目录
一、pyecharts的安装
二、饼图介绍
三、示例
3.1数据准备
3.2基础图形
3.3扩展设置
四、基于新能源汽车行驶里程表,示例玫瑰图
1、导入相应的模块和类、pandas库
2、读取文件,获取数据集
3、对数据进行处理
五、直方图介绍
六、基于新订单表,示例直方图
1、数据准备,导入相应的库
2、读取数据
3、筛选数据
总结
前言
初识pyecharts:
数据可视化之——什么是pyecharts ?
Pyecharts=python+echarts
Echarts是一个由百度开源的数据可视化工具,有着良好的交互性,精巧的图表设计能力,适用于数据可视化和数据分析,其上手简单和包含常用图表的特性为数据可视化提供了强有力的支持。当python与echarts结合就形成了pyecharts,是一个用于生成 Echarts 图表的类库,也是一个纯JavaScript的图表库,可以为用户提供直观生动、可交互、可高度个性化定制的数据可视化图表,pyecharts封装了Echarts各类图表的基本操作,通过渲染机制,输出一个包含JS代码的HTML文件,使用 pyecharts 可以生成独立的网页,也可以在 flask 、Django 中集成使用。几行代码就能实现图形渲染 … 如此美丽的绘图工具真是令人喜爱。然而,Pyecharts 也有缺点,比如官方文档目录置于左侧栏,未全汉化且标题无法折叠,查找不便;许多 API 无参数说明,仅给出实例,甚至无注释 …… 当然,事物的发展是前进性和曲折性的统一,有压力才有动力,毕竟是开源的。
即便如此,Pyecharts 的效果依旧令人感到惊艳,值得去了解和尝试,本文将简要展示其中的一种 ——饼图 (Pie)
一、pyecharts的安装
windows中搜索anaconda prompt打开,运行下述代码:
pip install pyecharts或使用清华镜像下载(建议使用这个):
pip install pyecharts -i https://pypi.tuna.tsinghua.edu.cn/simple二、饼图介绍
饼图:以饼状图形显示一个数据系列中各项的大小与各项总和的比例,也称作扇形统计图。
场景:适用于二维数据,即一个分类字段,一个连续数据字段,当用户更关注与简单占比时,适合使用饼图。
优点:简单直观,很容易看到组成成分的占比
缺点:
- 不适合较大的数据集(分类)展现
- 数据项中不能有负值
- 当比例接近时,人眼很难准确判别
类似图表:环形图、3D饼图
三、示例
3.1数据准备
首先自定义一些数据用于展示:
## 导包 —— 饼状图 Pie
import pyecharts.options as opts
from pyecharts.charts import Pie
## 自定义示例数据
# 月份
month = ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
# 平均温度
temp = [1.8, 2.5, 3.8, 7.5, 9.6, 15.4, 25.0, 29.4, 28.3, 11.3, 5.4, 1.9]
# 平均降水量
rain = [0.1, 4.6, 5.8, 14.2, 16.3, 25.3, 34.5, 45.2, 41.0, 16.3, 9.9, 4.1]
# 数据打包
data_pair_temp = [list(data) for data in zip(month, temp)] # month 相当于自变量, temp 相当于因变量
data_pari_rain = [list(data) for data in zip(month, rain)] # month 相当于自变量, rain 相当于因变注意数据需要打包成嵌套列表的形式,例如:
>>> data_pair_temp
[['Jan', 1.8],
['Feb', 2.5],
['Mar', 3.8],
['Apr', 7.5],
['May', 9.6],
['Jun', 15.4],
['Jul', 25.0],
['Aug', 29.4],
['Sep', 28.3],
['Oct', 11.3],
['Nov', 5.4],
['Dec', 1.9]]3.2基础图形
通过实例化 Pie 对象、调用 add() 添加基本参数、调用 set_global_opts () 设置全局参数、调用 set_series_opts () 设置系列参数、调用 render() 渲染图像文件这些基本步骤,就可以绘制出一个简单的图形。以下绘制了一个 basic 饼图:
# basic
p = (
Pie() # 实例化
.add(
series_name="平均温度", # 系列名称
data_pair=data_pair_temp,# 馈入数据
radius="35%", # 饼图半径比例
center=["50%", "50%"], # 饼图中心坐标
label_opts=opts.LabelOpts(is_show=False, position="center"), # 标签位置
)
.set_global_opts(legend_opts=opts.LegendOpts(is_show=False)) # 不显示图示
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}")) # 标签颜色
.render("Pie_basic.html") # 渲染文件及其名称
#.render_notebook()
)注意:保存的是 html 文件,运行完之后,会在当前目录下生成一个名为Pie_basic.html的文件,打开即可看到饼图
实现效果图:

3.3扩展设置
事实上,可设置的选项很丰富,虽然不能一一示范,但可以简要展示更多参数设置。以下绘制了一个 rosetype 的饼图:
## rosetype
(
# 实例化 Pie 对象
Pie(init_opts=opts.InitOpts(width="800px", height="600px", bg_color="#2c343c")) # 画布尺寸 + 背景颜色
.add( ## 图形设置
series_name="平均降水", # 系列名称
data_pair=data_pari_rain, # 馈入数据
rosetype="radius", # 饼图类型
radius="35%", # 饼图半径比例
center=["50%", "50%"], # 饼图中心坐标
label_opts=opts.LabelOpts(is_show=False, position="center"), # 标签显示与位置设置
)
.set_global_opts( ## 全局设置
title_opts=opts.TitleOpts(
title="全年气候模拟数据", # 标题
pos_left="center", # 标题水平位置
pos_top="50", # 标题与画布顶端距离
title_textstyle_opts=opts.TextStyleOpts(color="#fff"), # 标题颜色
),
legend_opts=opts.LegendOpts(is_show=False), # 不显示图示
)
.set_series_opts( ## 系列设置
label_opts=opts.LabelOpts(color="rgba(255, 255, 255, 0.1)"), # 标签颜色 (RGB+透明度)
)
.render("Pie_rosetype.html")
)实现效果图:

四、基于新能源汽车行驶里程表,示例玫瑰图
1、导入相应的模块和类、pandas库
代码如下(示例):
from pyecharts import options as opts # 调用设置
from pyecharts.charts import Pie
from pyecharts.faker import Faker
import pandas as pd2、读取文件,获取数据集
代码如下(示例):
data = pd.read_excel('新能源汽车行驶里程表.xlsx')
data运行结果:

3、对数据进行处理
(1)构造平均速度序列,统计每辆车的平均速度
代码如下(示例):
data['平均速度']运行结果:

(2)计算每条行程的平均速度区间:0-20、20-30、30-40、40-50、50以上
方法一:使用序列的加工 Series.agg(加工函数)方法,计算每辆车的平均速度区间
代码如下(示例):
# 方法1:序列的加工 Series.agg(加工函数)
def speed_range(speed):
if speed<20:
return '0-20'
elif speed<30:
return '20-30'
elif speed<40:
return '30-40'
elif speed<50:
return '40-50'
else:
return '50以上'
data方法二:通过pd.cut()函数实现分箱
代码如下(示例):
# 方法2:通过pd.cut()函数实现分箱
data['平均速度区间'] = pd.cut(data['平均速度'],bins=[0,20,30,40,50,110],labels=['0-20','20-30','30-40','40-50','50以上'])
data 运行结果:

(3)统计各平均速度区间的车辆数
代码如下(示例):
result = data.groupby(by='平均速度区间')['平均速度'].count()
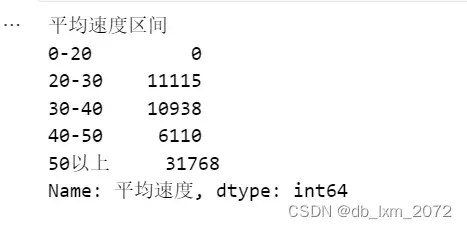
result运行结果:

(4)设置全局选项,比如标题和图例
代码如下(示例):
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-新能源汽车行程均速分布玫瑰图示例"),
legend_opts=opts.LegendOpts(pos_top="1%", pos_left="85%") # 设置图示的位置
(5)设置系列选项,比如玫瑰图的半径和样式
代码如下(示例):
radius=["20%", "40%"], # 设置环的大小
rosetype="radius", # 设置玫瑰图类型
label_opts=opts.LabelOpts(formatter="{a}:{b}\n车辆数:{c}\n占比:{d}%")其详细代码如下:
c = (
Pie(init_opts=opts.InitOpts(width="600px", height="400px")) # 设置背景的大小
.add(
series_name = "平均速度区间",
data_pair = list,
radius=["20%", "40%"], # 设置环的大小
#center=["20%", "50%"], # 设置饼图的位置
rosetype="radius", # 设置玫瑰图类型
label_opts=opts.LabelOpts(
position="outside",
formatter="{a}:{aa|{b}\n车辆数:}{number|{c}}{bg1|}\n{percent|占比:{d}%}{bg2|}", # 定义节点名称 type\number\percent
background_color="white", # 大标签的背景颜色
border_color="black",# 标签边框的颜色
border_width=1, # 标签边框的粗细
border_radius=10, # 标签边框角的弧度
rich={ # rich参数里面的“键”是在formatter参数中自定义的
"aa": {"fontSize": 14, "lineHeight": 10, "align": "center","height": 40 },
"number": {"fontSize": 16, "lineHeight": 10, "align": "center","backgroundColor": "pink"},
"bg1":{"height": 20 ,# 控制第一行的高度
'width':'100%', # 宽度
"backgroundColor":"#76EEC6", # 背景颜色
"align":"right", # 对齐方式
"borderRadius":[0,0,0,0] # 四个角
},
"percent": {
"fontSize": 14,
"color": "white", # 字的颜色
"backgroundColor": "skyblue", # 模块背景颜色
"padding": [4, 12], # 控制模块的高度和长短
"borderRadius": 5, # 控制模块的角的形状
"height": 18, # 标题框高度
"align": "center",
},
"bg2":{"height": 20 ,# 控制第一行的高度
'width':'100%', # 宽度
"backgroundColor":"skyblue", # 背景颜色
"align":"right", # 对齐方式
"borderRadius":[0,0,4,4] # 四个角
},
},
),
)
.set_colors(["#EEEE00", "#87CEFA", "#7FFF00", "#EE7AE9","#B03060"]) # 颜色设置
.set_global_opts(title_opts=opts.TitleOpts(title="新能源汽车行程均速分布玫瑰图"),
legend_opts=opts.LegendOpts(pos_top="1%", pos_left="85%"), # 设置图示的位置
)
)
c.render_notebook()
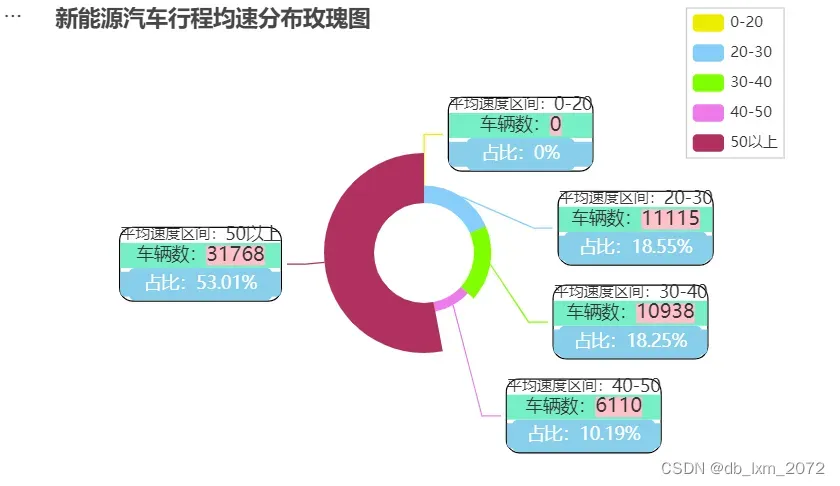
#c.render('Pie.html')实现效果图:

渲染图表:

当图例过多时,可以设置滚动图例type_=“scroll”,也可以在一个html中绘制多个图,只需要调一下center参数即可。
五、直方图介绍
直方图又称质量分布图,是一种统计报告图,由一系列高度不等的纵向条纹或线段表示数据分布的情况,一般用横轴表示数据类型,纵轴表示分布情况,直方图是数值数据分布的精确图形表示。它也是一种条形图,为了构建直方图,第一步是将值的范围分段,将整个值的范围分成一系列间隔,然后计算每个间隔中有多少值,而这些值通常被指定为连续的,不重叠的变量间隔,间隔必须相邻,并且通常是相等的大小。
六、基于新订单表,示例直方图
1、数据准备,导入相应的库
代码如下(示例):
import pandas as pd2、读取数据
代码如下(示例):
data_order = pd.read_excel(r'新订单表.xlsx')
data_order运行结果:

3、筛选数据
代码如下(示例):
dist = data_order['点菜总数量'].value_counts()#.sort_index()
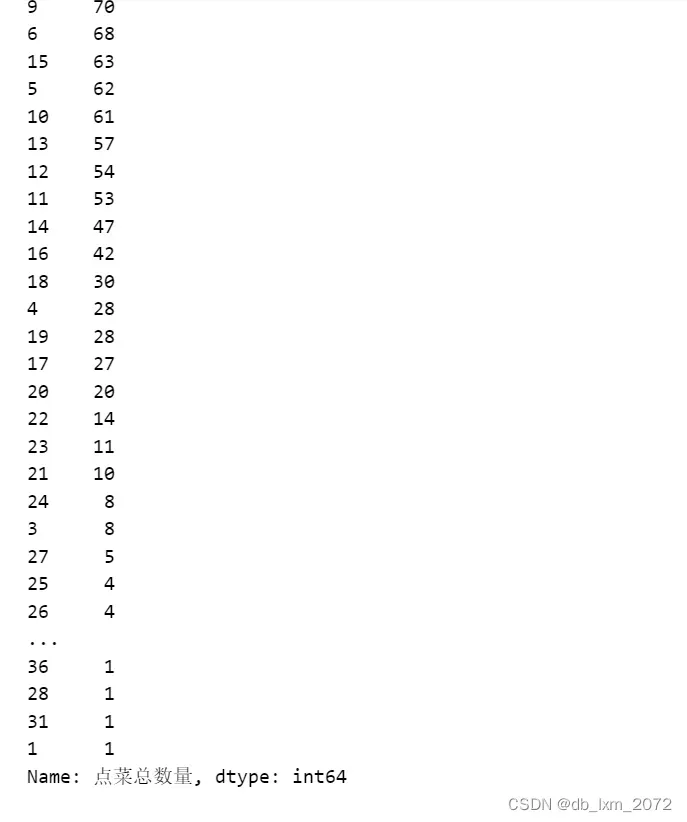
dist运行结果:

from pyecharts import options as opts
from pyecharts.charts import Bar
x = [i for i in dist.index]
y = dist.tolist()
c = (
Bar()
.add_xaxis(x)
.add_yaxis("频数", y,
category_gap=0, # 设置柱子之间的间距为0
color='#ff8080')
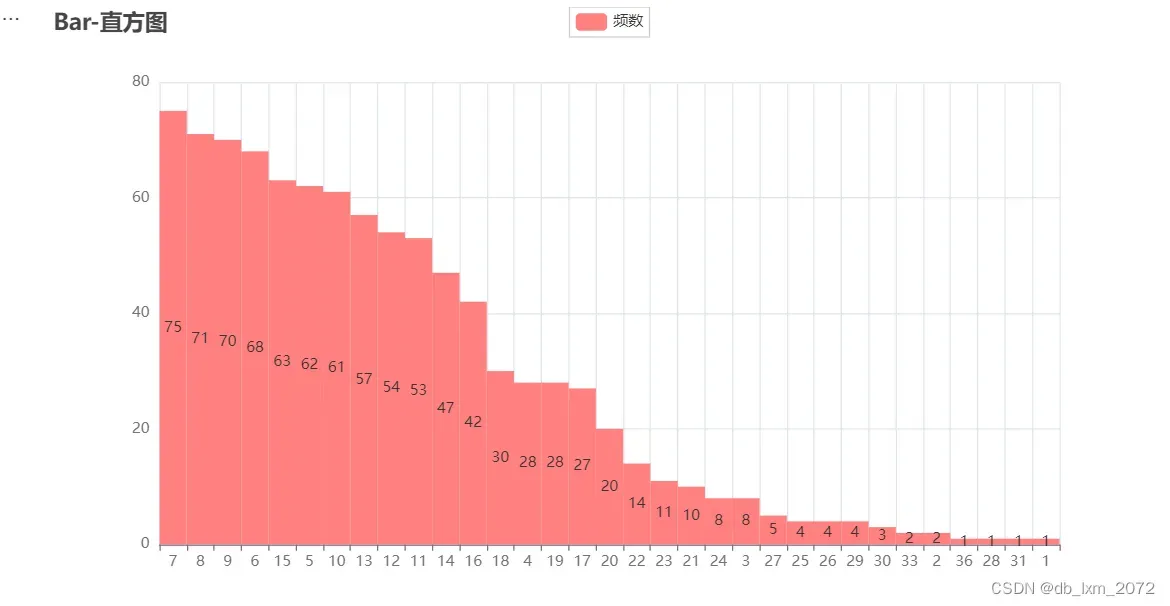
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-直方图"))
)
c.render_notebook()实现效果图:

总结
通过学习Pyecharts动态可视化—Pie饼图、直方图,使用第三方库中了解到,数据可视化作为数据分析的一项基本工具和表达方式,最重要的是不能“以图害意”,掌握多种可视化方法,并选取最合适的一种,切莫只图花哨而忽略了其对数据结论的传达效果。
文章出处登录后可见!
