前言
今天呢笔者想和大家来聊聊Jenkins+Python自动化测试持续集成,废话呢就不多说了哟咱们直接进入主题哟。

一、Jenkins安装
Jenkins是一个开源的软件项目,是基于java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。由于是基于java开发因此它也依赖java环境,安装之前需要先安装jdk,建议jdk1.8+,安装后配置java环境变量。安装jdk成功后,在cmd使用java -version可查看jdk版本信息。
官网下载地址:https://www.jenkins.io/zh/ ,或者这个网址直接下载:http://mirrors.jenkins.io/war-stable/latest/jenkins.war ,下载的包可以是Jenkins.war,也可以是Jenkins.msi。
如果是Jenkins.war,那么将这个文件放到一个目录下,打开cmd,进入到此文件所在目录,执行:java -jar jenkins.war –httpPort=8080即可;如果是Jenkins.msi,直接双击打开运行安装。
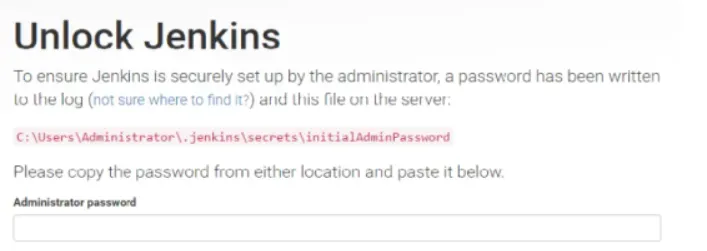
安装好之后,打开浏览器输入:localhost:8080,会出现下面这个图:

稍等一会,会提示需要输入管理员密码,按照提示到对应的路径找到initialAdminPassword这个文件,用记事本打开,里面会有一个密码,把这个密码粘贴到文本框中点确定即可。

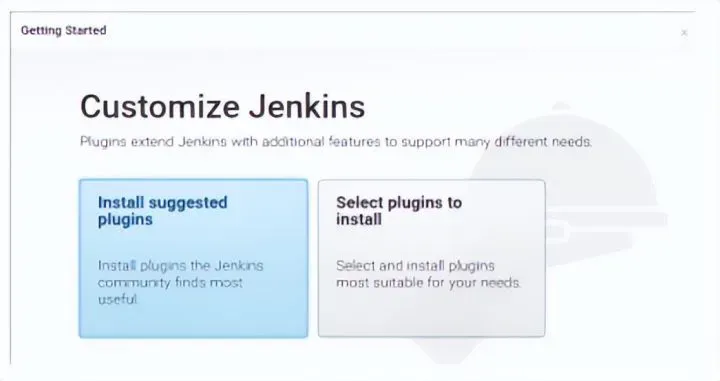
到下图这一步时,选择左边安装推荐的插件,安装插件的过程会比较漫长,如果网络比较差,很多安装失败的话也可以点击continue跳过安装,就会跳到设置用户页面,设置一个用户密码,就进入主页面了。

1.1离线安装插件
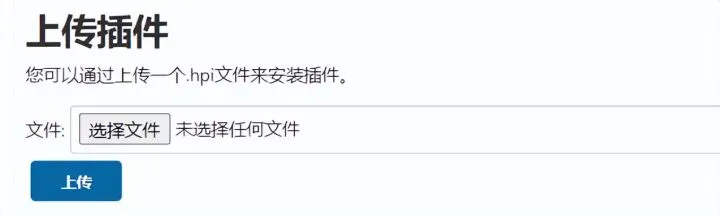
在安装jenkins时如果跳到了插件安装,后面想再安装插件可以在主页面系统管理》插件管理中下载,如果网络不好下载插件很慢或失败时,可以试试到这个插件列表中去下载:http://updates.jenkins-ci.org/download/plugins/ ,下载的是.hpi格式的文件,下载后在jenkins系统管理》插件管理》高级》上传插件,上传对应插件的.hpi文件,然后重启jenkins即可。

