JavaScript——对象的遍历
- 属性的可枚举性
- for…of
- 对象的遍历
- for…in
- Object.getOwnPropertyNames()
- Object.getOwnPropertySymbols()
- Object.keys()
- Object.values() | Object.entries()
- Reflect.ownKeys()
属性的可枚举性
- 可枚举属性是指那些内部“可枚举”(enumerable)标志设置为
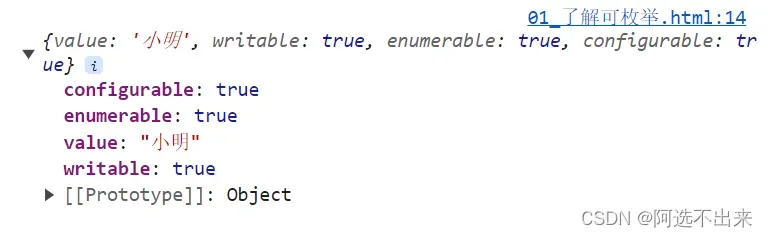
true的属性Object.getOwnPropertyDescriptor静态方法返回一个对象,用于描述指定对象上的特定属性的配置。
- 通过直接的赋值和属性初始化的属性,该标识值默认为即为
true
let obj = {
name: "小明",
age: 22
}
console.log(Object.getOwnPropertyDescriptor(obj, "name"));

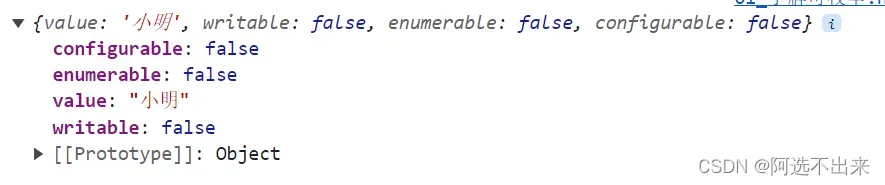
- 对于通过
Object.defineProperty等定义的属性,该标识值默认为falseObject.defineProperty()静态方法会直接在一个对象上定义一个新属性,或修改其现有属性。
const obj = {}
Object.defineProperty(obj, "name", {
value: "小明",
});
console.log(Object.getOwnPropertyDescriptor(obj, "name"));

for…of
for...of 也可进行遍历,但是它只能对可迭代对象进行遍历,不能遍历普通对象。
那么怎么判断是否为迭代对象呢?
-
为了实现可迭代,一个对象必须实现 @@iterator 方法,这意味着这个对象(或其原型链中的任意一个对象)必须具有一个键值为
Symbol.iterator的属性。let arr = [10, 20, 30] let obj = {a:1,b:2} let str = "hello" let map1 = new Map([["k1","v1"], ["k2", "v2"]]) console.log(arr[Symbol.iterator]) //ƒ values() { [native code] } console.log(obj[Symbol.iterator]) //undefined console.log(str[Symbol.iterator]) //undefined console.log(map1[Symbol.iterator]) //undefined除
Array、Object、String、Map外,还有set、Arguments、DOM集合。
虽然普通对象上不存在 Symbol.iterator属性,但我们可以手写实现。
let Alice = {
heigh: 168,
age: 19,
hobby: ['sing', 'dance', 'speak'],
todo:function(){
console.log('dududu...');
},
[Symbol.iterator](){
const this_ = this
const key_value = Object.entries(this_)
let index = 0
return {
next(){
if(index < key_value.length){
const ret = {
value: key_value[index][1],
done: false}
index++
return ret
}else{
return {value: undefined, done: true}
}
}
}
}
}
for(let val of classes){
console.log(val);
}

对象的遍历
for…in
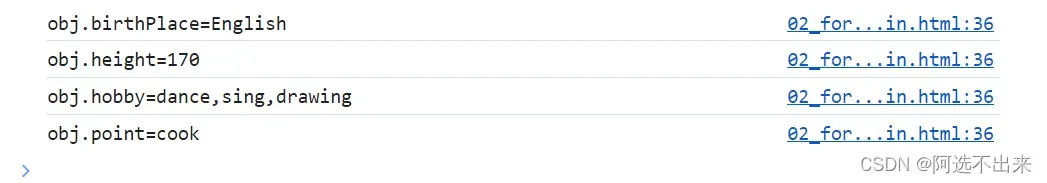
- 遍历对象的除Symbol以外的可枚举属性,包括继承的可枚举属性。
let Alice = {
height: "170",
hobby: ['dance','sing','drawing'],
point: "cook"
}
let sym = Symbol("foo")
Alice[sym] = true
function EnglishPeople(){
this.birthPlace = "English"
}
EnglishPeople.prototype = Alice
let obj = new EnglishPeople();
for(let prop in obj){
console.log(`obj.${prop}=${obj[prop]}`);
}

