目录
前言
本人是计算机相关专业的一个学生,大一学了Java,熟悉了一些Java代码,觉得挺有意思便在网上自学了一点基础的Servlet和前端页面的制作,正好实训周的实训项目是写一个学生管理系统,便琢磨了这样一套代码。
学生信息管理系统是为了方便老师查看学生信息,成绩信息等等的平台,所以我们的代码实现出来的效果必须要很清楚明了地展现这些功能。此学生系统有登录过程,所以可能会比一般的代码多,话不多说,来吧,展示!
一、搭建环境
1、使用的开发工具是eclipse,在工程文件下建一个新的model模块“student”,然后在“student”下建以下包用来分类代码,下面那些JSP文件写的都是一些关于页面制作和运行逻辑的代码。整个系统肯定是不止这些JSP文件的,因为要连接MYSQL,所以还会有DAO包,这里只是部分JSP文件展示了出来,后面会有部分代码的展示。

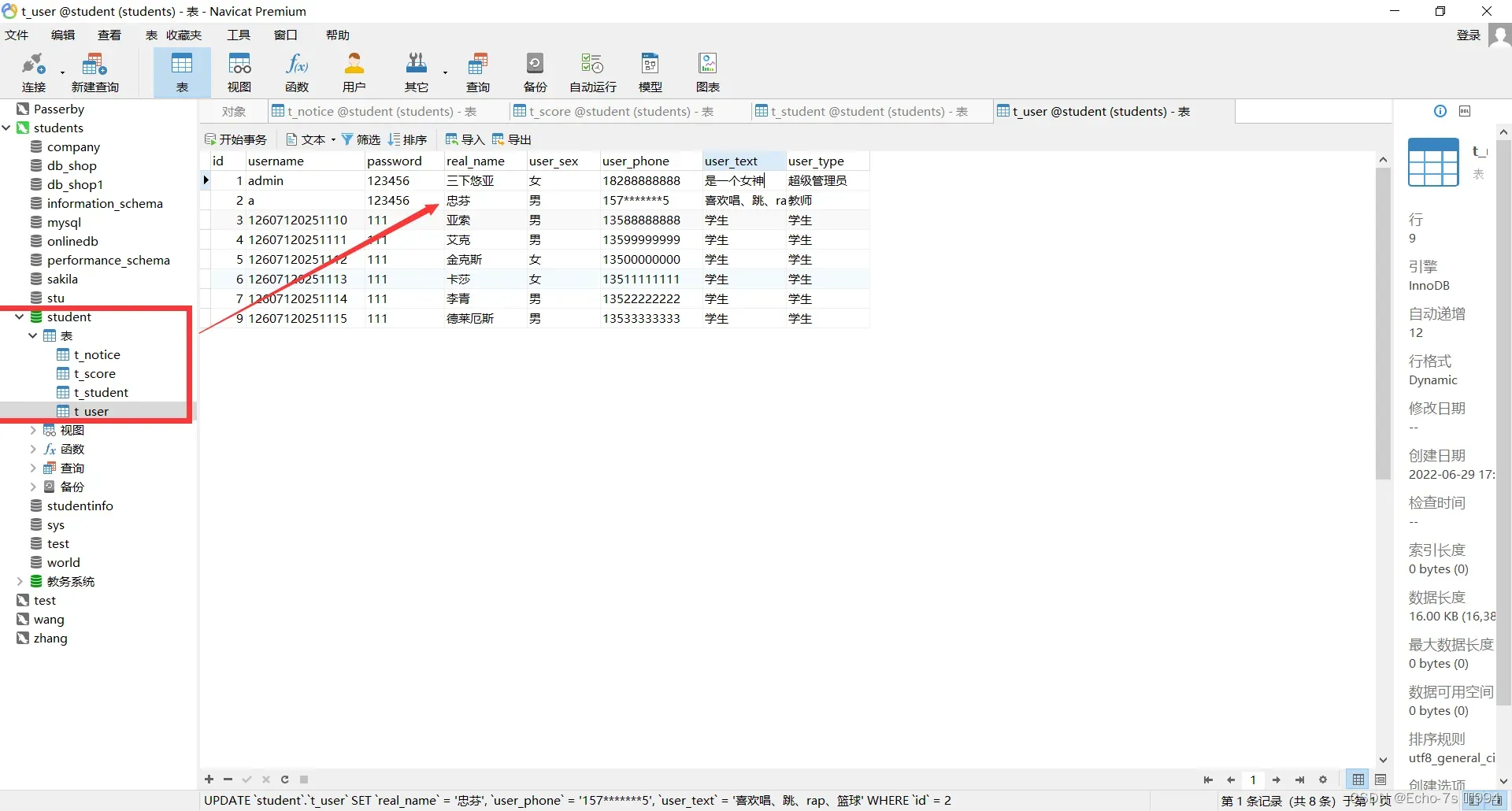
2、我们所有的信息数据是在navicat里的,通过建表,填充数据,然后代码调用来实现查询,添加等功能的:

二、功能实现
本系统代码非常多,所以文章内只作部分代码的展示,见谅……

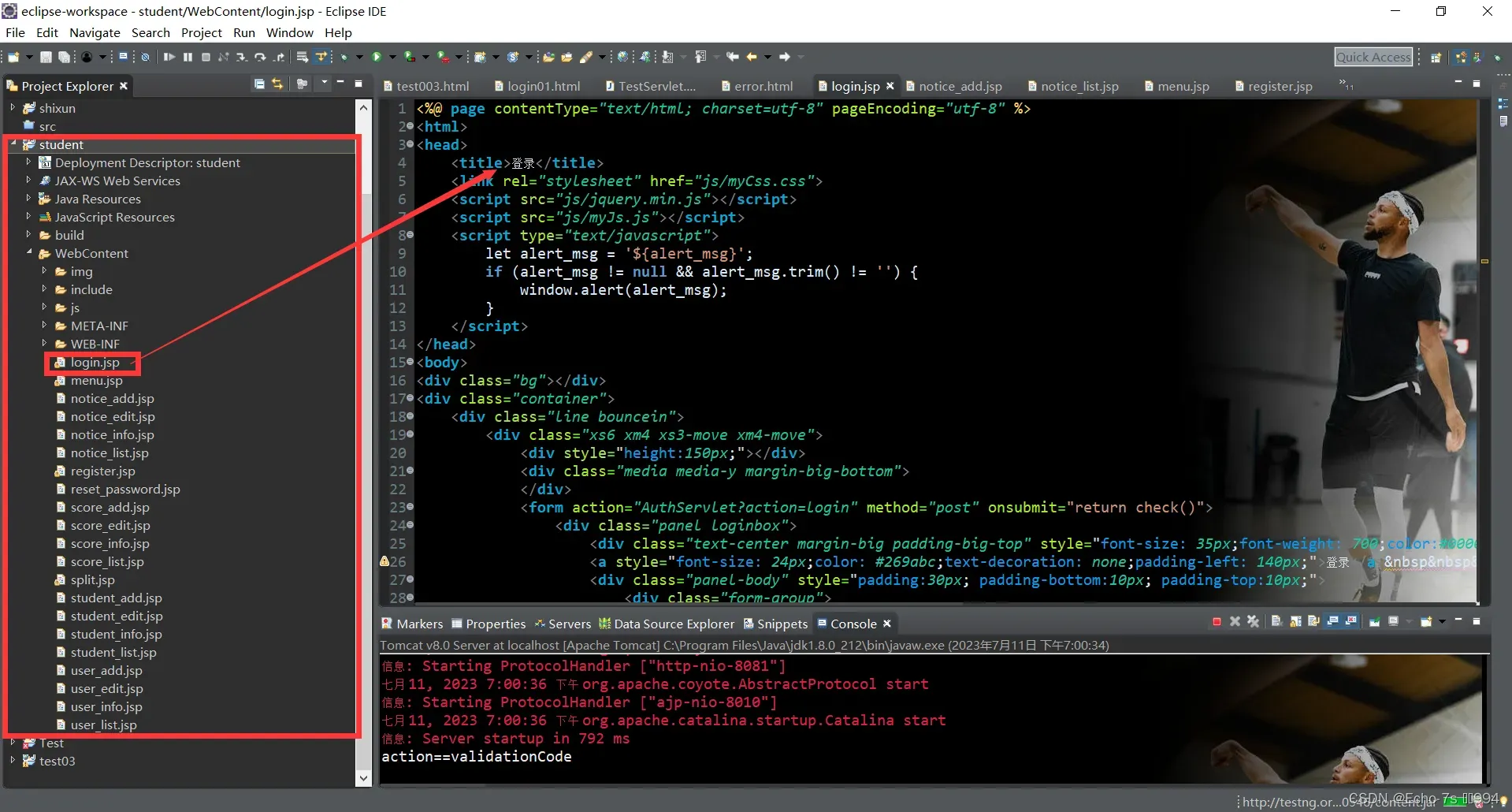
1、登陆界面
这里面写了一些关于账号密码的验证,账号密码信息来自于navicat里面所创的表
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<title>登录</title>
<link rel="stylesheet" href="js/myCss.css">
<script src="js/jquery.min.js"></script>
<script src="js/myJs.js"></script>
<script type="text/javascript">
let alert_msg = '${alert_msg}';
if (alert_msg != null && alert_msg.trim() != '') {
window.alert(alert_msg);
}
</script>
</head>
<body>
<div class="bg"></div>
<div class="container">
<div class="line bouncein">
<div class="xs6 xm4 xs3-move xm4-move">
<div style="height:150px;"></div>
<div class="media media-y margin-big-bottom">
</div>
<form action="AuthServlet?action=login" method="post" onsubmit="return check()">
<div class="panel loginbox">
<div class="text-center margin-big padding-big-top" style="font-size: 35px;font-weight: 700;color:#000000;text-shadow: 2px 3px #FFFFFF;">重庆**大学学生信息管理系统</div>
<a style="font-size: 24px;color: #269abc;text-decoration: none;padding-left: 140px;">登录</a>       <a href="register.jsp" style="font-size: 24px;color:black ;text-decoration: none;">注册</a>
<div class="panel-body" style="padding:30px; padding-bottom:10px; padding-top:10px;">
<div class="form-group">
<div class="field field-icon-right">
<input type="text" class="input input-big" name="username" id="username" placeholder="登录账号" />
<span class="icon icon-user margin-small"></span>
</div>
</div>
<div class="form-group">
<div class="field field-icon-right">
<input type="password" class="input input-big" name="password" id="password" placeholder="登录密码" />
<span class="icon icon-key margin-small"></span>
</div>
</div>
<div class="form-group">
<div class="field field-icon-right">
<input type="text" class="input input-big" name="validationCode" id="validationCode" placeholder="请输入验证码" style="width: 180px;float: left;"/>
<img id="img_validation_code" src="AuthServlet?action=validationCode" onclick="refresh()" style="height: 44px;width: 150px;float: right;border-radius: 4px;"/>
</div>
</div>
</div>
<br><br>
<div style="padding:30px;">
<input type="submit" class="button button-block bg-main text-big input-big" value="登录">
</div>
</div>
</form>
</div>
</div>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
if (username == "") {
alert("用户名不能为空");
return false;
}
if (password == "") {
alert("密码不能为空");
return false;
}
return true;
}
function refresh() {
var img = document.getElementById("img_validation_code")
img.src = "AuthServlet?action=validationCode&r=" + Math.random();
}
</script>
</html>注册按钮
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<title>注册</title>
<link rel="stylesheet" href="js/myCss.css">
<script src="js/jquery.min.js"></script>
<script src="js/myJs.js"></script>
<script type="text/javascript">
let alert_msg = '${alert_msg}';
if (alert_msg != null && alert_msg.trim() != '') {
window.alert(alert_msg);
}
</script>
</head>
<body>
<div class="bg"></div>
<div class="container">
<div class="line bouncein">
<div class="xs6 xm4 xs3-move xm4-move">
<div style="height:150px;"></div>
<div class="media media-y margin-big-bottom">
</div>
<form action="AuthServlet?action=register" method="post" onsubmit="return check()">
<input type="hidden" name="forwardPage" id="forwardPage" value="menu.jsp"/>
<div class="panel loginbox">
<div class="text-center margin-big padding-big-top" style="font-size: 35px;font-weight: 700;color:#000000;text-shadow: 2px 3px #FFFFFF;">学生信息管理系统</div>
<a href="login.jsp" style="font-size: 24px;color: black;text-decoration: none;padding-left: 140px;">登录</a>       <a style="font-size: 24px;color:#269abc ;text-decoration: none;">注册</a>
<div class="panel-body" style="padding:30px; padding-bottom:10px; padding-top:10px;">
<div class="form-group">
<div class="field field-icon-right">
<input type="text" class="input input-big" name="username" id="username" placeholder="登录账号"/>
<span class="icon icon-user margin-small"></span>
</div>
</div>
<div class="form-group">
<div class="field field-icon-right">
<input type="password" class="input input-big" name="password" id="password" placeholder="登录密码"/>
<span class="icon icon-key margin-small"></span>
</div>
</div>
<div class="form-group">
<div class="field field-icon-right">
<input type="password" class="input input-big" name="password2" id="password2" placeholder="确认密码"/>
<span class="icon icon-key margin-small"></span>
</div>
</div>
</div>
<div style="padding:30px;">
<input type="submit" class="button button-block bg-main text-big input-big" value="注册">
</div>
</div>
</form>
</div>
</div>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
var password2 = document.getElementById("password2").value;
if (username == "") {
alert("用户名不能为空!");
return false;
}
if (password == "") {
alert("密码不能为空!");
return false;
}
if (password2 != password) {
alert("密码输入不一致!");
return false;
}
return true;
}
</script>
</html>2、学生信息管理系统主界面
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta name="renderer" content="webkit">
<title>学生信息管理系统</title>
<link rel="stylesheet" href="js/myCss.css">
<script src="js/jquery.min.js"></script>
</head>
<body style="background-color:#f2f9fd;">
<div class="header bg-main">
<div class="logo margin-big-left fadein-top">
<h1 style="text-shadow: 1px 2px #FFFFFF;color: #000000"><%--<img src="img/icon.jpg" class="radius-circle rotate-hover" height="50" alt=""/>--%>重庆**大学学生信息管理系统</h1>
</div>
<div class="head-l" style="float: right;margin-right: 100px;"><a class="button button-little bg-red" href="AuthServlet?action=logout"><span class="icon-power-off"></span>退出</a></div>
</div>
<div class="leftnav">
<div class="leftnav-title"><strong><span class="icon-list"></span>菜单列表</strong></div>
<h2><span class="icon-user"></span>个人中心</h2>
<ul>
<li><a href="reset_password.jsp" target="right"><span class="icon-caret-right"></span>密码修改</a></li>
</ul>
<h2><span class="icon-user"></span>系统管理</h2>
<ul>
<li><a href="UserServlet" target="right"><span class="icon-caret-right"></span>用户管理</a></li>
<li><a href="StudentServlet" target="right"><span class="icon-caret-right"></span>学生信息管理</a></li>
<li><a href="ScoreServlet" target="right"><span class="icon-caret-right"></span>成绩信息管理</a></li>
<li><a href="NoticeServlet" target="right"><span class="icon-caret-right"></span>学校公告墙</a></li>
</ul>
</div>
<script type="text/javascript">
$(function () {
$(".leftnav h2").click(function () {
$(this).next().slideToggle(200);
$(this).toggleClass("on");
});
$(".leftnav ul li a").click(function () {
$("#a_leader_txt").text($(this).text());
$(".leftnav ul li a").removeClass("on");
$(this).addClass("on");
});
$('.leftnav ul').css('display','block');
});
</script>
<ul class="bread">
<li><a href="UserServlet?action=list" target="right" class="icon-home">首页</a></li>
<li><a id="a_leader_txt">用户管理</a></li>
</ul>
<div class="admin">
<iframe scrolling="auto" rameborder="0" src="UserServlet?action=list" name="right" width="100%" height="100%"></iframe>
</div>
</body>
</html>3、dao包等

