vscode中的python-debugger的使用
Visual Studio Code 的主要功能之一是其强大的调试支持。VS Code 的内置调试器有助于加速编辑、编译和调试循环。

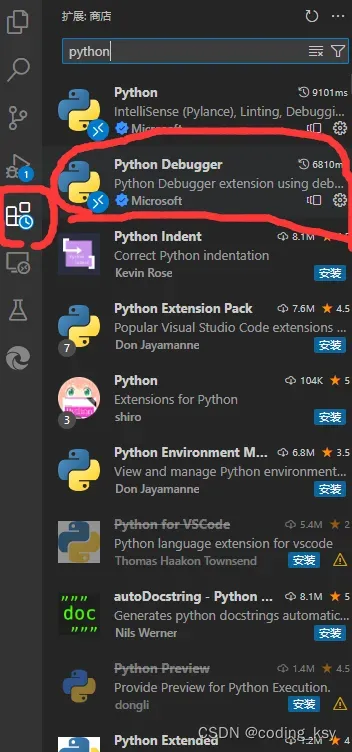
一、 安装python-debugger插件
在插件库内搜索python Debugger,安装插件

三、 进行debug(不带参数的)
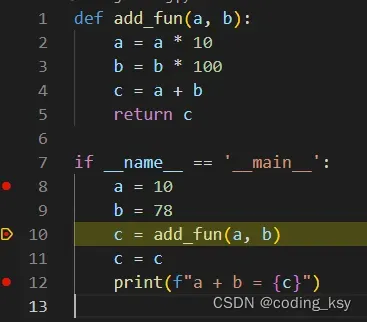
(1)创建debug_learning.py测试文件
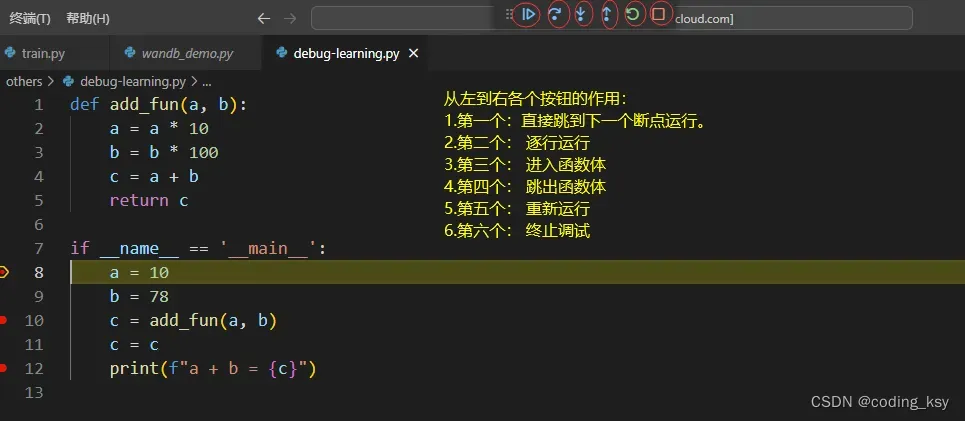
def add_fun(a, b):
a = a * 10
b = b * 100
c = a + b
return c
if __name__ == '__main__':
a = 10
b = 78
c = add_fun(a, b)
c = c
print(f"a + b = {c}")
(2)设置断点

