PyQt5入门
(一)、窗口基本功能
1、第一个程序
编写一个PyQt5程序必须使用两个类:QApplication 和 QWidget ,这两个类都在PyQt5.QtWidgets模块中,所以首先要导入这个模块。
QApplication类的实例表示整个应用程序,该类得构造方法需要传入Python程序得命令行参数(需要导入sys模块)QWidget类的实例相当于一个窗口show方法显示串口
import sys
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == "__main__":
# 创建QApplication类的实例,并传入命令行参数
app = QApplication(sys.argv)
# 创建QWidget类的实例,相当于创建一个窗口
w = QWidget()
# 调整窗口的大小(宽,高)
w.resize(500, 300)
# 移动窗口(显示的相对位置,左,上)
w.move(100, 200)
# 设置窗口的标题
w.setWindowTitle("this is a pyqt5 window")
# 显示窗口
w.show()
# 进入循环的主循环,并通过exit函数确保主循环安全结束
sys.exit(app.exec_())
2、为窗口添加图标
import sys
from PyQt5.QtWidgets import QApplication, QWidget
# 导入QIcon类,用于装载图像文件
from PyQt5.QtGui import QIcon
if __name__ == "__main__":
app = QApplication(sys.argv)
w = QWidget()
# 设置窗口 位置(左,上) + 尺寸(宽,高)
w.setGeometry(200, 100, 500, 300)
w.setWindowTitle("图标效果")
# 设置窗口图标
w.setWindowIcon(QIcon("./icon.png"))
w.show()
sys.exit(app.exec_())
3、鼠标悬浮显示提示框
- 显示提示框需要使用
QWidget类的setToolTip方法,需要引入QToolTip setToolTip方法接收一个字符串类型的参数值,作为提示框显示文本;将鼠标放置在设置的区域不动,1秒后显示提示框,如果鼠标不动,提示框会在几秒后消失
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QToolTip, QPushButton
# 引入QFont类,用于设置字体和字号
from PyQt5.QtGui import QFont
if __name__ == "__main__":
app = QApplication(sys.argv)
w = QWidget()
w.setGeometry(200, 200, 500, 500)
w.setWindowTitle("显示提示框")
# 设置提示框中文本的字体和大小
QToolTip.setFont(QFont("SansSerif", 20))
# 为窗口设置提示框
w.setToolTip("这是空白窗口")
# 创建一个按钮(按键名称,按键所属窗口)
btn = QPushButton("Button", w)
# 为按键设置提示框
btn.setToolTip("这是一个按键")
# 设置按键大小,btn.sizeHint()返回按键最佳大小,也可以输入(宽,高)
btn.resize(btn.sizeHint())
# 设置按键位置(窗口左边,窗口上边)
btn.move(100, 200)
w.show()
sys.exit(app.exec_())
4、关闭窗口
QCoreApplication类是一个基础的应用程序类,它提供了Qt应用程序的事件循环、命令行参数处理、消息翻译和应用程序版本号等基本功能。它是PyQt5应用程序的基础,可以用来实现很多不同类型的应用程序。
- 关闭窗口可以使用系统内置的
quit方法 - 如果要通过按键关闭窗口,可以间按键的单击事件与
quit绑定
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
# 绑定事件基于QCoreApplication,也可基于QApplication
from PyQt5.QtCore import QCoreApplication
if __name__ == "__main__":
app = QApplication(sys.argv)
w = QWidget()
w.setWindowTitle("关闭窗口事件绑定")
w.setGeometry(200, 200, 500, 500)
btn_quit = QPushButton("退出", w)
# 按键绑定quit事件
btn_quit.clicked.connect(QCoreApplication.instance().quit)
# 写法2:btn_quit.clicked.connect(QApplication.instance().quit)
btn_quit.resize(btn_quit.sizeHint())
btn_quit.move(200, 200)
w.show()
sys.exit(app.exec_())
5、消息盒子
消息盒子(MessageBox)其实就是各种类型的消息对话框,如消息对话框、警告对话框、询问对话框等
- 主要组成:图标,提示信息,按键
QMessageBox类提供了若干个静态方法可以显示各种类型的对话框
information方法用于显示信息对话框warning方法用于显示警告对话框question方法用于显示询问对话框
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QMessageBox
class MessageBox(QWidget):
def __init__(self):
super().__init__()
# 初始化窗口
self.initWindow()
def initWindow(self):
self.setGeometry(200, 200, 500, 300)
self.setWindowTitle("消息盒子")
self.show()
# pyqt5 默认方法,这里是重写closeEvent方法
def closeEvent(self, event):
