目录
一、下载链接
1.1 VS2019下载安装
该文件仅 1.39 MB,是 VS 2019 Community 简体中文版的一个安装引导程序,启动后勾选需要的组建即可进行在线下载安装。
链接:https://pan.baidu.com/s/111f1yZ5bbVK6gca9NqhIWw?pwd=2019
提取码:2019
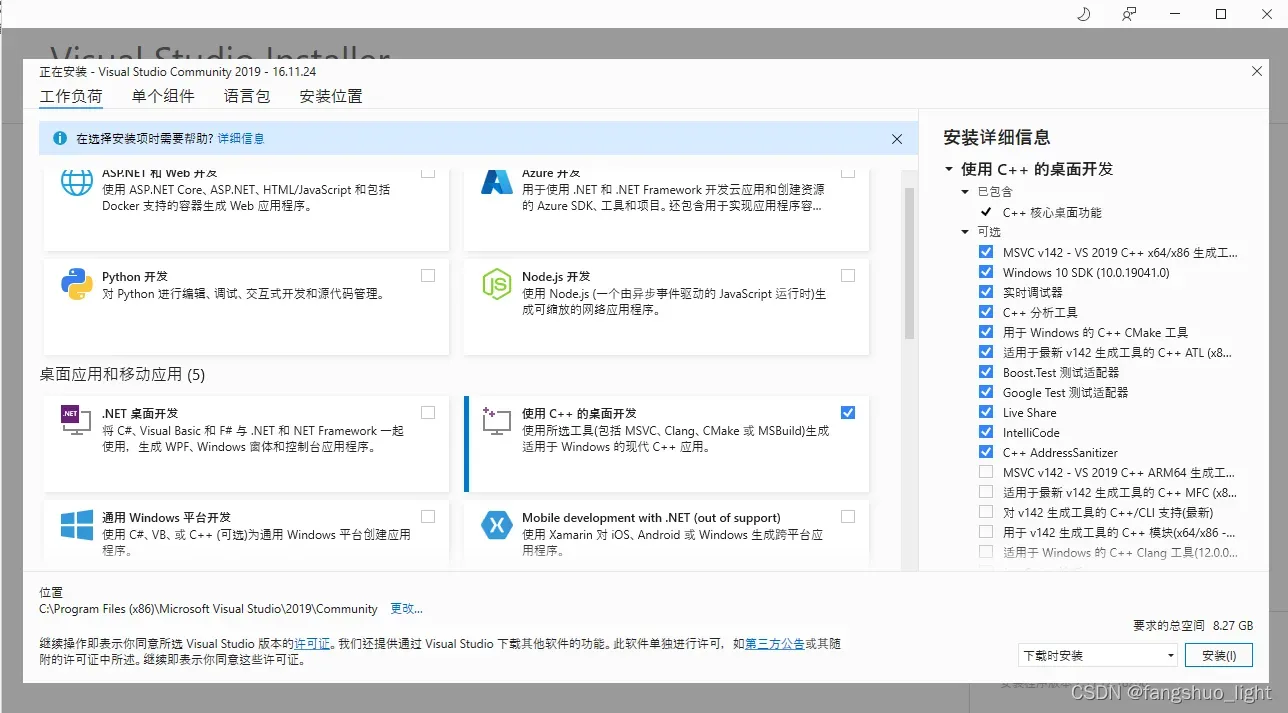
选择C++桌面开发,点击安装,等待安装完成。

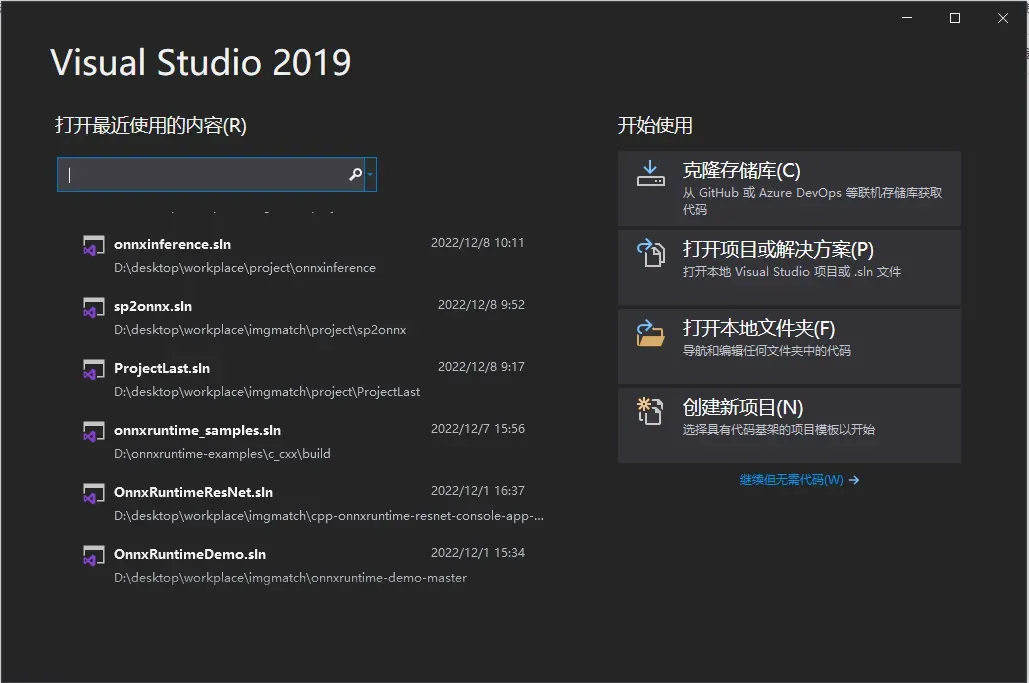
安装好自动弹出工程创建窗口。

1.2 OpenCV下载安装
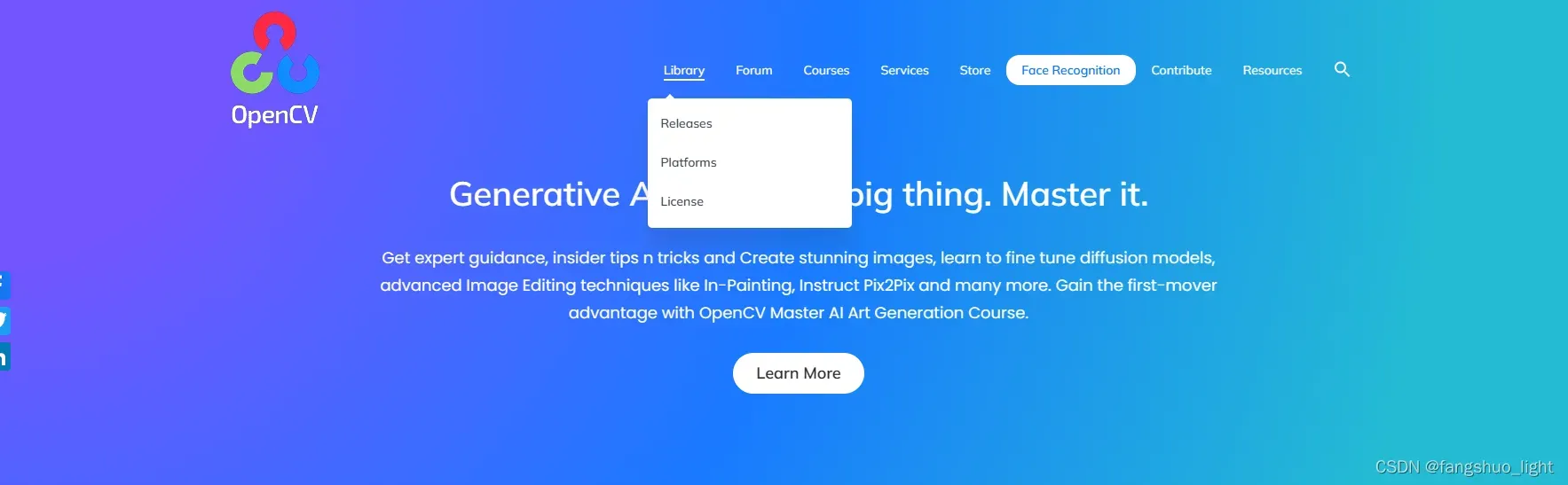
进入OpenCV官网,点击release。

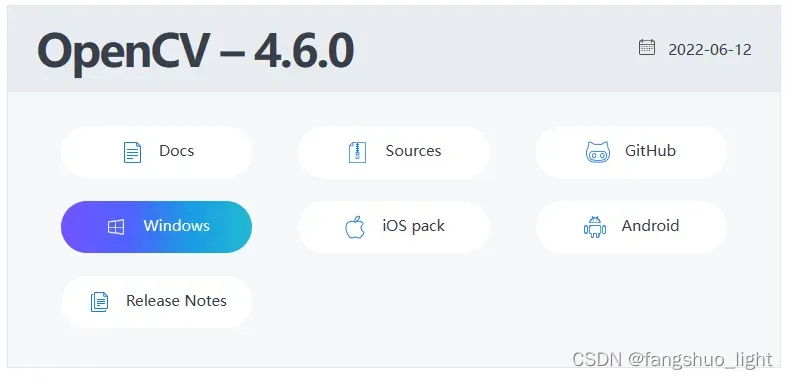
点击Windows,等待下载完成。

下载后直接解压到要安装的目录。
1.3 Qt5.15下载安装
Qt5.15需要在线安装,在线安装下载链接Index of /qt/official_releases/ (tencent.com),选择online_installers。


