前言
今天我们来学习正则表达式,正则表达式的应用十分广泛,几乎每个涉及到交互的项目都会用到的,学会正则表达式之后会让你除了提高效率外,会给你带来绝对的成就感。
接下来我们正式开始!
什么是正则表达式
正则表达式是检查、匹配字符串的表达式
正则表达式用来描述某种规则,同时它不是某种语言专有的技术,它对主流的语言都有良好的支持。
正则表达式的主要使用场景是:字符串检验,查找与替换。
示例:检查输入身份证号是否合法的正则表达式
正则表达式:(^\d{18}$)|(^\d{17}(\d|X|x)$)
现在你也许看不懂,但是等看完这篇博客之后在加以练习你就能轻松写出来了。
字符范围匹配
下面这个表是对单个字符约束的一些正则表达式:
| 正则表达式 | 说明 |
|---|---|
| A | 精准匹配单个字符 |
| x|y | 允许出现的2个字符 |
| [xyz] | 字符集合,允许出现的2个字符 |
| [a-z] | 字符集合 |
| [^xyz] | 集合内字符不允许出现 |
例如:匹配数字范围(0570-0579)
正则表达式为:057[0-9]
元字符
用于匹配的特殊符号又称作元字符
常用的元字符如下:
| 正则表达式 | 说明 |
|---|---|
| \d | 匹配任意单个数字 |
| \D | 匹配\d规则以外的任意单个字符 |
| \w | 匹配任意单个数字字母下划线 |
| \W | 匹配\w规则以外的任意单个字符 |
| \s | 匹配单个空格 |
| \n | 匹配单个换行符 |
| . | 匹配任意单个字符(换行符除外) |
| \. | 特殊字符只匹配. |
示例:请匹配杭州与宁波座机号码(0571|0574-XXXXXXXX)
正则表达式为:057[14]-\d\d\d\d\d\d\d\d
多次重复匹配
当我们匹配的字符串比较长,比如身份证号有18为一个一个写\d比较麻烦,多次重复匹配只能简化我们的操作。
常用的多次重复匹配如下:
| 正则表达式 | 说明 |
|---|---|
| A{N} | 精准N次匹配 |
| A{N,} | 最少出现N次 |
| \d{N,M} | 最少可以出现N次,最多可以出现M次 |
| \d* | 可以出现零次至无限次 |
| \d+ | 最少出现一次,相当于{1,} |
| \d? | 最多出现1次,相当于{0,1} |
示例:匹配全国的座机号(区号3或4位-电话号码7或8位)
正则表达式:\d{3,4}-\d{7,8}
定位匹配
| 正则表达式 | 说明 |
|---|---|
| ^A.* | 头匹配-以字符A开头 |
| .*A$ | 尾匹配-以字符A结尾 |
| ^A.*A$ | 全字匹配-以字符A开头结尾 |
示例:以C开头,B结尾的字符串
正则表达式:^C.*B$
贪婪模式与非贪婪模式
贪婪模式:在满足条件的情况下尽可能多匹配到字符串
非贪婪模式:在满足条件的情况下尽可能少匹配到字符串
正则表达式在默认的情况下就是贪婪模式
示例:输入123456
- 在使用正则表达式\d{4,5},之后匹配到的是12345,可见这就是贪婪模式。
- 在使用正则表达式\d{4,5}?,之后匹配到的是1234,可见这就是非贪婪模式。
