visdom的使用
- 一、简介
- 二、安装与启动
- 三、设计思路
- 四、在迭代训练中的绘图
- 五、一般绘图
- 六、基本调整与保存文件
- 1、`调整大小、拖拽`:长按拖动即可,右下角落长按移动即可放大缩小
- 2、`查看图片对应的数据`:点击右下角`Edit`,会跳转到新网页,可以灵活进行数据调整
- 3、`图内控件调整`:比如,放大某一区域,或者图内整体放大缩小等等
- 4、`保存单个图`
- 5、`保存整个环境`:逐步将每个文件夹都保存一下
- 6、`重新加载打开环境`
- 7、`不小心关闭了网页`
一、简介
Visdom是一个基于Python的可视化工具包,可以用于PyTorch等深度学习框架中的实时数据可视化。它提供了一个Web界面,可以方便地创建图表、散点图和直方图等可视化元素。相比tensorboard、rensorboardX具有更轻量、更便捷、更丰富、更快速等特点。
visdom的github主页:https://github.com/fossasia/visdom
visdom的中文参考文档:https://ptorch.com/news/77.html
visdom的优秀教程:https://blog.csdn.net/weixin_41010198/article/details/117853358

二、安装与启动
使用Visdom需要先安装visdom包,可以通过pip命令进行安装:
pip install visdom
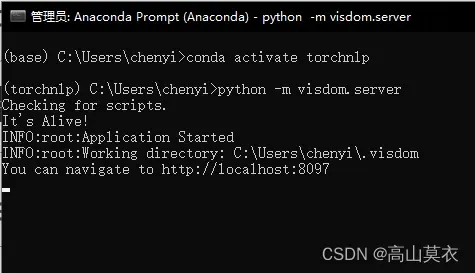
接下来,在cmd或者Anaconda中使用python -m visdom.server启动服务。并在浏览器中输入提示的端口,并且需要保持黑框框(cmd、Anaconda)一直开启。


当你打开后,会呈现一个空白的界面,是因为目前还没有写入任何图形。

三、设计思路
假设你的电脑C盘中有很多文件夹,每个文件夹有很多文件,每个文件可以填入你想要的信息。
同样,visdom启动服务后,呈现出一个网页页面,会随时根据你电脑跑的程序中有关visdom的部分,呈现出可视化图。这个网页中,可以选择不同的文件夹进行存储,让你的图文件分门别类,比如程序A相关的图存在A文件夹中,程序B相关的图存在B文件夹下,当然也可以各个程序生成的图都存在C文件夹下。每个文件夹中可以画不同的图,每个图也可以画多个点、线、柱等等。
在每个文件夹下,可以存入视频、图像、文本等等
图像分为图片、以及生成的一些数据图,这里简单介绍一下生成的数据图,比如折线图
vis.scatter:2D或3D散点图
vis.line:线图
vis.stem:stem图
vis.heatmap:热图地块
vis.bar:条形图
vis.histogram:直方图
vis.boxplot:盒子
vis.surf:表面重复
vis.contour:等高线图
vis.quiver:颤抖的情节
vis.mesh:网格图
vis.dual_axis_lines:双y轴线图
四、在迭代训练中的绘图
首先创建一个可视化界面和文件夹:
import visdom
viz = visdom.Visdom(env='main-8')
其中env='main-8' 表示一个文件夹名称,main-8可以替换为其他名称,倘若不写该参数,则默认存储在env='main'中,接下来,我们使用viz进行操作,就意味着操作对应的图存在'main-8'中。
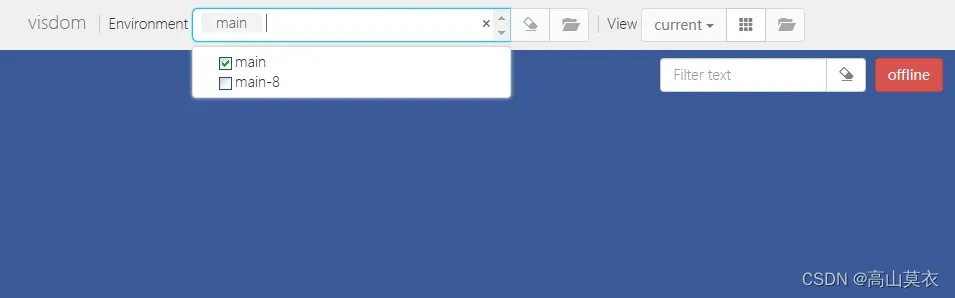
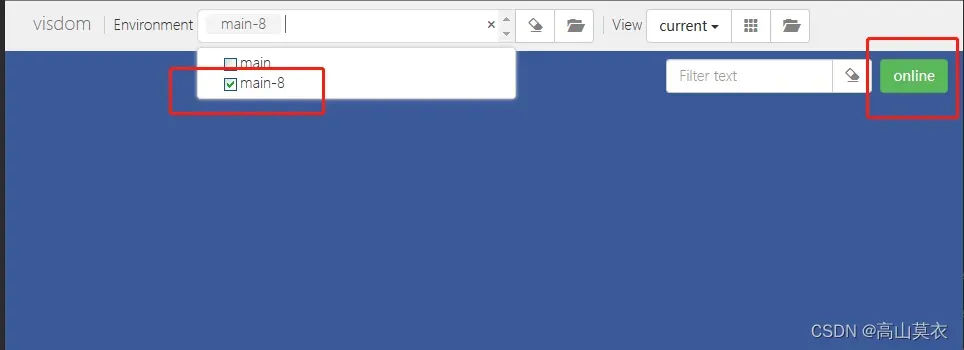
此时,打开网页,会看到有两个环境Environment,一个是“main”,一个是“main-8”

