一、常见定位方案
普通流
默认,从上而下,行内元素水平排列,行满换行,块级元素渲染成一个新行。
浮动
先按普通流位置出现,然后根据浮动方向偏移。
绝对定位
元素具体位置由绝对定位坐标组成。
二、什么是BFC
BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
BFC 即 Block Formatting Contexts (块级格式化上下文),属于普通流。
可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
三、形成BFC的条件
1、浮动元素,float 除 none 以外的值;
2、绝对定位元素,position(absolute,fixed);
3、display 为以下其中之一的值 inline-block,table-cell,table-caption、flex;
4、overflow 除了 visible 以外的值(hidden,auto,scroll);
5、body 根元素
四、BFC的特性
1、内部的Box会在垂直方向上一个接一个的放置。
2、垂直方向上的距离由margin决定
3、bfc的区域不会与float的元素区域重叠。
4、计算bfc的高度时,浮动元素也参与计算
5、bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
五、实例讲解
1、BFC中的盒子对齐
特性的第一条是:内部的Box会在垂直方向上一个接一个的放置。
<template>
<div id="app">
<!-- 1、BFC中的盒子对齐 -->
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
}
},
methods:{
}
}
</script>
<style scoped>
/* 1、BFC中的盒子对齐 */
div {
height: 20px;
}
.container {
position: absolute; /* 创建一个BFC环境*/
height: auto;
background-color: #eee;
}
.box1 {
width: 400px;
background-color: red;
}
.box2 {
width: 300px;
background-color: green;
}
.box3 {
width: 100px;
background-color: yellow;
float: left;
}
.box4 {
width: 200px;
height: 30px;
background-color: purple;
}
</style>
效果:

浮动的元素也是这样,box3浮动,他依然接着上一个盒子垂直排列。并且所有的盒子都左对齐。
2、外边距折叠
特性的第二条:垂直方向上的距离由margin决定
也会用到第五条特性: bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
在常规文档流中,两个兄弟盒子之间的垂直距离是由他们的外边距所决定的,但不是他们的两个外边距之和,而是以较大的为准。
<template>
<div id="app">
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
}
},
methods:{
}
}
</script>
<style scoped>
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}
</style>
效果:

这里我们可以看到,第一个子盒子有上边距(不会发生margin穿透的问题);两个子盒子的垂直距离为20px而不是30px,因为垂直外边距会折叠,间距以较大的为准。
那么有没有方法让垂直外边距不折叠呢?答案是:有。特性的第5条就说了:bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素,同样外面的元素不会影响到BFC内的元素。所以就让box1或box2再处于另一个BFC中就行了。
<template>
<div id="app">
<!-- 特性的第5条:bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素,同样外面的元素不会影响到BFC内的元素。 -->
<div class="container">
<div class="wrapper">
<div class="box1"></div>
</div>
<div class="box2"></div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
}
},
methods:{
}
}
</script>
<style scoped>
/* 特性的第5条:bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素,同样外面的元素不会影响到BFC内的元素。
.container创建一个BFC环境
.wrapper创建一个BFC环境
*/
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.wrapper {
overflow: hidden;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}
</style>
效果:
3、不被浮动元素覆盖
以常见的两栏布局为例。
左边固定宽度,右边不设宽,因此右边的宽度自适应,随浏览器窗口大小的变化而变化。
如果要是不加bfc的话就会被遮盖
<template>
<div id="app">
<!-- 3、不被浮动元素覆盖 -->
<div class="column"></div>
<div class="column"></div>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
}
},
methods:{
}
}
</script>
<style scoped>
/* 3、不被浮动元素覆盖
.column:nth-of-type(2) 创建一个BFC环境
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
*/
.column:nth-of-type(1) {
float: left;
width: 200px;
height: 300px;
margin-right: 10px;
background-color: red;
}
.column:nth-of-type(2) {
overflow: hidden;
height: 300px;
background-color: purple;
}
</style>
效果:

还有三栏布局。
左右两边固定宽度,中间不设宽,因此中间的宽度自适应,随浏览器的大小变化而变化。
<template>
<div id="app">
<!-- 三栏布局 -->
<div class="contain">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
}
},
methods:{
}
}
</script>
<style scoped>
/* 三栏布局 */
.column:nth-of-type(1),
.column:nth-of-type(2) {
float: left;
width: 100px;
height: 300px;
background-color: green;
}
.column:nth-of-type(2) {
float: right;
}
.column:nth-of-type(3) {
overflow: hidden;
height: 300px;
background-color: red;
}
</style>
效果:
也可以用来防止字体环绕:
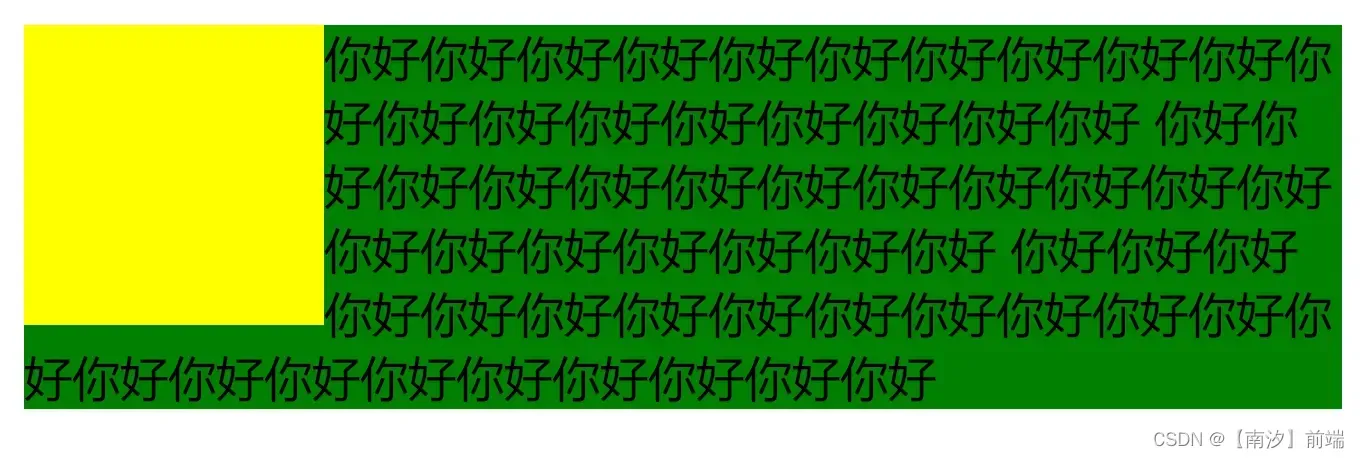
众所周知,浮动的盒子会遮盖下面的盒子,但是下面盒子里的文字是不会被遮盖的,文字反而还会环绕浮动的盒子。这也是一个比较有趣的特性。
<template>
<div id="app">
<!-- 字体环绕 -->
<div class="left"></div>
<p>你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
</p>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
}
},
methods:{
}
}
</script>
<style scoped>
/* 字体环绕 p标签加不加bfc,实现不同效果 (overflow: hidden;) */
.left {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
p {
background-color: green;
/* overflow: hidden; */
}
</style>
P标签不加BFC实现效果:

P标签加BFC实现效果:

4、BFC包含浮动的块
利用overflow:hidden清除浮动,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。
BFC可以包含浮动的元素(清除浮动)
浮动的元素会脱离普通文档流,来看下下面一个例子:
<!-- 4 BFC包含浮动的块 -->
<div style="border: 1px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
效果:
由于容器内元素浮动脱离文档流,导致容器只剩下2px边距高度,我们这时候可以采用BFC:
<div style="border: 1px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
效果:

版权声明:本文为博主作者:【南汐】前端原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/weixin_55639808/article/details/135482943