# 显示询问对话框(窗口,标题,询问框内容,询问框含有的按键,默认选择的按键)
reply = QMessageBox.question(self, "消息", "确定要退出吗?", QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
# 不加以下判断,不管选择yes还是no都会关闭窗口
if reply == QMessageBox.Yes:
# 调用event的accept方法关闭窗口
event.accept()
else:
# 调用event的ignore方法取消关闭窗口
event.ignore()
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = MessageBox()
sys.exit(app.exec_())
6、窗口居中
import sys
from PyQt5.QtWidgets import QApplication, QWidget
class CenterWindow(QWidget):
def __init__(self):
super(CenterWindow, self).__init__()
self.initUI()
def initUI(self):
self.resize(500, 300)
# 调用center方法将窗口在屏幕中心显示
self.center()
self.setWindowTitle("窗口居中")
self.show()
def center(self):
desktop = app.desktop()
# 需要int类型的数据,float可能在后续版本会删除
self.move(int((desktop.width() - self.width()) / 2), int((desktop.height() - self.height()) / 2))
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = CenterWindow()
sys.exit(app.exec_())
- 代码改进(将app写入类中)
import sys
from PyQt5.QtWidgets import QApplication, QWidget
class CenterWindow(QWidget):
def __init__(self, app):
super(CenterWindow, self).__init__()
self.app = app
self.initUI()
def initUI(self):
self.resize(500, 300)
# 调用center方法将窗口在屏幕中心显示
self.center()
self.setWindowTitle("窗口居中")
self.show()
def center(self):
desktop = self.app.desktop()
# 需要int类型的数据,float可能在后续版本会删除
self.move(int((desktop.width() - self.width()) / 2), int((desktop.height() - self.height()) / 2))
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = CenterWindow(app)
sys.exit(app.exec_())
(二)、布局
1、绝对布局
绝对布局非常灵活,但是又局限性
- 不会随着窗口的变化而变化
- 无法使用不同平台和不同分辨率的显示器
- 更改字体大小会破坏布局
- 重构时,需要对每个控件重新设置
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel
class AbsoluteLayout(QWidget):
def __init__(self):
super(AbsoluteLayout, self).__init__()
self.initUI()
def initUI(self):
self.setGeometry(200, 200, 500, 300)
self.setWindowTitle("绝对布局")
# 设置一个标签(标签名,显示在哪个窗口)
lb1 = QLabel("name", self)
# 将lb1置于(20, 10)这个位置
lb1.move(20, 20)
lb2 = QLabel("age", self)
lb2.move(40, 40)
lb3 = QLabel("id", self)
lb3.move(60, 60)
self.show()
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = AbsoluteLayout()
sys.exit(app.exec_())
2、盒布局
使用盒布局能让程序具有更强的适应性。盒布局分为: 水平盒布局QHBoxLayout 和 垂直盒布局QVBoxLayout
- 水平盒布局是将控件沿水平反向摆放
- 垂直盒布局是将控件沿垂直反向摆放
如果要对控件使用盒布局,需要通过盒布局对象的addWidget方法将控件添加到盒布局中。如果要将一个布局添加到盒布局中作为子布局存在,需要通过盒布局对象的addLayout方法将布局对象添加到盒布局中。
例子:在屏幕右下角放置两个按键,思路:
- 先建立一个水平盒布局,让两个按键始终在右侧
- 然后建立一个垂直盒布局,将水平盒布局添加到垂直盒布局中
- 最后让垂直盒布局始终在屏幕下方
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QHBoxLayout, QVBoxLayout
class BoxLayout(QWidget):
def __init__(self):
super(BoxLayout, self).__init__()
self.initUI()
def initUI(self):
btn_ok = QPushButton("确定", self)
btn_cancel = QPushButton("取消", self)
# 创建 水平盒布局 对象
hbox = QHBoxLayout()
# 添加空白弹性空间,让两个按钮始终在窗口的右侧
hbox.addStretch()