1.2离线升级
同理,在需要升级jenkins时,在线升级比较慢的情况下,我们也可以离线去下载,推荐地址:http://mirrors.jenkins-ci.org/war/ ,下载的是.war后缀的包。
离线升级步骤:
- 下载war包:见上
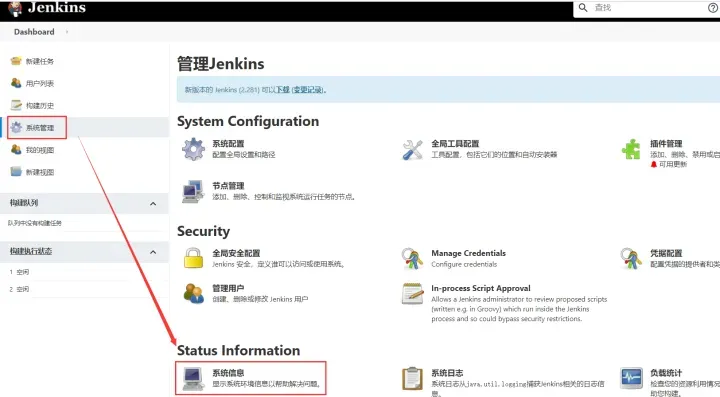
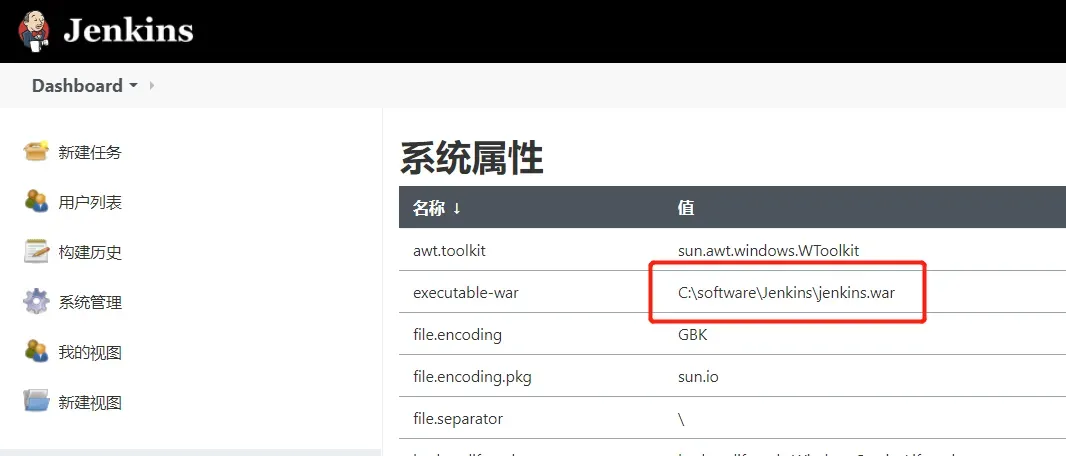
- 替换war包:找到本地 jenkins 的 war 包的安装路径,可在jenkins系统管理》系统信息中查询到;然后把下载好的war包替换掉原来的war包


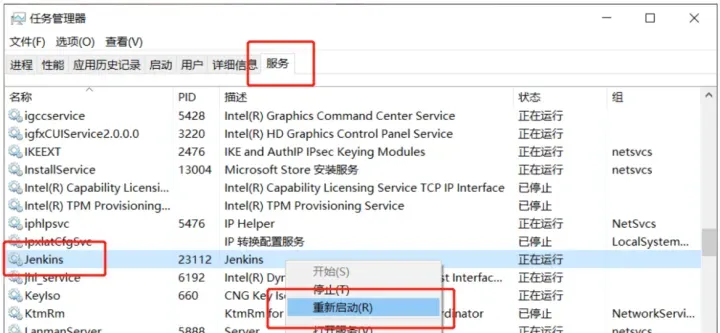
3.重启服务:Ctrl + Alt + Del 打开任务管理器,重新启用 jenkins 服务

二、Jenkins部署项目
如果在没有pycharm编译器的情况下我们怎么运行项目呢?可以在windows的命令行下直接运行,但运行时需要先切换到项目路径下,然后在cmd输入python 文件名.py,或者不切换路径,直接输入文件的完整路径,如:python c:\test\main.py。
当然,更方便的还是在Jenkins上面一键运行。
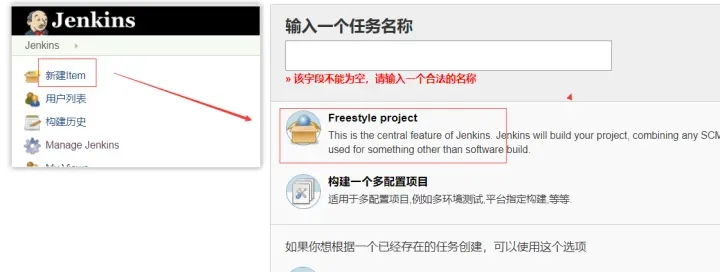
首先要创建一个工作项目,类型选第一个Freestyle project就行。

每一个项目建立后,都需要先执行一遍构建才会有工作区间,否则进入工作区间会显示如下:

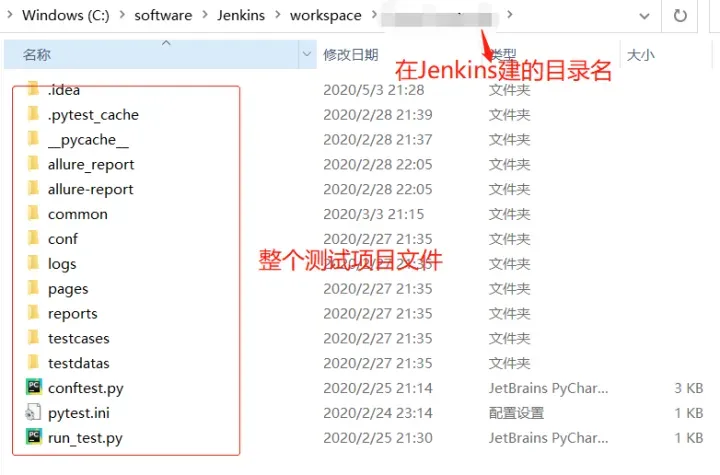
构建一遍后再点进工作区间会显示“空目录”,这是因为我们还没有把测试项目放到Jenkins。先找到Jenkins安装目录下的workplace,然后在对应目录下把我们的测试项目整个拷过来即可,如下:

如果源码不在本地,使用的是git或svn,那么配置好项目的git/svn,执行构建后会自动把服务器上的代码拉取下来。下面是源码管理及构建的步骤:
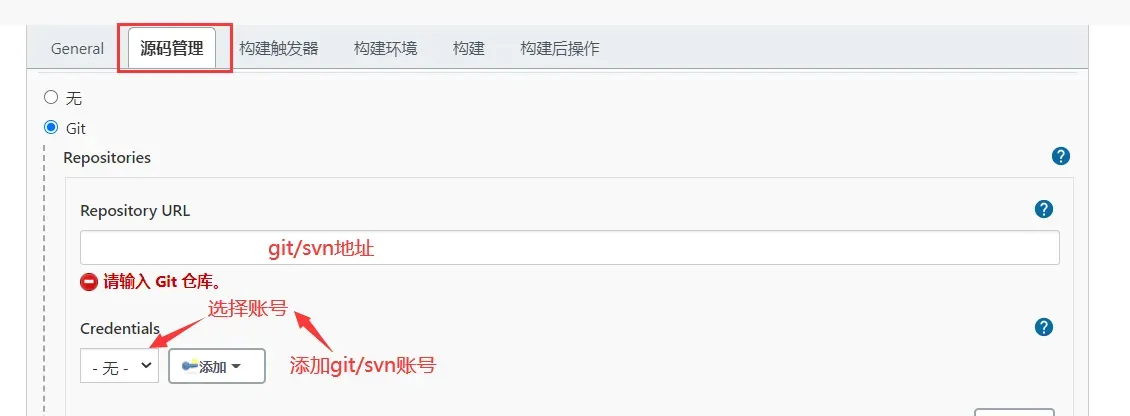
三、源码管理
源码管理(source code management):需要安装插件,如:git/svn,没有插件时显选择无,直接使用本地代码,需要拷贝到工作区间。

这里以git为例,参数说明:
- repository url:项目的git地址(svn则填svn地址)
- credentails:点击添加Jenkins凭据,填写git/svn的账号及密码》保存;保存后在左侧选择账号

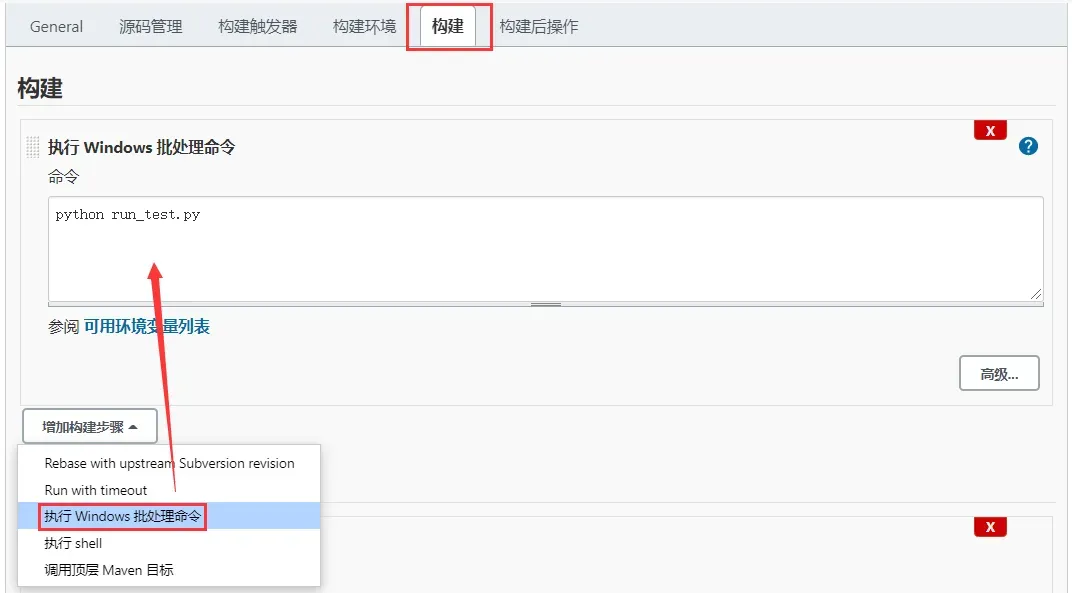
四、构建
构建,即如何运行项目。添加构建步骤,windows选择execute windows batch command,linux或mac选择execute shell,然后输入终端的执行命令:python 文件名.py,保存后点击构建(build now)就可以运行项目了,注意这里运行的文件需要存放在工作区间的根目录下(因为这里默认是根目录)。