(1)包com.demo.dao

①公告模块的DAO层(数据层)接口,提供增删改查等数据库操作的方法抽象
package com.demo.dao;
import com.demo.vo.Notice;
import java.io.Serializable;
import java.util.Map;
public interface NoticeDAO {
/**
* 增加公告表记录
*
* @param vo
* @return
*/
void add(Notice vo);
/**
* 根据主键id,删除对应的公告表记录
*
* @param id
* @return
*/
boolean delete(long id);
/**
* 更新公告表记录
*
* @param vo
* @return
*/
void update(Notice vo);
/**
* 根据主键id获取公告表记录的详情
*
* @param id
* @return
*/
Notice get(Serializable id);
/**
* 根据条件查询公告的列表与数量
*
* @param params
* @return
*/
Map<String, Object> list(Map<String, Object> params);
}
②成绩信息模块的DAO层(数据层)接口,提供增删改查等数据库操作的方法抽象
package com.demo.dao;
import com.demo.vo.Score;
import java.io.Serializable;
import java.util.Map;
public interface ScoreDAO {
/**
* 增加成绩信息表记录
*
* @param vo
* @return
*/
void add(Score vo);
/**
* 根据主键id,删除对应的成绩信息表记录
*
* @param id
* @return
*/
boolean delete(long id);
/**
* 更新成绩信息表记录
*
* @param vo
* @return
*/
void update(Score vo);
/**
* 根据主键id获取成绩信息表记录的详情
*
* @param id
* @return
*/
Score get(Serializable id);
/**
* 根据条件查询成绩信息的列表与数量
*
* @param params
* @return
*/
Map<String, Object> list(Map<String, Object> params);
}③学生信息模块的DAO层(数据层)接口,提供增删改查等数据库操作的方法抽象
package com.demo.dao;
import com.demo.vo.Student;
import java.io.Serializable;
import java.util.Map;
public interface StudentDAO {
/**
* 增加学生信息表记录
*
* @param vo
* @return
*/
void add(Student vo);
/**
* 根据主键id,删除对应的学生信息表记录
*
* @param id
* @return
*/
boolean delete(long id);
/**
* 更新学生信息表记录
*
* @param vo
* @return
*/
void update(Student vo);
/**
* 根据主键id获取学生信息表记录的详情
*
* @param id
* @return
*/
Student get(Serializable id);
/**
* 根据条件查询学生信息的列表与数量
*
* @param params
* @return
*/
Map<String, Object> list(Map<String, Object> params);
}④用户模块的DAO层(数据层)接口,提供增删改查等数据库操作的方法抽象
package com.demo.dao;
import com.demo.vo.User;
import java.io.Serializable;
import java.util.Map;
public interface UserDAO {
/**
* 增加用户表记录
*
* @param vo
* @return
*/
void add(User vo);
/**
* 根据主键id,删除对应的用户表记录
*
* @param id
* @return
*/
boolean delete(long id);
/**
* 更新用户表记录
*
* @param vo
* @return
*/
void update(User vo);
/**
* 根据主键id获取用户表记录的详情
*
* @param id
* @return
*/
User get(Serializable id);
/**
* 根据条件查询用户的列表与数量
*
* @param params
* @return
*/
Map<String, Object> list(Map<String, Object> params);
}(2)包com.demo.dao.impl

公告模块、成绩信息模块、学生信息模块以及用户模块的DAO层(数据层)的具体实现类,分别对NoticeDAO、ScoreDAO、StudentDAO、UserDAO接口中定义的增删改查等抽象方法作出具体的功能实现(下面仅展示了公告模块得DAO层得具体实现类代码)
package com.demo.dao.impl;
import com.demo.util.Util;
import com.demo.dao.NoticeDAO;
import com.demo.vo.Notice;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class NoticeDAOImpl implements NoticeDAO {
//@Override
public void add(Notice vo) {
String sql = "insert into `t_notice` (`notice_name`,`notice_text`,`notice_type`,`create_date`) values(?,?,?,?)";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getNoticeName());
ps.setString(2, vo.getNoticeText());
ps.setString(3, vo.getNoticeType());
ps.setString(4, vo.getCreateDate());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
//@Override
public void update(Notice vo) {
String sql = "update `t_notice` set `notice_name` = ? ,`notice_text` = ? ,`notice_type` = ? ,`create_date` = ? where `id` = ?";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getNoticeName());
ps.setString(2, vo.getNoticeText());
ps.setString(3, vo.getNoticeType());
ps.setString(4, vo.getCreateDate());
ps.setLong(5, vo.getId());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
//@Override
public boolean delete(long id) {
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_notice` where id = " + id;
s.execute(sql);
s.close();
c.close();
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
//@Override
public Notice get(Serializable id) {
Notice vo = null;
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "select * from `t_notice` where id = " + id;
ResultSet rs = s.executeQuery(sql);
if (rs.next()) {
vo = new Notice();
vo.setId(rs.getLong("id"));
vo.setNoticeName(rs.getString("notice_name"));
vo.setNoticeText(rs.getString("notice_text"));
vo.setNoticeType(rs.getString("notice_type"));
vo.setCreateDate(rs.getString("create_date"));
}
c.close();
} catch (Exception e) {
e.printStackTrace();
}
return vo;
}
//@Override
public Map<String, Object> list(Map<String, Object> params) {
List<Notice> list = new ArrayList();
int totalCount = 0;
String condition = "";
String sqlList;
if (params.get("searchColumn") != null && !"".equals(params.get("searchColumn"))) {
condition += " and `" + params.get("searchColumn") + "` like '%" + params.get("keyword") + "%'";
}
try {
Connection c = Util.getConnection();
PreparedStatement ps;
ResultSet rs;
String limit = (params.get("startIndex") != null && params.get("pageSize") != null) ? " limit " + params.get("startIndex") + "," + params.get("pageSize") : "";
sqlList = "select * from `t_notice` where 1=1 " + condition + " order by id asc " + limit + ";";
ps = c.prepareStatement(sqlList);
rs = ps.executeQuery();
while (rs.next()) {
Notice vo = new Notice();
vo.setId(rs.getLong("id"));
vo.setNoticeName(rs.getString("notice_name"));
vo.setNoticeText(rs.getString("notice_text"));
vo.setNoticeType(rs.getString("notice_type"));
vo.setCreateDate(rs.getString("create_date"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_notice` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
totalCount = rs.getInt(1);
}
rs.close();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
Map<String, Object> result = new HashMap();
result.put("list", list);
result.put("totalCount", totalCount);
return result;
}
}(3)包com.demo.service

公告模块、成绩信息模块、学生信息模块以及用户模块的Service层(业务层)接口,提供业务方法的抽象(这里只展示了公告模块的Service层(业务层)接口代码)
package com.demo.service;
import com.demo.vo.Notice;
import java.io.Serializable;
import java.util.Map;
public interface NoticeService {
/**
* 增加公告
*
* @param vo
* @return
*/
void add(Notice vo);
/**
* 删除公告
*
* @param id
* @return
*/
void delete(long id);
/**
* 修改公告
*
* @param vo
* @return
*/
void update(Notice vo);
/**
* 根据主键Id查询公告详情
*
* @param id
* @return
*/
Notice get(Serializable id);
/**
* 根据条件查询公告的列表与数量
*
* @param params
* @return
*/
Map<String, Object> list(Map<String, Object> params);
}(4)包com.demo.service.impl

公告模块、成绩信息模块、学生信息模块以及用户模块的Service层(业务层)的具体实现类,分别对NoticeService、ScoreService、StudentService、UserService接口中定义的抽象方法作出具体的功能实现(这里只展示了公告模块的Service层(业务层)的具体实现类的代码)
package com.demo.service.impl;
import com.demo.dao.NoticeDAO;
import com.demo.dao.impl.NoticeDAOImpl;
import com.demo.service.NoticeService;
import com.demo.vo.Notice;
import java.io.Serializable;
import java.util.Map;
public class NoticeServiceImpl implements NoticeService {
//@Override
public void add(Notice vo) {
NoticeDAO noticeDAO = new NoticeDAOImpl();
noticeDAO.add(vo);
}
//@Override
public void delete(long id) {
NoticeDAO noticeDAO = new NoticeDAOImpl();
noticeDAO.delete(id);
}
//@Override
public void update(Notice vo) {
NoticeDAO noticeDAO = new NoticeDAOImpl();
noticeDAO.update(vo);
}
//@Override
public Notice get(Serializable id) {
NoticeDAO noticeDAO = new NoticeDAOImpl();
return noticeDAO.get(id);
}
//@Override
public Map<String, Object> list(Map<String, Object> params) {
NoticeDAO noticeDAO = new NoticeDAOImpl();
return noticeDAO.list(params);
}
}(5)包com.demo.util

