PyEcharts
学习连接
一、查看pyecharts版本
import pyecharts
print(pyecharts.__version__)
输出:1.9.0
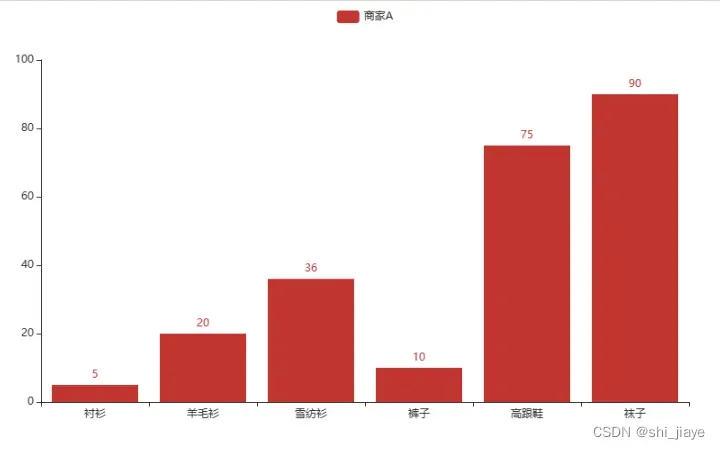
二、绘制第一个图表
from pyecharts.charts import Bar
bar = Bar() # 创建柱形图对象
bar.add_xaxis(["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]) # X轴
bar.add_yaxis("商家A",[5,20,36,10,75,90]) # Y轴
# 渲染,会渲染成html文件,默认的文件名是render.html
# bar.render()
bar.render('bar.html') # 自定义文件
bar.render():渲染,会渲染成html文件,默认的文件名是render.html
bar.render(‘bar.html’):自定义文件
输出:‘C:\Users\86198\Documents\pyecharts学习\bar.html’
# 在notebook中渲染
bar.render_notebook()

pyecharts所有方法均支持链式调用。
from pyecharts.charts import Bar
bar = (
Bar()
.add_xaxis(["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"])
.add_yaxis("商家A",[5,20,36,10,75,90])
)
bar.render_notebook()
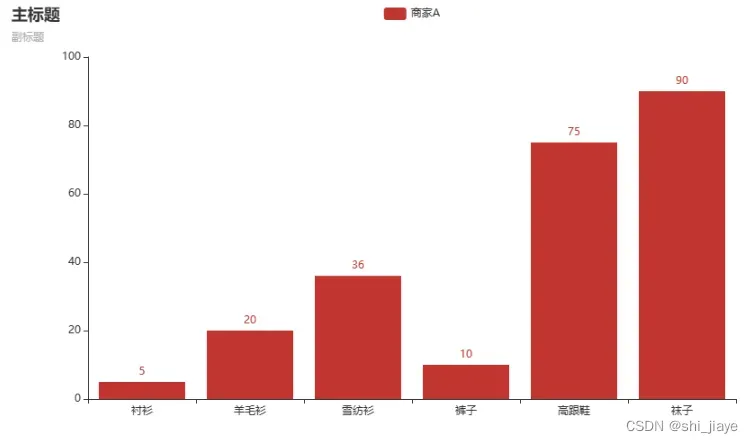
使用 options 配置项,在 pyecharts 中,一切皆 Options。
from pyecharts.charts import Bar
from pyecharts import options as opts
bar = (
Bar()
.add_xaxis(["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"])
.add_yaxis("商家A",[5,20,36,10,75,90])
# 全局配置项
# .set_global_opts(title_opts=opts.TitleOpts(title="主标题",subtitle="副标题"))
# 或
.set_global_opts(title_opts={'text':'主标题','subtext':'副标题'})
)
bar.render_notebook()