# 将按键添加到布局中
hbox.addWidget(btn_ok)
hbox.addWidget(btn_cancel)
# 创建 垂直盒布局 对象
vbox = QVBoxLayout()
# 添加空白弹性空间,让两个按钮始终在窗口的下方
vbox.addStretch()
# 将上面的 水平盒布局 添加到 垂直盒布局中
vbox.addLayout(hbox)
# 显示布局(最终的布局)
self.setLayout(vbox)
self.setGeometry(200, 200, 500, 300)
self.setWindowTitle("盒布局")
self.show()
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = BoxLayout()
sys.exit(app.exec_())
3、网格布局
网格布局相当于一个二维表,将窗口划分为若干个行 和 若干个列。一个控件可以摆放在一个单元格中,也可以横跨多行多列。
- 网格布局用
QGridLayout类表示 - 该类常用的方法是
addWidget,可以将一个控件添加到网格布局中,并指定该控件从第几行第几列开始,以及张勇几行几列 - 还可以使用
addSpacing方法指定在水平和垂直方向单元格之间的距离
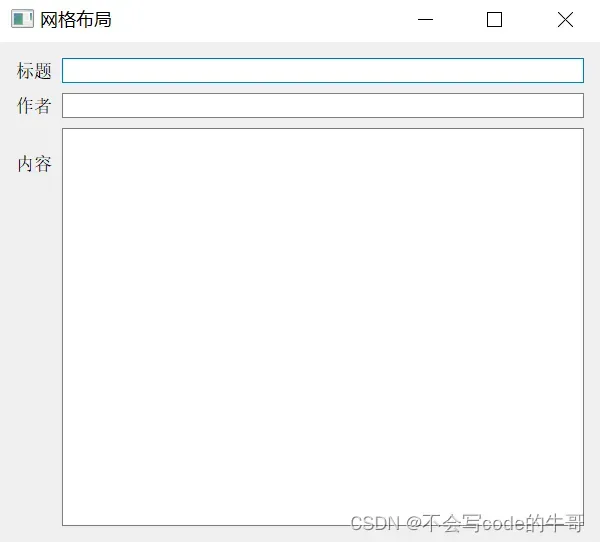
例子:创建一个提交数据的表单窗口,包含 QLabel控件 和 三个文本编辑框(QLineEdit 和 QTextEdit)
QLineEdit:单行文本编辑框QTextEdit:多行文本编辑框
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QGridLayout, QLabel, QLineEdit, QTextEdit
class GridLayout(QWidget):
def __init__(self):
super(GridLayout, self).__init__()
self.initUI()
def initUI(self):
title = QLabel("标题")
author = QLabel("作者")
content = QLabel("内容")
titleEdit = QLineEdit()
authorEdit = QLineEdit()
contentEdit = QTextEdit()
# 创建网格布局对象
grid = QGridLayout()
# 设置单元格之间的距离
grid.setSpacing(10)
# 向网格布局添加控件,(控件名,行,列),起始值为0
grid.addWidget(title, 1, 0) # 将title这个控件置于 第2行,第1列
grid.addWidget(titleEdit, 1, 1)
grid.addWidget(author, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(content, 3, 0)
# QTextEdit 不设置占用空间会应用在所剩下的空白区域
# grid.addWidget(contentEdit, 3, 1)
# 设置占用空间 (控件,起始行,起始列,占用多少行,占用多少列)
grid.addWidget(contentEdit, 3, 1, 5, 1)
# 将网格布局应用到当前窗口
self.setLayout(grid)
self.setGeometry(200, 200, 600, 500)
self.setWindowTitle("网格布局")
self.show()
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = GridLayout()
sys.exit(app.exec_())

(三)、控件
1、QPushButton控件
QPushButton是一个按钮控件,支持两种状态,一种是Normal状态,另外一种是Checked状态
- Normal 状态就是未按下的状态
- Checked 状态就是被按下的状态,按下后颜色变成蓝色,表示被选中
例子:用三个按键控制 QFrame 控件的背景颜色
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QGridLayout, QFrame
from PyQt5.QtGui import QColor
class PushButton(QWidget):
def __init__(self):
super(PushButton, self).__init__()
self.initUI()
def initUI(self):
# 初始化颜色为黑色
self.color = QColor(0, 0, 0)
btn_red = QPushButton("红", self)
btn_green = QPushButton("绿", self)
btn_blue = QPushButton("蓝", self)
# 将按键设为 可选中 状态,点击按钮后,按键状态将保持在选中(checked)状态,再次点击后将取消选中状态
btn_red.setCheckable(True)
btn_green.setCheckable(True)
btn_blue.setCheckable(True)
# 按键是否按下装换成 bool型数据(True, False) 传递到下面的 setColor 方法中,设置self.color的颜色
btn_red.clicked[bool].connect(self.setColor)
btn_green.clicked[bool].connect(self.setColor)
btn_blue.clicked[bool].connect(self.setColor)
self.frame_show = QFrame(self)
self.frame_show.resize(300, 300)
# setStyleSheet()设置QFrame背景颜色,默认语句是:frame_show.setStyleSheet("background-color: red")
self.frame_show.setStyleSheet("background-color:{}".format(self.color.name()))
grid = QGridLayout()
grid.setSpacing(15)
