前言
学JS也学了一段时间,正巧碰上了人工智能要调用人脸识别接口进行真人人脸识别,于是便萌生了用人脸来进行注册和登录的想法,这样的话就需要开发一个登录注册页面,然后用JS绑定注册事件调用人脸识别接口进行登录注册
饭要一口一口吃,路要一步一步走,于是便在开发登录注册页面便卡壳儿了(原因是当初学的HTML和CSS并不扎实,再加上很长时间没使用),于是乎,便打算走模仿创新之路
思路
先收集网络上共享的登录注册页面源码,然后运行看其效果,觉得符合自己的审美,便先仿照源码进行模拟理解,然后在进一步改造风格,最后争取集大成进行创新
非常感谢这些无私分享源码的朋友
效果展示
演示视频
在CSDN上上传视频太糊了,于是…
过程
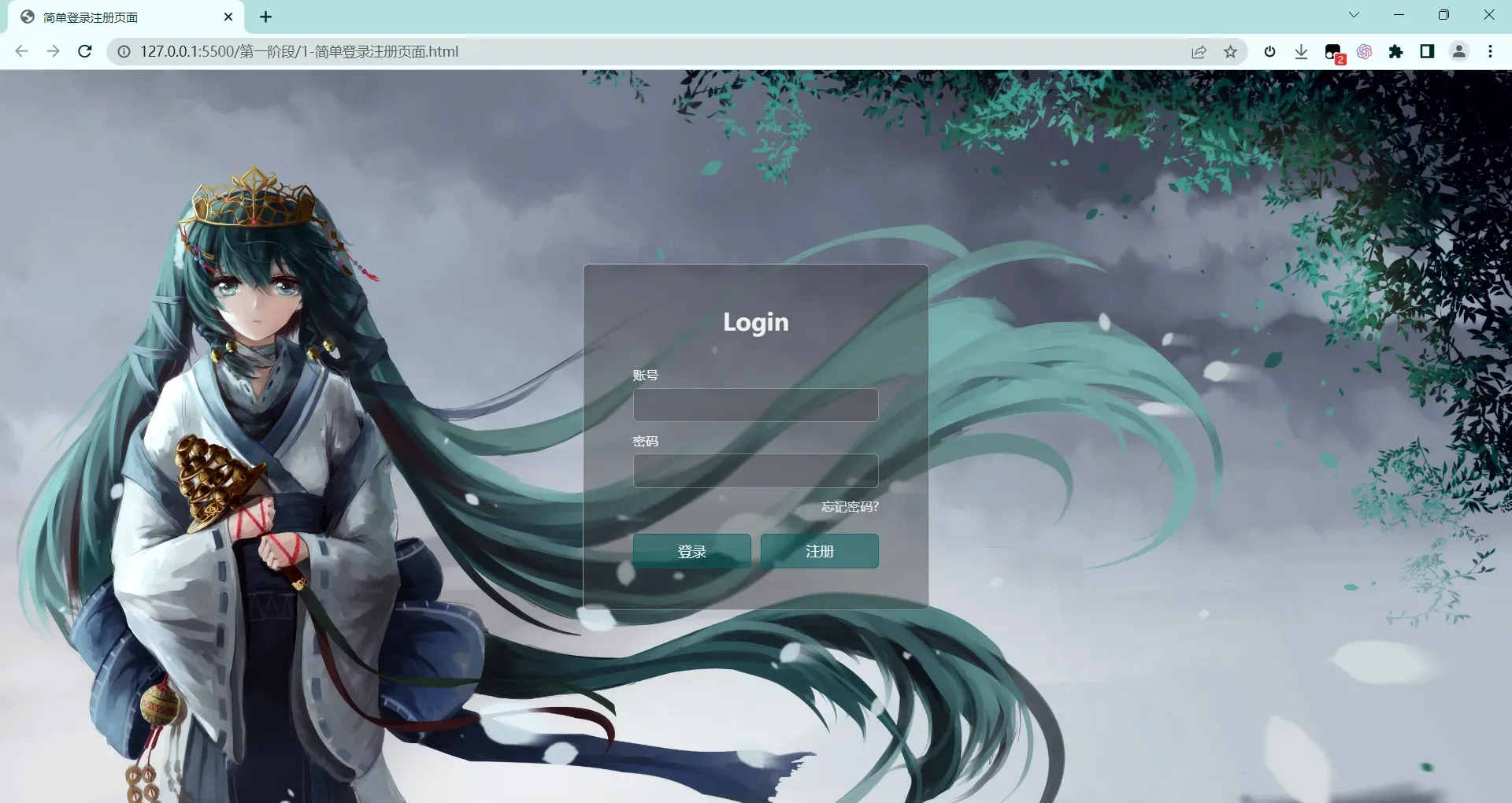
简单登录注册页面
感谢 哔哩哔哩up主@丿Ares丶-倾城 分享的源码
成品效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单登录注册页面</title>
<link rel="stylesheet" href="../CSS/innovate/one.css">
</head>
<body>
<div class="box">
<h2>Login</h2>
<div class="input-box">
<label>账号</label>
<input type="text">
</div>
<div class="input-box">
<label>密码</label>
<input type="password">
</div>
<div class="btn-box">
<a href="javascript:void(0)">忘记密码?</a>
<div>
<button>登录</button>
<button>注册</button>
</div>
</div>
</div>
</body>
</html>/* 仿哔哩哔哩up主@丿Ares丶-倾城 */
@charset "utf-8";
* {
margin: 0;
top: 0;
}
body {
height: 100vh;
background: url(/第三阶段/images/One/background.png) no-repeat;
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
}
.box {
width: 350px;
height: 350px;
border-top: 1px solid rgba(255,255,255,0.5);
border-left: 1px solid rgba(255,255,255,0.5);
border-bottom: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
backdrop-filter: blur(1px);
background: rgba(50, 50, 50, 0.4);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border-radius: 6px;
}
.box > h2 {
color: rgba(255,255,255,0.9);
margin-bottom: 30px;
}
.box .input-box {
display: flex;
flex-direction: column;
box-sizing: border-box;
margin-bottom: 10px;
}
.box .input-box label {
font-size: 13px;
color: rgba(255,255,255,0.9);
margin-bottom: 5px;
}
.box .input-box input {
letter-spacing: 1px;
font-size: 14px;
box-sizing: border-box;
width: 250px;
height: 35px;
border-radius: 5px;
border: 1px solid rgba(255,255,255,0.3);
background: rgba(50, 50, 50, 0.3);
outline: none;
padding: 0 12px;
color: rgba(255,255,255,0.9);
transition: 0.2s;
}
/* 输入框聚焦效果 */
.box .input-box input:focus {
border: 1px solid rgba(255,255,255,0.8);
}
.box .btn-box {
width: 250px;
display: flex;
flex-direction: column;
}
.box .btn-box > a {
outline: none;
display: block;
width: 250px;
text-align: end;
text-decoration: none;
font-size: 13px;
color: rgba(255,255,255,0.8);
}
.box .btn-box > a:hover {
color: rgba(255,255,255,1);
}
.box .btn-box > div {
margin-top: 10px;
display: flex;
justify-content: center;
align-items: center;
}
.box .btn-box > div > button {
outline: none;
margin-top: 10px;
display: block;
font-size: 14px;
border-radius: 5px;
transition: 0.2s;
}
.box .btn-box > div > button:nth-of-type(1) {
width: 120px;
height: 35px;
color: rgba(255,255,255,0.9);