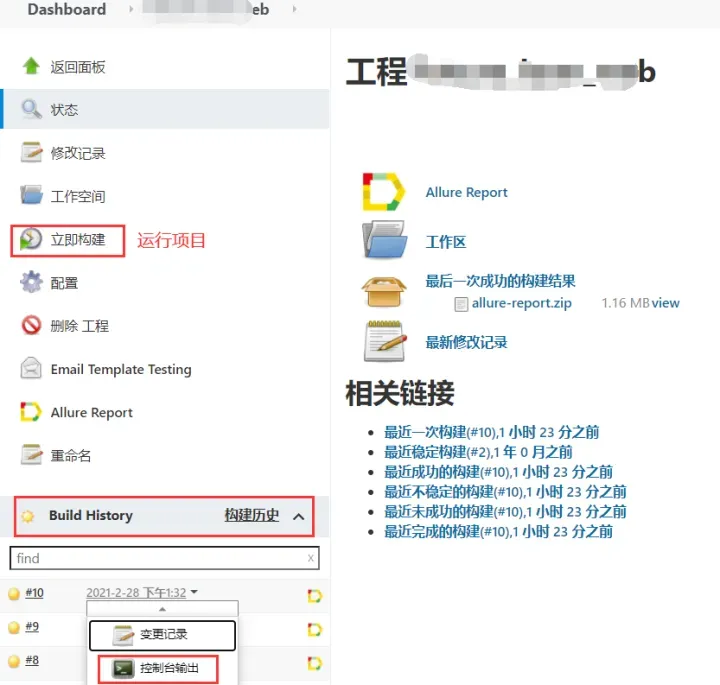
配置好后,就可以运行项目了,在对应项目里点击build now(立即构建)就可以运行项目了,在左下角可查看构建进度、构建历史,还可以查看控制台的输出。

五、Jenkins发送邮件
现在就来介绍一下如何使用jenkins来发送邮件
5.1安装插件
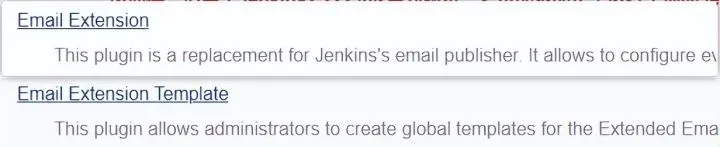
Jenkins需要先安装以下两个插件

5.2配置邮件地址
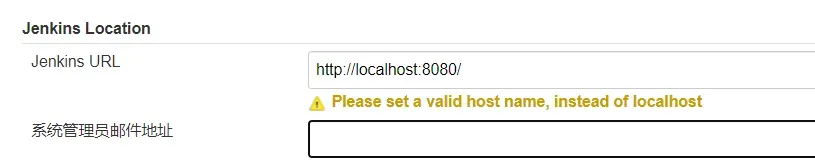
位置:jenkins管理》系统配置》Jenkins Location。在系统管理员邮件地址,输入对应的邮件地址

5.3配置smtp服务
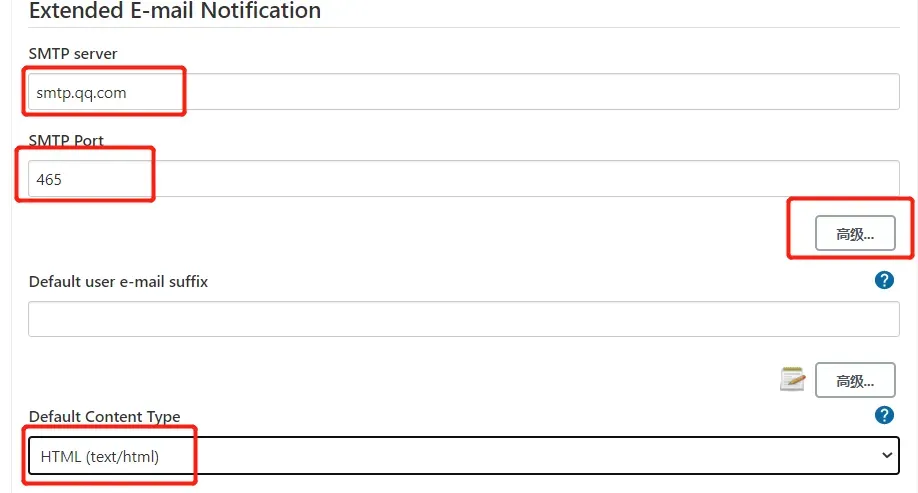
位置:jenkins管理》系统配置》Extended E-mail Notification,填写对应的smtp服务器相关内容,如下是qq邮箱示例,授权码获取见传送门。