grid.addWidget(btn_red, 1, 0)
grid.addWidget(btn_green, 1, 1)
grid.addWidget(btn_blue, 1, 2)
grid.addWidget(self.frame_show, 3, 0, 5, 3)
self.setLayout(grid)
self.setGeometry(200, 200, 800, 500)
self.setWindowTitle("QPushButton控件")
self.show()
def setColor(self, pressed):
# QWidget.sender() 返回发送信号的对象,获取单击了哪个按键
source = self.sender()
# 设置颜色的rgb值,按下设置255,没按下设置0
if pressed:
flag = 255
else:
flag = 0
if source.text() == "红":
self.color.setRed(flag)
elif source.text() == "绿":
self.color.setGreen(flag)
elif source.text() == "蓝":
self.color.setBlue(flag)
self.frame_show.setStyleSheet("background-color:{}".format(self.color.name()))
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = PushButton()
sys.exit(app.exec_())
# 解释:
# 1、pressed 是 setColor 的一个参数,这个参数来源:
# btn_red.clicked[bool].connect(self.setColor)
# btn_green.clicked[bool].connect(self.setColor)
# btn_blue.clicked[bool].connect(self.setColor)
# 2、按键按下即发送一个信号给 setColor,可以使用任意参数名来接收这个信号,这里用pressed
# 3、只要有按键按下,即设置255,按键释放即设置0,然后再判断是哪个按键按下,将255或0赋值给指定颜色
def initUI(self):
# 将按键设为 可选中 状态,点击按钮后,按键状态将保持在选中(checked)状态,再次点击后将取消选中状态
btn_red.setCheckable(True)
btn_green.setCheckable(True)
btn_blue.setCheckable(True)
# 按键是否按下装换成 bool型数据(True, False) 传递到下面的 setColor 方法中,设置self.color的颜色
btn_red.clicked[bool].connect(self.setColor)
btn_green.clicked[bool].connect(self.setColor)
btn_blue.clicked[bool].connect(self.setColor)
def setColor(self, pressed):
# QWidget.sender() 返回发送信号的对象,获取单击了哪个按键
source = self.sender()
# 设置颜色的rgb值,按下设置255,没按下设置0
if pressed:
flag = 255
else:
flag = 0
if source.text() == "红":
self.color.setRed(flag)
elif source.text() == "绿":
self.color.setGreen(flag)
elif source.text() == "蓝":
self.color.setBlue(flag)
self.frame_show.setStyleSheet("background-color:{}".format(self.color.name()))
2、QLineEdit控件
单行文本编辑框
例子:QLineEdit中输入内容,会同步显示再QLabel控件中
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLineEdit, QLabel, QGridLayout
class LineEdit(QWidget):
def __init__(self):
super(LineEdit, self).__init__()
self.initUI()
def initUI(self):
self.label = QLabel(self)
lineEdit = QLineEdit(self)
grid = QGridLayout()
grid.setSpacing(5)
grid.addWidget(self.label, 1, 0, 1, 3)
grid.addWidget(lineEdit, 2, 0, 1, 3)
self.setLayout(grid)
# 将QLineEdit中的数据发送到下面的 changeText 方法中(使用textChanged方法)
lineEdit.textChanged[str].connect(self.changeText)
self.setGeometry(200, 200, 500, 500)
self.setWindowTitle("QLineEdit控件")
self.show()
def changeText(self, text):
self.label.setText(text)
# 将QLabel设置成自适应
self.label.adjustSize()
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = LineEdit()
sys.exit(app.exec_())
3、QCheckBox控件
QCheckBox控件常用的事件是stateChanged,当QCheckBox控件选中状态发生变化是会触发该事件
例子:勾选改变title
- 此方法是通过 sender 方法接收信号,一次只能接收一个信号,导致与我们要的效果不符
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QCheckBox, QGridLayout