border: 1px solid rgba(00, 96, 96, 0.7);
background: rgba(00, 96, 96, 0.5);
}
.box .btn-box > div > button:nth-of-type(2) {
width: 120px;
height: 35px;
margin-left: 10px;
color: rgba(255,255,255,0.9);
border: 1px solid rgba(00, 96, 96, 0.7);
background: rgba(00, 96, 96, 0.5);
}
.box .btn-box > div > button:hover {
border: 1px solid rgba(00, 96, 96);
background: rgba(00, 96, 96);
}
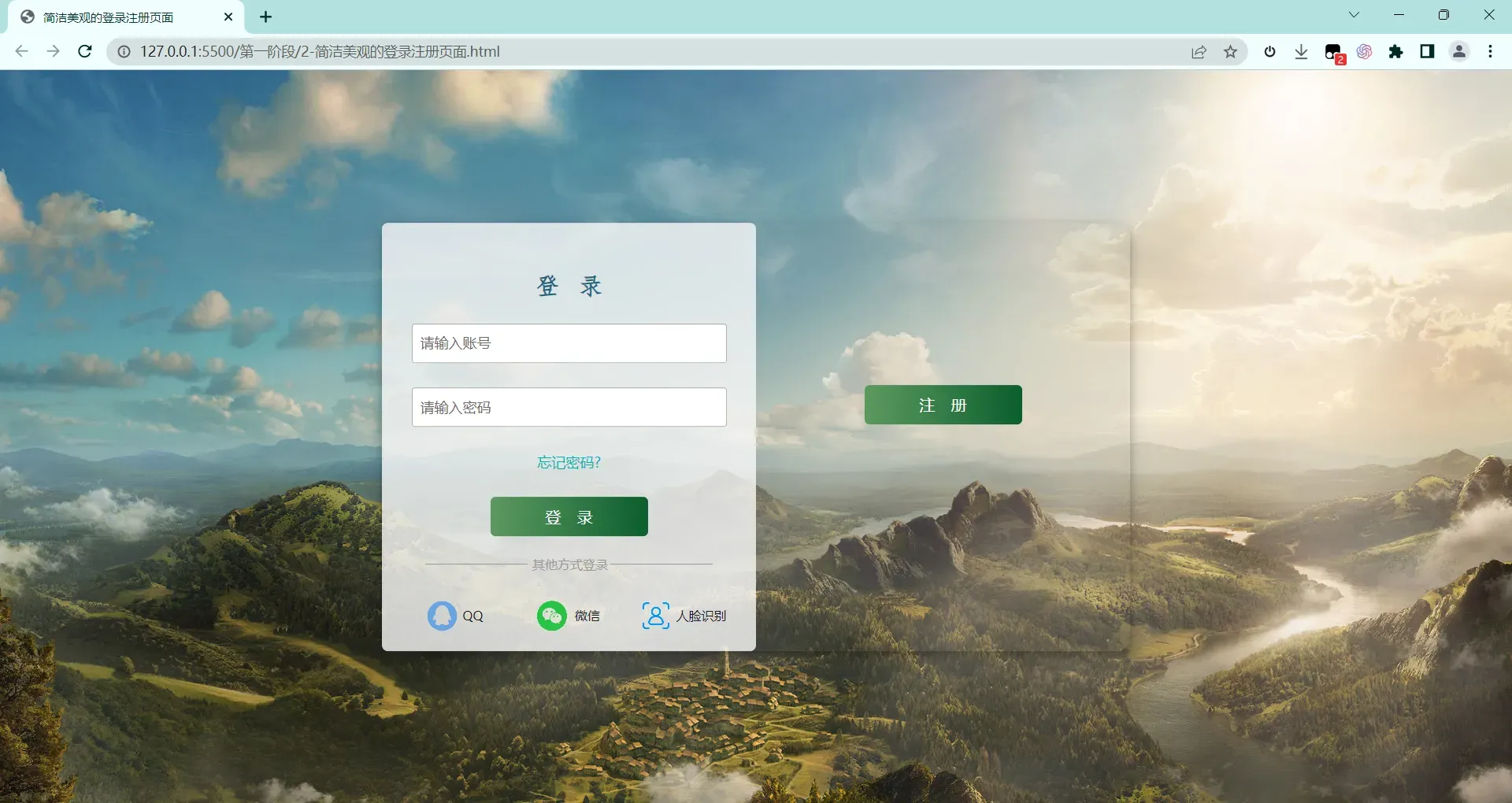
简洁美观的登录注册页面
感谢 CSDN博主@News777 分享的源码
成品效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简洁美观的登录注册页面</title>
<link rel="stylesheet" href="../CSS/innovate/two.css">
</head>
<body>
<div class="container">
<div class="main_left active">
<h2>登录</h2>
<form action="#" class="form_login">
<input type="text" placeholder="请输入账号">
<input type="password" placeholder="请输入密码">
<p><a href="javascript:void(0)" class="forget_pwd">忘记密码?</a></p>
</form>
<div class="card">
<button class="btn_login">登录</button>
</div>
<div class="dotted">
<div class="Dot"></div>
<div class="dFont">其他方式登录</div>
<div class="Dot"></div>
</div>
<div class="other">
<div class="icoD"><a href="javascript:void(0)" class="icoQ">QQ</a></div>
<div class="icoD"><a href="javascript:void(0)" class="icoW">微信</a></div>
<div class="icoD"><a href="javascript:void(0)" class="icoF">人脸识别</a></div>
</div>
</div>
<div class="way">
<div class="change_way">
<button class="click" onclick="dclick(this)">注册</button>
</div>
</div>
<div class="main_right active">
<h2>注册</h2>
<form action="#" class="form_register">
<input type="text" placeholder="请输入邮箱/手机号">
<input type="password" placeholder="请输入密码">
<input type="password" placeholder="确认密码">
</form>
<div class="songhuashu">
<button class="btn_register">注册</button>
</div>
</div>
</div>
<script>
/* 鼠标点击切换按钮特效 */
var middlePart = document.querySelector('.way');
var leftPart = document.querySelector('.main_left');
var rightPart = document.querySelector('.main_right');
function dclick(e) {
if (e.textContent == '注册') {
middlePart.classList.add('pull');
leftPart.classList.add('hid');
rightPart.classList.add('dis');
e.textContent = '登录';
} else {
e.textContent = '注册';
middlePart.classList.remove('pull');
leftPart.classList.remove('hid');
rightPart.classList.remove('dis');
}
}
/* 鼠标点击登录按钮波纹特效 */
var card = document.querySelector('.card');
card.addEventListener('click',function(e){
let x = e.clientX - this.offsetLeft - 360;
let y = e.clientY - this.offsetTop - 155;
let circle = document.createElement('span');
circle.style.left = x + 'px';
circle.style.top = y + 'px';
this.appendChild(circle);
setInterval(function(){
circle.remove();
},1000)
})
/* 鼠标点击注册按钮波纹特效 */
var shs = document.querySelector('.songhuashu');