创建好文件夹后,接下来,我们在这个文件夹下面写一些图。
先打开网页,确保是“online”在线模式

为了模拟迭代过程,这里设计一个循环语句。执行代码
import visdom
viz = visdom.Visdom(env='main-8')
viz.line(X=[0.], # x坐标
Y=[0.], # y值
win="line1", # 窗口id
name="Adam梯度", # 线条名称
update='append', # 以添加方式加入
opts={
'showlegend': True, # 显示网格
'title': "Demo line in Visdom",
'xlabel': "x1", # x轴标签
'ylabel': "y1", # y轴标签
},)
for i in range(10):
viz.line(X=[i], Y=[i*2],name="Adam梯度", win='line1', update='append')
viz.line(X=[i], Y=[i**2],name="SGD梯度", win='line1', update='append')
viz.line(X=[i], Y=[5*i+2],name="GDM梯度", win='line1', update='append')
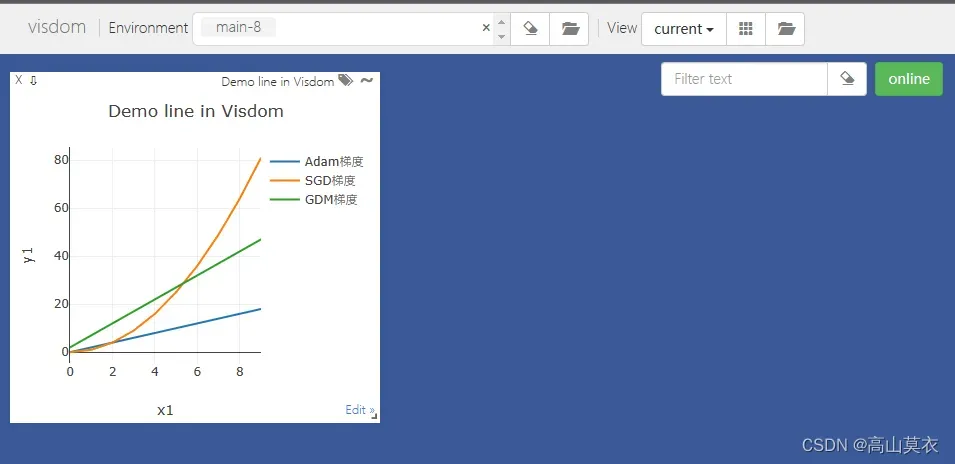
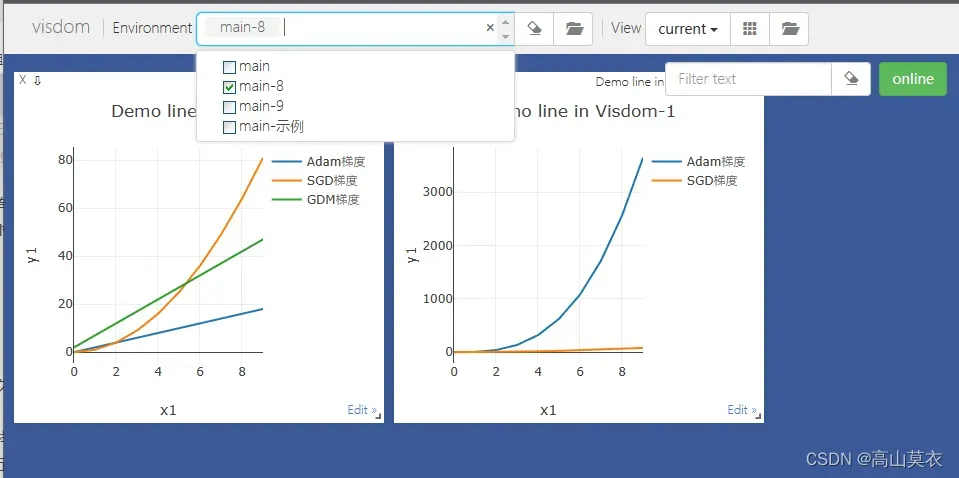
先看一下,生成的结果。打开网页

假设现在我想要在main-8文件夹下面,画另外一个图,执行程序
import visdom
vizs = visdom.Visdom(env='main-8')
vizs.line(X=[0.], # x坐标
Y=[0.], # y值
win="line2", # 窗口id
name="Adam梯度", # 线条名称
update='append', # 以添加方式加入
opts={
'showlegend': True, # 显示网格
'title': "Demo line in Visdom-1",
'xlabel': "x1", # x轴标签
'ylabel': "y1", # y轴标签
},)
for i in range(10):
vizs.line(X=[i], Y=[5*i**3],name="Adam梯度", win='line2', update='append')
vizs.line(X=[i], Y=[i**2],name="SGD梯度", win='line2', update='append')
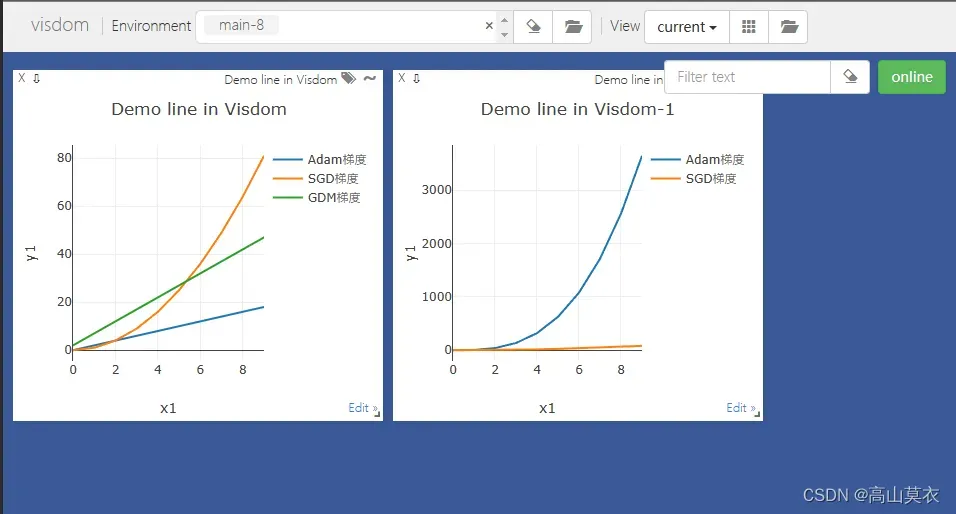
查看结果

