文章目录
前言
通过本节可以学到:
- 向模板中传递数据
- 不同python数据类型填充模板
- 模板中使用判断语句
- 模板中使用循环语句
新建一条路由
我们先添加一条路由:
# url.py
from django.urls import path
from app01 import views
urlpatterns = [
path("tpl", views.tpl),
]
from django.shortcuts import render, HttpResponse
def tpl(request):
return render(request, 'tpl.html')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法</title>
</head>
<body>
<h1>模板语法学习</h1>
</body>
</html>
看到下面的页面,说明我们的路由创建好了。

python不同数据类型填充模板
视图向模板中传递数据
上节我们讲到了render函数,讲到了render函数的前两个参数request和template_name,它还由第三参数context,默认为None。我们可以通过context将数据传递给模板。以字符串、列表、字典、嵌套数据类型进行讲解。
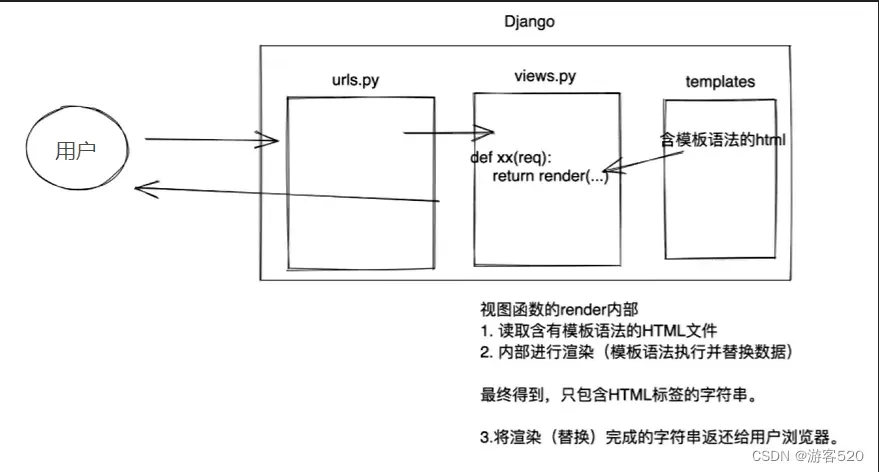
视图函数渲染模板流程:

字符串填充模板
def tpl(request):
name = '张三'
return render(request, 'tpl.html', {'n1': name})
为模板传递 {‘n1’: name},其中n1是在模板中将要调用的变量名。
那么,模板中怎么使用n1呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法</title>
</head>
<body>
<h1>模板语法学习</h1>
<p>{{ n1 }}</p>
</body>
</html>
在模板中只需要使用双大括号*{ { 变量名 }}*即可调用视图函数中的name的值(张三)。

示例中n1是一个字符串,n1是一个整数或浮点数能不能传递?大家可以自行测试下。
列表填充模板
上面演示了视图向模板传递字符串,那么能不能传递列表呢?
Of course!当然可以了!
def tpl(request):
roles = ['管理员', 'CEO', 'CFO']
return render(request, 'tpl.html', {'roles': roles})
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
<h1>模板语法学习</h1>
<p>{{ roles }}</p>
</body>
</html>

列表以字符串的形式展示在了页面上。这显然不符合我们的需求。那如何来获取其中的某个元素呢?
就向列表取值一样,可以使用索引。不同的是模板中是使用 { { list.index }} 获取值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法</title>
</head>
<body>
<h1>模板语法学习</h1>
<p>{{ roles.1 }}</p>
</body>
</html>
这样就能把列表中索引为1的值显示在页面上。

同样的,大家可以试试索引为0、索引为2,前端展示的内容。
字典填充模板
def tpl(request):
user_info = {"name": '李四', 'salary': 10000, 'role': "CTO"}
return render(request, 'tpl.html', {'user_info': user_info})
模板中如果使用字典,通过key获取value值,格式:{ { dict.key }}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法</title>
</head>
<body>
<h1>模板语法学习</h1>
<p><span>姓名:</span>{{ user_info.name }}</p>
<p><span>角色:</span>{{ user_info.role }}</p>
<p><span>薪资:</span>{{ user_info.salary }}</p>
</body>
</html>

