希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
回来啦!
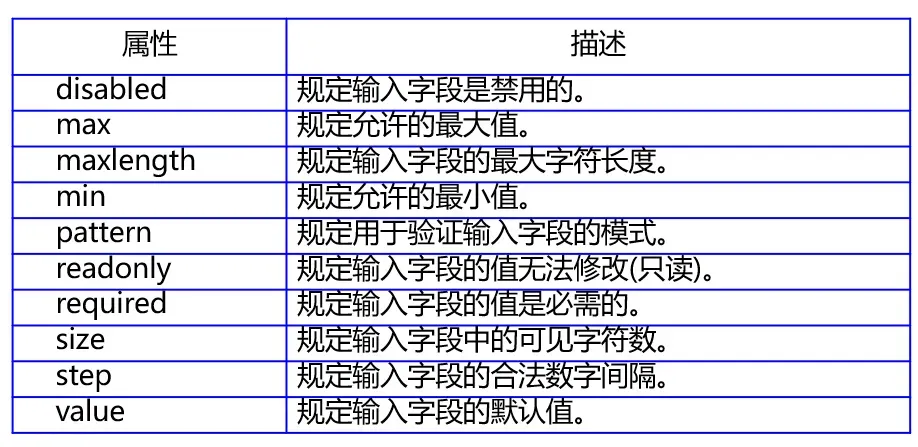
HTML5 新增的表单属性
required 属性。required 属性规定必须在提交之前填写输入域(不能为空)。
min、max 和step 属性。min、max 和step 属性用于为包含数字或日期的input 类型规定限定(约束)。其中max属性规定输入域所允许的最大值。min 属性规定输入域所允许的最小值。step 属性为输入域规定合法的数字间隔,例如step=“5”,则合法的数是 -5、0、5、10 等。该组属性适用类型为 date pickers、number、range 的input 标记。
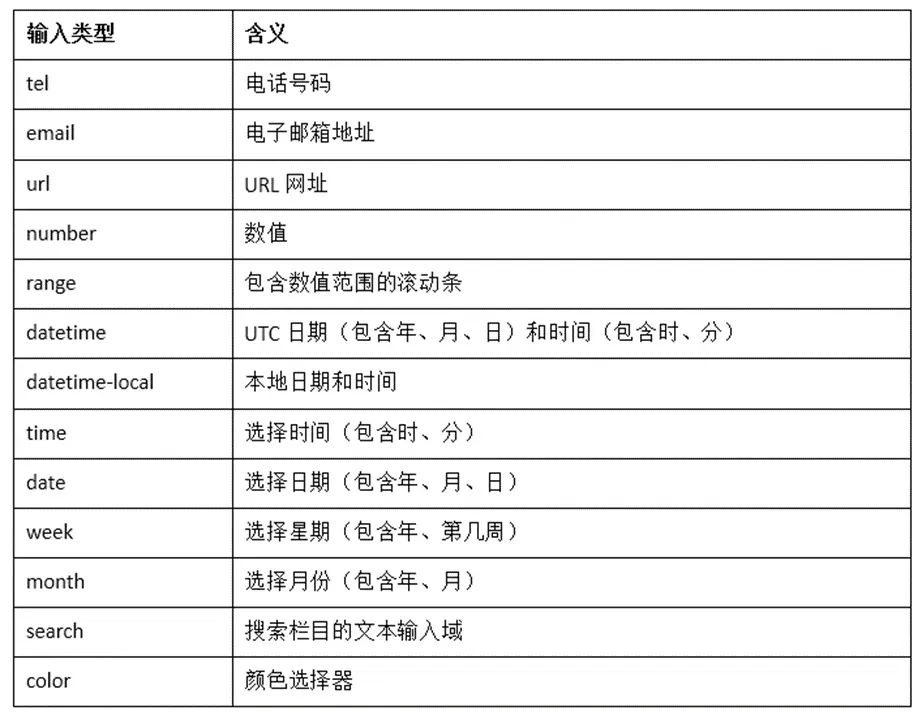
HTML5 新增的input 类型
HTML5 增加很多新的表单输入类型,分别为color、date pickers(日期选择器,包括date、month、week、datetime、time、datetime-local)、email、number、range、search、tel、url。目前所有的主流浏览器一般都支持新的input 类型,即使不被支持,仍可以显示为常规的文本域。
l Input 类型——Date Pickers(日期选择器)。
HTML5 提供多个可供选取日期和时间的新输入类型:
(1)date——选取日、月、年。
(2)month——选取月、年。
(3)week——选取周和年。
(4)time——选取时间(小时和分钟)。
(5)datetime——选取时间、日、月、年(UTC 时间)。
(6)datetime-local——选取时间、日、月、年(本地时间)。
linput 类型:color。
<input type=”color” name=”favcolor”> <!– 从取色器拾取颜色 –>
linput 类型:tel。定义输入电话号码字段。
<input type=”tel” name=”usrtel”>
linput 类型:email。email 类型用于包含e-mail 地址的输入域。在提交表单时,会自动验证email 域的值是否合法有效。
<input type=”email” name=”useremail”> <!– 自动验证邮箱格式 –>
linput 类型:number。number 类型用于包含数值的输入域。
<input type=”number” name=”mynumber” min=”0″ max=”100″>

input 类型:range。range 类型用于包含一定范围内数字值的输入域。range 类型显示为滑动条。
<input type=”range” name=”money” min=”1″ max=”1000″ step=”5″>
input 类型:search。search 类型用于搜索域,例如站点搜索或Google 搜索。
<input type=”search” name=”websidesearch“>
input 类型:url。url类型用于包含URL 地址的输入域。在提交表单时,会自动验证url域的值。
<input type=”url” name=”homepage”>
HTML5表单新增输入类型
当用户提交表单时浏览器会自动验证输入域的值是否有效

HTML5 视频与音频
大多数商业网站都喜欢采用视频来宣传自己的公司或推销自己的产品或服务。然而在HTML4.01 版本基础之前,只能通过相关插件(比如 Flash)来播放,而且所有浏览器不一定都有同样的插件,还需要安装其他插件才能实现。HTML5 提供了video 标记和audio 标记,很好地解决这一问题。
video 标记及属性
HTML5 规定了一种通过video 元素来包含视频的标准方法。Video 标记支持三种视频格式,分别为MP4、WebM、Ogg。
