这个个人主页是我在WEB网页设计课程期末作业中完成的。我使用HTML和CSS来制作这个网站,以介绍我自己和我的兴趣爱好。在这个网站上,您可以找到以下信息:
关于我自己的一些背景和个人信息
我的技能和工作经验
我所喜欢的一些书籍、电影和音乐
我的个人项目和作品集
我特别注重网站的设计和可用性,以确保用户能够轻松浏览和理解网站的内容。我使用了清晰的布局、易于阅读的字体和有吸引力的颜色等元素来提高网站的吸引力。
下面来详细说一下
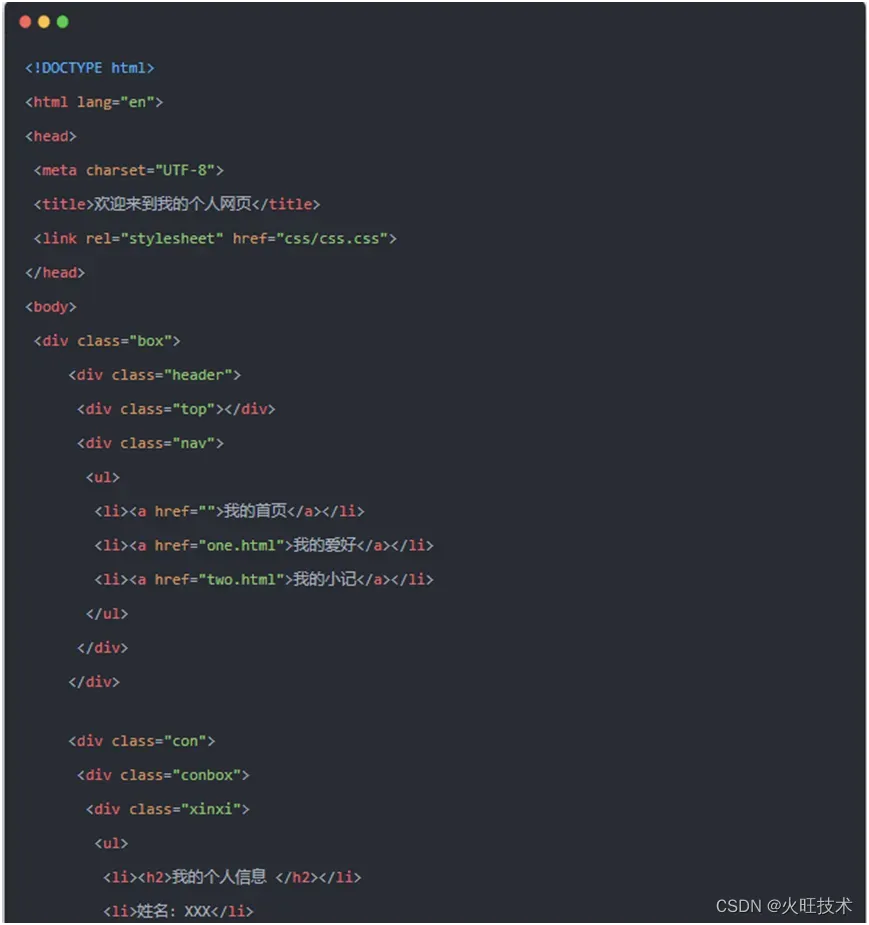
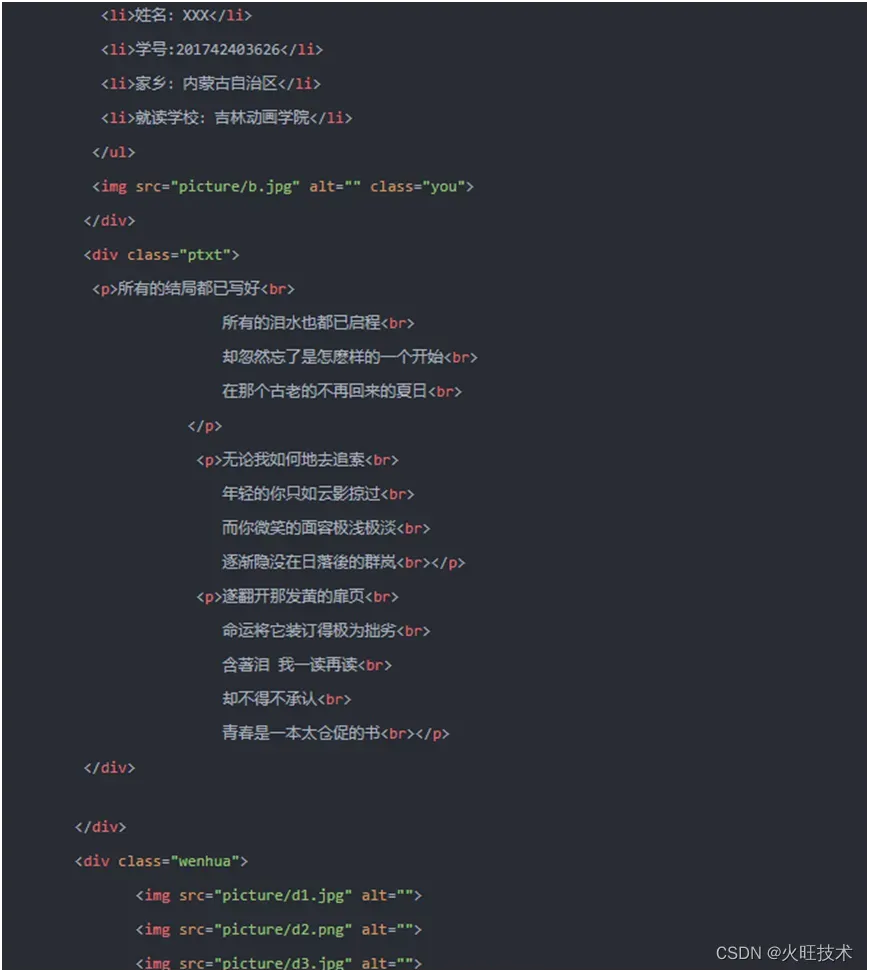
- HTML结构代码
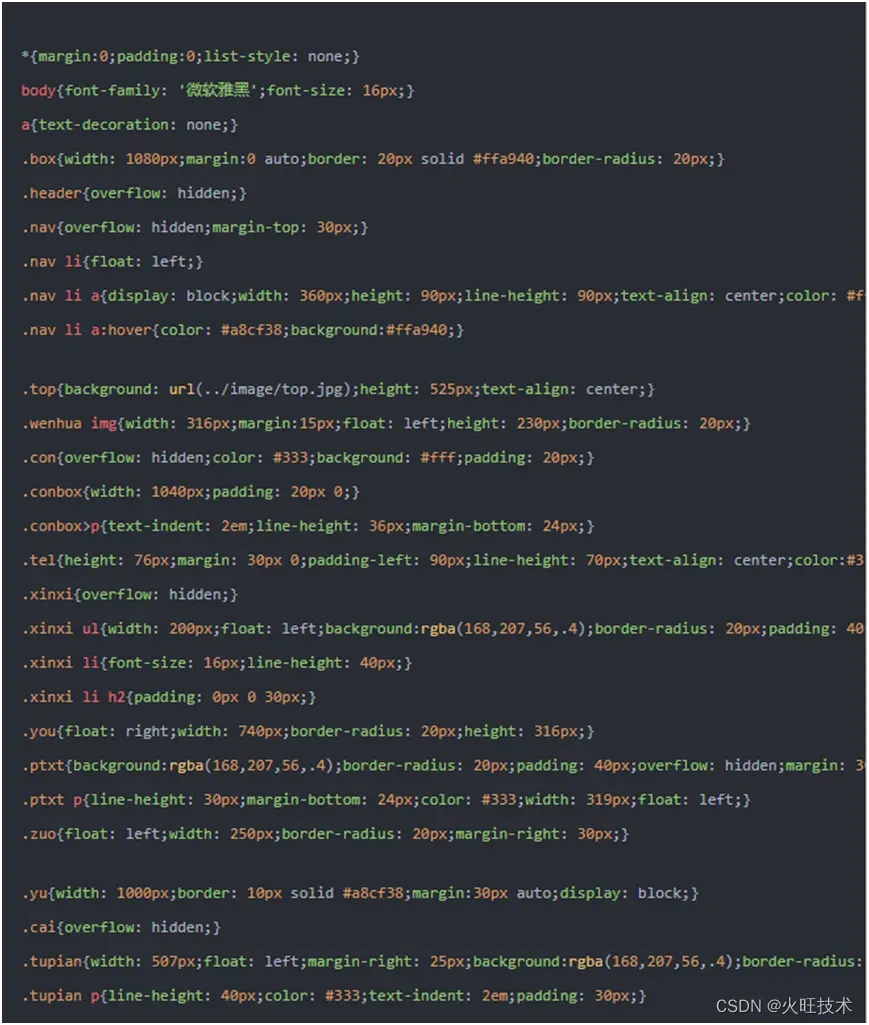
- CSS样式代码
网站题目
🧑个人网页设计、🙋♂️个人简历制作、👨💼简单静态HTML个人网页作品、👨🏭个人介绍网站模板 、等网站的设计与制作。
网站描述
个人网页设计网站模板采用DIV CSS布局制作。网页作品包括多个页面,如下:
个人介绍(文字页面),详细介绍了我的个人背景和经历。
我的作品(图片列表),展示了我个人的各种作品,包括绘画、摄影、设计等等。
个人技能(图文页面),详细描述了我的技能和专长,比如我精通的软件和编程语言等。
在线留言(表单页面),提供了一个方便的留言板,让访客能够与我联系和交流。
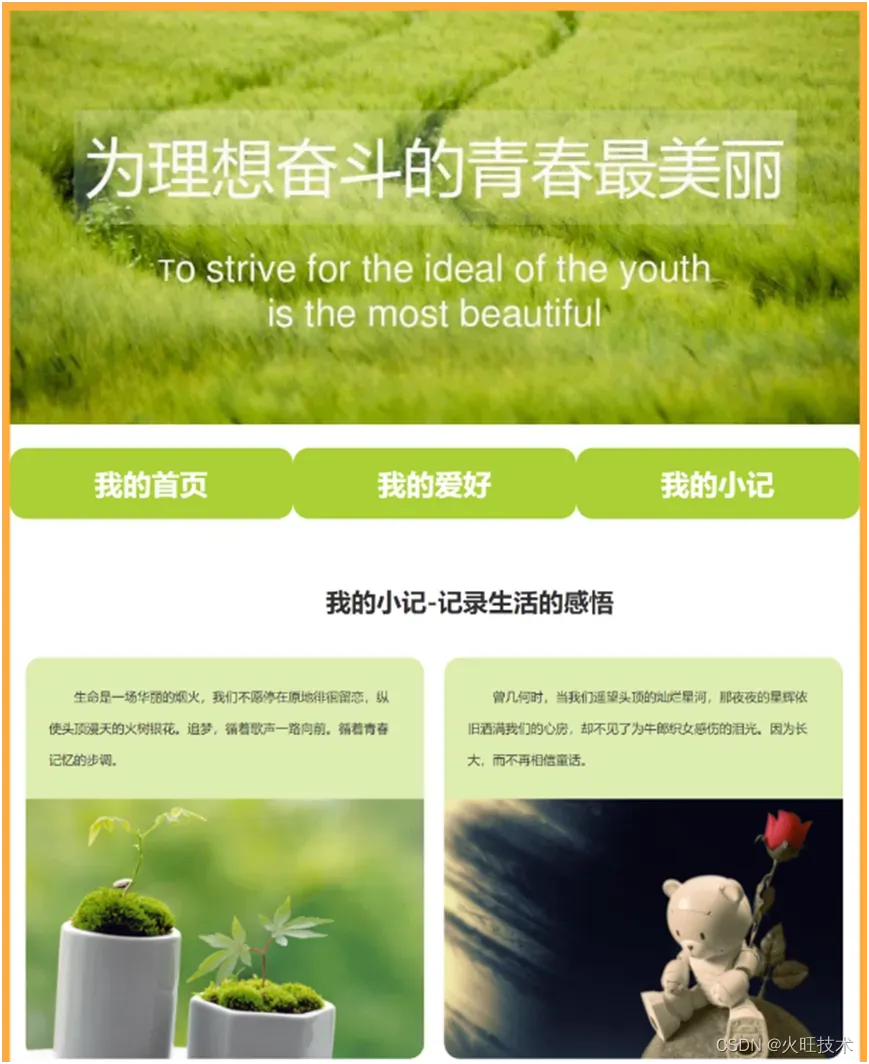