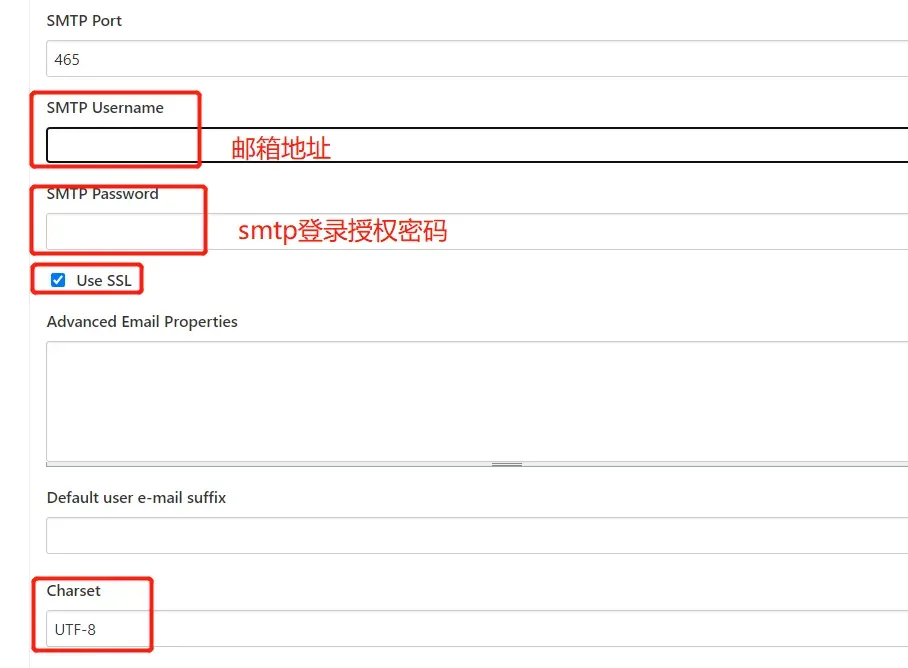
点击高级,输入对应的邮箱地址和smtp登录的授权码,勾选ssl。

5.4配置邮件触发器
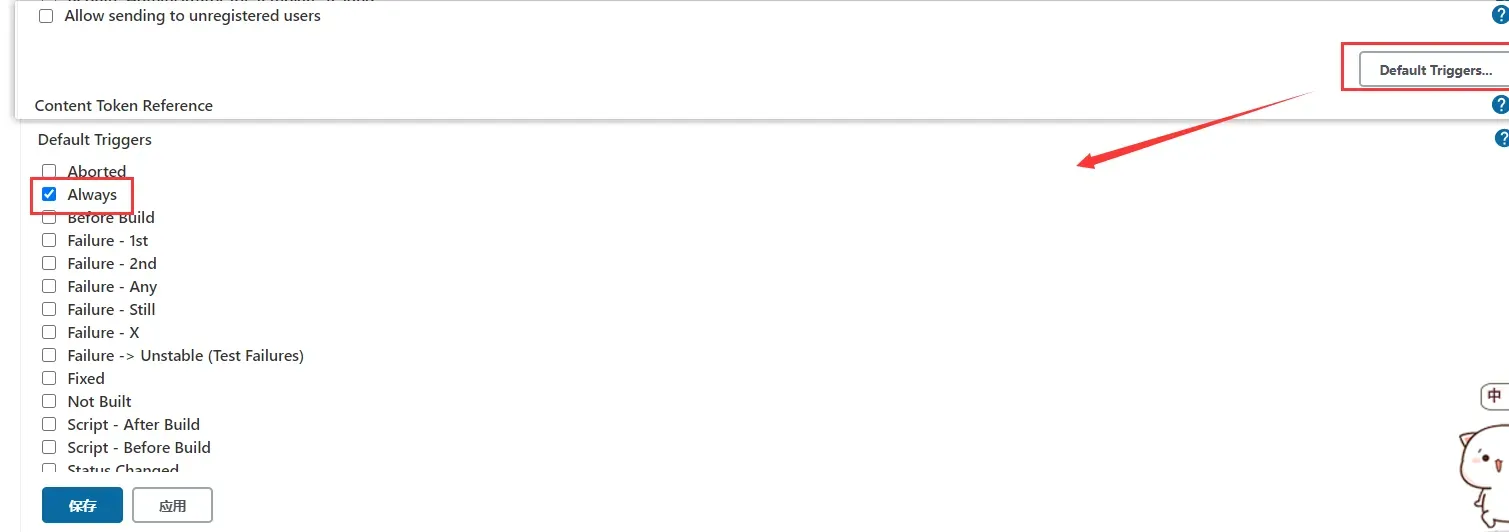
位置:jenkins管理》系统配置》Default Triggers,默认是勾选失败才发,可以配置总是发送(或根据需求勾选),那么每次运行项目时都会发送邮件。