打开后,需要输入账号,可以直接注册。

同意

都可

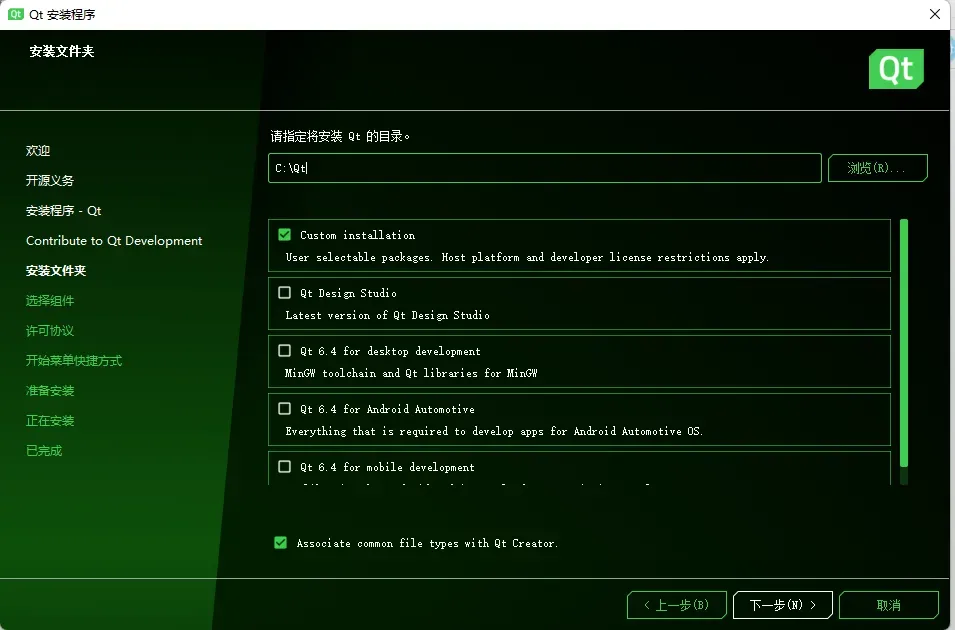
选择安装路径。

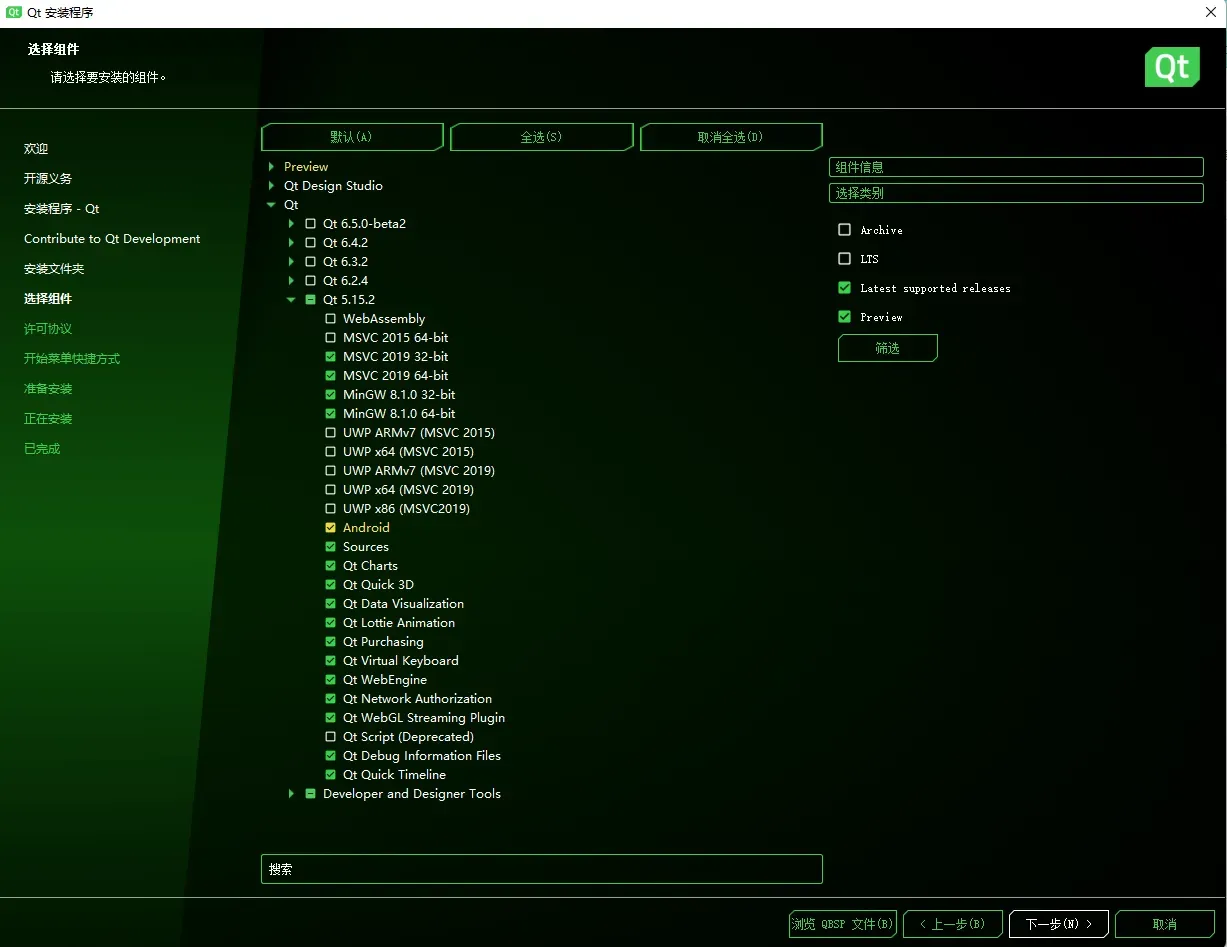
选择安装组件,前四个必须,后面的可以按需要勾选。

勾选

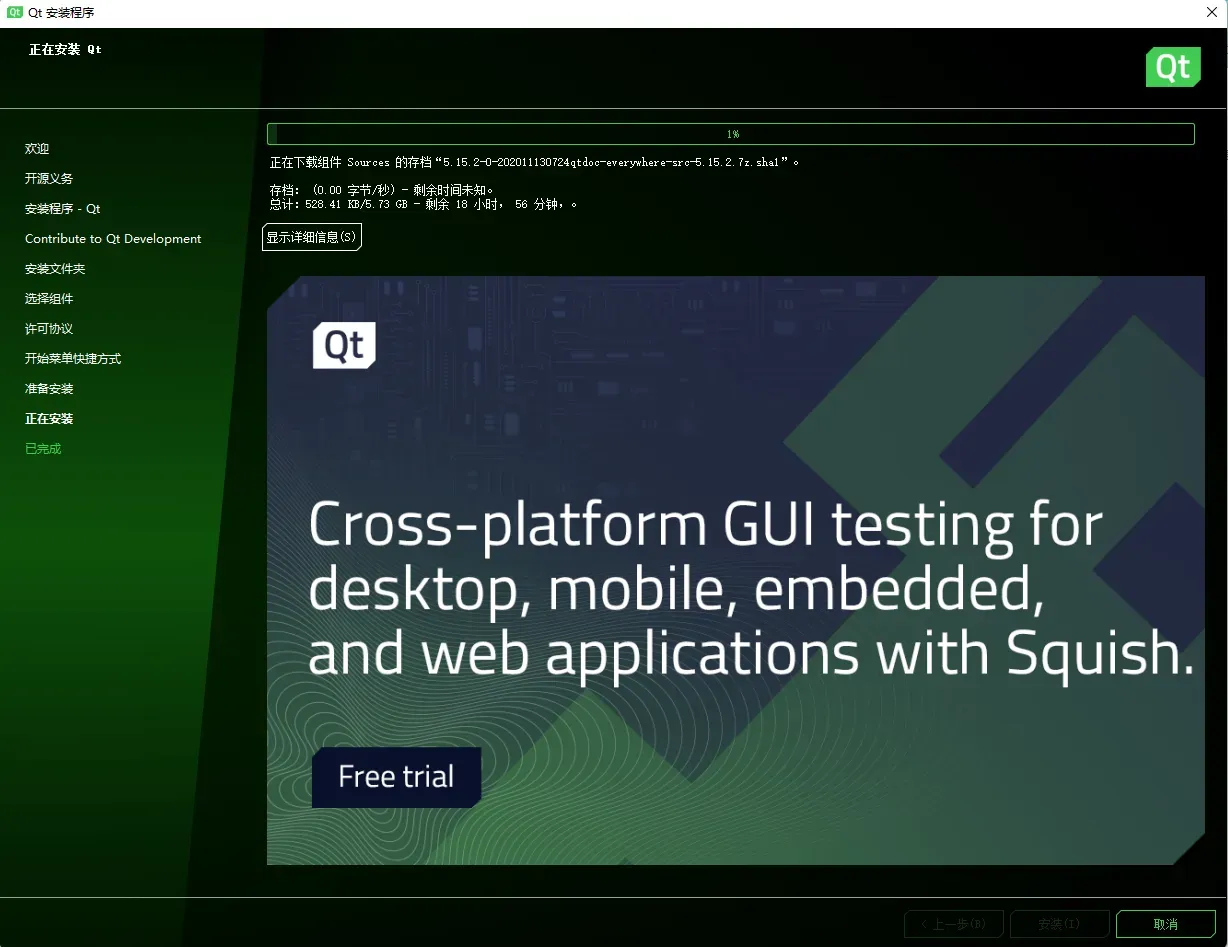
开始下载安装。

