🙋作者:爱编程的小贤
⛳知识点:Django–模板
🥇:每天学一点,早日成大佬
文章目录
👊前言
💎 💎 💎今天我们进入Django模板的学习啦!!! 😁 😁 😁 学习之前先要好好复习回顾前面的内容哦!!! 如果你看完感觉对你有帮助,,,欢迎给个三连哦💗!!!您的支持是我创作的动力。🌹 🌹
🌹 🌹 🌹 🌹 感谢感谢!!!😘😘😘
🚀一、模板的定义
Django的模板是一个简单的文本文件,可以是任何文本格式,如HTML、XML、TXT等,推荐使用 HTML格式。
模板可以看做创建HTML页面的样本。模板包含静态的HTML和用于描述如何动态生成HTML的特殊语法两个部分。模板的结构和HTML文件非常相似,甚至完全可以使用一个HTML文件作为模板。
Django使用模板引擎对模板文件进行解释,一个Django工程可以配置一个或者多个模板引擎。如果项目中没有使用模板,那么也可以不配置模板引擎。Django自带的模板系统叫做Django Template Language(DTL),通过该引擎可以方便地加载模板文件并在内存中进行编译,然后插入动态数据,最后返回一个字符串。Django中很多内部组件都使用了DTL,例如admin,因此不建议放弃DTL。
🚀二、配置模板引擎
1. 配置
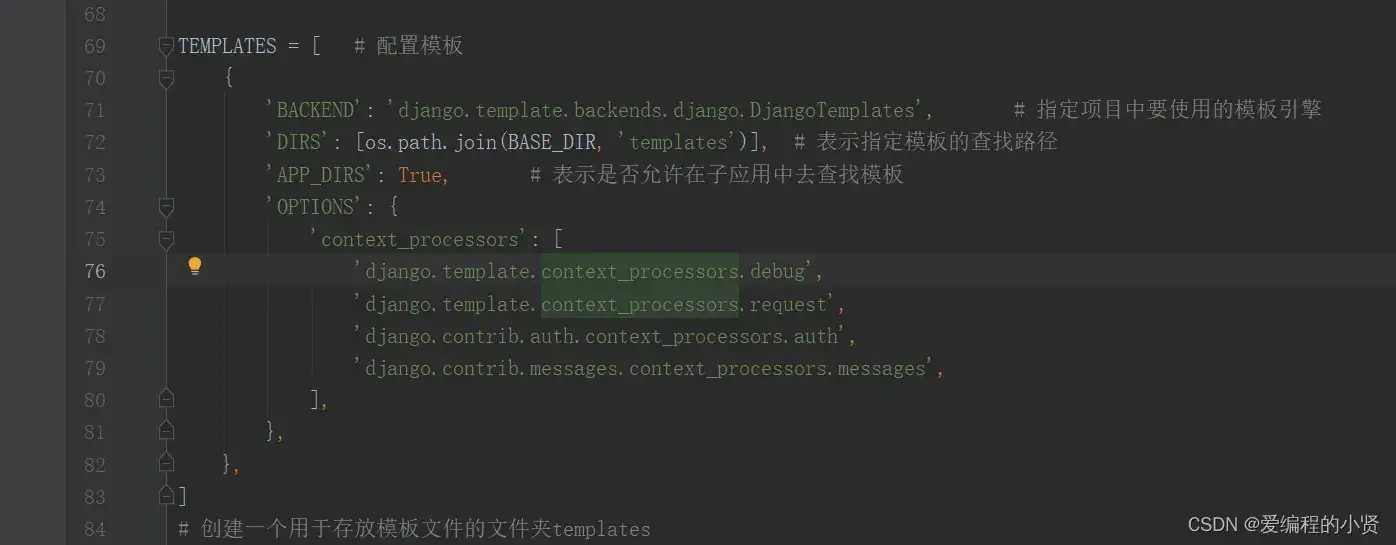
配置settings.py文件中的模板配置参数。

TEMPLATES = [ # 配置模板
{
'BACKEND': 'django.template.backends.django.DjangoTemplates', # 指定项目中要使用的模板引擎
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 表示指定模板的查找路径