渲染成图片文件
# from pyecharts.charts import Bar
from pyecharts.render import make_snapshot
from snapshot_selenium import snapshot
bar = (
Bar()
.add_xaxis(["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"])
.add_yaxis("商家A",[5,20,36,10,75,90])
)
make_snapshot(snapshot,bar.render(),"bar.png")
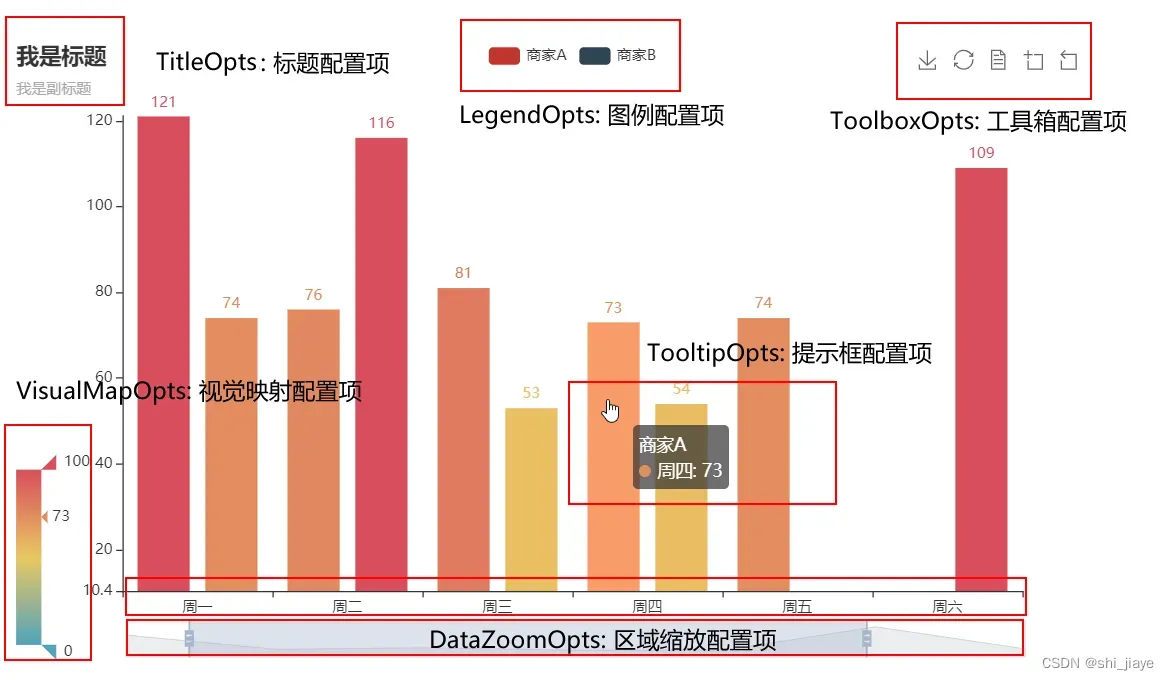
三、PyEcharts配置项
在PyEcharts中:一切皆配置
(1)全局配置项
· 全局配置项可通过 set_global_opt 方法设置

from pyecharts.charts import Bar, Line
from pyecharts import options as opts
from pyecharts.faker import Faker # 产生随机数据
from pyecharts.globals import ThemeType, RenderType
Faker.choose()

# 产生随机数
Faker.values()

初始化配置项InitOpts
c = (
Bar(
# InitOpts: 初始化配置项
init_opts=opts.InitOpts(
width='700px',
height='400px', # 图表画布大小,css长度单位
renderer=RenderType.CANVAS, # 渲染风格,可选:canvas(默认)、svg
page_title='网页标题',
theme=ThemeType.CHALK, # 主题 CHALK、DARK、ESSOS、HALLOWEEN、INFOGRAPHIC、LIGHT、MACARONS、PURPLE_PASSION、ROMA、WHITE
# bg_color='white' # 背景颜色
)
)
.add_xaxis(Faker.choose())
.add_yaxis('商家A', Faker.values())
.add_yaxis('商家B', Faker.values())
)
c.render_notebook()
ThemeType主题包括
CHALK、DARK、ESSOS、HALLOWEEN、INFOGRAPHIC、LIGHT、MACARONS、PURPLE_PASSION、ROMA、WHITE
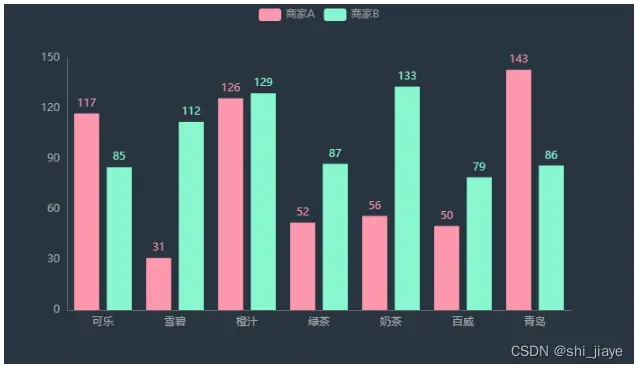
CHALK