如果只考虑对象本身的属性,那么使用 hasOwnProperty() 或者 getOwnPropertyNames()来确定某属性是否是对象本身的属性。
Object.property.hasOwnProperty(prop)返回一个布尔值,表示对象自有属性中是否具有指定的属性。
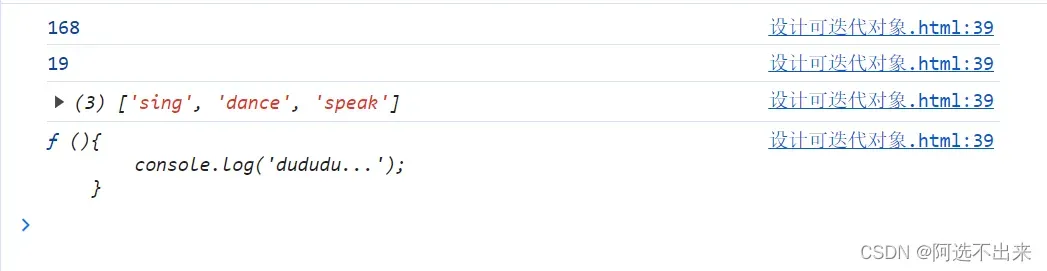
Object.getOwnPropertyNames()
- 返回一个数组,其包含给定对象中所有自有属性(包括不可枚举属性,但不包括使用 symbol 值作为名称的属性)
let Alice = {
height: "170",
hobby: ['dance','sing','drawing'],
point: "cook",
}
// symbol属性
let sym = Symbol("foo")
Alice[sym] = true
// 设置不可枚举属性
Object.defineProperty(Alice, "legs", {
value: 4
})
console.log(Object.getOwnPropertyNames(Alice));
![]()
Object.getOwnPropertySymbols()
返回一个包含给定对象所有自有 Symbol 属性的数组。
let Alice = {
height: "170",
hobby: ['dance','sing','drawing'],
point: "cook",
}
let sym = Symbol("foo")
Alice[sym] = true
const objectSymbols = Object.getOwnPropertySymbols(Alice);
console.log(objectSymbols);
console.log(objectSymbols.length);

Object.keys()
Object.keys() 遍历对象本身的可枚举属性,返回一个由给定对象自身的可枚举的字符串键属性名组成的数组。
const Alice = {
height: "170",
hobby: ['dance','sing','drawing'],
point: "cook"
}
console.log(Object.keys(Alice))
![]()
- 如果传入非对象参数会强制转换为对象,
undefiend和null无法强制转换。另外只有字符串有自己的可枚举属性,其他类型都会返回空数组。
// 字符串具有索引作为可枚举的自有属性
console.log(Object.keys("foo")); // ['0', '1', '2']
// 其他基本类型(除了 undefined 和 null)没有自有属性
console.log(Object.keys(100)); // []
Object.keys 与使用 for...in 循环迭代相同,但是 for...in循环还会枚举原型链中的属性。
因此大多数情况下推荐使用Object.keys替代 for...in。如果需要属性的值,请使用Object.values。如果键和值都需要,请使用 Object.entries
Object.values() | Object.entries()
Object.values 返回一个给定对象的自有可枚举字符串键属性值组成的数组。
Object.entries 返回一个包含给定对象自有的可枚举字符串键属性的键值对。
const Alice = {
height: "170",
hobby: ['dance','sing','drawing'],
point: "cook"
}
console.log(Object.keys(Alice))
console.log(Object.values(Alice))
console.log(Object.entries(Alice))

Reflect.ownKeys()
Reflect.ownKeys(target) 返回一个由目标对象自身的属性键组成的数组
Reflect.ownKeys({ z: 3, y: 2, x: 1 }); // [ "z", "y", "x" ]
Reflect.ownKeys([]); // ["length"]
总结:
遍历可枚举属性:
for…in | Object.keys | Object.values | Object.entries | Reflect.ownKeys()
其中for…in还遍历原型对象的可枚举属性。
不可枚举属性也会遍历的:
Object.getOwnPropertyNames
可遍历对象上的Symbol类型属性:
Object.getOwnPropertySymbols()
文章出处登录后可见!
