Jupyter Notebook入门教程
0. 前言

Jupyter Notebook是一款创建和分享计算文档的网络应用程序。它提供了一种简单、流线型、以文档为中心的体验。由于它可以同时显示丰富的文本和运行代码,并且其内置丰富的交互式控件,能够极大地丰富了可视化功能,给使用者非常直观地体验,因此它非常适合作为个人笔记工具和教学工具。
配套notebook文件下载,下载解压notebook.zip文件,在notebook目录下打开jupyter notebook。
1. 安装与配置
1.1 安装Anaconda或者Miniconda
建议下载Miniconda
1.2 安装Jupyter
-
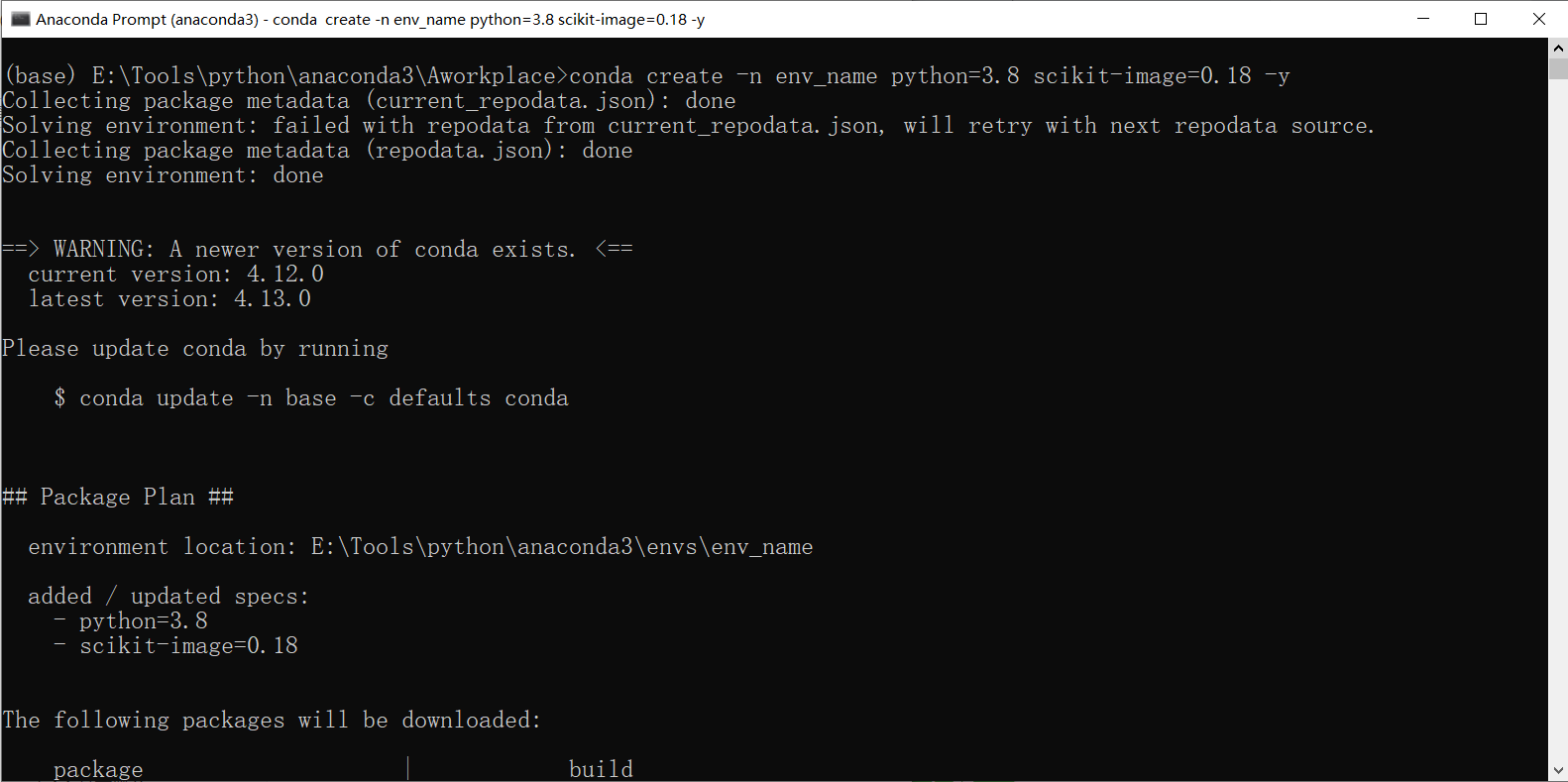
打开Anaconda或者Miniconda的命令提示窗口,创建新的虚拟环境
-
# 将env_name替换成你的自定义环境名称 conda create -n env_name python=3.8 scikit-image=0.18 -y -

-
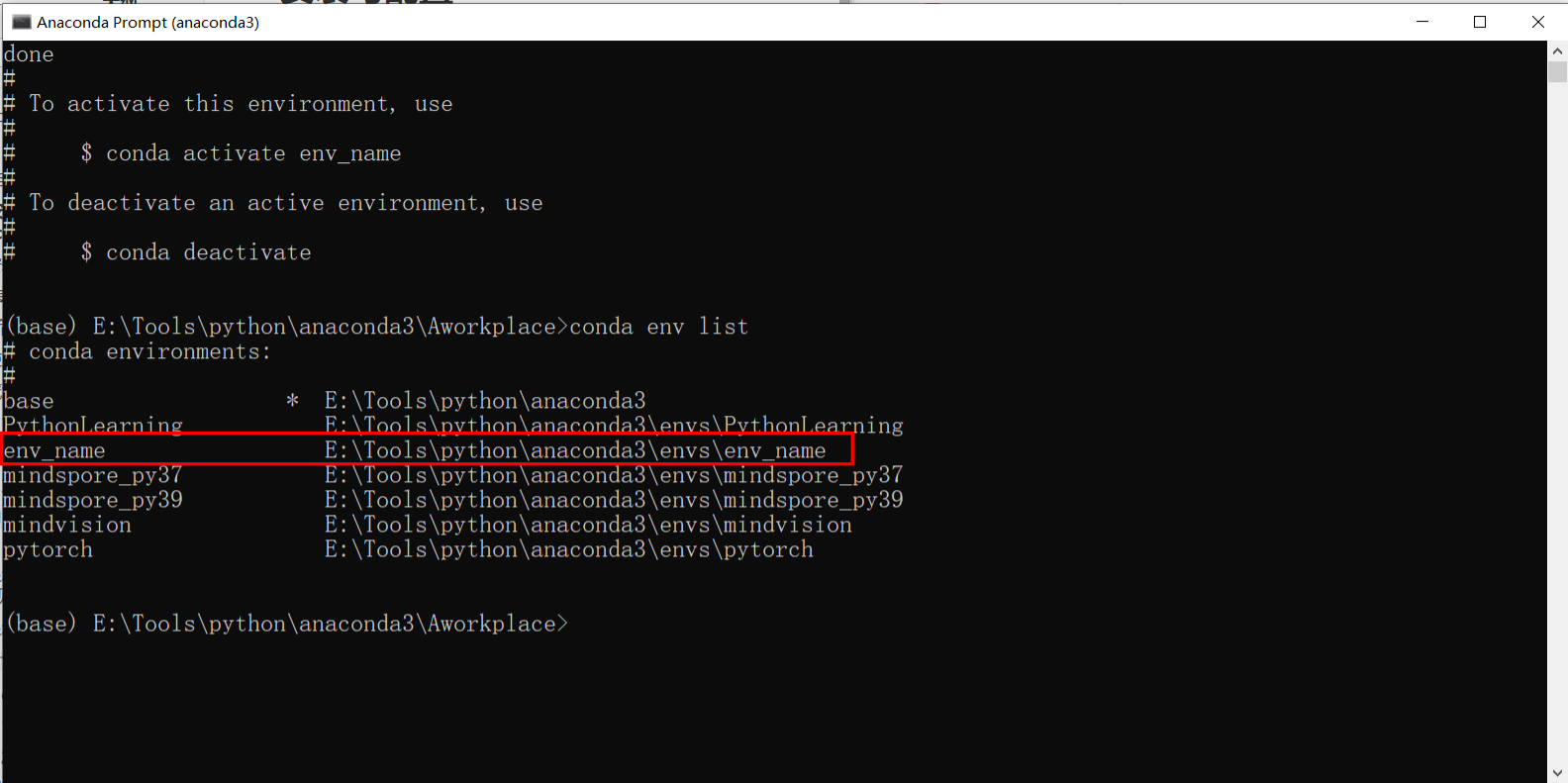
# 查看新环境是否已经创建成功 conda env list -

-
-
安装Jupyter
-
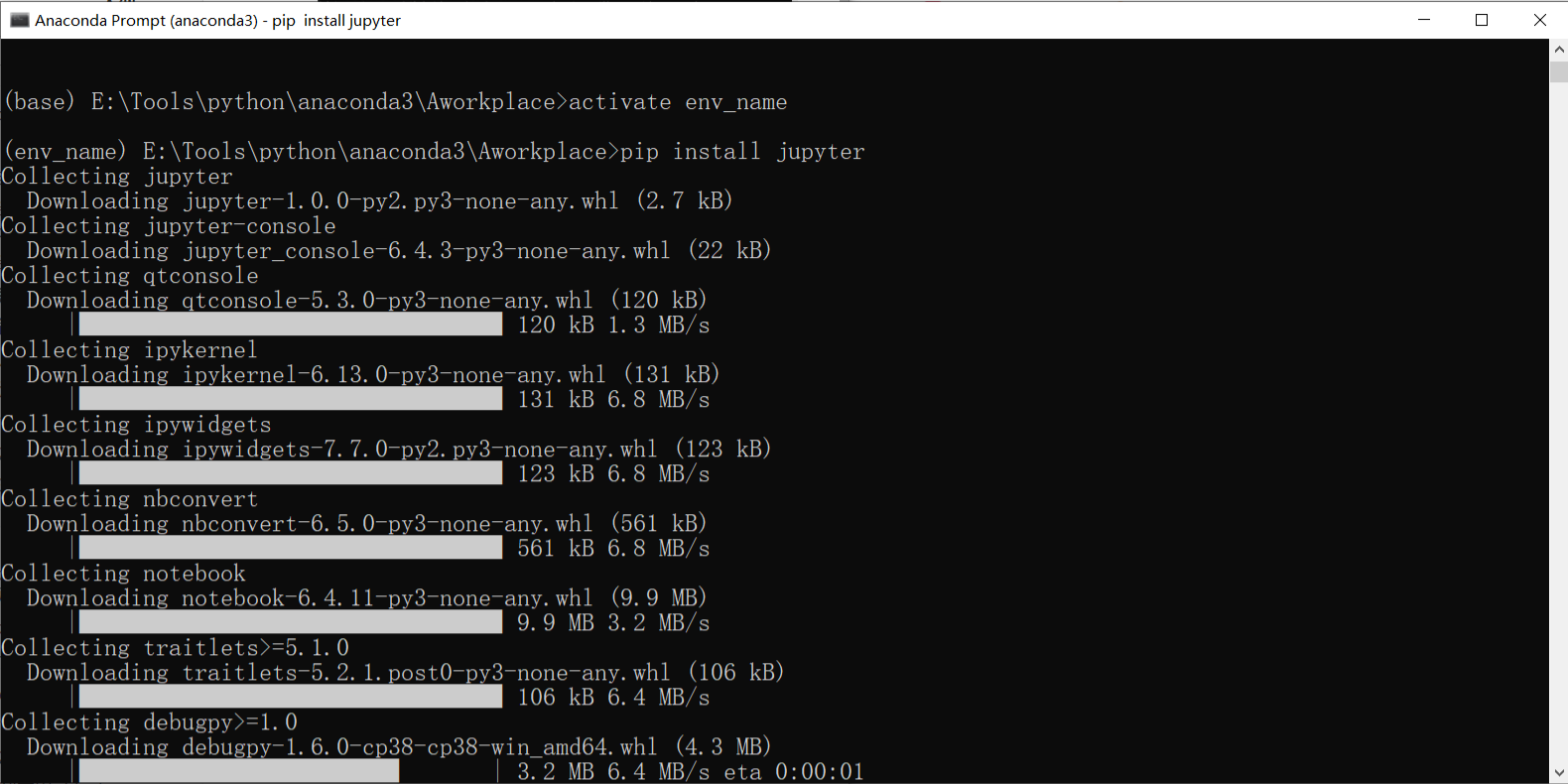
# 进入新创建的环境 conda activate env_name # 安装Jupyter pip install jupyter -