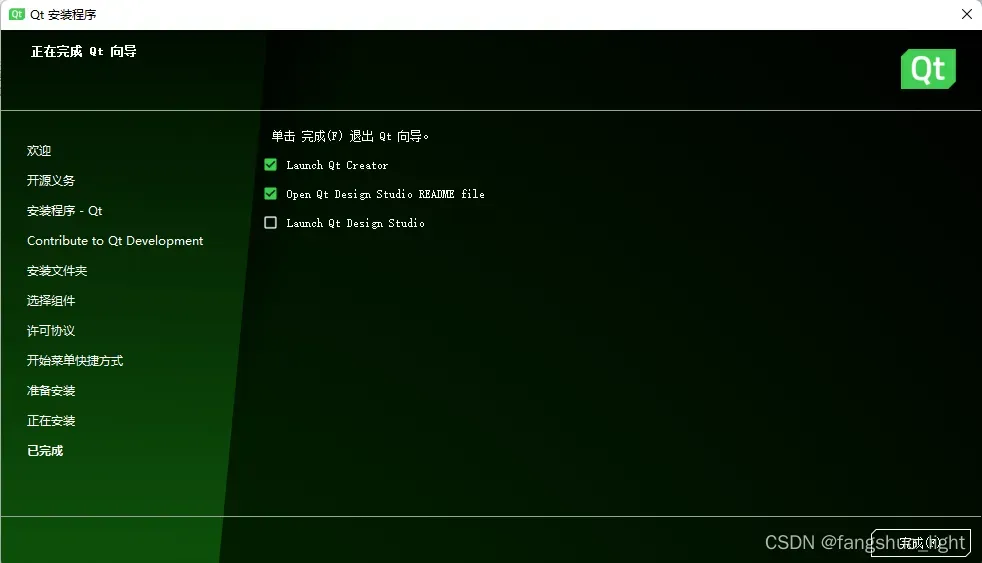
安装完成。

二、工程环境配置
2.1 OpenCV环境配置
2.1.1 环境变量配置
此电脑-》属性

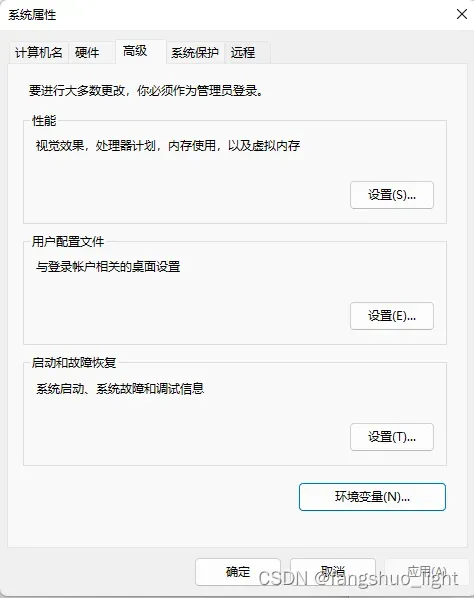
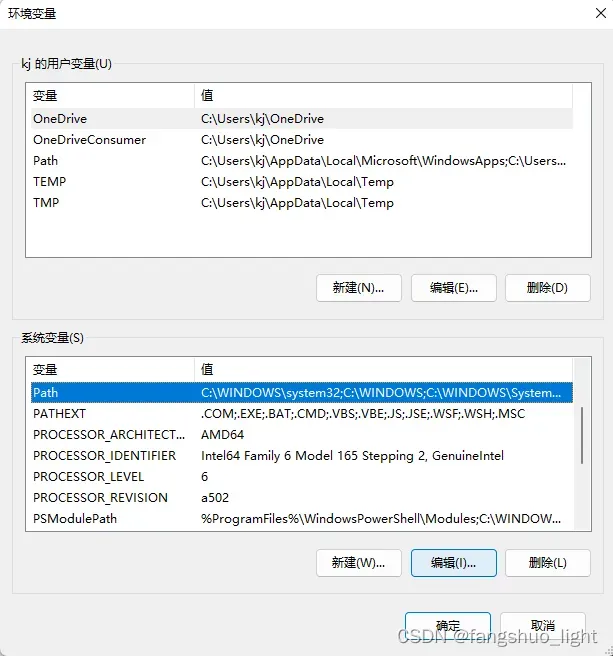
高级系统设置-》环境变量


