有意义地使用颜色
掌握顺序调色板的 3 个技巧

数据可视化中使用了三种调色板:分类、顺序和发散。每个都有其适当的用途,并使用不同的数据类型。因此,如果您不确定有什么区别,我建议您退后一步,先查看这篇文章。[0]
顺序调色板遵循与感知颜色亮度相关的顺序,也称为亮度或亮度。因此,这种类型的调色板适用于范围从低值到高值的数据。它与序数(例如,李克特量表)、区间(例如,温度)或比率量表(例如,利润值)一起使用。通常,调色板从代表较低值的浅色变为代表较高值的深色。
亮度是颜色的所有三个感知维度的结果:色调、饱和度(或色度)和亮度(或亮度)[1]。由于这种复杂的相关性,颜色亮度的线性变化可以通过三种不同的方式实现。根据我们改变的感知维度,我们区分三种类型的顺序调色板:
- 灰度——如果只有亮度发生了变化
- 单一色调——亮度和色彩丰富度都发生了变化
- 多色调——色调、色彩丰富度和亮度发生了变化
1)保持亮度变化线性
顺序调色板中的颜色遵循视觉上表示值变化的顺序。因此颜色变化,更准确地说是亮度变化,必须足以适应数值变化。当我们创建一个比例时,我们应该保持相等的间隔。唯一的例外是对数刻度。不是以相等的增量(线性)增加,而是每个间隔增加一个以对数为底的因子(指数)。
对数刻度值得单独写一篇文章,所以我们现在只关注线性刻度。对于那些尺度,亮度的变化必须是线性的,并且每一步的亮度之间的差异应该是相等的。这会显着影响评估两点之间差异的准确性。
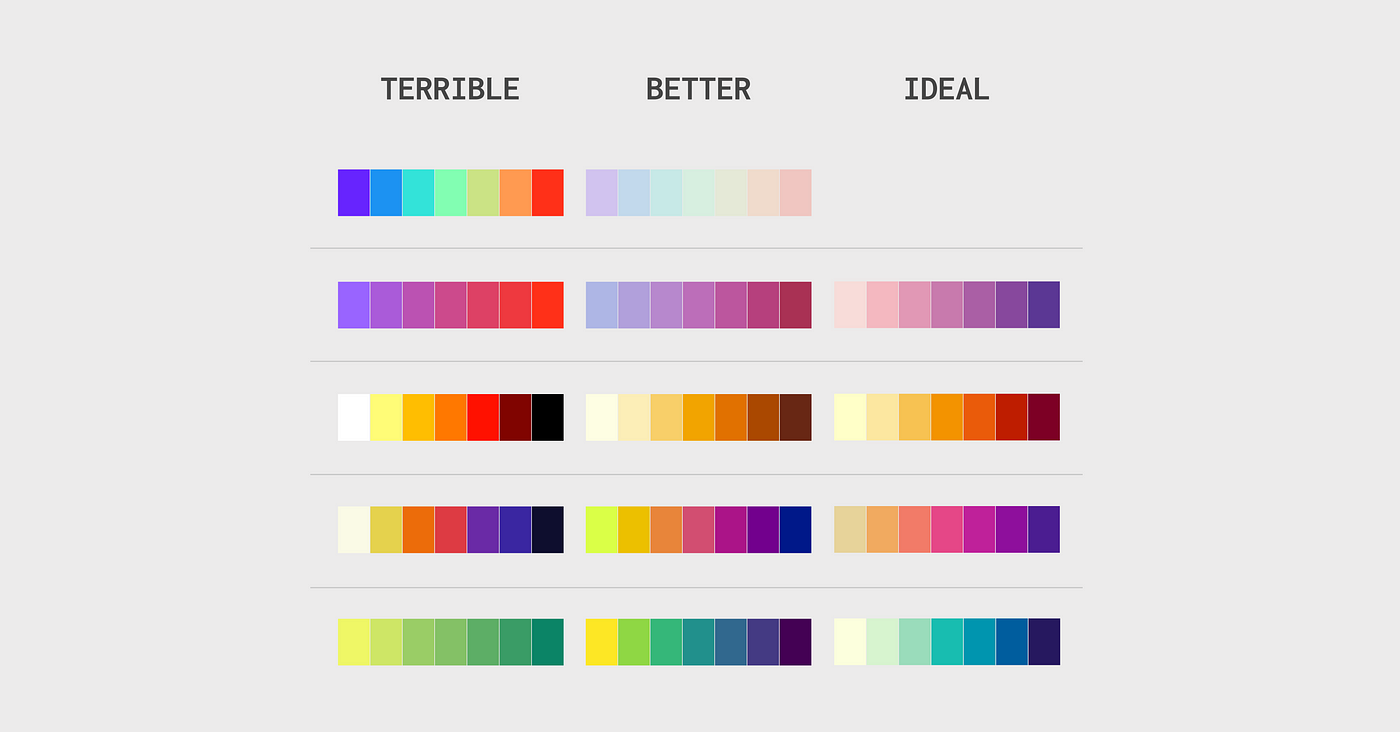
我们可以在许多可能被错误地归类为顺序的程序或包中找到一些默认调色板。为避免滥用调色板,请检查亮度如何变化。如果亮度改变方向、保持不变或变化不一致,请寻找另一个调色板。