① LoginFilter.java
这是过滤器
主要负责过滤编码为utf-8及登录拦截,禁止未登录就访问
package com.demo.util;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
public class LoginFilter implements Filter {
//@Override
public void destroy() {
}
//@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) res;
HttpSession session = request.getSession();
//过滤编码
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
//移除错误提示
session.removeAttribute("alert_msg");
//登录拦截
String uri = request.getRequestURI();
String action = request.getParameter("action");
if (uri.endsWith("login.jsp") || uri.endsWith("register.jsp") || "register".equalsIgnoreCase(action) || "validationCode".equalsIgnoreCase(action) || "login".equalsIgnoreCase(action) || uri.contains("/include/") || uri.contains("/img/") || uri.contains("/js/")) {
chain.doFilter(request, response);
return;
} else if (session.getAttribute("loginUser") == null) {
session.setAttribute("alert_msg", "错误:请先登录!");
response.sendRedirect("login.jsp");
return;
}
chain.doFilter(request, response);
}
//@Override
public void init(FilterConfig arg0) throws ServletException {
}
}② PageBean.java
列表页面的显示对象
package com.demo.util;
import java.util.List;
public class PageBean<T> {
private List<T> list;//根据条件查询出来的list集合
private int totalRecord;//根据条件查询出来的数量
public List<T> getList() {
return list;
}
public void setList(List<T> list) {
this.list = list;
}
public int getTotalRecord() {
return totalRecord;
}
public void setTotalRecord(int totalRecord) {
this.totalRecord = totalRecord;
}
//--分页逻辑
//已知数据
private int pageNum;//当前页,从请求那边传过来。
private int pageSize;//每页显示的数据条数。
//需要计算得来
private int totalPage; //总页数,通过totalRecord和pageSize计算可以得来
//开始索引,也就是我们在数据库中要从第几行数据开始拿,有了startIndex和pageSize,
//就知道了limit语句的两个数据,就能获得每页需要显示的数据了
private int startIndex;
//分页显示的页数,比如在页面上显示1,2,3,4,5页,start就为1,end就为5,这个也是算过来的
private int start;
private int end;
private String servlet;//查询时要请求的接口
private String searchColumn;//待模糊查询的列
private String keyword;//待模糊查询的关键字
//通过pageNum,pageSize,totalRecord计算得来tatalPage和startIndex,构造方法中将pageNum,pageSize,totalRecord获得
public PageBean(int pageNum, int totalRecord) {
this.pageNum = (pageNum = Math.max(pageNum, 1));
this.pageSize = 10;//默认为10
this.totalRecord = totalRecord;
//totalPage 总页数
if (totalRecord % pageSize == 0) {
//说明整除,正好每页显示pageSize条数据,没有多余一页要显示少于pageSize条数据的
this.totalPage = totalRecord / pageSize;
} else {
//不整除,就要在加一页,来显示多余的数据。
this.totalPage = totalRecord / pageSize + 1;
}
//开始索引
this.startIndex = (pageNum - 1) * pageSize;
//显示5页,这里自己可以设置,想显示几页就自己通过下面算法修改
this.start = 1;
this.end = 5;
//显示页数的算法
if (totalPage <= 5) {
//总页数都小于5,那么end就为总页数的值了。
this.end = this.totalPage;
} else {
//总页数大于5,那么就要根据当前是第几页,来判断start和end为多少了,
this.start = pageNum - 2;
this.end = pageNum + 2;
if (start < 0) {
//比如当前页是第1页,或者第2页,那么就不如和这个规则,
this.start = 1;
this.end = 5;
}
if (end > this.totalPage) {
//比如当前页是倒数第2页或者最后一页,也同样不符合上面这个规则
this.end = totalPage;
this.start = end - 5;
}
}
}
//get、set方法。
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public int getStartIndex() {
return startIndex;
}
public void setStartIndex(int startIndex) {
this.startIndex = startIndex;
}
public int getStart() {
return start;
}
public void setStart(int start) {
this.start = start;
}
public int getEnd() {
return end;
}
public void setEnd(int end) {
this.end = end;
}
public String getServlet() {
return servlet;
}
public void setServlet(String servlet) {
this.servlet = servlet;
}
public String getSearchColumn() {
return searchColumn;
}
public void setSearchColumn(String searchColumn) {
this.searchColumn = searchColumn;
}
public String getKeyword() {
return keyword;
}
public void setKeyword(String keyword) {
this.keyword = keyword;
}
}③ Util.java
该方法为通用的工具类,放置一些共用的方法
package com.demo.util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.text.SimpleDateFormat;
public class Util {
public static String DBDRIVER = "com.mysql.jdbc.Driver";
public static String DBURL = "jdbc:mysql://localhost:3306/student?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=Asia/Shanghai&autoReconnect=true&failOverReadOnly=false&allowPublicKeyRetrieval=true";
public static String DBUSER = "root";
public static String PASSWORD = "1008611xqr";
/**
* 取得数据库连接对象
*
* @return 如果连接成功则返回连接对象,如果连接失败返回null
*/
public static Connection getConnection() throws Exception {
Class.forName(DBDRIVER);
return DriverManager.getConnection(DBURL, DBUSER, PASSWORD);
}
/**
* 测试连接是否成功
*
* @param args
* @throws Exception
*/
public static void main(String[] args) {
try {
Connection conn = Util.getConnection();
System.out.println("数据库连接成功!!!");
conn.close();
} catch (Exception e) {
e.printStackTrace();
System.out.println("数据库连接失败!!!");
}
}
/**
* 获取系统当前时间并格式化为字符串
*
* @return
*/
public static String getTime() {
return new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(System.currentTimeMillis());
}
/**
* 判断字符串是不是中文
*
* @param c
* @return
*/
private static boolean isChinese(char c) {
Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
return (ub == Character.UnicodeBlock.CJK_UNIFIED_IDEOGRAPHS
|| ub == Character.UnicodeBlock.CJK_COMPATIBILITY_IDEOGRAPHS
|| ub == Character.UnicodeBlock.CJK_UNIFIED_IDEOGRAPHS_EXTENSION_A
|| ub == Character.UnicodeBlock.GENERAL_PUNCTUATION
|| ub == Character.UnicodeBlock.CJK_SYMBOLS_AND_PUNCTUATION
|| ub == Character.UnicodeBlock.HALFWIDTH_AND_FULLWIDTH_FORMS);
}
/**
* 判断字符串是否是乱码
*
* @param strName
* @return
*/
public static boolean isMessyCode(String strName) {
java.util.regex.Pattern p = java.util.regex.Pattern.compile("\\s*|\t*|\r*|\n*");
java.util.regex.Matcher m = p.matcher(strName);
String after = m.replaceAll("");
String temp = after.replaceAll("\\p{P}", "");
char[] ch = temp.trim().toCharArray();
float chLength = 0;
float count = 0;
for (int i = 0; i < ch.length; i++) {
char c = ch[i];
if (!Character.isLetterOrDigit(c)) {
if (!isChinese(c)) {
count = count + 1;
}
chLength++;
}
}
return count / chLength > 0.4;
}
/**
* 为防止页面传进来的内容因为编码不同等原因造成乱码,这里作统一的转换
*
* @param parameterName
* @return
*/
public static String decode(javax.servlet.http.HttpServletRequest request, String parameterName) {
String str;
if ((str = request.getParameter(parameterName)) == null) {
return null;
}
try {
if (isMessyCode(str)) {
str = new String(str.getBytes("ISO-8859-1"), "UTF-8");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("GB2312"), "UTF-8");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("GBK"), "UTF-8");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("UTF-8"), "ISO-8859-1");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("GB2312"), "ISO-8859-1");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("GBK"), "ISO-8859-1");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("UTF-8"), "GB2312");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("ISO-8859-1"), "GB2312");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("GBK"), "GB2312");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("UTF-8"), "GBK");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("ISO-8859-1"), "GBK");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("GB2312"), "GBK");
}
} catch (Exception e) {
e.printStackTrace();
}
System.out.println(parameterName + "==" + str.trim());
return str.trim();
}
}(6)包com.demo.vo
① 公告(t_notice表对应的Java实体类)
package com.demo.vo;
import java.io.Serializable;
public class Notice implements Serializable {
private Long id;//主键
private String noticeName;//标题
private String noticeText;//内容
private String noticeType;//类型
private String createDate;//创建时间
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getNoticeName() {
return noticeName;
}
public void setNoticeName(String noticeName) {
this.noticeName = noticeName;
}
public String getNoticeText() {
return noticeText;
}
public void setNoticeText(String noticeText) {
this.noticeText = noticeText;
}
public String getNoticeType() {
return noticeType;
}
public void setNoticeType(String noticeType) {
this.noticeType = noticeType;
}
public String getCreateDate() {
return createDate;
}
public void setCreateDate(String createDate) {
this.createDate = createDate;
}
}② 成绩信息(t_score表对应的Java实体类)
package com.demo.vo;
import java.io.Serializable;
public class Score implements Serializable {
private Long id;//主键
private String scoreNumber;//学号
private String scoreName;//姓名
private String scoreCourse;//课程名
private String scoreScore;//分数
private String scoreTotal;//总分
private String scoreAverage;//平均分
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getScoreNumber() {
return scoreNumber;
}
public void setScoreNumber(String scoreNumber) {
this.scoreNumber = scoreNumber;
}
public String getScoreName() {
return scoreName;
}
public void setScoreName(String scoreName) {
this.scoreName = scoreName;
}
public String getScoreCourse() {
return scoreCourse;
}
public void setScoreCourse(String scoreCourse) {
this.scoreCourse = scoreCourse;
}
public String getScoreScore() {
return scoreScore;
}
public void setScoreScore(String scoreScore) {
this.scoreScore = scoreScore;
}
public String getScoreTotal() {
return scoreTotal;
}
public void setScoreTotal(String scoreTotal) {
this.scoreTotal = scoreTotal;
}
public String getScoreAverage() {
return scoreAverage;
}
public void setScoreAverage(String scoreAverage) {
this.scoreAverage = scoreAverage;
}
}③ 学生信息(t_student表对应的Java实体类)
package com.demo.vo;
import java.io.Serializable;
public class Student implements Serializable {
private Long id;//主键
private String studentName;//姓名
private String studentAge;//年龄
private String studentSex;//性别:男/女
private String studentNumber;//学号
private String studentMaster;//专业
private String studentClass;//班级
private String studentPhone;//联系方式
private String studentCourse;//课程
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getStudentName() {
return studentName;
}
public void setStudentName(String studentName) {
this.studentName = studentName;
}
public String getStudentAge() {
return studentAge;
}
public void setStudentAge(String studentAge) {
this.studentAge = studentAge;
}
public String getStudentSex() {
return studentSex;
}
public void setStudentSex(String studentSex) {
this.studentSex = studentSex;
}
public String getStudentNumber() {
return studentNumber;
}
public void setStudentNumber(String studentNumber) {
this.studentNumber = studentNumber;
}
public String getStudentMaster() {
return studentMaster;
}
public void setStudentMaster(String studentMaster) {
this.studentMaster = studentMaster;
}
public String getStudentClass() {
return studentClass;
}
public void setStudentClass(String studentClass) {
this.studentClass = studentClass;
}
public String getStudentPhone() {
return studentPhone;
}
public void setStudentPhone(String studentPhone) {
this.studentPhone = studentPhone;
}
public String getStudentCourse() {
return studentCourse;
}
public void setStudentCourse(String studentCourse) {
this.studentCourse = studentCourse;
}
}④ 用户(t_user表对应的Java实体类)
package com.demo.vo;
import java.io.Serializable;
public class User implements Serializable {
private Long id;//主键
private String username;//用户名
private String password;//密码
private String realName;//姓名
private String userSex;//性别:男/女
private String userPhone;//手机
private String userText;//备注
private String userType;//类型:管理员/普通用户
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getRealName() {
return realName;
}
public void setRealName(String realName) {
this.realName = realName;
}
public String getUserSex() {
return userSex;
}
public void setUserSex(String userSex) {
this.userSex = userSex;
}
public String getUserPhone() {
return userPhone;
}
public void setUserPhone(String userPhone) {
this.userPhone = userPhone;
}
public String getUserText() {
return userText;
}
public void setUserText(String userText) {
this.userText = userText;
}
public String getUserType() {
return userType;
}
public void setUserType(String userType) {
this.userType = userType;
}
}4、用户的信息展示,添加,删除,修改功能(只展示了添加代码)
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用户添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="UserServlet?action=list">用户列表</a></li>
<li class="active"><a href="#">添加用户</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="UserServlet?action=add" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">用户名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="username" name="username">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">密码:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="password" name="password">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">姓名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="realName" name="realName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">性别:</label>
<div class="col-sm-5">
<input name="userSex" type="radio" value="男" checked="checked"/> 男
<input name="userSex" type="radio" value="女"/> 女
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">手机:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="userPhone" name="userPhone">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="userText" name="userText" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">类型:</label>
<div class="col-sm-5">
<input name="userType" type="radio" value="超级管理员" checked="checked"/> 超级管理员
<input name="userType" type="radio" value="教师"/> 教师
<input name="userType" type="radio" value="学生"/> 学生
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-line btn-info btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-line btn-warning btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("username").value.trim().length == 0) {
alert("用户名不能为空!");
return false;
}
if (document.getElementById("password").value.trim().length == 0) {
alert("密码不能为空!");
return false;
}
if (document.getElementById("realName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("userPhone").value.trim().length == 0) {
alert("手机不能为空!");
return false;
}
return true;
}
</script>
</html>5、学生的信息展示,添加,删除,修改功能(只展示了添加代码)
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用户添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="UserServlet?action=list">用户列表</a></li>
<li class="active"><a href="#">添加用户</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="UserServlet?action=add" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">用户名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="username" name="username">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">密码:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="password" name="password">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">姓名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="realName" name="realName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">性别:</label>
<div class="col-sm-5">
<input name="userSex" type="radio" value="男" checked="checked"/> 男
<input name="userSex" type="radio" value="女"/> 女
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">手机:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="userPhone" name="userPhone">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="userText" name="userText" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">类型:</label>
<div class="col-sm-5">
<input name="userType" type="radio" value="超级管理员" checked="checked"/> 超级管理员
<input name="userType" type="radio" value="教师"/> 教师
<input name="userType" type="radio" value="学生"/> 学生
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-line btn-info btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-line btn-warning btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("username").value.trim().length == 0) {
alert("用户名不能为空!");
return false;
}
if (document.getElementById("password").value.trim().length == 0) {
alert("密码不能为空!");
return false;
}
if (document.getElementById("realName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("userPhone").value.trim().length == 0) {
alert("手机不能为空!");
return false;
}
return true;
}
</script>
</html>6、成绩的信息展示,添加,删除,修改功能(只展示了添加代码)
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>成绩信息添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="ScoreServlet?action=list">成绩信息列表</a></li>
<li class="active"><a href="#">添加成绩信息</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="ScoreServlet?action=add" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">学号:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="scoreNumber" name="scoreNumber">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">姓名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="scoreName" name="scoreName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">面向对象程序设计:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="scoreCourse" name="scoreCourse">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">MySQL数据库:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="scoreScore" name="scoreScore">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">总分:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="scoreTotal" name="scoreTotal">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">平均分:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="scoreAverage" name="scoreAverage">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-line btn-info btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-line btn-warning btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("scoreNumber").value.trim().length == 0) {
alert("学号不能为空!");
return false;
}
if (document.getElementById("scoreName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("scoreCourse").value.trim().length == 0) {
alert("课程名不能为空!");
return false;
}
if (document.getElementById("scoreScore").value.trim().length == 0) {
alert("分数不能为空!");
return false;
}
if (document.getElementById("scoreTotal").value.trim().length == 0) {
alert("总分不能为空!");
return false;
}
if (document.getElementById("scoreAverage").value.trim().length == 0) {
alert("平均分不能为空!");
return false;
}
return true;
}
</script>
</html>7、公告栏的信息展示,添加,删除,修改功能(只展示了添加代码)
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>公告添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="NoticeServlet?action=list">公告列表</a></li>
<li class="active"><a href="#">添加</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="NoticeServlet?action=add" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">标题:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="noticeName" name="noticeName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">内容:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="noticeText" name="noticeText" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">类型:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="noticeType" name="noticeType">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">创建时间:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="createDate" name="createDate">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-line btn-info btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-line btn-warning btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("noticeName").value.trim().length == 0) {
alert("标题不能为空!");
return false;
}
if (document.getElementById("noticeType").value.trim().length == 0) {
alert("类型不能为空!");
return false;
}
if (document.getElementById("createDate").value.trim().length == 0) {
alert("创建时间不能为空!");
return false;
}
return true;
}
</script>
</html>代码很多,这里就不做过多的展示啦!有想要源码的可以私信哦~
三、效果图展示
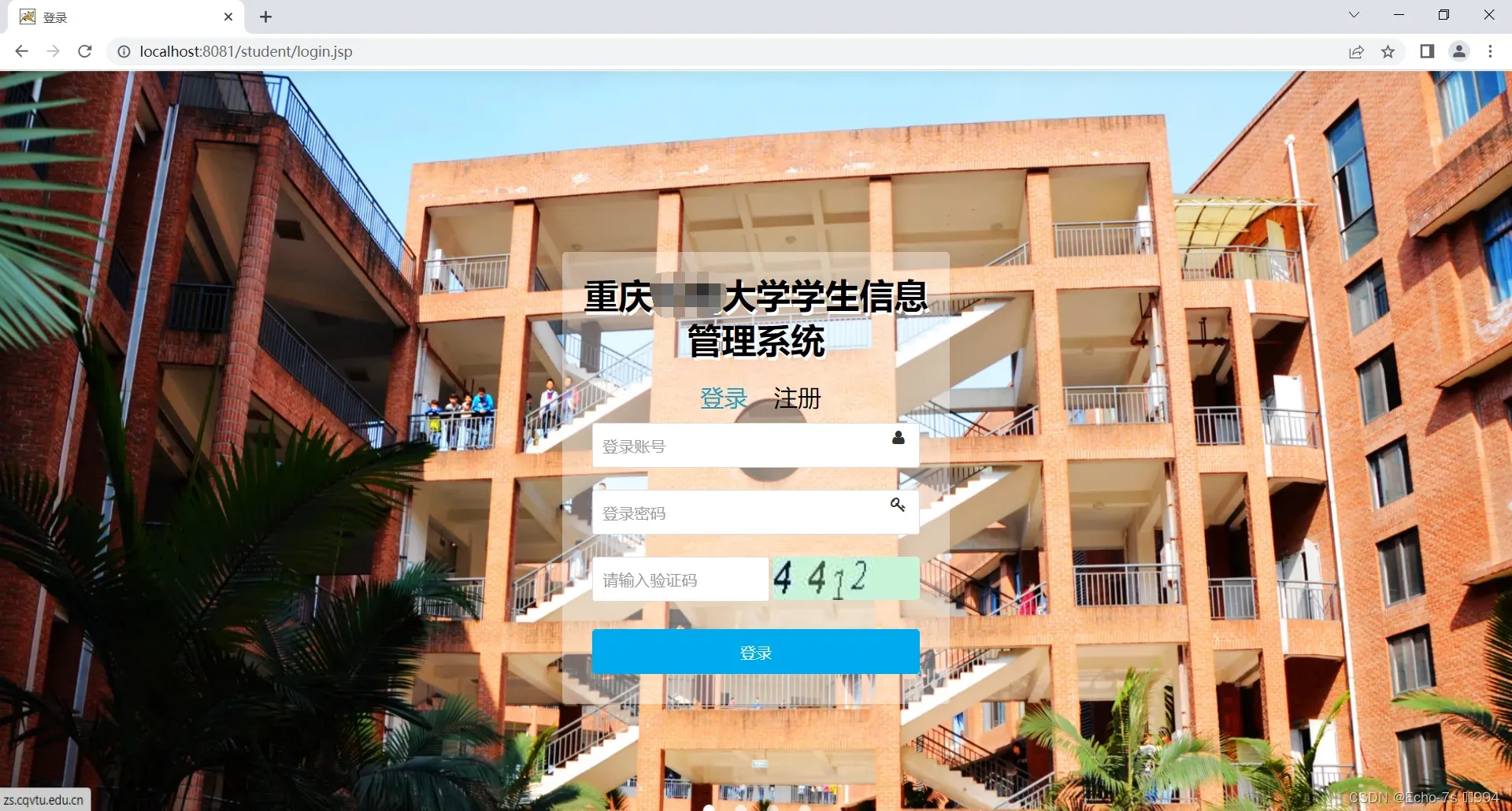
登录界面

