前言
大部分人在使用selenium定位元素时,用的是xpath元素定位方式,因为xpath元素定位方式基本能解决定位的需求。xpath元素定位方式更直观,更好理解一些。
css元素定位方式往往被忽略掉了,其实css元素定位方式也有它的价值;相对于xpath元素定位方式来说,css元素定位方式更快,语法更简洁。
一、css元素定位:通过元素的标签或者元素的id、class属性定位
1、css元素定位方式可以通过元素的id、class、标签这三个常规属性直接定位。
2、举例:如下是百度输入框的的html代码:
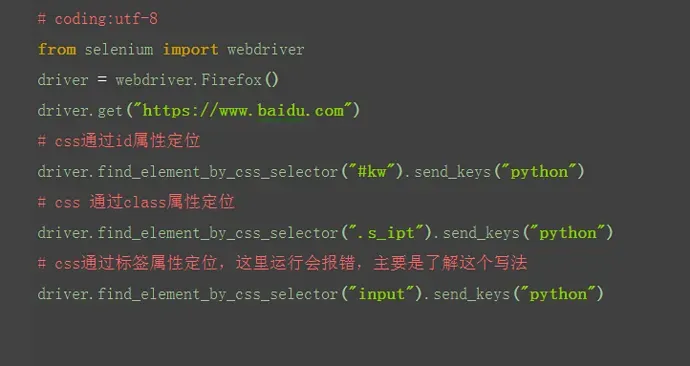
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>①css元素定位使用#号表示id属性,如:#kw
②css元素定位方式使用.表示class属性,如.s_ipt
③css元素定位方式也可以直接使用标签名称,而没有任何标识符,如:input

二、css元素定位:通过元素的其它属性定位
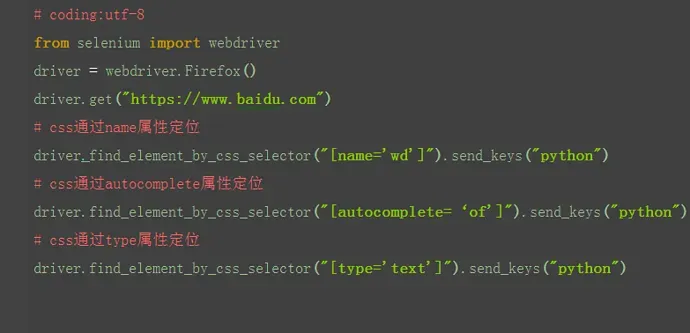
1、css元素定位除了可以通过标签、class、id这三个常规属性定位外,也可以通过元素的其它属性定位。例如:

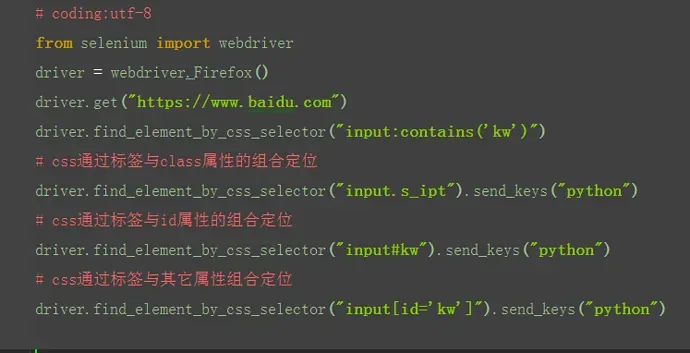
三、css元素定位:通过标签与属性的组合来定位元素

四、css元素定位:通过元素的层级关系来定位
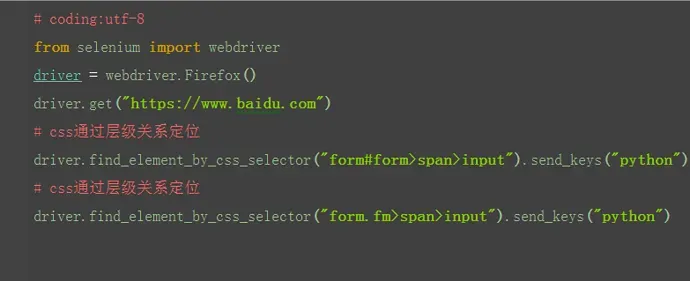
1、css元素定位可以达到类似xpath元素定位通过元素的层级关系来定位,例如:
xpath元素定位: //form[@id=’form’]/span/input 和 //form[@class=’fm’]/span/input 也可以用css实现

五、css元素定位:通过元素的并列索引来定位
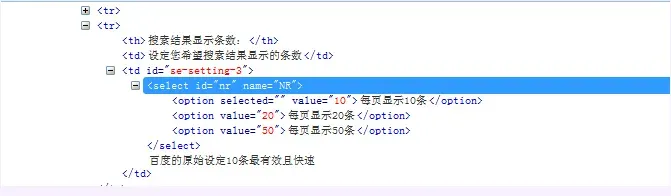
1、以下图为例:与四相似。

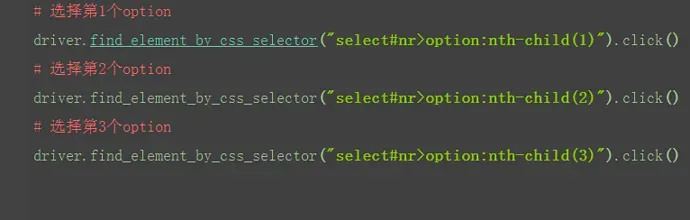
2、css元素定位也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩

六、css元素定位:通过对元素属性的逻辑运算来定位
1、css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字。

七、处理selenium中的css_selector定位元素的模糊匹配问题
① 匹配元素的id属性,先指定一个html标签,然后加上“#”符号,再加上id的属性值。
driver.find_element_by_css_selector('div#ID').click()②匹配元素的class属性,先指定一个html标签,然后加上“.”符号,再加上class的属性值。
driver.find_element_by_css_selector('div.CLASS').click()③匹配元素的其他属性。【这里不再是‘.’或者‘#’符号,而是采用了”标签名[属性名=属性值]”的方式定位元素】
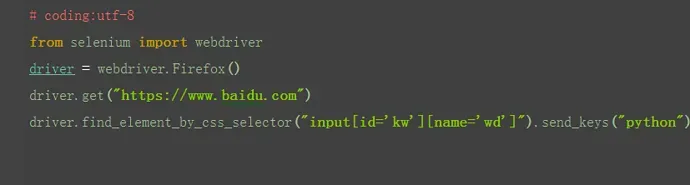
driver.find_element_by_css_selector('div[name=NAME]').click()④组合匹配【支持定位元素对象通过两组或两组以上的属性】
driver.find_element_by_css_selector('div[name=NAME][type=TYPE]').click()⑤匹配头部
driver.find_element_by_css_selector('div[style^="sp.gif"]').click()⑥匹配尾部
driver.find_element_by_css_selector('div[style$="sp.gif"]').click()⑦匹配中间
driver.find_element_by_css_selector('div[style*="sp.gif"]').click()
文章出处登录后可见!