可见,只需要在正则表达式的后面加一个?,就可以从贪婪模式变换到非贪婪模式。
表达式分组
分组就是将正则分组为多个子表达式。
示例:abababcdcdcd
正则表达式:(ab){3}(cd){3}
示例:检查输入身份证号是否合法的正则表达式
正则表达式:(^\d{18}$)|(^\d{17}(\d|X|x)$)
结合JavaScript练习正则表达式
在JS中定义正则表达式对象只需要在//之间书写正则表达式即可
我们实现用表单来验证输入姓名和身份证号是否合法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="#" method="post" id ="frmInfo">
<div id="err" style="color:red">
</div>
<div>
姓名:<input id="name" name="name"/>
</div>
<div>
身份证:<input id ="idno" name="idno"/>
</div>
<div>
<input type = "submit"/>
</div>
</form>
<script type="text/javascript">
document.getElementById("frmInfo").onsubmit = function(){
//汉字范围\u4e00-\u9fa5
var regex1 = /^[\u4e00-\u9fa5]{2,8}$/;
var regex2 = /^[1234568]\d{16}[0-9xX]$/;
var name = document.getElementById("name").value;
var idno = document.getElementById("idno").value;
//利用正则表达式进行匹配,true-匹配,false-失败
if(regex1.test(name) == false){
document.getElementById("err").innerHTML = "无效姓名";
return false;
}else if(regex2.test(idno) == false){
document.getElementById("err").innerHTML = "无效身份证号";
return false;
}else{
alert("验证通过,准备提交!");
return true;
}
}
</script>
</body>
</html>
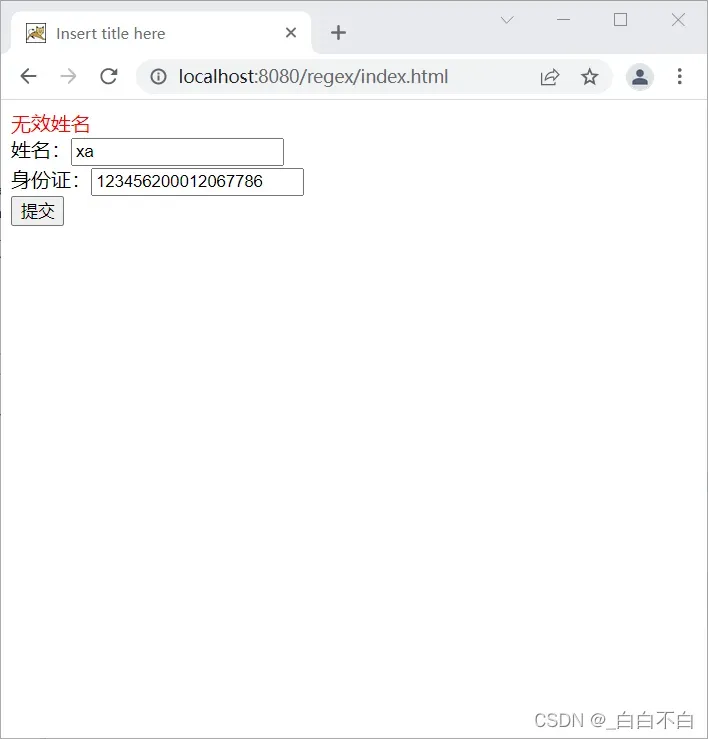
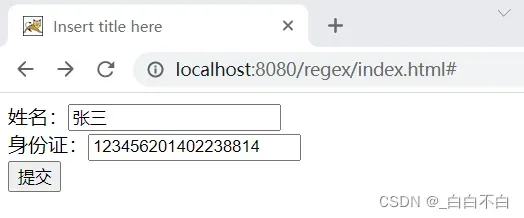
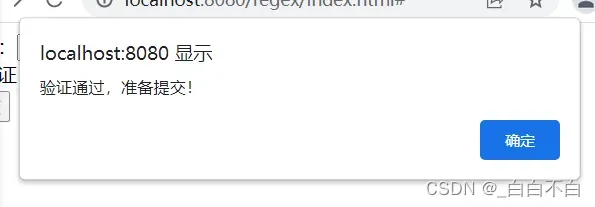
输出:




结语
多加练习之后,书写起来还是比较简单的。而且很有成就感。加油!
到此这篇关于正则表达式之字符串模式匹配的文章就介绍到这了,更多相关正则表达式字符串模式匹配内容请搜索aitechtogether.com以前的文章或继续浏览下面的相关文章希望大家以后多多支持aitechtogether.com!
