
本文正在参加 ✍🏻 技术视角深入 ChatGPT 征文活动
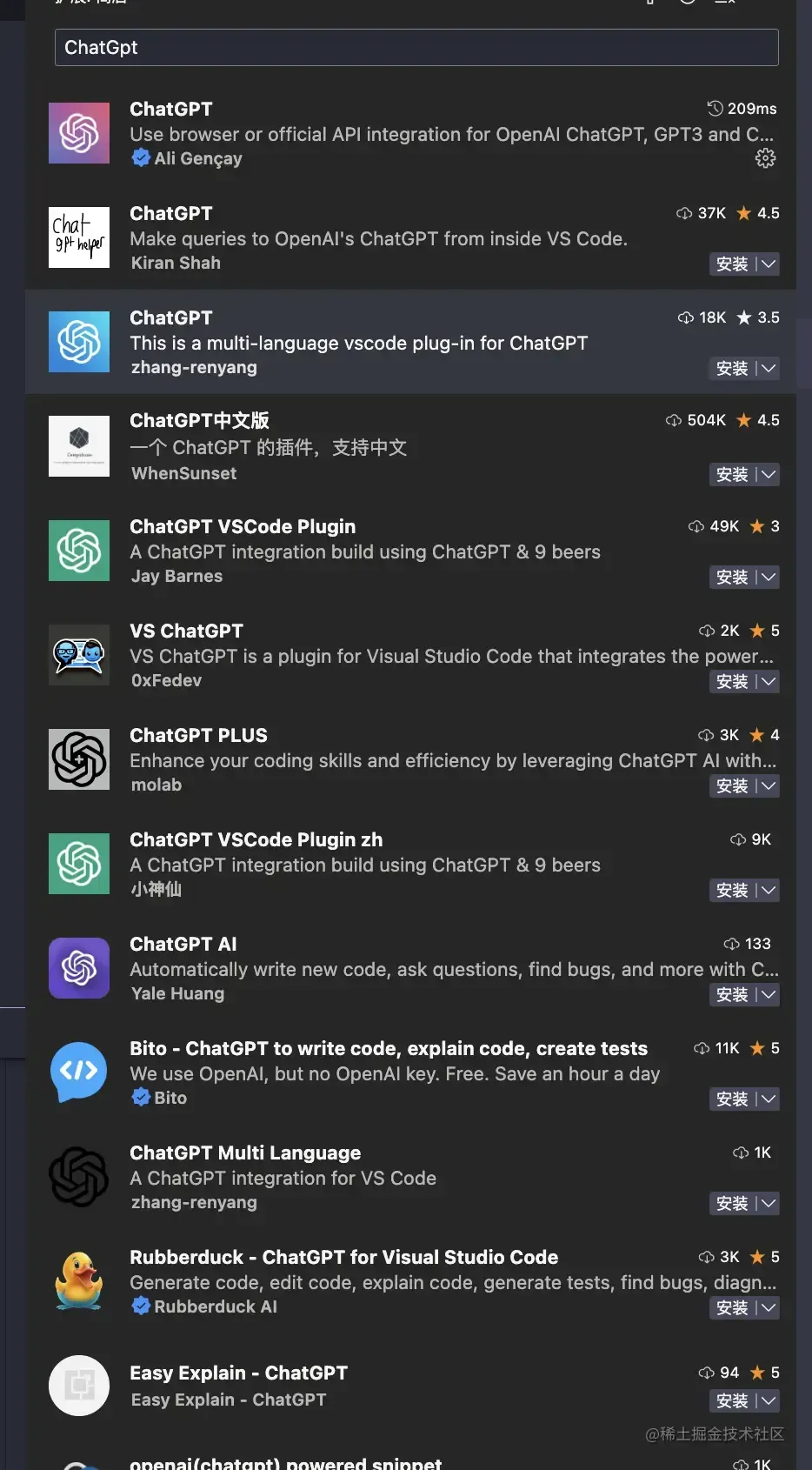
相信大家或多或少都体验过了 ChatGPT,或者更进一步,在 IDE 中也装上了对应的插件

不过真正在 coding 中用上的频率有多高呢?可能大多数人都只是尝个鲜然后就忘了,至少就我而言,还是 copilot 帮我提升了更多的效率
- 不想自己写方法时简单写个注释让其生成
- 类似的变量名帮忙推断
- 根据上下文比你还先想出下一步代码
感觉像是自己多了一个不拿工资、干活还卖力、如臂指使的小弟
不过小弟确实有自己的局限性,基本只能干一些推测代码的体力活,优化、查漏补缺等等脑力活都被 ChatGPT 抢光了
不过好消息是,Copilot 系列又有新小弟了,专门干的就是脑力活。也就是 GitHub Coilpot Labs 插件,怎么安装文章最后一段再说,我们先看看用起来感觉怎么样,值不值得安装
一、EXPLAIN
第一个功能是解释
简单来说就是针对选中的代码,给出一些特定的回应

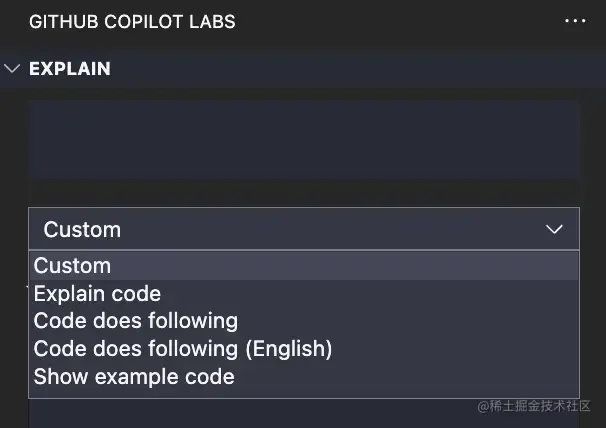
EXPLAIN 有多个预设选项,我们依次介绍:

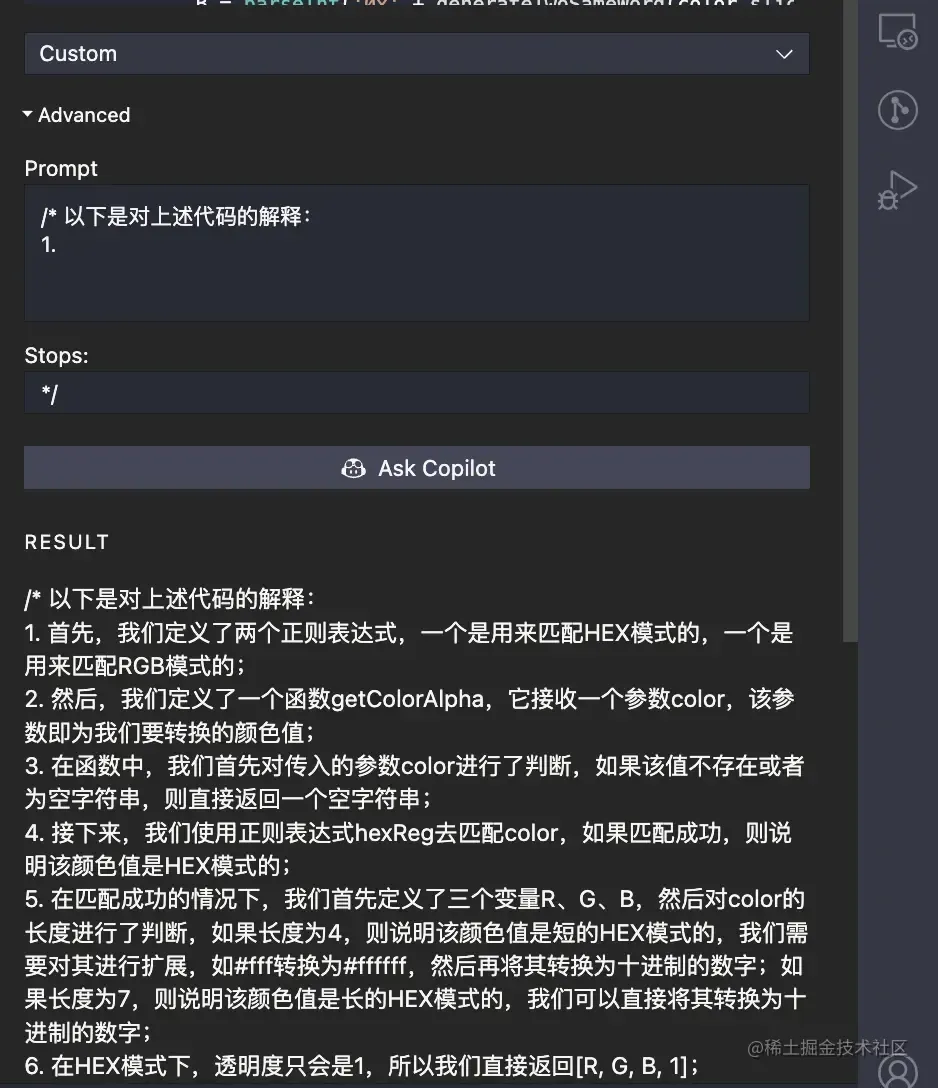
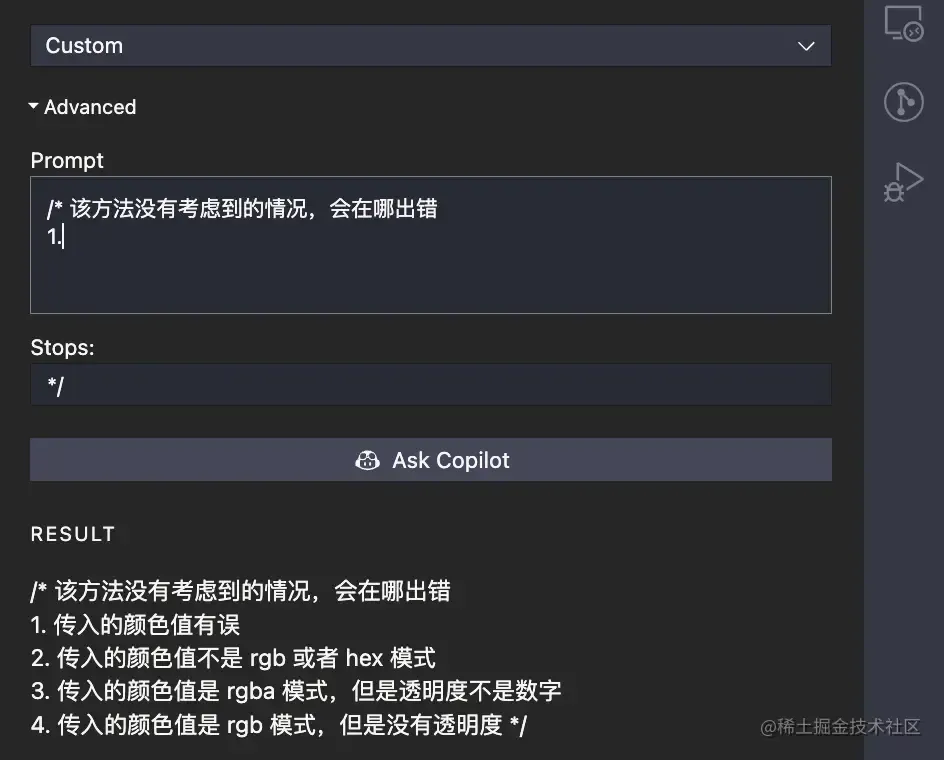
1. Custom
自定义,就是指定 Copilot 生成自己想要的的注释,可以充分发挥自己的想象,具体用法看后面几个选项就能清楚了,所以就不在此赘述
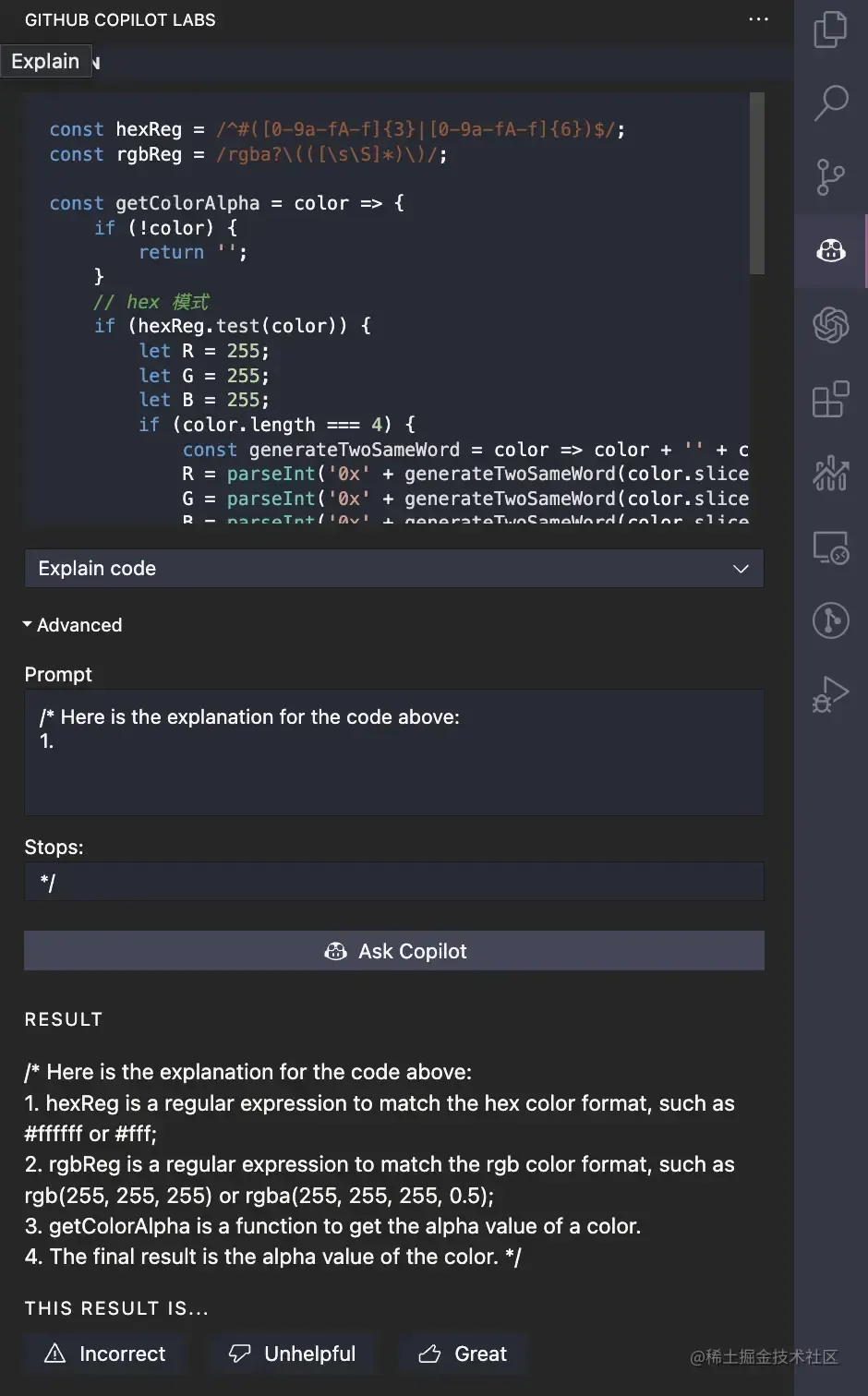
2. Explain code
不同选项的唯一区别其实就是中间 Advanced 部分,每一个选项都对应了不同的 Prompt,当然你也可以自己修改(Custom 选项就是 Prompt 为空)
非常明显,逻辑就是针对你选中的代码,用 Prompt 里的问题问让 Copilot 给出回答
比如下面的 Prompt 就是:以下是对上述代码的解释:

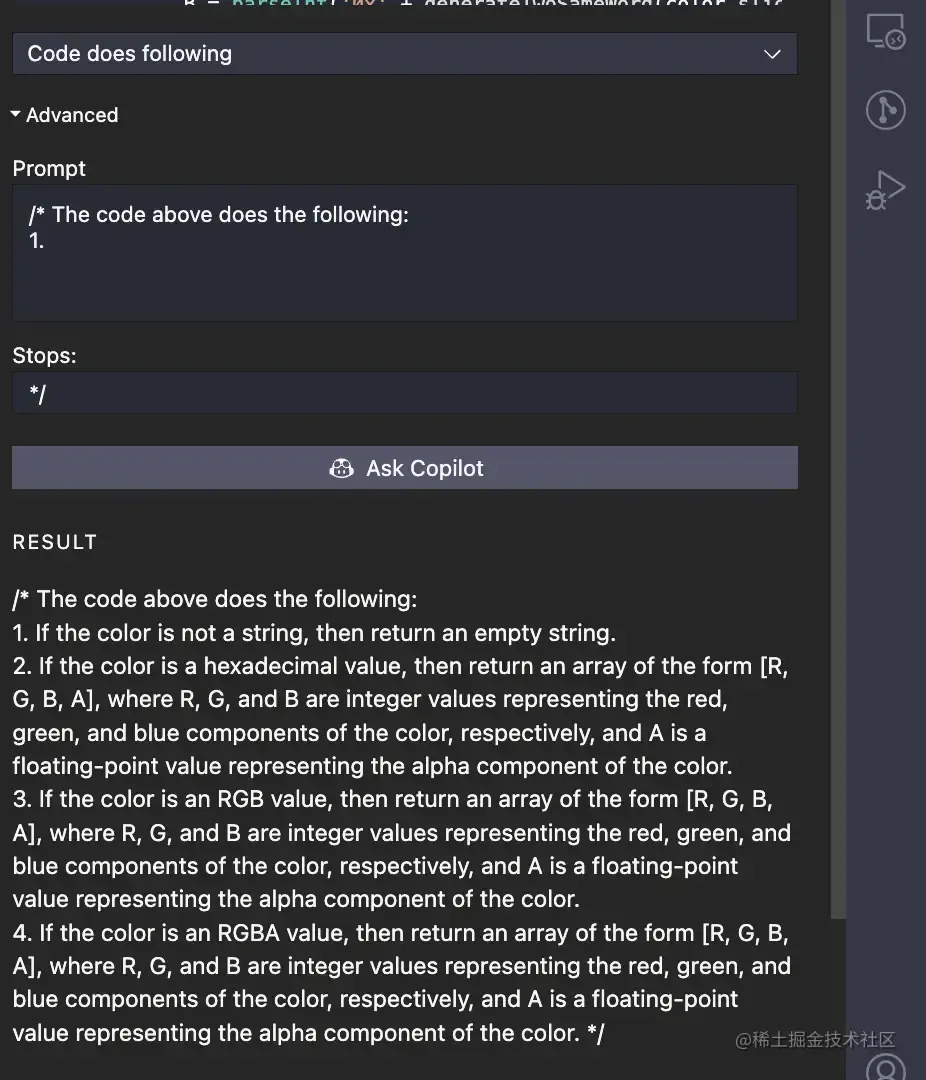
3. Code does following、Code does following(English)
和上一个选项差不多,回答会更详细

