去年的某一天,Cocos 的开发者交流群里突然爆发出一阵惊叹,有人直呼“饭碗不保”,有人忧虑版权和保密问题,也有人给出了积极的反馈——

>>上下滑动查看更多
大家在讨论的 Copilot 是 OpenAI 与 GitHub 联合推出的一个 AI 自动编程工具,能根据上下文自动生成代码,供编程者参考使用。Copilot 是利用网络中现有的公开数据,尤其是开源在 Github 上的代码,然后基于机器学习算法训练出来的,理论上支持所有编程语言。
Copilot 究竟有多聪明?可以用 Copilot 编写 Cocos 代码吗?让 AI 去写代码是否靠谱?来看 Cocos 布道师热心网友蒋先生、开发者 godxkey、插件 Cocos Inspector 作者 阿chuan 的使用经验与感受。
热心网友蒋先生的 Copilot 使用尝试
申请与接入
Copilot 目前已集成在 VSCode 中,但还处于测试阶段,若想试用需要在 Copilot 官网上进行申请,一般1-2天左右即可通过申请。申请和接入 VSCode 的详细流程可参考 godxkey 的分享:
https://forum.cocos.org/t/topic/133944
那么,Copilot 在实际开发中如何使用?阿chuan 从用 Cocos Creator + TypeScript 编写游戏、以及用 Electron + JavaScript 编写 Cocos 插件两方面进行了尝试,结果很是惊喜:在大部分情况下,Copilot 的 AI 很清楚你要做什么,通常会给出比较满意的建议。
以下是 阿chuan 的分享实录:
Cocos Creator + TypeScript
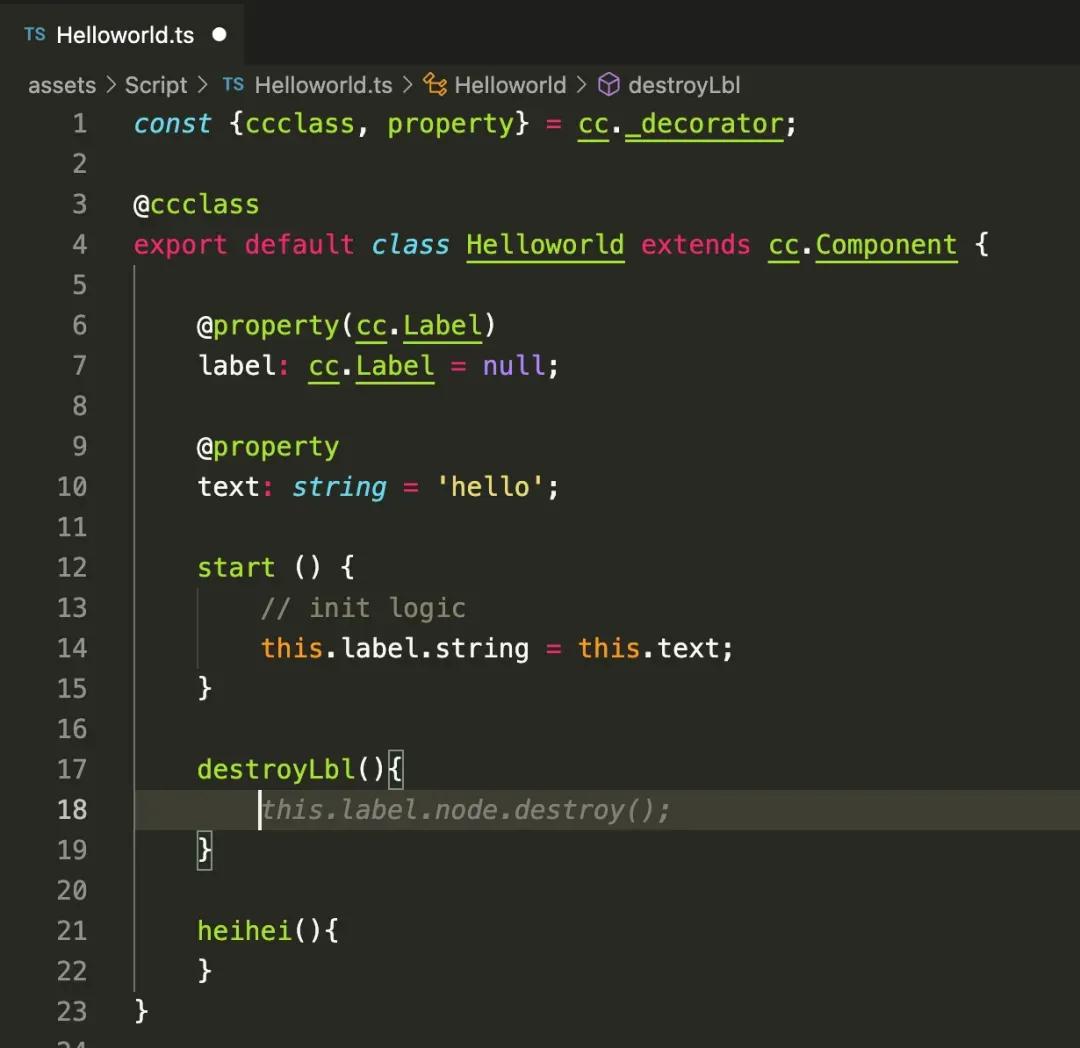
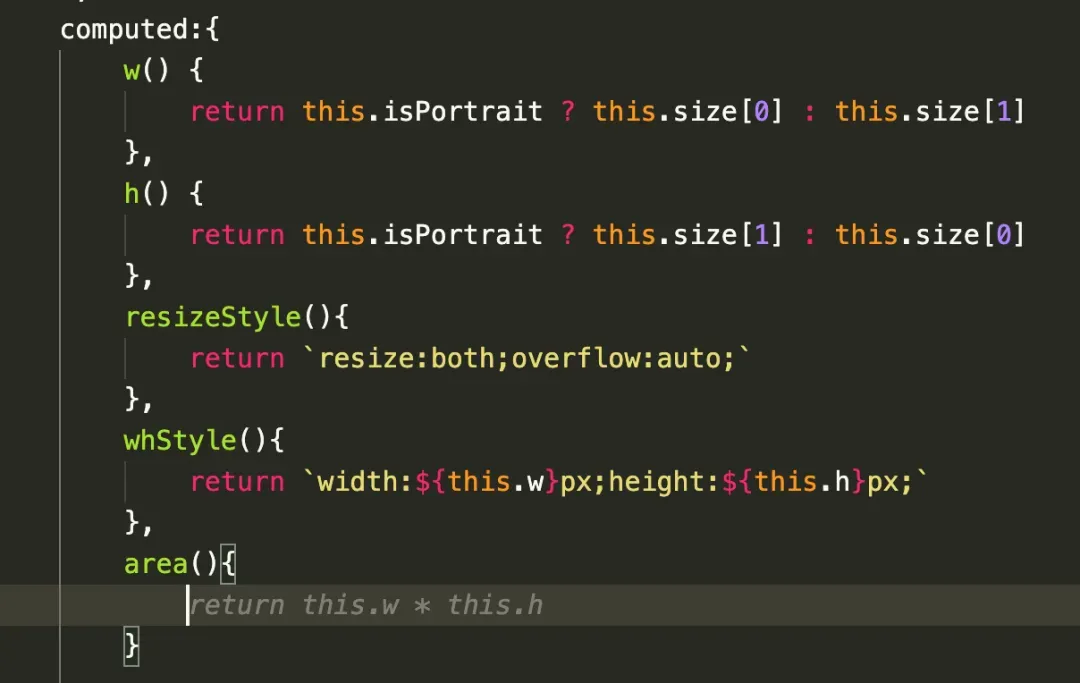
函数推导