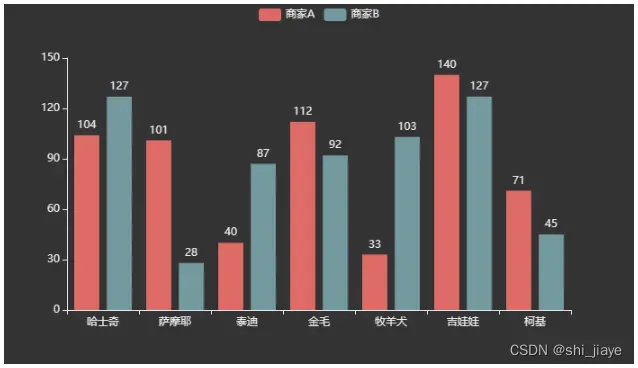
DARK

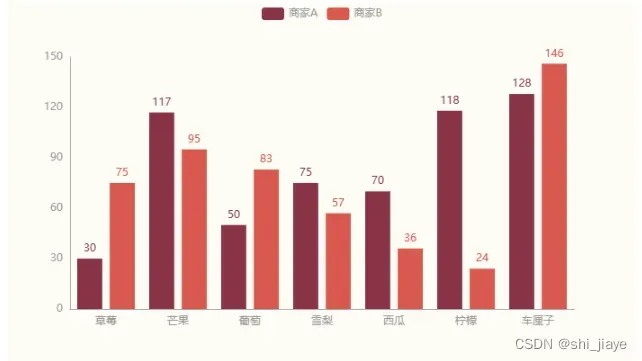
ESSOS

HALLOWEEN
加上bg_color='white' # 背景颜色

# TitleOpts:标题配置项
title_opts=opts.TitleOpts(
title='柱状图', # 主标题
title_link='https://www.baidu.com', # 主标题点击跳转链接
title_target='blank', # blank新窗口打开(默认),self当前窗口打开
subtitle='副标题', # 副标题
subtitle_link='https://www.baidu.com',
subtitle_target='self',
# 位置
pos_left='20px',
pos_top='0px',
# pos_right
# pos_bottom
padding=10, # 内边距
item_gap=5, # 主标题和副标题之间的间隙
),

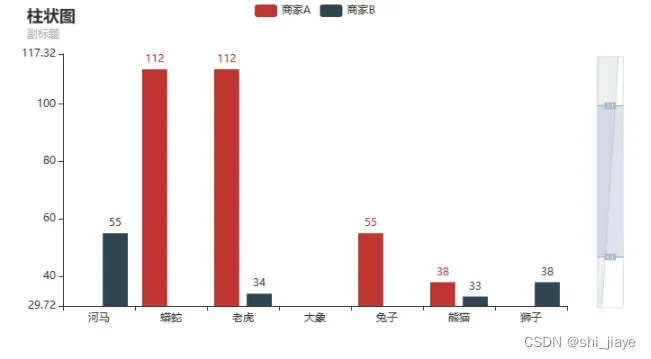
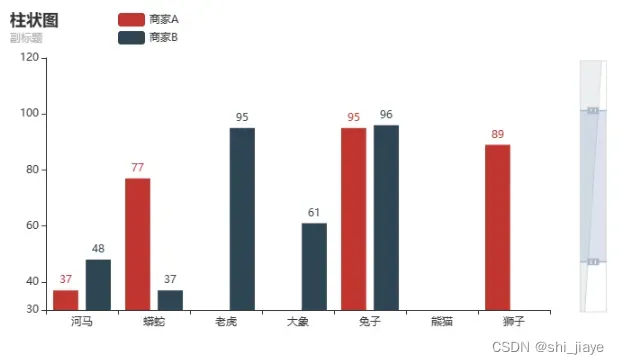
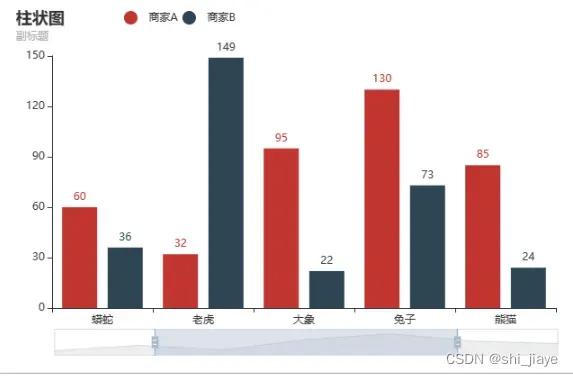
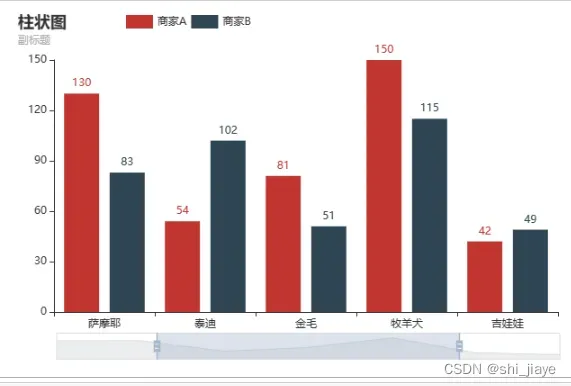
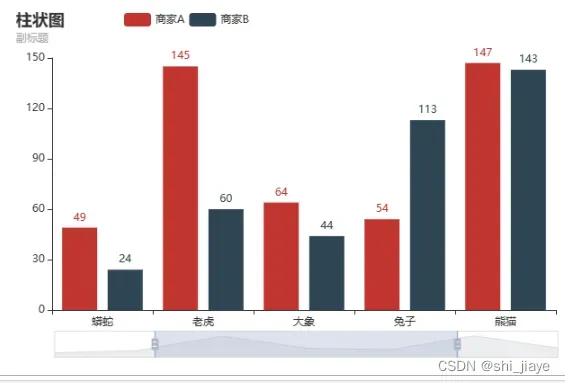
全局配置项DataZoomOpts:区域缩放配置项
# DataZoomOpts:区域缩放配置项
datazoom_opts=opts.DataZoomOpts(
is_show=True, # 是否显示组件
type_='slider', # 组件的类型:slider, inside
is_realtime=True, # 拖动时是否实时更新图表
range_start=20, # 数据窗口的起始百分比
range_end=80, # 数据窗口的结束百分比
orient='horizontal', # horizontal水平 或 vertical垂直
),
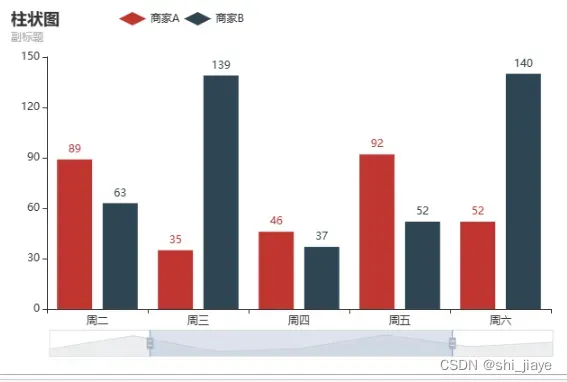
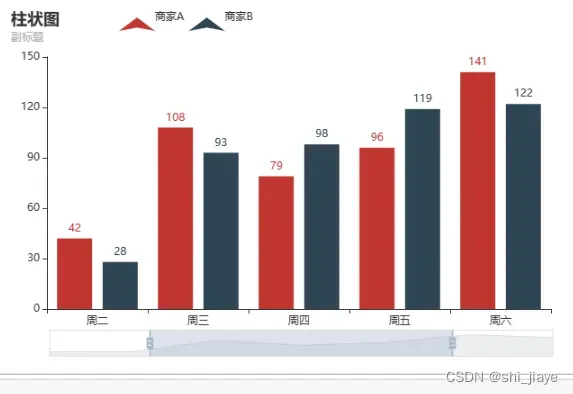
orient='horizontal'区域缩放水平排放