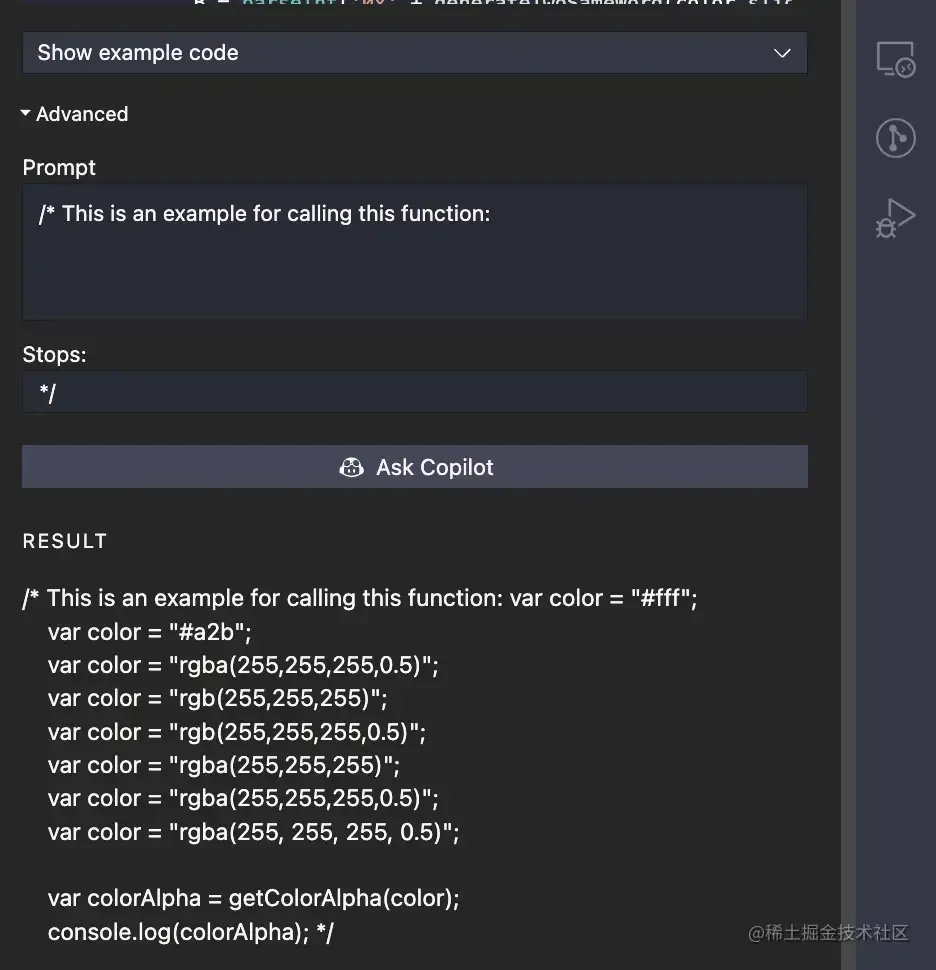
4. Show example code
以下是调用此函数的示例:

5. 自定义
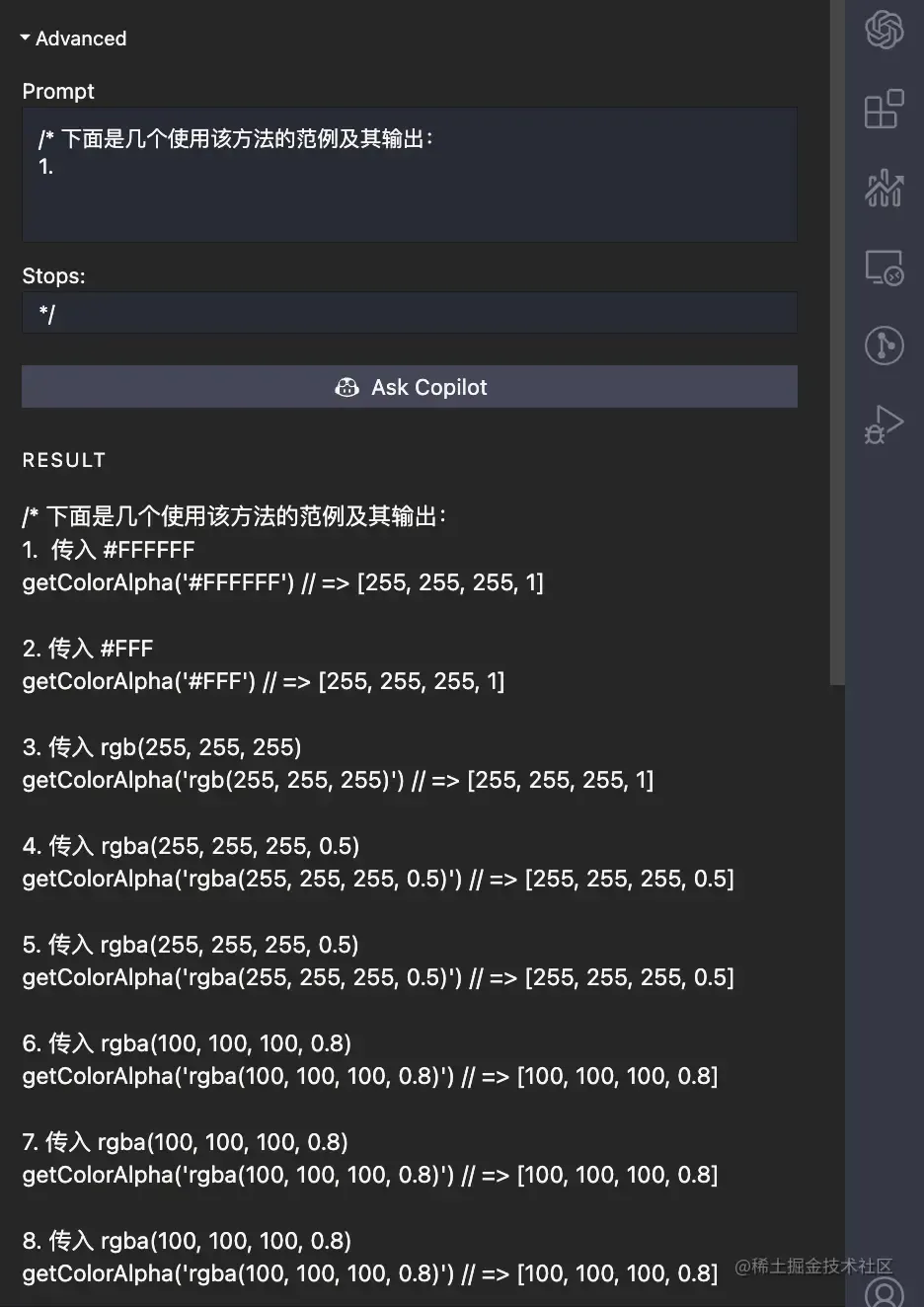
看了上面几个预设,想必大家都有了自定义的思路了,比如:
a. 直接用中文提问