-
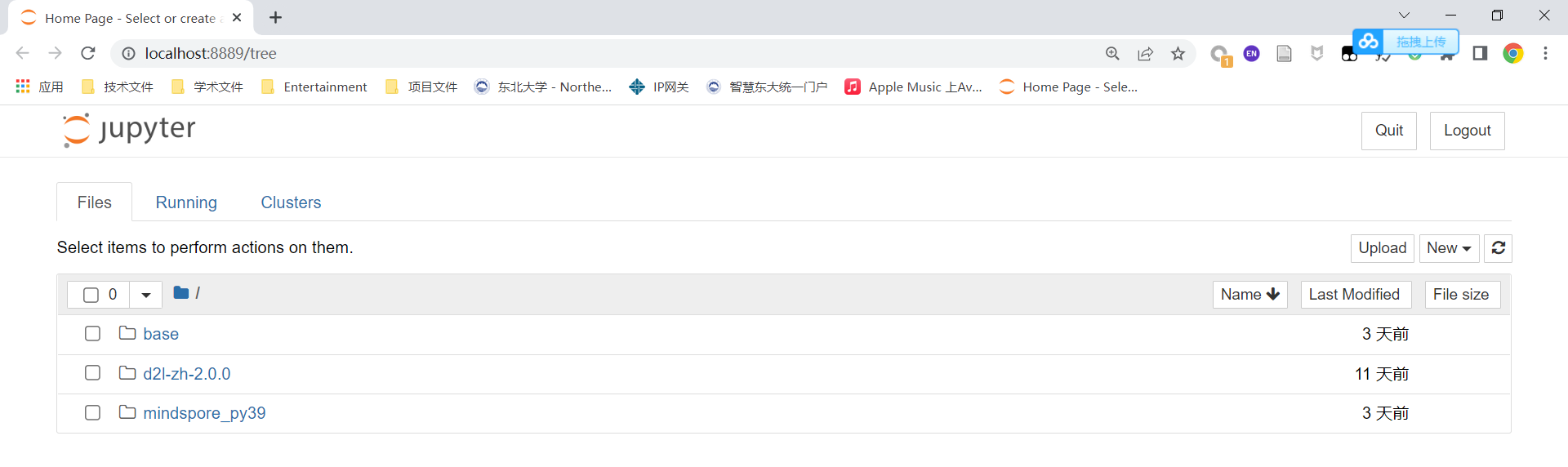
输入jupyter notebook即可在浏览器中自动打开notebook
-

-
如果我们想新建一个notebook,并且使用当前新建的环境时,我们发现没有当前新建环境的IPython内核:
-

-
-
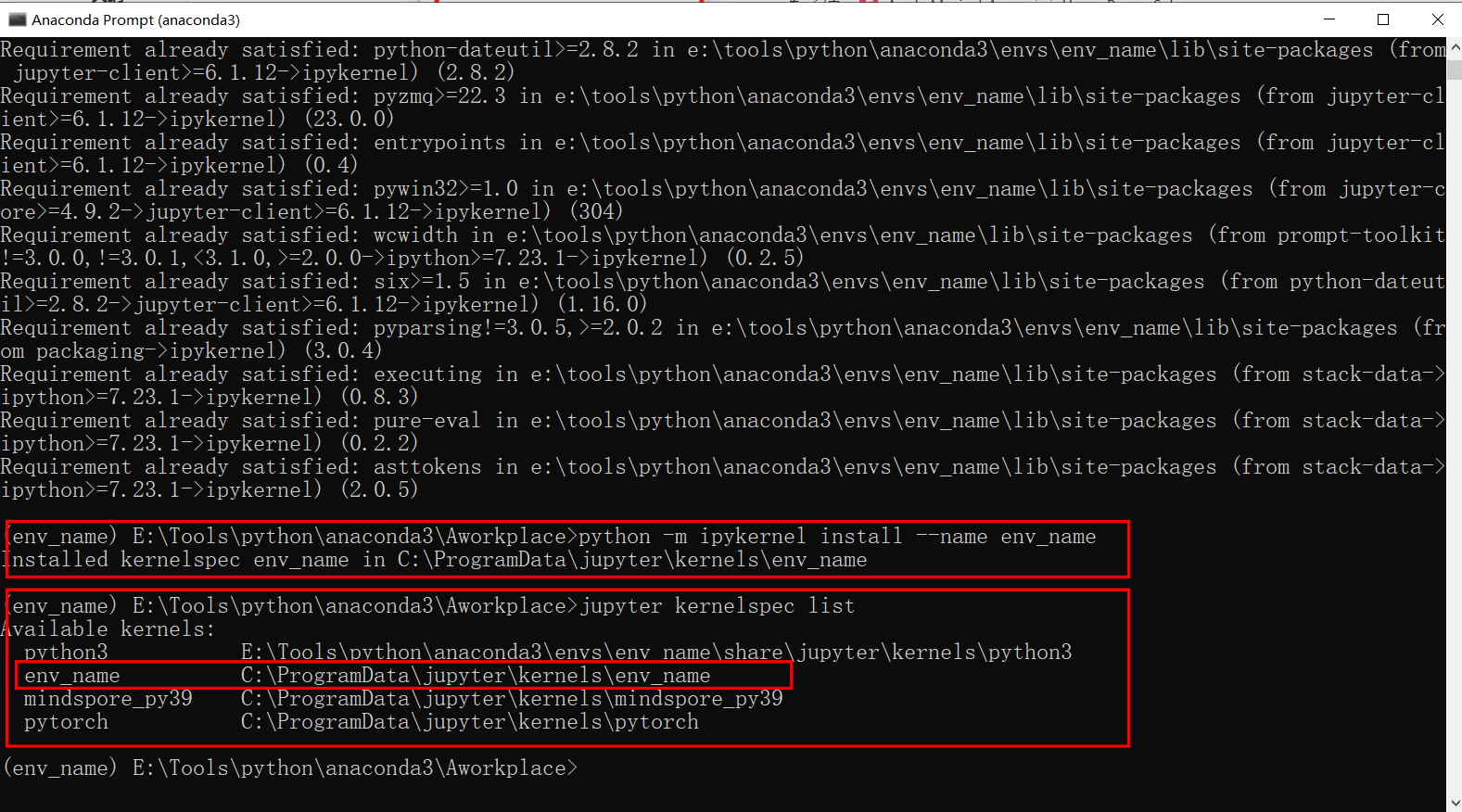
在当前环境下建立新的IPython内核
-
# 安装ipykernel pip install ipykernel # 生成ipykernel的配置文件 python -m ipykernel install --name env_name # 查看已有的kernel jupyter kernelspec list -

-
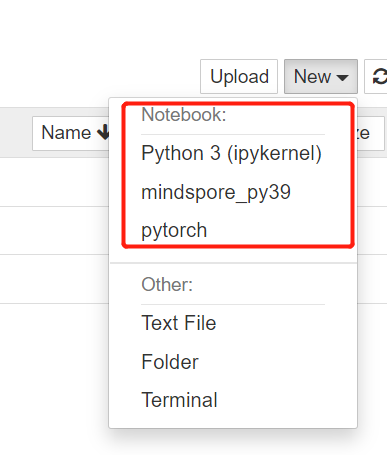
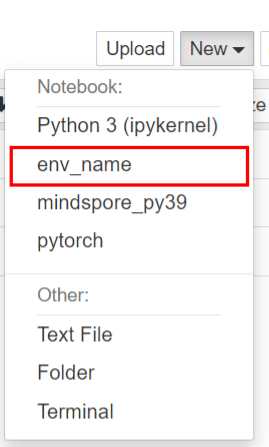
再次启动jupyter notebook发现已经有了当前环境下的IPython内核了
-

-
1.3 安装扩展
# 安装扩展包
pip install jupyter_contrib_nbextensions
# 安装 javascript和css文件
jupyter contrib nbextension install --user
# 启动juputer notebook
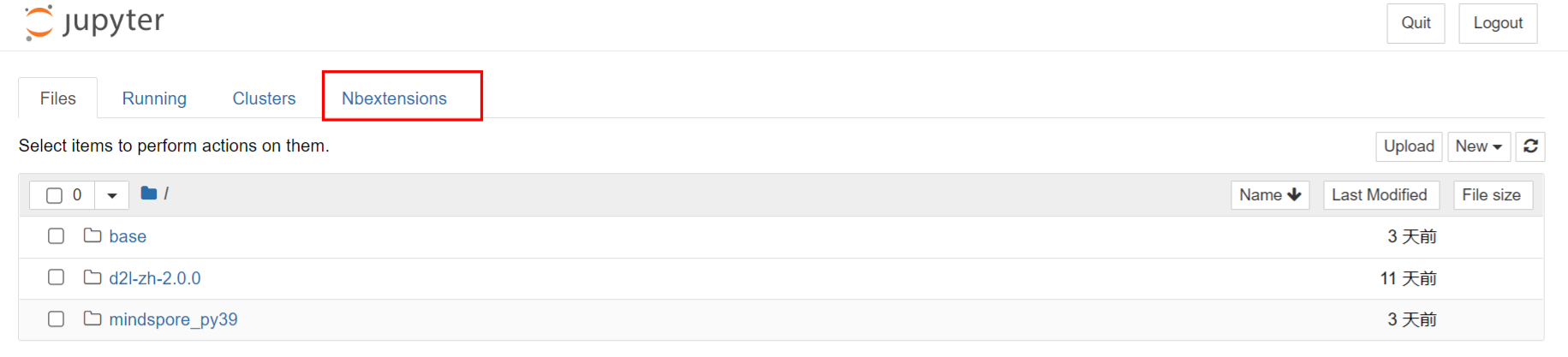
发现多了Nbextensions

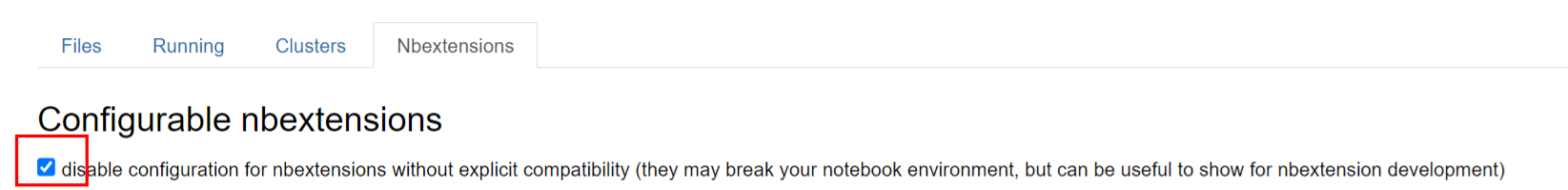
然后取消勾选下面的这个选项就可以使用扩展了

下面时几个比较有用的扩展
variable inspector
table of content
snippets
codefolding
autopep8
hide input
split cell notebook
zenmode
1.4 基本配置
-
命令行配置
- 可以使用
jupyter notebook --help查看配置选项
- 可以使用
-
配置文件配置
-
# 生成配置文件 jupyter notebook --generate-config # 配置文件的位置 ~/.jupyter # linux系统 C:\Users\<UserName>\.jupyter # windows系统
-
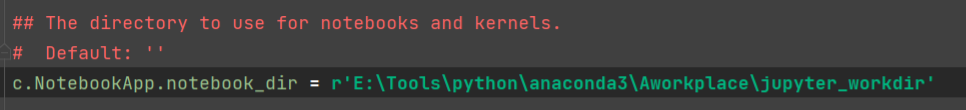
打开配置文件,jupyter_notebook_config.py,里面的内容默认全部注释掉,例如想要修改默认打开的本地目录,找到
c.NotebookApp.notebook_dir: -

-
保存后重启即可生效。
-
2. 基本使用与快捷键
3. 系统命令与魔法命令
3.1 使用系统命令
-
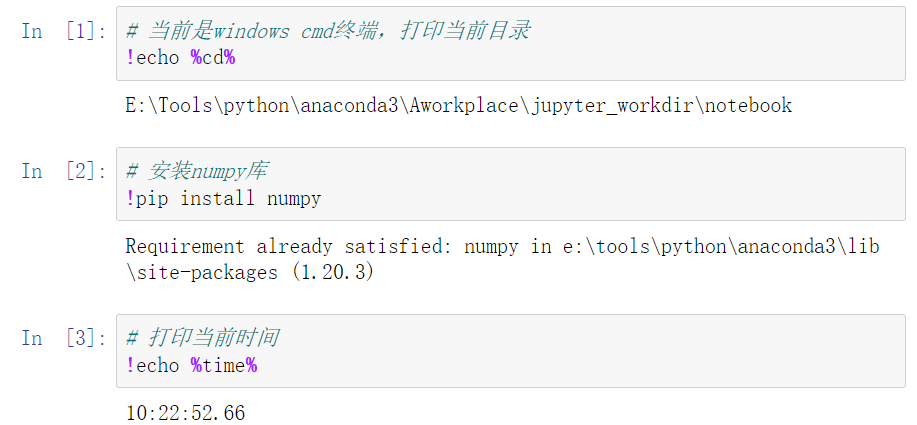
以
!开始的一行命令可以运行系统命令(也就是启动jupyter notebook时的终端命令),这里以windows下的cmd命令提示符为例。
-
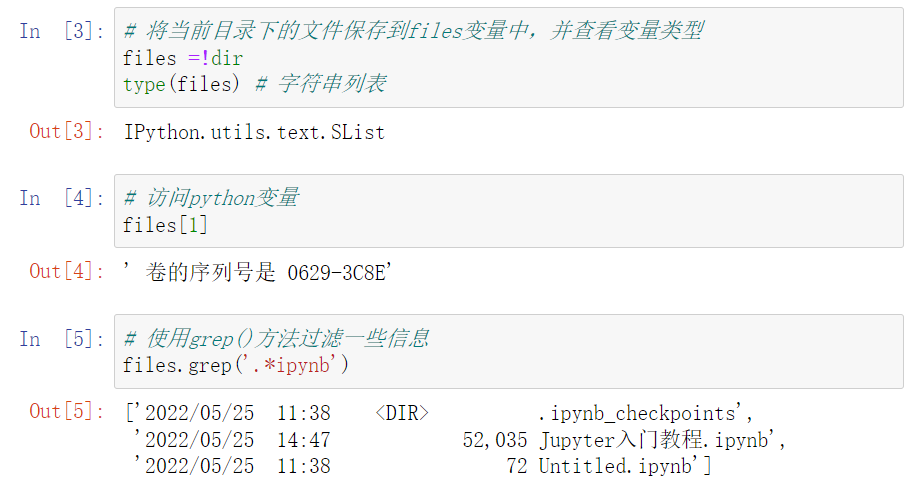
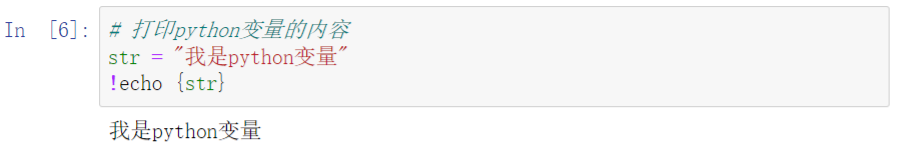
系统命令的输出内容可以储存在python变量中