上面的内容,还不具有一般性,下面给出部分代码示例和效果图,以满足实际中的复杂需求
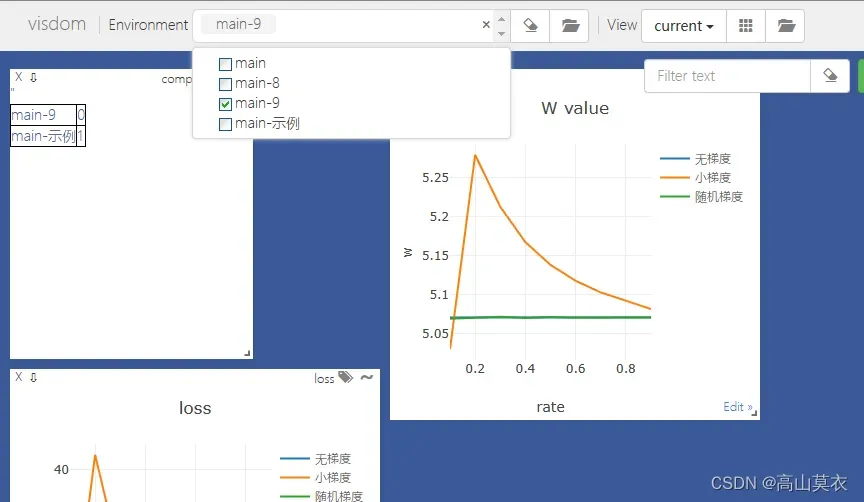
背景:假设,现在有一批数据,数据来自总体一元线性方程,我们根据A、B、C三种梯度下降算法,在不同的采样率rate下,对比分析,三种梯度下降算法中的损失值、w值、b值。
描述:
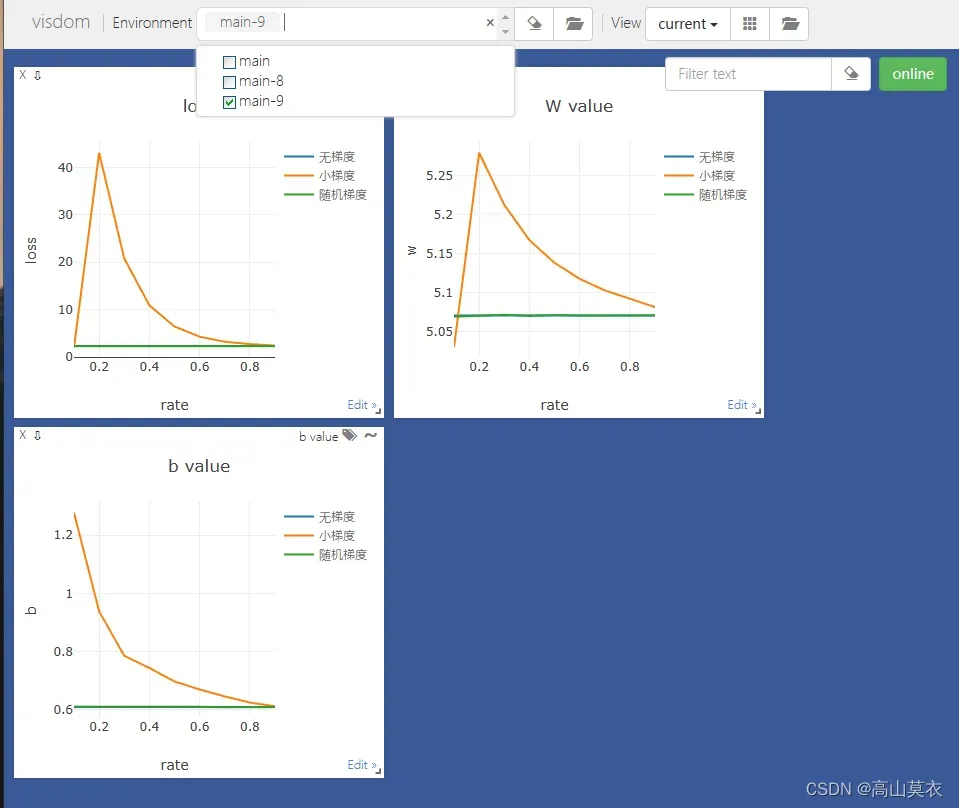
图1:loss损失图,横轴为采样比rate、纵轴为loss损失值,图中有3个折线,对应A(无梯度)、B(小梯度)、C(随机梯度)三种梯度下降方法
同理,图2为w值图,图3为b值图,其余类似。
生成文件夹下面的三个图窗口,生成图窗口只需要执行一次就行,放在env='main-9'文件夹中
name_1 = '无梯度'
name_2 = '小梯度'
name_3 = '随机梯度'
import visdom
viz = visdom.Visdom(env='main-9')
window_loss = viz.line(
X=[0.1], # x坐标
Y=[0.], # y值
win="line_loss_1", # 窗口id
name= name_1, # 线条名称
update='append', # 以添加方式加入
opts={
'showlegend': True, # 显示网格
'title': "loss",
'xlabel': "rate", # x轴标签
'ylabel': "loss", # y轴标签
},)
window_w = viz.line(
X=[0.1], # x坐标
Y=[0.], # y值
win="line_w_1", # 窗口id
name=name_1, # 线条名称
update='append', # 以添加方式加入
opts={
'showlegend': True, # 显示网格
'title': "W value",
'xlabel': "rate", # x轴标签
'ylabel': "w", # y轴标签
},)
window_b = viz.line(
X=[0.1], # x坐标
Y=[0.], # y值
win="line_b_1", # 窗口id
name=name_1, # 线条名称
update='append', # 以添加方式加入
opts={
'showlegend': True, # 显示网格
'title': "b value",
'xlabel': "rate", # x轴标签
'ylabel': "b", # y轴标签
},)
在迭代训练中,每次result生成的结果为([loss_A, loss_B, loss_C],[A_w,B_w, C_w],[A_b, B_b, C_b])
for i in range(9):
va = 'append'
if i == 0:
va = "replace"
rate += 0.1
result = main()
#result: ([loss_A, loss_B, loss_C],[A_w,B_w, C_w],[A_b, B_b, C_b])
viz.line(X=[rate], Y=[result[0][0]],name=name_1, win=window_loss, update=va)
viz.line(X=[rate], Y=[result[0][1]],name=name_2, win=window_loss, update=va)
viz.line(X=[rate], Y=[result[0][2]],name=name_3, win=window_loss, update=va)
viz.line(X=[rate], Y=[result[1][0]],name=name_1, win=window_w, update=va)
viz.line(X=[rate], Y=[result[1][1]],name=name_2, win=window_w, update=va)
viz.line(X=[rate], Y=[result[1][2]],name=name_3, win=window_w, update=va)
viz.line(X=[rate], Y=[result[2][0]],name=name_1, win=window_b, update=va)
viz.line(X=[rate], Y=[result[2][1]],name=name_2, win=window_b, update=va)
viz.line(X=[rate], Y=[result[2][2]],name=name_3, win=window_b, update=va)
打开网页