orient='vertical'区域缩放竖直排放

全局配置项LegendOpts:图例配置项
# LegendOpts:图例配置项
legend_opts=opts.LegendOpts(
# 图例类型:plain普通图例,scroll:可以滚动翻页的图例,用于图例较多的情况
type_='plain',
is_show=True, # 是否显示图例
pos_left='20%', # 图例位置:pos_left,pos_right,pos_top,pos_bottom
orient='horizontal', # horizontal 或 vertical
# 选择模式
# True:开启图例点击
# False:关闭图例点击
# single:单选
# multiple:多选
# selected_mode=True
selected_mode='multiple',
# 图标和文字的位置
align='left',
padding=10, # 内边距
item_gap=5, # 图例中每项之间的间距
item_width=30, # 项的宽度
item_height=15, # 项的高度
inactive_color='#ccc', # 图例关闭时的颜色
# PyEcharts常见的图表:circle,rect,roundRect,triangle,diamond,arrow
# legend_icon='circle',
),
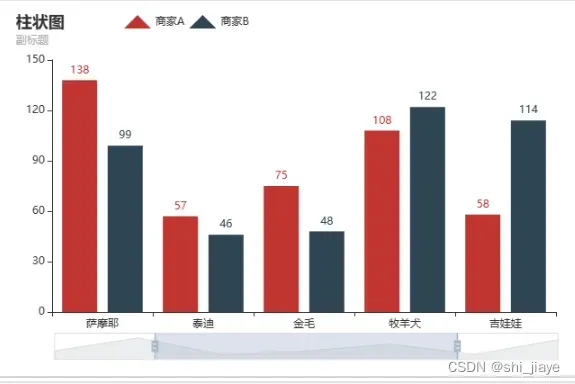
orient='horizontal'图例水平排放

orient='vertical'图例竖直排放

legend_icon='circle'

legend_icon='rect'

legend_icon='roundRect'

legend_icon='triangle'

legend_icon='diamond'

legend_icon='arrow'

