文章目录
- 专栏导读
- 一、Bokeh是什么?
- 二、安装与导入
- 三、Bokeh接口介绍
- 四、创建图表
- 五、添加自定义渲染器
- 切换主题
- 添加图例
- 图例位置
- 图例方向
- 图例背景和边界
- 图例文本的外观
- 行列布局
- 网格布局
专栏导读
🔥🔥本文已收录于《100天精通Python从入门到就业》:本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从0到100的不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/yuan2019035055/category_11466020.html
- 优点:订阅限时9.9付费专栏进入千人全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以抱团取暖(大厂内推机会)
- 专栏福利:简历指导、招聘内推、每周送实体书、80G全栈学习视频、300本IT电子书:Python、Java、前端、大数据、数据库、算法、爬虫、数据分析、机器学习、面试题库等等


一、Bokeh是什么?
Bokeh是一个用于Python编程语言的交互式数据可视化库。它专注于提供高性能的数据可视化工具,支持多种图表类型,包括散点图、线图、条形图、热图等。Bokeh还提供了交互式工具,如缩放、平移、鼠标悬停等,可以帮助用户更好地探索和理解数据。Bokeh可用于Web应用程序、Jupyter笔记本和独立Python脚本中。

-
专门针对Web浏览器的交互式、可视化Python绘图库
-
可以做出像D3.js简洁漂亮的交互可视化效果,但是使用难度低于D3.js。
-
独立的HTML文档或服务端程序
-
可以处理大量、动态或数据流
-
支持Python (或Scala, R, Julia…)
-
不需要使用Javascript
-
绘图可以嵌入到 Flask 或启用 Django 的 Web 应用程序的输出中,它们也可以在 Jupyter notebooks 中使用。
官方地址:https://github.com/bokeh/bokeh
二、安装与导入
pip安装Bokeh库运行以下命令:
pip install pandas-Bokeh
导包:
from bokeh.plotting import figure, output_file, show
figure():函数创建一个用于绘图的新图形。output_file():函数用于指定一个 HTML 文件,可视化图像输出到静态 HTML 文件中show():函数在笔记本上的浏览器中显示散景图。
如果想用Jupyter notebook显示的话,需要将output_file更改为output_notebook :
from bokeh.plotting import figure, output_notebook, show
三、Bokeh接口介绍
下面是 Bokeh 的主要接口介绍:
-
bokeh.plotting:这是 Bokeh 的主要接口,用于创建各种类型的图形,包括散点图、线图、柱状图、区域图等。它提供了一个 Figure 类,用于创建绘图对象,并提供了多种绘图方法,例如 circle、line、rect、patch 等,用于绘制各种类型的图形。
-
bokeh.layouts:这个接口用于创建布局,可以将多个绘图对象组合在一起,创建复杂的布局。它提供了多种布局方式,例如 row、column、grid、widgetbox 等。
-
bokeh.models:这个接口用于创建 Bokeh 的模型,例如数据源、渐变、标注、工具等。它提供了多种模型,可以用于创建各种类型的图形和交互式控件。
-
bokeh.io:这个接口用于将 Bokeh 的图形输出到不同的目标,例如静态 HTML 文件、动态 JavaScript 文件、Jupyter Notebook 等。它提供了多种输出方式,例如 output_file、output_notebook、show 等。
除了以上主要接口,Bokeh 还提供了多种工具和插件,例如 bokeh.server、bokeh.embed 等,用于创建交互式应用和嵌入 Bokeh 图形到其他网站或应用中。
四、创建图表
使用figure()函数创建图表:
from bokeh.plotting import figure
figure(**kwargs)
常用参数说明:
-
title:图形的标题。
-
x_axis_label:X 轴的标签。
-
y_axis_label:Y 轴的标签。
-
x_range:X 轴的范围。
-
y_range:Y 轴的范围。
-
plot_width:图形的宽度。
-
plot_height:图形的高度。
-
tools:工具栏的配置,可以是字符串、列表或工具栏对象。
-
toolbar_location:工具栏的位置,可以是 “above”、“below”、“left” 或 “right”。
-
toolbar_sticky:工具栏是否固定在图形上方。
-
background_fill_color:图形的背景颜色。
-
border_fill_color:图形的边框颜色。
-
min_border_left:左边框的最小宽度。
-
min_border_right:右边框的最小宽度。
-
min_border_top:顶部边框的最小高度。
-
min_border_bottom:底部边框的最小高度。
-
responsive:是否启用响应式布局。
注意:
- 在Bokeh 2.3.2及以前的版本中,应该使用width和height参数设置长宽
- 在Bokeh 2.3.3及以后的版本中,可以使用plot_width和plot_height参数
(1)这些参数可以在创建绘图对象时进行配置,输出到Jupyter notebook使用的output_notebook():