from PyQt5.Qt import Qt
class CheckBox(QWidget):
def __init__(self):
super(CheckBox, self).__init__()
self.initUI()
def initUI(self):
checkBox_A = QCheckBox("A", self)
checkBox_B = QCheckBox("B", self)
checkBox_C = QCheckBox("C", self)
checkBox_D = QCheckBox("D", self)
# 默认选中A
checkBox_A.toggle()
# 将 changeTitle 方法与 QCheckBox控件 的 stateChanged事件 绑定
checkBox_A.stateChanged.connect(self.changeTitle)
checkBox_B.stateChanged.connect(self.changeTitle)
checkBox_C.stateChanged.connect(self.changeTitle)
checkBox_D.stateChanged.connect(self.changeTitle)
grid = QGridLayout()
grid.setSpacing(10)
grid.addWidget(checkBox_A, 1, 0)
grid.addWidget(checkBox_B, 1, 1)
grid.addWidget(checkBox_C, 2, 0)
grid.addWidget(checkBox_D, 2, 1)
self.setLayout(grid)
self.setGeometry(200, 200, 500, 300)
self.setWindowTitle("QCheckBox控件")
self.show()
def changeTitle(self, state):
# 返回发送信号
sender = self.sender()
if sender.text() == "A":
# Qt.Checked 是一个变量,表示选中状态
if state == Qt.Checked:
self.setWindowTitle("A")
elif sender.text() == "B":
if state == Qt.Checked:
self.setWindowTitle("B")
elif sender.text() == "C":
if state == Qt.Checked:
self.setWindowTitle("C")
elif sender.text() == "D":
if state == Qt.Checked:
self.setWindowTitle("D")
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = CheckBox()
sys.exit(app.exec_())
- 改进:通过判断 全局按键 是否按压,并将数据导入列表中来实现
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QCheckBox, QGridLayout
from PyQt5.Qt import Qt
class CheckBox(QWidget):
def __init__(self):
super(CheckBox, self).__init__()
self.initUI()
def initUI(self):
self.checkBox_A = QCheckBox("A", self)
self.checkBox_B = QCheckBox("B", self)
self.checkBox_C = QCheckBox("C", self)
self.checkBox_D = QCheckBox("D", self)
# 默认选中A
# self.checkBox_A.toggle()
# 将 changeTitle 方法与 QCheckBox控件 的 stateChanged事件 绑定
self.checkBox_A.stateChanged.connect(self.changeTitle)
self.checkBox_B.stateChanged.connect(self.changeTitle)
self.checkBox_C.stateChanged.connect(self.changeTitle)
self.checkBox_D.stateChanged.connect(self.changeTitle)
grid = QGridLayout()
grid.setSpacing(10)
grid.addWidget(self.checkBox_A, 1, 0)
grid.addWidget(self.checkBox_B, 1, 1)
grid.addWidget(self.checkBox_C, 2, 0)
grid.addWidget(self.checkBox_D, 2, 1)
self.setLayout(grid)
self.setGeometry(200, 200, 500, 300)
self.setWindowTitle("QCheckBox控件")
self.show()
def changeTitle(self, state):
title = []
if self.checkBox_A.isChecked():
title.append("A")
if self.checkBox_B.isChecked():
title.append("B")
if self.checkBox_C.isChecked():
title.append("C")
if self.checkBox_D.isChecked():
title.append("D")
totalTitle = ",".join(title)
self.setWindowTitle(totalTitle)
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = CheckBox()
sys.exit(app.exec_())
4、 QRadionButton控件
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QRadioButton, QVBoxLayout
