
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
冲冲冲!!!
CSS3 转换transform 属性
缩放scale(x, y)。
scale(x,y)方法的作用是缩放指定的元素,参数x 表示元素宽度的缩放倍数,参数y 表示元素高度的缩放倍数。scale 方法也可以接受负值,当参数x 为负值时,元素内容会横向倒置;当参数y 为负值时,元素内容会纵向倒置。
transform:scale(x,y);
transform:scale(1,4);
transform:scale(2,2);
扭曲skew(deg, deg)。
skew(x,y)方法的作用是将元素翻转(扭曲)给定的角度,参数x、y 分别表示围绕x轴翻转给定的角度、围绕y 轴翻转给定的角度。
transform: skew(deg, deg);
transform: skew(30deg, 30deg); /*围绕x轴翻转30°,围绕y轴翻转30° */
transform: skew(15deg, 65deg); /*围绕x轴翻转15°,围绕y轴翻转65° */
综合转换matrix(n,n,n,n,n,n)。
matrix()方法和2D 变换方法合并成一个。matrix()方法是一个综合性的方法,它综合了上述的移动、旋转、缩放等功能。matrix()方法有六个参数,包含旋转、缩放、移动(平移)和倾斜功能。语法如下,参数的作用如下:
transform:matrix(scaleX, skewX, skewY, scaleY, translateX, translateY);/* 基本语法*/
transform:matrix(0.866,0.5,-0.5,0.866,20,20); /* x轴、y轴缩放0.866;x轴、y
轴扭曲0.5和-0.5;x轴、y轴位移20px */
举个例子

<!-- edu_13_6_5.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 2D转换-扭曲、缩放</title>
<script type="text/javascript" src="html5shiv.js"></script>
<link rel="stylesheet" href="css/normalize.css" type="text/css">
<script type="text/javascript" src="js/prefixfree.min.js"></script>
<style type="text/css">
div{width:100px;height:50px;background:#dadada;border:1px solid #00cc66; }
#div1{transform:scale(1.5,1.5);margin:10px auto;}
#div2{transform:skew(30deg,30deg);margin:10px auto;}
#div3{transform:matrix(0.866,0.5,-0.5,0.866,20,20);
/* x轴、y轴缩放0.866;x轴、y轴扭曲0.5和-0.5;x轴、y轴位移20px*/}
td{text-align:left;vertical-align:top;}
</style>
</head>
<body>
<h3>CSS3 2D转换-缩放、扭曲、矩阵</h3><hr>
<table border="1px" bordercolor="red" width="750px" height="200px">
<tr>
<td>
<div id="" class=""><p>这是原div</p></div>
<div id="div1" class=""><p>这个div缩放1.5倍</p></div>
</td>
<td>
<div id="" class=""><p>这是原div</p></div>
<div id="div2" class=""><p>这个div扭曲方法</p></div>
</td>
<td>
<div id="" class=""><p>这是原div</p></div>
<div id="div3" class=""><p>这是div采用matrix方法</p></div>
</td>
</tr>
</table>
</body>
</html>
2.CSS3 3D 转换
CSS3 可以使用3D 转换来对元素进行格式化。常用的3D 转换方法有rotateX()、rotateY()。
旋转rotateX()方法。通过rotateX()方法,元素围绕其X 轴以给定的度数进行旋转。
旋转rotateY()方法。
通过rotateY()方法,元素围绕其Y 轴以给定的度数进行旋转。
transform: rotateX(angle); /* X轴方向旋转一定角度 */
transform: rotateY(angle); /* Y轴方向旋转一定角度 */
#div1{transform:rotateX(120deg);}
#div2{transform:rotateY(120deg);margin:10px auto;}
举个例子

<!-- edu_13_6_6.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 3D转换</title>
<script type="text/javascript" src="html5shiv.js"></script>
<link rel="stylesheet" href="css/normalize.css" type="text/css">
<script type="text/javascript" src="js/prefixfree.min.js"></script>
<style type="text/css">
div{width:150px;height:80px;background:#dadada;border:1px solid #00cc66; }
#div1{transform:rotateX(120deg);}
#div2{transform:rotateY(120deg);margin:10px auto;}
td{text-align:left;vertical-align:top;}
</style>
</head>
<body>
<table border="1px" align="center" width="450px" height="200px">
<caption><h3>CSS3 3D转换</h3></caption>
<tr>
<td>
<div id="" class="">
<p>这是原div</p>
</div>
<div id="div1" class="">
<p>沿X轴旋转这个div</p>
</div>
</td>
<td>
<div id="" class="">
<p>这是原div</p>
</div>
<div id="div2" class="">
<p>沿Y轴旋转这个div</p></div>
</td>
</tr>
</table>
</body>
</html>
CSS3 过渡transition 属性
ltransition 属性是一个复合属性,它有四个过渡属性。语法如下:
transition: property duration timing-function delay;
transition: width 2s; /* 宽度上过渡2s */