嵌套数据类型填充模板
如果遇到像 [{‘name’: ‘张三’, ‘age’: 19}, {‘name’: ‘李四’, ‘age’: 30},{‘name’: ‘王五’, ‘age’: 27}]这种嵌套的数据怎么处理呢?其实方法和python中获取是一样的,不同的是模板语法中使用的是点,python中用的是中括号。
def tpl(request):
data_list = [
{'name': '张三', 'age': 19},
{'name': '李四', 'age': 30},
{'name': '王五', 'age': 27},
]
return render(request, 'tpl.html', {'data_list': data_list})
html中获取李四年龄为例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法</title>
</head>
<body>
<h1>模板语法学习</h1>
<p>{{ data_list.1.age }}</p>
</body>
</html>
data_list.1获取李四所在的字典,data_list.1.age李四所在字典的年龄key。

模板中的判断语句
模板中同样可以使用判断语句,其格式如下
{% if 条件 %}
语句
{% elif 条件 %}
语句
{% else %}
语句
{% endif %}
elif和else语句可以无。
示例:
def tpl(request):
name = '张三'
return render(request, 'tpl.html', {'n1': name})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法</title>
</head>
<body>
{% if n1 == '张三' %}
<p>这个人是张三</p>
{% else %}
<p>这个人不是张三</p>
{% endif %}
</body>
</html>

模板中的循环语句
模板中同样可以可以使用循环语句,其格式如下:
{% for item in iter %}
循环体
{% endfor %}
示例,对字典进行循环:
def tpl(request):
user_info = {"name": '李四', 'salary': 10000, 'role': "CTO"}
return render(request, 'tpl.html', {'user_info': user_info})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法</title>
</head>
<body>
<h1>模板语法学习</h1>
{% for item in user_info.items %}
<div>{{ item}}</div>
{% endfor %}
</body>
</html>

示例中循环了字典的items,同样也可以循环keys和values,注意不用加括号
最后总结以下:
所谓模板语法,其本质上是在html中写一些占位符,由数据对这些占位符进行替换和处理。
综合案例
通过requests将腾讯抓取腾讯新闻标题、链接等信息,并展示在我们的新闻中心页面上。

# urls.py
from django.urls import path
from app01 import views
urlpatterns = [
path("news", views.news),
]
# views.py
from django.shortcuts import render, HttpResponse
def news(req):
import requests
headers = {
'user-agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36',
}
params = {
'pull_urls': 'news_top_2018',
}
response = requests.get(
'https://i.news.qq.com/trpc.qqnews_web.pc_base_srv.base_http_proxy/NinjaPageContentSync',
params=params,
headers=headers,
)
return render(req, 'news.html', {'data': response.json()})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻中心</title>
</head>
<body>
<h1>新闻中心</h1>
<ul>
{% for item in data.data %}
<li><a href="{{ item.url }}">{{ item.title }}</a></li>
{% endfor %}
</ul>
</body>
</html>
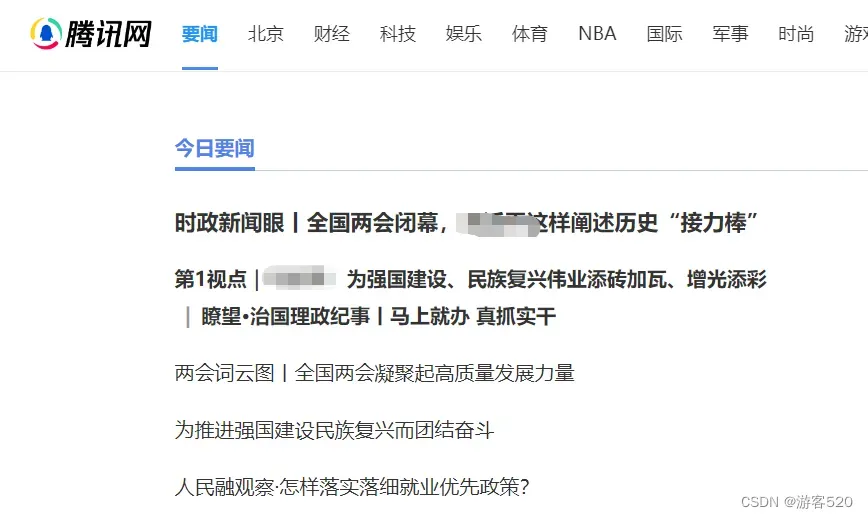
最终效果:

如果对您有所帮助的话感谢您点赞收藏。欢迎评论区留言讨论。
文章出处登录后可见!