倘若是在机器学习、深度学习中:
#训练模型
vis = visdom.Visdom(env='main') # 设置环境窗口的名称,如果不设置名称就默认为main
opt = {
'xlabel': 'epochs',
'ylabel': 'loss_value',
'title': 'SGD_loss'
}
loss_window = vis.line(
X=[0],
Y=[0],
opts=opt
)
for epoch in range(400):
y_pred = model(x_data)
loss = criterion(y_pred, y_data)
print(epoch, loss.item())
#所有梯度归零化
optimizer.zero_grad()
#反向传播求出梯度
loss.backward()
#更新权重和偏置值,即w和b
optimizer.step()
vis.line(X=[epoch], Y=[loss.item()], win=loss_window, opts=opt, update='append')
五、一般绘图
放在“main”下面,可忽略参数。在jupyter notebook中执行代码:
import visdom
import numpy as np
vis = visdom.Visdom()
vis.text('Hello, world!')
vis.image(np.ones((3, 10, 10)))
import visdom
vis = visdom.Visdom()
trace = dict(x=[1, 2, 3], y=[4, 5, 6], mode="markers+lines", type='custom',
marker={'color': 'red', 'symbol': 104, 'size': "10"},
text=["one", "two", "three"], name='1st Trace')
layout = dict(title="First Plot", xaxis={'title': 'x1'}, yaxis={'title': 'x2'})
vis._send({'data': [trace], 'layout': layout, 'win': 'mywin'})
from __future__ import absolute_import
from __future__ import division
from __future__ import print_function
from __future__ import unicode_literals
from visdom import Visdom
import numpy as np
import math
import os.path
import getpass
from sys import platform as _platform
from six.moves import urllib
viz = Visdom()
assert viz.check_connection()
try:
import matplotlib.pyplot as plt
plt.plot([1, 23, 2, 4])
plt.ylabel('some numbers')
viz.matplot(plt)
except BaseException as err:
print('Skipped matplotlib example')
print('Error message: ', err)
#单张
viz.image(
np.random.rand(3, 512, 256),
opts=dict(title='Random!', caption='How random.'),
)
#多张
viz.images(
np.random.randn(20, 3, 64, 64),
opts=dict(title='Random images', caption='How random.')