b. 列举对应的输入、输出

c. 查漏补缺

6. 总结
目前来说有几个比较影响使用的问题:
- 没法保存自定义 Prompt,这应该是比较基础的功能,应该后续会增加吧
- 选择代码有限制,最多 2000 个字符,不太够用
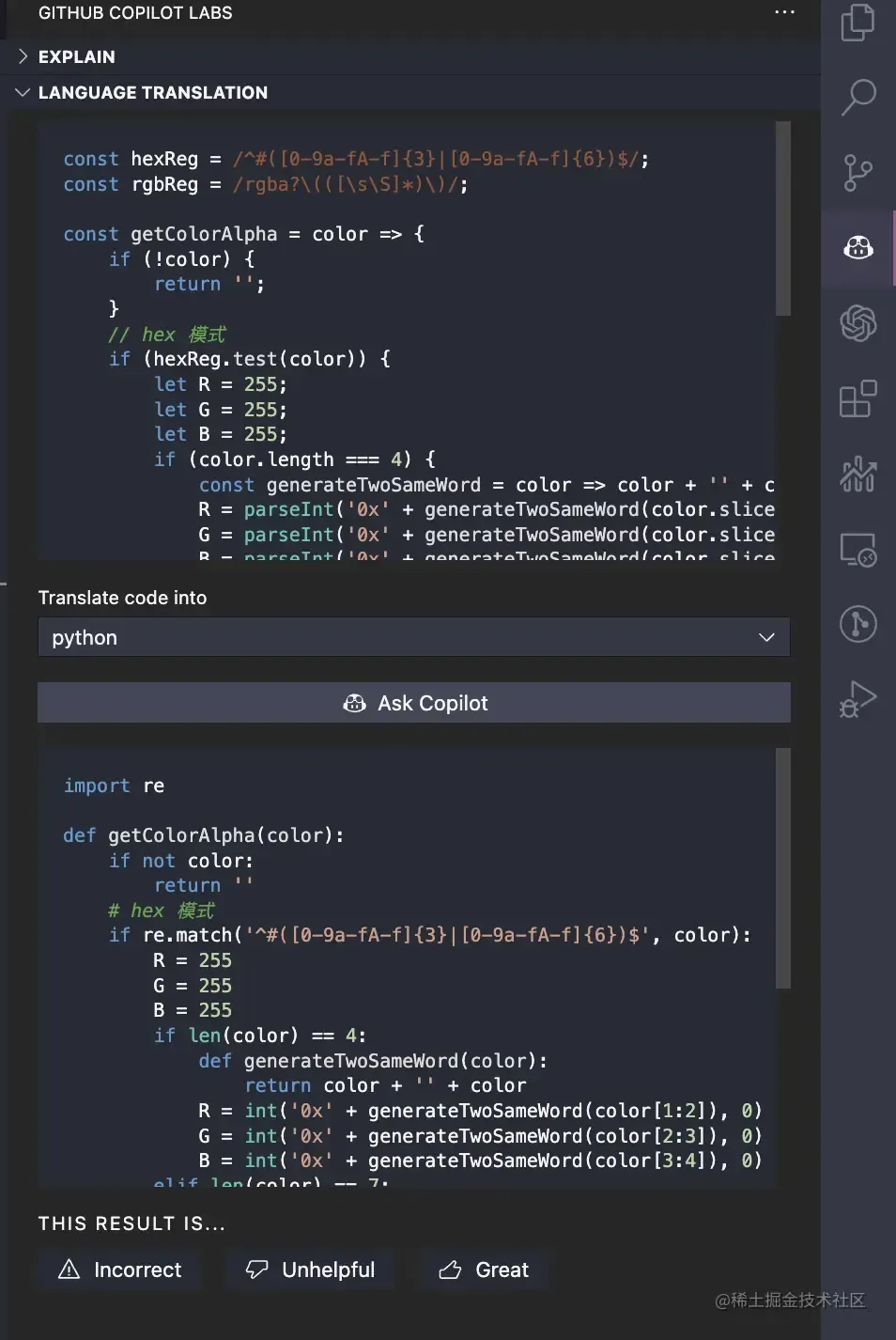
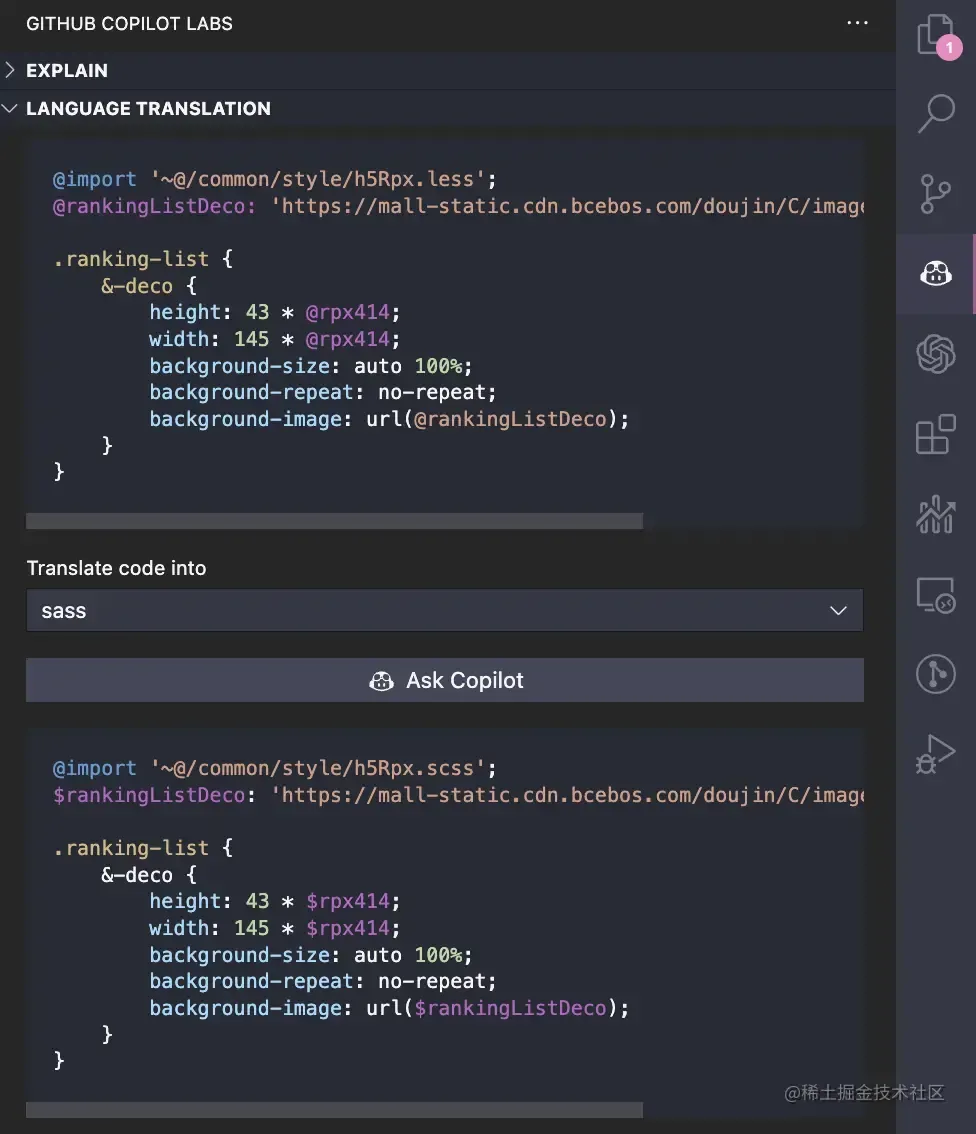
二、LANGUAGE TRANSLATION
这个功能很好理解,就是翻译不同的代码语言,例如把 JavaScript 翻译成 Python