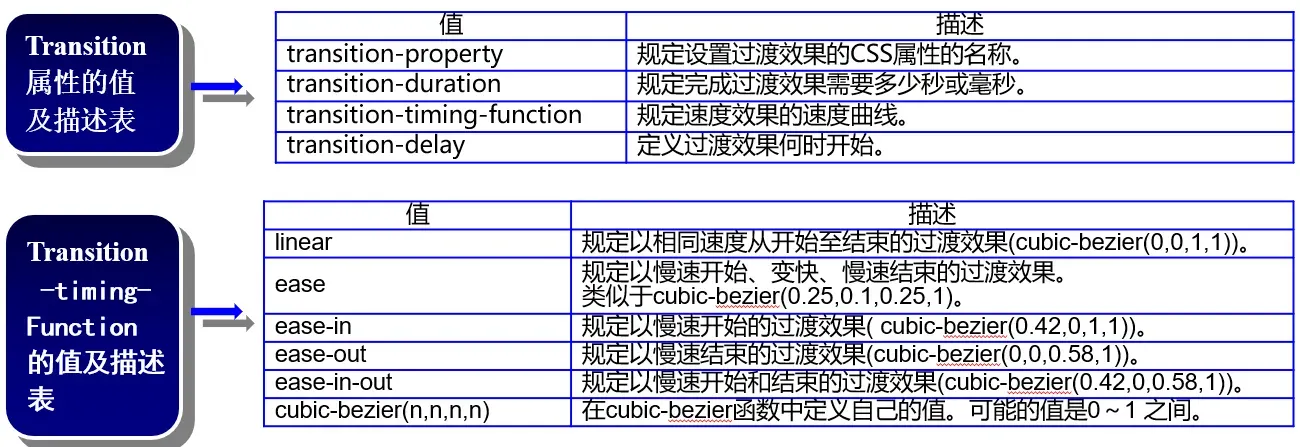
Transition子属性设置语法
transition-property: none|all| property;
transition-property: width; /* width属性上转场 */
transition-duration: time;
transition-duration: 3s;
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out| cubicbezier(n,n,n,n);
transition-timing-function: ease-in-out;
transition-delay: time;
transition-delay: 2s;
举个例子


<!-- edu_13_6_7.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 过渡</title>
<script type="text/javascript" src="html5shiv.js"></script>
<link rel="stylesheet" href="css/normalize.css" type="text/css">
<script type="text/javascript" src="js/prefixfree.min.js"></script>
<style>
div{width:100px;height:50px;background:#009999;color:white;font-weight:bold;
transition:width 2s,height 2s,transform 2s;/* 3个属性过渡 */}
#div1 {transition-timing-function: linear;}
#div2 {transition-timing-function: ease;}
#div3 {transition-timing-function: ease-in;}
#div4 {transition-timing-function: ease-out;}
#div5 {transition-timing-function: ease-in-out;}
div:hover{width:200px; height:100px;transform:rotate(60deg);
/* 盘旋时过渡+旋转 */}
</style>
</head>
<body>
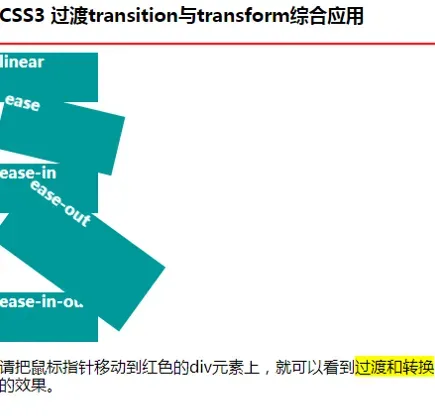
<h3>CSS3 过渡transition与transform综合应用</h3><hr color="red">
<div id="div1" style="top:100px">linear</div>
<div id="div2" style="top:150px">ease</div>
<div id="div3" style="top:200px">ease-in</div>
<div id="div4" style="top:250px">ease-out</div>
<div id="div5" style="top:300px">ease-in-out</div>
<p>请把鼠标指针移动到红色的div元素上,就可以看到<mark>过渡和转换</mark>的效果。</p>
</body>
</html>
CSS3 动画animation
CSS3 动画是指元素从一种样式逐渐变化为另一种样式的效果。通过CSS3的@keyframes(关键帧)规则,可以创建动画,从而取代动画图片、Flash 动画以及JavaScript编写的动画。在@keyframes 中规定某项CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
1.CSS3 动画animation 基本语法
animation 是一个复合属性,语法如下:
animation:animation-name|animation-duration|animation-timing-function|animation-delay | animation-iteration-count| animation-direction

2.@keyframes 规则定义
采用@keyframes 规则创建动画,需要将它绑定到一个CSS 的选择器,否则动画不会有任何效果。定义至少以下两项CSS3 动画属性,即可将动画绑定到选择器:规定动画的名称、规定动画的时长。
@keyframes 基本语法:
@keyframes myAnimation {
from {Properties:Properties value; }
Percentage {Properties:Properties value; }
to {Properties:Properties value; }
}
@keyframes myAnimation {
0% {Properties:Properties value; }
Percentage {Properties:Properties value; }
100% {Properties:Properties value; }
}
总结
人生苦短,一天当作两天卷!
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

版权声明:本文为博主作者:猫佛原创文章,版权归属原作者,如果侵权,请联系我们删除!