)
#画出随机的散点图
import time
Y = np.random.rand(100)
old_scatter = viz.scatter(
X=np.random.rand(100, 2),
Y=(Y[Y > 0] + 1.5).astype(int),
opts=dict(
legend=['Didnt', 'Update'],
xtickmin=-50,
xtickmax=50,
xtickstep=0.5,
ytickmin=-50,
ytickmax=50,
ytickstep=0.5,
markersymbol='cross-thin-open',
),
)
time.sleep(5)
#对窗口进行更新,包括标注,坐标,样式等
viz.update_window_opts(
win=old_scatter,
opts=dict(
legend=['Apples', 'Pears'],
xtickmin=0,
xtickmax=1,
xtickstep=0.5,
ytickmin=0,
ytickmax=1,
ytickstep=0.5,
markersymbol='cross-thin-open',
),
)
## 通过update='new'添加新散点
import time
win = viz.scatter(
X=np.random.rand(255, 2),
opts=dict(
markersize=10,
markercolor=np.random.randint(0, 255, (255, 3,)),
),
)
# 判断窗口是否存在
assert viz.win_exists(win), 'Created window marked as not existing'
time.sleep(2)
# 向散点图中加入新的描述
viz.scatter(
X=np.random.rand(255),
Y=np.random.rand(255),
win=win,
name='new_trace',
update='new'
)
# 2D散点图,分配不同颜色
viz.scatter(
X=np.random.rand(255, 2),
#随机指定1或者2
Y=(np.random.rand(255) + 1.5).astype(int),
opts=dict(
markersize=10,
## 分配两种颜色
markercolor=np.random.randint(0, 255, (2, 3,)),
),
)
#3D 散点图
viz.scatter(
X=np.random.rand(100, 3),
Y=(Y + 1.5).astype(int),
opts=dict(
legend=['Men', 'Women'],
markersize=5,
)
)
viz.line(Y=np.random.rand(10), opts=dict(showlegend=True))
Y = np.linspace(-5, 5, 100)
viz.line(
Y=np.column_stack((Y * Y, np.sqrt(Y + 5))),
X=np.column_stack((Y, Y)),
opts=dict(markers=False),
)
viz.bar(X=np.random.rand(20))
viz.bar(
X=np.abs(np.random.rand(5, 3)),
opts=dict(
stacked=True,
legend=['Facebook', 'Google', 'Twitter'],
rownames=['2012', '2013', '2014', '2015', '2016']
)
)
viz.bar(
X=np.random.rand(20, 3),
opts=dict(
stacked=False,
legend=['The Netherlands', 'France', 'United States']
)
)