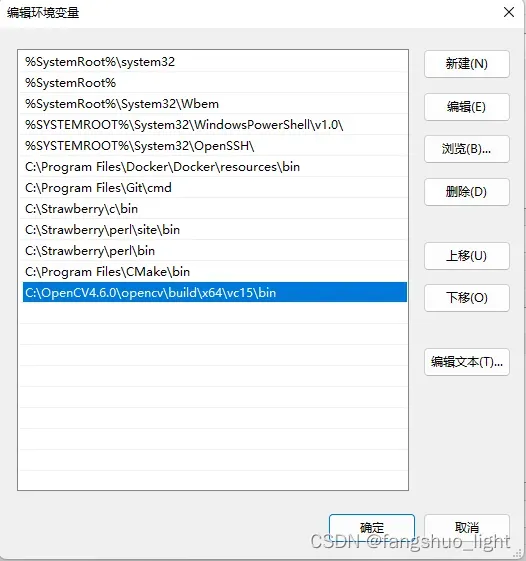
将自己目录下该路径添加到环境变量,别忘了确定。

2.1.2 工程属性表配置
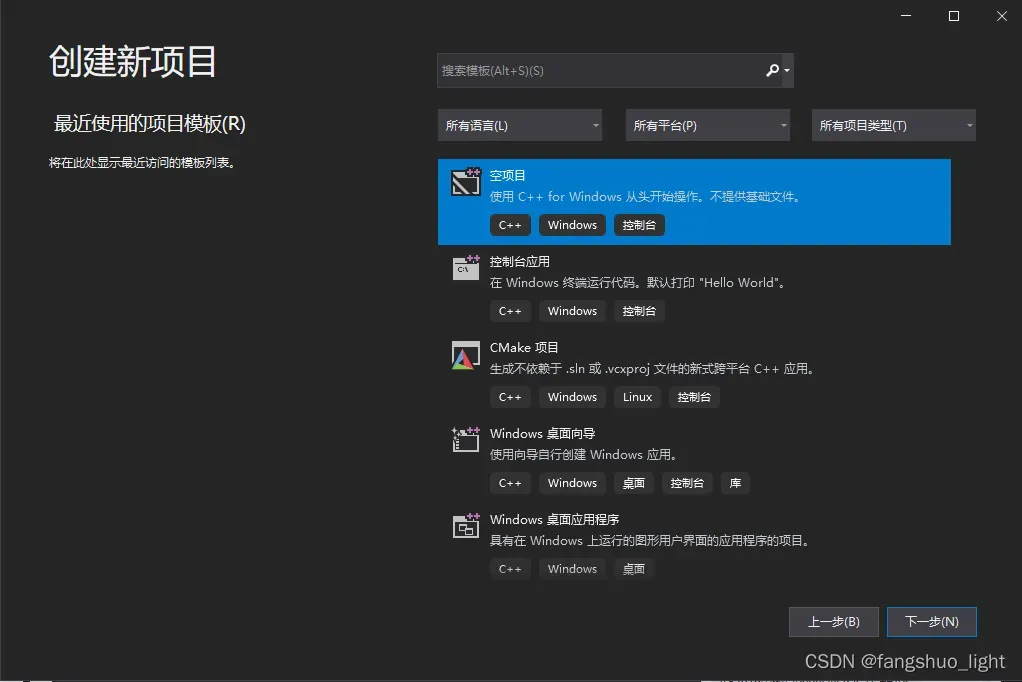
创建新项目。

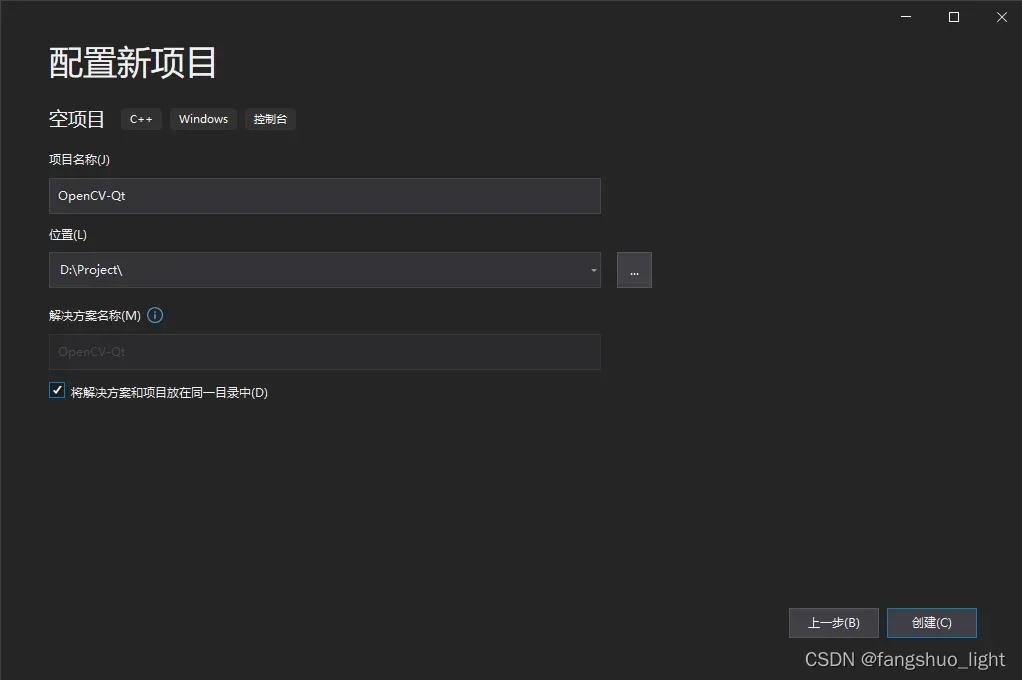
选择名称路径。

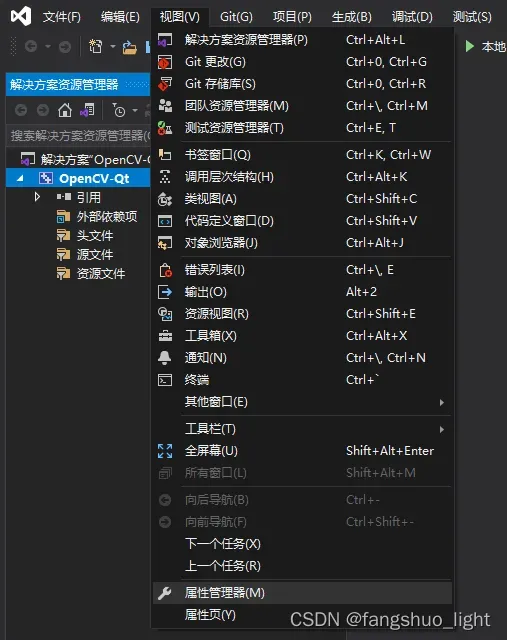
打开属性管理器

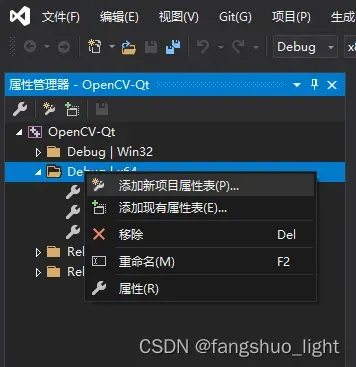
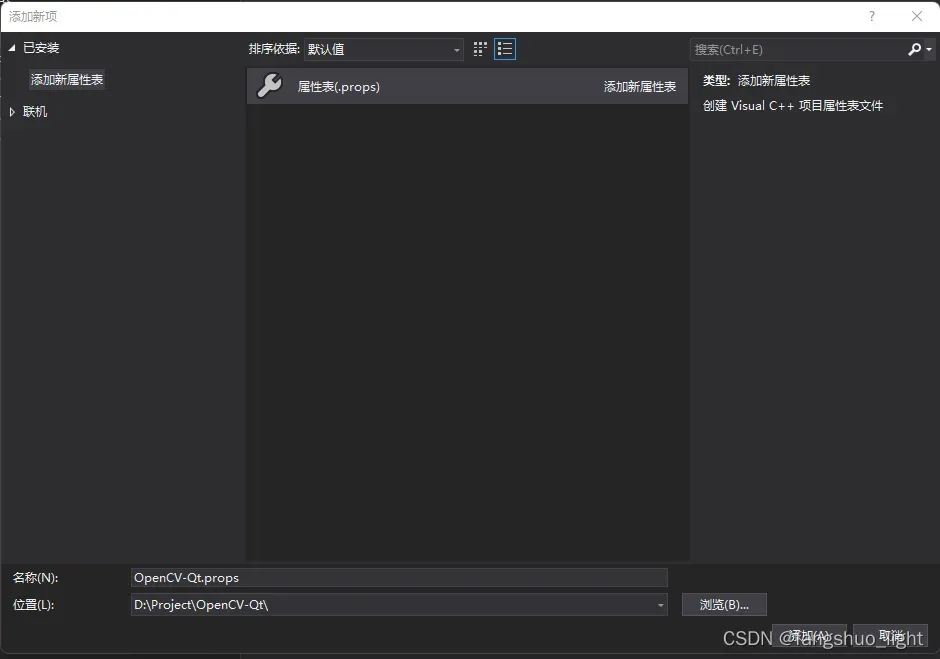
先配置debug(有时间可以把release也配置了,步骤一样)。

添加后在列表中双击该表。

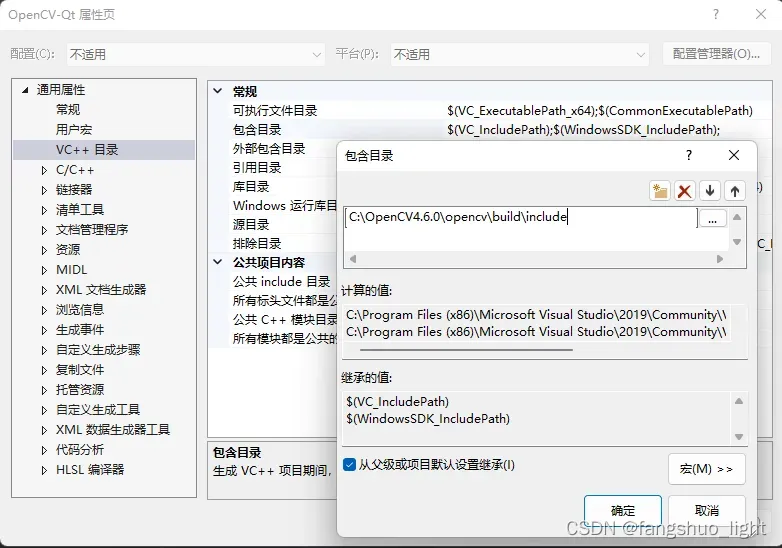
vc++目录-》包含目录中,添加自己路径下该目录。
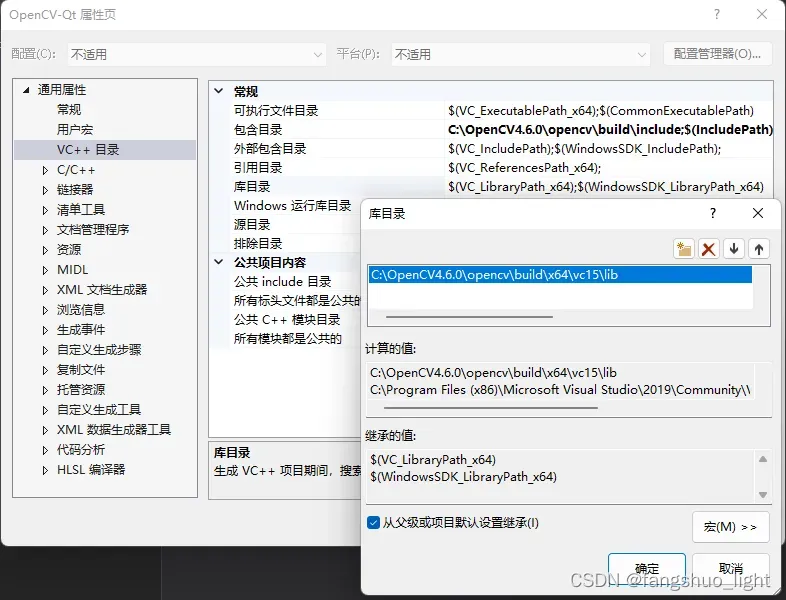
 vc++-》库目录中,添加自己路径下该目录。
vc++-》库目录中,添加自己路径下该目录。