CSS样式方面,网页整体采用左右布局结构,并制作了一个漂亮的网页背景图片。导航区域每个导航背景色不同,导航背景色与页面背景相呼应,使整个网站更加美观和舒适。我相信这个网站能够为您提供一个良好的浏览体验,同时也能够展示我的专业技能和创意能力。
A+级网页的要求(具体可以根据个人的需求进行调整)
网页应该分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分,每个部分都应该充分体现出网站的特色。例如,页头可以设置网站的标志性元素,菜单导航栏可以设置下拉菜单,中间内容板块可以设置多种排版方式,页脚可以设置联系方式等。
所有页面应该相互超链接,用户可以方便地跳转到其他页面。网站的页面数量应该在5-10个之间,以便用户不会感到过于复杂。
网页的样式风格应该统一,布局应该合理,显示应该正常,不会出现乱码或者错位等问题。网页的设计应该使用Div+Css技术,以便达到良好的排版效果。
菜单应该美观、醒目,二级菜单应该可以正常弹出与跳转,以便用户方便地找到所需的信息。
网页应该具有一定的交互性,应该设置JS特效,例如定时切换和手动切换图片轮播,以便提高用户体验。
网页中应该包含多媒体元素,例如gif、视频、音乐等,以便增强用户的阅读体验。同时,应该使用表单技术,例如注册表单、联系表单等,以便用户方便地提交信息。
网页应该清爽、美观、大方,不应该出现雷同的情况。应该根据网站的特色进行设计,以便吸引用户的注意力。
