原文标题 :Build a geospatial dashboard in Python using Greppo
使用 Greppo 在 Python 中构建地理空间仪表板
缺乏前端、后端和网络开发经验可能会限制使用 Python 制作网络应用程序。不再…

地理空间数据分析已成为数据科学中的一个常见领域。除了绘图和可视化之外,它还广泛地包括通过检测和识别模式来提取知识,以及构建模型以进行预测。 Python 仍然是数据科学的标准,对于地理空间数据科学来说也不例外。支持 GeoPandas、Shapely 和 Rasterio 等项目的社区使 Python 成为地理空间分析的首选。[0][1][2]
作为一名数据科学家,与包括非技术人员在内的多个利益相关者合作是很常见的。将您的研究成果提炼成非技术性叙述的能力非常方便。这一切都归结为沟通结果如何使利益相关者受益。为您的 Python 脚本创建仪表板是一种有效的讲故事方法。当您想与外部利益相关者分享您的工作时,仪表板也会派上用场,仅通过交互和可视化来限制他们,而不分享内部工作。
Greppo:构建地理空间仪表板的快速简便的方法。
Greppo
Greppo 是一个用于构建地理空间网络应用程序的开源 Python 框架。它提供现成的前端和后端组件作为函数,充当前端交互组件和绑定的后端变量之间的 API。要了解有关心智模型的更多信息,请参阅此页面。[0]
TL;DR:无需太多前端、后端、Web 开发经验,您就可以在 5 分钟内使用基本 Python 构建和部署功能齐全的 Web 应用程序。
- GitHub存储库:https://github.com/greppo-io/greppo[0]
- 文档:https://docs.greppo.io/[0]
- 网站:https://greppo.io/[0]
在本教程中,我们将使用 Greppo 在 Python 中构建地理空间仪表板。我们将通过设置环境、安装、导入数据、为我们的仪表板放入组件并为其提供服务来工作。您将需要了解 Python、GeoPandas 和地理空间分析的基础知识。
Getting started…
首先要做的是安装 Python 并设置 Python 环境。对于那些不熟悉这方面的人,请查看这篇博文以帮助您开始使用 Python 环境。一旦你准备好了,让我们安装我们的依赖项。[0]