需要特别注意的是,如果项目已经创建了(项目默认是失败发送)才去配系统触发器(配了总是发送),那么项目会读取项目的触发器,如果是先配置了系统触发器再创建的项目,那么项目的触发器是读取系统触发器的。配置项目的触发器见第5点。
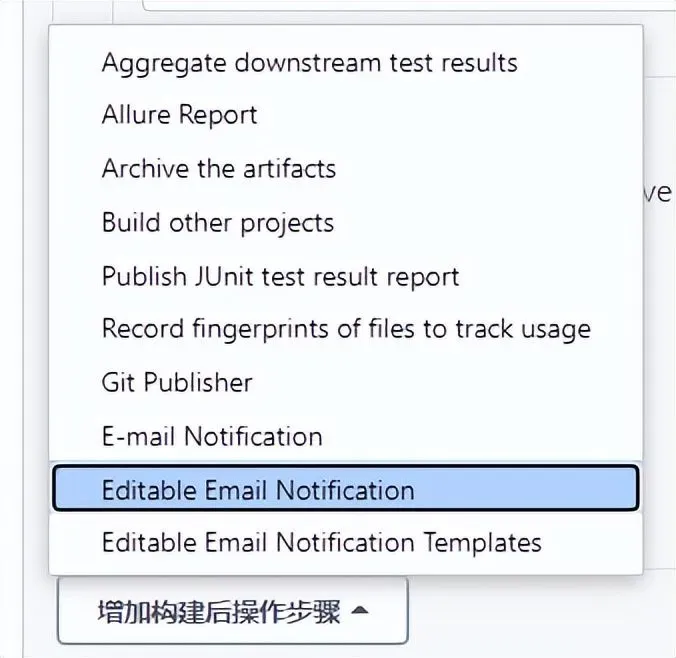
5.5配置构建后操作
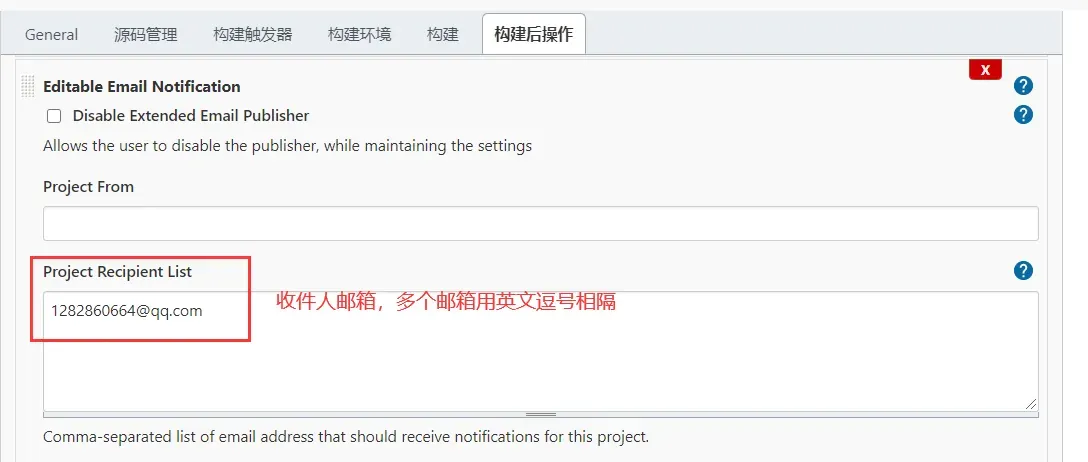
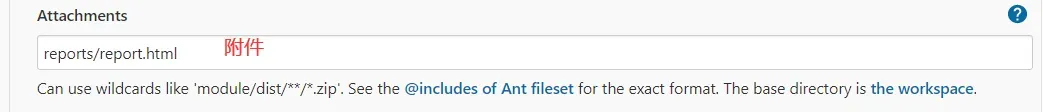
位置:对应项目》配置》添加构建后操作-Editable Email Notifiction,输入收件人邮件地址(Project Recipient List),多个邮箱可以用英文逗号隔开;输入附件内容(Attachments):reports/report.html,这里输入的是:项目存放测试报告的文件夹名/测试报告文件名。
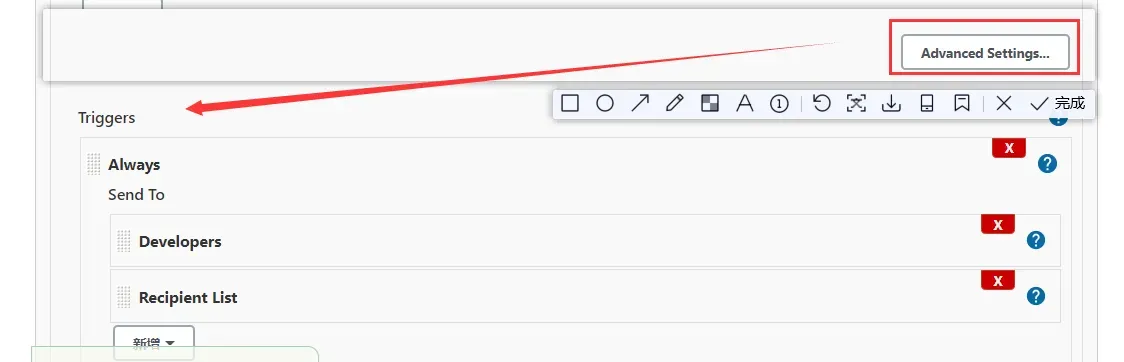
邮件触发器,点击高级》找到triggers。



