一、我的环境
python:3.11.3
node:16.20.2
mysql:8.0
redis:5.0.7
nginx:1.18
二、克隆项目
官方地址:https://gitee.com/likeadmin/likeadmin_python.git
三、python后端项目配置
1、数据库
新建数据库,字符集:utf8mb4
导入sql,sql路径sql/install.sql
2、配置redis
3、配置nginx
这块部署的时候配置即可,需要局部或者全局配置文件大小和超时时长
我在局部配置的,这块当时主要是影响了文件的上传,上传报错
location / {
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_redirect http:// https://;
proxy_pass http://127.0.0.1:8000;
client_max_body_size 500M;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_request_buffering off;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_connect_timeout 300;
}4、python项目配置
安装依赖
虚拟环境就不多说了
server目录下 pip install -r requirements.txt
安装依赖过程中暂时没有遇到报错
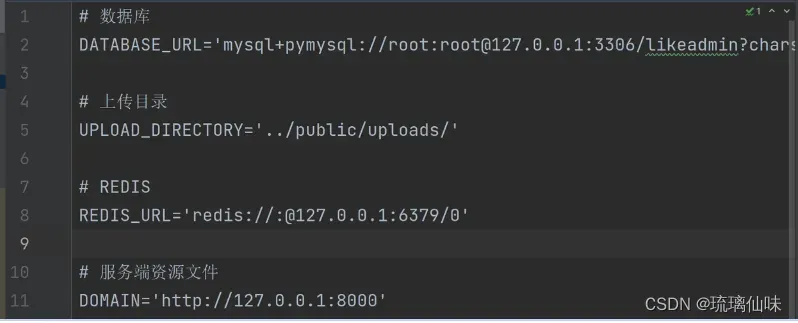
将server包下的.example.env复制一份重命名为.env,修改内容
1、mysql连接串 DATABASE_URL改为自己的用户名密码和数据库名称
eg: DATABASE_URL=’mysql+pymysql://root:root@127.0.0.1:3306/likeadmin?charset=utf8mb4′
2、Redis连接串REDIS_URL改为自己的Redis信息
eg: REDIS_URL=’redis://:@127.0.0.1:6379/0′ (空密码空用户名)
3、上传文件的目录 UPLOAD_DIRECTORY,根据自己需要修改
4、DOMAIN 修改为http://127.0.0.1:8000

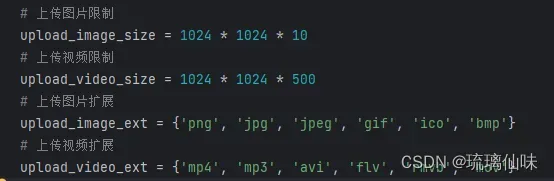
配置文件修改server/like/config.py
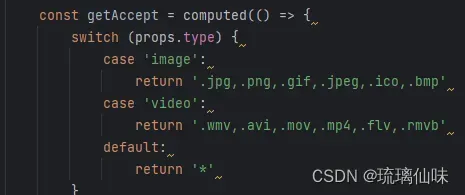
1、图片和视频限制根据上传文件大小配置,否则后续文件上传超限报的错误很难查找
我遇到的情况,上传实际是超限和超时,但是前端报的错误并不是
图片扩展也要检查一下,有的项目里将jpg写的是jpj,需要修正

2、配置默认请求超时时间,可以适当调时间长点
request_timeout = 300
3、domain有的是https,有是的80端口,修改如下,如果是https的话,修改为http
domain = ‘http://127.0.0.1:8000’
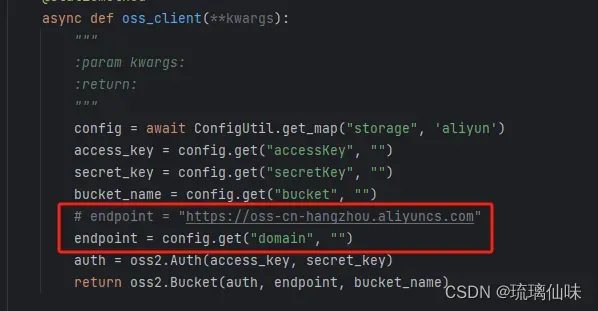
配置server/like/plugins/storage/engine/aliyun.py
如果你使用阿里云OSS的话,需要修改这块,写死的endpoint,改成config.get(“domain”)

