⭐ 简介:大家好,我是zy阿二,我是一名对知识充满渴望的自由职业者。
☘️ 最近我沉溺于Python的学习中。你所看到的是我的学习笔记。
❤️ 如果对你有帮助,请关注、点赞,让我们共同进步。有不足之处请留言指正!
以下功能已经在VScode版本: 1.75 中内置了。
1. Bracket Pair Colorization,彩虹括号

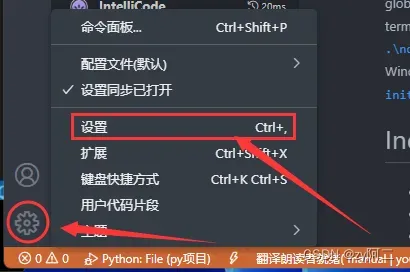
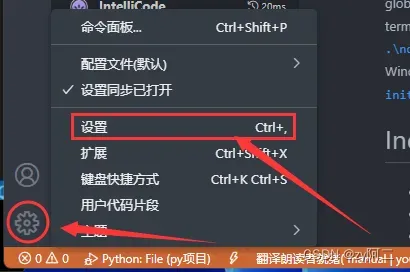
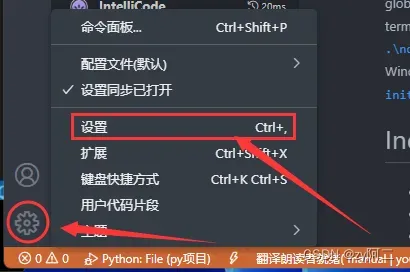
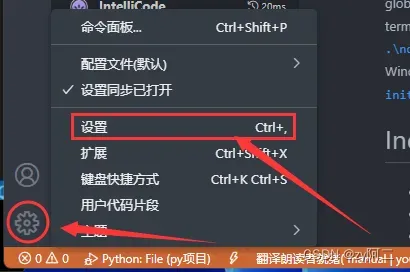
- 进入方法:点击左下角小齿轮,点击设置。默认开启