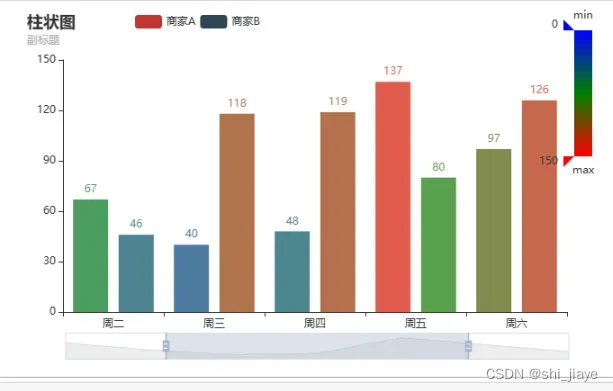
全局配置项VisualMapOpts:视觉映射配置项
# VisualMapOpts:视觉映射配置项
visualmap_opts=opts.VisualMapOpts(
is_show=True,
type_='color', # color 或 size
min_=0, # 最小值
max_=150, # 最大值
range_opacity=0.7, # 图元和文字透明度
range_text=['max', 'min'],
range_color=['blue','green','red'], # 过渡颜色
orient='vertical',
pos_right='5%',
pos_top='0%',
is_piecewise=True, # 是否为分段型
is_inverse=True, # 是否反转
),
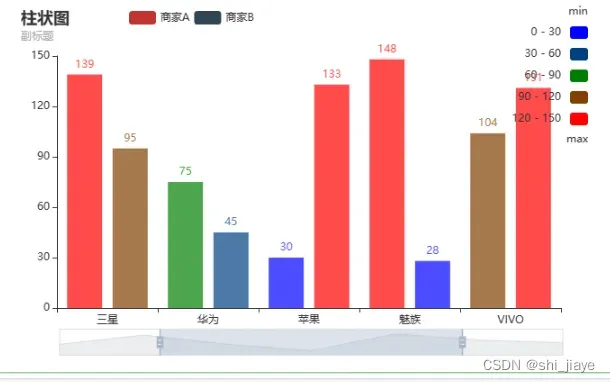
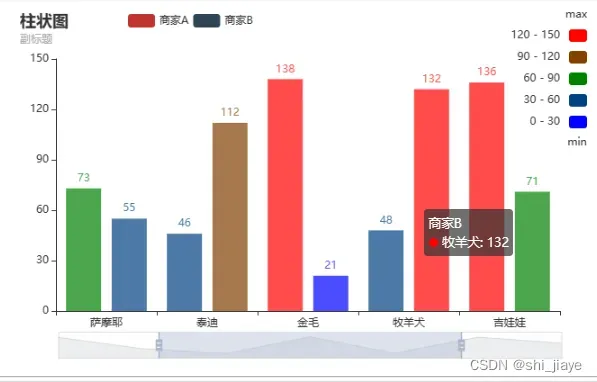
is_piecewise=True为分段型

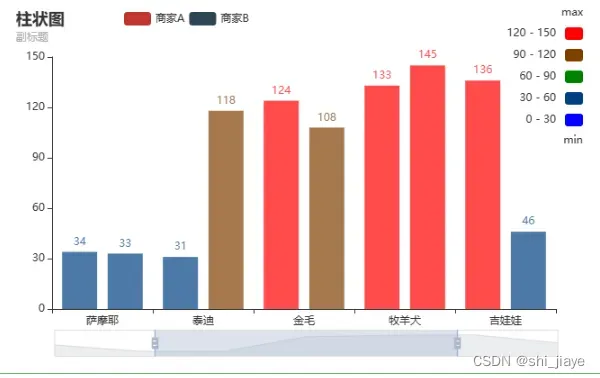
is_piecewise=False,不为分段型

is_inverse=True不反转,由大到小

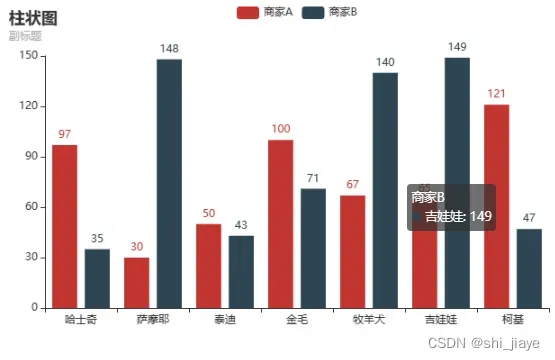
全局配置项TooltipOpts:提示框配置项
# TooltipOpts:提示框配置项
tooltip_opts=opts.TooltipOpts(
is_show=True,
# 触发类型
# item:数据项,一般用于:散点图,柱形图,饼图
# axis:坐标轴,提示线,主要用于条形图,折线图等
trigger='item',
# 触发条件:mousemove,click,mousemove|click
trigger_on='mousemove|click',
is_show_content=True, #是否显示提示框浮层
# 标签内容的格式
# 字符串中的模板变量:
# {a}:系列名series_name
# {b};数据名
# {c}:值
formatter='{a}:{b}-{c}',
background_color='black', # 背景颜色
border_color='white', # 边框颜色
border_width=1, # 边框宽度
)