一些有趣的用法
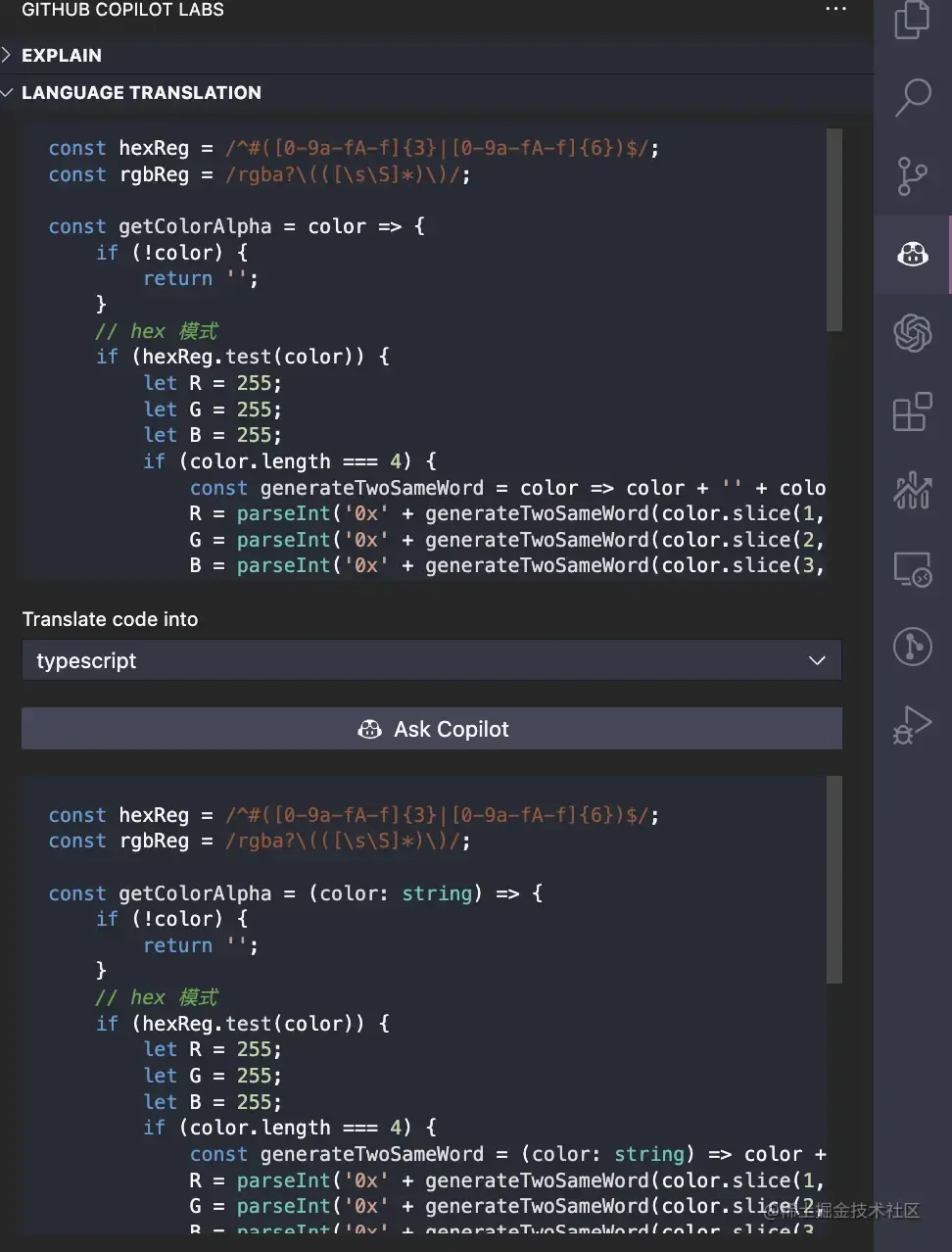
1. JS、TS 转换

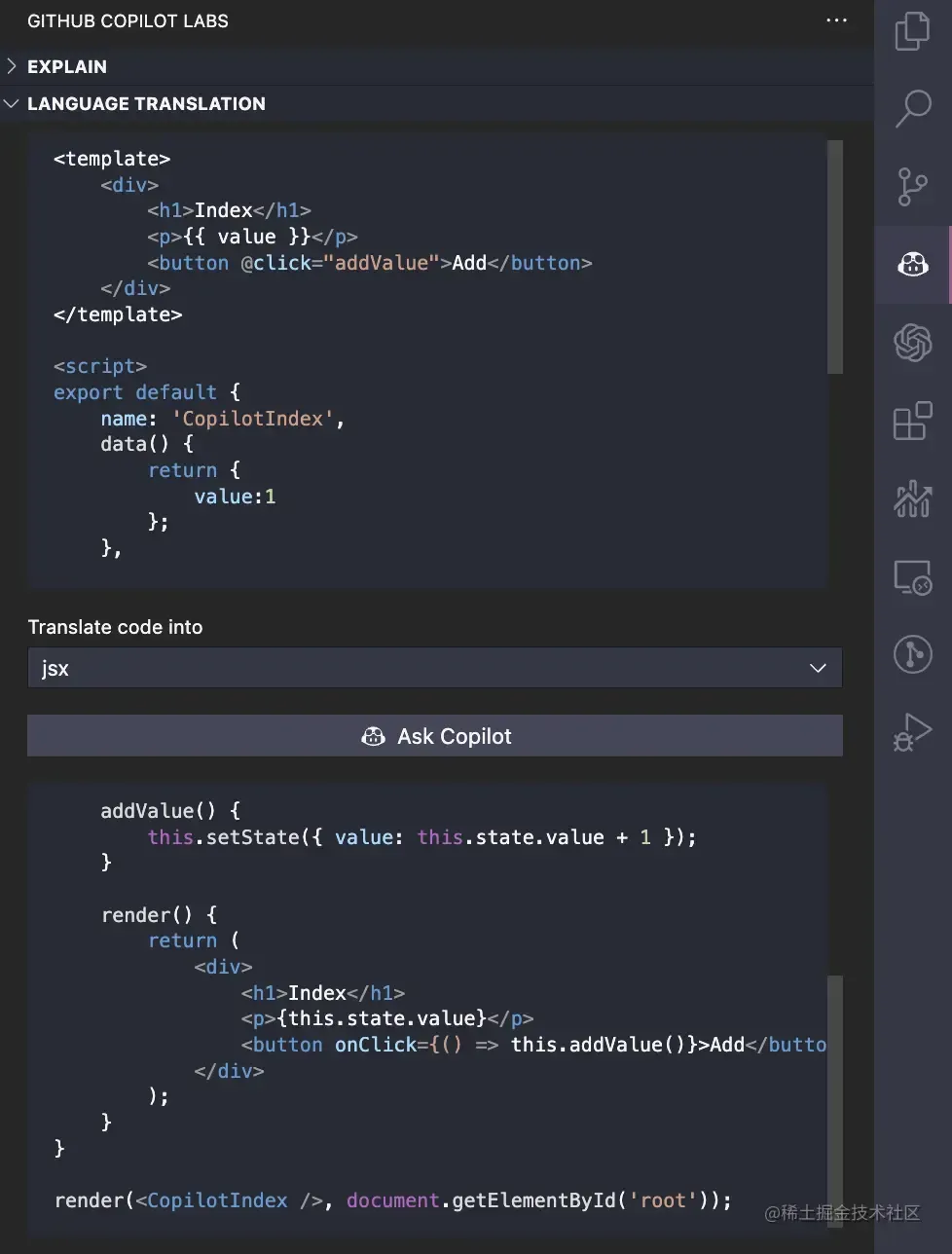
2. Vue、JSX、Svelte 转换

3. scss、less 转换

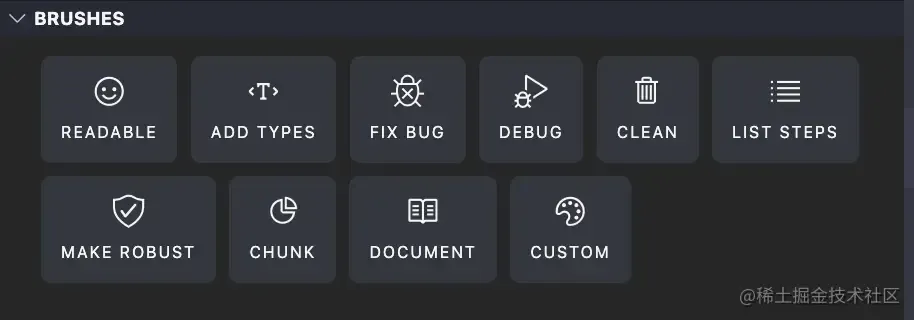
三、BRUSHES
终于来到了我们的重头戏「画笔」。选中代码,再选中对应功能的「笔」,就可以给这部分代码加上其功能

这些功能依次是:
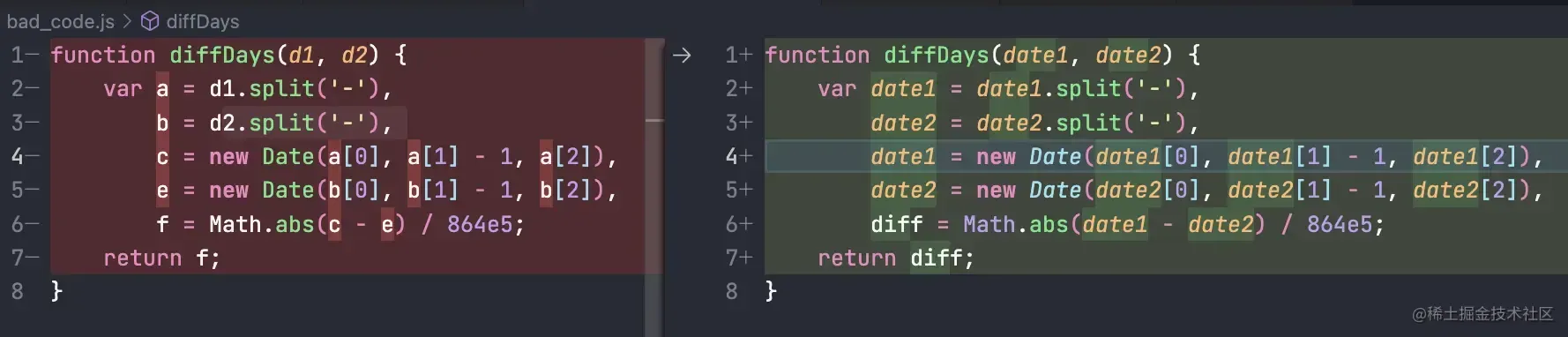
1. READABLE 加强可读性
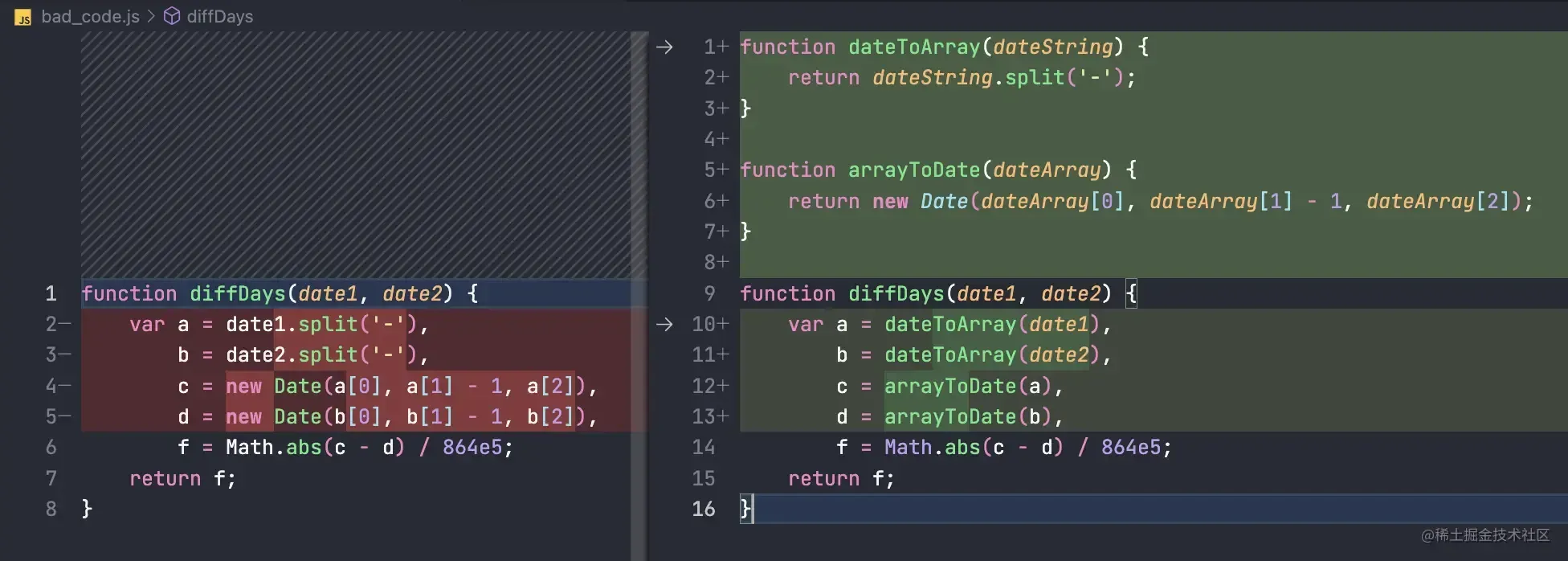
a. 优化代码
例如一个写得很烂的方法,READABLE 之后就有了更高的可读性。如果不满意本次结果,你可以撤销重新执行,或者可以对优化过的代码再次优化达到你想要的最终结果