-
在命令行中使用python变量

-
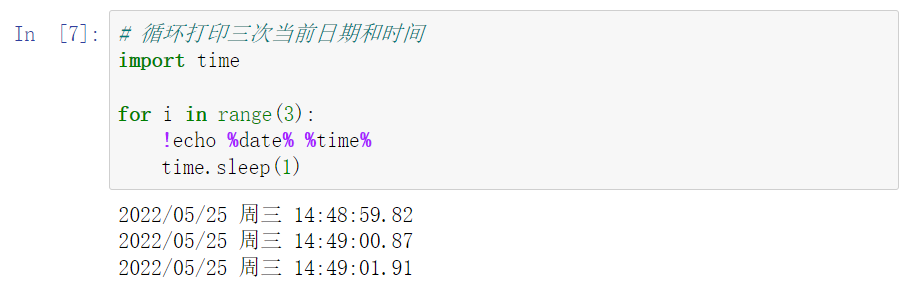
系统命令也可以嵌套在python循环内使用

3.2 魔法命令
在Jupyter Notebook中,可以使用Magic命令来执行Python语言之外的命令,即可以在Jupyter Notebook中混合执行操作系统命令和脚本,以及其他语言的代码(Ruby,R等)
3.2.1 魔法命令简介
- Magic有两种形式:Line Magics和Cell Magics。
- Line Magics:以
%开头,该行后面的内容都是Line Magics代码。 - Cell Magics:以
%%开头,后面整个单元格内都是Cell Magics代码。
- Line Magics:以

-
查看帮助内容
-
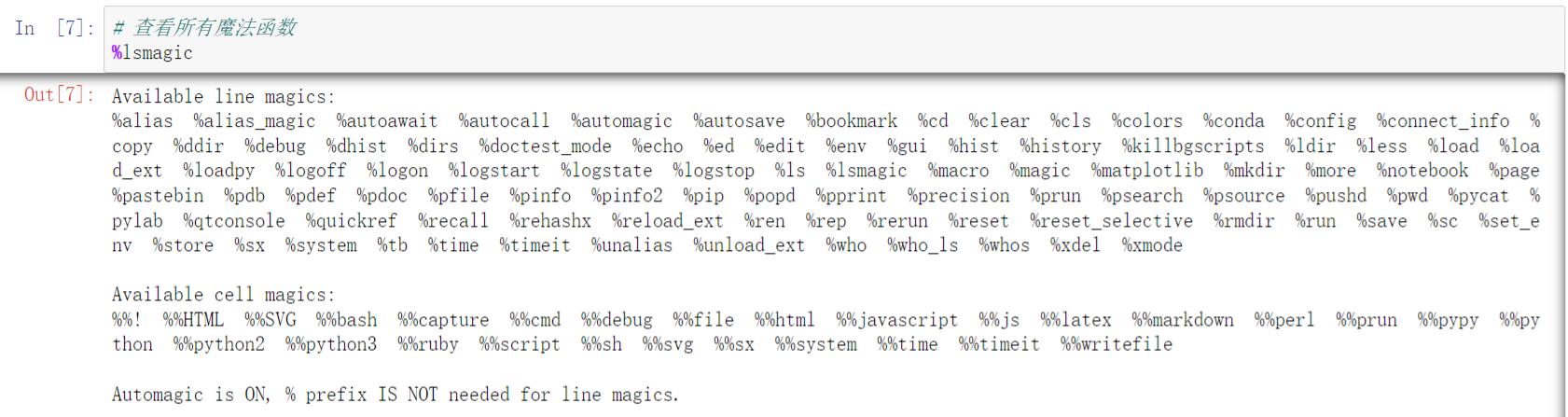
%lsmagic查看所有魔法命令
-
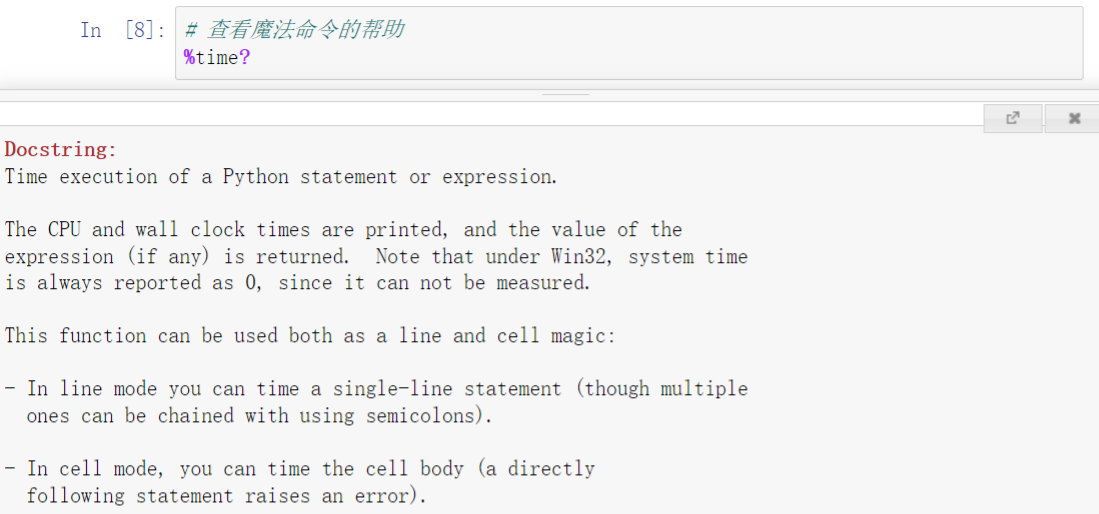
%time?查看time魔法命令帮助文档
-
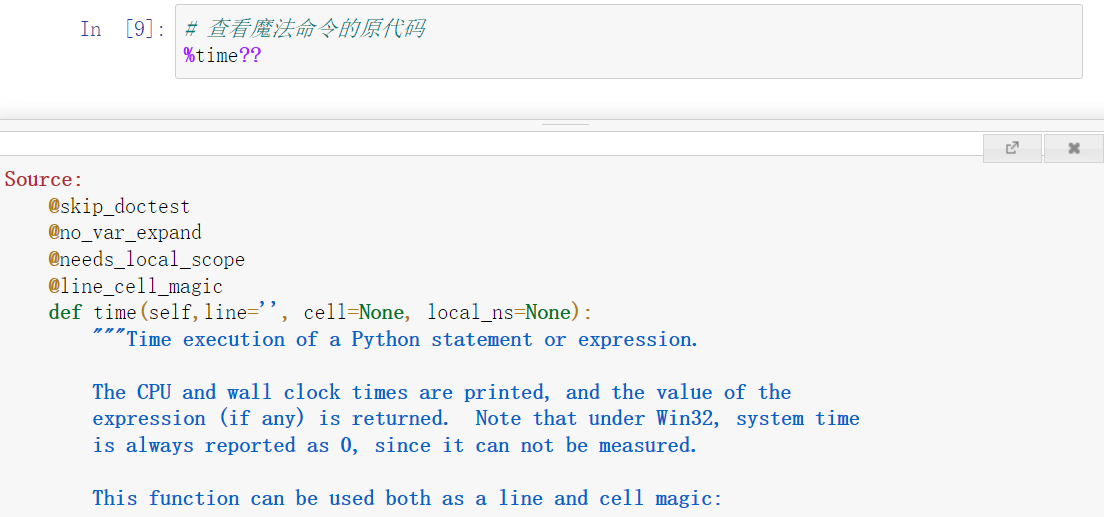
%time??查看time魔法命令源代码
-
3.2.2 常用魔法命令
-
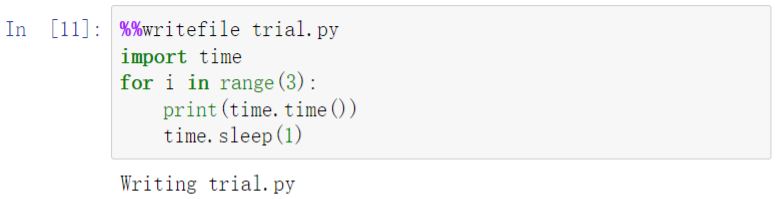
%%writefile命令用于将本单元格中的代码写入一个文件。-
命令格式:
%%writefile [-a] filename -
如果带有
-a参数则将内容追加到文件中,否则将覆盖文件内容。
-
-
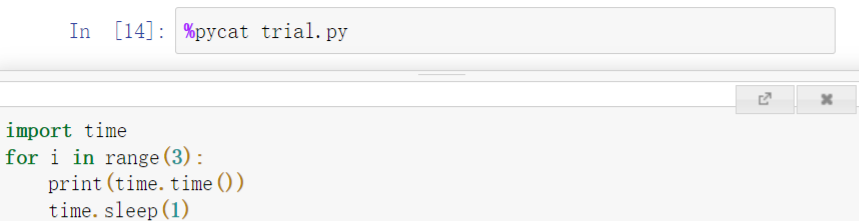
%pycat命令用于显示python源文件内容。-
命令格式:
%pycat filename,filename可以是本地文件、URL和代码历史范围等。
-
-
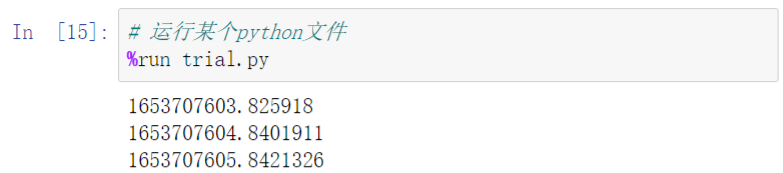
%run命令用于运行python源文件。-
命令格式:
%run filename。
-
-
%load命令用于加载文件到Notebook中。-
命令格式:
%run filename,filename可以是本地文件、URL和代码历史范围等。 -
运行前:

-
运行后:

-
-
%store命令用于保存变量当前值,可以在多个Notebook之间传递变量。-
命令格式:
%store variablename。 -
当前Notebook中储存:

-
另一个Notebook中取出

-
-
%who命令用于显示所有变量清单,也可以显示指定变量类型。-
命令格式:
%who [type]. -
没有
type参数
-
有
type参数
-
-
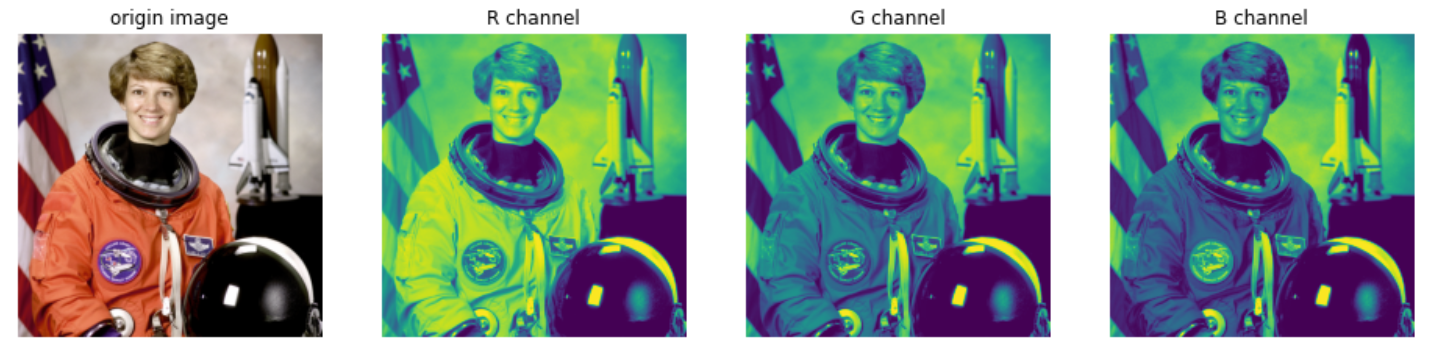
%matplotlib inline,使得matplotlib绘制的图像直接在单元格中显示,而不需要plt.show()。-
# %matplotlib inline使得matplotlib绘制的图像直接在单元格中显示,而不需要plt.show() %matplotlib inline import matplotlib.pyplot as plt from skimage import data img=data.astronaut() plt.figure(num='astronaut',figsize=(16,16)) #创建一个名为astronaut的窗口,并设置大小 plt.subplot(1,4,1) #将窗口分为两行两列四个子图,则可显示四幅图片 plt.title('origin image') #第一幅图片标题 plt.imshow(img) #绘制第一幅图片 plt.axis('off') #不显示坐标尺寸 plt.subplot(1,4,2) #第二个子图 plt.title('R channel') #第二幅图片标题 plt.imshow(img[:,:,0]) #绘制第二幅图片 plt.axis('off') #不显示坐标尺寸 plt.subplot(1,4,3) #第三个子图 plt.title('G channel') #第三幅图片标题 plt.imshow(img[:,:,1]) #绘制第三幅图片 plt.axis('off') #不显示坐标尺寸 plt.subplot(1,4,4) #第四个子图 plt.title('B channel') #第四幅图片标题 plt.imshow(img[:,:,2]) #绘制第四幅图片 plt.axis('off') #不显示坐标尺寸 pass # plt.show() #显示窗口,有了%matplotlib inline 就可以省掉plt.show()了 -