shs.addEventListener('click', function(e) {
let x = e.clientX - this.offsetLeft - 760;
let y = e.clientY - this.offsetTop - 155;
let circle = document.createElement('span');
circle.style.left = x + 'px';
circle.style.top = y + 'px';
this.appendChild(circle);
setInterval(function(){
circle.remove();
},1000)
})
</script>
</body>
</html>/* 仿CSDN博主News777 */
* {
margin: 0;
padding: 0;
box-sizing: border-box; /* 两个并排的带边框的框 */
}
body {
background: url(/第三阶段/images/Two/bg.jpg) no-repeat;
background-size: cover;
height: 100vh;
}
.container {
position: relative;
border-radius: 14px;
width: 760px;
height: 435px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: rgba(0, 0, 0, 0.05);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.container .main_left,
.container .main_right,
.container .way {
width: 380px;
height: 435px;
padding: 50px 30px;
position: absolute;
text-align: center;
}
.container h2 {
letter-spacing: 20px;
text-indent: 20px;
color: #1e647b;
font-family: "仿宋";
}
.container form {
padding-top: 25px;
padding-bottom: 25px;
}
.container form input {
display: inline-block;
height: 40px;
width: 100%;
padding: 0 8px;
margin-bottom: 25px;
font-size: 16px;
outline: none;
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 3px;
transition: 0.2s;
}
.container form input::placeholder {
font-size: 0.9em;
color: #6e6969;
}
/* 输入框聚焦效果 */
.container form input:focus {
border: 1px solid rgba(0, 0, 0, 0.9);
}
.container .form_login p a {
text-decoration: none;
font-size: 0.9em;
color: rgb(2, 174, 174);
}
.container .card {
width: 160px;
height: 40px;
position: relative;
overflow: hidden;
margin: 0 auto;
}
.container .songhuashu {
width: 160px;
height: 40px;
position: relative;
overflow: hidden;
margin: 0 auto;
}
button {
position: absolute;
left: 0;
width: 160px;
height: 40px;
letter-spacing: 16px;
text-indent: 16px;
border-radius: 5px;
border: 0;
color: #fff;
font-size: 16px;
background: linear-gradient(to right, #5d9960, #0b5e2e);
cursor: pointer;
}
/* 按钮特效参考稀土掘金博主@北极光之夜 */
.container .card span {
position: absolute;
transform: translate(-50%,-50%);
background-color: rgb(255, 255, 254);
border-radius: 50%;
animation: big 1.5s;
}
.container .songhuashu span {
position: absolute;
transform: translate(-50%,-50%);
background-color: rgb(255, 255, 254);
border-radius: 50%;
animation: big 1.5s;
}
@keyframes big {
0% {
width: 0;
height: 0;
opacity: 1;
}
100% {
width: 400px;
height: 400px;
opacity: 0;
}
}
.container .main_left .dotted {
min-width: 0;
display: flex;
margin: 20px 14px;
align-items: center;
}
.container .main_left .dotted .Dot {
margin: 0;
min-width: 0;
border-top: 1px solid;