pip install greppo geopandas下载本教程所需的数据集。本教程的所有数据和代码都可以在这个 GitHub 存储库中找到:greppo-demo/vector-demo(数据源:https://github.com/openpolis/geojson-italy)[0][1]
Scripting the dashboard
我们首先为项目设置文件夹结构。我将使用以下项目文件夹结构:
└── vector-demo
├── app.py
├── cities.geojson
├── regions.geojson
└── roads.geojson让我们为仪表板创建 Python 脚本。该应用程序的代码进入 app.py。
第 0 步:提供应用程序
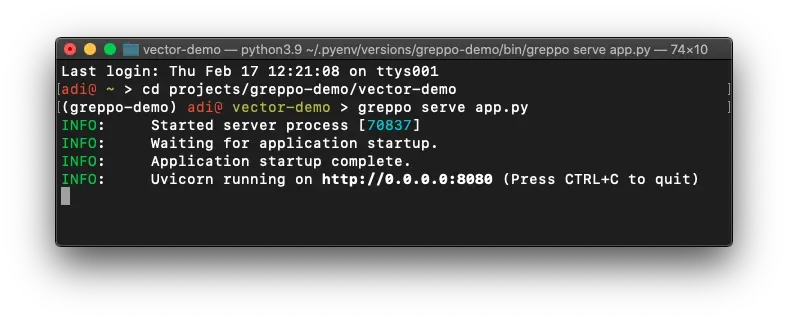
要运行和提供应用程序,请打开终端并按照这些说明进行操作。首先,将目录 (cd) 更改为项目文件夹 vector_demo。进入后,激活安装了 greppo 的 Python 环境。我在示例中使用了 pyenv。然后运行应用程序,您需要做的就是运行 greppo serve app.py 命令。命令 serve 启动服务器并编译 app.py 中的代码,可以将其重命名为任何文件。注意:确保在 app.py 所在的项目文件夹中,或使用相对文件夹结构,例如 greppo serve ./vector-demo/app.py。

然后,您将看到 Uvicorn 服务器在指定位置运行。复制地址并将其粘贴到浏览器中。然后它将加载应用程序。如果您对 app.py 进行了任何更改,只需保存更改并重新加载 web-app 页面。您将在哪里看到对您的应用的更新更改。
第 1 步:构建应用程序的基本脚手架。
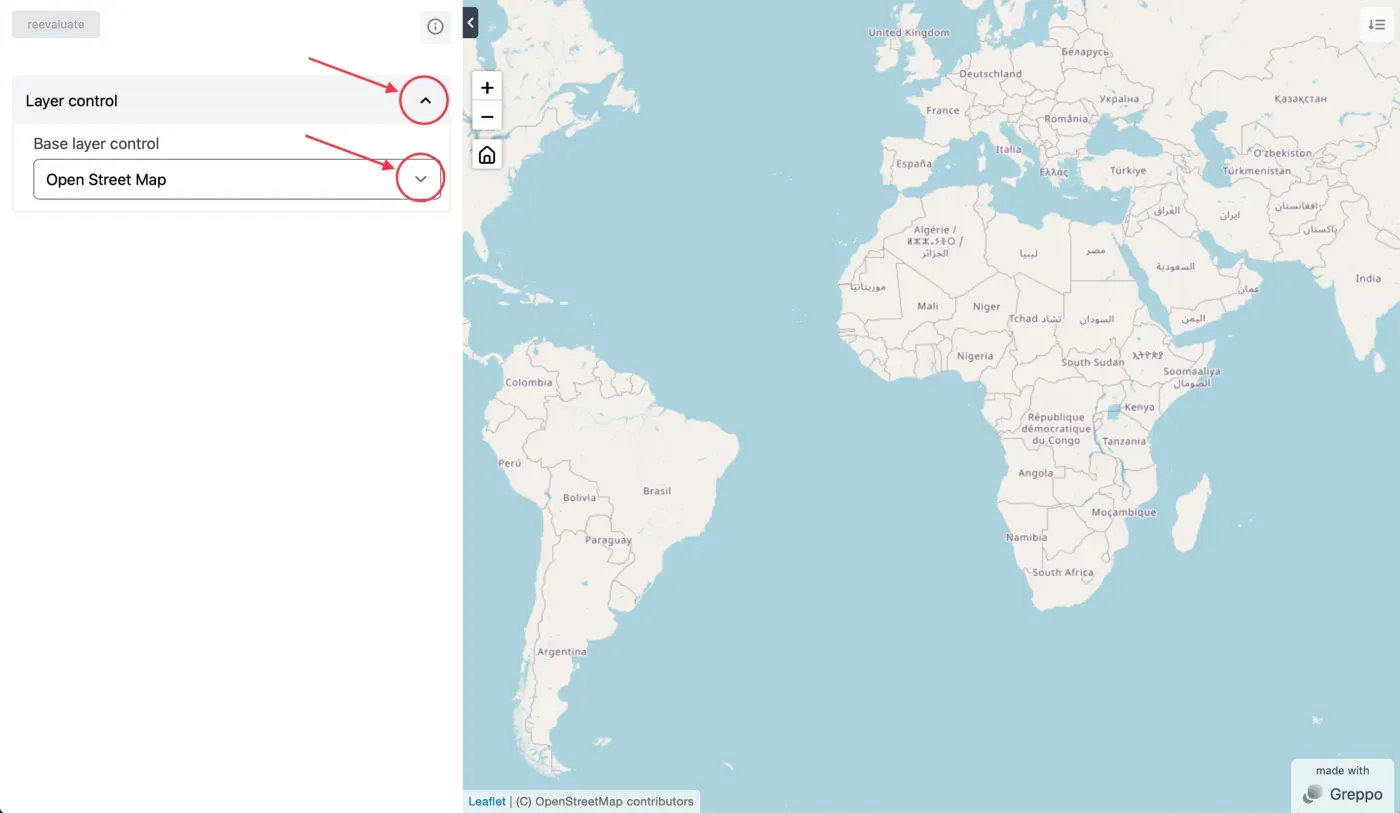
即导入 greppo 包并将 base_layer 添加到地图中。
您需要先从 greppo 导入应用程序。此应用程序对象将用作您的应用程序前端的接口,并为前端和后端之间的 2 路通信提供 API。