'APP_DIRS': True, # 表示是否允许在子应用中去查找模板
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
2. 参数详解
2.1—BACKEND
模板引擎的python路径。Django内置的模板引擎包括以下两个:
'django.template.backends.django.DjangoTemplates'
'django.template.backends.jinja2.Jinja2'
注意:模板引擎的key用于渲染模板时查找模板引擎,key必须唯一,即当存在多个模板引擎时只能有一个叫做’BACKEND‘,我们更多使用DTL,因此jinja2的时候在后面项目中有使用再进行讲解。
2.2—DIRS
默认值:[]
模板文件的存放路径,列表中的位置就是模板引擎查找模板文件的顺序。
2.3—APP_DIRS
默认值:False。但是通过命令创建的Django项目中默认值是True
APP_DIRS:告诉模板引擎是否应该进入每个已安装的应用中查找模板。通常请将该选项保持为True。
2.4—OPTIONS
DTL引擎的OPTIONS配置项中接受以下参数:
- ‘autoescape’ :一个布尔值,用于控制是否启用HTML自动转义功能。默认为True。
- context_processors :以”.”为分隔符的Python调用路径的列表。默认是个空列表。
- ‘debug’:打开/关闭模板调试模式的布尔值。默认和setting中的DEBUG有相同的值。
- ‘loaders’:模板加载器类的虚拟Python路径列表。默认值取决于DIRS和 APP_DIRS 的值。
- string_if_invalid:非法变量时输出的字符串。默认为空字符串。
