1. 在使用element-ui的折叠面板时,点击标题栏的按钮不展开面板内容:
<el-collapse v-model="activeNames">
<el-card class="box-card">
<el-collapse-item>
<template #title>
<div class="projectItem">
<div>
<!--面板标题-->
<p class="title">项目:{{ i.name }}</p>
</div>
<div @click.stop="showCollapse()">
<el-button @click="onShowEditDialog(i, index)">编辑</el-button>
<el-button @click="onRemoveProject(i.id)">删除</el-button>
</div>
</div>
</template>
</el-collapse-item>
</el-card>
</el-collapse>
通过设置@click.stop=”showCollapse()”,阻止冒泡,点击按钮不再开展。
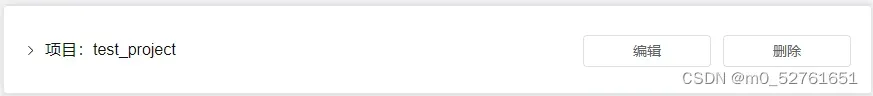
2. 想要改变折叠面板中icon位置
找到折叠面板中icon位置,css设置如下:
.ep-collapse-item__arrow {
flex: 1 0 auto;
order: -1;
}样式如下
文章出处登录后可见!
已经登录?立即刷新