要将 base_layer 添加到您的应用程序地图,只需使用带有所需参数的应用程序 API 方法 app.base_layer()。请参阅文档以了解什么是必需的和什么是可选的。 base_layer 方法提供了两种方法来指定基本瓦片层。一种是使用 name 和 url 属性。另一种方法是使用提供者的名称。 Greppo 为此使用了 xyzservices。有关提供商名称的列表,请在此处查看此列表。注意:证明者名称应完整,其类型/品种如 CartoDB Positron 或 OpenStreetMap Mapnik 中所示。[0][1][2]
第 2 步:导入数据集并将其显示为叠加层。
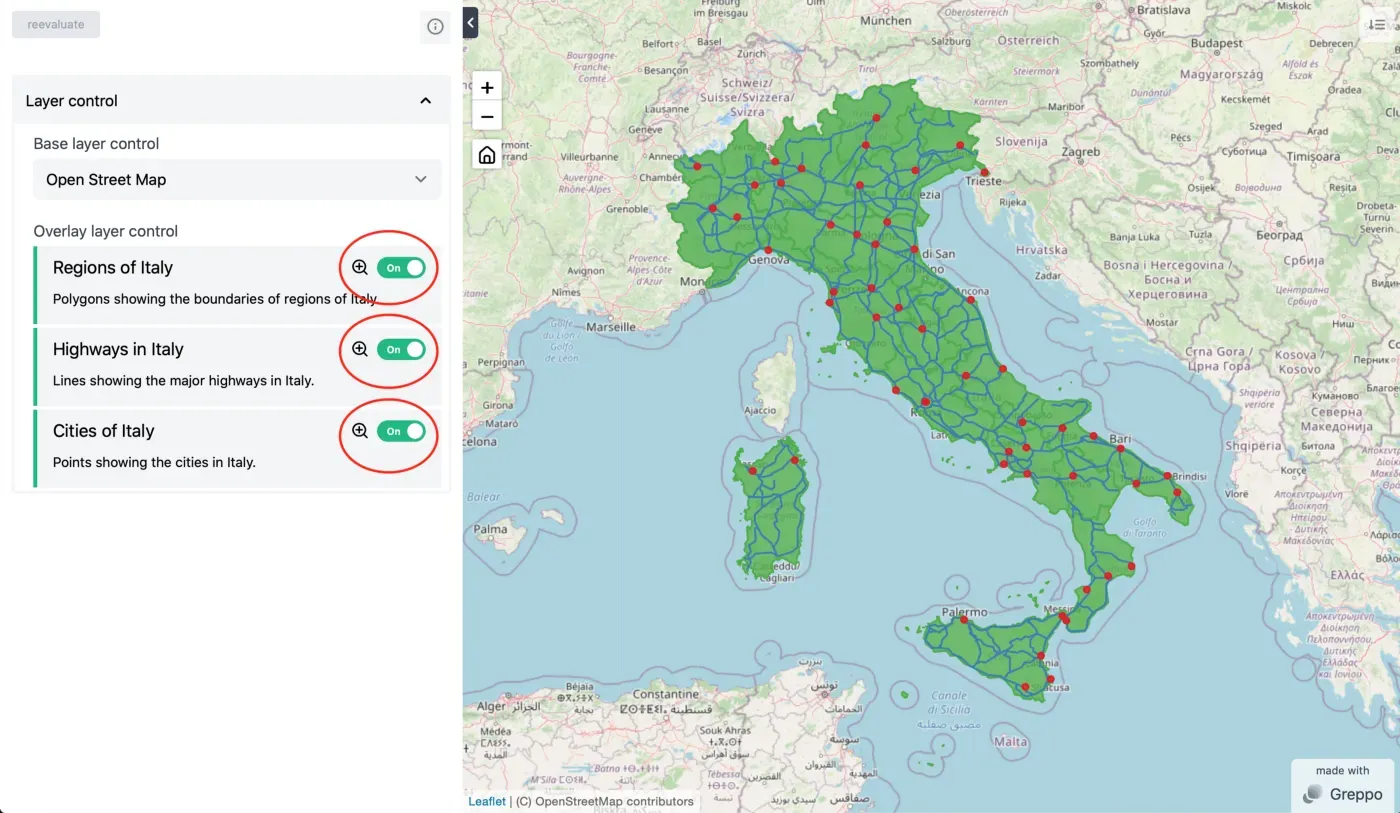
使用 geopandas,我们可以将矢量数据集作为 GeoDataFrame 导入。然后可以使用 app.vector_layer() 方法在 Web 应用程序的地图上可视化。
在这里,我要导入三个不同的数据集,每个数据集都有多边形(意大利不同地区的边界)、线(意大利的主要高速公路)和点(意大利的主要城市)。
使用方法 app.vector_layer() 作为前端的 API,我们可以显示矢量数据。您需要传入名称,其他参数是可选的。虽然,将颜色或填充颜色传递给样式是区分和识别每一层的好习惯。由于前端基于 Leaflet,所有样式都符合 Leaflet 的规范,可以在文档中找到。[0][1]

您可以在此处找到 vector_layer 和样式的所有信息。注意:您也可以制作 Choropleth 地图。可以在此处找到其文档。[0][1]
第 3 步:显示应用内文本、应用标题和应用描述
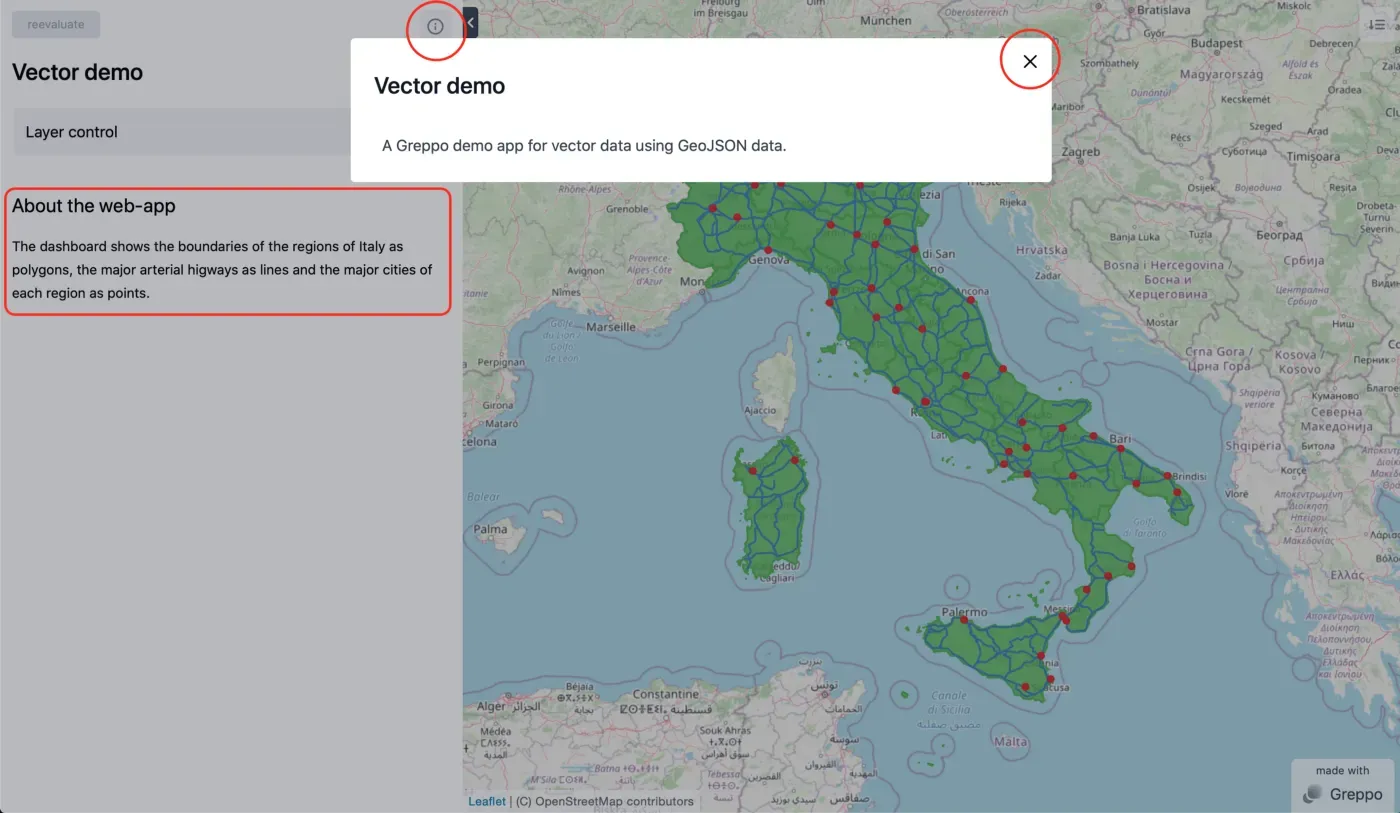
为了使 Web 应用程序有用,它需要携带一些文本以向其用户提供一些指导和上下文。这些可以显示在组件旁边的侧边栏上。使用 app.display() 方法可以在 web-app 上显示降价文本。使用相同的方法,可以设置应用程序的标题和描述。
app.display() 接受两个参数 name 和 value 。虽然 value 承载要显示的文本,但 name 必须是唯一的,并带有文本的标识符。如果 name=’title’ 传递的值是应用程序的标题,如果 name=’description’ 传递的值是应用程序的描述。如果没有这两者中的任何一个,该应用程序将带有其默认标题和描述。鼓励设置应用程序的标题和描述。