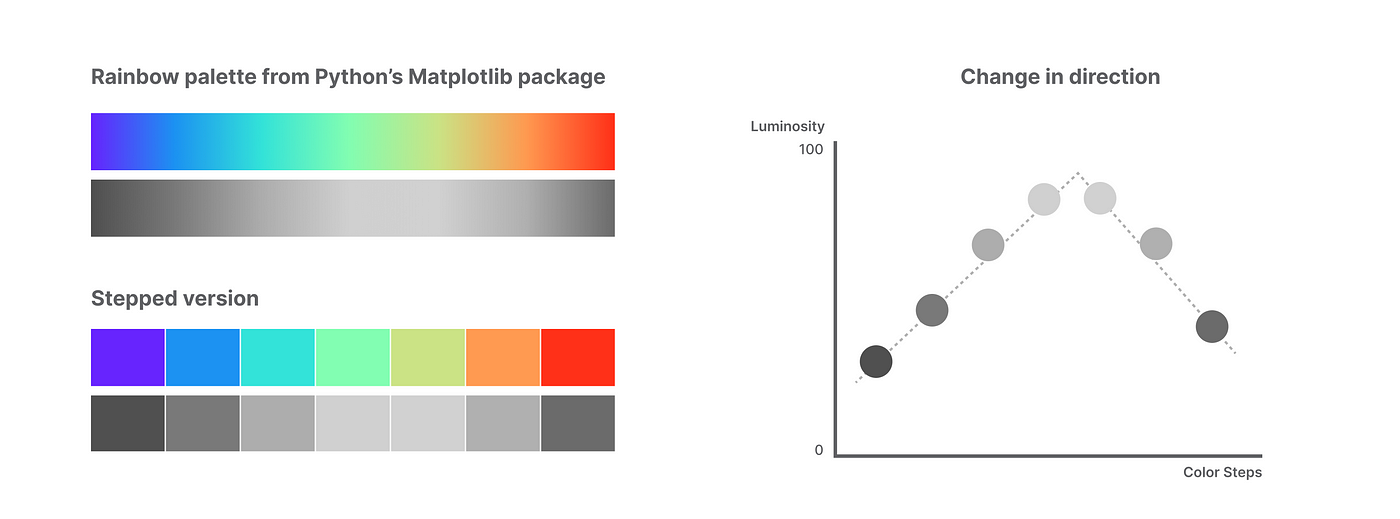
亮度变化方向不一致
亮度矢量变化不一致的调色板的完美示例是彩虹调色板。有许多不同的色调会导致亮度值和方向的突然跳跃。而且,就像下面的例子一样,最轻的点落在中间的某个地方。

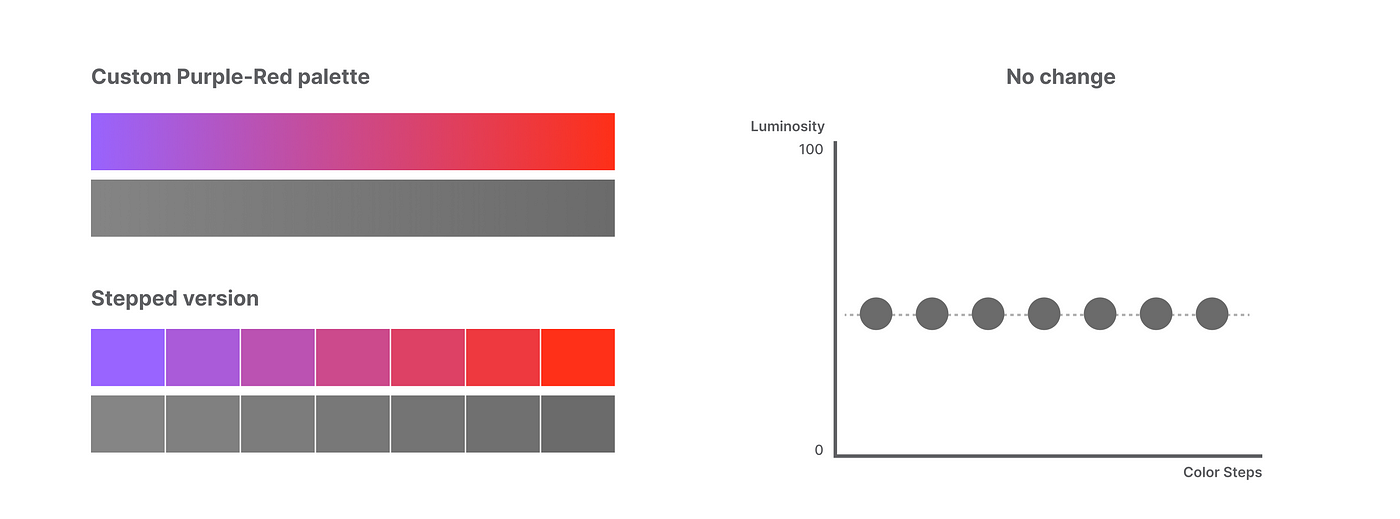
亮度没有变化
当渐变具有恒定亮度时,它只是对连续调色板的模仿。亮度变化的缺乏使每一步都具有相同的感知权重,并且使评估变化的价值或方向变得更加困难。因为颜色的亮度取决于色调、饱和度和明度,所以我们必须仔细选择开始颜色和结束颜色。一个好的开始是避免对具有相同或非常相似的感知亮度的颜色进行配对。显示 12 种主要色调中每一种的亮度的图表可能很方便 [2]。[0]