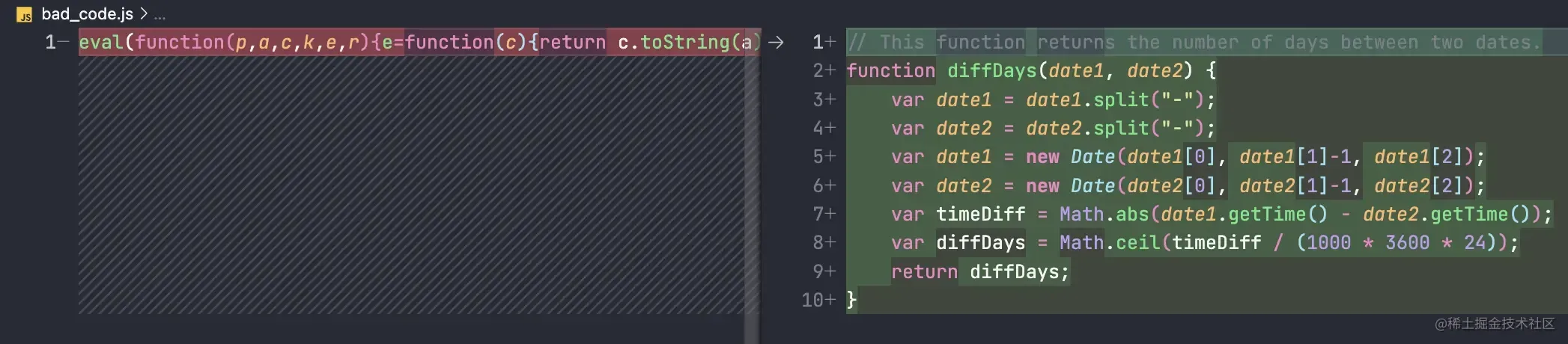
b. 解混淆代码
把上面的代码混淆之后再 READABLE,可以恢复可读状态

2. ADD TYPES 添加类型
相当于 JS -> TS
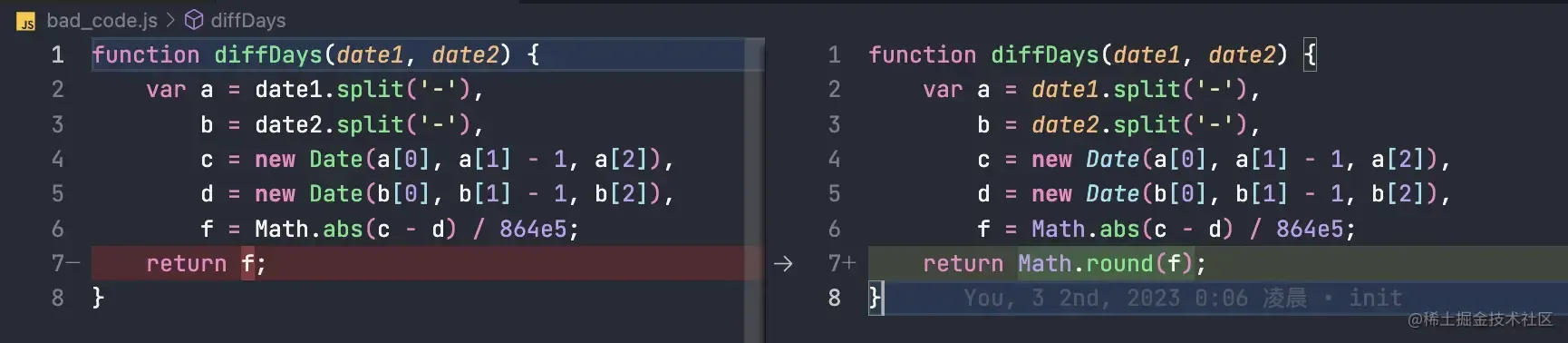
3. FIX BUG 修复 bug
例如此处修复了天数没取整的 bug

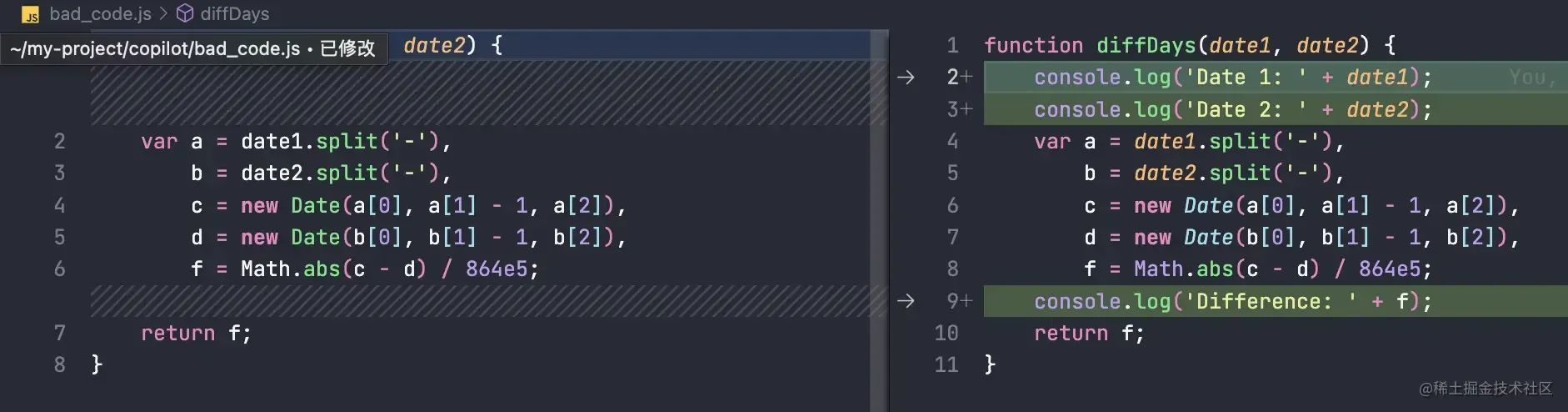
4. DEBUG 方便 debug
自动添加输出,方便 debug

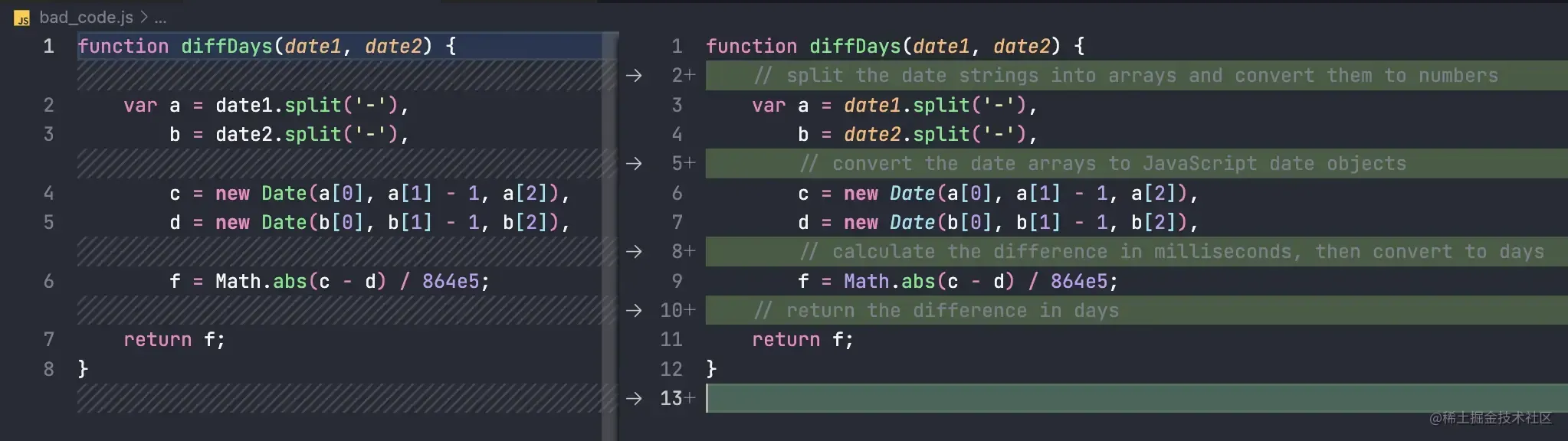
5. LIST STEPS 注释每一句代码
注释每一句代码

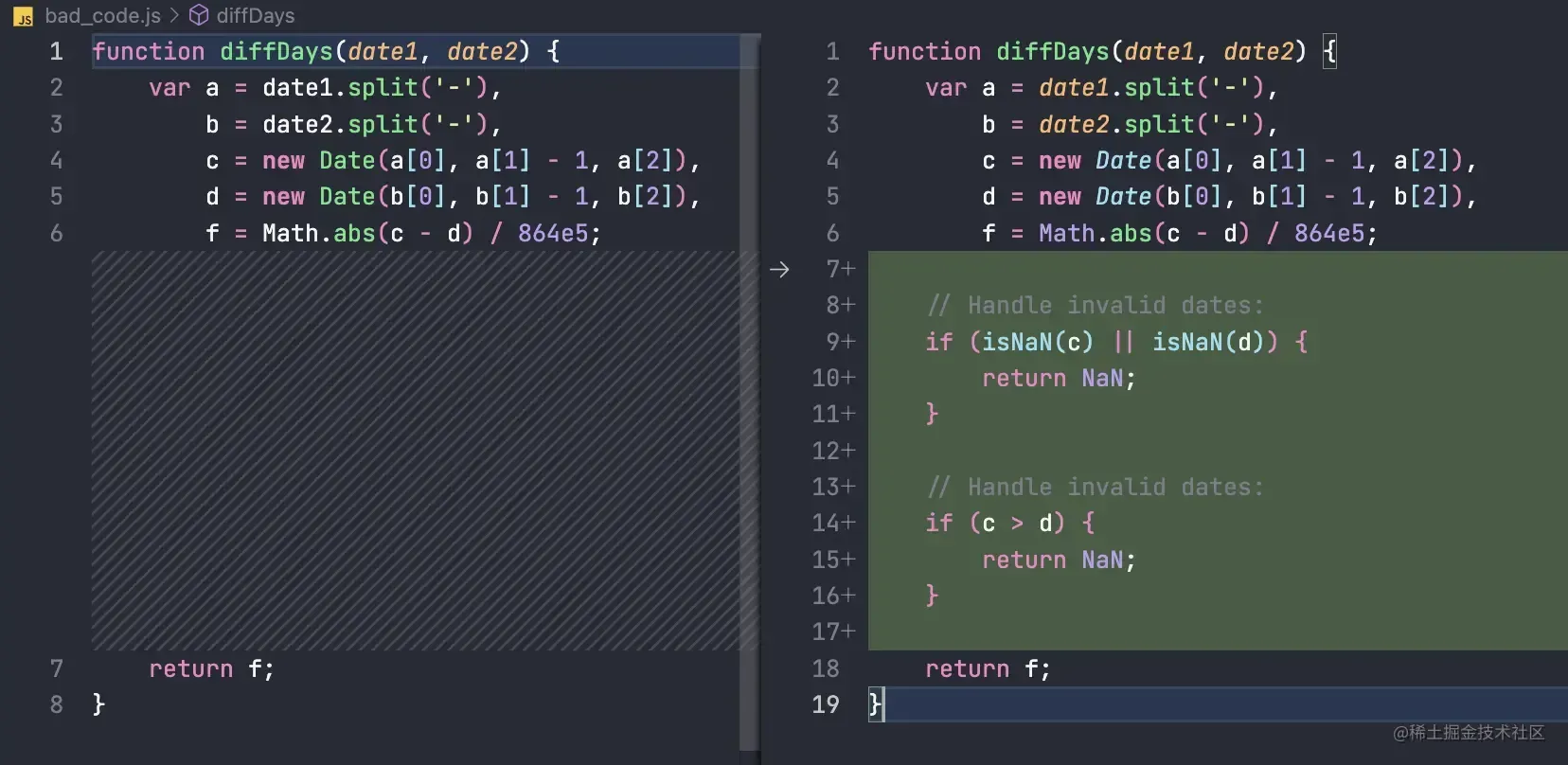
6. MAKE ROBUST 提高代码健壮性

7. CHUNK 拆分代码

8. CUSTOM 自定义
以一个段请求接口的代码为例
// 请求一些随机数据
// 用于测试
const getMockData = (url, options) => {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest()
xhr.open('GET', url)
xhr.onload = () => {
if (xhr.status === 200) {
resolve(xhr.response)
} else {
reject(xhr.statusText)
}
}
xhr.onerror = () => {
reject(xhr.statusText)
}
xhr.send(options)
})
}
复制代码选中之后点击 CUSTOM,会出现一个 INPUT,你可以指挥 COPILOT LABS 做任何事(之前那些预设就相当于一些设定好的输入)