class RadioButton(QWidget):
def __init__(self):
super(RadioButton, self).__init__()
self.initUI()
def initUI(self):
vbox = QVBoxLayout()
self.btn_radio_a = QRadioButton("A", self)
# 默认选中
self.btn_radio_a.setChecked(True)
# 发送被选中的按键的信息
self.btn_radio_a.toggled.connect(self.radioToggle)
self.btn_radio_b = QRadioButton("B", self)
self.btn_radio_b.toggled.connect(self.radioToggle)
self.btn_radio_c = QRadioButton("C", self)
self.btn_radio_c.toggled.connect(self.radioToggle)
self.btn_radio_d = QRadioButton("D", self)
self.btn_radio_d.toggled.connect(self.radioToggle)
vbox.addWidget(self.btn_radio_a)
vbox.addWidget(self.btn_radio_b)
vbox.addWidget(self.btn_radio_c)
vbox.addWidget(self.btn_radio_d)
self.setLayout(vbox)
self.setGeometry(200, 200, 500, 300)
self.setWindowTitle("QRadioButton控件")
self.show()
def radioToggle(self):
sender = self.sender()
if sender == self.btn_radio_a and self.btn_radio_a.isChecked():
print("A")
elif sender == self.btn_radio_b and self.btn_radio_b.isChecked():
print("B")
elif sender == self.btn_radio_c and sender.isChecked():
print("C")
elif sender == self.btn_radio_d and sender.isChecked():
print("D")
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = RadioButton()
sys.exit(app.exec_())
5、QSlider控件
QSlider滑块控件,用于控制值在一定的范围变化。
- 可以将
QSlider控件的valueChanged事件与一个方法绑定,用来监听滑块移动的动作。 - 可以使用
setMinimum方法和setMaximum设置滑块的限度(变化的最小值和最大值)
例子:QSlider 改变 QLabel 的值
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QSlider, QLabel
from PyQt5.QtCore import Qt
class Slider(QWidget):
def __init__(self):
super(Slider, self).__init__()
self.initUI()
def initUI(self):
# 创建滑块 (滑块移动的方向,所在位置)
sld = QSlider(Qt.Horizontal, self)
sld.setMinimum(0)
sld.setMaximum(300)
sld.setGeometry(30, 40, 300, 30)
# 事件绑定
sld.valueChanged[int].connect(self.changeValue)
self.label = QLabel(self)
self.label.setGeometry(350, 40, 80, 30)
self.setGeometry(200, 200, 500, 300)
self.setWindowTitle("QSlider控件")
self.show()
def changeValue(self, value):
self.label.setText(str(value))
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = Slider()
sys.exit(app.exec_())
6、QProgressBar控件
QProgressBar 是进度条控件,效果与 QSlider控件类似,只是没有滑块
- 要改变
QProgressBar控件的当前值,需要通过QProgressBar控件的setValue方法 QProgressBar控件默认最小值为0,默认最大值为100,可以使用setMinimum方法和setMaximum设置最小值和最大值- 可以通过
minimum和maximum方法获取最小值和最大值
例子:点击按键开始,开始计时(按键变成取消),100ms更新一次QProgressBar控件的值,直到最大值
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QProgressBar, QPushButton
from PyQt5.QtCore import QBasicTimer
class ProgressBar(QWidget):
def __init__(self):
super(ProgressBar, self).__init__()
self.initUI()
def initUI(self):
self.pbar = QProgressBar(self)
self.pbar.setGeometry(30, 30, 400, 30)
self.btn = QPushButton("开始", self)
self.btn.move(440, 30)
self.btn.clicked.connect(self.changeButtonState)
# 创建定时器
self.timer = QBasicTimer()