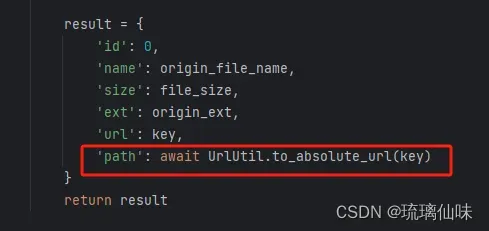
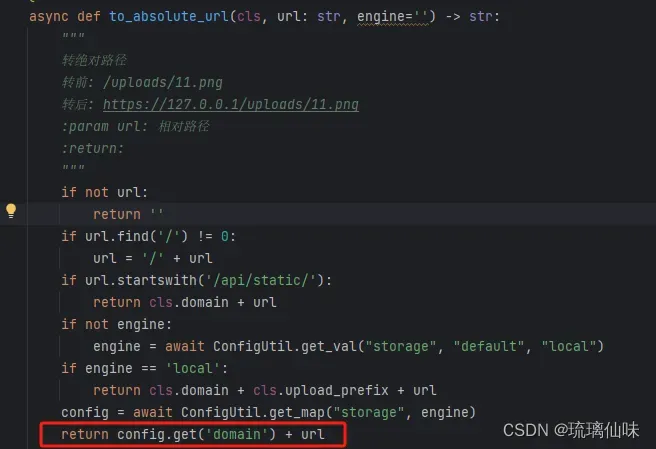
配置server/like/utils/urls.py
转绝对路径这个方法有一个拼接错误的问题,当你使用阿里云或者七牛云的时候,文件上传成功后返回文件地址,后端还会调用一个url转绝对路径的方法,导致转换后的path错误,具体见
server/like/plugins/storage/storage_driver.py

问题点:上传阿里云或者七牛云之后,返回的资源url实际是可用url,但是这个方法处理之后就加了一个前缀,导致最终的path无法访问,具体情况大家可以对照一下数据库里面的配置对照一下逻辑即清楚

解决方法:加个判断或者优化下判断逻辑即可解决
我在上面判断了下url是http开头,直接return url了
水平有限,大佬肯定有更好的优化方法了
遇到的报错之一
上传视频报错ploadAjaxError: fail to post https://xxx.cn/api/common/upload/video 0
at $s (element-plus.04b9acc3.js:14:111563)
at XMLHttpRequest.<anonymous> (element-plus.04b9acc3.js:14:112136)
显示{“code”:312,”msg”:”请求方法错误”,”data”:[]}
配置server/asgi.py和server/asgi_front.py
检查host 和port
host=’0.0.0.0′, port=分别是8000 8002
启动python服务端
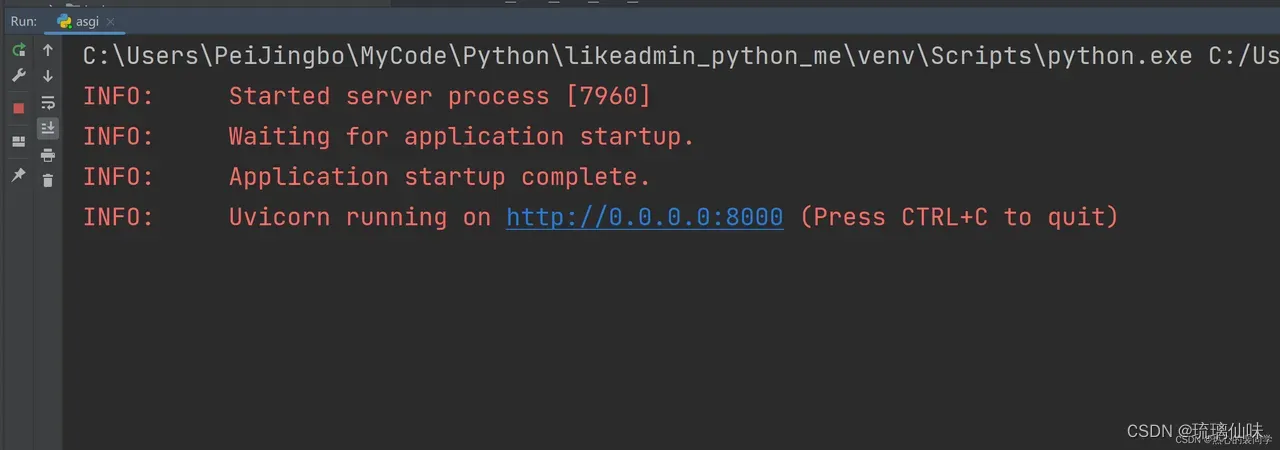
1、在server目录下执行命令,出现以下内容表示启动成功
python asgi.py

