QTabWidget和QTabBar控件样式设置
-
- 1、QTabWidget样式可自定义的有哪些
-
- 示例:
- 效果图
- 2、QTabBar样式可自定义的有哪些
-
- 示例
- 效果图
1、QTabWidget样式可自定义的有哪些
QTabWidget::pane{} 定义tabWidgetFrame
QTabWidget::tab-bar{} 定义TabBar的位置
QTabWidget::tab{}定义Tab的样式
QTabWidget::tab:selected{}定义Tab被选中时的样式
QTabWidget::tab:hover{}定义Tab鼠标悬停时的样式
QTabWidget::tab:!selected{}定义Tab在非选中时的样式
示例:
QTabWidget::pane {
border: 1px solid blue;
border-radius:5px;
}
QTabWidget::tab-bar {
alignment: left;
}
QTabBar::tab {
background: #00aaff;
border: none;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
min-width: 80px;
padding: 8px;
color:#000000;
}
QTabBar::tab:selected, QTabBar::tab:hover {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #ffffff, stop: 1.0 #00aaff);
}
QTabBar::tab:selected {
border: 1px solid #00aaff;
}
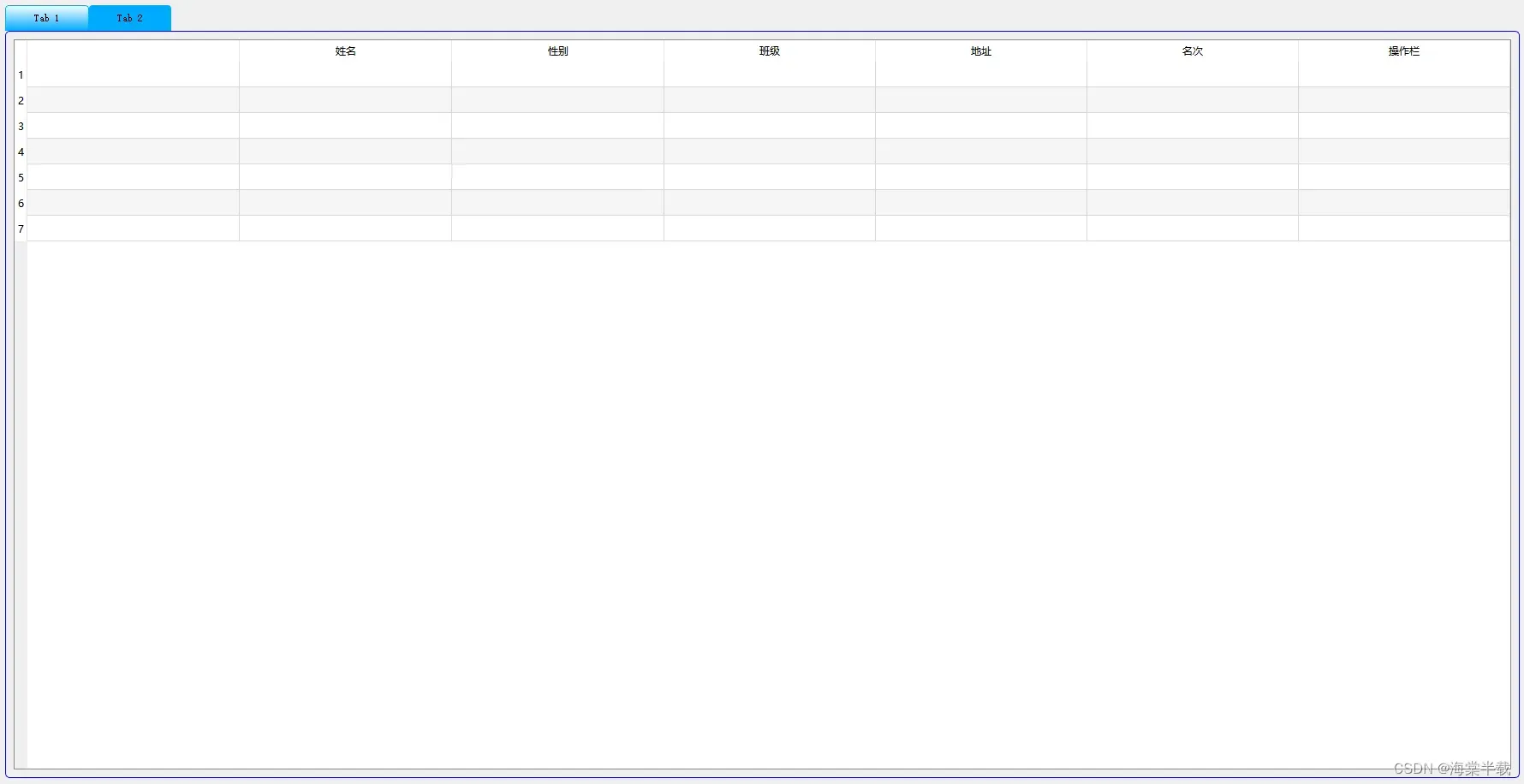
