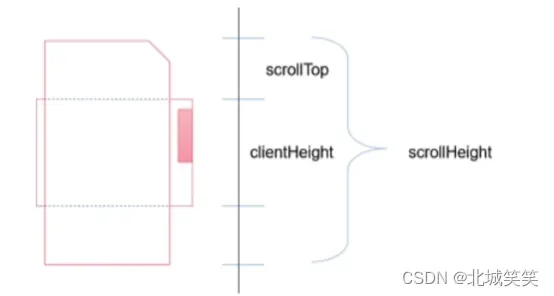
简述:scrollTop是JavaScript中一个非常有用且重要的方法,它用于获取或设置元素的垂直滚动条位置,实现各种滚动相关的功能,无论是回到顶部、滚动到指定位置还是监听滚动事件,都需要用到scrollTop,在本文中,我们将深入了解scrollTop的用法和实际应用,这是一张scrollTop的关系图,可供参考。

一、属性介绍
-
.scrollTop 容器到顶部的距离;
-
.clientHeight 容器的高度(可视区域);
-
.scrollHeight 容器的像素高度(完整高度,包括滚动条和隐藏的内容);
-
.offsetTop 容器的顶部偏移量(距离父盒子顶部距离);
-
.onscroll 给一个元素添加scroll事件;
-
.scrollTo(0,90) 滚动到指定的坐标;
-
.innerHeight 文档显示区的高度(内部高度,不包括元素的内边距和边框);
当滚动条位于容器底部时,以下条件成立:
公式:scrollHeight – clientHeight = scrollTop;
当然:scrollTop + clientHeight = scrollHeight;
二、属性获取,获取元素的scrollTop值
var scrollTopValue = document.documentElement.scrollTop || document.body.scrollTop;上述代码首先尝试获取文档根元素,即<html>的scrollTop值,
如果该值为0,则获取<body>元素的scrollTop值,
这样做是因为不同的浏览器可能会使用不同的元素来表示文档的主体部分。
三、属性使用详细,scrollTop值用于各种用途,以下是一些实际应用示例:
1、回到页面顶部
当用户滚动页面时,我们可以在页面底部添加一个“回到顶部”的按钮,点击该按钮后,页面将滚动到顶部,以下是相关代码:
var btn = document.getElementById("back-to-top");
btn.onclick = function() {
document.documentElement.scrollTop = 0;
document.body.scrollTop = 0;
}document.documentElement,返回一个文档的文档元素,
该代码将文档根元素和body元素的scrollTop值均设置为0,从而将页面滚动到顶部。
2、滚动到指定位置
我们可以使用scrollTop值将页面滚动到指定的位置。以下是示例代码:
var targetElement = document.getElementById("target-element");
var targetPosition = targetElement.offsetTop;
document.documentElement.scrollTop = targetPosition;
document.body.scrollTop = targetPosition;该代码将文档根元素和<body>元素的scrollTop值均设置为目标元素的垂直偏移量(即距离文档顶部的距离),从而将页面滚动到目标位置。
3、监听页面滚动事件
我们可以使用scrollTop值来监听页面滚动事件,从而实现各种效果。以下是示例代码:
window.onscroll = function () {
var scrollTopValue =
document.documentElement.scrollTop ||
document.body.scrollTop;
console.log(scrollTopValue);
}该代码会在页面滚动时打印当前的scrollTop值,从而方便我们进行各种处理。
4、实现滚动动画
通过将scrollTop属性与requestAnimationFrame函数结合使用,我们可以实现平滑的滚动动画效果,例如,以下代码将在500毫秒内将页面滚动到顶部:
function scrollToTop() {
const currentPosition = document.documentElement.scrollTop;
if (currentPosition > 0) {
window.requestAnimationFrame(scrollToTop);
window.scrollTo(0, currentPosition - currentPosition / 10);
}
}
scrollToTop();5、实现无限滚动
使用scrollTop属性,我们可以检测页面滚动到底部的事件,并在滚动到底部时自动加载新内容,从而实现无限滚动。例如,以下代码将在页面滚动到底部时加载更多内容:
window.addEventListener('scroll', function() {
if (document.documentElement.scrollTop +
window.innerHeight ==
document.documentElement.scrollHeight) {
// Load more content here
console.log("到底了");
}
});补充:
window.addEventListener(‘scroll’, function () { }); //OK
window.onscroll = function () { }; //OK
感觉有用,就一键三连,感谢(●’◡’●)
文章出处登录后可见!
已经登录?立即刷新