border-color: #969999;
width: 124px;
}
.container .main_left .dotted .dFont {
margin: 0;
min-width: 0;
color: #999999;
font-size: 0.8em;
margin-left: 5px;
margin-right: 15px;
line-height: 17px;
white-space: nowrap;
}
.active {
background-color: rgba(249, 249 , 249, 0.8);
border-radius: 6px;
}
.container .main_left {
transition: all 0.6S ease-in-out;
}
.container .other {
text-align: center;
margin-bottom: 10px;
display: flex;
margin-left: -15px;
margin-right: -15px;
}
.container .other .icoD {
position: relative;
width: 100%;
padding: 0 15px;
}
.container .other .icoD .icoQ {
margin-top: 9px;
text-align: center;
background-image: url(/第三阶段/images/Two/QQ.png);
background-size: 34px;
background-repeat: no-repeat;
background-position: left center;
padding-left: 38px;
display: inline-block;
height: 30px;
line-height: 30px;
text-decoration: none;
background-color: transparent;
color: #16181d;
font-size: 0.8em;
}
.container .other .icoD .icoW {
margin-top: 9px;
text-align: center;
background-image: url(/第三阶段/images/Two/微信.png);
background-size: 30px;
background-repeat: no-repeat;
background-position: left center;
padding-left: 38px;
display: inline-block;
height: 30px;
line-height: 30px;
text-decoration: none;
background-color: transparent;
color: #16181d;
font-size: 0.8em;
}
.container .other .icoD .icoF {
margin-top: 9px;
text-align: center;
background-image: url(/第三阶段/images/Two/人脸识别.png);
background-size: 30px;
background-repeat: no-repeat;
background-position: left center;
padding-left: 36px;
display: inline-block;
height: 30px;
line-height: 30px;
text-decoration: none;
background-color: transparent;
color: #16181d;
white-space: nowrap;
font-size: 0.8em;
}
.container .way {
position: absolute;
left: 50%;
transition: all 0.6s ease-in-out;
}
.container .way .change_way {
margin: 115px 80px 140px;
position: relative;
white-space: nowrap;
border-radius: 14px;
}
.container .main_right {
left: 50%;
display: none;
}
.container .main_right .btn_register {
margin-bottom: 10px;
}
.container .pull {
left: 0;
}
.container .dis {
display: block;
}
.container .hid {
display: none;
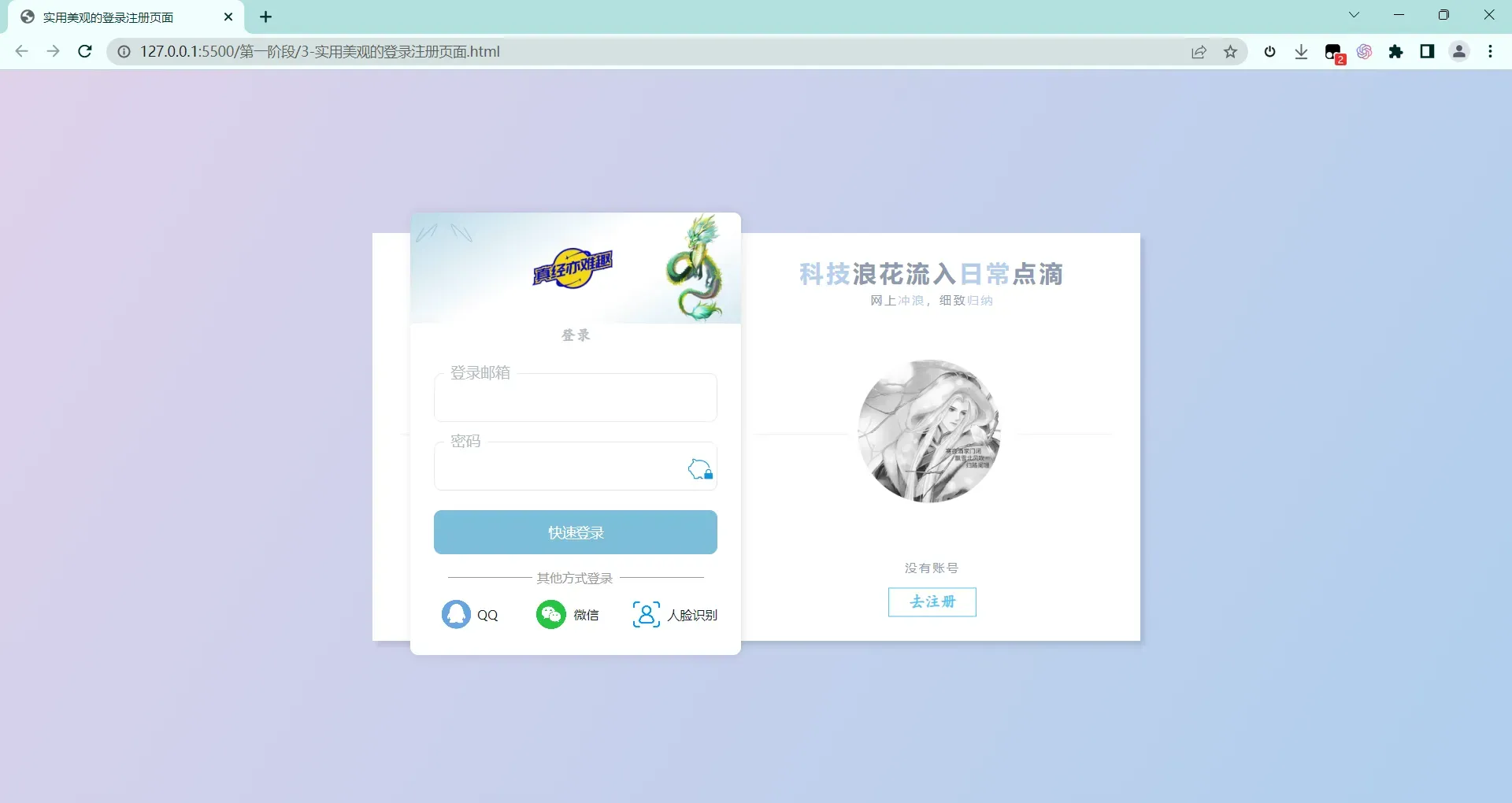
}实用美观的登录注册页面
感谢 哔哩哔哩up主@艾恩小灰灰 分享的源码
成品效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实用美观的登录注册页面</title>
<link rel="stylesheet" href="./css/three.css">
</head>
<body>
<div class="container">
<div class="rl-box">
<!-- 注册 -->
<div class="register-box-content hidden">
<div class="box login-box">
<div class="login-logo">
<img src="./img/3-img/logo.png">
</div>
<form id="my-form-1">
<div class="login-box-in">
<div class="login-title">
<span>注册</span>
</div>
<label class="login-form-item">