邮件触发器:

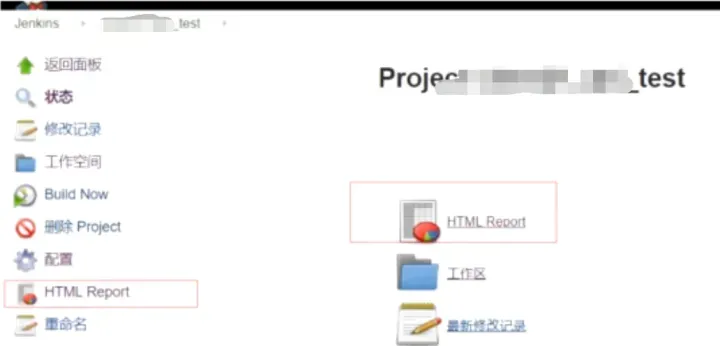
5.6html展示配置
配置后项目生成的html报告就可以直接在项目中查看,如下图:

需要安装插件:HTML Publisher

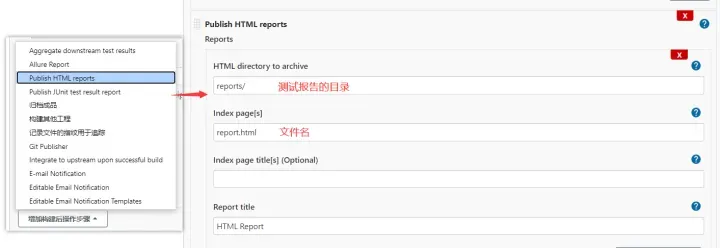
安装后配置项目构建后操作:对应项目》配置》增加构建后操作。

配置好后重新构建项目就会在项目生成HTML Report目录,但是查看这个报告后你会发现html报告在jenkins上显示没有那么美观,那是因为少了html里面的css和js,因为jenkins是默认会禁掉css和js。
解决办法:
在jenkins管理》命令行终端(Script Console),输入:System.setProperty(“hudson.model.DirectoryBrowserSupport.CSP”, “script-src ‘unsafe-inline'”),点击【运行】就好了(记住重启jenkins后,就会恢复默认设置,需要重新配置)。
六、Jenkins定时任务
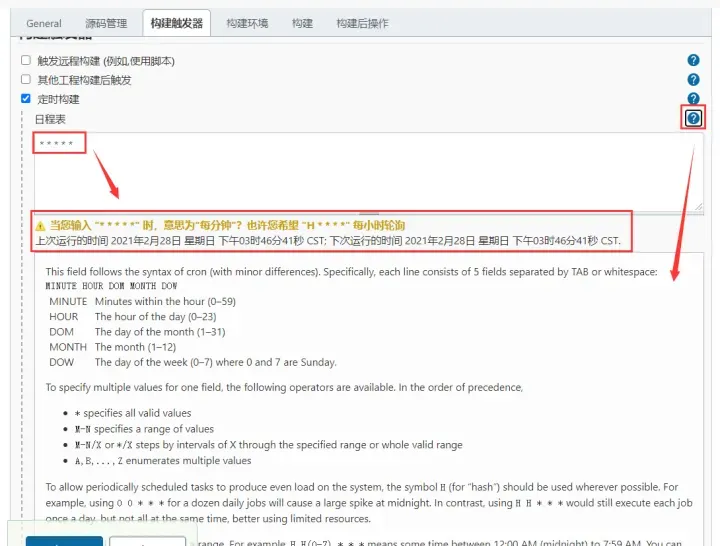
顾名思义,就是定时去执行项目。配置位置:对应项目》配置》构建触发器》定时构建(Build Periodically)。
定时规则分为5个部分:分钟、小时、每月的日子、月份、星期,每个部分需要用空格隔开,*代表所有,如果是5个*意思就是每分钟执行一次,再举例30 8 * * 1,意思就是每周一上午8点30分执行一次。每次输入定时规则时,下方会有提示说明,以及上一次运行时间、下一次运行的时间。
每个部分还可以设置其他的值,详情可查看提示了解。