from bokeh.plotting import figure, output_notebook, show
# 创建图表
p = figure(title="散点图", x_axis_label='X轴', y_axis_label='Y轴')
# 绘制散点图
p.circle(x, y, size=10, color='navy', alpha=0.5)
# 输出Jupyter notebook
output_notebook()
# 显示图形
show(p)
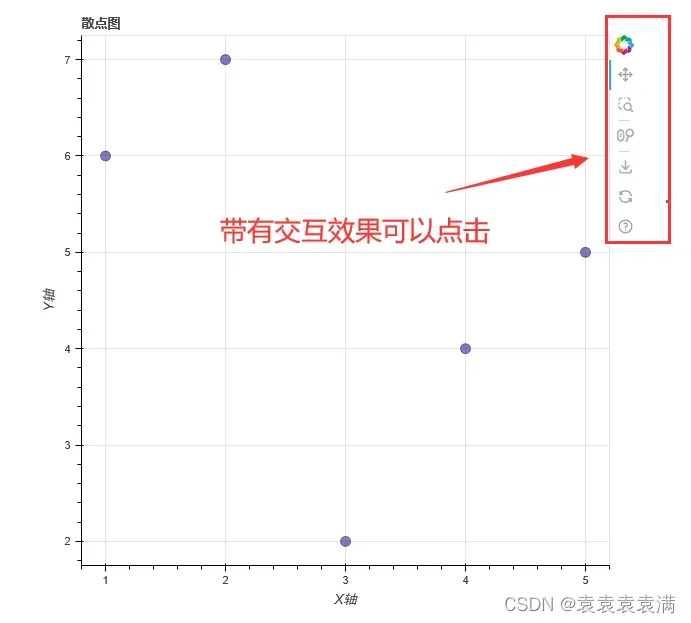
运行结果:

(2)使用output_file()输出到html网页文件:
from bokeh.plotting import figure, output_file, show
# 准备数据
x = [1, 2, 3, 4, 5]
y = [6, 7, 2, 4, 5]
# 创建图表
p = figure(title="散点图", x_axis_label='X轴', y_axis_label='Y轴')
# 绘制散点图
p.circle(x, y, size=10, color='navy', alpha=0.5)
# 输出HTML,自行修改文件名
output_file('test.html')
# 显示图形
show(p)
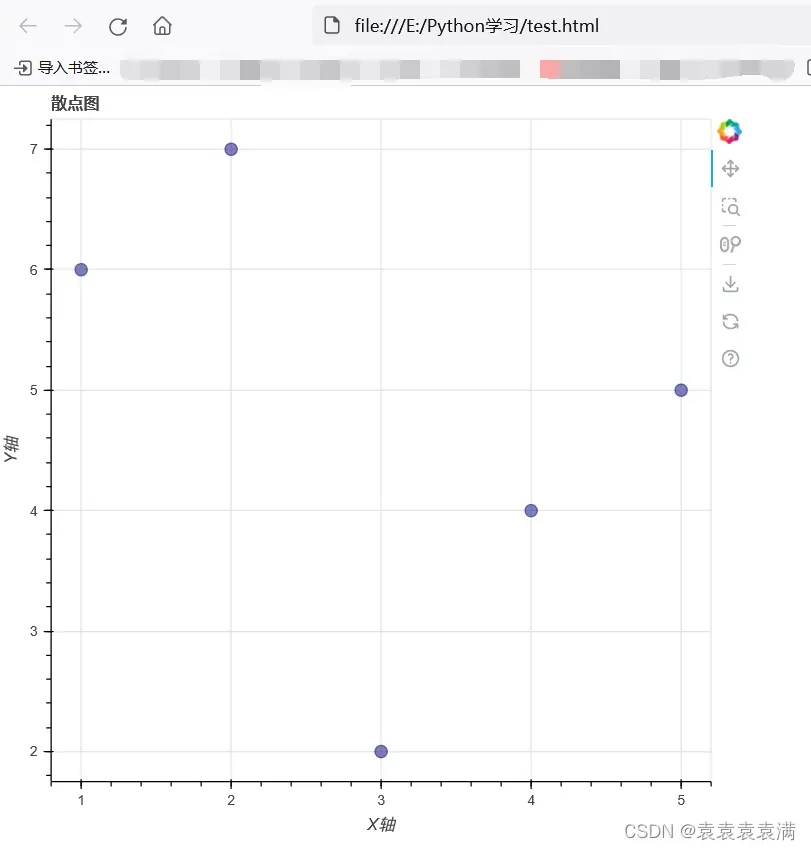
运行结果,会自动打开一个html网页一样具有交互效果:

(3)Bokeh库的figure函数可以绘制以下类型的图形:
-
散点图(Scatter plot):使用circle()方法绘制散点图。
-
折线图(Line plot):使用line()方法绘制折线图。
-
柱状图(Bar plot):使用vbar()或hbar()方法绘制垂直或水平的柱状图。
-
直方图(Histogram):使用hist()方法绘制直方图。
-
区域图(Area plot):使用varea()或harea()方法绘制垂直或水平的区域图。
-
饼图(Pie chart):使用wedge()方法绘制饼图。
-
矢量图(Vector plot):使用ray()或segment()方法绘制矢量图。
-
热力图(Heatmap):使用rect()方法绘制矩形,并使用color_mapper参数指定颜色。
-
等高线图(Contour plot):使用contour()或contourf()方法绘制等高线图。
-
地图(Map):使用tile()方法绘制地图,并使用circle()方法绘制地点标记。
以上是Bokeh库figure函数可以绘制的常见图形。除此之外,Bokeh还支持其他类型的图形,如网络图(Graph)和时间序列图(Time series plot)等。
五、添加自定义渲染器
切换主题
Bokeh库提供了多种主题,可以让您更改图表的样式。以下是Bokeh库目前提供的主题列表和简要说明:
- caliber: 一个灰色和蓝色的主题,适合简单的图表。
