大家好,我是木川
没有 AI 的时候,我们阅读完代码,然后根据自己的理解,手动通过 XMind 绘制思维导图,或者通过 draw.io 绘制流程图,至少需要 60 分钟
有了 AI,其实可以直接将代码转换为比较准确的代码可视化图形,省掉自己阅读代码的时间,AI 直接解读代码,可能只需要 5分钟
这里面存在三个问题:
1、怎么通过 AI 解读代码
2、怎么通过流程图呈现解读后的代码?
3、怎么生成流程图
我将依次介绍这三部分
一、AI 解读代码
AI 解读代码实际上是利用了 AI 的总结能力,也就是生成代码注释,目前有很多代码辅助相关的大模型都实现了这个功能
比如 Baidu Comate 的底层模型:文心一言 4.0、清华开发的 CodeGeex 大模型、GitHub Copilot 的底层模型:CodeX
可能有的人会问,为什么不通过 GPT 直接生成注释呢?
GPT 是一个通用大模型,可以做很多事情,写文章、写代码、写小说等;如果只写代码,不如专有代码大模型,更加专一,只专注在代码领域,解读代码更准确,生成的代码注释更精准
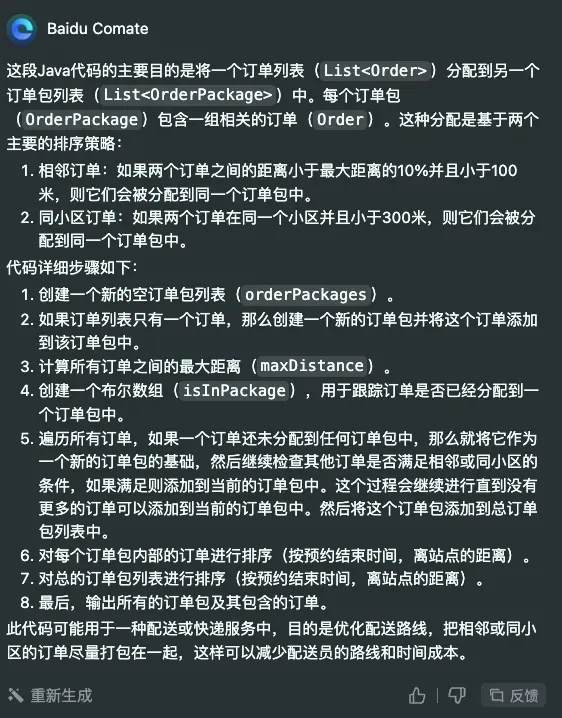
这里介绍一个使用 Comate 解读代码的例子:
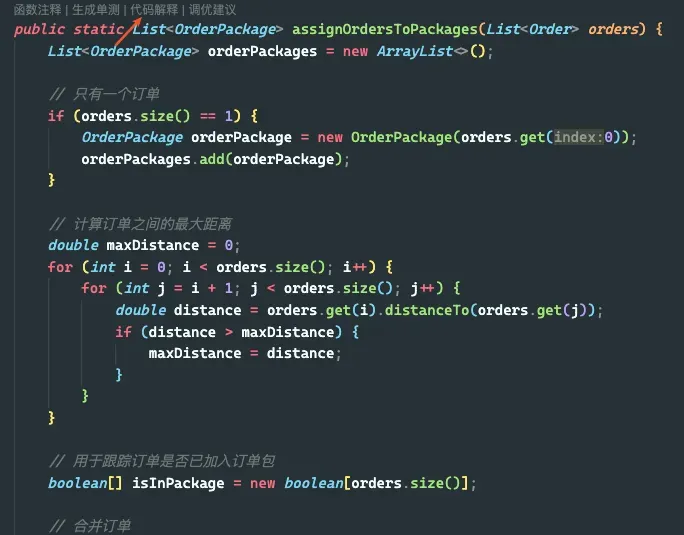
比如下面这段代码有 200 行,核心就是订单打包,比如 10 个订单聚类后生成 8 个包裹
聚类的细节太多,想着用 AI 提取并绘制流程图,更加直观,首先使用 AI 编程工具 Baidu Comate,解读这段代码
安装插件 Comate 后,在函数代码上方,找到代码解释菜单