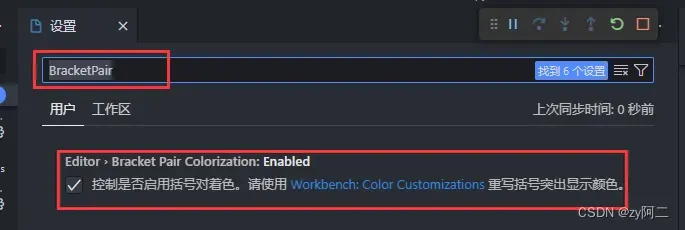
- 搜索:Bracket Pair Colorization 如图勾选即可。

2. Auto Close Tag ,HTML标签自动闭合

- 进入方法:点击左下角小齿轮,点击设置。 默认开启

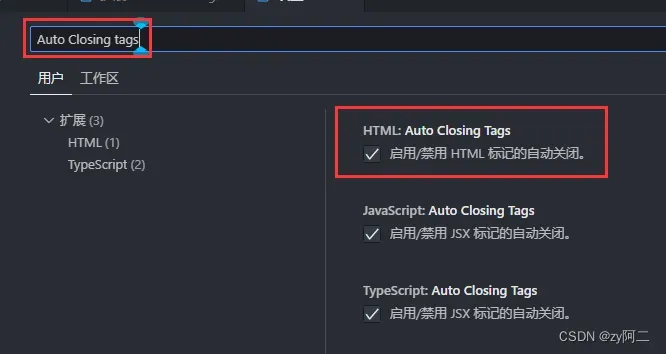
- 搜索:Auto Closing Tag 如图勾选即可。

3. Auto RenamTag ,HTML修改一侧标签自动修改另一侧的

- 进入方法:点击左下角小齿轮,点击设置。 默认关闭,按需要手动开启

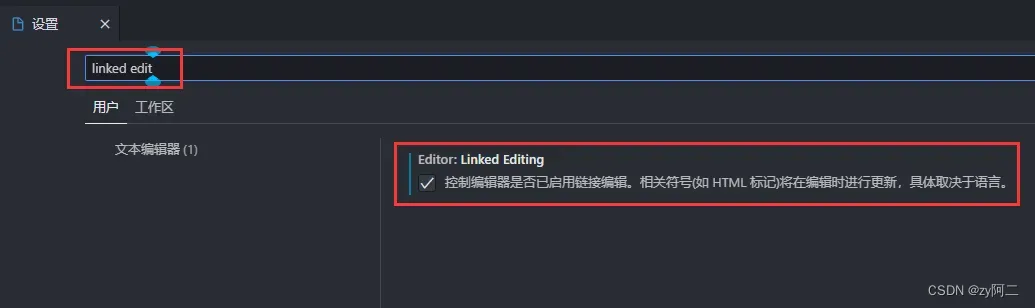
- 搜索:linked edit 如图勾选即可。

4. Setting Sync,云同步VScode的个人设置
该功能在1.47版本中官方就已经集成到VScode中了。但是网上还有很多攻略在教这个老办法。防止新手踩坑。

- 进入方法:点击左下角小齿轮,点击设置。 需要登录帐号

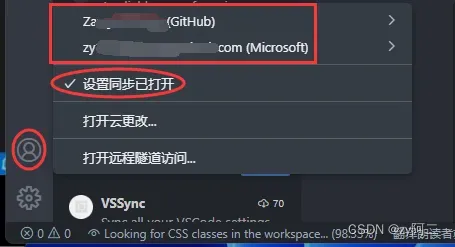
- 点击左下角,用Microsoft或者Github帐号登录后,就可以开启。

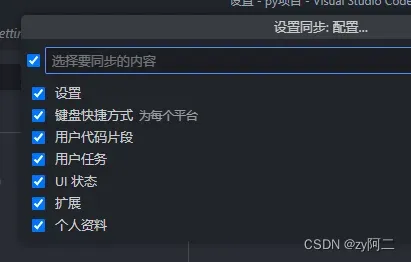
- 点击上图中的,设置同步已打开,后可以进入下图页面,可以自定义需要同步的设置。

5. HTML Snippets , HTML代码提示
直接卸载,插件页面已经提示,该差价和VScode现有功能冲突。

6. Vetur , vue代码提示
不支持Vue3 setup语法糖等新语法的提示

可以使用Vue Language Features代替

7. 格式化、规范化插件
7.1 Beautify

7.2 JS-CSS-HTML Formatter

- 可以使用 Prettier – Code formatter 代替
–
7.3 TSLint

7.4 jshint

- 可以使用 ESlint 代替

8. 除此之外必推:Copilot

GitHub Copilot是一个可以根据你的注释和上下文给你提供有效代码片段的好东西啊!并且也认识中文,会各种代码语言。
目前要收费劝退了很多小伙伴,但是实际上可以上X宝30元整一个学生身份!!

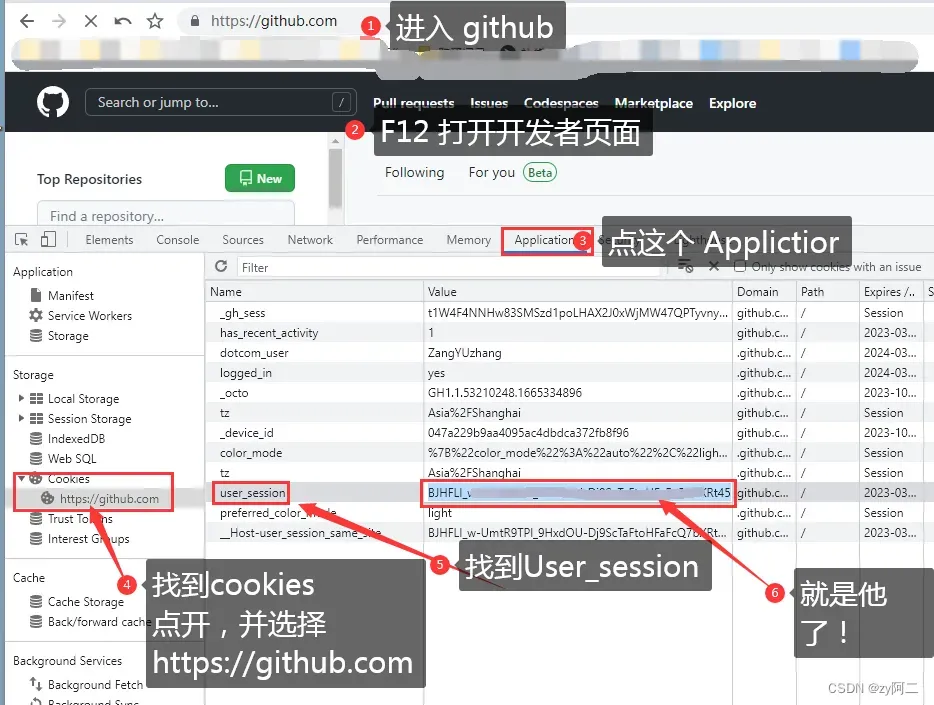
付款后只需要提供Github帐号和session给商家即可帮你完成学生身份认证。(不过可能需要每个月都认证一下,如果第二个月需要认证的话可以去联系商家,一般不会二次收费,建议购前咨询下个月需要再次认证是否要收费。)

然后在VScode中搜索并安装Copilot

安装完成后,在VScode界面的右下角会显示需要登录Github授权的,然后点进去登录一下即可。
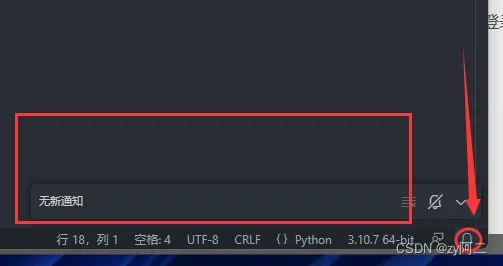
如果没有显示就点击下图右小角的铃铛,如果你已经安装了Copilot 并且没有登录的话,这里是会显示要求登录授权的。

最后Copilot只是一个工具,他能发挥多大的用处完全看你!
文章出处登录后可见!
已经登录?立即刷新