<input type="text" name="username" tabindex="1" spellcheck="false" autocomplete="off">
<span>
<b>用户名</b>
</span>
</label>
<label class="login-form-item">
<input type="text" name="email" tabindex="2" spellcheck="false" autocomplete="off">
<span>
<b>邮箱</b>
</span>
</label>
<label class="login-form-item" id="switch-1">
<input type="password" name="password" tabindex="3" spellcheck="false" autocomplete="off">
<span>
<b>密码</b>
</span>
<div class="login-eye">
<img src="./img/3-img/password.png">
</div>
</label>
<div class="login-bottom">
<button type="submit">快速注册</button>
</div>
</div>
</form>
</div>
</div>
<!-- 登录 -->
<div class="login-box-content">
<div class="box login-box">
<div class="login-logo">
<img src="./img/3-img/logo.png">
</div>
<form id="my-form-2">
<div class="login-box-in">
<div class="login-title">
<span>登录</span>
</div>
<label class="login-form-item">
<input type="text" name="username" tabindex="1" spellcheck="false" autocomplete="off">
<span>
<b>登录邮箱</b>
</span>
</label>
<label class="login-form-item" id="switch-2">
<input type="password" name="password" tabindex="2" spellcheck="false" autocomplete="off">
<span>
<b>密码</b>
</span>
<div class="login-eye">
<img src="./img/3-img/password.png">
</div>
</label>
<div class="login-bottom">
<button type="submit">快速登录</button>
</div>
</div>
<div class="dotted">
<div class="Dot"></div>
<div class="dFont">其他方式登录</div>
<div class="Dot"></div>
</div>
<div class="other">
<div class="icoD"><a href="javascript:void(0)" class="icoQ">QQ</a></div>
<div class="icoD"><a href="javascript:void(0)" class="icoW">微信</a></div>
<div class="icoD"><a href="javascript:void(0)" class="icoF">人脸识别</a></div>
</div>
</form>
</div>
</div>
</div>
<div class="display-box left">
<h2>专业<span>视角</span>展示专业<span>素养</span></h2>
<p>投身<span>开源</span>,分享<span>学习</span></p>
<img src="./img/3-img/GitHub_CSDN.png">
<p>已有账号</p>
<button id="login" class="btn light">去登录</button>
</div>
<div class="display-box right">
<h2><span>科技</span>浪花流入<span>日常</span>点滴</h2>
<p>网上<span>冲浪</span>,细致<span>归纳</span></p>
<img src="./img/3-img/GZH.png">
<p>没有账号</p>
<button id="register" class="btn light">去注册</button>
</div>
</div>
<script>
// 获取元素
var login = document.getElementById("login");
var register = document.getElementById("register");
var rl_box = document.querySelector(".rl-box");
var register_box = document.getElementsByClassName("register-box-content")[0];
var login_box = document.getElementsByClassName("login-box-content")[0];
var input_1 = document.getElementById('switch-1').querySelector('input');
var img_1 = document.getElementById('switch-1').querySelector('img');
var flag = 0; // 不可见