可以看到,Copilot 很容易从函数名和上下文中知道你想干什么并且给出建议代码。
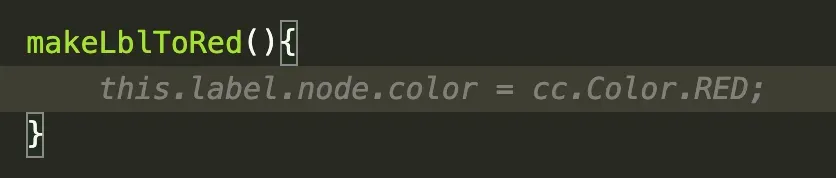
接下来我们让 label 变成红色:

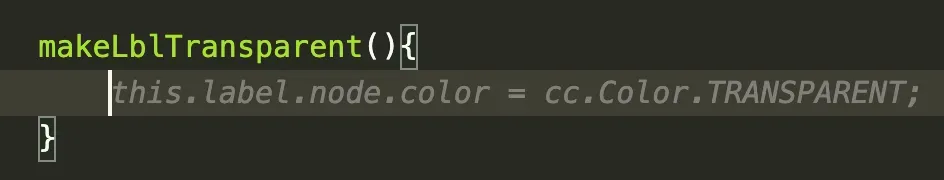
变成透明:

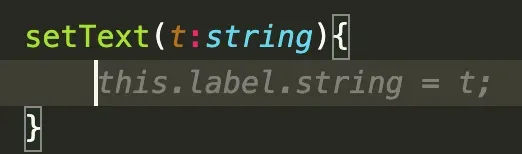
设置文本:

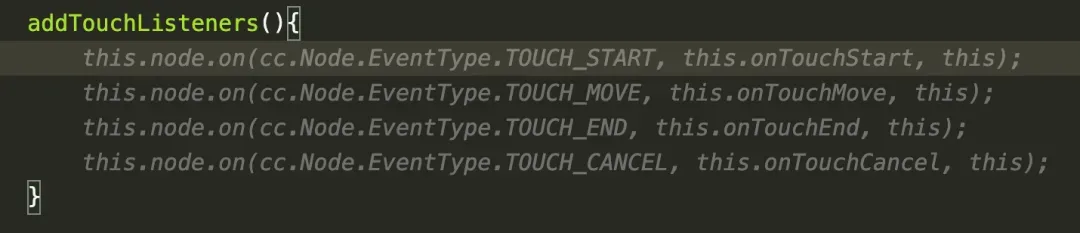
添加触摸事件侦听:

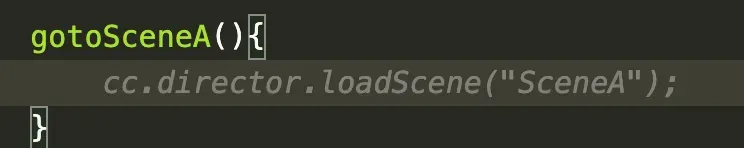
跳转场景:

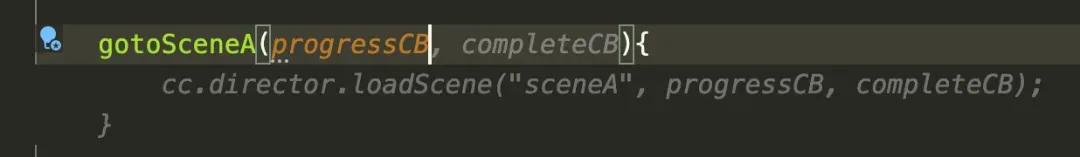
跳转场景并添加回调,厉害的是,Copilot 自动建议额外的 Complete 回调:

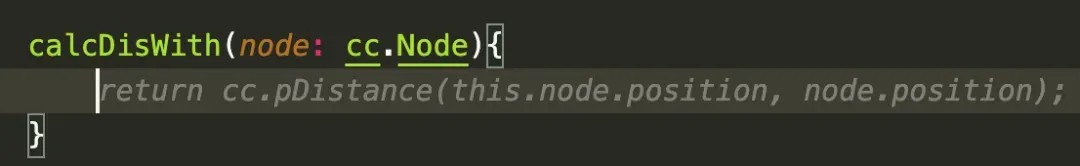
计算节点距离,这个就很有用了如果不熟悉 Cocos 相关 API 的同学,只要写好函数名,Copilot 自动帮你找到合适的 API,并给出完整代码:

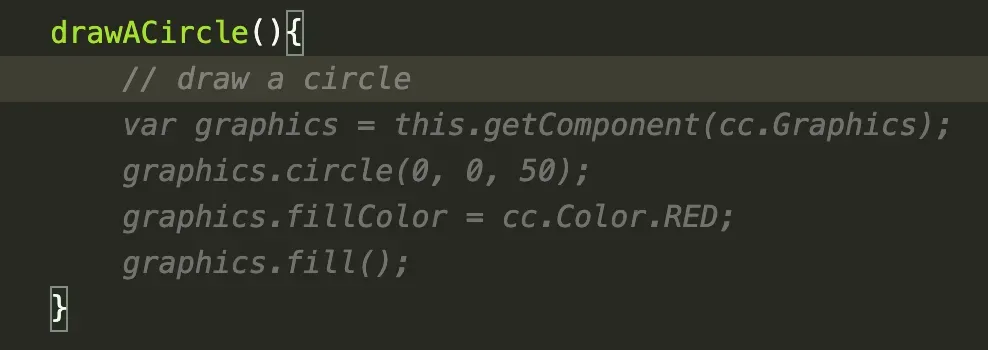
自动找到合适 API 画圆:

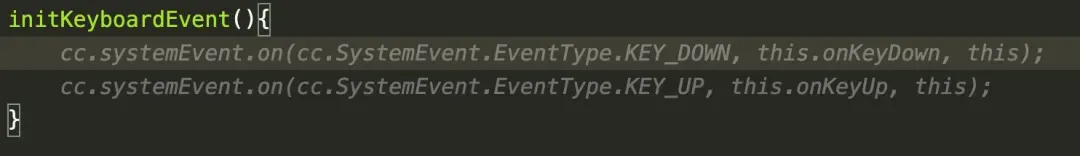
添加键盘事件:

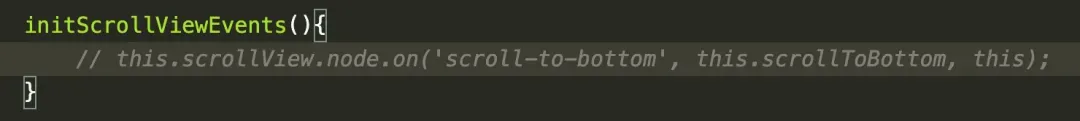
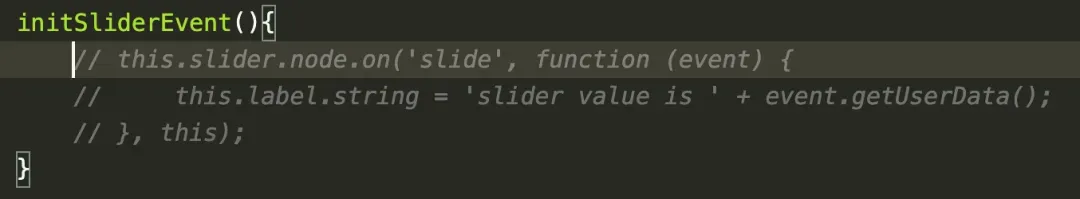
添加 ScrollView 事件:

添加 Slide 事件:

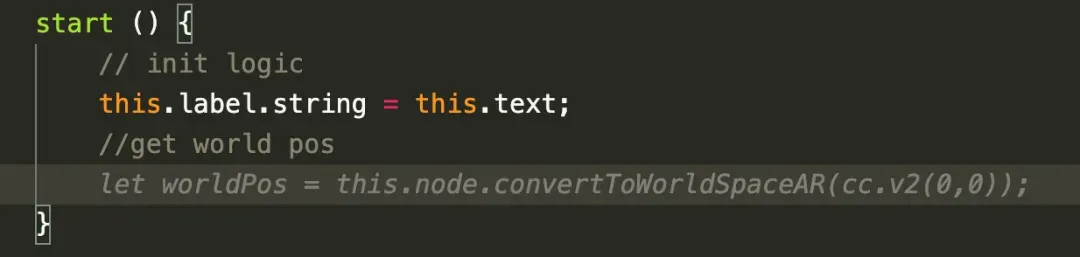
注释推导
输入注释://get world pos, 自动给出合适的代码,厉害了:

而根据 godxkey 的测试,中文注释同样可以自动生成代码:

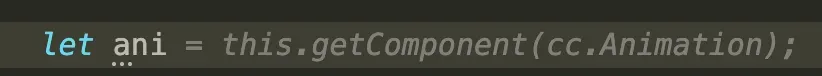
上下文实时建议
刚编写一个 let ani,Copilot 就自动给出了后面的代码:

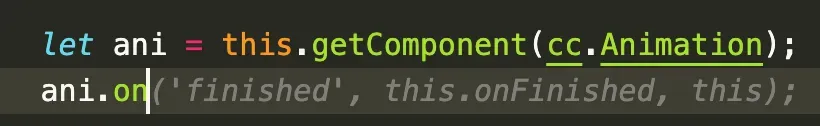
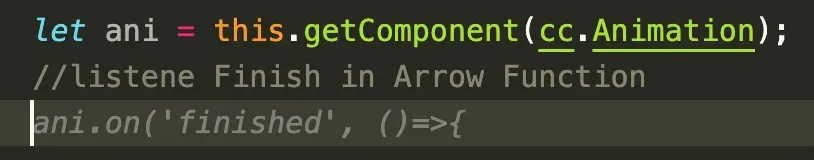
然后继续编写 ani.on,又自动给出 ‘finished’事件代码:

但是 Copilot 不会提供箭头函数的建议,可能是刚使用,Copilot 还不熟悉我的编程风格。在注释中要求后,Copilot 给出了:

但是,把注释中的 Finish 改成 Last Frame 之后,AI 仍然给出 finished 事件的代码,不知道是 AI 不完善,还是使用时间太短,还需要与开发人员互相磨合与调教。
Electron + JavaScript
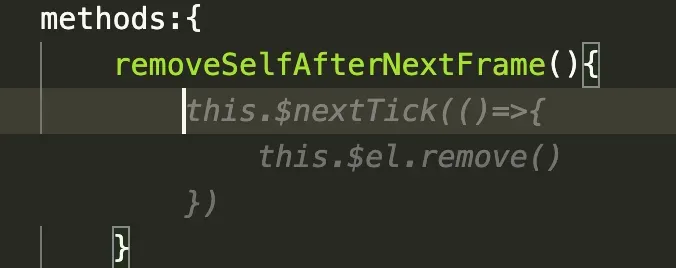
最后尝试一下用 Electron + JavaScript 编写 Cocos Inspector 插件。简单的函数推导看起来也还不错:


但奇怪的是,可能因为 阿chuan 编写 Cocos Inspector 使用的是 JavaScript,因此在很多情况下 Copilot 并不能有效推导,甚至 AI 对 Electron 似乎也不熟,时常无法给出合理建议。
总结
-
Copilot 并不完美,但是合理调教下,还是可以提供有益的帮助,就像 Copilot 官网所说的一样,似乎有一个 AI 在和你结对编程(Pair Programming)。
-
AI 可能会分析开发者使用的框架,这会降低开发者使用框架的门槛,许多 API 不需要查看文档,直接通过注释或者函数名即可推导出来。
-
Copilot 目前可能对偏强类型语言的分析更加准确,比如 TypeScript、C# 等等。
-
AI 编程的出现,让开发者似乎感觉到了危机,对框架或引擎的熟悉已经不再成为相对新手开发者的绝对优势,所以 阿chuan 觉得,开发者要开始多探索 AI 所不能触及的领域了。
无论如何,Copilot 都是一个能帮助编程者提升效率的工具,但目前它的发展还远远未达到尽善尽美,因此势必不能完全依赖 Copilot。除此之外,随之可能产生的侵权、安全风险等问题也需要大家持续关注。
GitHub Copilot 官网
https://copilot.github.com/
点击文末【阅读原文】前往论坛专贴
https://forum.cocos.org/t/topic/133714
往期精彩
版权声明:本文为博主作者:Cocos 引擎原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/weixin_44053279/article/details/129577947