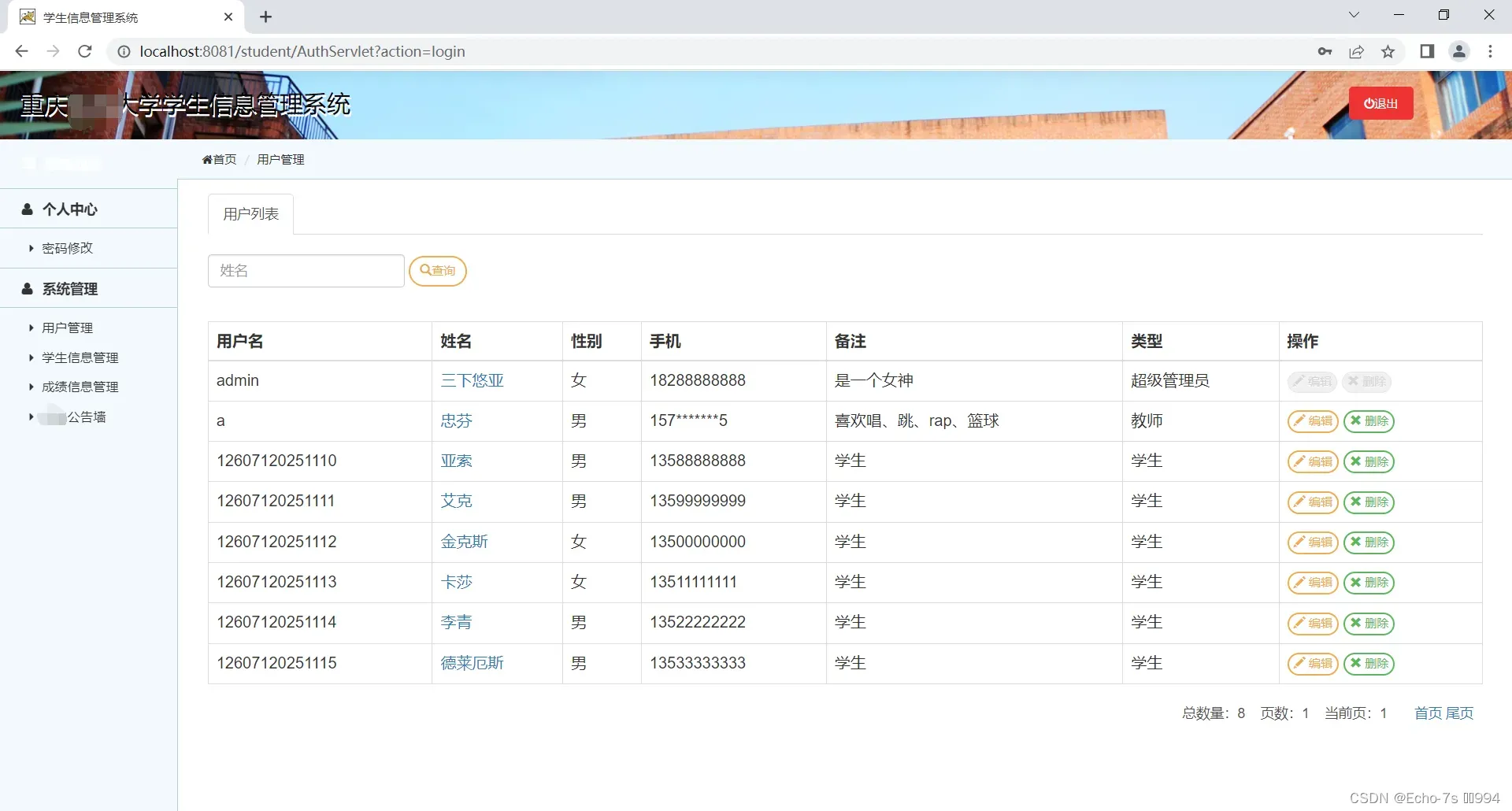
登录成功后主界面
本次登录的是用户名为a的那个账号,此账号的身份是教师,所以超级管理员的信息咱们只能查看,不能修改。学生的信息可以随意修改。