全局配置项AxisOpts:坐标轴配置项
# AxisOpts:坐标轴配置项
xaxis_opts=opts.AxisOpts(
is_show=True, # 是否显示X轴
# 坐标轴类型:
# value:数值轴,用于连续数据
# category:类目轴,适用于离散数据,比如,星期一,星期二等
# time:时间轴,适用于连续的时序数据
type_='category'
),
yaxis_opts=opts.AxisOpts(
# is_show=False,
# 不显示y轴的线
axisline_opts=opts.AxisLineOpts(is_show=False),
# 不显示y轴的刻度
axistick_opts=opts.AxisTickOpts(is_show=False)
)

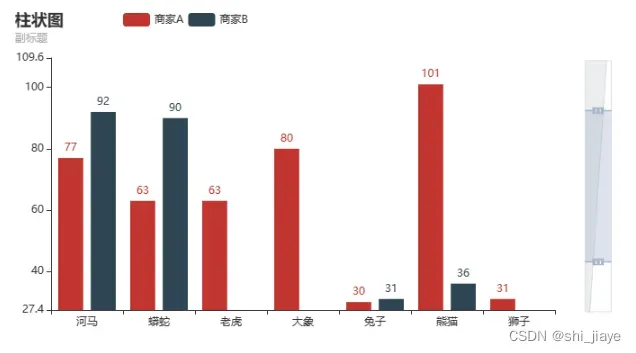
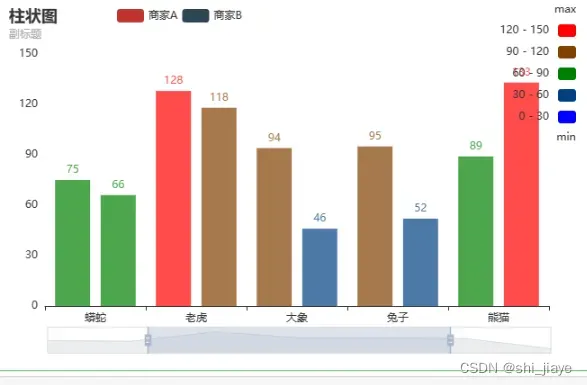
完整代码
c = (
Bar(
# InitOpts: 初始化配置项
init_opts=opts.InitOpts(
width='700px',
height='400px', # 图表画布大小,css长度单位
renderer=RenderType.CANVAS, # 渲染风格,可选:canvas(默认)、svg
page_title='网页标题',
theme=ThemeType.WHITE, # 主题 CHALK、DARK、ESSOS、HALLOWEEN、INFOGRAPHIC、LIGHT、MACARONS、PURPLE_PASSION、ROMA、WHITE
# bg_color='white' # 背景颜色
)
)
.add_xaxis(Faker.choose())
.add_yaxis('商家A', Faker.values())
.add_yaxis('商家B', Faker.values())
# 全局配置项
.set_global_opts(
# TitleOpts:标题配置项
title_opts=opts.TitleOpts(
title='柱状图', # 主标题
title_link='https://www.baidu.com', # 主标题点击跳转链接
title_target='blank', # blank新窗口打开(默认),self当前窗口打开
subtitle='副标题', # 副标题
subtitle_link='https://www.baidu.com',
subtitle_target='self',
# 位置
pos_left='20px',
pos_top='0px',
# pos_right
# pos_bottom
padding=10, # 内边距
item_gap=5, # 主标题和副标题之间的间隙
),
# DataZoomOpts:区域缩放配置项
datazoom_opts=opts.DataZoomOpts(
is_show=True, # 是否显示组件
type_='slider', # 组件的类型:slider, inside
is_realtime=True, # 拖动时是否实时更新图表
range_start=20, # 数据窗口的起始百分比
range_end=80, # 数据窗口的结束百分比
orient='horizontal', # horizontal水平 或 vertical垂直
),
# LegendOpts:图例配置项
legend_opts=opts.LegendOpts(
# 图例类型:plain普通图例,scroll:可以滚动翻页的图例,用于图例较多的情况
type_='plain',
is_show=True, # 是否显示图例
pos_left='20%', # 图例位置:pos_left,pos_right,pos_top,pos_bottom
orient='horizontal', # horizontal 或 vertical
# 选择模式
# True:开启图例点击
# False:关闭图例点击
# single:单选
# multiple:多选
# selected_mode=True
selected_mode='multiple',
# 图标和文字的位置
align='left',
padding=10, # 内边距
item_gap=5, # 图例中每项之间的间距
item_width=30, # 项的宽度
item_height=15, # 项的高度