var input_2 = document.getElementById('switch-2').querySelector('input');
var img_2 = document.getElementById('switch-2').querySelector('img');
// 注册事件
register.addEventListener('click', function() {
rl_box.style.transform = 'translateX(110%)';
login_box.classList.add('hidden');
register_box.classList.remove('hidden');
})
login.addEventListener('click', function() {
rl_box.style.transform = 'translateX(0%)';
register_box.classList.add('hidden');
login_box.classList.remove('hidden');
})
img_1.onclick = function() {
if (flag == 0) {
input_1.type = 'text';
img_1.src = './img/3-img/text.png';
flag = 1;
} else {
input_1.type = 'password';
img_1.src = './img/3-img/password.png';
flag = 0;
}
}
img_2.onclick = function() {
if (flag == 0) {
input_2.type = 'text';
img_2.src = './img/3-img/text.png';
flag = 1;
} else {
input_2.type = 'password';
img_2.src = './img/3-img/password.png';
flag = 0;
}
}
// 监听表单提交事件
document.getElementById("my-form-1").addEventListener("submit", function(event) {
// 阻止默认的表单提交行为
event.preventDefault();
// 处理表单数据
var formData = new FormData(this);
// TODO: 处理表单数据
// 更新页面结果
var result = "表单提交成功!";
// TODO: 更新结果
// 清空表单
this.reset();
});
document.getElementById("my-form-2").addEventListener("submit", function(event) {
// 阻止默认的表单提交行为
event.preventDefault();
// 处理表单数据
var formData = new FormData(this);
// TODO: 处理表单数据
// 更新页面结果
var result = "表单提交成功!";
// TODO: 更新结果
// 清空表单
this.reset();
});
</script>
</body>
</html>* {
margin: 0;
padding: 0;
outline: none;
}
body {
/* 弹性布局 水平+垂直居中 */
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
/* 渐变背景 https://webgradients.com */
background-image: linear-gradient(120deg, #dfd2eb 0%, #b1cfed 95%);
}
.container{
background-color: #fff;
width: 780px;
height: 415px;
/* 阴影 */
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1);
/* 相对定位 */
position: relative;
}
/* 表单 */
.rl-box {
position: absolute;
top: -5%;
left: 5%;
width: 336px;
height: 450px;
border-radius: 8px;
box-shadow: 2px 0 10px rgba(0,0,0,0.1);
display: flex;
z-index: 2;
transition: 0.5s ease-in-out;
}
.hidden {
display: none;
transition: 0.5s;
}
/* 注册 */
.register-box-content {
width: 21rem;
overflow: hidden;
box-sizing: border-box;
border-radius: 8px;
background-image: url(../img/3-img/bcg_content.jpg);
}
/* 登录注册相同体 */
.login-box {
padding: 26px 24px 25px;
background-image: url(../img/3-img/decoration.jpg);
background-repeat: no-repeat;
background-size: 100%;
}
.login-logo {
align-items: center;
display: flex;
justify-content: center;
font-size: 27px;
}
.login-logo img {
display: block;
height: 60px;
max-width: 100%;
border: 0;
object-fit: cover;
}
form {
margin-top: 20px;
}
.login-box-in .login-title {