- file_charset :用于读取磁盘上的模板文件的字符集编码。默认为FILE_CHARSET 的值。
- ‘libraries’ :用于注册模板引擎。 这可以用于添加新的库或为现有库添加备用标签。
- ‘builtins’ :以圆点分隔的Python路径的列表。 没个元素都是一个py文件,文件中编写模板标签和过滤器。这些tag和filter会成为内置的类型,无需通过 {% load %} 加载即可开箱使用。
🚀三、模板的简单使用
1. 创建一个模板
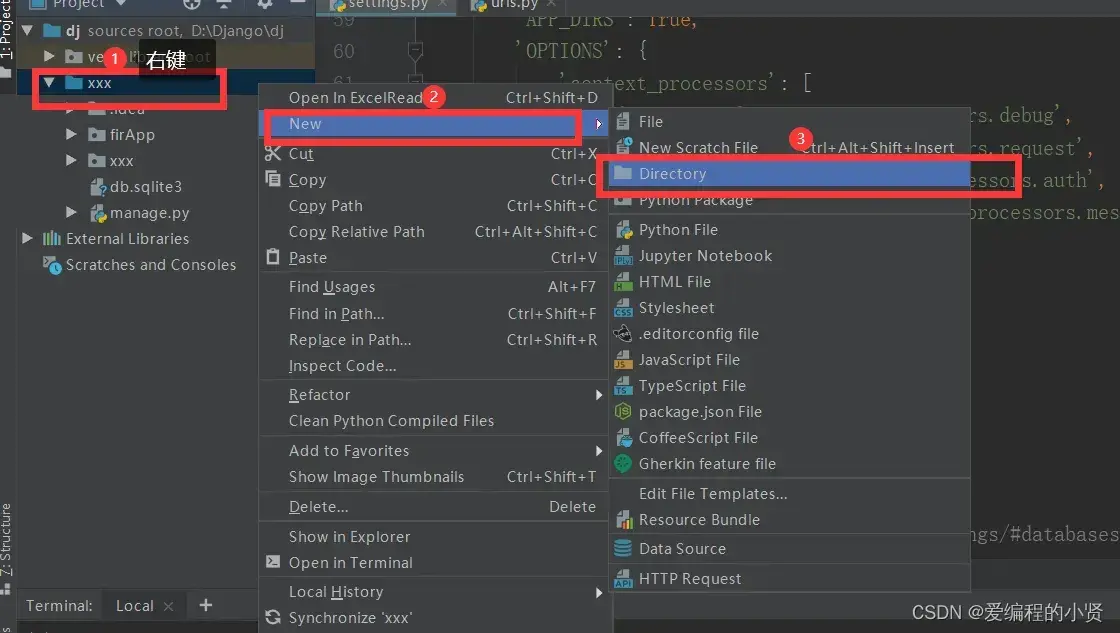
新建一个存放模板的文件夹取名叫templates

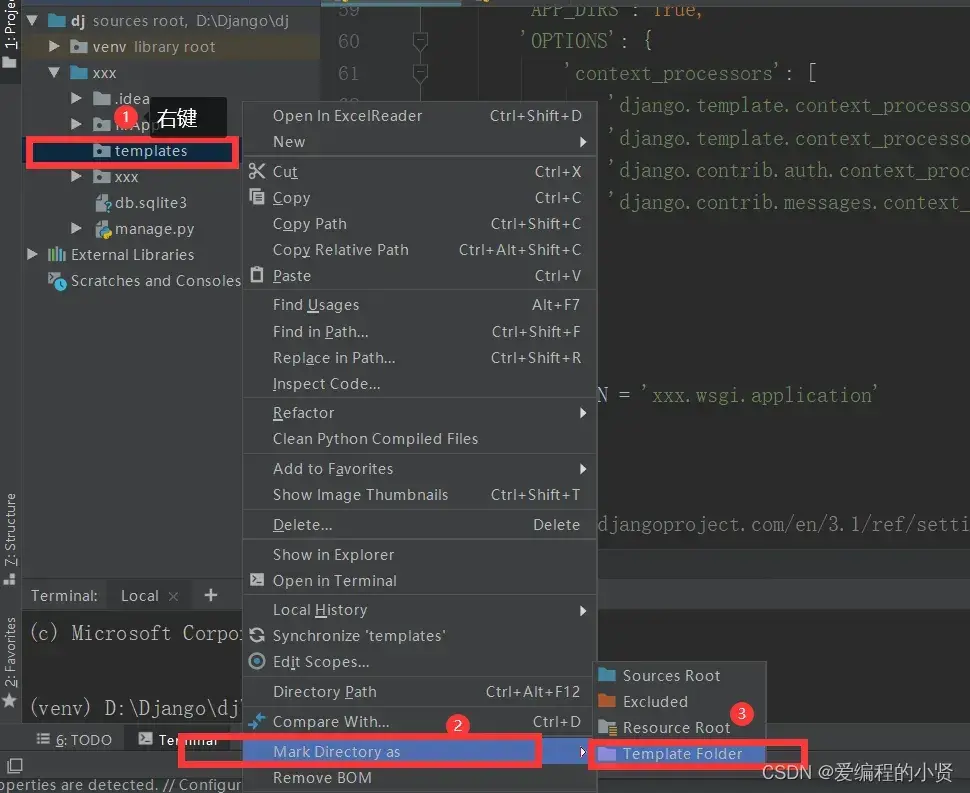
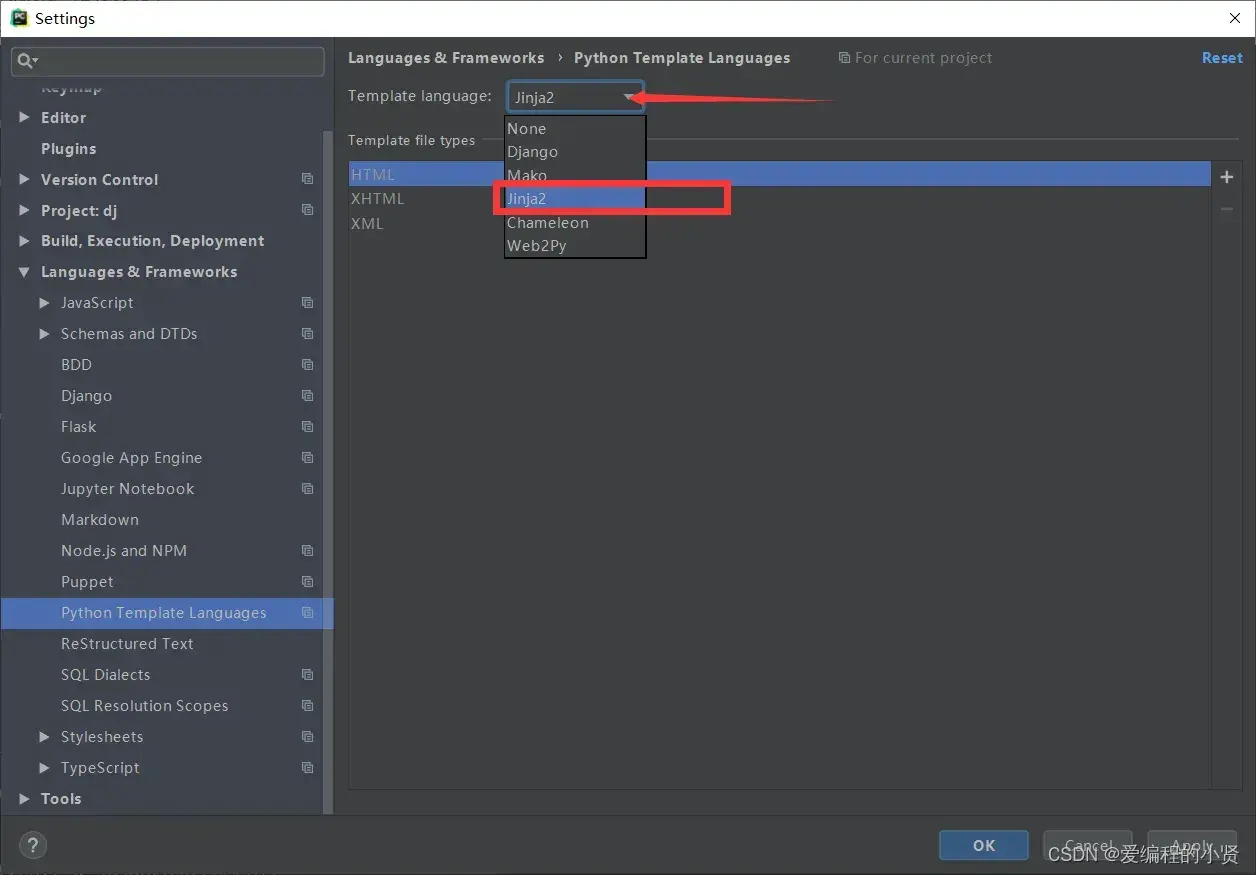
指定作为模板

点击yes

我们指定jinja2作为模板,点击OK

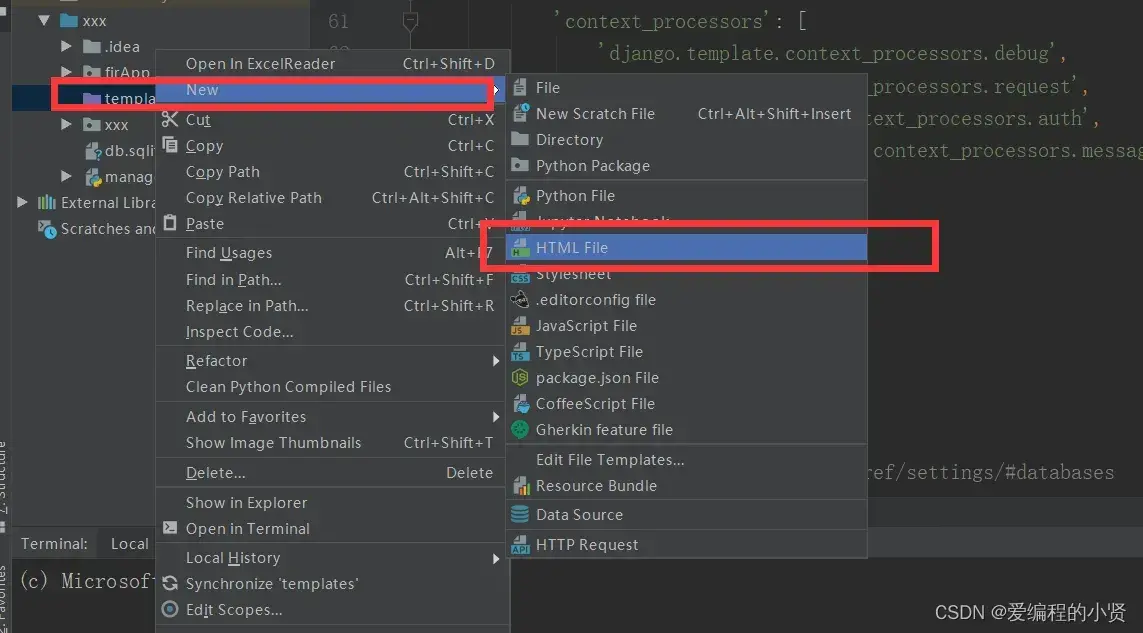
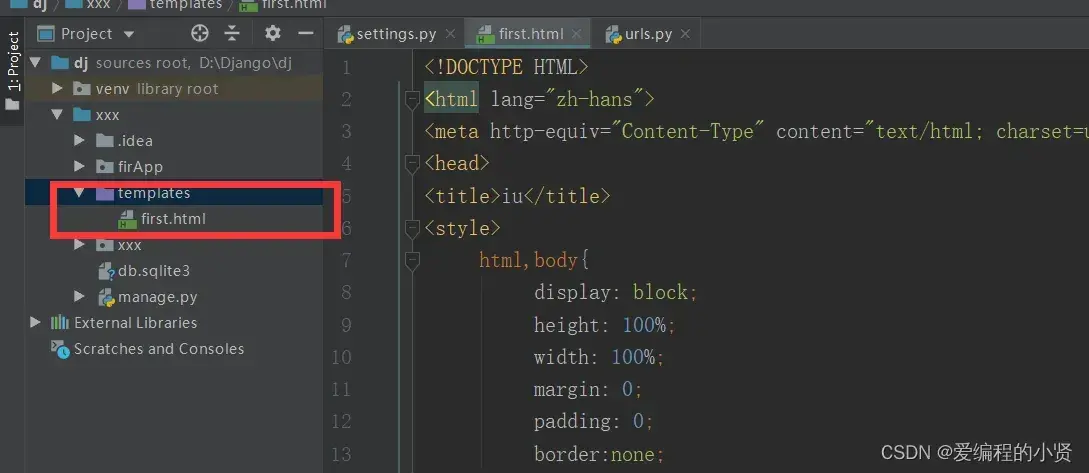
在templates目录中新建一个模板文件,例如:first.html


<!DOCTYPE HTML>
<html lang="zh-hans">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>iu</title>
<style>
html,body{
display: block;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
border:none;
}
.img1{
position:absolute;
top: 136px;
left: 462px;
z-index: 1;
