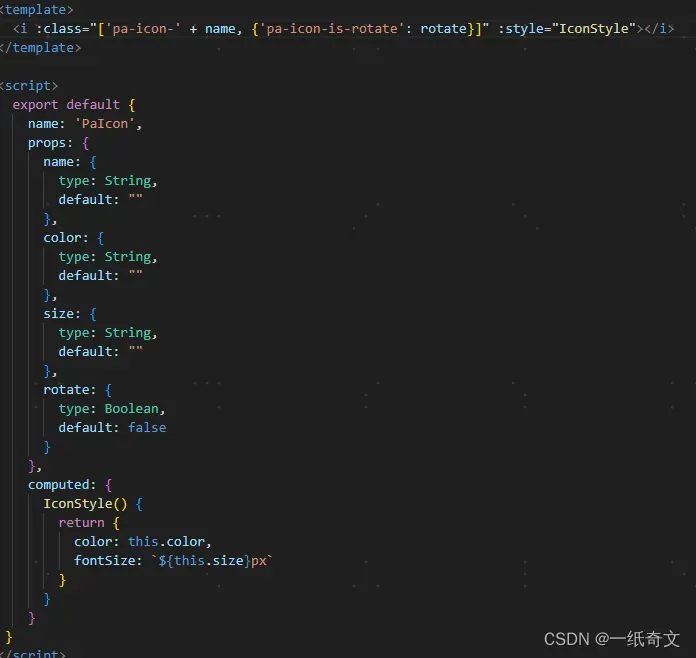
在packages文件下创建icon的相关文件,icon.vue文件中如下这样写:

然后再index.js 中

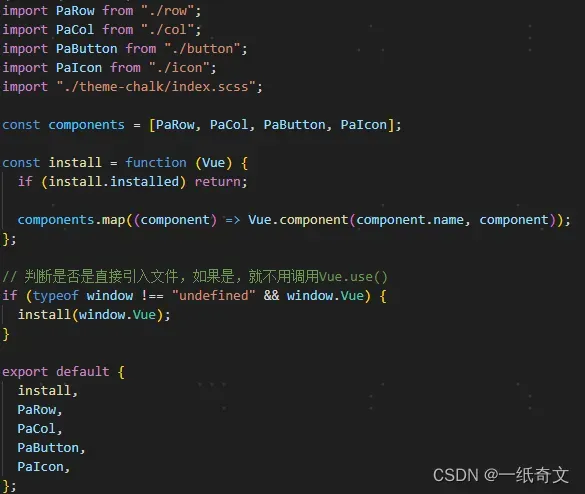
之后在packages文件的总入口index.js中引入就可以了

这样一个Icon组件就开发完了。
4.下面就要测试自己的组件了

在main.js里引用自己的组件库,就像引用elementUI一样

之后就可以使用组件了。
文章出处登录后可见!
已经登录?立即刷新