点击代码注释,将会打开百度 AI 助手聊天框,显示代码解释

二、代码可视化方式
不论是给领导汇报,还是写周报,如果你能将的文字或者代码可视化,给人的感觉就立马不一样了,所以学会可视化非常重要
代码可视化一般需要创建 UML 图,这样的工具有很多,从使用文本描述来生成 UML 图的角度,我选择的是 PlantUML
PlantUML 是一个强大的工具,用于快速创建多种类型的图表。这些图表广泛用于软件开发和文档编写中,以下是 PlantUML 支持的一些主要图表类型:
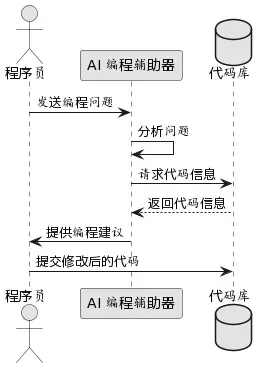
1、序列图(Sequence Diagram):用于展示对象之间交互的时间序列,常用于展示系统内部组件或对象之间的消息传递。

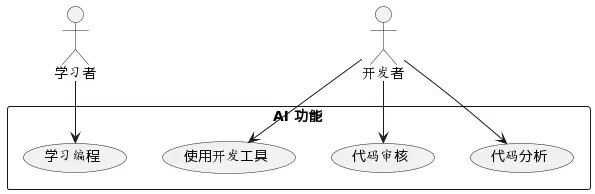
2、用例图(Use Case Diagram):描述系统的功能和外部用户(参与者)之间的交互。

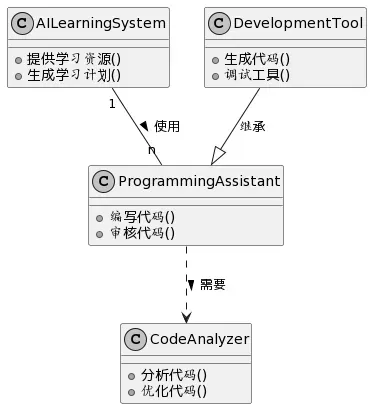
3、类图(Class Diagram):展示系统中类的结构和类之间的关系,如继承、接口实现、依赖关系等。

4、活动图(Activity Diagram):类似于流程图,用于展示从一个活动到另一个活动的控制流。

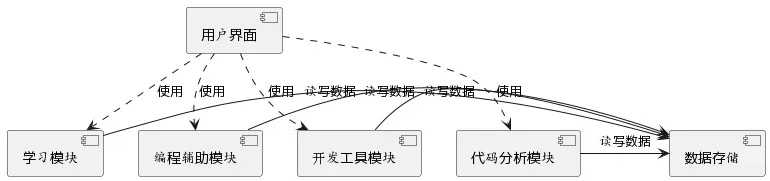
5、组件图(Component Diagram):展示系统的组件如何组合在一起工作。

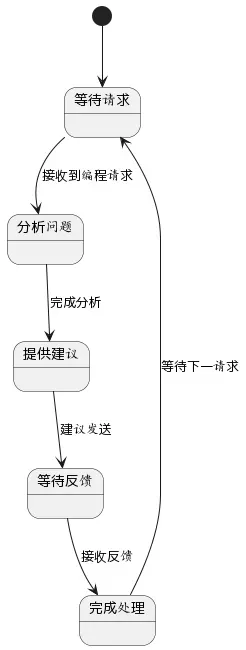
6、状态图(State Diagram):展示一个对象在其生命周期内经历的状态以及状态间的转移。

版权声明:本文为博主作者:木川AI编程原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/caspar_notes/article/details/136035156