-
3.2.3 自定义魔法命令
-
使用两个修饰模块:单元魔法命令register_cell_magic,行魔法命令register_line_magic
-
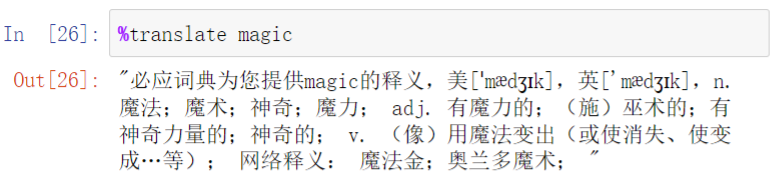
定义一个行魔法命令,功能是翻译内容
- 命令格式:
%translate content,将content翻译为中文

- 命令格式:
-
使用新定义的行魔法命令

-
-
使得定义的魔法函数能被所有Notebook使用。
-
将自定义魔法命令添加到扩展中,所有的notebook都可以使用
可以将这个magic function添加到一个extension module,需要将这个py文件放在和notebook相同的目录。或者添加到~/.ipython/extensions,这样在新的notebook文件中使用%1oad_ext 扩展名就可以得到刚才定义的magic function。~/.ipython/extensions会被自动添加到Python path,所以所有的notebook都可以找打这个extension。 -
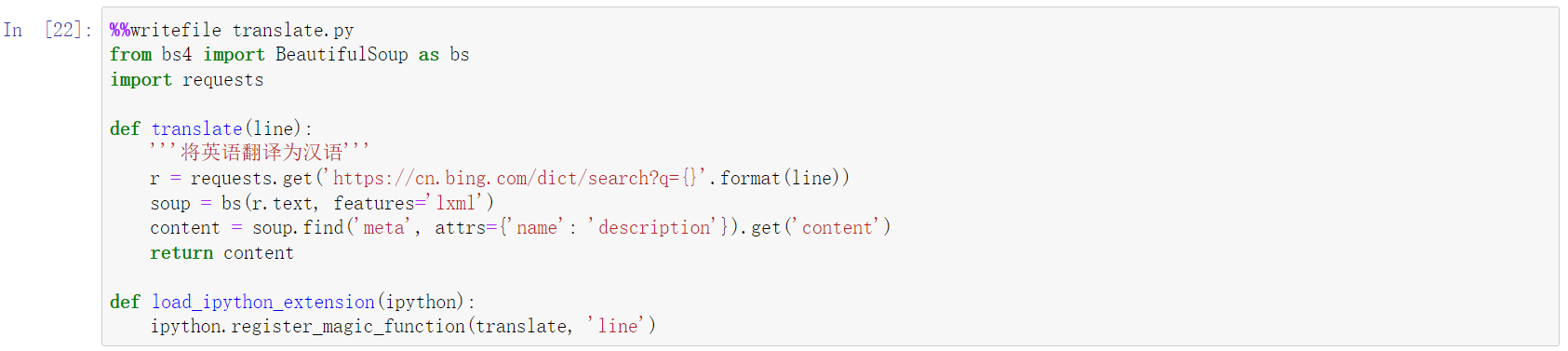
第一步,将定义的魔法函数写入translate.py。

-
第二步,将translate.py文件添加到
C:\Users\username\.ipython\extensions中。
-
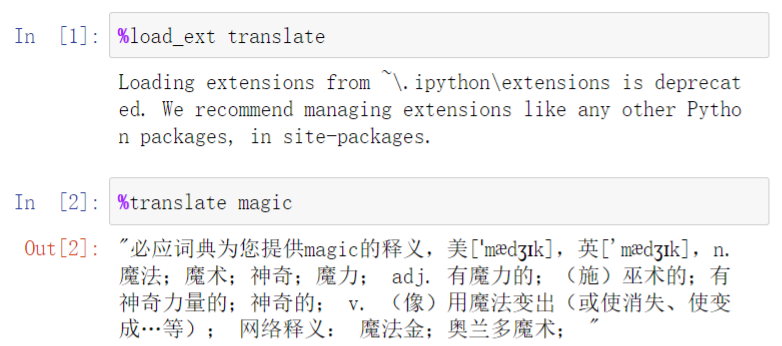
第三步,在新的Notebook中使用
%load_ext translate
-
4.display模块显示示多媒体内容
Jupyter notebook中使用IPython.display模块可以输出显示多媒体内容,如音频、视频、图片和网页等。
4.1 显示图片、HTML、音频、视频
-
导入需要的类和函数,
display用于显示多媒体内容
-
显示图片

-
显示HTML

-
播放音频

-
显示视频

4.2 显示网页
显示网页的IFrame类功能比较强大,单独拿出来介绍。
-
直接嵌入网页

-
嵌入在线音频
-
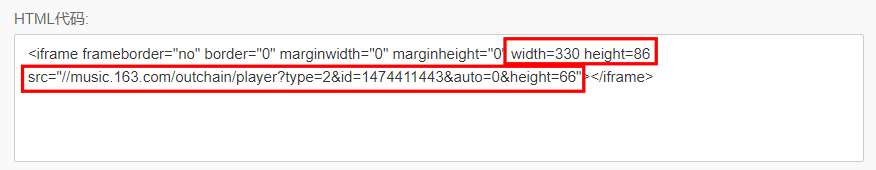
需要找到相应的嵌入代码,例如嵌入网易云音乐,可以去网易云官网找到嵌入代码,如下图所示:


-
效果如下:

-
-
嵌入在线视频
-
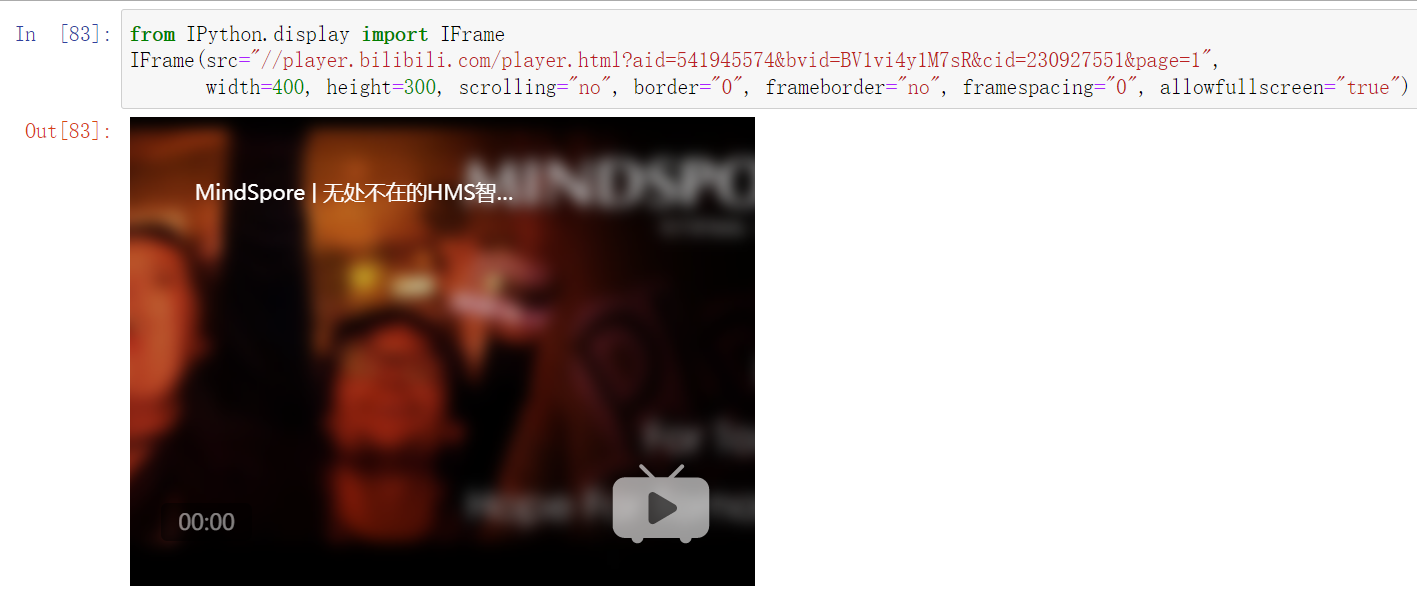
于音频类似,这里以哔哩哔哩为例,如下图:

-
效果如下

-
-
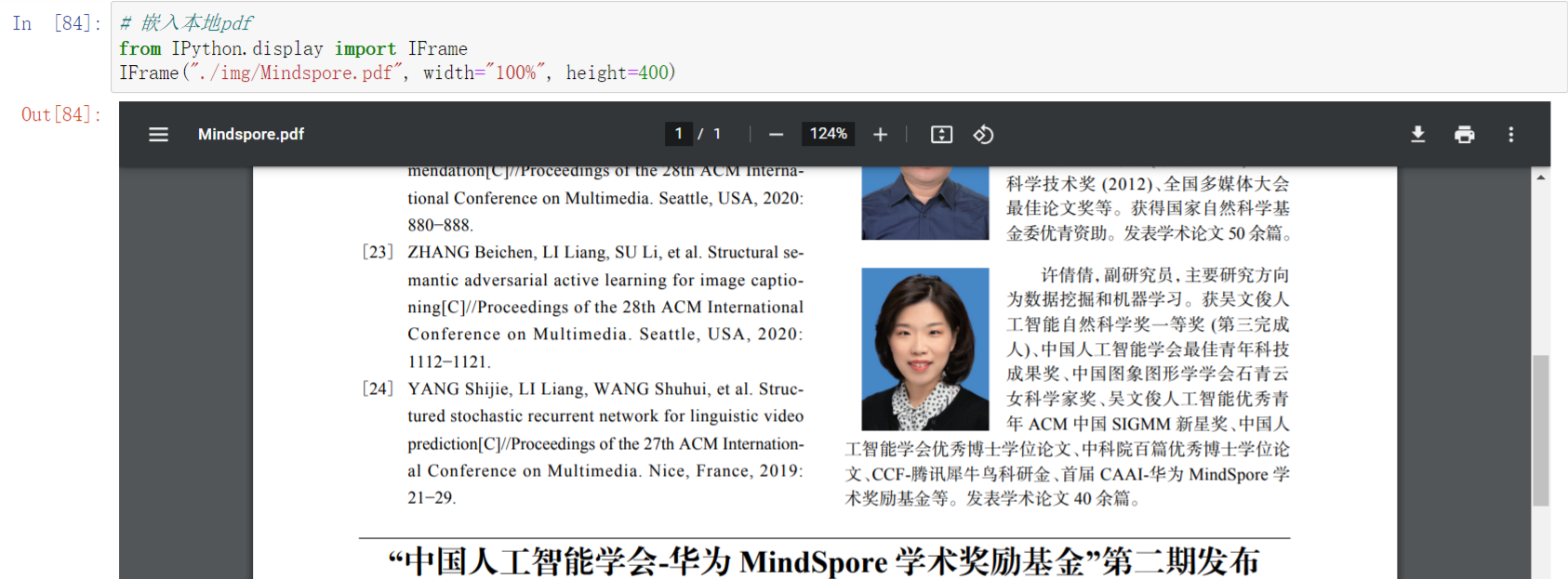
嵌入本地pdf
-
效果如下

-
5. ipywidgets创建交互界面
widget是可以和用户交互的控件,如文本输入框,滑动条,按钮等,从而在Jupyter Notebook中构建可交互的用户界面。ipywidgets包含了丰富的widget,这些widget既是后端的python对象,也是前端的网页元素,他们可以相互发送和同步信息。
# 如果没有ipywidgets可以执行下面两条命令安装
!pip install ipywidgets
!jupyter nbextension enable --py widgetsnbextension
5.1 widget简介
5.1.1 基本概念
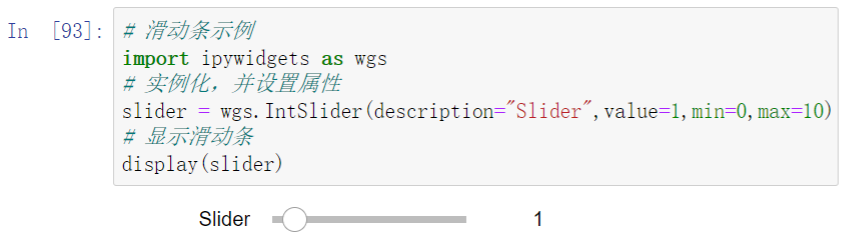
ipywidgets中提供了多种widget的类,在使用各种widget时一般先进行实例化,然后设置属性,最后使用display显示。下面演示一个滑动条的例子:
-