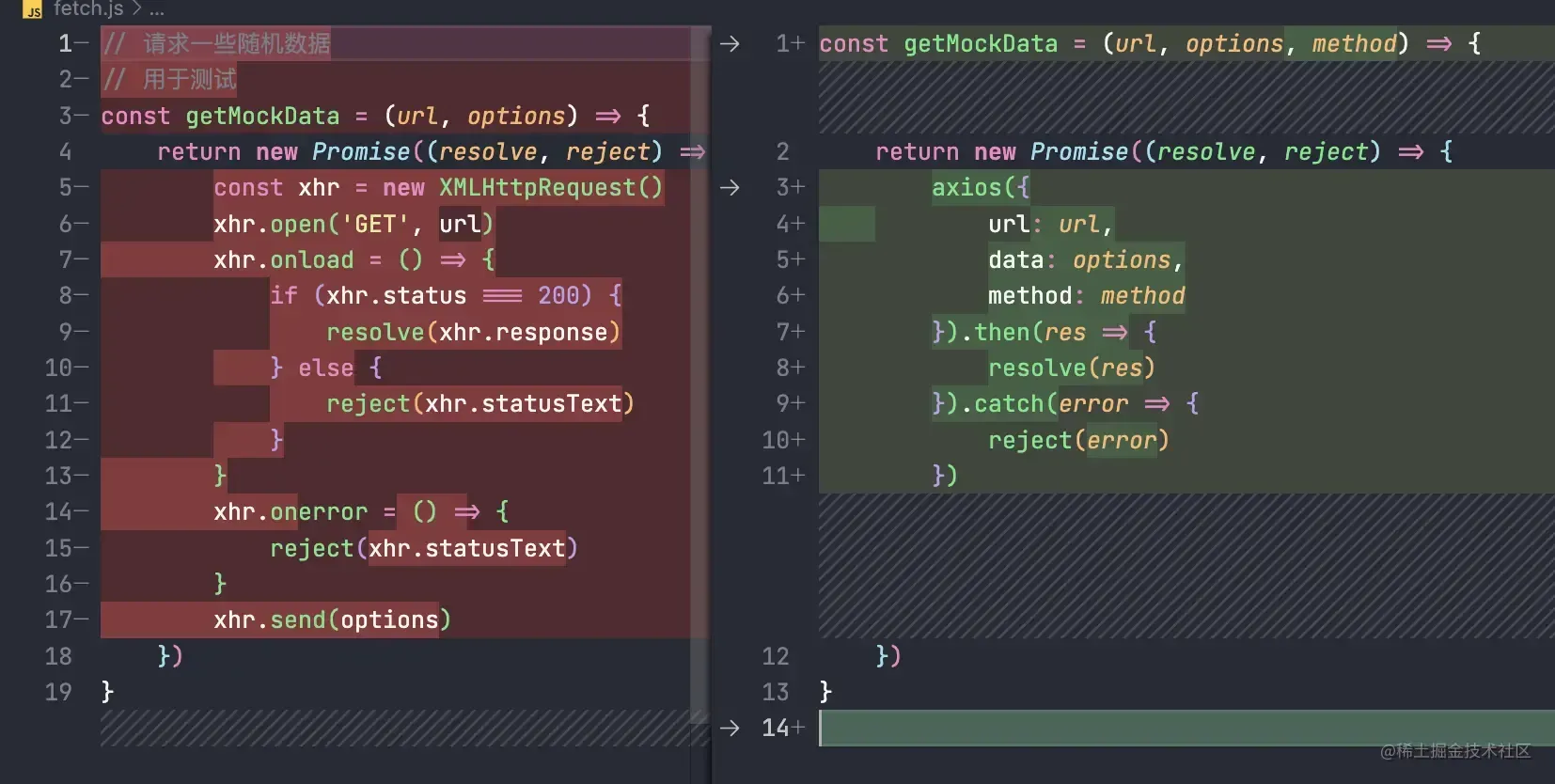
a. 重构代码
输入 用 axios 重新,同时支持 post、get 方法

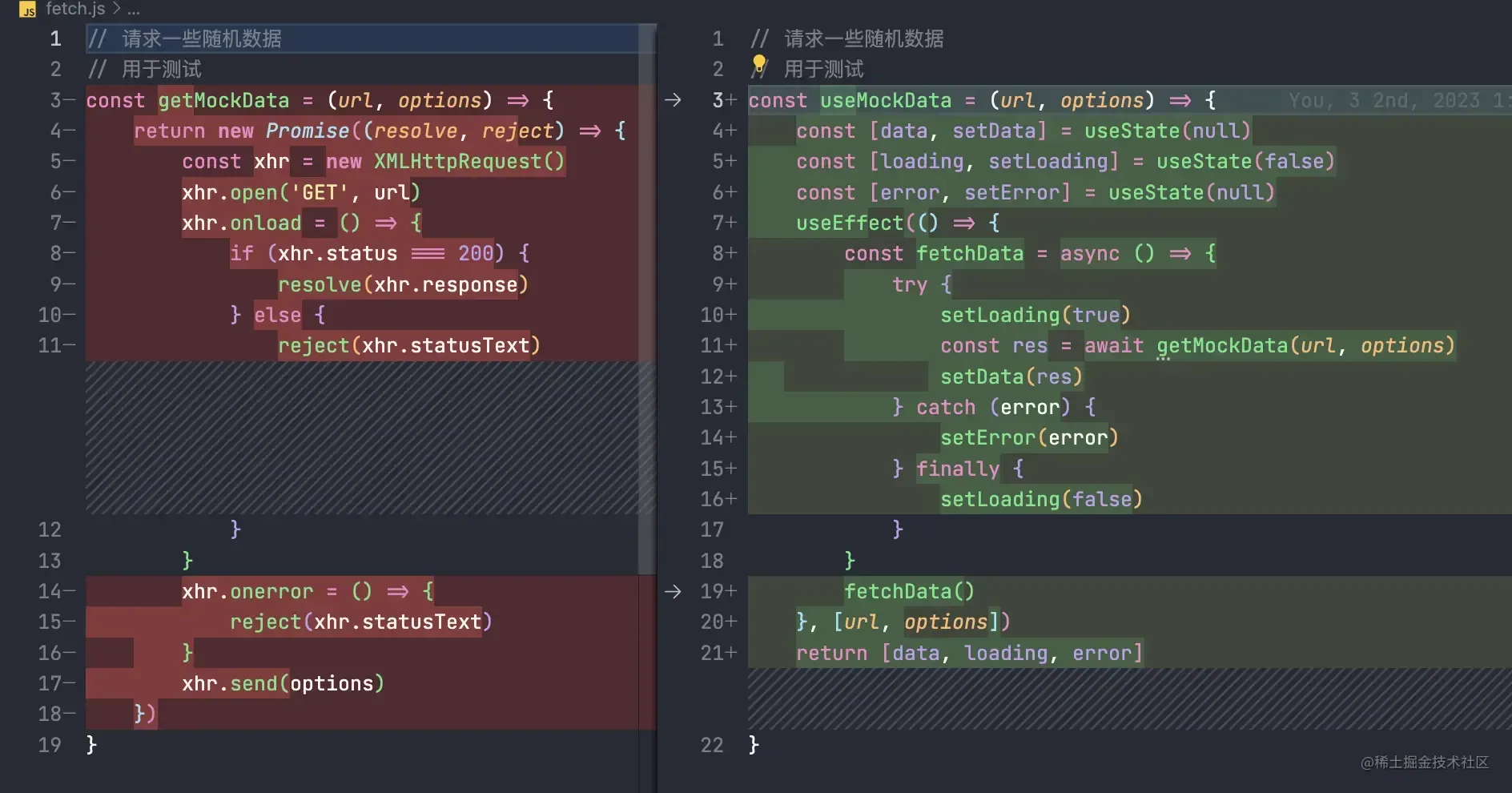
b. 按要求修改
输入 用 react hooks 方式封装

c. any thing
其实上面干的两个事都算「按要求修改」,说白了就和 ChatGPT 一样,你让他干啥都行
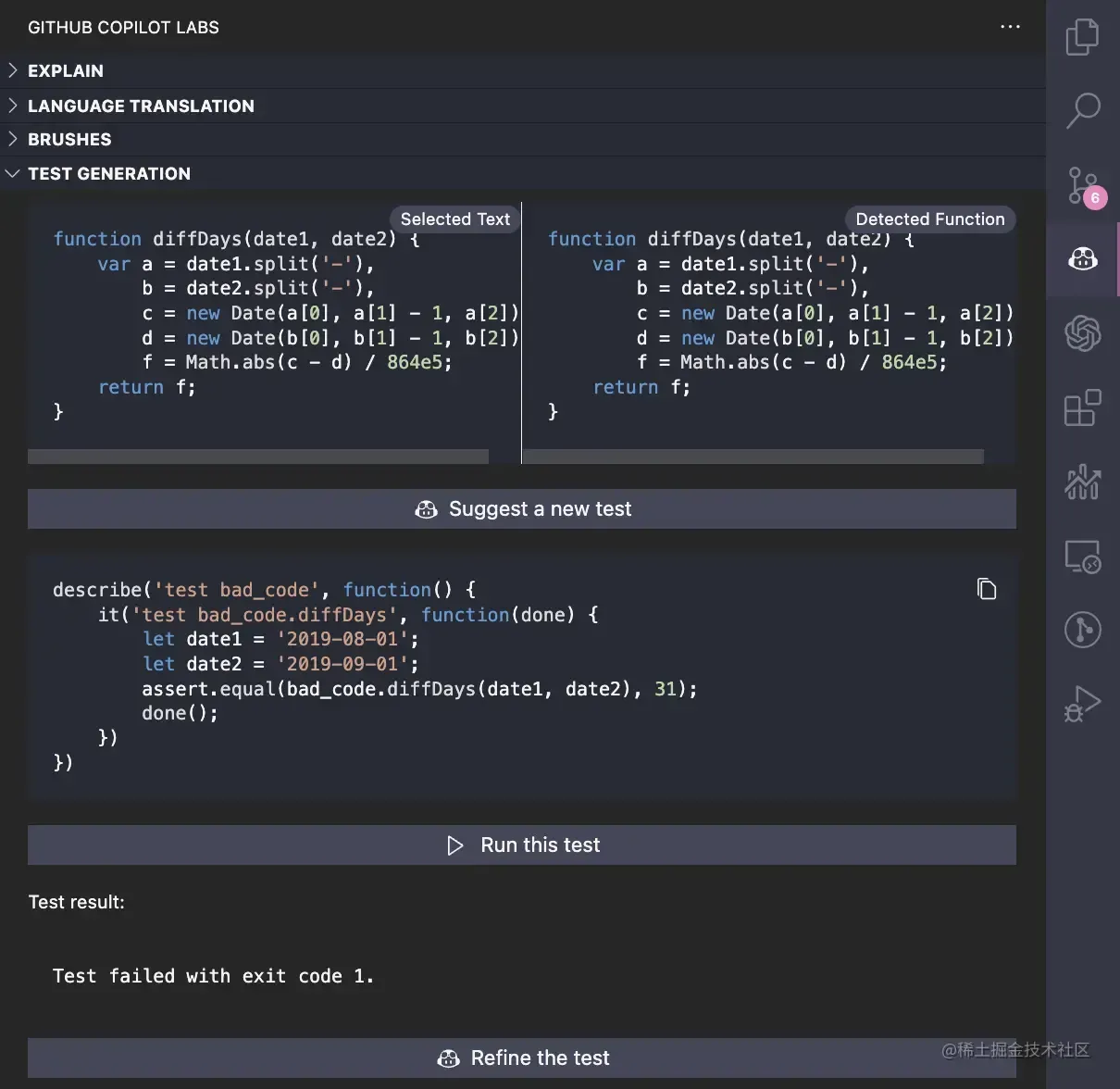
四、TEST GENERATION
最后一个功能是生成测试用例,并且可以直点击 Run this test 测试(要求当前工作区或者全局有对应的依赖)
这个功能目前没用成功过

五、安装
这么好的工具怎么用到呢,其实官网已经说得很清楚了
你必须在Labs旁边安装GitHub Copilot的主要扩展。2 你需要注册并接受GitHub Next预发布许可条款。
- 一个有效的 GitHub Copilot 订阅 – An active GitHub Copilot subscription. Visit the Copilot Quickstart to learn more.
- 必须安装有 GitHub Copilot 插件 – You must have the main extension of GitHub Copilot installed alongside Labs.