效果图

2、QTabBar样式可自定义的有哪些
QTabBar::tear{}
QTabBar::scroller{}
QTabBar QToolButton{} 定义QTabBar下的QToolButton的样式
QTabBar QToolButton::right-arrow{} /* the arrow mark in the tool buttons */
QTabBar QToolButton::left-arrow{}
QTabBar::close-button{}
QTabBar::close-button:hover{}
示例
QTabWidget::pane {
background:white;
border:none;
}
QTabWidget::tab-bar {
alignment: left;
}
QTabBar::tab {
background: rgb(246, 246, 246);
border: none;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
min-width: 80px;
padding: 8px;
color:#000000;
}
QTabBar::tab:selected {
border-bottom: 2px solid #0055ff;
}
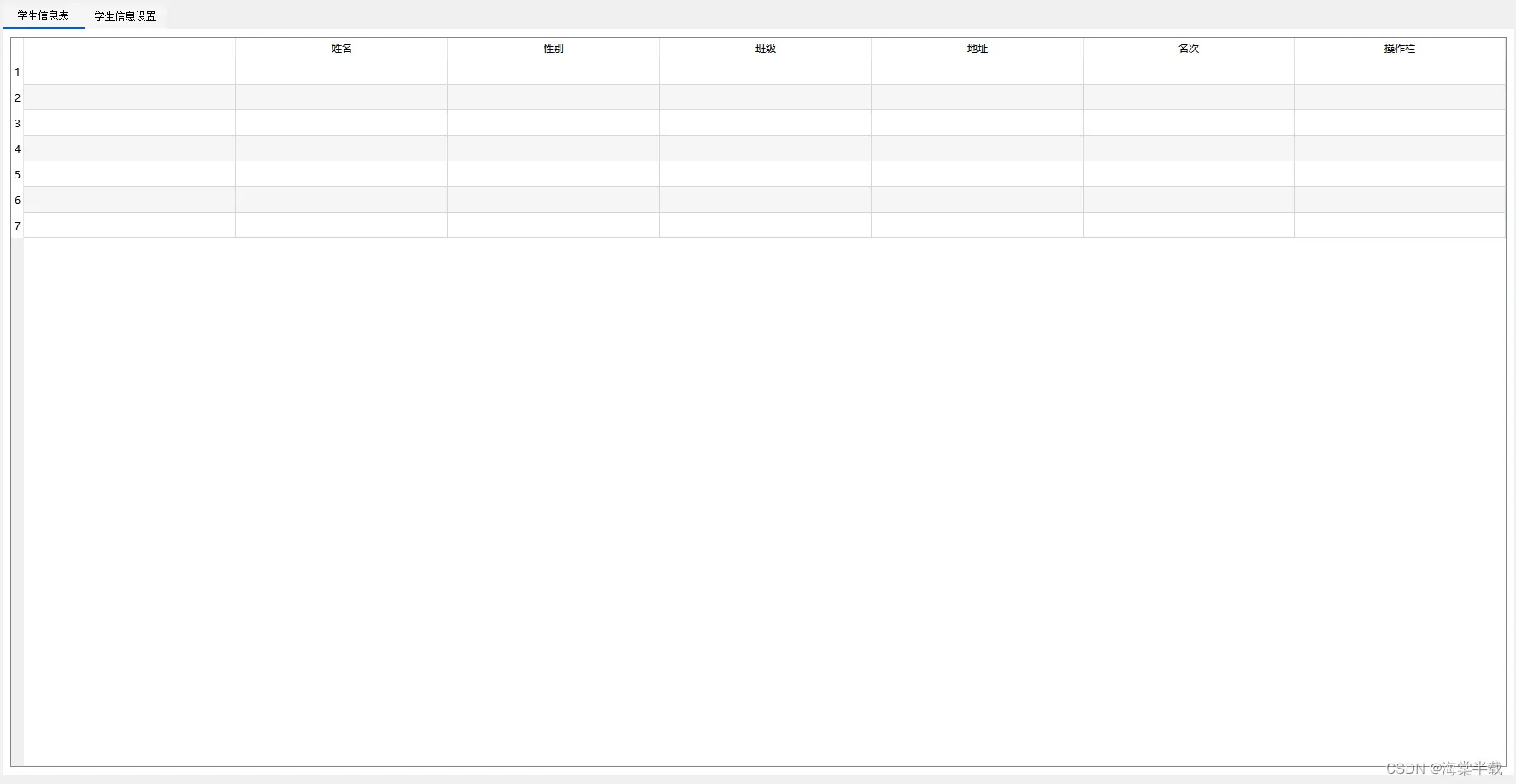
效果图

包括QTabWidget标签页的位置:左中右,是否下沉都可以通过样式表设置,标签页的间距、样式、等等都可以,大家赶快自己试一试。
版权声明:本文为博主作者:海棠半载原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/weixin_47343978/article/details/136066515