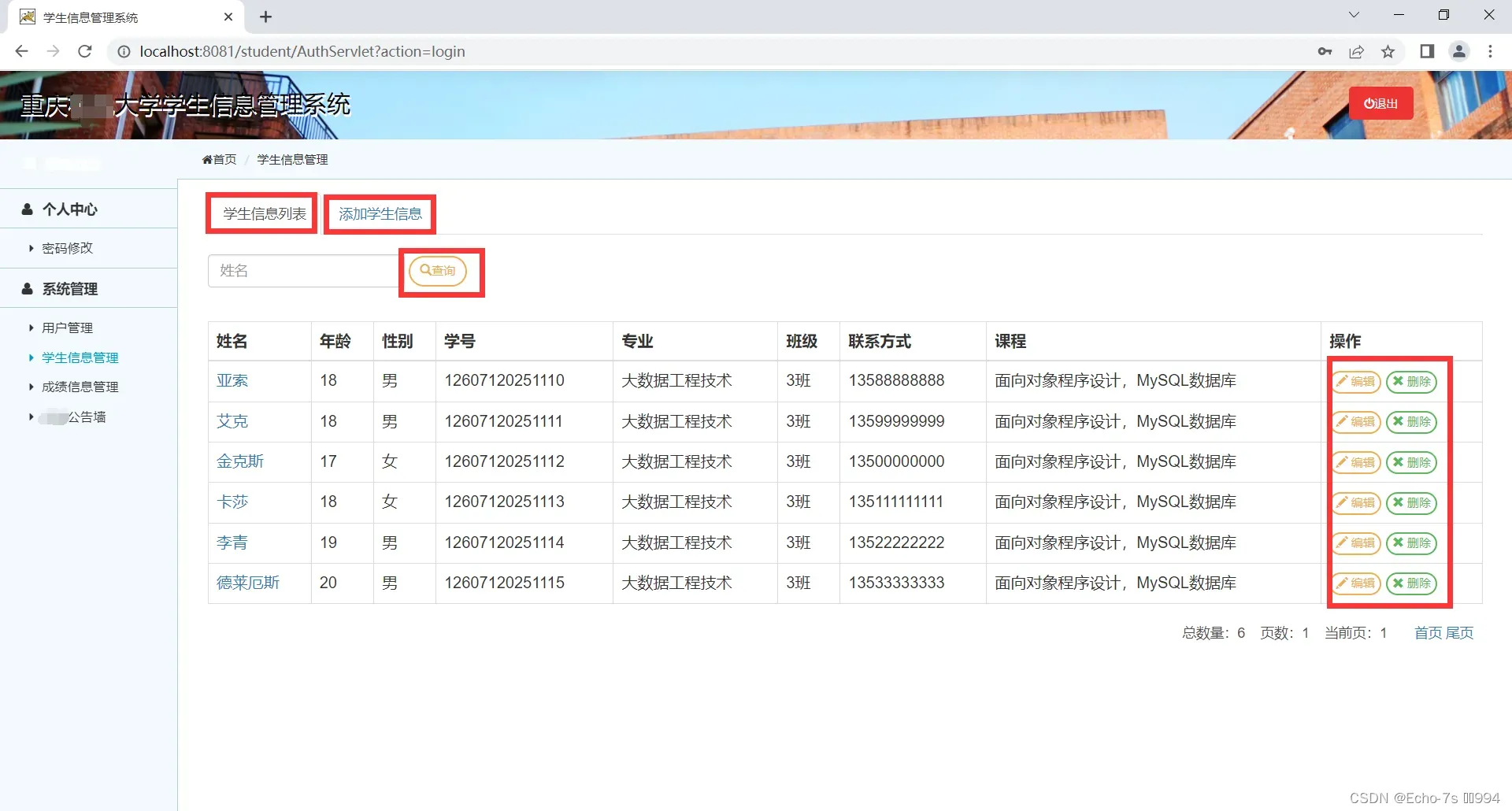
学生信息管理界面
咱们作为教师,学生的信息当然也是可以修改的,这个界面里还可以添加学生,如果学生过多的话,也是可以通过查询按钮来快速找到我们想要查看的那位学生的信息。