- 注册并接受 GitHub Next 预发布许可条款 – You’ll need to sign up and accept the GitHub Next Pre-Release License Terms.

点击 Sign up for Copilot Labs >
最后在 vscode 里安装 GitHub Copilot Labs 插件,就可以开始体验了~
总结
整个体验下来,其实功能并没有多新鲜,特别是在 ChatGPT 3.5 已经出现的情况下,上述所有功能都可以通过和 ChatGPT 对话来完成
但是实际 coding 过程中,你得把代码复制到对应的页面(当然,大部分 ChatGPT 插件也有了很多类似的预设提问),生成的结果需要你粘贴回来,或者说预设的提问没其实并没有那么实用…
而 GitHub Copilot Labs 给这些问题提供了一个比较好的解决方案,使用起来更无感,预设更实用
但无论是哪个工具,都已经完全改变了我的编码习惯
以前需要写一个复杂方法,肯定是打开搜索引擎,然后找参考,找到了还得一行行看是不是靠谱,如果找不到或者只有一部分满足需求,几乎都得自己重写。一不小心半天就过去了
现在,只用几行注释、几个说明、定义几个出入参数。就可以自动生成我想要的方法,针对不满意的地方也可以局部再生成。代码、类型、文档、单测一整套下来都花不了 10 分钟
我们对于 AI 工具,已经不能只满足于看几篇文章然后表示一下赞叹又或是上手体验个几分钟了。而是应该像学习使用 IDE、使用 GIT、学习写代码一样来学习 AI 工具的使用
AI 改变工作和生活,已经不是未来而是现在,甚至已经是过去了。
文章出处登录后可见!
