啊啊,熬夜了。今天学习了ajax给我的感觉就是,”哇塞“ajax好酷炫哦,(额。。。后端狗,接触到了大前端的魅力了),这么晚了还是直奔主题把。Let’s go!
百度搜索提示框,我想大家都很熟悉了把,是什么样子我也就不再赘述。直接看代码
来我们写一个简陋的jsp页面 Look! 是这个样子的

下面是代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Test Baidu</title>
</head>
<body>
<!--
文本输入框
-->
<div id="serach">
<input type="text" name="text" id="text" />
<input type="submit" value="搜索" />
</div>
<!--
提示下拉框
-->
<div id="tips" style="display: none;
width: 171px; border: 1px solid pink";>
</div>
</body>
<script>
window.onload=function(){
//获取文本输入框
var textElment = document.getElementById("text");
//获取下提示框
var div = document.getElementById("tips");
textElment.onkeyup=function(){
//获取用户输入的值
var text = textElment.value;
//如果文本框中没有值,则下拉框被隐藏,不显示
if(text==""){
div.style.display="none";
return;
}
//获取XMLHttpRequest对象
var xhr = new XMLHttpRequest();
//编写回调函数
xhr.onreadystatechange=function(){
//判断回调的条件是否准备齐全
if(xhr.readyState==4){
if(xhr.status==200){
//取的服务器端传回的数据
var str = xhr.responseText;
//判断传回的数据是否为空,若是则直接返回,不显示
if(str==""){
return;
}
//我们将会在服务器端把数据用 , 隔开,当然这里也可以使用json
var result = str.split(",");
var childs = "";
//遍历结果集,将结果集中的每一条数据用一个div显示,把所有的div放入到childs中
for(var i=0; i<result.length;i++){
childs += "<div onclick='Write(this)' onmouseout='recoverColorwhenMouseout(this)' onmouseover='changeColorwhenMouseover(this)'>"+result[i]+"</div>";
}
//把childs 这div集合放入到下拉提示框的父div中,上面我们以获取了
div.innerHTML=childs;
div.style.display="block";
}
}
}
//创建与服务器的连接
xhr.open("GET","${pageContext.request.contextPath}/test?text="+text);
//发送
xhr.send();
}
}
//鼠标悬停时改变div的颜色
function changeColorwhenMouseover(div){
div.style.backgroundColor="pink";
}
//鼠标移出时回复div颜色
function recoverColorwhenMouseout(div){
div.style.backgroundColor="";
}
//当鼠标带点击div时,将div的值赋给输入文本框
function Write(div){
//将div中的值赋给文本框
document.getElementById("text").value=div.innerHTML;
//让下拉提示框消失
div.parentNode.style.display="none";
}
</script>
</html>
再看servlet:
package com.zhuxingyi.servlet;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 百度下拉框服务器端
*/
@WebServlet("/test")
public class test extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取前端传入的数据
String text = request.getParameter("text");
//我们在这里也还是向list集合中添加数据,模拟数据库的查询操作
System.out.println(text);
List<String> list =new ArrayList<>();
list.add("zhuxingyi");
list.add("zhuwei");
list.add("zhuyuanz");
list.add("zhude");
//将数据 转换成字符串
String str = "";
if(text.startsWith("z")) {
for(int i=0;i<list.size();i++) {
if(i>0) {
str+=",";
}
str+=list.get(i);
}
//将处理好的数据传回给客户端
response.getWriter().write(str);
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
演示一下看看呢,(很尴尬,楼主还不会做gif图呢,各位先看看静态图把。。。)
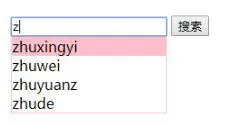
输入‘z’试一试呢:

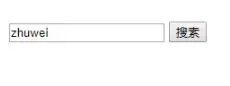
点击一下试一试呢:

Ok了,这就是一个简单的模仿百度的搜索框啦,以上有不足的地方你一定要指出哦,谢谢。拜啦
以上这篇使用Ajax模仿百度搜索框的自动提示功能实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持aitechtogether.com。
