当我的朋友需要把他电脑上面的文件从他的电脑传递到我电脑上的时候,我只需要启动服务
启动服务!

他打开web界面

就能把文件传递到我电脑上(还能够实时显示进度)

文件就已经在我电脑上的uploads文件夹里面了

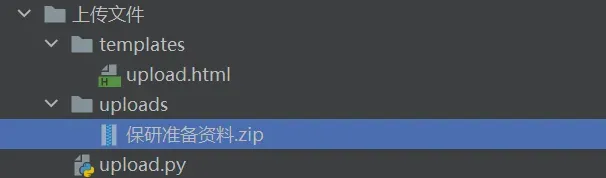
项目结构如下
templates 存放前端html文件
updoad.html 上传文件的界面
uploads 存放用户上传的文件
保研准备资料.zip 刚刚上传的文件
upload.py 后端服务文件

当你和朋友在同一个局域网内,当然可以直接根据主机的ip远程传输。当你们两个不在同一个网络内的时候,可以用frp内网穿透将一台主机的ip变成公网ip,也能实时进行传输了。
优点:
- 简单快速,不需要打开qq,微信等软件传输
- 没有文件大小限制
- 进度实时显示
- 局域网也不需要联网,也非常快速,
后端服务搭建
用flask来搭建web服务
from flask import Flask, render_template, request, jsonify
import os
app = Flask(__name__)
UPLOAD_FOLDER = 'uploads' # 上传文件保存的目录
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
@app.route('/')
def index():
return render_template('upload.html')
@app.route('/upload', methods=['POST'])
def upload():
file = request.files['file']
if file:
filename = file.filename
file_path = os.path.join(app.config['UPLOAD_FOLDER'], filename)
file.save(file_path)
return '文件上传成功!'
@app.route('/progress', methods=['POST'])
def progress():
uploaded_bytes = request.form['uploadedBytes']
total_bytes = request.form['totalBytes']
progress = int(uploaded_bytes) / int(total_bytes) * 100
return jsonify(progress=progress)
if __name__ == '__main__':
app.run(debug=True)只需要定义三个接口
- / : 默认访问html页面,来供用户操作
- /upload :上传文件的post接口
- /progress : 实时显示进度的post接口
前台页面撰写
<!doctype html>
<html>
<head>
<title>文件上传</title>
<script>
function uploadFile() {
var fileInput = document.getElementById('file');
var file = fileInput.files[0];
var xhr = new XMLHttpRequest();
xhr.open('POST', '/upload');
xhr.upload.onprogress = function(event) {
if (event.lengthComputable) {
var progress = Math.round((event.loaded / event.total) * 100);
document.getElementById('progress').innerText = progress + '%';
}
};
xhr.onload = function() {
if (xhr.status === 200) {
document.getElementById('progress').innerText = '上传完成';
}
};
var formData = new FormData();
formData.append('file', file);
xhr.send(formData);
}
function updateProgress() {
var xhr = new XMLHttpRequest();
xhr.open('POST', '/progress');
xhr.onload = function() {
if (xhr.status === 200) {
var progress = JSON.parse(xhr.responseText).progress;
document.getElementById('progress').innerText = progress + '%';
}
};
xhr.send();
}
setInterval(updateProgress, 1000); // 每秒更新一次进度
</script>
</head>
<body>
<h1>文件上传</h1>
<input type="file" id="file">
<button onclick="uploadFile()">上传</button>
<div id="progress"></div>
</body>
</html>只需要执行两个函数就行
- onload() : 文件上传函数,调用后台的 upload 上传文件接口
- updateProgress() : 定时访问后台显示进度的 progress 接口,来获取文件上传的进度,进度计算后展示百分比给用户
这样任何一个人都能打开浏览器把他电脑上的文件传给我了。
到此这篇关于使用Python快速搭建一个文件传输服务的文章就介绍到这了,更多相关Python搭建文件传输服务内容请搜索aitechtogether.com以前的文章或继续浏览下面的相关文章希望大家以后多多支持aitechtogether.com!
