博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
知识改变命运,科技的发展造就小程序在美食推荐的管理工作中也占有重要份额。美食推荐的管理工作也向着信息化管理进军。由于内部每个工作部门之间的责任问题使美食推荐的工作信息分散,不好统计,实现不了信息共享等问题,迫切的需要科技和小程序技术的加入。
本松江大学城就餐推荐系统从美食推荐管理出发,经过了分析与设计,所设计的功能可以符合餐饮推荐的真实需求,并且在操作上也可以适当大众。本系统在数据库上采用MySQL数据库,保证系统中数据的完整性。本系统的重点是信息的调用与安全问题,经过研究和调查,本松江大学城就餐推荐系统在开发语言上使用了Java语言,微信小程序技术、SSM框架以及Vue技术,所设计的角色包括管理员和用户。用户可以浏览餐厅信息、美食信息进行评价、收藏,管理员可以管理用户的信息和美食、餐厅、评价的信息。所设计的系统保证了美食推荐相关工作信息的安全和用户的权利。
关键词:餐厅信息;用户信息;评价信息;Java语言;美食信息
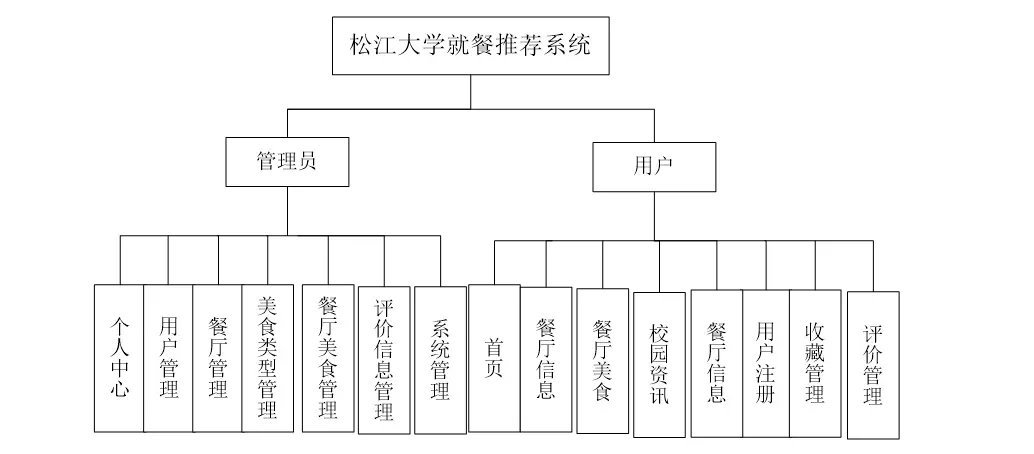
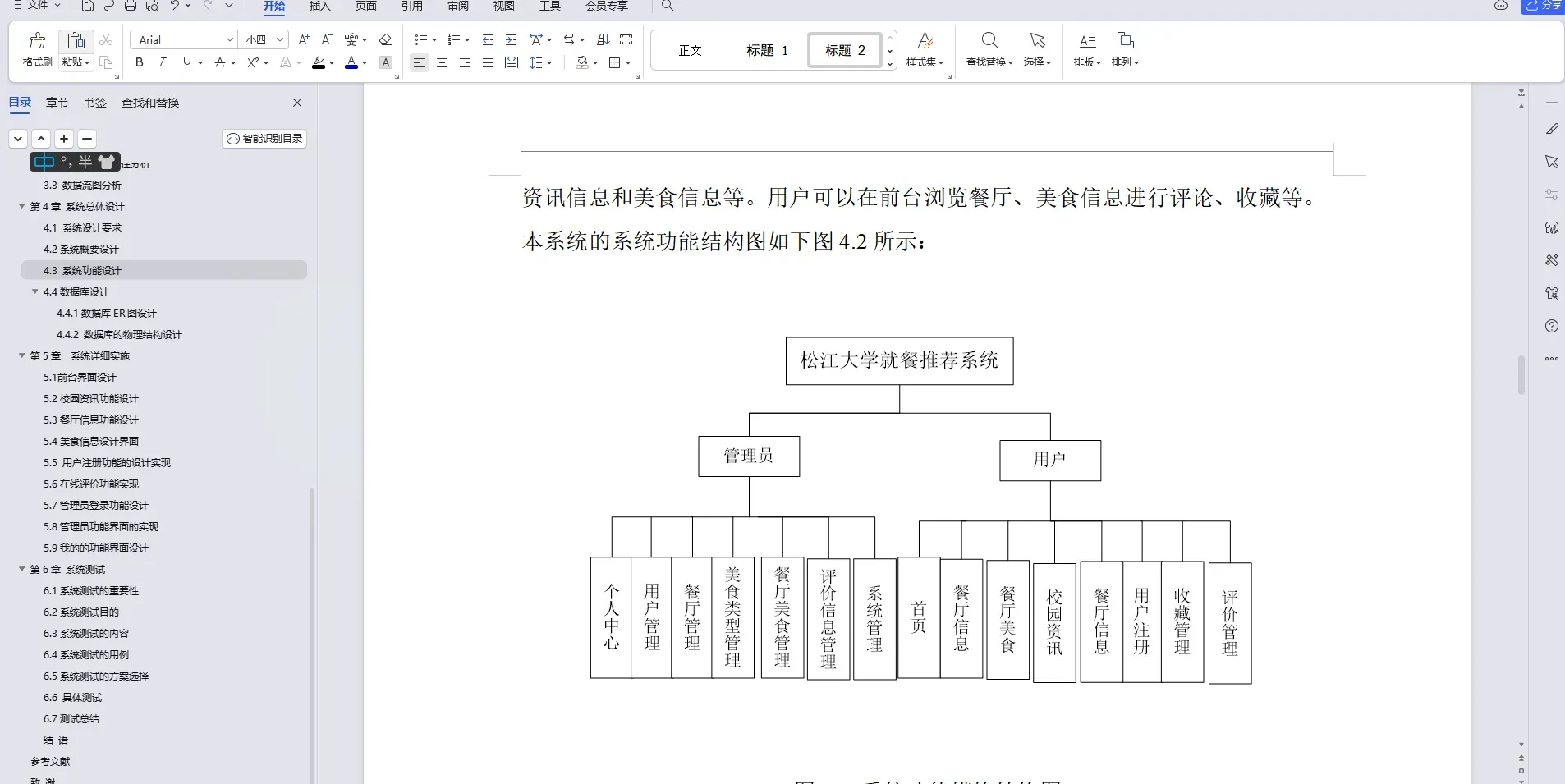
本系统是在Java语言和MySQL数据库的基础上进行设计的,在管理端采用了B/S结构进行设计,也就是可以利用浏览器进行用户的反馈和交互,本系统可以在单机上运行,不用网络。所以在设计好系统后可以直接进行服务器的配置,本系统使用的服务器为Tomcat,这种服务器在Idea软件中,不用安装。这样进行松江大学城就餐推荐系统的设计就可以解决固定时间和固定地点的问题,所设计的系统包括了两个方面,管理员和用户。管理员功能是对前台信息的维护,可以发布餐厅信息,资讯信息和美食信息等。用户可以在前台浏览餐厅、美食信息进行评论、收藏等。本系统的系统功能结构图如下图4.2所示:

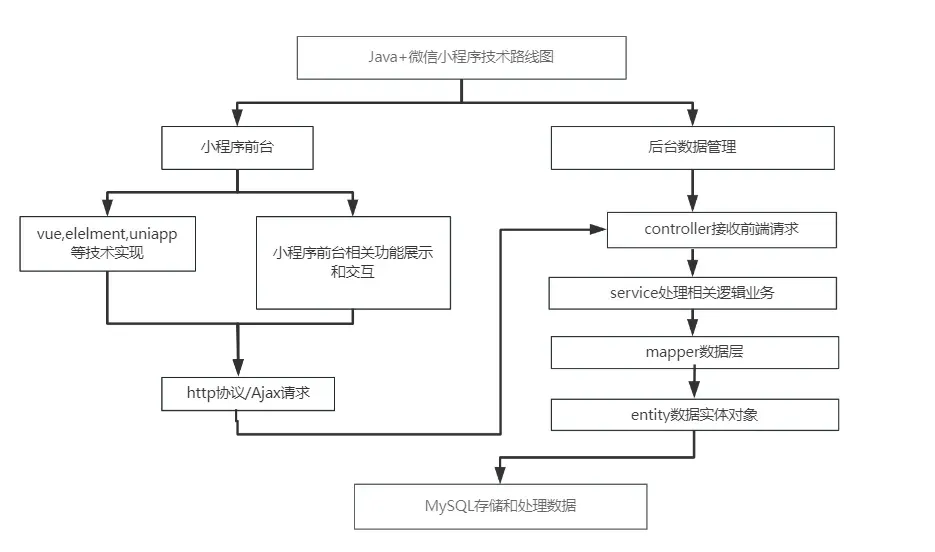
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
系统实现的内容为把之前的系统分析进行实现。将系统分析中的功能通过代码和界面、按钮、列表、图片等具体体现出来。系统实现是系统开发中重要的一步也是由概念转变成逻辑的过程。最终形成可以看的到的可运行的系统。
本系统设计的是用户在前台浏览餐厅、美食信息和收藏、评论餐厅、美食,想要使用本系统需要注册为用户并且登录,登录成功后还可以对自己的注册信息进行修改,管理员负责餐厅信息和美食信息、评价信息等的管理,并且可以布其它的校园资讯信息、类型信息等。
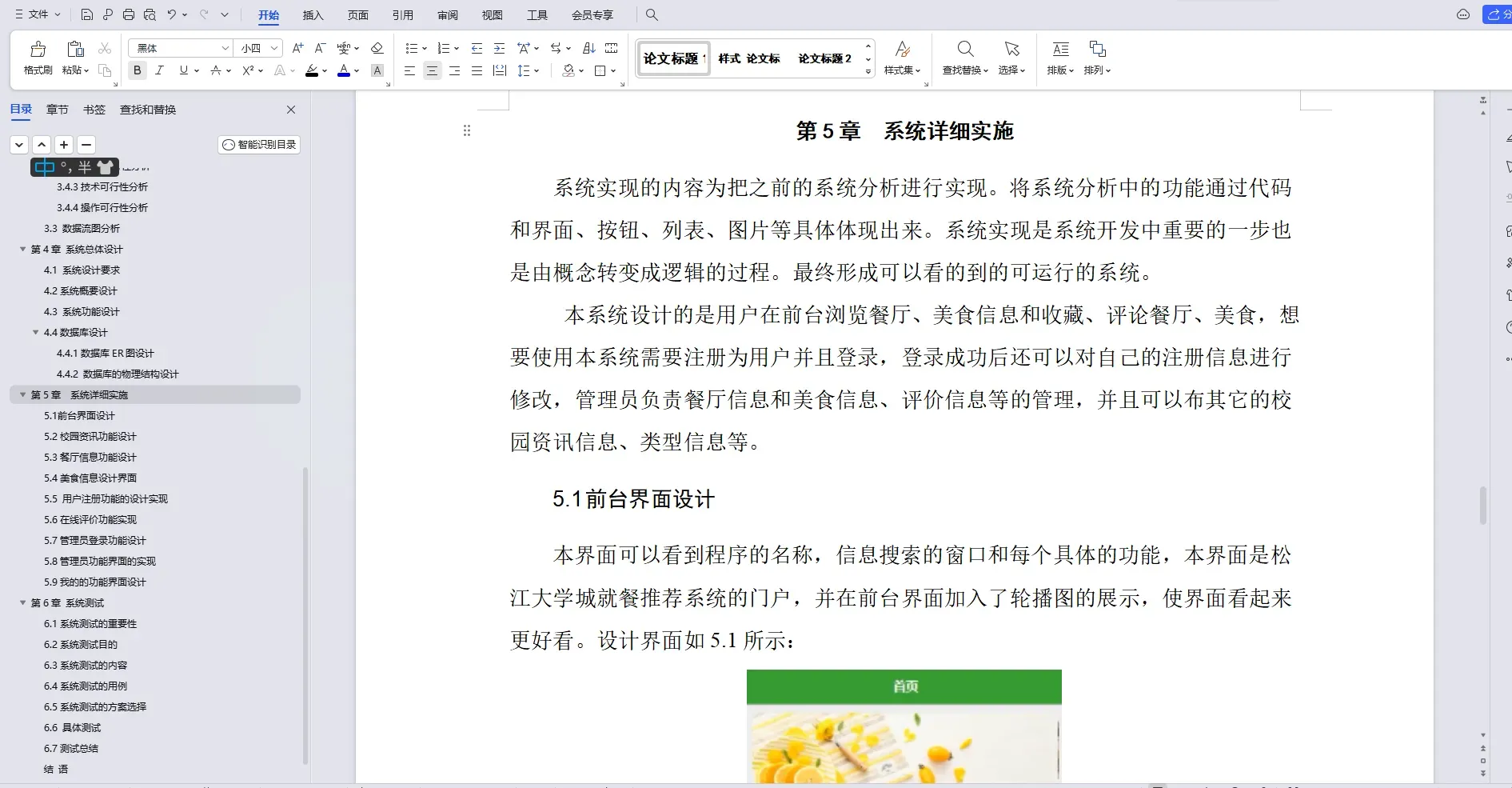
- 前台界面设计
本界面可以看到程序的名称,信息搜索的窗口和每个具体的功能,本界面是松江大学城就餐推荐系统的门户,并在前台界面加入了轮播图的展示,使界面看起来更好看。设计界面如5.1所示:

图5.1松江大学城就餐推荐系统前台界面设计
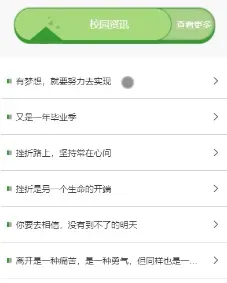
5.2校园资讯功能设计
本功能模块可以展示最新的校园资讯信息,所有的资讯信息以发布的时间进行先后排列,在此界面展示的信息有三种,一种是序号,一种是资讯的标题,还有一种是资讯发布的时间,界面设计如下图5.2所示:

图5.2校园资讯信息设计界面
5.3餐厅信息功能设计
本界面展示了所有的餐厅推荐信息,可以进行详情了解。设计界面如下图5.3所示:

图5.3餐厅推荐信息设计界面
5.4美食信息设计界面
本界面的美食信息是管理员进行发布的,当想要收藏、评论的时候可以点击美食信息里的功能按钮,进入相关界面进行操作,设计界面如下图5.4所示:

图5.4松江大学城就餐推荐系统美食详情实现界面
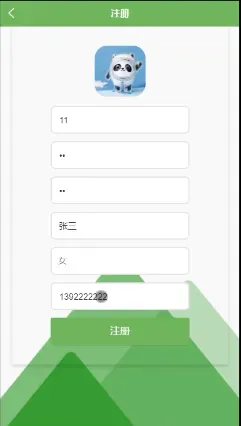
5.5 用户注册功能的设计实现
本界面是用来用户注册使用的,管理员的账号和密码不能通过注册来获得,管理员可以在数据库中进行设置,用户注册的实现界面如下图5.5所示:

图5.5用户注册实现界面
5.6在线评价功能实现
用户在登录后可以实现美食、餐厅的评价,在线评价的内容必须填写才可以评价成功,实现界面如下图5.6所示:

图5.6用户在线评价实现界面
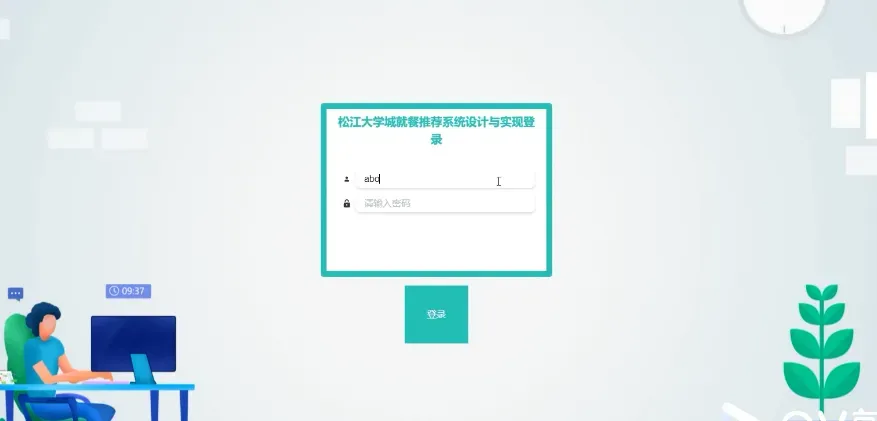
5.7管理员登录功能设计
本界面采用图片为背景进行设计,供管理员去管理信息所使用,管理员的账号和密码需要去数据库里进行设置添置,不能在系统网站里设置,登录实现界面如下图5.7所示:

图5.7管理员登录功能实现界面
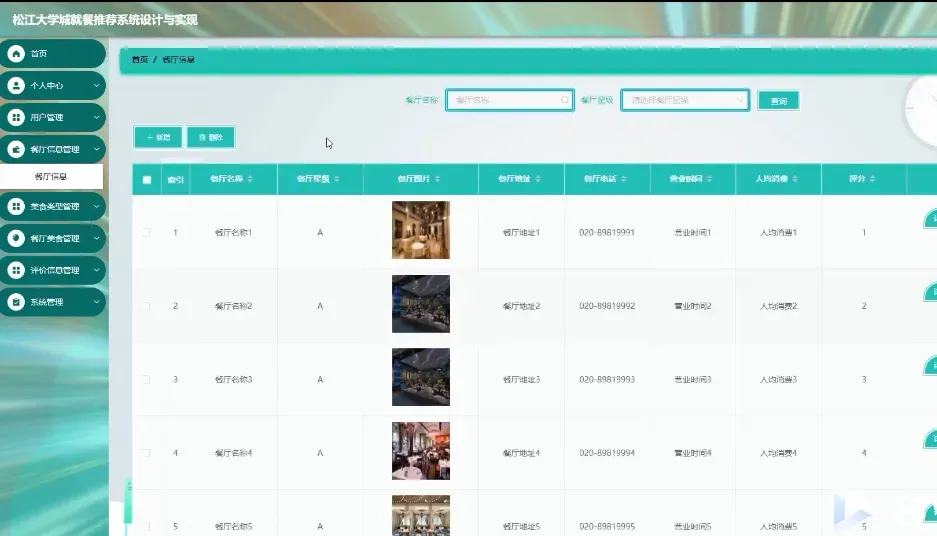
5.8管理员功能界面的实现
本界面的功能包括个人中心管理,校园资讯的添加和管理,美食信息的添加和管理,用户信息的审核和管理,餐厅信息的添加和管理以及校园资讯、评论、美食类型、餐厅美食等信息的管理。实际的界面实现如下图5.8所示:

图5.8管理员功能界面实现
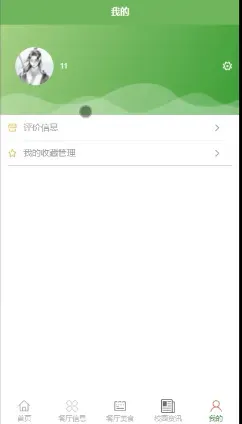
5.9我的的功能界面设计
本界面包括的功能有个人资料管理,评价管理和收藏管理。功能界面设计如图5.9所示:

图5.9我的功能界面的实现
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
文章出处登录后可见!