width: 72px;
height: 26px;
}
.next{
position:absolute;
top: 650px;
left: 660px;
z-index: 1;
width: 72px;
height: 26px;
}
</style>
</head>
<body>
{% block lqzs %}
<div class="img1" id="zyzs">
<img src="/static/Girlfriend/iu1.jpg" alt="加载失败">
</div>
{% endblock lqzs %}
{% block iuzm %}
<div class="next" id="iuzm">
<a href="iu2.html">下一张</a>
</div>
{% endblock iuzm %}
</body>
</html>
2.加载模板
django.template.loader模块中提供了两个用于加载模板的方法:
get_template(template_name,using = None)
该方法使用给定的名称查找和加载模板,并返回一个Template对象。如果想使用指定的模板引擎 进行查找,请将模板引擎的NAME赋给
get_template 的using参数。
select_template(template_name_list,using = None)
该方法接收一个模板名称的列表,返回第一个存在的Template对象。同样using参数用于改变模板 引擎。
当找不到对应的模板时,这两个方法都会返回TemplateDoesNotExist异常。如果模板找到了,但是模板中存在语法错误,返回TemplateSyntaxError异常。
1.导包:from django.templates import loader
2.加载html文件
3.渲染
4.返回响应
class TempView(View):
def get(self, request):
get_template = loader.get_template('index.html') # 加载模板
temp = get_template.render(request=request) # 渲染
return HttpResponse(temp)
#return render(request=request, template_name='son_temp.html')
3.渲染模板
Template.render(context=None, request=None)
参数说明:
- context:需要展示到HTML文件上的数据集合,它是一个字典对象。如果render没有接受任何context,模板引擎就会直接渲染模板而不插入任何数据。
- request:一个HttpRequest对象。不同的模板引擎对request对象的处理方式不同
注:模板的加载与渲染都是在视图(view.py)中进行
Django提供了一个函数render可以简写上述代码。
render(request对象,模板文件路径,模板数据字典)
class IndexView2(View):
def get(self, request):
# 渲染模板,可以看到上面的两步,使用render一步就可以完成了
return render(request, "index.html")
🚀总结
Django的模板第一讲到这里我们就讲完啦!!!!敬请期待第二讲模板语言啦!!!👍👍👍 如果有帮到你欢迎给个三连支持一下哦❤️ ❤️ ❤️
如果有哪些需要修改的地方欢迎指正啦!!!一起加油啦👏👏👏
文章出处登录后可见!