-
对于每个widget,其后端是Notebook内核中的一个python对象,而我们所看到的滑动条是前端页面对该对象创建的HTML/Javascript视图。因此我们改变前端的一些属性如滑动滑杆改变数值,后端滑杆的value属性也会相应发生改变,同理,我们修改后端的属性,前端的显示也会发生相应改变。
5.1.2 属性
每个widget都是一个类,那么就有其相应的属性的方法,如上面的滑动条有description和value属性分别表示滑动条前面的描述文字和当前滑动条的值。
- 通过
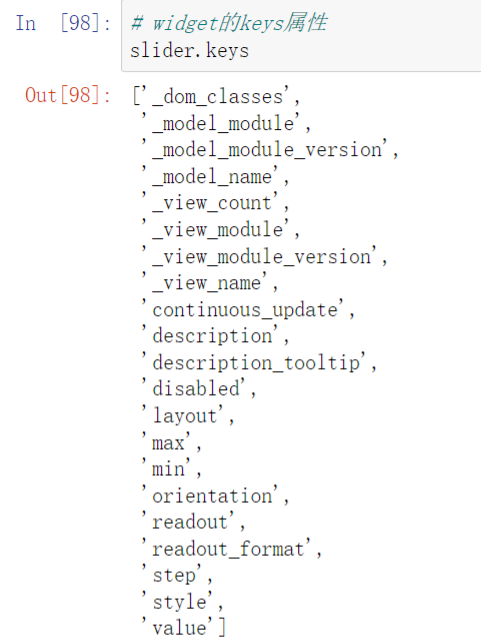
dir()函数查看widget的属性和方法 - 通过widget的keys属性显示widget的所有同步的、有状态的属性
-
5.2 创建常用widgets
5.2.1 滑动条类
滑动条类的widget控件有很多,有单个数值的IntSlider和FloatSlider和范围数值的IntRangeSlider和FloatRangeSlider。
-
IntSlider和FloatSlider
-
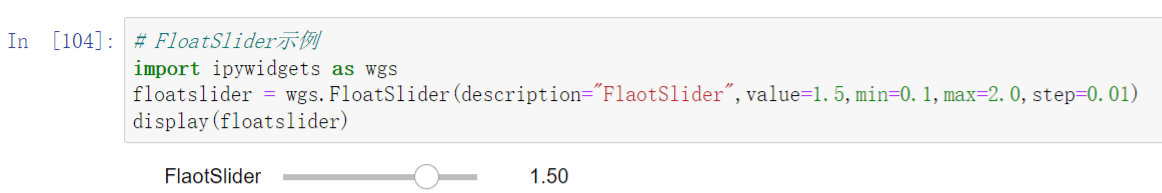
IntSlider的数值都是整数,而FloatSilder是浮点数
-
以FloatSlider为例,效果如下:

属性设置设置:初始值为1.5,最小值为0.1,最大值为2.0,每次变化0.01
-
-
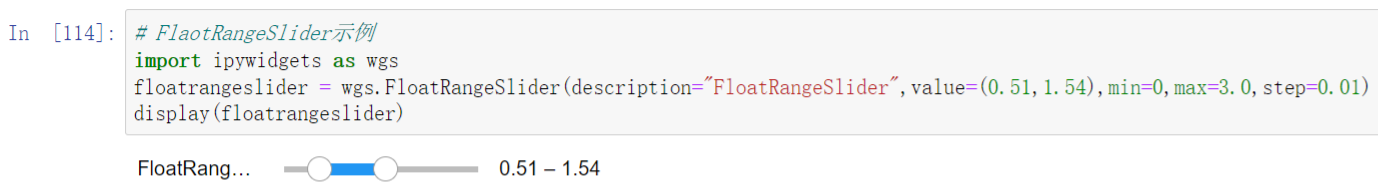
IntRangeSlider和FloatRangeSlider
-
和上面的区别在于,这里的数值返回的是一个范围
-
以以FloatRangeSlider为例

-
5.2.2 进度条类
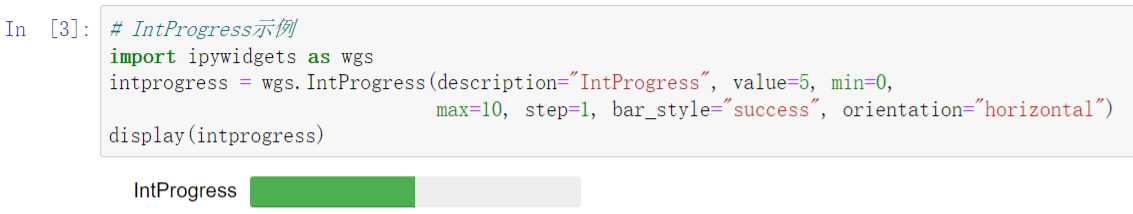
IntProgress和FloatProgress用于显示进度条。
-
IntProgress

-
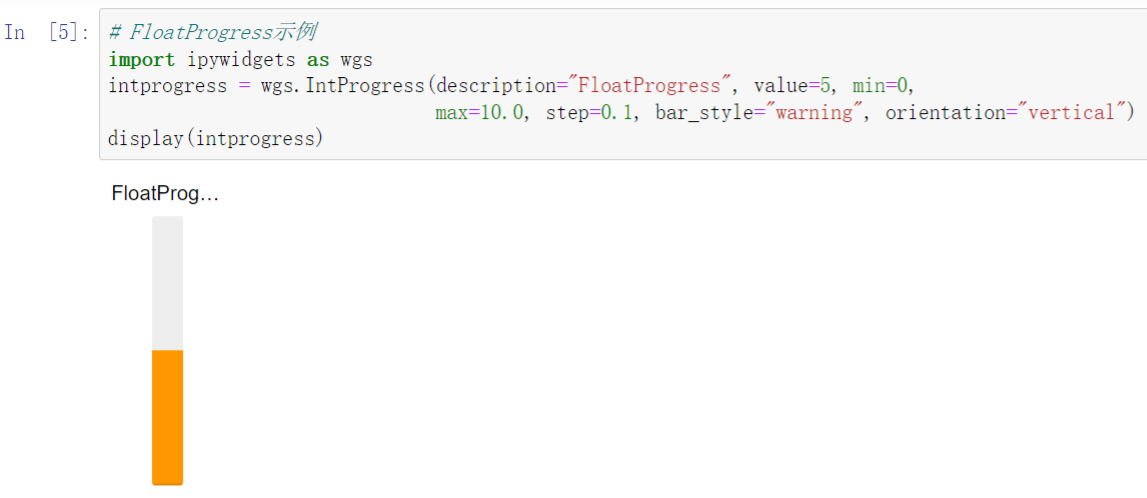
FloatProgress

5.2.3 文本类
-
数值文本IntText、FloatText、BoundedIntText、BoundedFloatText,这四个widget提供了整数或者浮点数的数值文本框,并且可以通过右侧的箭头调整数值大小。
-
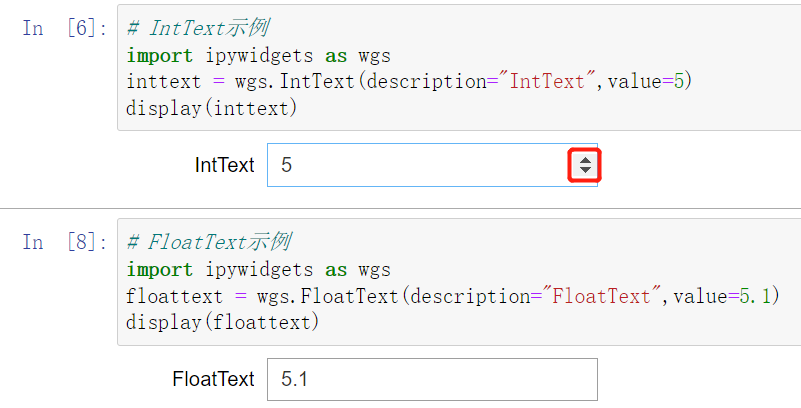
IntText和FloatText,没有数值范围限制

-
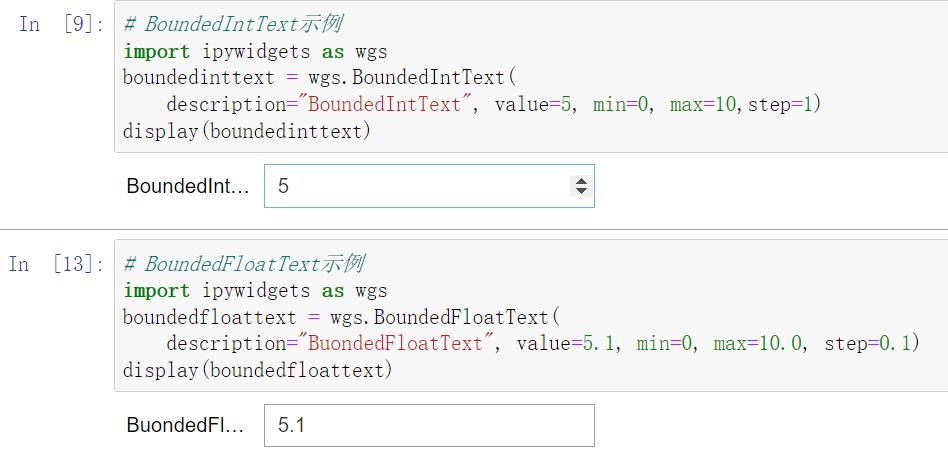
BoundedIntText和BoundedFloatText,有数值范围限制

-
-
文字文本Text、Textarea、Label、HTML
-
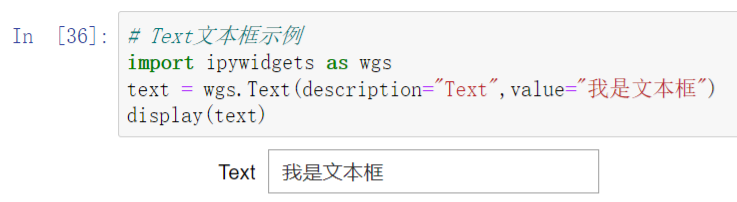
Text输入和显示文本内容

-
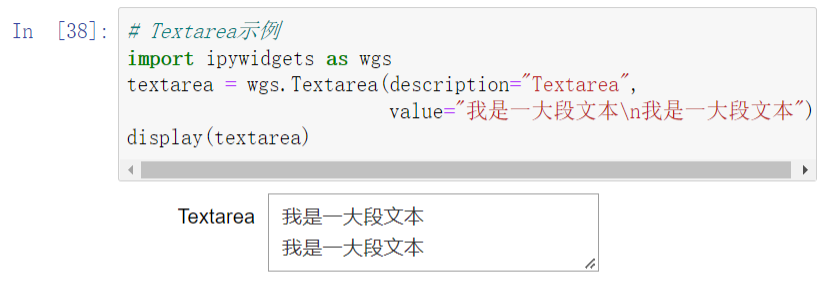
Textarea用于输入和显示多行文本
 ]
]-
Label用于显示标签文本

-
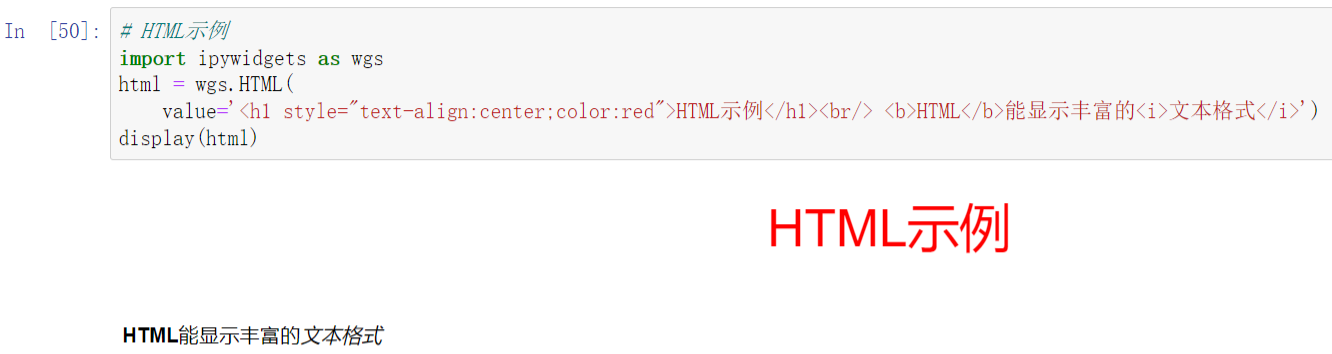
HTML用于显示复杂格式文本

-
5.2.4 点击类
用于显示Bool值的一些控件
-
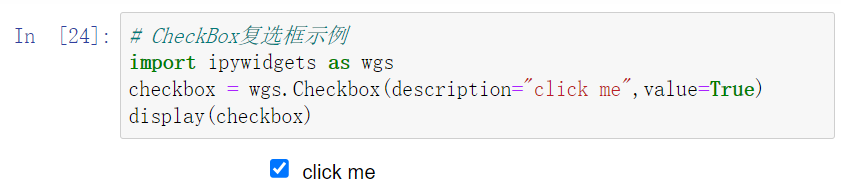
复选框Checkbox