浏览器访问下方地址,看到接口返回信息说明启动成功
http://127.0.0.1:8000/api/common/index/config
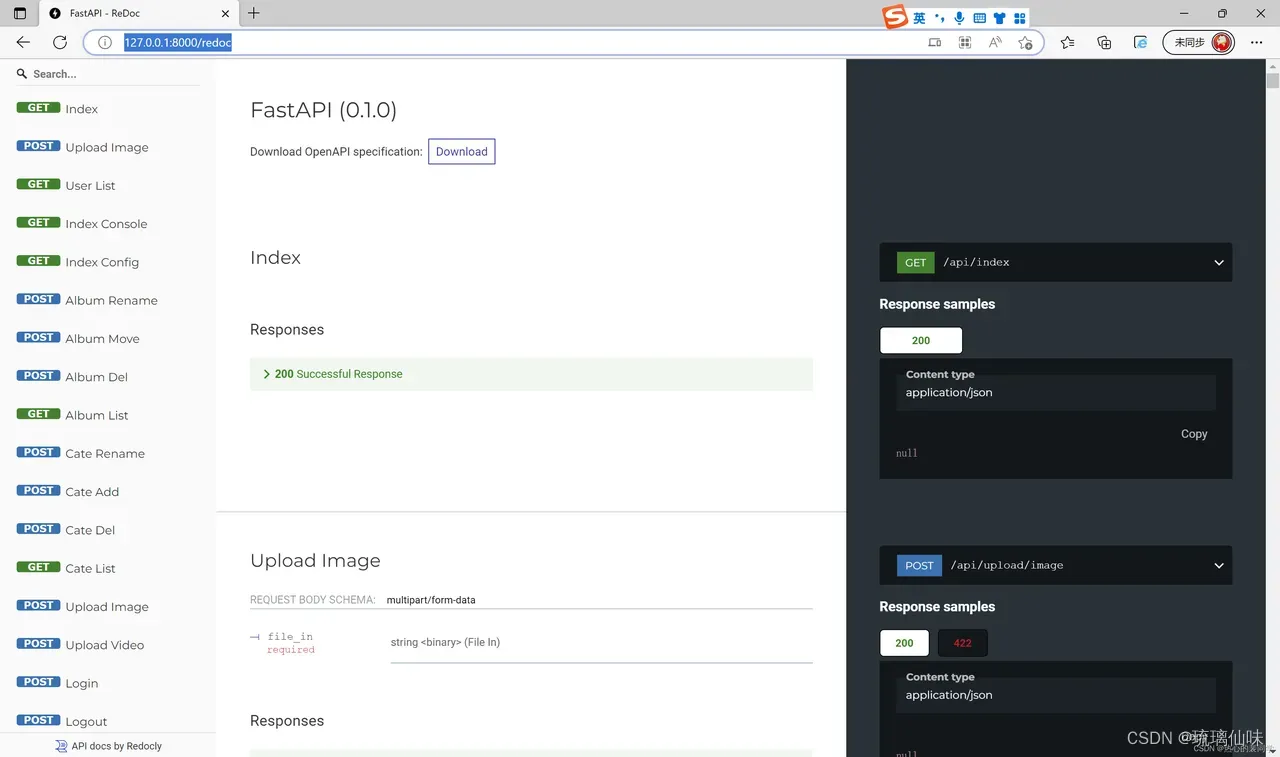
进入 http://127.0.0.1:8000/redoc 出现相关接口文档

2、启动前端服务,这块是支撑uniapp的,如果不启动uniapp项目,这个服务可以不启动
python asgi_front.py5、python服务打包
这个就不赘述,我是用Pyinstaller 进行打包的
四、admin项目配置
1、安装依赖
切换到admin目录,建议使用yarn安装
npm安装依赖的时候,出现依赖冲突或者错误等问题,会导致依赖安装失败
yarn安装依赖的时候,会先安装包成功,可以修改依赖包相关配置,把项目跑起来
执行yarn命令安装依赖
2、配置
配置文件admin/vite.config.ts
添加代理服务
export default defineConfig({
// base: '/admin/',
server: {
host: '0.0.0.0',
proxy: {
'/api': {
target: 'http://127.0.0.1:8000', //或者自己的api地址
changeOrigin: true
}
}
},配置文件admin/src/config/index.ts
baseUrl: `${import.meta.env.VITE_APP_BASE_URL || ”}/`, //请求接口域名
修改为:baseUrl: `${import.meta.env.VITE_APP_BASE_URL || ”}`, //请求接口域名
urlPrefix 改为 /api 这块主要涉及很多地方判断是/api开头,及路径转换判断、接口等问题
timeout 修改大一点,这个请求超时时长也会影响到资源上传失败
配置文件admin/src/components/upload/index.vue
将图片配置的.jpj 修改为 .jpg