color: #b2bac2;
font-size: 15px;
margin-bottom: 20px;
text-align: center;
font-family: "楷体";
font-weight: bold;
}
.login-box-in .login-title span {
display: inline-block;
padding: 10px;
}
.login-box-in .login-form-item {
display: flex;
position: relative;
align-items: center;
flex-wrap: wrap;
margin-bottom: 20px;
}
.login-box-in .login-form-item input {
font-size: 15px;
border-radius: 8px;
width: 100%;
padding: 10px;
transition: .3s;
border: 1px solid #e8e8e8;
height: 28px;
padding-right: 46px;
}
.login-box-in .login-form-item input:valid + span {
left: 10px;
cursor: default;
}
.login-box-in .login-form-item span {
position: absolute;
top: -8px;
font-size: 15px;
color: #b2bac2;
display: block;
line-height: 1;
padding: 0 7px;
}
.login-box-in .login-form-item span b {
position: relative;
z-index: 1;
font-weight: normal;
}
.login-box-in .login-form-item input:valid + span:after {
content: '';
width: 100%;
height: 3px;
background: #fff;
top:6px;
position: absolute;
left: 0;
z-index: 0;
opacity: 1;
}
/* 输入框聚焦效果 */
.login-box-in .login-form-item input:focus {
border-color: #7bbed8;
}
.login-box-in .login-form-item input:focus + span {
color: #7bbed8;
}
.login-box-in .login-form-item .login-eye {
float: right;
}
.login-box-in .login-form-item .login-eye img {
width: 25px;
height: 25px;
position: absolute;
right: 5px;
top: 15px;
}
.login-box-in .login-bottom {
margin-top: 10px;
}
.login-bottom button {
width: 100%;
padding: 12px;
color: white;
font-size: 14px;
font-weight: 400;
display: block;
border-radius: 8px;
background: #7bbed8;
border: 1px solid #7bbed8;
overflow: hidden;
position: relative;
}
.login-bottom button:active {
box-shadow: 0px 2px 0px 0px rgba(0,0,0,.2);
top: 1px;
}
.login-bottom button::before {
content: '';
position: absolute;
left: -100%;
top: 0%;
width: 100%;
height: 100%;
background: linear-gradient(
120deg,
transparent,
rgba(247, 250, 250, 0.6),
transparent
);
transition: all 650ms;
}
.login-bottom button:hover::before {
left: 100%;
}
/* 登录 */
.login-box-content {
width: 21rem;
overflow: hidden;
box-sizing: border-box;
border-radius: 8px;
background-image: url(../img/3-img/bcg_content.jpg);
}
/* 其他方式 */
form .dotted {
min-width: 0;
display: flex;
margin: 15px 14px 5px;
align-items: center;
}
form .dotted .Dot {
margin: 0;
min-width: 0;
border-top: 1px solid;
border-color: #969999;
width: 95px;
}
form .dotted .dFont {
margin: 0;
min-width: 0;
color: #999999;
font-size: 0.8em;
margin-left: 5px;
margin-right: 15px;
line-height: 17px;
white-space: nowrap;
}
form .other {
text-align: center;
display: flex;
margin-left: -15px;
margin-right: -15px;
}
form .other .icoD {
position: relative;