-
状态开关按钮ToggleButton

-
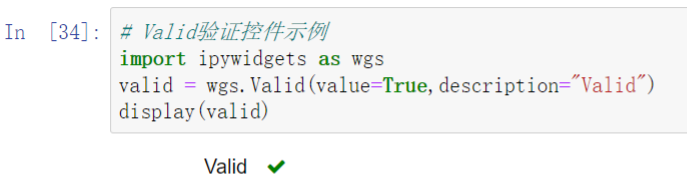
验证控件Valid,无法点击改变值,只能设置和读取

还有一种常用的点击类控件Button,它有自己的特殊方法
on_click()来监听Button控件的点击情况,这种点击情况可以称之为事件,当事件发生时会执行某些事件处理函数,具体在后面[5.3事件绑定](###5.3 事件绑定)中演示
5.2.5 选项类
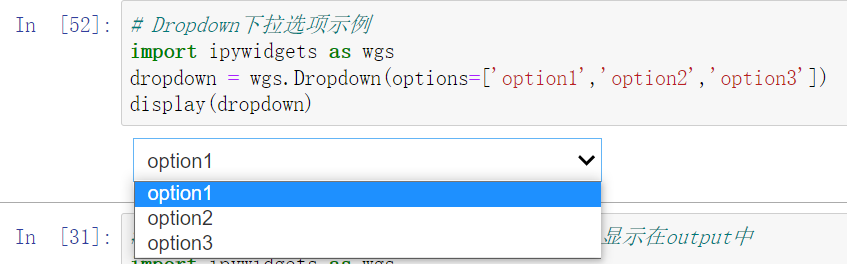
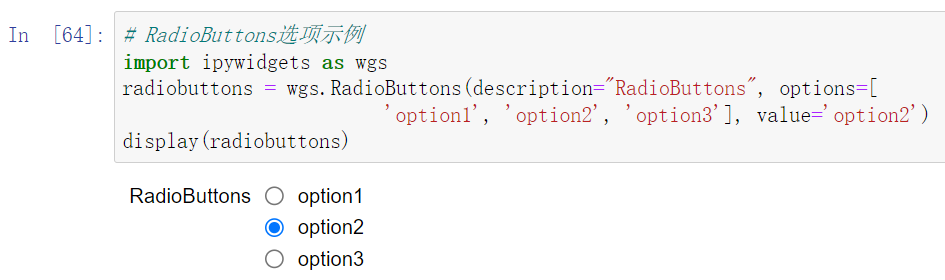
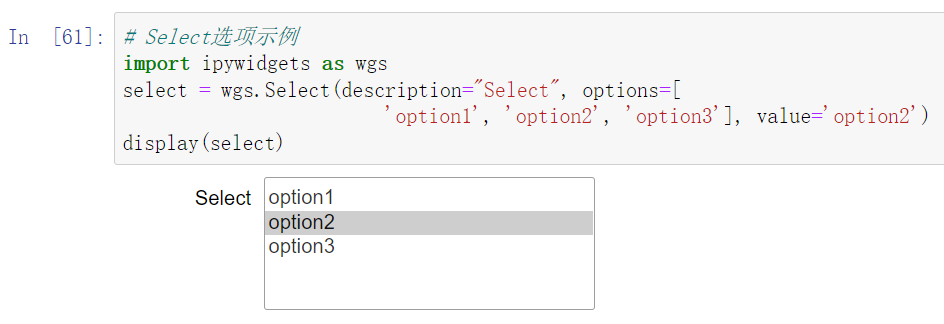
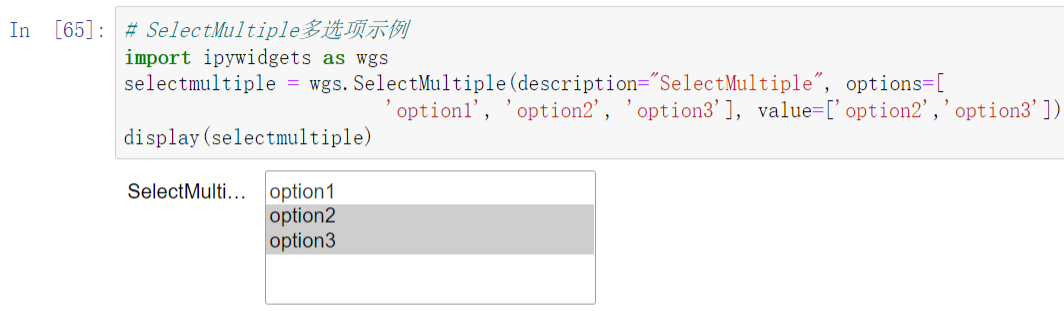
选项类可以显示选项列表,包括单选功能的Dropdown、RadioButtons和Select,多选功能有SelectMultiple。
-
Dropdown下拉菜单

-
RadioButtons选项

-
Select选项

-
SelectMultiple多选项

5.2.6 多媒体类
-
Image显示图片

5.2.7 输出类
在所有widget中有一种特殊的控件——Output控件,它可以将输出统一显示在其实例化的控件中。

执行上面的代码,notebook中并没有输出,如果想要显示hello,需要使用display函数显示output对象,如下:

Output类中有一个重要的方法clear_output()来清除output显示的内容。运行下面的代码后,In[68]输出的hello会被清除。

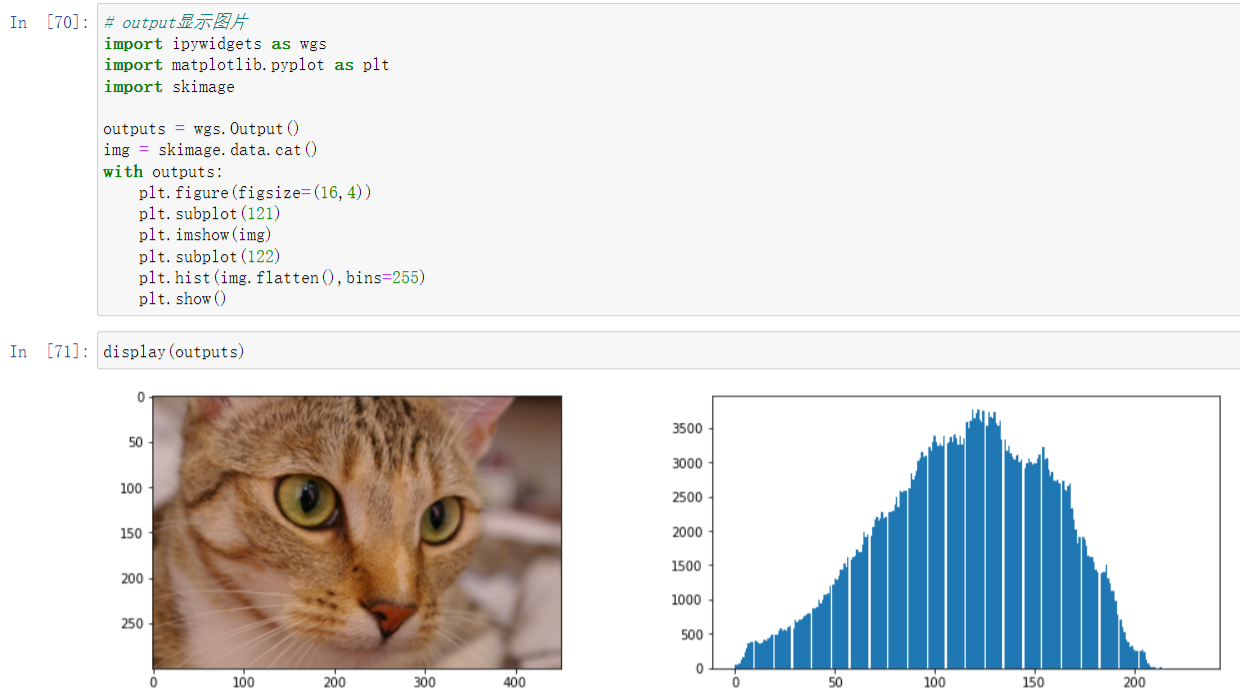
下面使用Output控件显示一张图片和它的灰度直方图:

Output控件在后面实现一个完整的交互式应用中有重要作用,它可以将所有交互控件的组合统一集中在一个输出界面下。
5.2.8 排版类
如果需要按一定的布局来显示多种控件,那么一些排版类的控件很方便我们实现一定的布局,常用的排版控件主要有Box、HBox、VBox、GridBox、Layout、AppLayout等。
-
Box、HBox、VBox可以将各控件封装在一个“盒子”中进行排版,Box比较灵活,一般HBox和VBox可以满足一般的需求,HBox是将多个widget横向排列,VBox是将多个widget钟祥排列,下面是利用HBox和VBox排版后,显示昇思深度学习框架的一些信息。

-
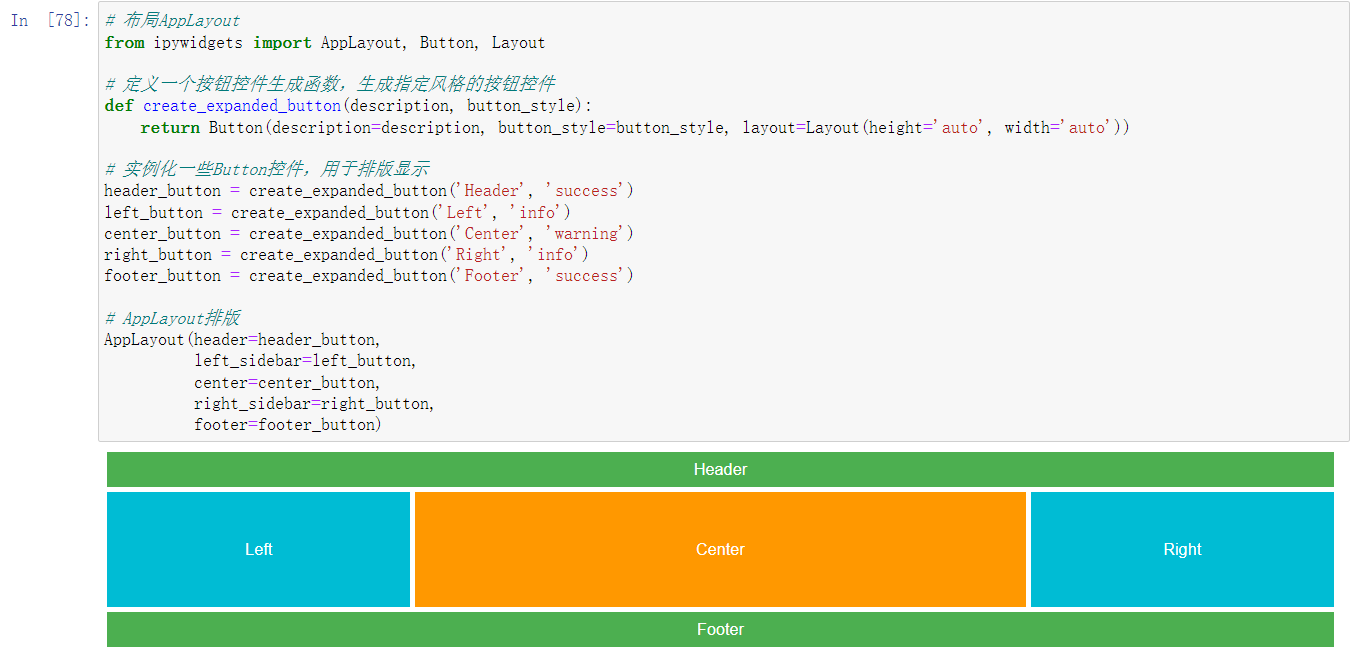
AppLayout
-
AppLayout控件有header、left_siderbar、center、right_sidebar、footer属性,这些属性分别对象下面输出中的区域,可以使用AppLayout将想进行排版的控件赋值给相应的属性,用不到的位置可以赋值
None,AppLayout会自动适应填充新布局。
-
5.3 widget之间建立关联
一些数值类的widget可以建立关联,改变其中一个widget的值,与其关联的widget的值也会发生变化。
5.3.1 link()和dlink()方法
-
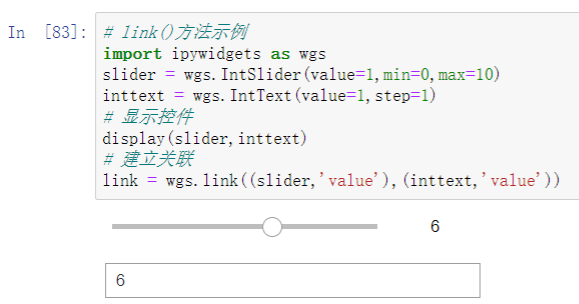
link()

注意建立关联的位置,改变滑动条的数值时文本框中的数值也会发生改变,反之亦然。
-
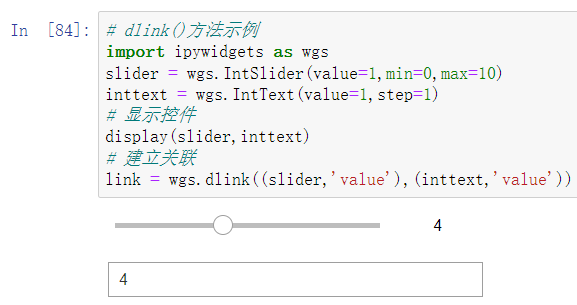
dlink()