第 4 步:将数据显示为图表
数据应用程序几乎没有将数据显示为图表。 Greppo 还允许您将数据显示为图表。可以在文档中找到有关图表及其用法的信息。这里,作为一个例子,展示了一个条形图,app.bar_chart()。[0]
from greppo import app
import geopandas as gpd
regions = gpd.read_file("./regions.geojson")
roads = gpd.read_file("./roads.geojson")
cities = gpd.read_file("./cities.geojson")
app.display(name='text-2',
value='The following displays the count of polygons, lines and points as a barchart.')
app.bar_chart(name='Geometry count', description='A bar-cart showing the count of each geometry-type in the datasets.',
x=['polygons', 'lines', 'points'], y=[len(regions), len(roads), len(cities)], color='#984ea3')
图表所需的参数是名称、x 和 y 值。可以添加描述和颜色来为应用程序用户提供更好的上下文。名称和描述与图表一起显示。

Conclusion
让我们全面了解一下我们在这里所做的事情。我们的目标是使用 Greppo 创建一个地理空间 web 应用程序,以显示一些 GIS 矢量数据,并添加组件以为应用程序的用户提供更好的上下文。这是该应用程序的完整代码:
from greppo import app
import geopandas as gpd
app.display(name='title', value='Vector demo')
app.display(name='description',
value='A Greppo demo app for vector data using GeoJSON data.')
app.base_layer(
name="Open Street Map",
visible=True,
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png",
subdomains=None,
attribution='(C) OpenStreetMap contributors',
)
app.base_layer(
provider="CartoDB Positron",
)
regions = gpd.read_file("./regions.geojson")
roads = gpd.read_file("./roads.geojson")
cities = gpd.read_file("./cities.geojson")
app.vector_layer(
data=regions,
name="Regions of Italy",
description="Polygons showing the boundaries of regions of Italy.",
style={"fillColor": "#4daf4a"},
)
app.vector_layer(
data=roads,
name="Highways in Italy",
description="Lines showing the major highways in Italy.",
style={"color": "#377eb8"},
)
app.vector_layer(
data=cities,
name="Cities of Italy",
description="Points showing the cities in Italy.",
style={"color": "#e41a1c"},
visible=True,
)
text_1 = """
## About the web-app
The dashboard shows the boundaries of the regions of Italy as polygons, the
major arterial higways as lines and the major cities of each region as points.