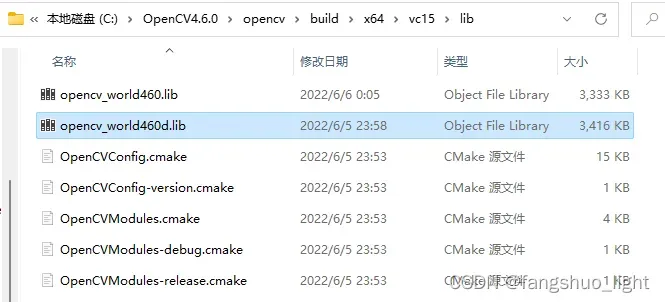
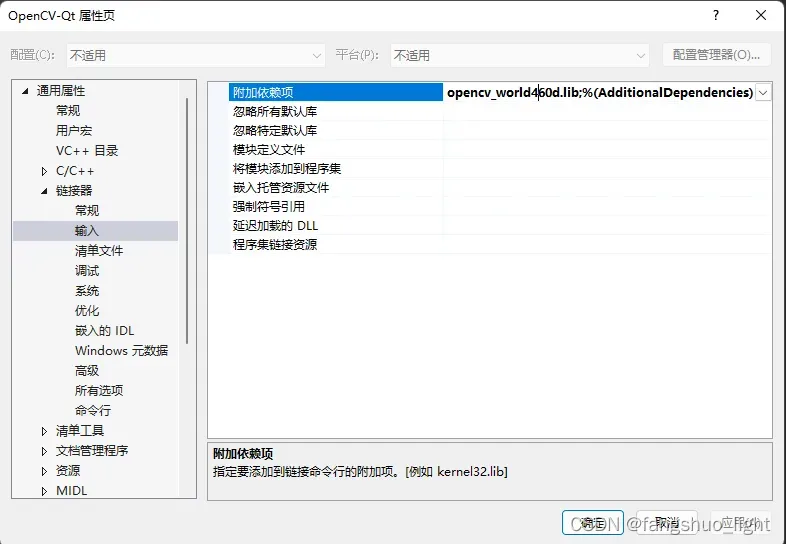
将选中的文件名,添加到链接器-》输入-》附加依赖项。


2.1.3 重启vs测试
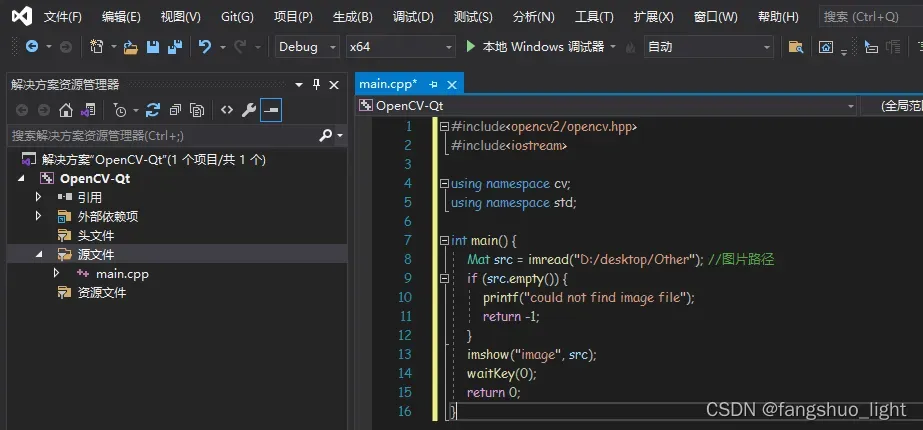
将代码复制到工程,图片路径设为自己电脑中图片的路径。
#include<opencv2/opencv.hpp>
#include<iostream>
using namespace cv;
using namespace std;
int main() {
Mat src = imread("data/1.jpg"); //图片路径
if (src.empty()) {
printf("could not find image file");
return -1;
}
imshow("image", src);
waitKey(0);
return 0;
} 记得设置为Debug和x64。
成功运行。

2.2 Qt环境配置
2.2.1 Qt Creator设置
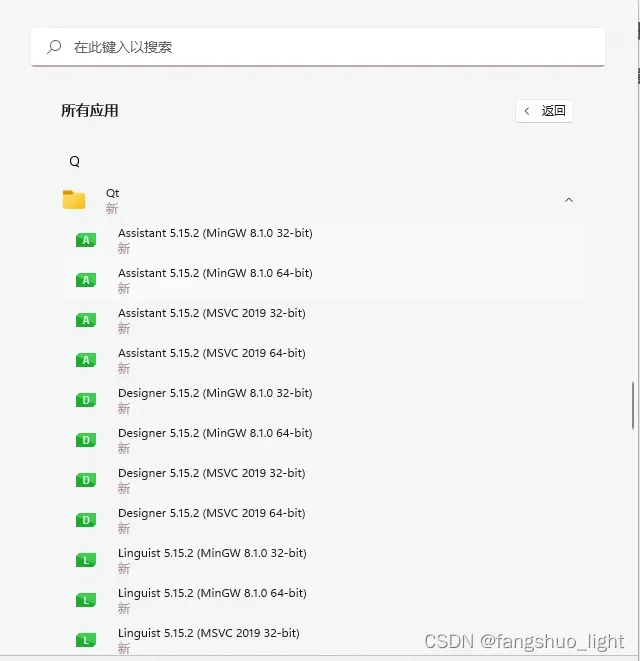
打开Qt Creator(Community)。


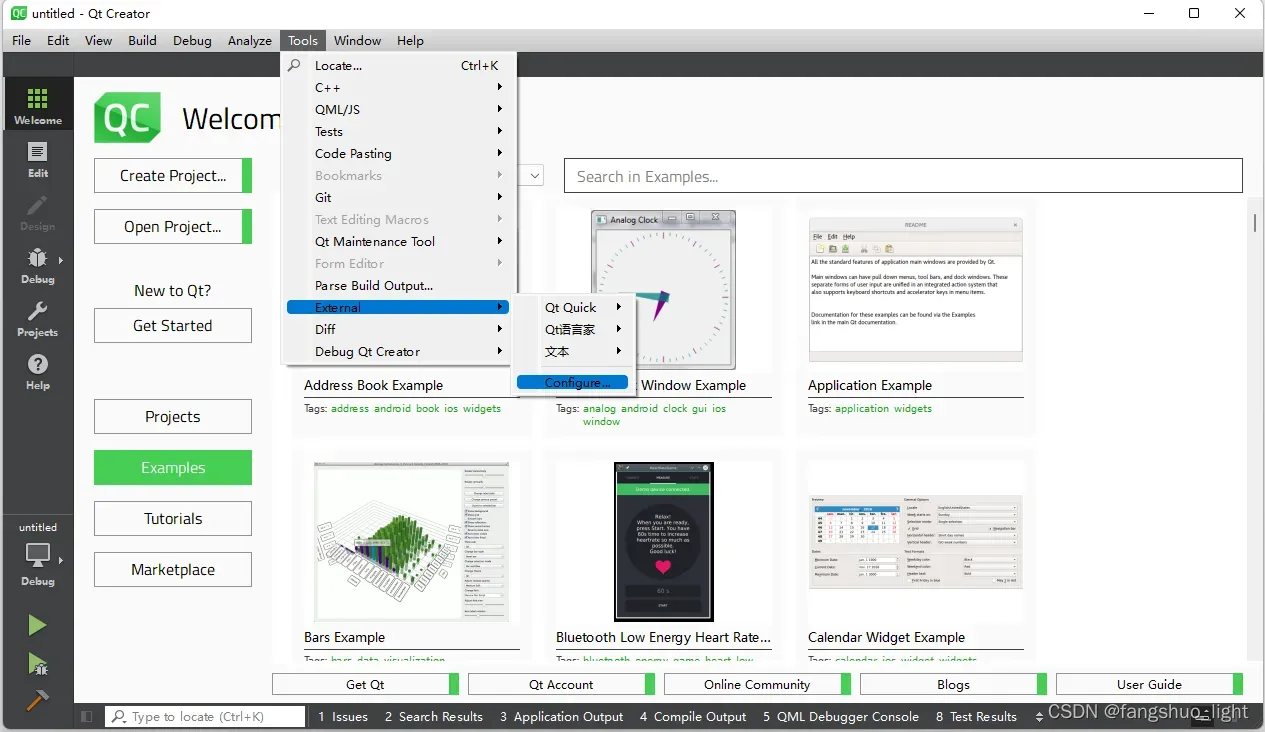
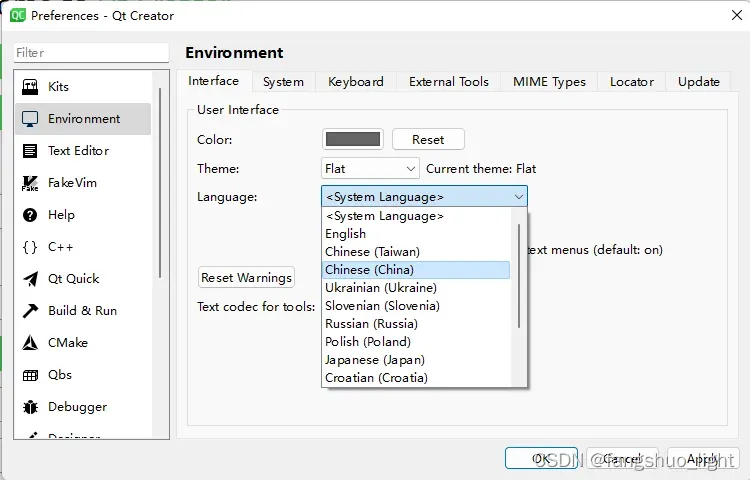
设置界面语言为中文,然后重启。