它与link()的区别在于dlink()是单向连接的,改变滑动条的数值时文本框中的数值也会发生改变,反之则不行。
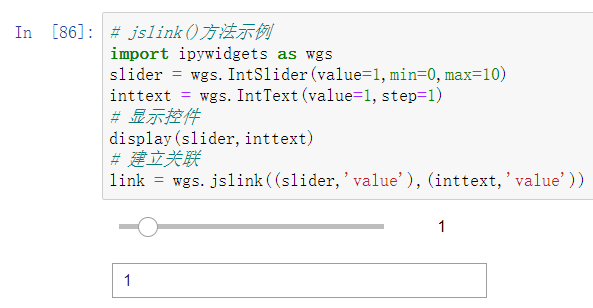
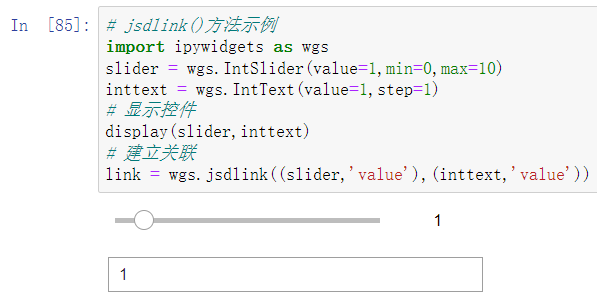
5.3.2 jslink()和jsdlink()方法
-
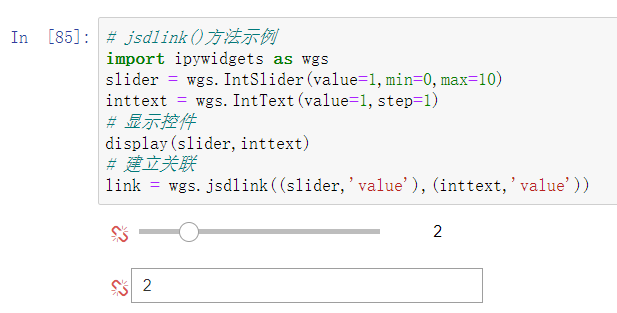
jslink()

-
jsdlink()

jslink()和jsdlink()在正常情况下于link()和dlink()的功能完全一致,但是当浏览器前端于后端内核断开时,前者依然有效(仅仅在显示层面)而后者失效。
上图时内核断开后改变滑动条数值时,文本框数值也会改变。
5.3.3 断开关联
对于已经建立关联的对象,使用unlink()方法即可断开连接。

5.4 widget事件绑定
5.4.1 事件
交互式应用要求应用需要对操作做出相应的响应,从使用者做出操作到应用响应这个过程被称为事件。例如,点击一个按钮控件就可以触发执行一个函数,这个函数被称为事件处理函数。
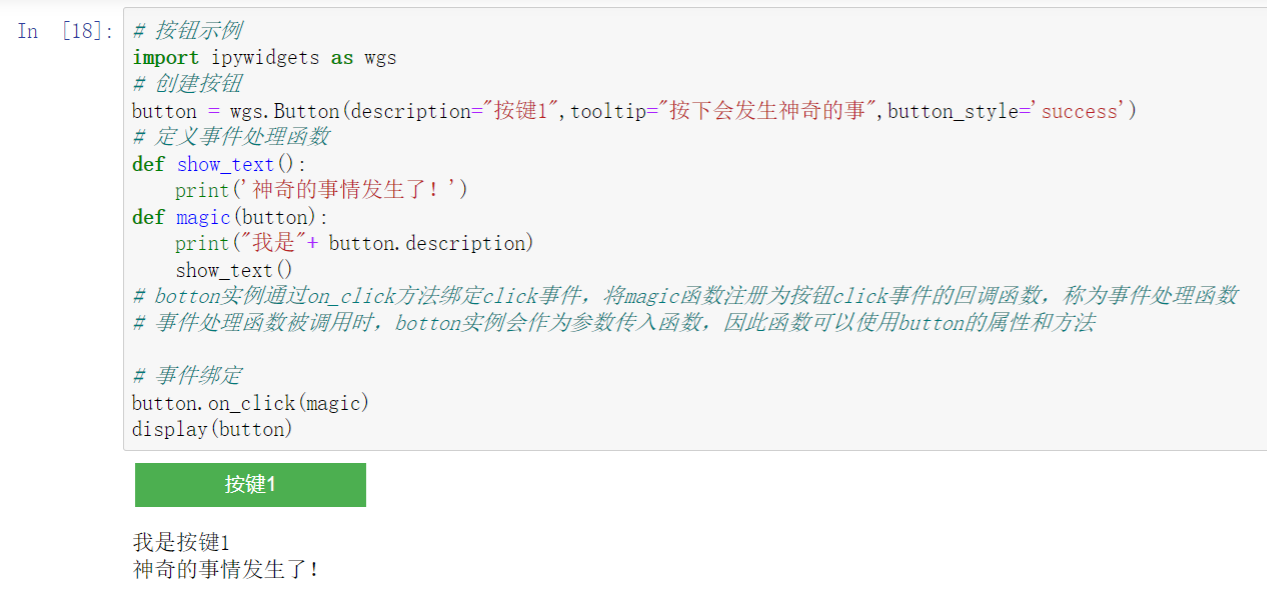
下面以Button为例:

上面的例子中,只要点击“按键1”就会打印上图所示两行内容,Button控件和事件处理函数是通过
on_click()方法进行绑定的,它是Button的一种特殊方法。进一步观察
magic()事件处理函数可以发现,该函数的传入参数是Button控件实例化的对象,on_click()方法可以执行magic()函数并且将控件对象传入,因此事件处理函数可以使用控件的属性和方法。
5.4.2 事件绑定方法
-
5.4.1节演示了Button控件的事件绑定方法
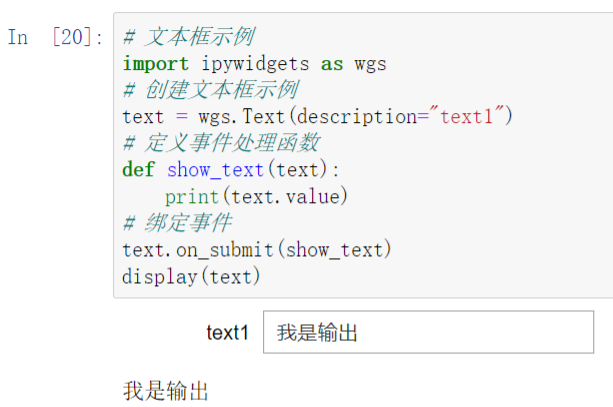
on_click(),文本框也有类似的特殊方法on_submit(),示例如下:
-
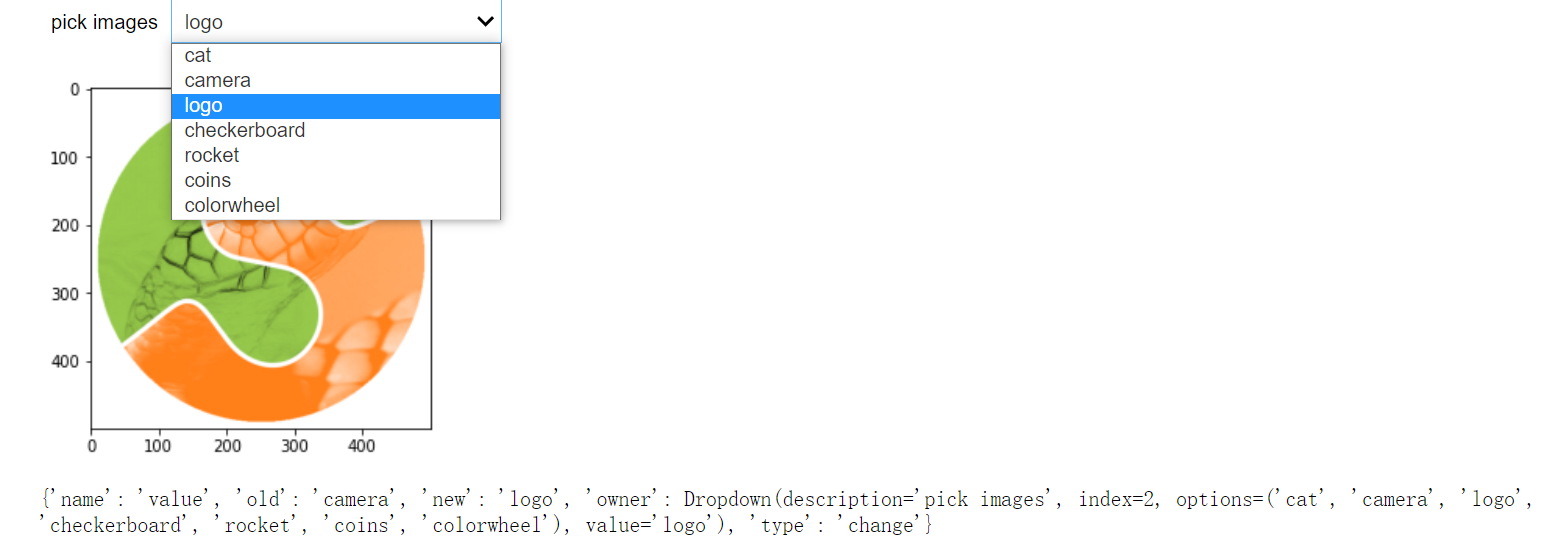
on_click()和on_submit()是Button控件和Text控件特有的事件绑定方法,对于其他控件有一种通用的事件绑定方法observe(),下面以Dropdown控件为例:

上的的示例的功能是,下拉菜单选择图片名,下方图片会显示相应的图片。
observe()方法的作用是监听被绑定控件某些属性的变化,如上面监听的是Dropdown控件的value属性的变化,并将变化存在change这个字典中。可以观察最下方change的输出:{'name': 'value', 'old' : 'camera', 'new' : 'logo', 'owner': Dropdown(description='pick images', index=2, options=('cat', 'camera', 'logo', 'checkerboard', 'rocket', 'coins', 'colorwheel'), value='logo'), 'type' : 'change'}observe()的第一个输入参数是事件处理函数,第二个输入参数是要监听的属性,只要该属性一改变,就会触发事件处理函数。
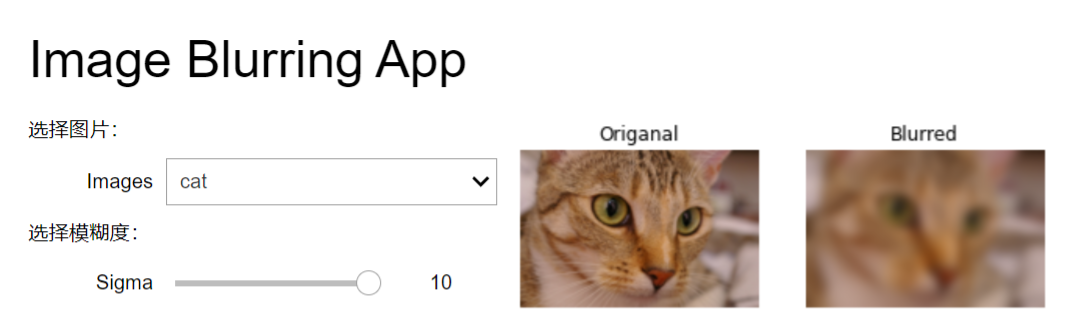
5.5 制作一个完整的交互应用
前面介绍了widget控件的基本使用方法,现在可以利用上面介绍的内容制作一个完整的交互式应用,该应用的功能是显示指定图片及其高斯模糊图片,并且可以实时调节高斯模糊度,进行显示。
运行前请执行pip uninstall scikit-image和pip install scikit-image==0.18,其他版本可能会出现警告。
import ipywidgets as wgs
import matplotlib.pyplot as plt
from skimage import data,filters
# 必要数据
img_lists = ('cat','camera','logo','checkerboard','rocket','coins','text')
# 创建控件
head = wgs.HTML('<h1>Image Blurring App</h1>')
label_1 = wgs.Label(value="选择图片:")
label_2 = wgs.Label(value="选择模糊度:")
slider = wgs.IntSlider(description="Sigma",value=3,min=0,max=10,layout=wgs.Layout(height='auto', width='normal'))
dropdown = wgs.Dropdown(description="Images",options=img_lists,layout=wgs.Layout(height='auto', width='normal'))
output = wgs.Output()
# 定义事件处理函数
def on_dropdown_change(change):
sigma = slider.value
img = getattr(data,change.new)()
blurred = filters.gaussian(img,sigma=sigma,channel_axis=True,preserve_range=True).astype('uint8')
with output:
output.clear_output(wait=True)
plt.subplot(121)
plt.imshow(img,cmap='gray')
plt.title('Origanal')
plt.axis('off')
plt.subplot(122)
plt.imshow(blurred,cmap='gray')
plt.title('Blurred')
plt.axis('off')
plt.show()
def on_slider_change(change):
sigma = change.new
img = getattr(data,dropdown.value)()
blurred = filters.gaussian(img, sigma=sigma,channel_axis=True,preserve_range=True).astype('uint8')
with output:
output.clear_output(wait=True)
plt.subplot(121)
plt.imshow(img,cmap='gray')
plt.title('Origanal')
plt.axis('off')
plt.subplot(122)
plt.imshow(blurred,cmap='gray')
plt.title('Blurred')
plt.axis('off')
plt.show()
# 绑定事件
slider.observe(on_slider_change,names='value')
dropdown.observe(on_dropdown_change,names='value')
# 排版
left_box = wgs.VBox([label_1,dropdown,label_2,slider])
box = wgs.HBox([left_box,output])
vbox = wgs.VBox([head,box])
# 显示
display(vbox)