- dark_minimal: 一个黑色和灰色的主题,适合在暗背景上显示的图表。
- light_minimal: 一个白色和灰色的主题,适合在明亮背景上显示的图表。
- night_sky: 一个黑色和紫色的主题,适合在暗背景上显示的图表。
- contrast: 一个黑色和白色的主题,适合强调数据的对比。
- ggplot: 一个灰色和蓝色的主题,适合绘制统计图表。
- bmh: 一个灰色和蓝色的主题,适合绘制科学图表。
- dark_unica: 一个黑色和灰色的主题,适合在暗背景上显示的图表
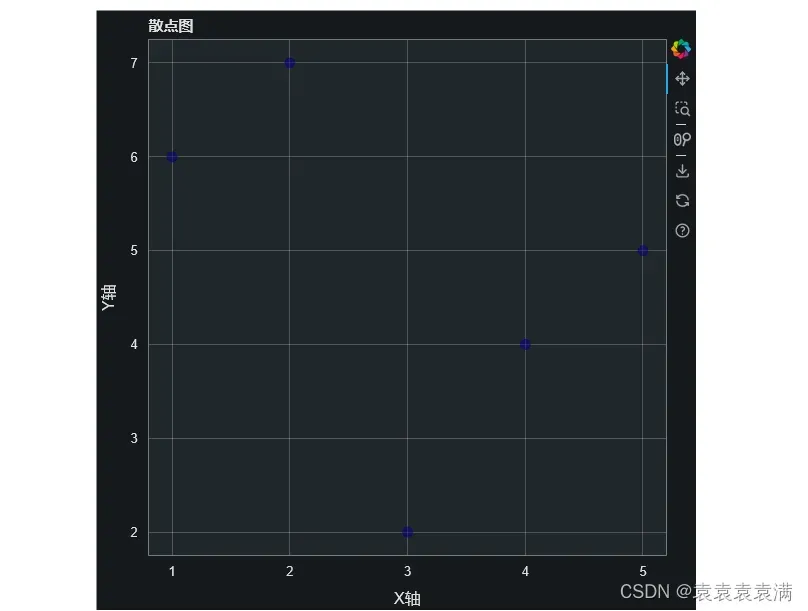
在这个例子中,通过curdoc().theme将主题更改为’dark_minimal’:
from bokeh.plotting import figure, output_notebook, show
from bokeh.io import curdoc
# 更改主题
curdoc().theme = 'dark_minimal'
# 创建图表
p = figure(title="散点图", x_axis_label='X轴', y_axis_label='Y轴')
# 绘制散点图
p.circle(x, y, size=10, color='navy', alpha=0.5)
# 输出Jupyter notebook
output_notebook()
# 显示图形
show(p)
运行结果:

添加图例
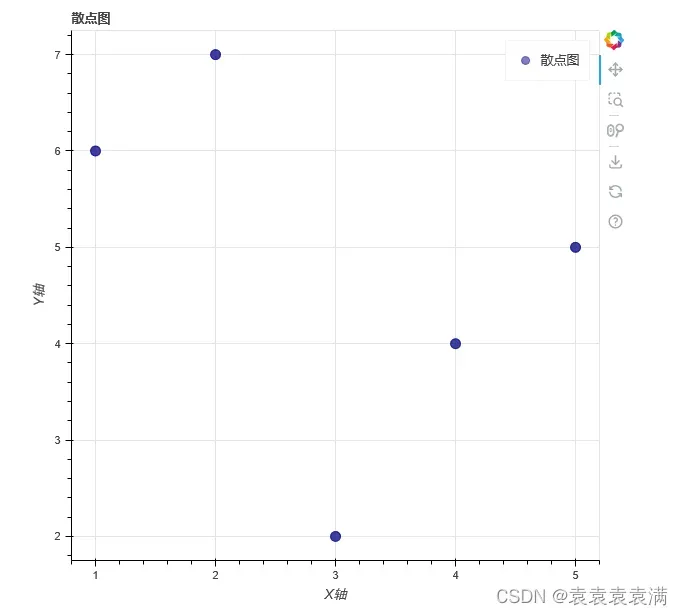
在这个例子中,我们首先创建了一个Figure对象,并绘制了散点图。然后,我们使用Legend对象创建了一个图例,并将其添加到图表中。Legend对象的items属性是一个包含图例项的列表。每个图例项由一个标签和一个与之关联的GlyphRenderer组成。在这个例子中,我们只有一个图例项,即”散点图”,它与我们之前绘制的散点图相关联。最后,我们使用add_layout方法将图例添加到图表中:
from bokeh.plotting import figure, output_notebook, show
from bokeh.models import Legend
# 创建图表
p = figure(title="散点图", x_axis_label='X轴', y_axis_label='Y轴')
# 绘制散点图
p.circle(x, y, size=10, color='navy', alpha=0.5)
# 创建图例
legend = Legend(items=[("散点图", [p.circle(x, y, size=10, color='navy', alpha=0.5)])])
# 将图例添加到图表中
p.add_layout(legend)
# 输出Jupyter notebook
output_notebook()