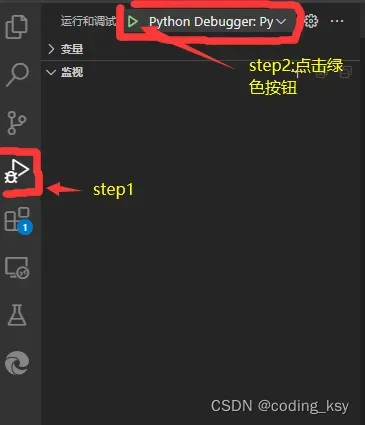
(2)启动debug模式

(3)debug的各个按钮的介绍

三、 进行debug(带有参数的)
开始调试
以下文档基于内置的 Node.js 调试器,但大多数概念和功能也适用于其他调试器。
在阅读有关调试的信息之前,首先创建一个示例Node.js应用程序会很有帮助。您可以按照Node.js演练安装Node.js并创建一个简单的“Hello World”JavaScript 应用程序 ()。设置简单的应用程序后,此页面将引导你了解 VS Code 调试功能。app.js
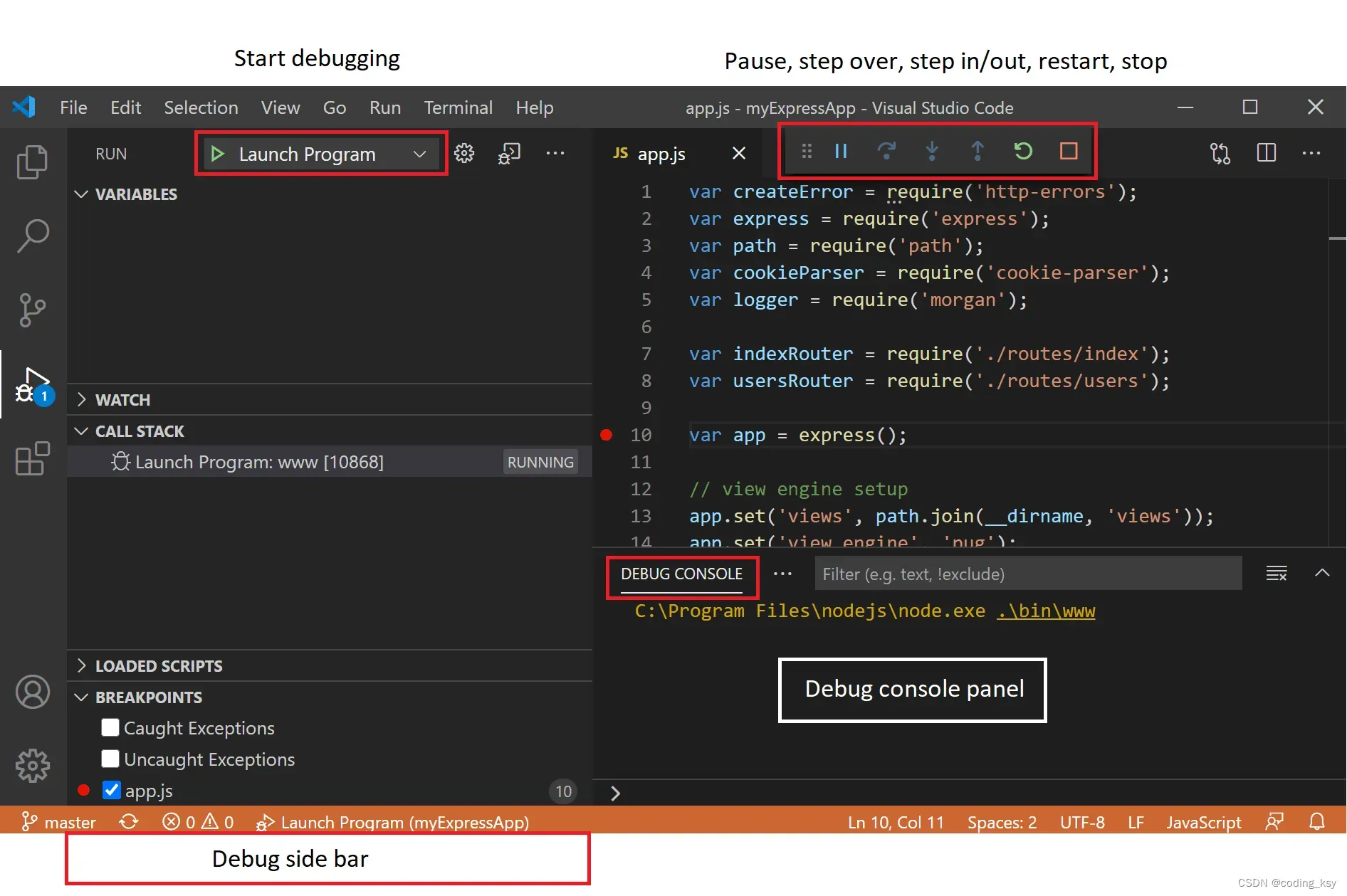
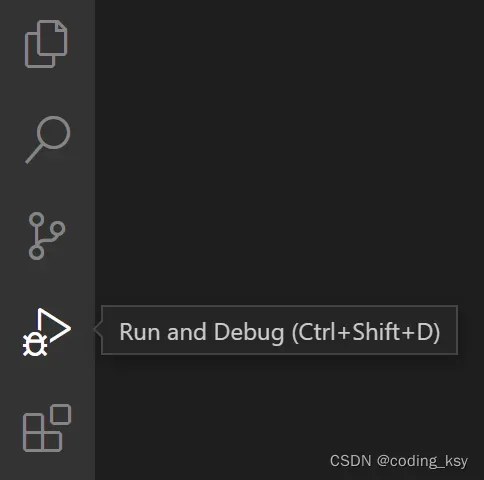
“运行和调试”视图
若要显示“运行和调试”视图,请在 VS Code 一侧的活动栏中选择“运行和调试”图标。您还可以使用键盘快捷键 Ctrl+Shift+D。