viz.heatmap(
X=np.outer(np.arange(1, 6), np.arange(1, 11)),
opts=dict(
columnnames=['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j'],
rownames=['y1', 'y2', 'y3', 'y4', 'y5'],
colormap='Electric',
)
)
# contour
x = np.tile(np.arange(1, 101), (100, 1))
y = x.transpose()
X = np.exp((((x - 50) ** 2) + ((y - 50) ** 2)) / -(20.0 ** 2))
viz.contour(X=X, opts=dict(colormap='Viridis'))
# surface
viz.surf(X=X, opts=dict(colormap='Hot'))
# boxplot
X = np.random.rand(100, 2)
X[:, 1] += 2
viz.boxplot(
X=X,
opts=dict(legend=['Men', 'Women'])
)
# stemplot
Y = np.linspace(0, 2 * math.pi, 70)
X = np.column_stack((np.sin(Y), np.cos(Y)))
viz.stem(
X=X,
Y=Y,
opts=dict(legend=['Sine', 'Cosine'])
)
# quiver plot
X = np.arange(0, 2.1, .2)
Y = np.arange(0, 2.1, .2)
X = np.broadcast_to(np.expand_dims(X, axis=1), (len(X), len(X)))
Y = np.broadcast_to(np.expand_dims(Y, axis=0), (len(Y), len(Y)))
U = np.multiply(np.cos(X), Y)
V = np.multiply(np.sin(X), Y)
viz.quiver(
X=U,
Y=V,
opts=dict(normalize=0.9),
)
# text window with Callbacks
txt = 'This is a write demo notepad. Type below. Delete clears text:<br>'
callback_text_window = viz.text(txt)
# pie chart
X = np.asarray([19, 26, 55])
viz.pie(
X=X,
opts=dict(legend=['Residential', 'Non-Residential', 'Utility'])
)
# mesh plot
x = [0, 0, 1, 1, 0, 0, 1, 1]
y = [0, 1, 1, 0, 0, 1, 1, 0]
z = [0, 0, 0, 0, 1, 1, 1, 1]
X = np.c_[x, y, z]
i = [7, 0, 0, 0, 4, 4, 6, 6, 4, 0, 3, 2]
j = [3, 4, 1, 2, 5, 6, 5, 2, 0, 1, 6, 3]
k = [0, 7, 2, 3, 6, 7, 1, 1, 5, 5, 7, 6]
Y = np.c_[i, j, k]
viz.mesh(X=X, Y=Y, opts=dict(opacity=0.5))
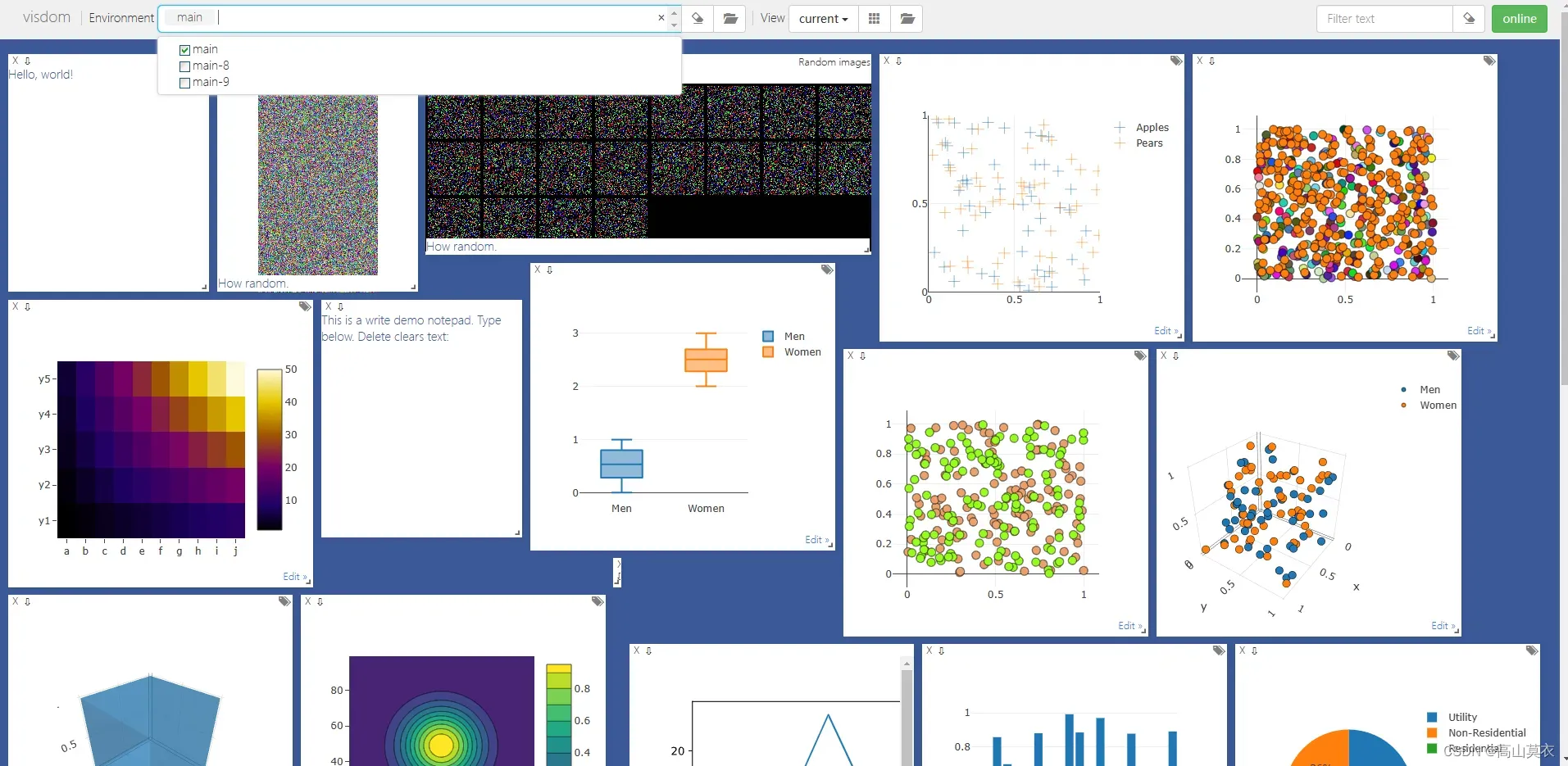
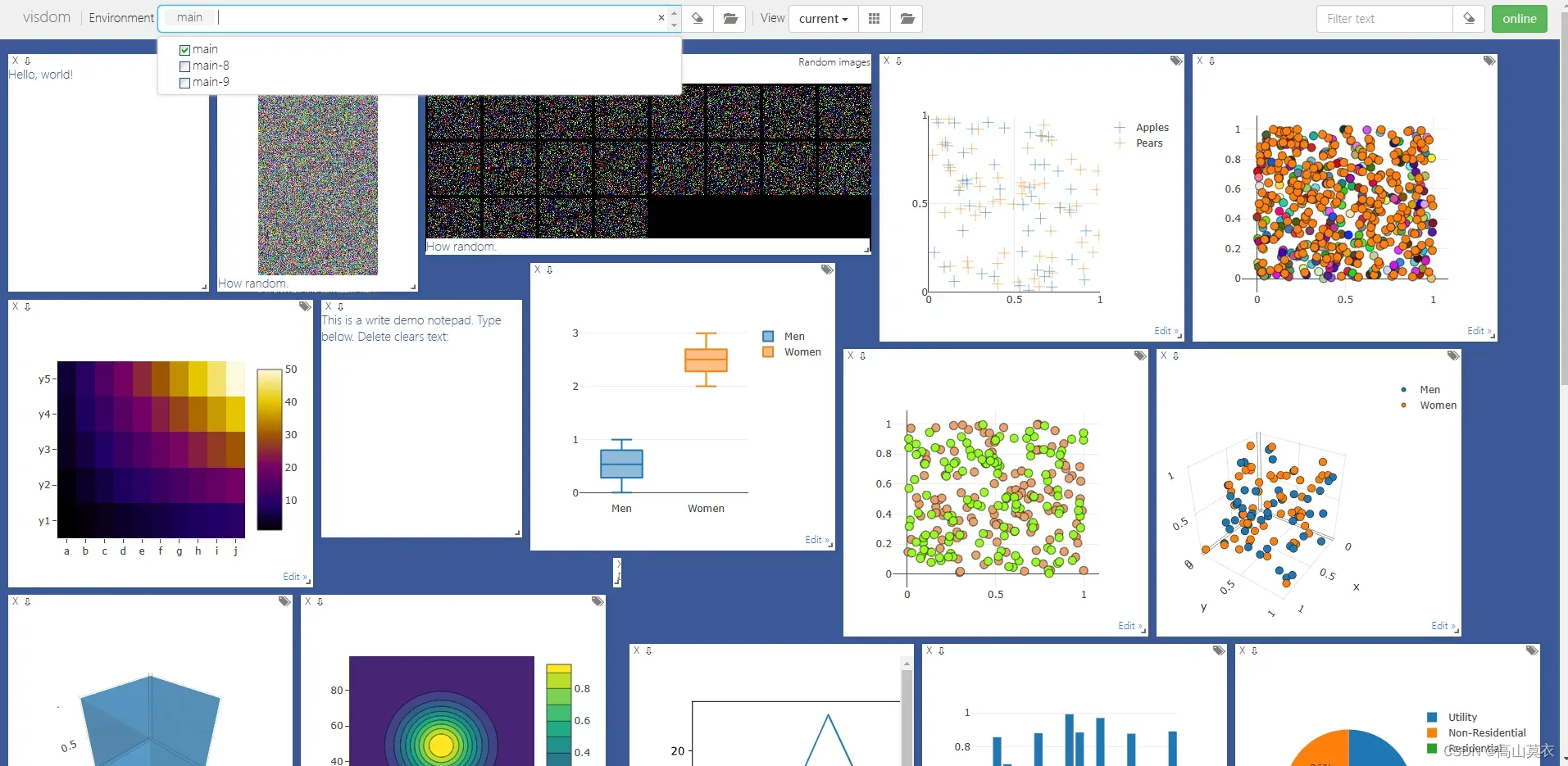
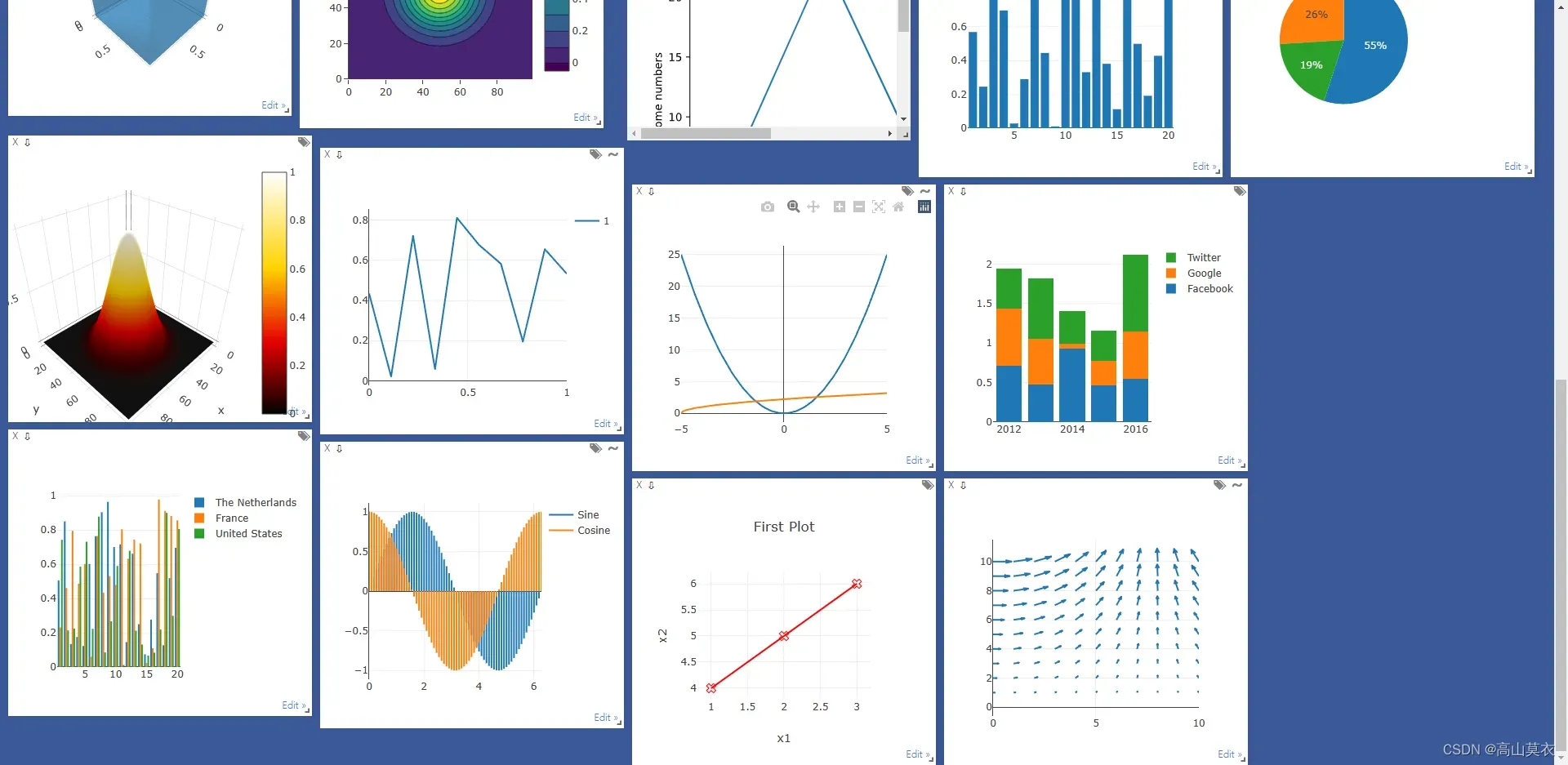
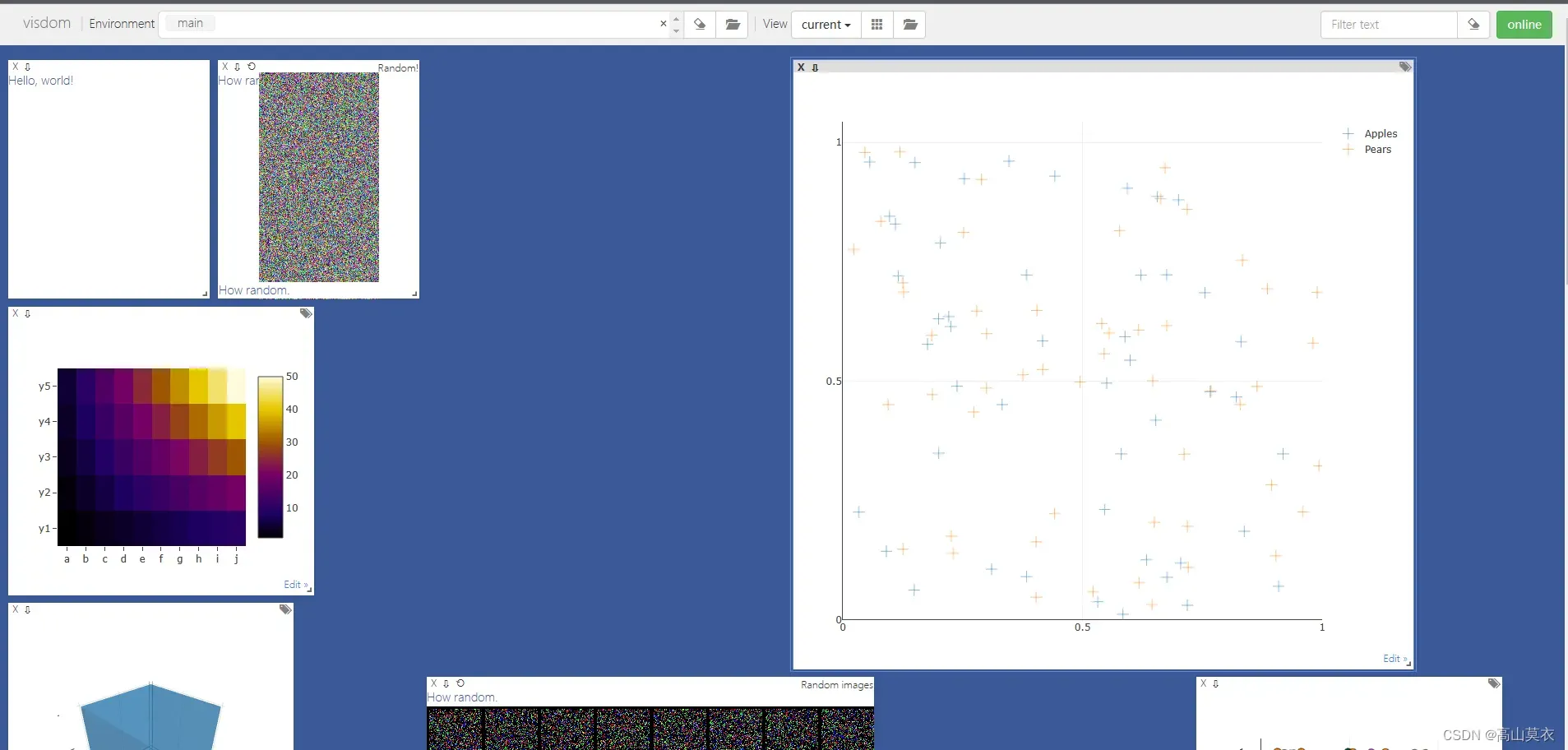
生成的图片