inactive_color='#ccc', # 图例关闭时的颜色
# PyEcharts常见的图表:circle,rect,roundRect,triangle,diamond,arrow
legend_icon='roundRect',
),
# VisualMapOpts:视觉映射配置项
visualmap_opts=opts.VisualMapOpts(
is_show=True,
type_='color', # color 或 size
min_=0, # 最小值
max_=150, # 最大值
range_opacity=0.7, # 图元和文字透明度
range_text=['max', 'min'],
range_color=['blue','green','red'], # 过渡颜色
orient='vertical',
pos_right='5%',
pos_top='0%',
is_piecewise=True, # 是否为分段型
is_inverse=False, # 是否反转
),
# TooltipOpts:提示框配置项
tooltip_opts=opts.TooltipOpts(
is_show=True,
# 触发类型
# item:数据项,一般用于:散点图,柱形图,饼图
# axis:坐标轴,提示线,主要用于条形图,折线图等
trigger='item',
# 触发条件:mousemove,click,mousemove|click
trigger_on='mousemove|click',
is_show_content=True, #是否显示提示框浮层
# 标签内容的格式
# 字符串中的模板变量:
# {a}:系列名series_name
# {b};数据名
# {c}:值
formatter='{a}:{b}-{c}',
background_color='black', # 背景颜色
border_color='white', # 边框颜色
border_width=1, # 边框宽度
),
# AxisOpts:坐标轴配置项
xaxis_opts=opts.AxisOpts(
is_show=True, # 是否显示X轴
# 坐标轴类型:
# value:数值轴,用于连续数据
# category:类目轴,适用于离散数据,比如,星期一,星期二等
# time:时间轴,适用于连续的时序数据
type_='category'
),
yaxis_opts=opts.AxisOpts(
# is_show=False,
# 不显示y轴的线
axisline_opts=opts.AxisLineOpts(is_show=False),
# 不显示y轴的刻度
axistick_opts=opts.AxisTickOpts(is_show=False)
)
)
)
c.render_notebook()
(2)系列配置项
·系列配置项可通过 set_series_opt 方法设置
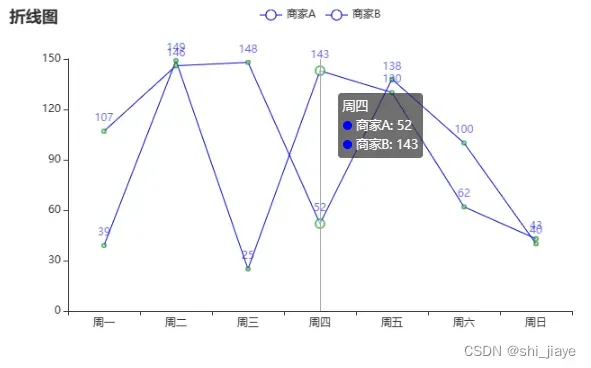
from pyecharts.charts import Line
c = (
Line(
# InitOpts: 初始化配置项
init_opts=opts.InitOpts(
width='700px',
height='400px',
)
)
.add_xaxis(Faker.choose())
.add_yaxis('商家A', Faker.values())
.add_yaxis('商家B', Faker.values())
# 全局配置项
.set_global_opts(
title_opts=opts.TitleOpts(title="折线图"),
# 提示线
tooltip_opts=opts.TooltipOpts(trigger='axis')
)
# 系列配置项
.set_series_opts(
# ItemStyleOpts:图元样式配置项
itemstyle_opts=opts.ItemStyleOpts(
# 图的颜色
# 使用纯色
# RGB,rgb(120,120,120)
# RGBA,rgba(120,120,120,0.5)
# 十六进制:#ccc
color='blue',
opacity=0.6,
border_color='green',
border_width=2
),
)
)
c.render_notebook()
系列局配置项ItemStyleOpts:图元样式配置项