“运行和调试”视图显示与运行和调试相关的所有信息,并具有包含调试命令和配置设置的顶部栏。
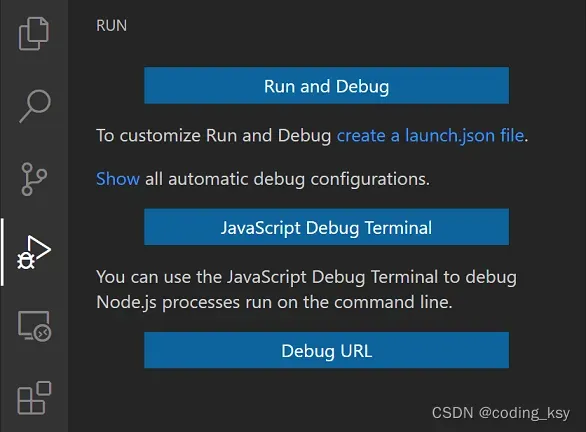
如果尚未配置运行和调试(尚未创建),则 VS Code 将显示“运行启动”视图。launch.json

启动配置
若要在 VS Code 中运行或调试简单应用,请在“调试”开始视图上选择“运行并调试”,或按 F5,VS Code 将尝试运行当前活动文件。
但是,对于大多数调试方案,创建启动配置文件是有益的,因为它允许配置和保存调试设置详细信息。VS Code 将调试配置信息保留在位于工作区(项目根文件夹)或用户设置或工作区设置中的文件夹中的文件中。launch.json.vscode
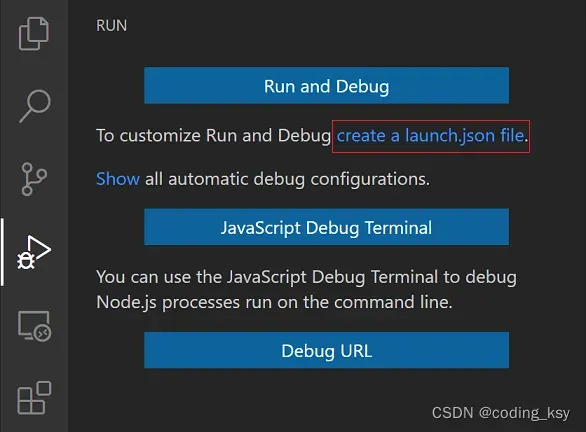
若要创建文件,请单击“运行开始”视图中的“创建launch.json文件”链接。launch.json