可能遇到的问题
(20条消息) Qt5.14.2安装、配置及测试(Win10)_Love朴啾啾的博客-CSDN博客
2.2.2 VS2019配置
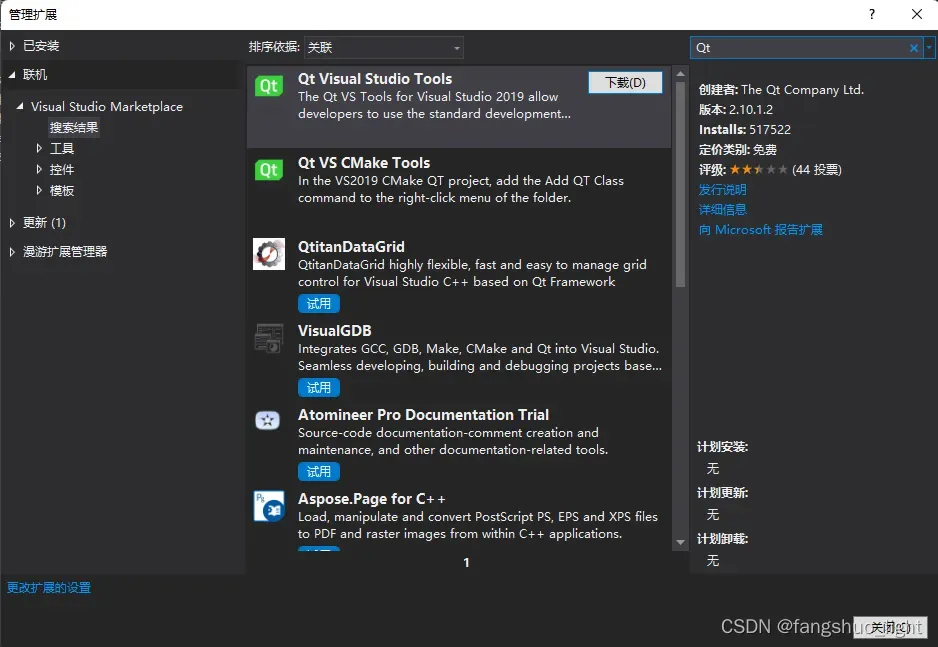
VS工程下,扩展-》管理扩展,搜索Qt,安装Qt Visual Studio Tools,安装后重启VS。

弹出扩展安装界面,点击后安装。

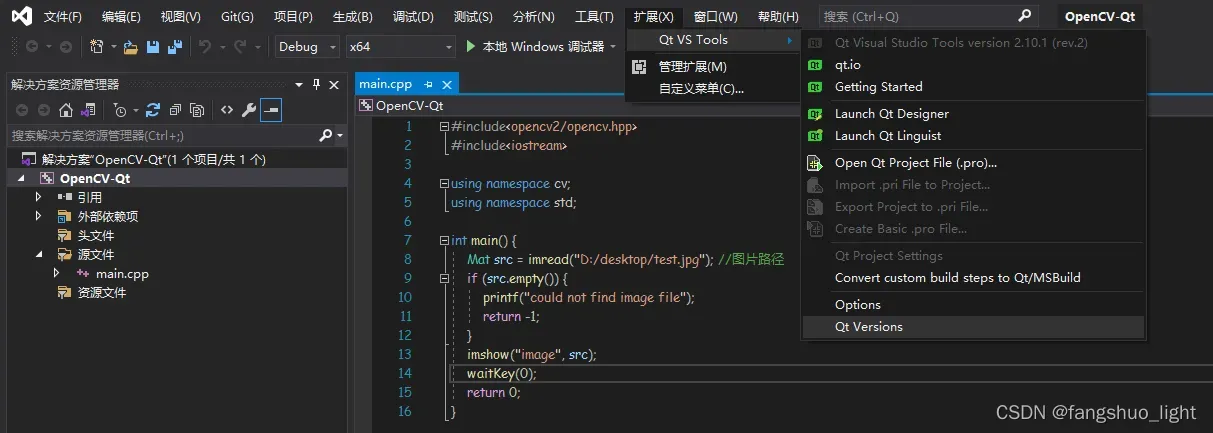
打开vs,点击Qt Versions。

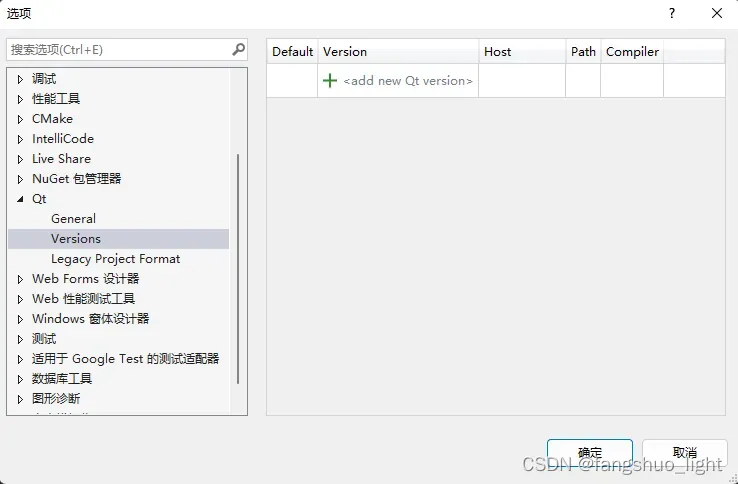
点击add new Qt version。

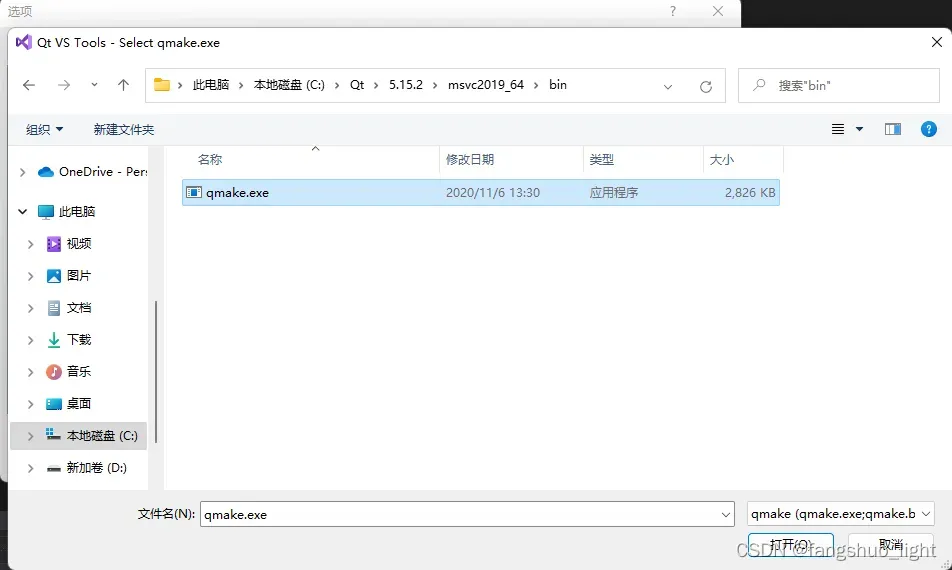
选择Path,找到你刚安装的qt路径,在自己对应目录下找到qmake.exe,点击打开。