# 显示图形
show(p)
运行结果:

图例位置
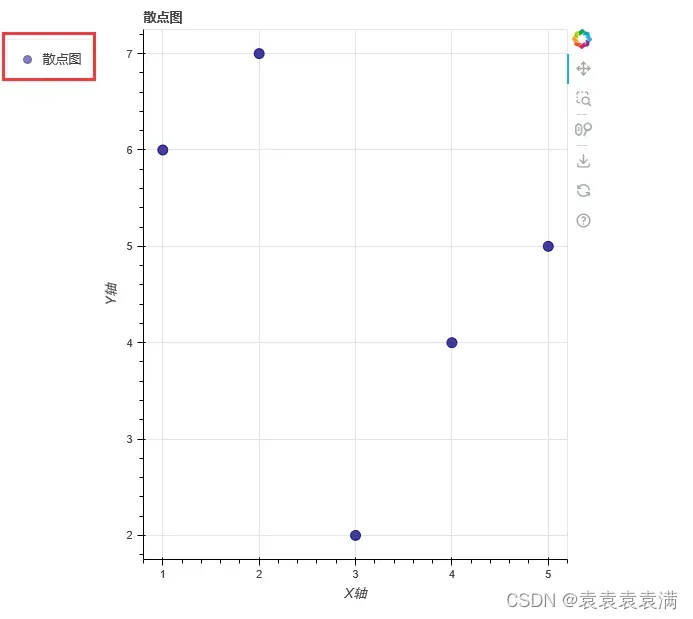
在这个例子中,我们首先创建了一个Figure对象,并添加了两条线。我们然后使用Legend对象来创建一个新的图例,并将其放置在左上角。最后,我们使用add_layout方法将图例移到右侧。您可以通过修改location参数来将图例放置在其他位置,例如”top_right”或”bottom_left”等:
from bokeh.plotting import figure, output_notebook, show
from bokeh.models import Legend
# 创建图表
p = figure(title="散点图", x_axis_label='X轴', y_axis_label='Y轴')
# 绘制散点图
p.circle(x, y, size=10, color='navy', alpha=0.5)
# 创建图例
legend = Legend(items=[("散点图", [p.circle(x, y, size=10, color='navy', alpha=0.5)])], location="top_left")
# 将图例添加到图表中
p.add_layout(legend, 'left') # 将图例从默认位置移到右侧
# 输出Jupyter notebook
output_notebook()
# 显示图形
show(p)
运行结果:

图例方向
# 表示将图例的方向设置为水平方向。
p.legend.orientation = "horizontal"
# 表示将图例的方向设置为垂直方向。
p.legend.orientation = "vertical"
图例背景和边界
# 表示将图例边框的颜色设置为深蓝色
p.legend.border_line_color = "navy"
# 表示将图例背景的填充颜色设置为白色
p.legend.background_fill_color = "white"
图例文本的外观
# 表示将图例标签的字体设置为Times字体
p.legend.label_text_font = "times"
# 表示将图例标签的字体样式设置为斜体
p.legend.label_text_font_style = "italic"
# 表示将图例标签的字体颜色设置为深蓝色
p.legend.label_text_color = "navy"
行列布局
Bokeh库提供了多种布局选项,以帮助您更好地组织和排列图表。其中之一是行列布局,它允许您将多个图表排列在网格中。
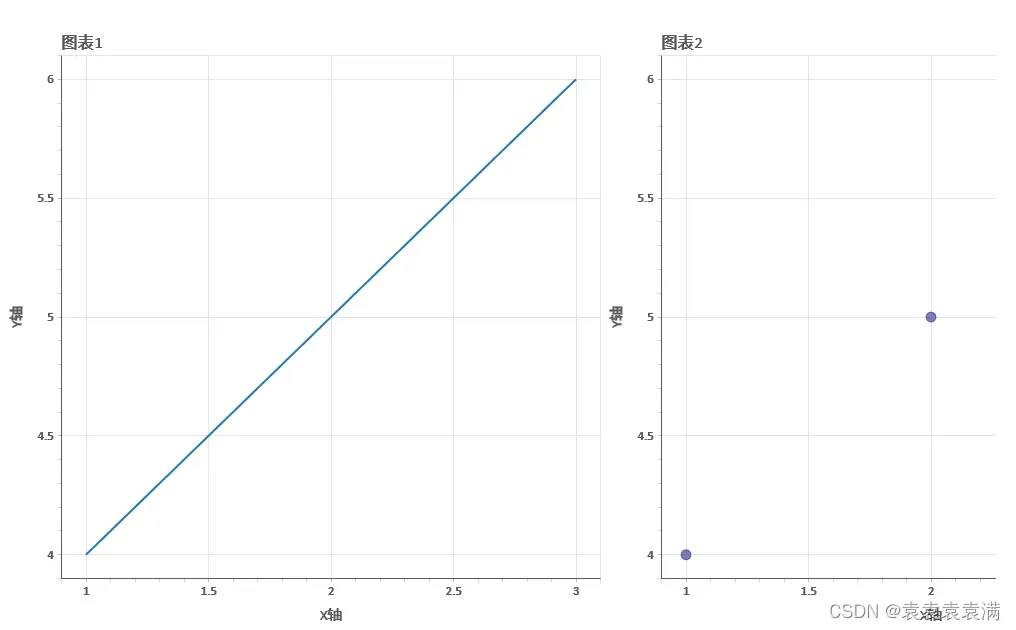
在这个例子中,我们首先创建了两个Figure对象,分别绘制了一条线和一组散点。然后,我们使用gridplot函数创建一个行列布局,将这两个图表排列在一个网格中。gridplot函数的参数是一个二维列表,其中每个元素都是一个图表对象:
from bokeh.layouts import gridplot
from bokeh.plotting import figure, output_notebook, show
# 创建第一个图表
p1 = figure(title="图表1", x_axis_label='X轴', y_axis_label='Y轴')
p1.line([1, 2, 3], [4, 5, 6], line_width=2)
# 创建第二个图表
p2 = figure(title="图表2", x_axis_label='X轴', y_axis_label='Y轴')
p2.circle([1, 2, 3], [4, 5, 6], size=10, color='navy', alpha=0.5)
# 创建行列布局
layout = gridplot([[p1, p2]])
# 输出Jupyter notebook
output_notebook()
# 显示图形
show(layout)
运行结果:

网格布局
Bokeh库提供了多种网格布局方式,可以通过将多个图表组合在一起来创建复杂的数据可视化应用程序。以下是Bokeh中常用的几种网格布局:
-
row():将多个图表按行排列。
-
column():将多个图表按列排列。
-
gridplot():将多个图表组合成一个网格布局。
-
layout():将多个图表按指定的布局方式组合在一起。
下面是一个示例代码,展示如何使用Bokeh的网格布局功能:
from bokeh.plotting import figure, show
from bokeh.layouts import row, column, gridplot, layout
# 创建三个图表
p1 = figure(width=300, height=300)
p1.circle([1,2,3], [4,5,6])
p2 = figure(width=300, height=300)
p2.line([1,2,3], [4,5,6])
p3 = figure(width=300, height=300)
p3.square([1,2,3], [4,5,6])
# 将三个图表按行排列
row_layout = row(p1, p2, p3)
# 将三个图表按列排列
column_layout = column(p1, p2, p3)
# 将三个图表组合成一个网格布局
grid_layout = gridplot([[p1, p2], [None, p3]])
# 将三个图表按指定的布局方式组合在一起
custom_layout = layout([[p1, p2], [p3]])
# 显示图表
show(row_layout)
show(column_layout)
show(grid_layout)
show(custom_layout)
运行结果:

文章出处登录后可见!