width: 100%;
padding: 0 15px;
}
form .other .icoD .icoQ {
margin-top: 9px;
text-align: center;
background-image: url(../img/3-img/QQ.png);
background-size: 34px;
background-repeat: no-repeat;
background-position: left center;
padding-left: 38px;
display: inline-block;
height: 30px;
line-height: 30px;
text-decoration: none;
background-color: transparent;
color: #16181d;
font-size: 0.8em;
}
form .other .icoD .icoW {
margin-top: 9px;
text-align: center;
background-image: url(../img/3-img/微信.png);
background-size: 30px;
background-repeat: no-repeat;
background-position: left center;
padding-left: 38px;
display: inline-block;
height: 30px;
line-height: 30px;
text-decoration: none;
background-color: transparent;
color: #16181d;
font-size: 0.8em;
}
form .other .icoD .icoF {
margin-top: 9px;
text-align: center;
background-image: url(../img/3-img/人脸识别.png);
background-size: 30px;
background-repeat: no-repeat;
background-position: left center;
padding-left: 36px;
display: inline-block;
height: 30px;
line-height: 30px;
text-decoration: none;
background-color: transparent;
color: #16181d;
white-space: nowrap;
font-size: 0.8em;
}
/* 主体 */
.container .display-box {
width: 50%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.container .left {
left: 2%;
}
.container .right {
right: 2%;
}
.container .display-box h2 {
color: #8e9aaf;
font-size: 24px;
font-weight: bold;
letter-spacing: 3px;
text-align: center;
margin-bottom: 4px;
}
.container .display-box p {
font-size: 12px;
letter-spacing: 2px;
color: #8e9aaf;
text-align: center;
}
.container .display-box span {
color: #B6CFED;
}
.container .display-box img {
width: 384px;
height: 216px;
opacity: 0.9;
margin: 20px 0;
}
.container .display-box .btn {
margin-top: 3%;
border: 1px solid;
background-color: transparent;
text-transform: uppercase;
font-size: 16px;
padding: 5px 20px;
font-weight: bold;
font-family: "楷体";
}
.container .display-box .light {
color: #4cc9f0;
}
.container .display-box .btn:hover {
color: white;
}
.container .display-box .light:hover {
background-color: #4cc9f0;
-webkit-box-shadow: 3px 2px 35px 5px rgba(76, 201, 240, 0.5);
-moz-box-shadow: 3px 2px 35px 3px rgba(76, 201, 240, 0.5);
box-shadow: 3px 2px 35px 3px rgba(76, 201, 240, 0.5);
transition: all ease-in 0.5s;
}题外话
为了获得自己想要的登录注册页面,花了好几个星期来完善
期间经历过代码误删,遭遇过卡壳儿不前,简言之,是花了番心思做出来的
常言道:取之于民,用之于民。既然是取之于开源,那就用之于开源吧
希望有用到的,自己日后也可以在开源事业上贡献自己的一份力。同时反对抵制拿着他人的劳动成果去二次售卖的,网上有很多这般无底线的
资源获取
仓库地址:https://github.com/lion-no-back/RL_BS
如果对你有帮助又或者你支持我这种行为,可以点个star
我相信大部分人访问GitHub是没有问题的,但可能也有小伙伴儿卡在这儿了没关系,可以看看我这篇文章(顺道推广下自己所写文章嘛)
GitHub加速访问与高速下载…
结语
老师曾说:不忘初心,方得始终。那么下一站还是人脸识别,对,还是它,没得跑…
文章出处登录后可见!
已经登录?立即刷新