六、基本调整与保存文件
在上面使用代码生成的这些图片,我应该怎么保存呢?我下次再打开网页,能不能还是显示这样的动态网页呢?我能不能调整某一个图片大小,显示它的数据之类的呢?答案是肯定的!
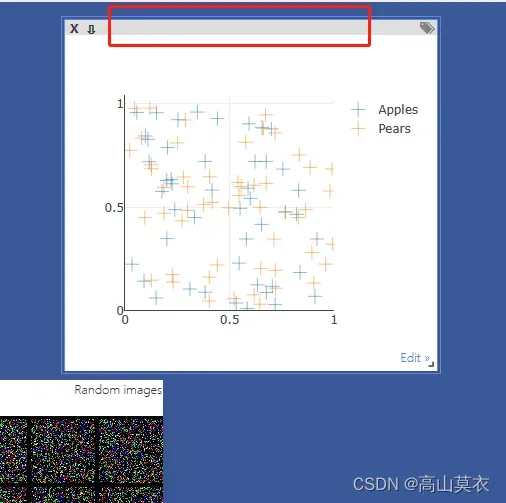
1、调整大小、拖拽:长按拖动即可,右下角落长按移动即可放大缩小


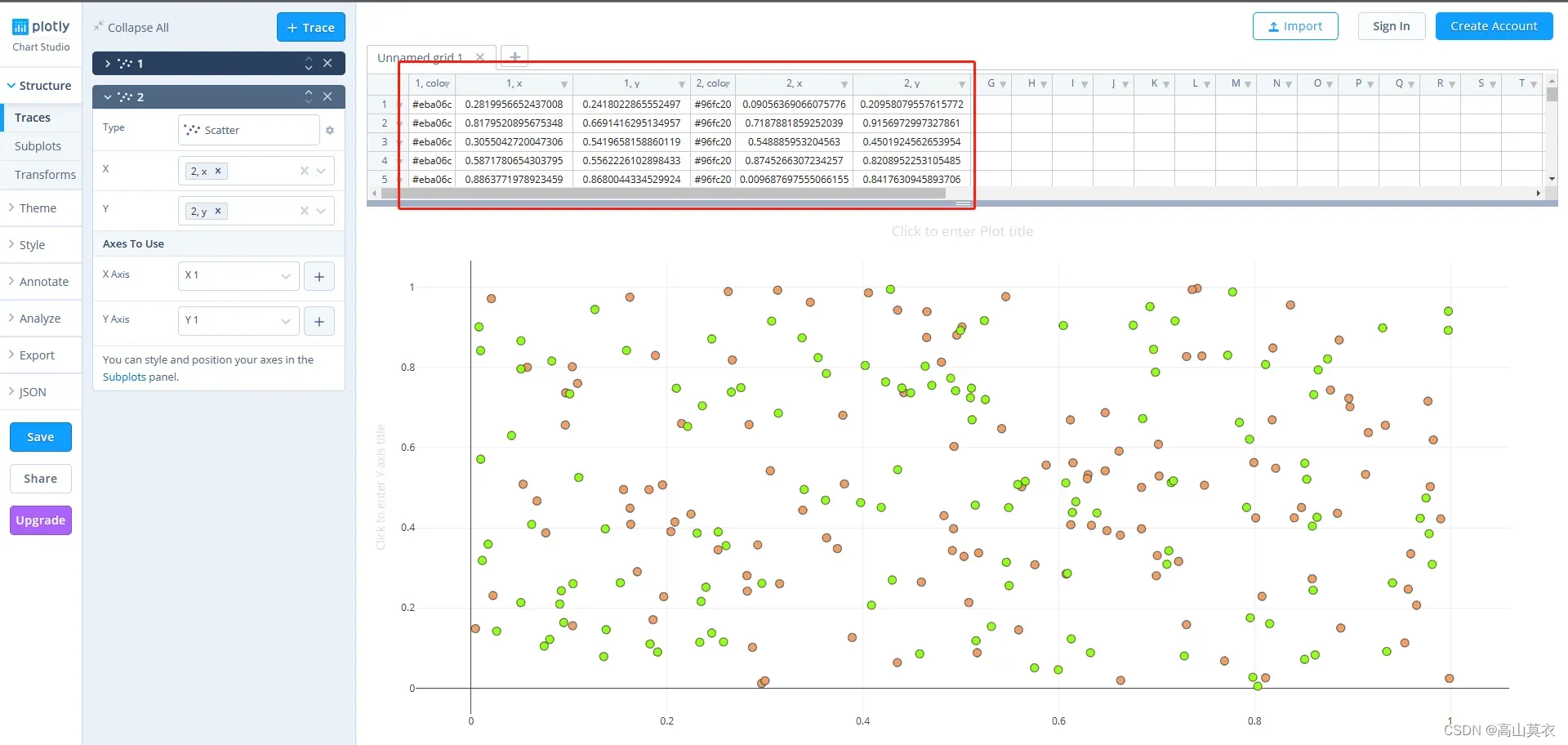
2、查看图片对应的数据:点击右下角Edit,会跳转到新网页,可以灵活进行数据调整