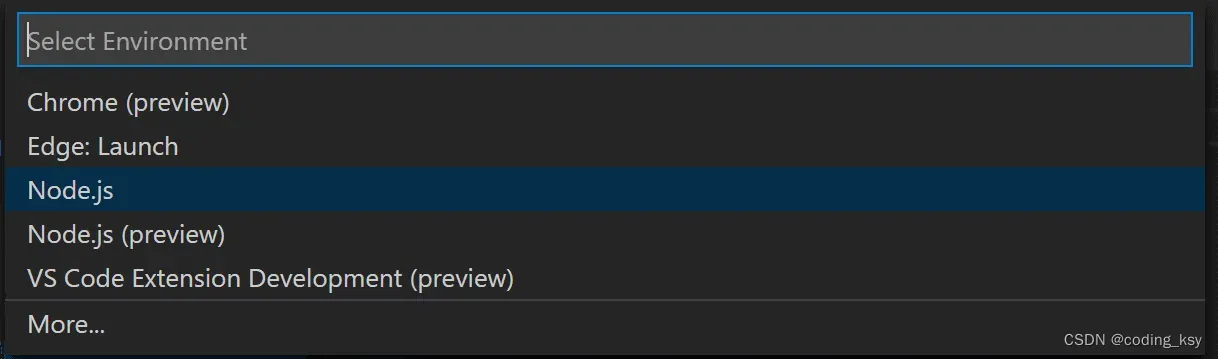
vscode 将尝试自动检测调试环境,但如果失败,则必须手动选择它:

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python 调试程序: 包含参数的当前文件",
"type": "debugpy",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"args": "${command:pickArgs}"
}
]
}
在深度学习的项目中,想要对train.py进行配置,下面是命令行
python train.py -batch 64 -dataset cifar_fs -gpu 1 -extra_dir your_run -temperature_attn 5.0 -lamb 0.5
按照上面的格式转化为下面文件
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Train with Args",
"type": "python",
"request": "launch",
"program": "/root/autodl-tmp/renet-main/train.py",
"console": "integratedTerminal",
"args": [
"-batch", "64",
"-dataset", "cifar_fs",
"-gpu", "1",
"-extra_dir", "your_run",
"-temperature_attn", "5.0",
"-lamb", "0.5"
],
"env": {
"PYTHONUNBUFFERED": "1"
}
}
]
}
这里是配置解释:
“name”: “Python: Train with Args”: 这是您的调试配置名称,您可以在调试启动配置下拉菜单中找到它。
“type”: “python”: 指定了使用Python调试器。
“request”: “launch”: 表示启动一个新的调试会话。
“program”: “{workspaceFolder}是当前VS Code工作区目录的占位符,假设train.py位于工作区的根目录下。
“console”: “integratedTerminal”: 调试输出将显示在VS Code的集成终端中。
“args”: 包含您想要传递给train.py脚本的命令行参数列表。
“env”: {“PYTHONUNBUFFERED”: “1”}: 设置环境变量PYTHONUNBUFFERED为1,这样做可以让Python的输出在终端中实时显示,而不是被缓冲。
确保您的train.py和其他相关文件位于VS Code当前的工作区目录中。调整”program”字段的路径,如果您的train.py文件位于不同的位置。此配置允许您通过集成终端直接以指定的参数运行和调试train.py。
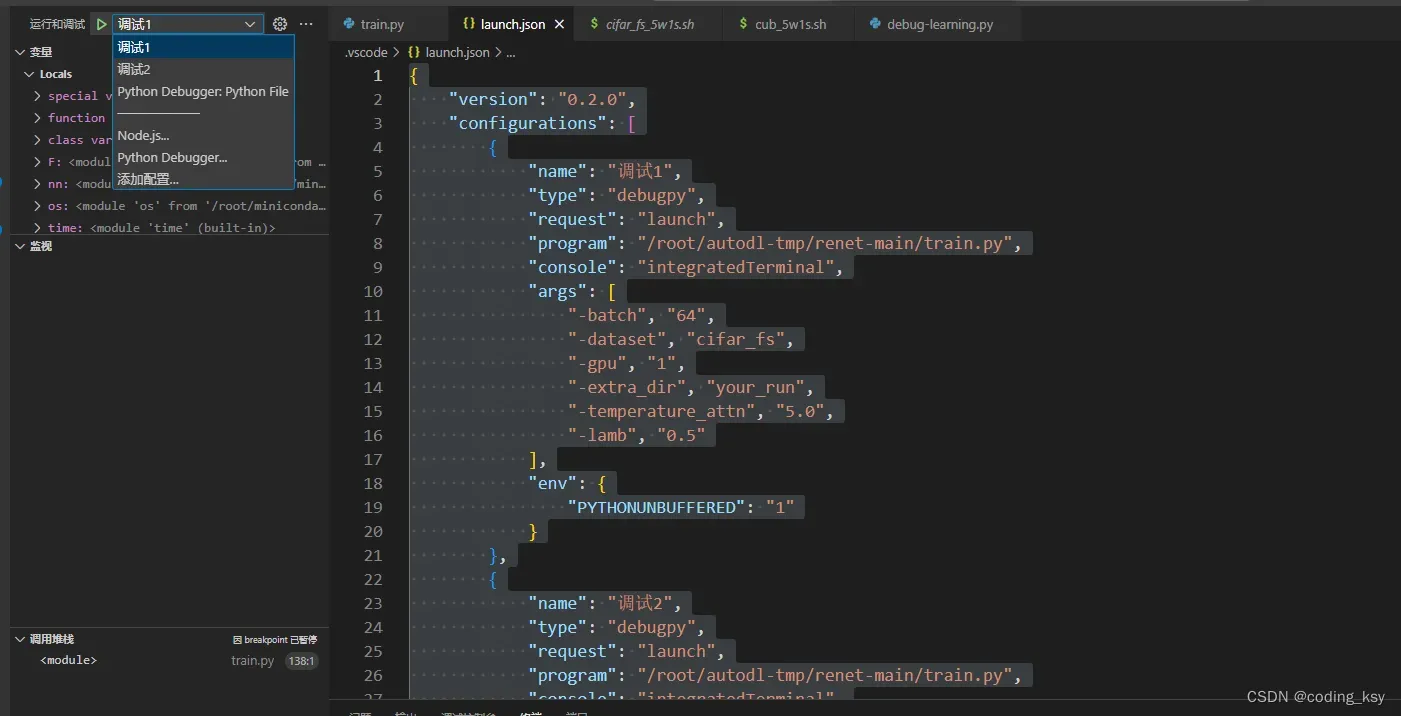
如果有多个程序需要调试的话
可以进行如下的设置:
{
"version": "0.2.0",
"configurations": [
{
"name": "调试1",
"type": "debugpy",
"request": "launch",
"program": "/root/autodl-tmp/renet-main/train.py",
"console": "integratedTerminal",
"args": [
"-batch", "64",
"-dataset", "cifar_fs",
"-gpu", "1",
"-extra_dir", "your_run",
"-temperature_attn", "5.0",
"-lamb", "0.5"
],
"env": {
"PYTHONUNBUFFERED": "1"
}
},
{
"name": "调试2",
"type": "debugpy",
"request": "launch",
"program": "/root/autodl-tmp/renet-main/train.py",
"console": "integratedTerminal",
"args": [
"-batch", "64",
"-dataset", "cifar_fs",
"-gpu", "1",
"-extra_dir", "your_run",
"-temperature_attn", "5.0",
"-lamb", "0.5"
],
"env": {
"PYTHONUNBUFFERED": "1"
}
}
]
}

版权声明:本文为博主作者:coding_ksy原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/qq_60498436/article/details/136115794