Ogg:带有Theora 视频编码和Vorbis 音频编码的Ogg 文件。MPEG4:带有H.264 视频编码和AAC 音频编码的MPEG 4 文件。WebM:带有VP8 视频编码和Vorbis 音频编码的WebM 文件。CSS3 新特性为了满足Web UI 的开发需求,它提供了一系列强大的功能,如许多新的CSS 属性(文字、布局、颜色等)、各种CSS 特效、CSS 动画、元素的变换等。CSS3 被细分为许多“模块”。CSS2 中已经拆分成小块,又新增加了一些最重要的CSS3模块,分别为选择器、盒模型、背景和边框、文字特效、2D/3D 转换、动画、多列布局、用户界面。许多新的CSS3 属性已在目前主流的浏览器中得到应用。
CSS3 基础应用
CSS3 新特性
为了满足Web UI 的开发需求,它提供了一系列强大的功能,如许多新的CSS 属性(文字、布局、颜色等)、各种CSS 特效、CSS 动画、元素的变换等。CSS3 被细分为许多“模块”。CSS2 中已经拆分成小块,又新增加了一些最重要的CSS3模块,分别为选择器、盒模型、背景和边框、文字特效、2D/3D 转换、动画、多列布局、用户界面。许多新的CSS3 属性已在目前主流的浏览器中得到应用。
CSS3 浏览器兼容性
1.常用的浏览器属性前缀
为了让CSS样式能够满足不同浏览器版本的需要,需要在样式属性前面增加一些区分不同浏览器的前缀。
–webkit–:适用于webkit 核心浏览器,包含Safari、Chrome 等。
–moz–:适用于Firefox 浏览器等。
-ms-:适用于IE 浏览器。
-o-:适用于Opera 浏览器。
为了满足不同浏览器对CSS3新特性的支持,需要如下声明:
Div{-moz-animation: myfirst 5s; /* Firefox */
–webkit-animation: myfirst 5s; /* Safari 和 Chrome */
-o-animation: myfirst 5s; /* Opera */
-ms-animation: myfirst 5s; /* IE */
animation: myfirst 5s; /* 标准属性写在最后,*/
}
2.CSS3 前缀解决方案
为了简化开发过程和相关的代码冗余问题,在页面中引入了-prefix-free 这个类库,可以自动帮助在CSS 中添加相关的浏览器特有的前缀属性。
-prefix-free 是一个JavaScript 工具库,用户再也不需要编写带有浏览器前缀的CSS代码,在需要的时候,-prefix-free 会自动帮助添加当前浏览器需要的前缀。引用方式如下:
<script src=”http://cdn.gbtags.com/prefixfree/1.0.7/prefixfree.min.js”></script>
<script src=”http://leaverou.github.com/prefixfree/prefixfree.min.js“></script从http://leaverou.github.com/prefixfree/ 上直接下载到本地引用。如下:
<script src=”js/prefixfree.min.js”></script>
13.48
课后练习
网页标题:顺序结构的应用
- 录入如下代码,熟悉顺序结构的应用
思考:若要将计算结果显示在网页中,如下图所示,该如何修改上面的程序代码?(可直接在10-7.html中进行修改)。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>顺序结构的应用</title>
</head>
<body>
<script>
var radius=6;
radius=prompt("请输入圆的半径:","");
var circumference=2*Math.PI*radius;
var area=Math.PI*radius*radius;
alert("圆的周长为"+circumference+"\n"+"圆的面积为"+area);
</script>
</body>
</html>
网页标题:if..else语句的应用
- 录入如下代码,熟悉if..else语句的应用:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>if..else语句的应用</title>
</head>
<body>
<script>
var score=parseFloat(prompt("请输入课程成绩",50));
if(score>=60)
alert("考试成绩为"+score+"分,及格!");