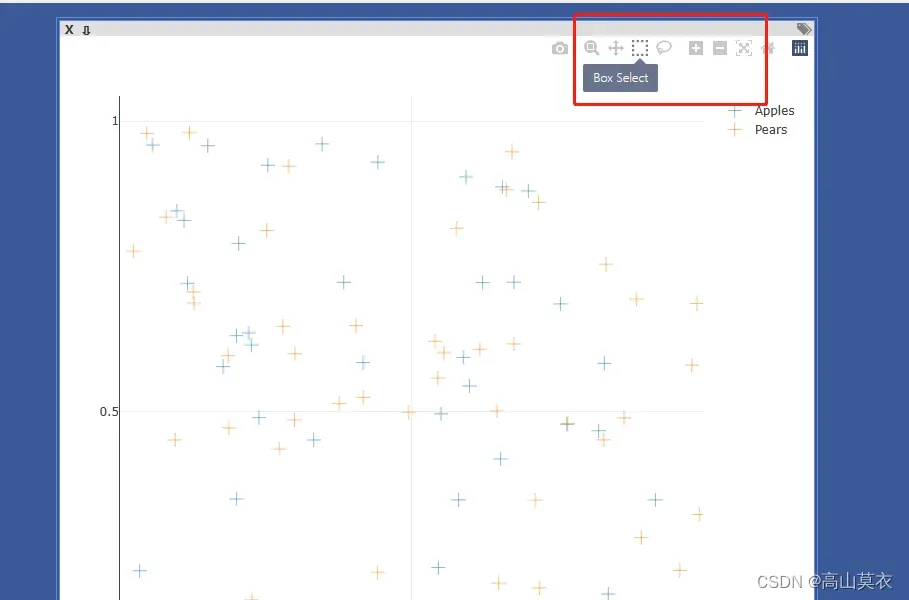
3、图内控件调整:比如,放大某一区域,或者图内整体放大缩小等等

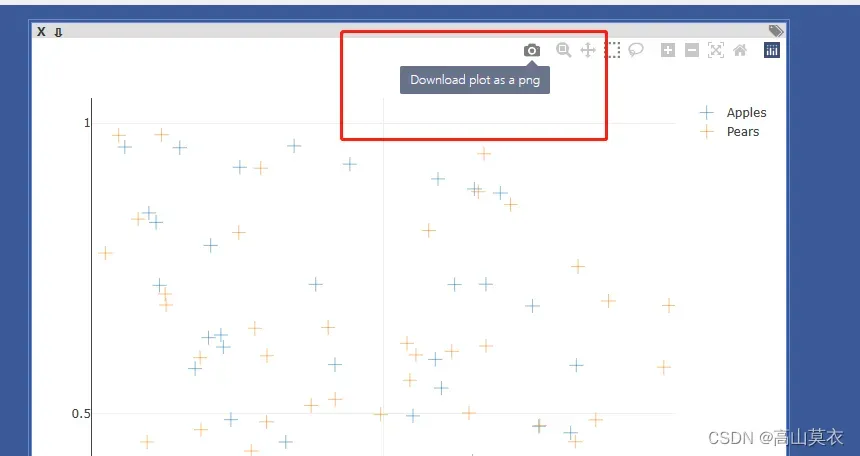
4、保存单个图

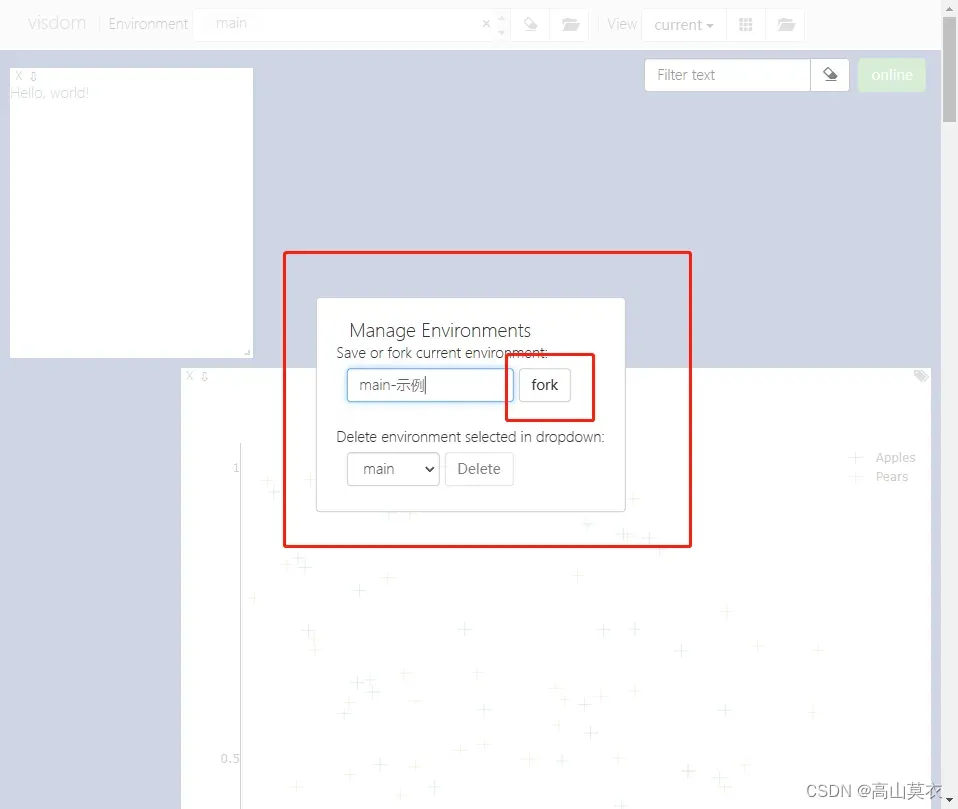
5、保存整个环境:逐步将每个文件夹都保存一下

点击文件夹图标,然后更改名称,再点击fork,再点击“save”,即可保存,我们将上图中的4个文件夹都进行保存。

还有许多其他功能,自行了解
此时,可以关闭网页,关闭黑框框,不用担心数据丢失。
6、重新加载打开环境
很久以后,当我们需要查看这些图形的时候,不需要重新跑代码,直接启动服务,打开网页即可。
同样的操作:在黑框框中启动服务打开网页。使用python -m visdom.server启动服务。并在浏览器中输入提示的端口,那么我们就可以看到之前生成的图形了。

7、不小心关闭了网页
只要黑框框没有关闭,不小心将网页关闭了,没有关系,数据不会丢失,重新复制端口在浏览器中访问即可。
文章出处登录后可见!