2.2.3 创建Qt项目
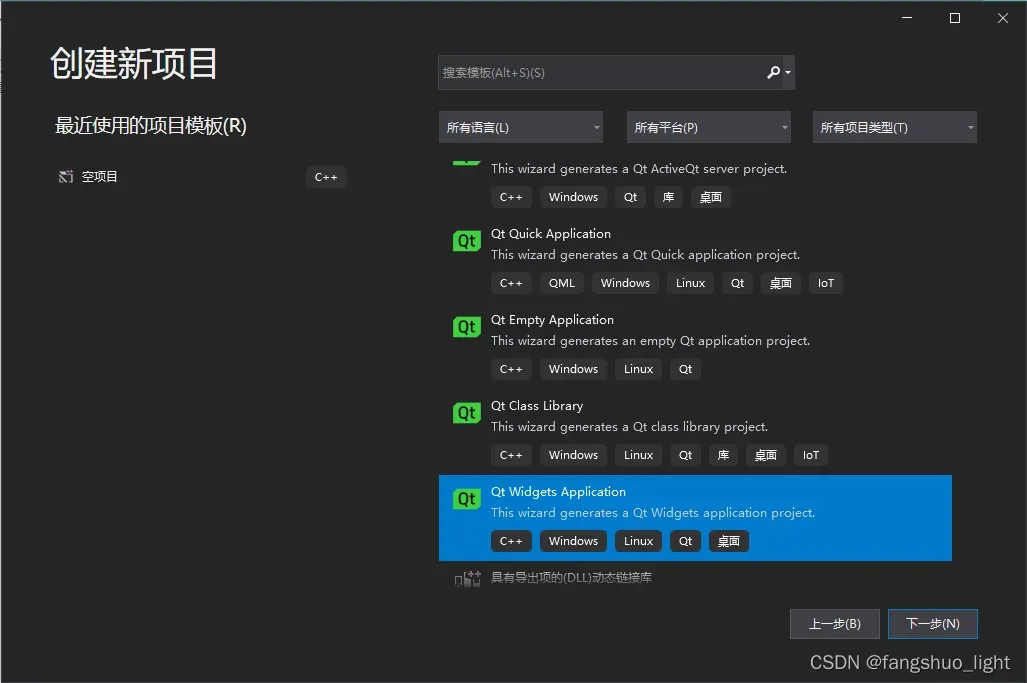
找到 Qt Widgets Application,点击下一步,并创建。
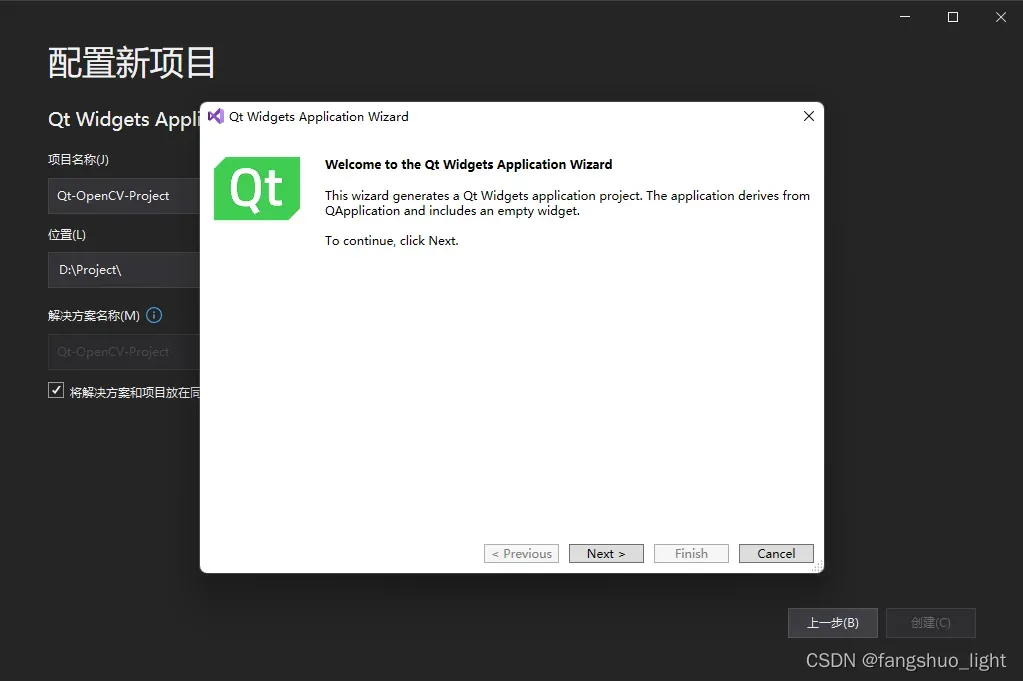
Qt引导

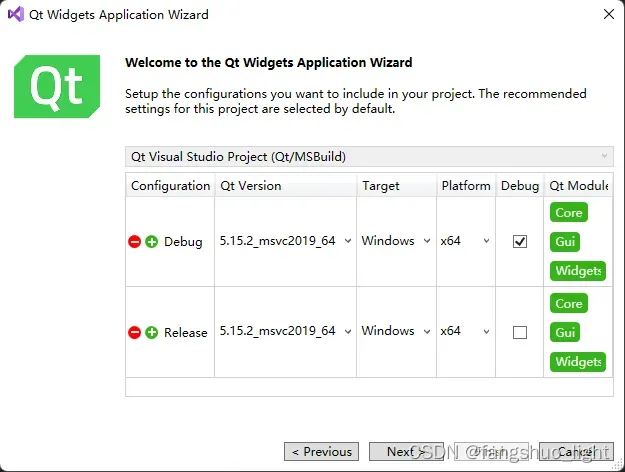
点击next,选择Debug第一个

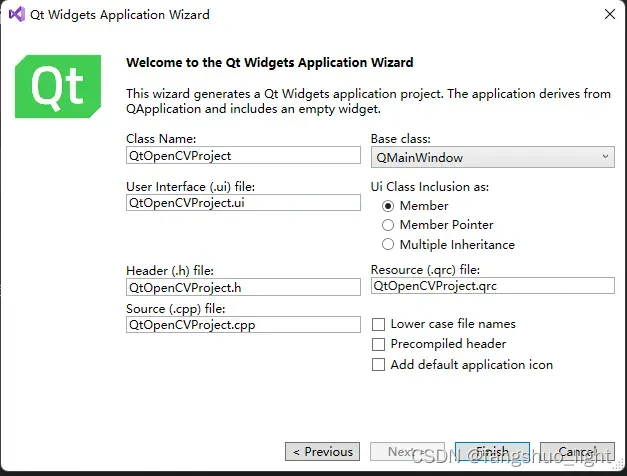
选择next,先用着默认的,点击Finish。

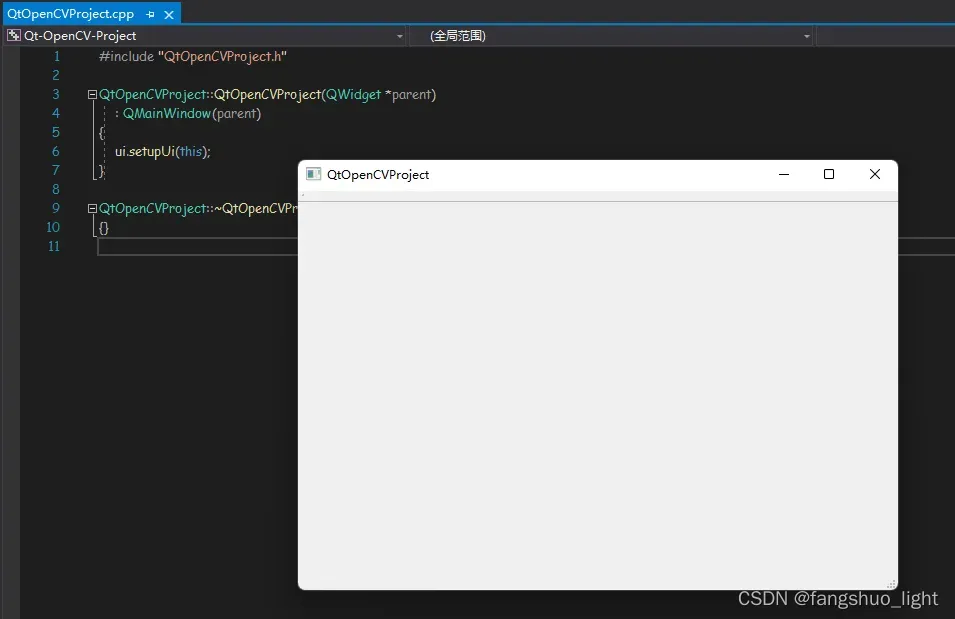
点击运行,若出现此框,则证明配置成功。

2.2.4 UI 设计配置
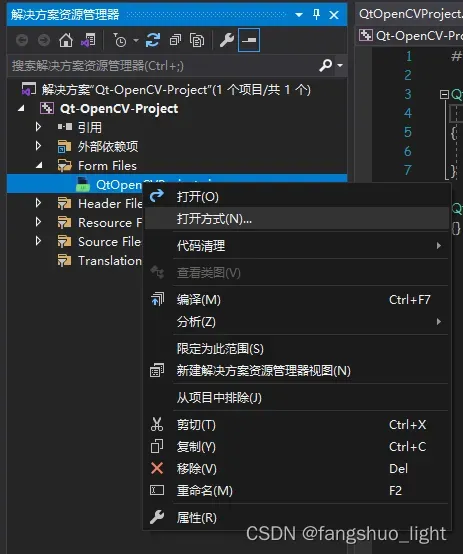
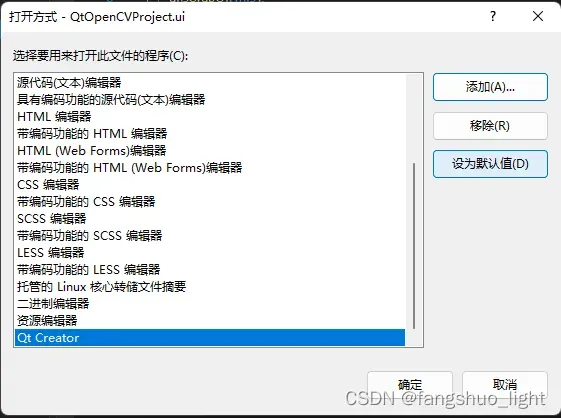
在Form Files下找到这个ui,直接双击可能会报错闪退

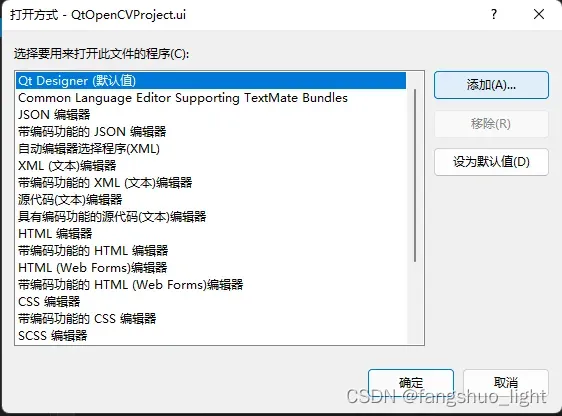
选择添加

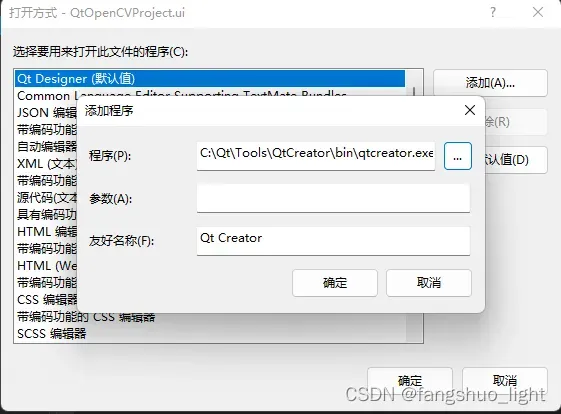
按那个…,并在你的安装盘符下的类似路径中找到C:\Qt\Tools\QtCreator\bin\qtcreator.exe