"""
app.display(name='text-1', value=text_1)
app.display(name='text-2',
value='The following displays the count of polygons, lines and points as a barchart.')
app.bar_chart(name='Geometry count', description='A bar-cart showing the count of each geometry-type in the datasets.',
x=['polygons', 'lines', 'points'], y=[len(regions), len(roads), len(cities)], color='#984ea3')
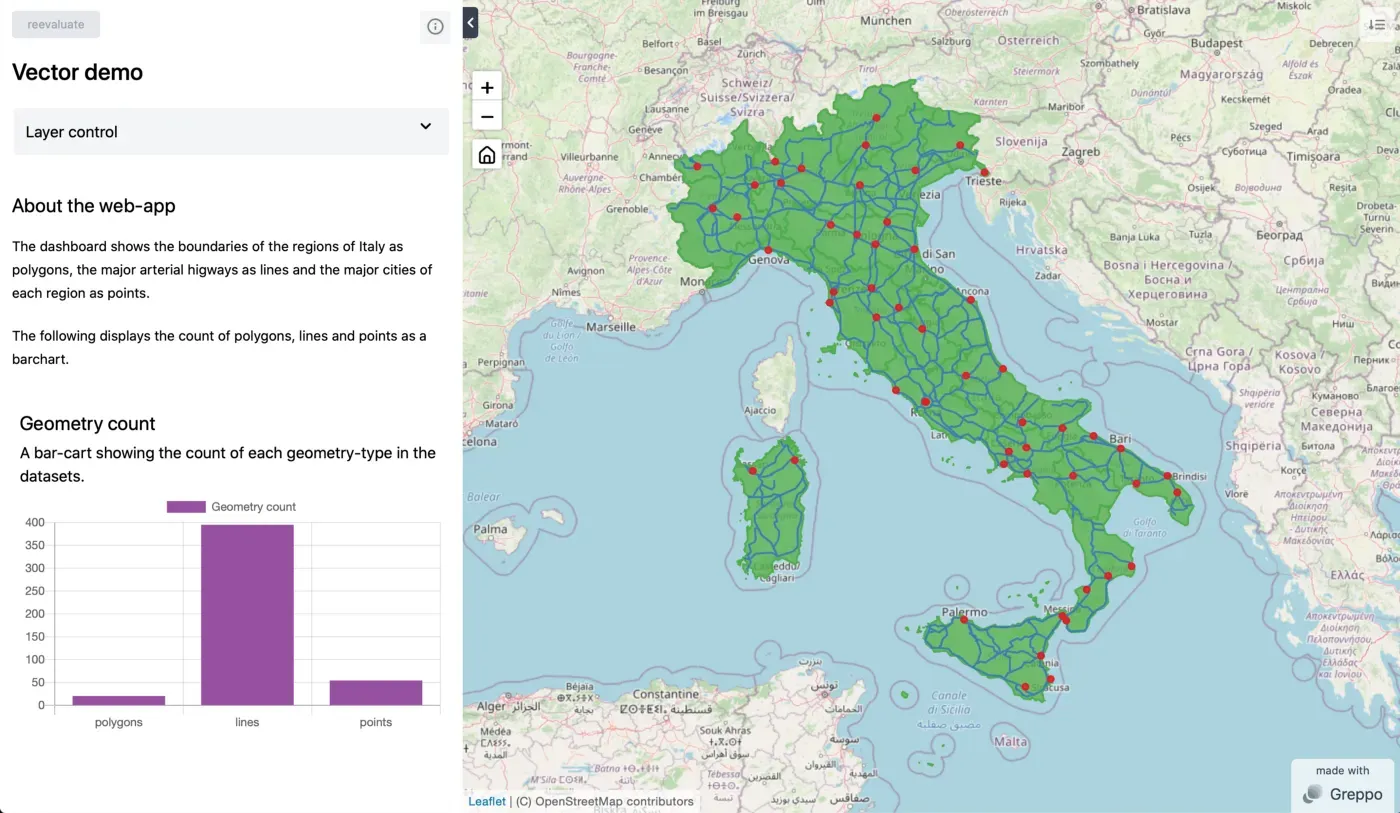
这里是应用程序的输出:

因此,我们有它。使用 Greppo 构建的完整网络应用程序,不到 5 分钟。
此演示的所有文件都可以在这里找到:https://github.com/greppo-io/greppo-demo/tree/main/vector-demo[0]
查看 GitHub 存储库:在此处更新 Greppo 的最新信息。如果您的用例出现错误、问题或功能请求,请联系 Discord 频道或在 GitHub 上打开问题。用 Greppo 构建了一些东西?将其发布到 GitHub。[0][1]
文章出处登录后可见!