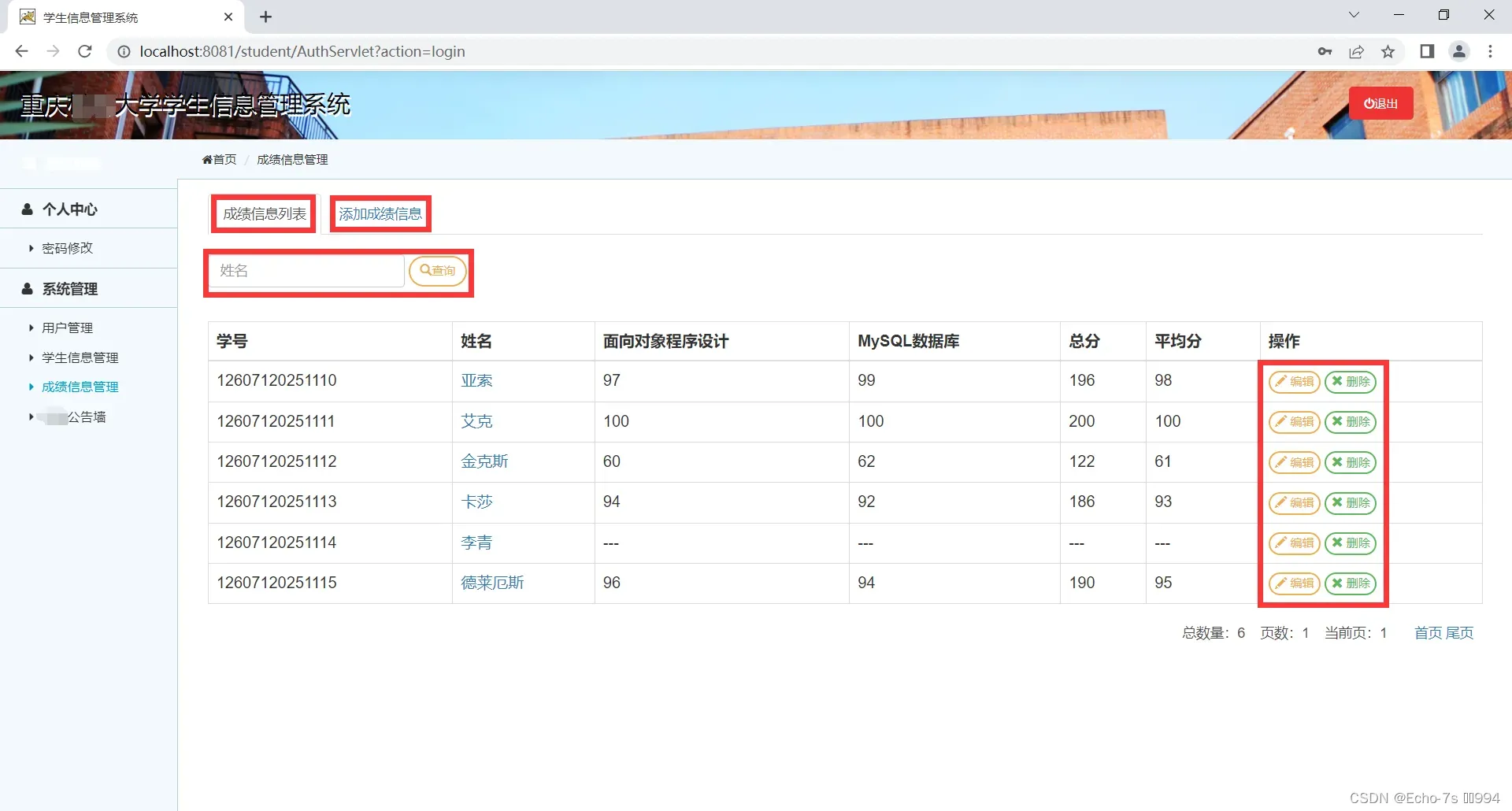
学生成绩信息管理界面
我们也是可以修改学生的成绩信息的,当然必不可少的快速查询和添加成绩信息的功能,我们在学生信息界面添加了一个学生的话,是没有成绩的,所以就需要在这里来添加新同学的成绩信息。