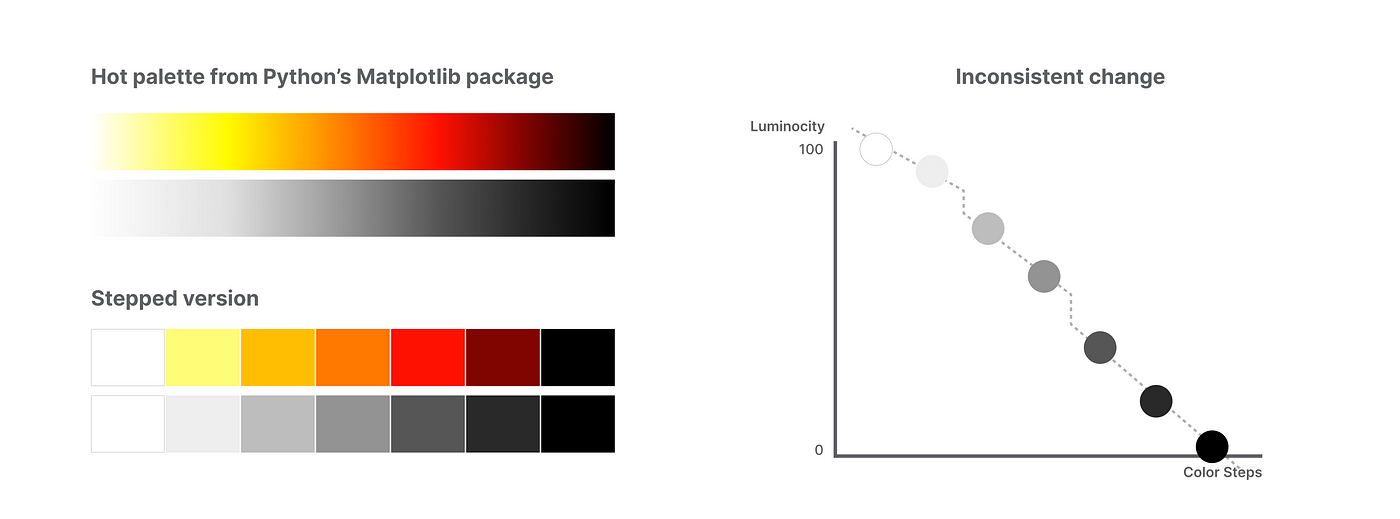
亮度变化不一致
乍一看,亮度变化不一致的连续调色板,尤其是连续调色板,可能看起来还不错。但如果你转向阶梯版本,它的奇怪之处就变得更加明显。亮度的跳跃在视觉上增强了某些步骤之间的差异并减少了其他步骤之间的差异。如果我们不检查图例,我们可能会不自觉地认为在第二和第三颜色之间有一些额外的步骤。

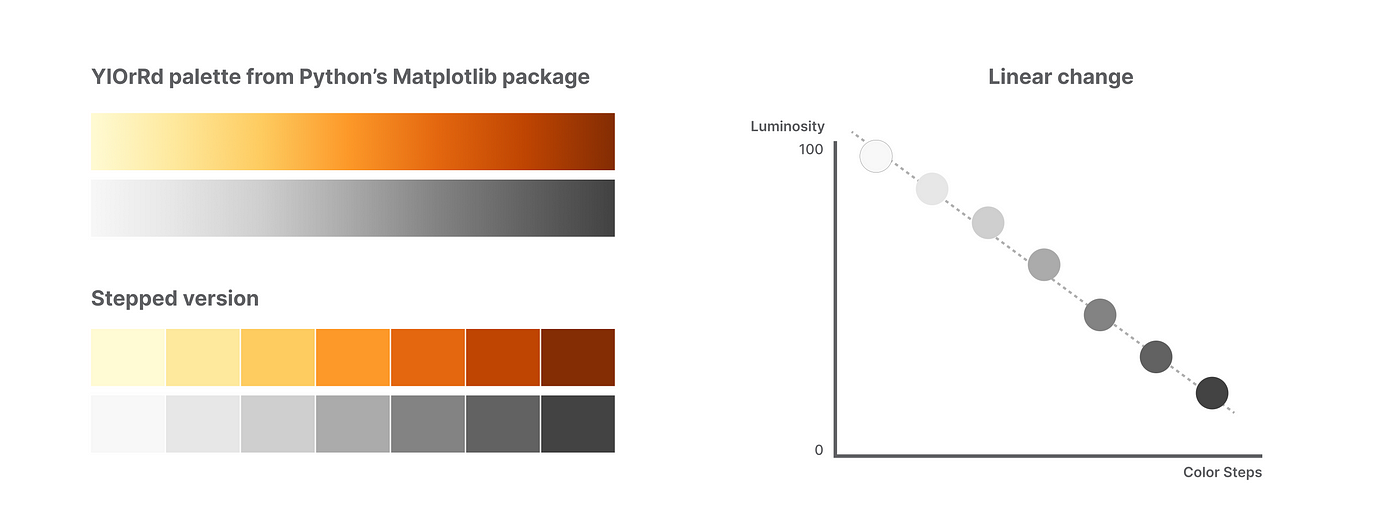
亮度的线性变化
具有亮度线性变化的顺序调色板在连续变体和离散变体中都得到了很好的平衡。因此,任何两种颜色之间的关系都不会混淆。如果您想确保您的调色板遵循线性模式,您可以使用 Chroma.js 调色板助手。这个免费的在线工具将帮助您纠正亮度。我建议从解释如何充分利用其潜力的文章开始 [3]。[0][1]

文章出处登录后可见!