最后,网页不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求,以便使用户对网站产生好感并留下深刻的印象。
网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。此布局结构是基于CSS和HTML的,具有可扩展性和可维护性。除此之外,我们也会深入研究其他网页布局结构,以确保网站布局的最佳效果。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。我们会结合各种技术和工具,如React、Angular、Vue、Node.js等,以确保网站的交互性和可扩展性。我们也会经常优化代码,以保证网站的速度和效率。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。此外,我们也会考虑使用其他类型的素材,如视频和音频,以增强网站的多媒体效果。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件。我们会根据网站的需求和特点,不断完善和更新这些文件,以确保网站的稳定性和可靠性。
alt=”📙” class=notion-emoji aria-label=”📙” v:shapes=”_x0000_i1031″>网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。其中:(1) alt=”📜” class=notion-emoji aria-label=”📜” v:shapes=”_x0000_i1032″>html文件包含:其中index.html是首页、其他html为二级页面;(2) alt=”📑” class=notion-emoji aria-label=”📑” v:shapes=”_x0000_i1033″> css文件包含:css全部页面样式,文字滚动, 图片放大等;(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。我们也会提供其他编辑软件的使用方法和教程,以便用户能够轻松地操作和修改网站。
网站演示:



网站代码 :
HTML结构代码:


CSS样式代码:

如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,但是他们可能会感到困惑。他们不知道语法的实际用途,不知道如何加深印象,也不知道如何提高自己的编程技能水平。在这样的情况下,每天刷一些练习题就非常重要,因为它可以帮助他们掌握语法并加深印象,同时提高自己的编程技能水平(毕竟百炼成钢)。他们可以去牛客网上的编程初学者入门训练专题练习。这个专题是为编程入门级别准备的,适合刚学完语法的小白进行练习。这些练习题涉及编程基础语法、基本结构等方面,每道题都有练习模式和考试模式,可以通过练习模式进行练习,也可以还原考试模式进行模拟。
文章出处登录后可见!