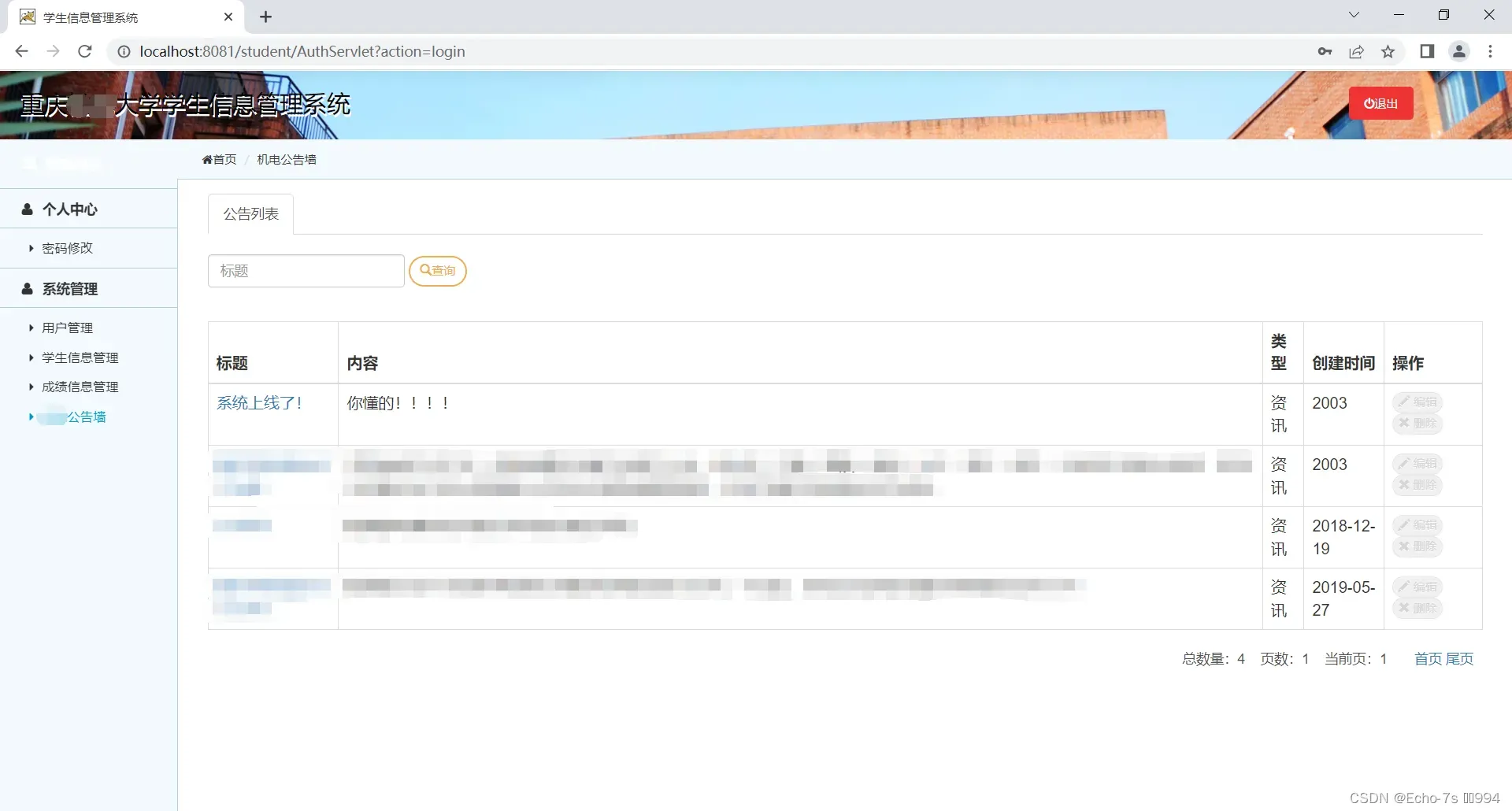
公告栏界面
作为老师,不能更改公告栏的信息,因为这是校公告栏,只能由超级管理员来进行 编辑与添加(这里我写的公告内容是关于我学校的,所以就码住啦!)

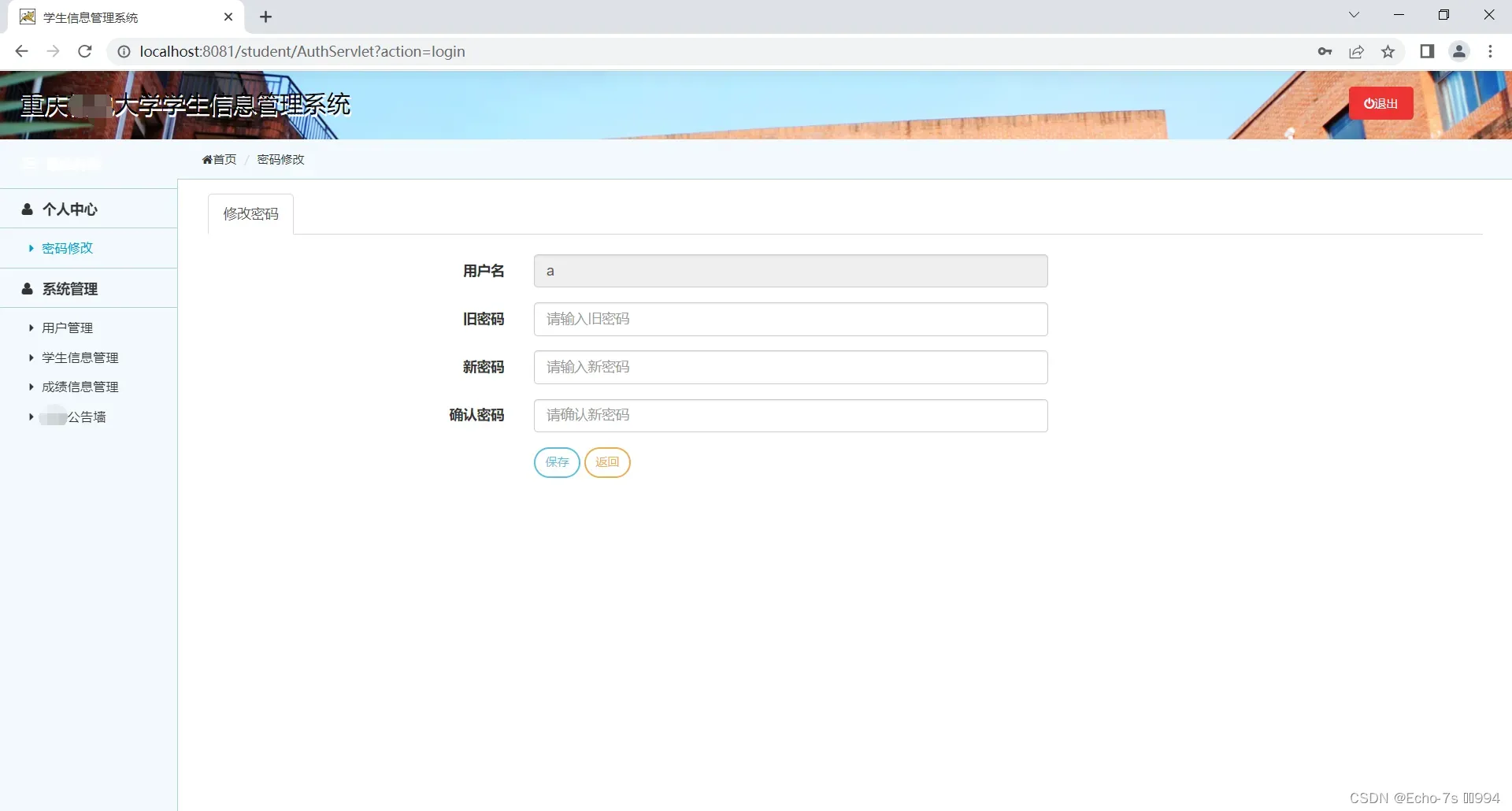
个人中心界面
最后还有一个个人中心界面,是用来修改自己的密码的~

四、总结
以上就是我本次分享的所有内容啦,因为是第一次写博客,有些地方解释的不到位,请多多包涵。由于本系统是动态网页,所以还有很多细节代码没有展示出来,本文仅展示了部分界面的主要代码,各位大神若发现问题还请留言指出,欢迎各位交流学习。
需要源代码文件以及MYSQL脚本的同学可以私信~
文章出处登录后可见!