可以使用Dropdown选择要显示的图片,调节滑动条显示模糊后的图片。
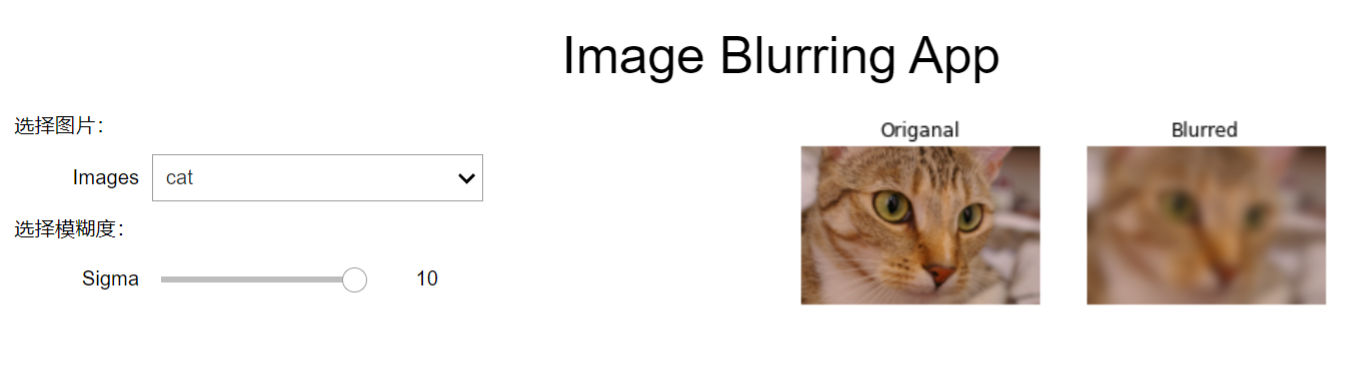
下面是使用AppLayout排版得到的效果
# 使用AppLayout排版
from ipywidgets import AppLayout
AppLayout(header=wgs.HTML('<h1 style="text-align:center;">Image Blurring App</h1>'),
left_sidebar=left_box,
center=None,
right_sidebar=output,
footer=None)

5.6 自动生成交互应用
除了上述上述可以手动制作交互应用,还可以通过内置的interact交互方式自动生成实时交互应用。
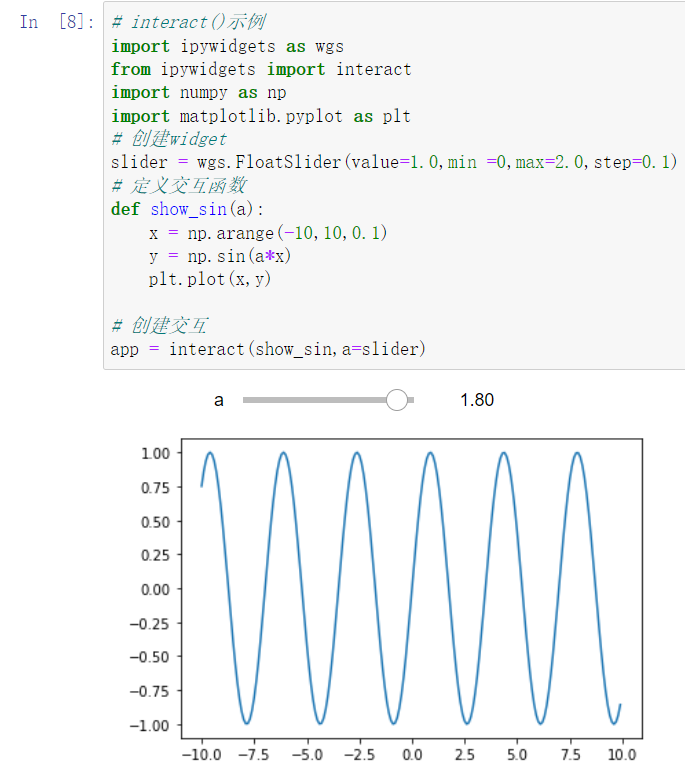
5.6.1 使用interact()

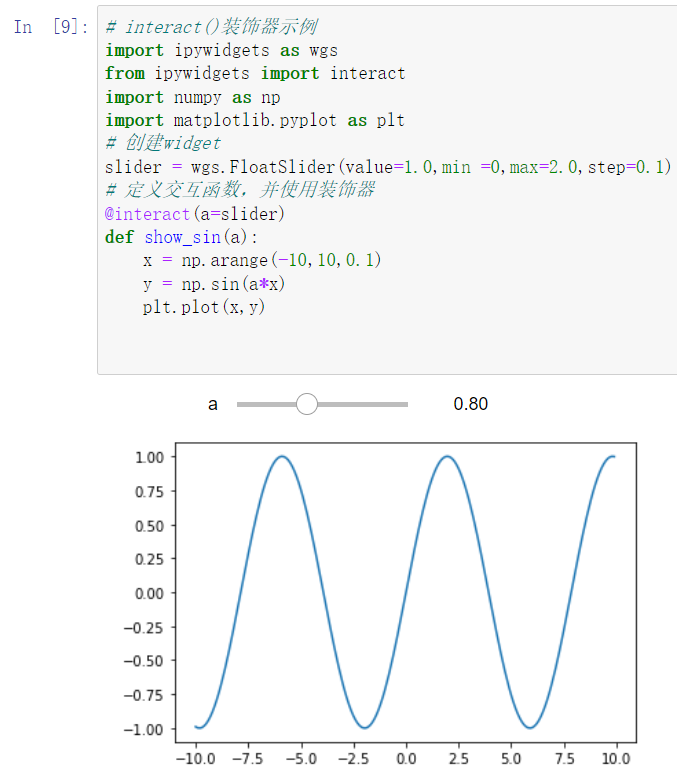
5.6.2 使用装饰器
可以将上述代码进一步简化,在定义交互函数时使用@interact()装饰器,可以获得一样的效果:

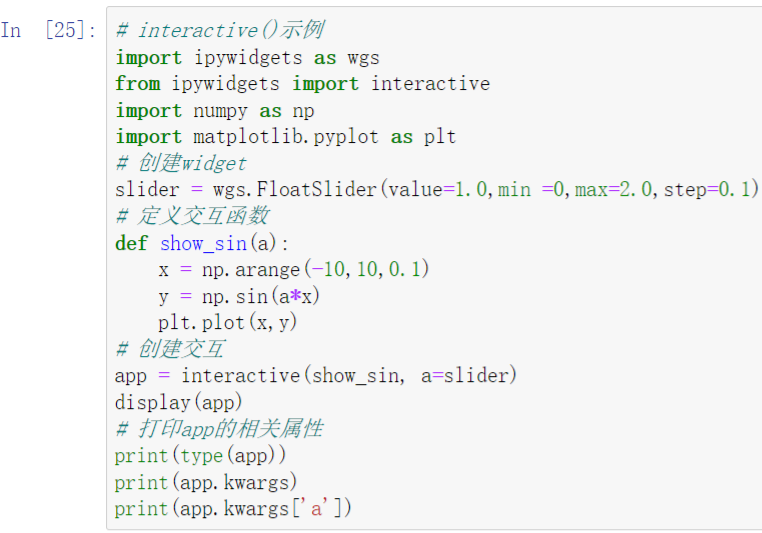
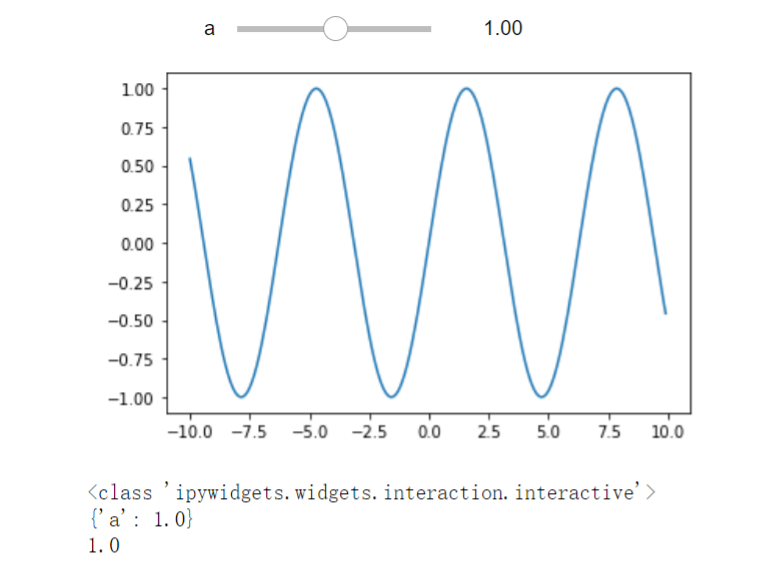
5.6.3 使用interactive()
interactive()和interact()的区别在于前者必须使用diaplay()才能显示,可以根据需要自主选择显示的位置,同时interactive()返回的是一个widget,因此可以根据需要调用interactive()中各widget的属性。


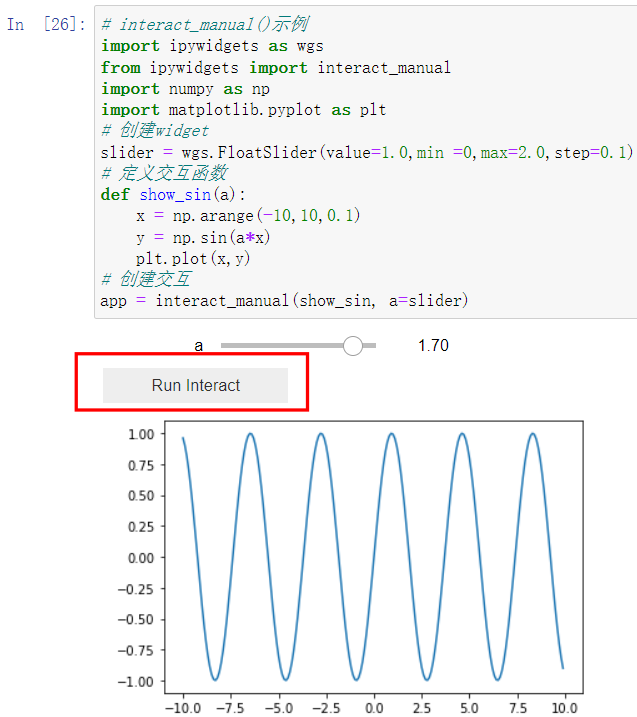
5.6.4 使用interact_manual()或continuous_update
-
有时候希望调整结束后再显示最终结果,那么就可以使用
interact_mannal()手动控制结果显示。
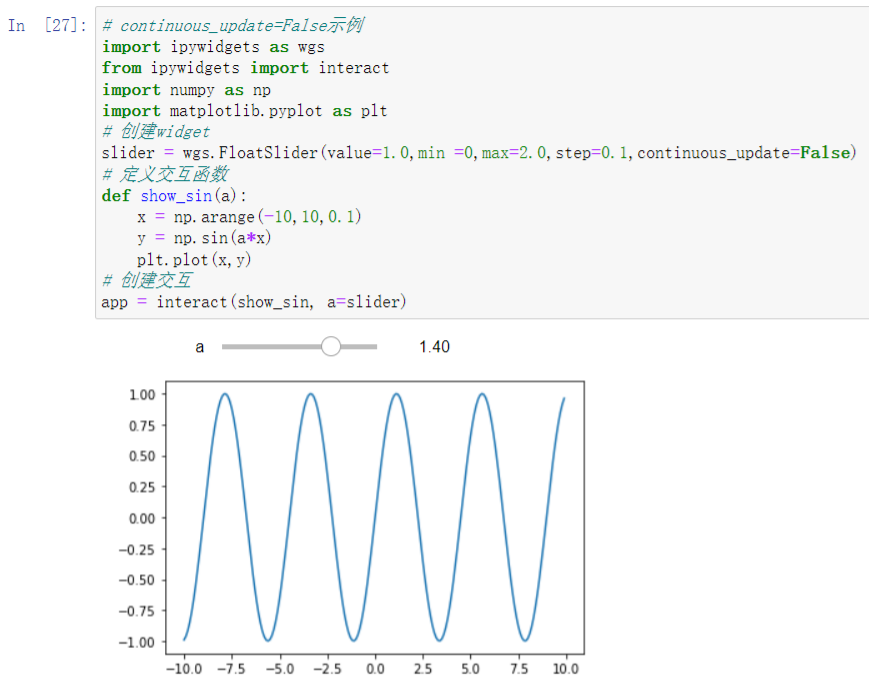
-
也可以使用控件的
continuous_update属性,将其设置为False,及鼠标停止调节时,widget中的值才进行更新。
6. 参考资料
- 《Jupyter入门与实战》
- 参考视频
- conda 下安装jupyter notebook
文章出处登录后可见!