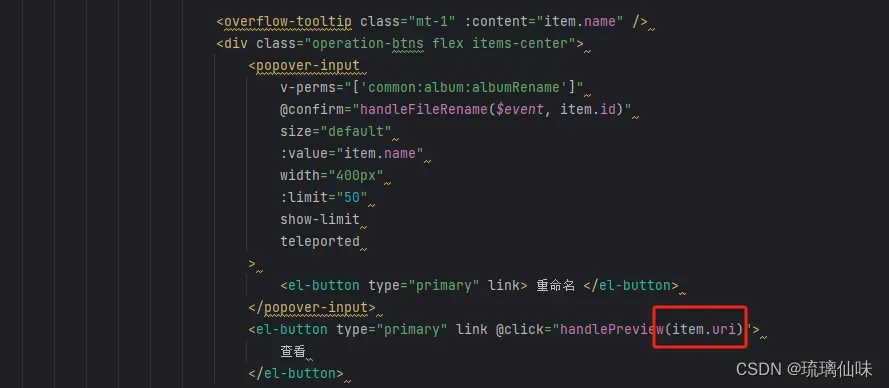
配置文件admin/src/components/material/index.vue
修改uri参数,解决素材中心查看图片失败的问题
将uri修改为url

3、前端调试
启动前端项目
yarn dev
报错1、CanceledError {message: ‘api/article/list’, name: ‘CanceledError’, code: ‘ERR_CANCELED’}
官方答复:这个报错是取消重复请求的,可以不用管
报错2:No known conditions for “./lib/locale/lang/zh-cn“ entry in “element-plus“ package
解决方法;admin/src/App.vue
import zhCn from 'element-plus/lib/locale/lang/zh-cn'修改为
import zhCn from 'element-plus/es/locale/lang/zh-cn'报错3:Failed to resolve entry for package “vue3-video-play”
解决方法:admin/node_modules/vue3-video-play/package.json
将packages.json中的"module": "./dist/index.es.js"改为"module": "./dist/index.mjs"
报错4:登录后页面装修页面图片无法显示
解决方法:
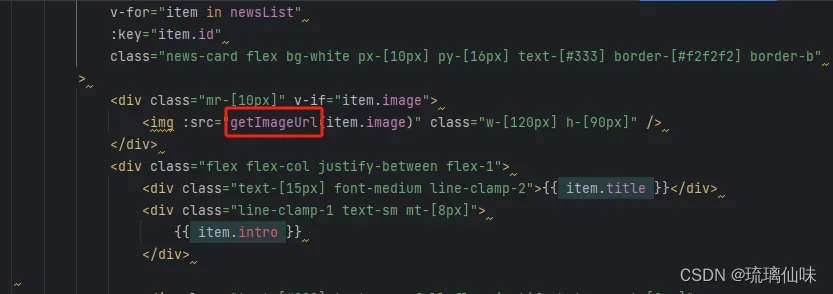
配置admin/src/views/decoration/component/widgets/news/content.vue将原来的getimageUrl方法修改为getImageUrl

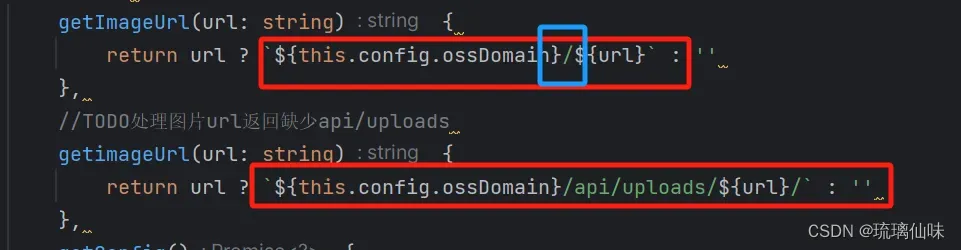
原因可以看下admin/src/stores/modules/app.ts中的两个方法,