else
alert("考试成绩为"+score+"分,不及格!");
</script>
</body>
</html>
网页标题:switch结构的应用
- 录入如下代码,熟悉switch结构和自定义函数的应用,该网页实现录入一个A-E的等级,输出该等级对应的分数段:
- 需要特别注意获取文本框中值的方法
思考:以上程序只能识别输入的等级为大写字母,若输入为小写字母则会显示“成绩类型错误!”,请修改以上程序代码,使得程序运行中用户输入大小写字母均能正确识别,例如:输入A和输入a均能显示出对应的成绩。(可直接在10-9.html中进行修改)。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>switch结构的应用</title>
<script>
function showScore(type){
var msg="";
switch(type)
{
case 'A':
msg="成绩为90~100";break;
case 'B':
msg="成绩为80~89";break;
case 'C':
msg="成绩为70~79";break;
case 'D':
msg="成绩为60~69";break;
case 'E':
msg="成绩低于60";break;
default:
msg="成绩类型错误!";
}
alert(msg);
}
</script>
</head>
<body>
<form method="post" action="">
请输入学生成绩等级:
<input type="text" name="score"><br/>
<input type="button" value="显示学生分数段" onClick="showScore(score.value)"/>
</form>
</body>
</html>
网页标题:顺序结构的应用
- 可参照下图设计网页(网页样式自行设定),要求利用JavaScript写一段代码,实现在三个文本框中输入任意3个数,单击“计算平均值”按钮,则可在对应的文本框中显示出计算结果。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>顺序结构的应用</title>
<style>
#container{
width: 500px;
margin: 20px auto;
border: 1px dashed blue;
}
h2{
text-align: center;
}
p{
text-align: center;
}
</style>
<script>
function average(num1,num2,num3)
{
//计算三个数的平均值
num1=Number(num1);
num2=Number(num2);
num3=Number(num3);
var avera=(num1+num2+num3)/3;
tavg.value=avera; //id.value
}
</script>
</head>
<body>
<div id="container">
<h2>计算三个数的平均值</h2>
<form action="#" name="avg">
<p>请输入数字1:<input type="text" name="num1" id=""></p>
<p>请输入数字2:<input type="text" name="num2" id=""></p>
<p>请输入数字3:<input type="text" name="num3" id=""></p>
<p><input type="button" name="btnComputAvg" id="" value="计算平均值" onclick="average(num1.value,num2.value,num3.value);"><input type="text" name="tavg" id="tavg" ></p>
</form>
</div>
</body>
</html>
总结
人生苦短,还是要卷一卷的。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

版权声明:本文为博主作者:猫佛原创文章,版权归属原作者,如果侵权,请联系我们删除!