# 初始化QProgressBar的值
self.value = 0
self.setGeometry(200, 200, 800, 300)
self.setWindowTitle("QProgressBar控件")
self.show()
def changeButtonState(self):
if self.timer.isActive():
self.timer.stop()
self.btn.setText("继续")
else:
# 启动定时器,时间间隔是100ms
self.timer.start(100, self)
self.btn.setText("暂停")
# 定时器调用的方法,名字必须是timeEvent
def timerEvent(self, e: 'QTimerEvent') -> None:
if self.value >= 100:
self.timer.stop()
self.btn.setText("完成")
# return 空,程序结束才不会自动退出
return
self.value += 1
# 更新QProgressBar的值
self.pbar.setValue(self.value)
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = ProgressBar()
sys.exit(app.exec_())
7、QPixmap控件
QPixmap是用于显示图像的控件,通过QPixmap类的构造方法可以指定要显示的图像文件名
例子:在窗口的左边显示一张照片
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QHBoxLayout
from PyQt5.QtGui import QPixmap
class Pixmap(QWidget):
def __init__(self):
super(Pixmap, self).__init__()
self.initUI()
def initUI(self):
pixmap = QPixmap("./icon.png")
label = QLabel(self)
label.setPixmap(pixmap)
hbox = QHBoxLayout(self)
hbox.addWidget(label)
self.setLayout(hbox)
self.setGeometry(200, 200, 800, 800)
self.setWindowTitle("QPixmap控件")
self.show()
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = Pixmap()
sys.exit(app.exec_())
8、QComboBox控件
QComboBox 是下拉列表控件,允许在列表中显示多个值,并且选择其中一个
- 可以使用
QComboBox对象的addItem方法添加列表项,并通过QComboBox控件的activated事件处理选择列表项的动作
例子:QComboBox 选中后将数据显示在 QLabel 中
注意:setFixedSize() 方法将控件大小限制为一个固定的值,而 resize() 方法允许控件的大小随着内容的改变而自适应
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QComboBox, QLabel, QHBoxLayout, QVBoxLayout
from PyQt5.QtCore import Qt
class ComboBox(QWidget):
def __init__(self):
super(ComboBox, self).__init__()
self.initUI()
def initUI(self):
combobox = QComboBox(self)
# 设置控件的固定长宽
combobox.setFixedSize(100, 30)
# 将显示内容居中(需要开启编辑功能)
combobox.setEditable(True)
combobox.lineEdit().setAlignment(Qt.AlignCenter)
# 添加数据
combobox.addItems(["1", "2", "3", "4", "5"])
# 默认不选择数据(当前的索引为-1),要在数据设置之后才会生效
combobox.setCurrentIndex(-1)
combobox.activated[str].connect(self.showComboBoxItem)
self.label = QLabel("None", self)
# 将显示内容居中
self.label.setAlignment(Qt.AlignCenter)
self.label.setFixedSize(100, 30)
# 为QLabel添加背景颜色
self.label.setStyleSheet("background-color:{}".format("#3399FF"))
hbox = QHBoxLayout()
hbox.addWidget(combobox)
hbox.addWidget(self.label)
hbox.addStretch()
vbox = QVBoxLayout()
vbox.addLayout(hbox)
vbox.addStretch()
self.setLayout(vbox)
self.setGeometry(200, 200, 500, 500)
self.setWindowTitle("QComboBox控件")
self.show()
def showComboBoxItem(self, text):
self.label.setText(text)
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = ComboBox()
sys.exit(app.exec_())
9、QCalendarWidget控件
QCalendarWidget 是用于显示日历的控件,可以按年、月显示日历
- 通过
setGridVisibel方法可以设置是否在日期中显示网格 - 通过绑定
clicked事件,可以处理单击日历某一天的动作
例子:单击 QCalendarWidget 控件的某一天时,会在 QLable控件 中显示这一天的完整日期(包括星期)