点击设为默认值,并点击确定

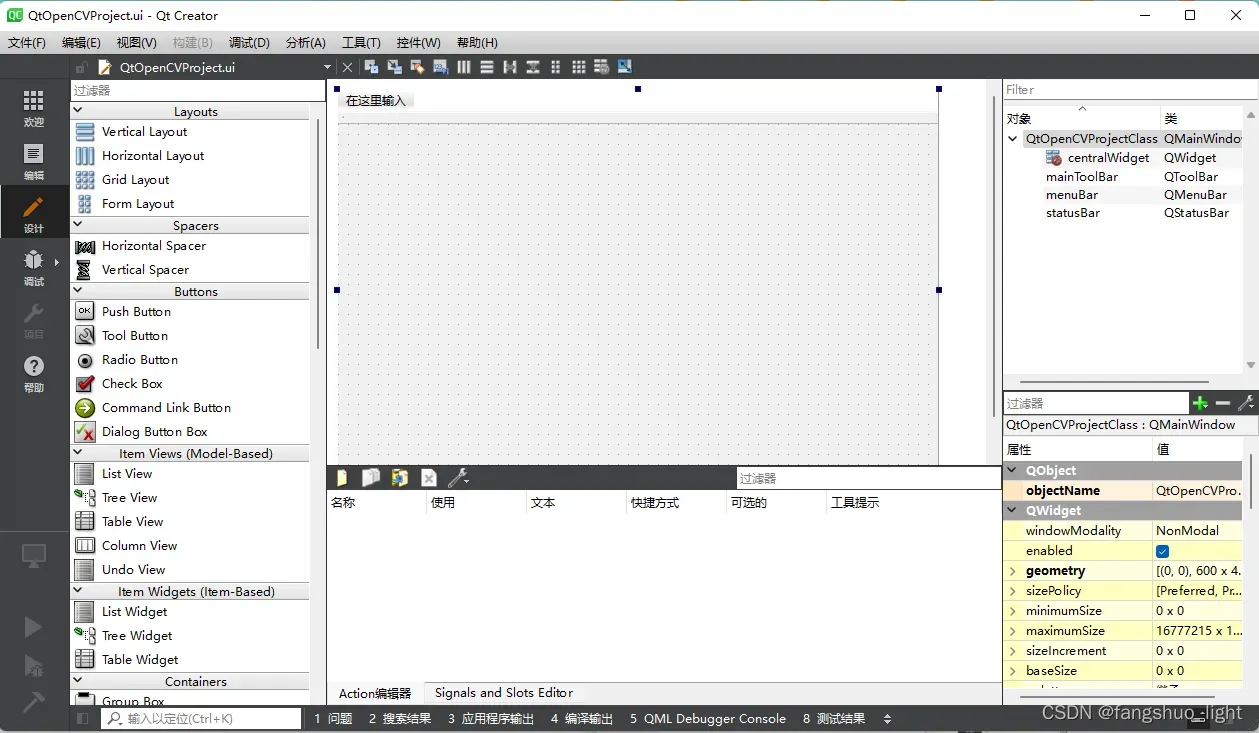
再次双击UI,若出现如下界面,则证明成功。

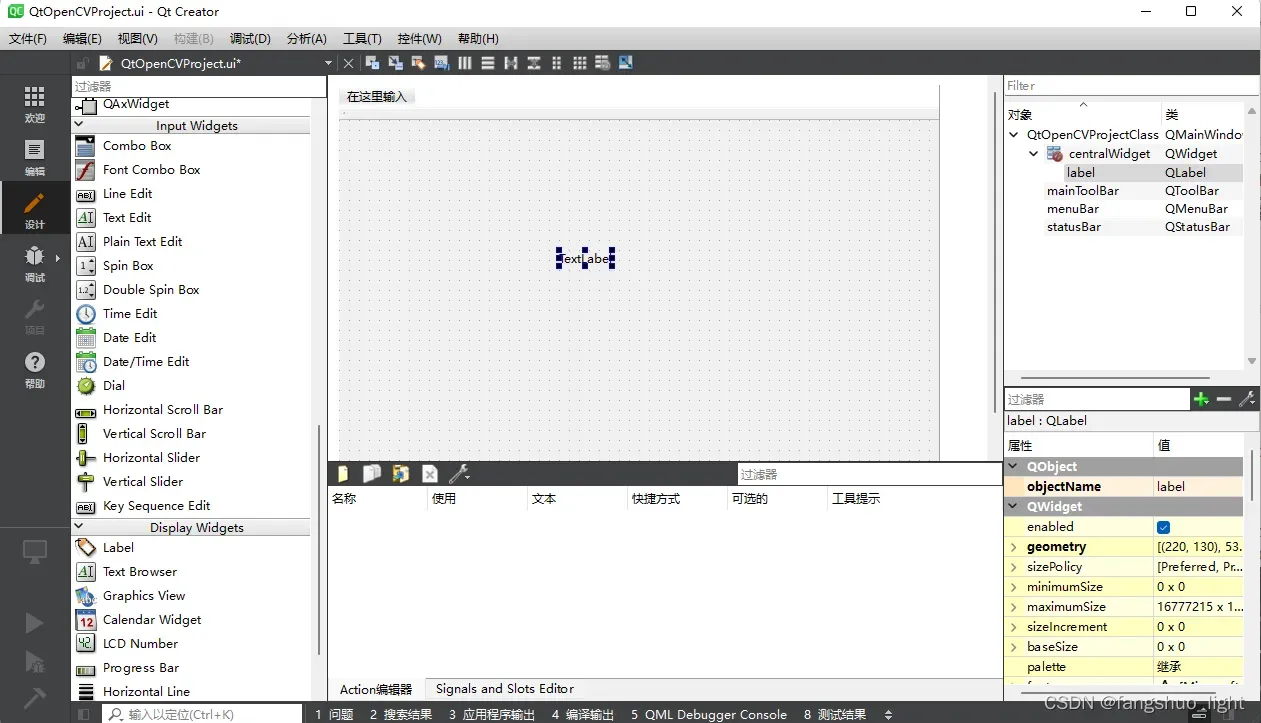
可拖一个lable标签进去,然后按ctrl+s保存

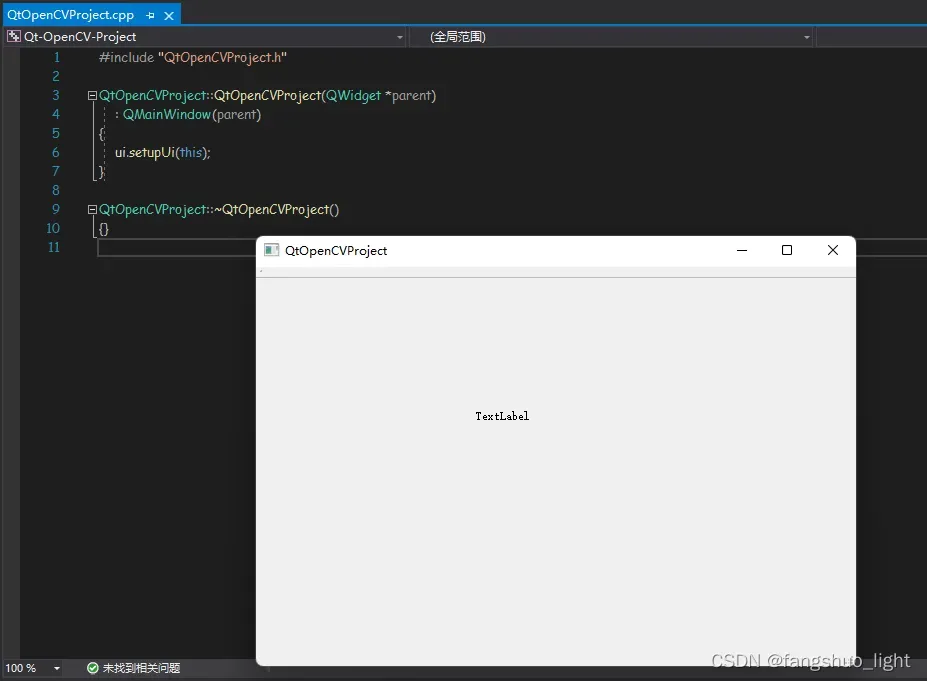
然后回到VS2022中启动,可以看见里面出现了TextLabel,大功告成!

把你们的opencv代码复制进main.cpp中即可以正常运行(前提:已经配置好了opencv,将之前配置的属性表导入工程对应属性中)。
文章出处登录后可见!