七、Jenkins构建触发器
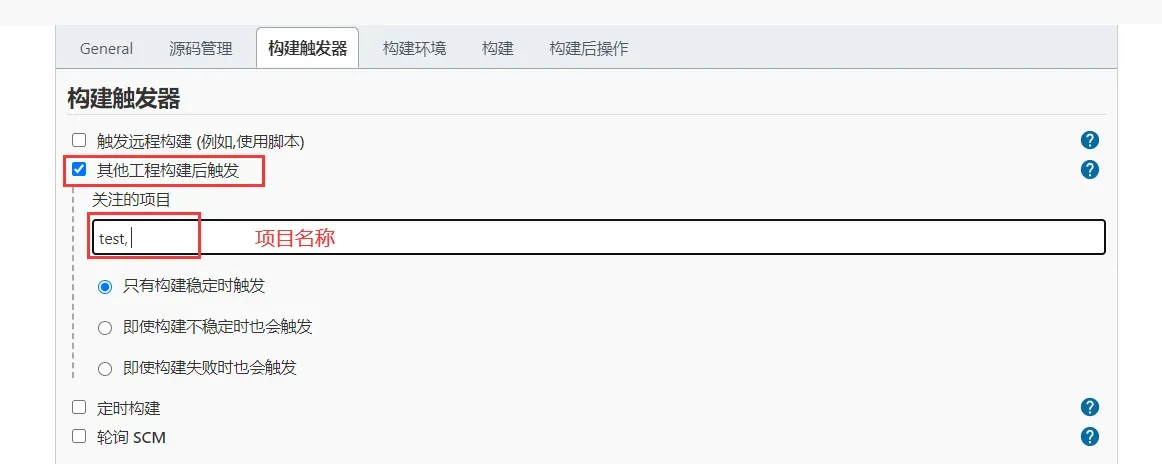
实际有可能我们运行项目不是一定要定时去执行的,可能开发每次一发版我们就要执行构建一遍来观察开发的新代码是否会有问题,那我们就可以配置一个构建触发器。
配置位置:对应项目》配置》构建触发器》其他工程构建后触发(Build after other projects are build),输入对应的项目名称,选择“构建稳定时触发”,意思就是我的测试脚本项目在另一个项目(test项目,这里指开发的项目)部署构建完成后没有出现问题了才触发构建我的测试脚本项目。
也就是说,每一次开发发版成功后就会构建一遍我的测试脚本项目。完美

八、Jenkins汉化
设置中文显示的两个插件:

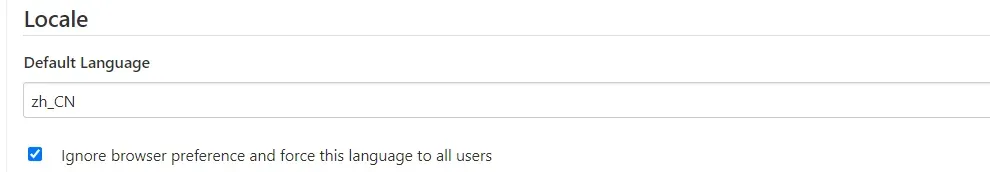
然后在jenkins管理》系统配置》Locale,配置显示中文:

如果配置后出现半英文半中文,可以先设置为zh_EN(英文),然后重启jenkins,再重新设置为zh_CN(中文简体)即可。重启jenkins,可以直接在浏览器输入:http://localhost:8080/restart ,如果不是8080端口就替换成你设置的端口。
总结
本篇文章就到这里了哟有喜欢的小伙伴可以点赞收藏评论加关注哟。

文章出处登录后可见!