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QCalendarWidget, QVBoxLayout, QLabel
from PyQt5.QtCore import Qt, QDate
class CalendarWidget(QWidget):
def __init__(self):
super(CalendarWidget, self).__init__()
self.initUI()
def initUI(self):
calendar = QCalendarWidget(self)
# 显示日历网格
calendar.setGridVisible(True)
# 绑定事件
calendar.clicked[QDate].connect(self.showDate)
self.label = QLabel("None", self)
self.label.setAlignment(Qt.AlignCenter)
self.label.setFixedHeight(40)
self.label.setStyleSheet("background-color:{}".format("#0099FF"))
vbox = QVBoxLayout()
vbox.addWidget(calendar)
vbox.addWidget(self.label)
self.setLayout(vbox)
self.setGeometry(200, 200, 500, 500)
self.setWindowTitle("CalendarWidget控件")
self.show()
def showDate(self, date):
strDate = str(date.toString())
strDateList = strDate.split(" ")
setDate = strDateList[3] + "年-" + strDateList[1] + "-" + strDateList[2] + "日-" + strDateList[0]
self.label.setText(setDate)
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = CalendarWidget()
sys.exit(app.exec_())
(四)、菜单
调用 QMainWindow类的 menuBar方法可以获得主窗口的 QMenuBar对象,该对象表示主窗口的菜单栏
- 通过
QMenuBar对象的addMenu方法可以在菜单栏中添加菜单项,然后通过addAction方法添加子菜单项 QMainWindow.menuBar():菜单栏对象addMenu:一级菜单QMenu:二级菜单,可以在其内部添加QAction或三级菜单QAction:最小级别的菜单,不能在其内部添加二级菜单
例子:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QAction, QMenu
class Menu(QMainWindow):
def __init__(self):
super(Menu, self).__init__()
self.initUI()
def initUI(self):
# menuBar = QMenuBar(self) 这样生成的菜单栏不能自适应宽度
# 改进,使用QMainWindow.menuBar()
menuBar = self.menuBar()
fileMenu = menuBar.addMenu("文件")
fMNew = QAction("新建", self)
fMOpen = QAction("打开", self)
# 绑定事件
fMOpen.triggered.connect(self.open)
fMExit = QAction("退出", self)
# 添加快捷键,并显示
fMExit.setShortcut("Ctrl+Q")
# 调用内部方法关闭
fMExit.triggered.connect(self.close)
fMSave = QMenu("保存", self)
fMS1 = QAction("保存为.txt", self)
fMS1.triggered.connect(self.saveAsTxt)
fMS2 = QAction("保存为.csv", self)
fMS3 = QAction("保存为.md", self)
fMSave.addActions([fMS1, fMS2, fMS3])
fileMenu.addActions([fMNew, fMOpen, fMExit])
# 添加分割线
fileMenu.addSeparator()
# fMSave 包含 子菜单,所以要用 addMenu 添加到菜单栏中
fileMenu.addMenu(fMSave)
editMenu = menuBar.addMenu("编辑")
eMCopy = QAction("复制", self)
eMPaste = QAction("粘贴", self)
eMDelete = QMenu("删除", self)
eMD1 = QAction("删除当前", self)
eMD2 = QAction("删除全部", self)
eMDelete.addActions([eMD1, eMD2])
editMenu.addActions([eMCopy, eMPaste])
editMenu.addSeparator()
editMenu.addMenu(eMDelete)
helpMenu = menuBar.addMenu("帮助")
hMAbout = QAction("关于", self)
helpMenu.addAction(hMAbout)
self.setGeometry(200, 200, 500, 500)
self.setWindowTitle("菜单")
self.show()
# 响应菜单的方法 就写几个(文件-打开)、(文件-保存-保存为.txt)示范
def open(self):
print("打开")
def saveAsTxt(self):
print("保存为.txt")
if __name__ == "__main__":
app = QApplication(sys.argv)
LW = Menu()
sys.exit(app.exec_())
文章出处登录后可见!