具体看下前端请求的图片路径,如果还是无法显示,可以查看下图片路径是不是出现 //api
是的话,将上图蓝框标注的/去掉即可
详细情况请对照前端资源加载返回的路径情况进行调整
4、admin打包
yarn build
打包完成后,生成的包自动复制到了根目录frontend,直接部署即可
五、uniapp项目配置
1、安装依赖
yarn
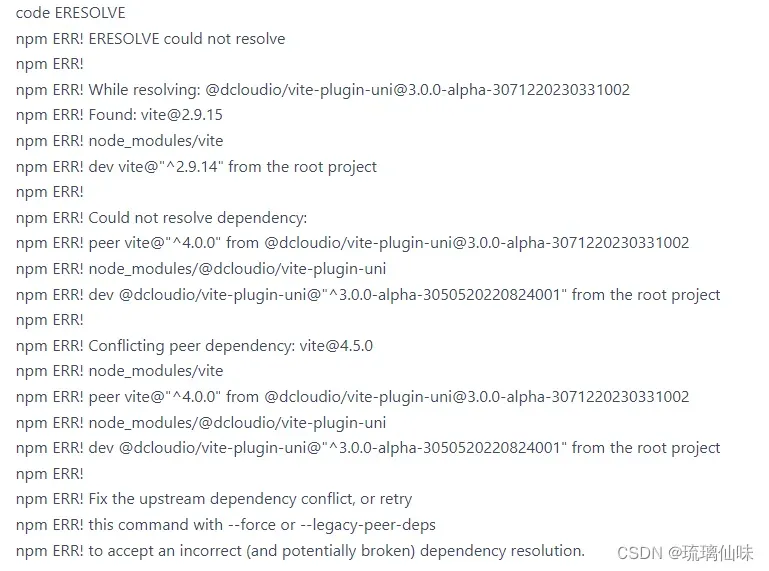
报错1:版本冲突

解决方法:
将uniapp/package.json中的vite版本修改为4.0.0

2、配置
.env配置
复制.env.development.example,将复制的文件名修改为.env.development
复制.env.production.example,将复制的文件名修改为.env.production
注意要先启动server/asgi_front.py,这个是uniapp的服务端
配置uniapp的.env.development
VITE_APP_BASE_URL端口为asgi_front对应的端口
小程序配置
如果调试小程序的话
1、在uniapp/src/manifest.json中配置小程序appid

2、在admin后台配置小程序的appid和appsecret

3、如果要实现在小程序中上传图片、视频、文件,需要进行如下配置
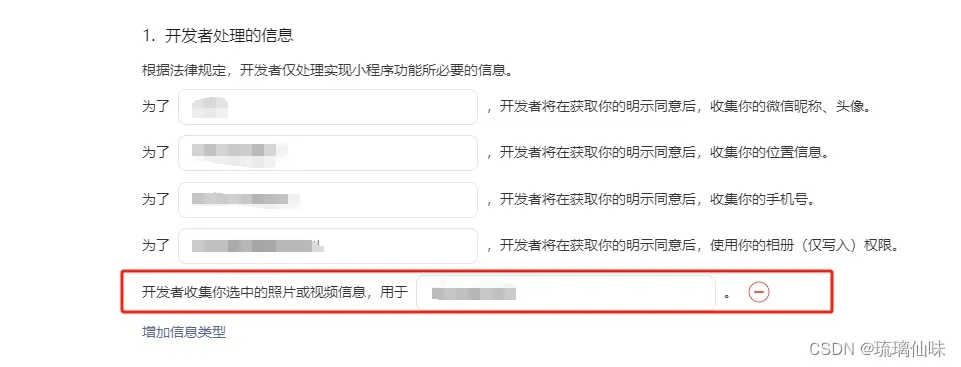
①在微信小程序后台,更新小程序隐私政策,增加图片、视频、文件的权限,根据需要增加信息类型。 需要隐私授权审核通过

②项目中配置隐私授权弹窗,打包的时候会将该配置打包到app.json中
uniapp/src/manifest.json
“__usePrivacyCheck__”: true,

3、uniapp调试
启动命令,根据需要选择,具体可查看uniapp/package.json
H5项目:yarn dev:h5

小程序项目:yarn dev:mp-weixin
运行完毕,项目文件在uniapp/dist/dev/mp-weixin,使用微信开发者工具或者HbuilderX导入运行即可
报错1:Expected a JavaScript module script but the server responded with a MIME type of “text/html”. Strict MIME type checking is enforced for module scripts per HTML spec.

解决方法:uniapp/vite.config.ts 中增加配置base:’./’

4、uniapp打包
H5项目打包: yarn build:h5
打包完成后,生成的包会在根目录 h5 ,直接部署使用即可
小程序项目打包: yarn build:mp-weixin
打包完成后,生成的项目在uniapp/dist/build/mp-weixin,通过微信开发者工具上传即可
目前从搭建到正常使用遇到的这些问题,记录一下,后续遇到其他问题再进行更新
2024-01-07 更新问题 admin项目素材中心查看图片失败问题
版权声明:本文为博主作者:琉璃仙味原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/subtle_01/article/details/134905954