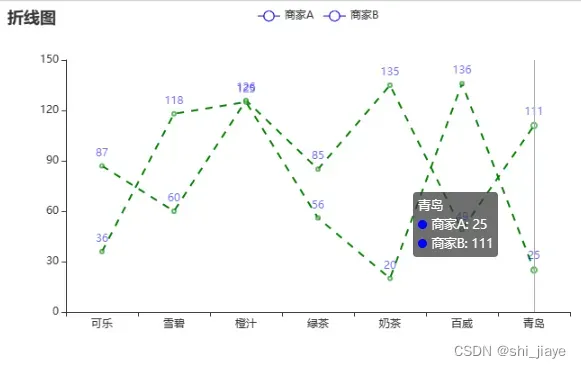
系列局配置项LineStyleOpts:线样式配置项
# LineStyleOpts:线样式配置项
linestyle_opts=opts.LineStyleOpts(
is_show=True,
width=2, # 线宽
color='green', #线颜色
type_='dashed' # solid,dashed,dotted
),

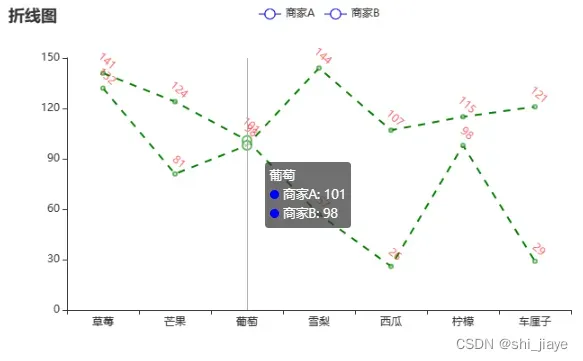
系列局配置项LabelOpts:标签配置项
# LabelOpts:标签配置项
label_opts=opts.LabelOpts(
is_show=True,
# 位置:top,left,right,bottom
# inside,insideLeft,insideRight,insideTop,insideBottom等
position='top', # 位置
color='red', # 颜色
font_size=14, # 大小
font_family='Arial', # 字体
font_style='nomal', # 是否斜体,italic
font_weight='bold', # 是否加粗 bold
# 标签旋转,-90到90
rotate=-40
),

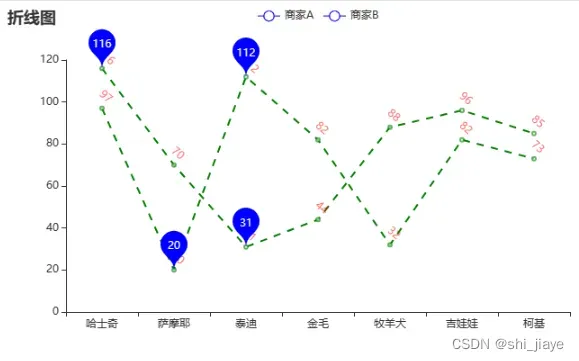
系列局配置项MarkPointOpts:标记点配置项
# MarkPointOpts:标记点配置项
markpoint_opts=opts.MarkPointOpts(
data=[
# type_:特殊标记类型,min,max
# symbol:标记点的图形
# symbol_size:标记点的大小
opts.MarkPointItem(type_='max',symbol='pin',symbol_size=50),
opts.MarkPointItem(type_='min')
]
),

标记线
# 标记线
markline_opts=opts.MarkLineOpts(
data=[
opts.MarkLineItem(type_='average')
],
label_opts=opts.LabelOpts(
color='red'
)
)

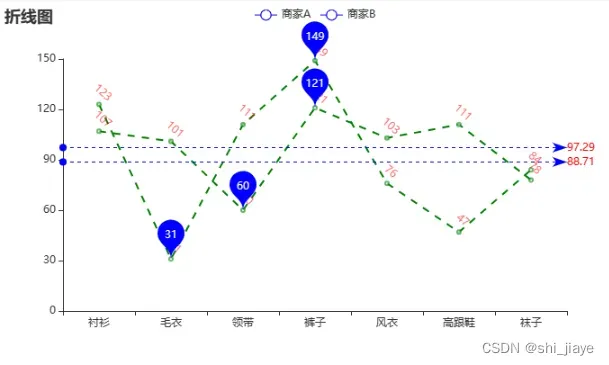
完整代码
c = (
Line(
# InitOpts: 初始化配置项
init_opts=opts.InitOpts(
width='700px',
height='400px',
)
)
.add_xaxis(Faker.choose())
.add_yaxis('商家A', Faker.values())
.add_yaxis('商家B', Faker.values())
# 全局配置项
.set_global_opts(
title_opts=opts.TitleOpts(title="折线图"),
# 提示线
tooltip_opts=opts.TooltipOpts(trigger='axis')
)
# 系列配置项
.set_series_opts(
# ItemStyleOpts:图元样式配置项
itemstyle_opts=opts.ItemStyleOpts(
# 图的颜色
# 使用纯色
# RGB,rgb(120,120,120)
# RGBA,rgba(120,120,120,0.5)
# 十六进制:#ccc
color='blue',
opacity=0.6,
border_color='green',
border_width=2
),
# LineStyleOpts:线样式配置项
linestyle_opts=opts.LineStyleOpts(
is_show=True,
width=2, # 线宽
color='green', #线颜色
type_='dashed' # solid,dashed,dotted
),
# LabelOpts:标签配置项
label_opts=opts.LabelOpts(
is_show=True,
# 位置:top,left,right,bottom
# inside,insideLeft,insideRight,insideTop,insideBottom等
position='top', # 位置
color='red', # 颜色
font_size=14, # 大小
font_family='Arial', # 字体
font_style='nomal', # 是否斜体,italic
font_weight='bold', # 是否加粗 bold
# 标签旋转,-90到90
rotate=-40
),
# MarkPointOpts:标记点配置项
markpoint_opts=opts.MarkPointOpts(
data=[
# type_:特殊标记类型,min,max
# symbol:标记点的图形
# symbol_size:标记点的大小
opts.MarkPointItem(type_='max',symbol='pin',symbol_size=50),
opts.MarkPointItem(type_='min')
]
),
# 标记线
markline_opts=opts.MarkLineOpts(
data=[
opts.MarkLineItem(type_='average')
],
label_opts=opts.LabelOpts(
color='red'
)
)
)
)
c.render_notebook()
文章出处登录后可见!
