目录
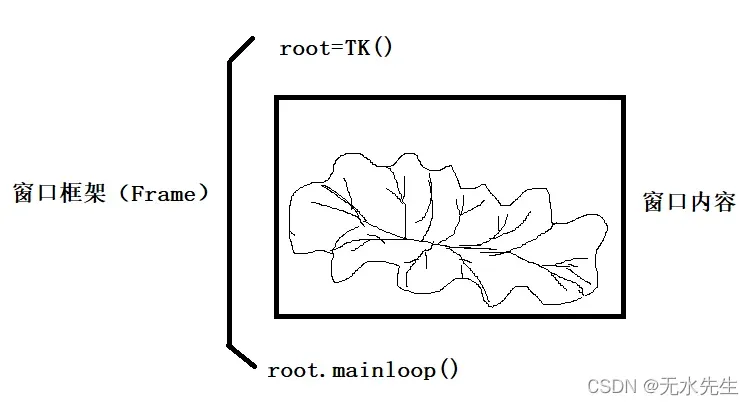
一、Tkinter的程序框架
窗口的生成和窗口的呈现,用Tk()和mainloop()包括起来,中间程序是附着在窗口的内部部件。

二、窗口内容
窗口的内容,是最丰富的细节包括:1、几何尺寸 2、按钮部件 3、…
2.1 窗口的几何尺寸
1)重要操作函数
- 设置窗口的标题:root.title(‘Python GUI Learning’)
- 设置窗口大小:root.geometry(‘380×300’)
- 设定窗口可以(不可)重resize窗口:root.resizable(width=False, height=True)
2)参考代码
from tkinter import Tk
#初始化Tk()
root = Tk()
#设置标题
root.title('Python GUI Learning')
#设置窗口大小
root.geometry('380x300')
#设置窗口是否可变长、宽,True:可变,False:不可变
root.resizable(width=False, height=True)
#进入消息循环
root.mainloop()2.2 窗口的摆放位置
如果摆放窗口位置,需要知道屏幕的长宽。
1)关键函数
- 获取屏幕尺寸:screenwidth = root.winfo_screenwidth()
screenheight = root.winfo_screenheight()
- 设置窗口的大小位置:root.geometry(‘380×300+200+100’)
( 长=380,高=300,左上角位置(200,100))
2.3 实验代码
from tkinter import Tk
#初始化Tk()
root = Tk()
#设置标题
root.title('Python GUI Learning')
#设置窗口大小
width = 380
height = 300
#获取屏幕尺寸以计算布局参数,使窗口居屏幕中央
screenwidth = root.winfo_screenwidth()
screenheight = root.winfo_screenheight()
alignstr = '%dx%d+%d+%d' % (width, height, (screenwidth-width)/2, (screenheight-height)/2)
root.geometry(alignstr)
#设置窗口是否可变长、宽,True:可变,False:不可变
root.resizable(width=False, height=True)
#进入消息循环
root.mainloop()2.4 控件管理
1)常用控件种类
一般窗口并不能实现交互,交互需要控件完成。Tkinter 提供了各种控件,如按钮、标签和文本框。在一个 GUI 应用程序中使用,这些控件通常被称为控件或者部件,目前有19种Tkinter 部件,如下列表:
| 控件 | 描述 |
| button | 按钮控件 |
| Canvas | 画布,可以实现几何元素的绘制; |
| Checkbutton | 选择按钮 |
| Entry | 就是其它语言的editer,文本输入件 |
| Frame | 一个矩形区域,构成控件容器 |
| Label | 显示文字和图片 |
| ListBox | 列表框 |
| MenuButton | 菜单工具条 |
| Menu | 菜单 |
| Message | 消息控件,显示多行文本 |
| RadioButton | 单选按钮 |
| Scale | 可拉动数字游标尺 |
| ScrollBar | 滚动条 |
| Text | 显示多行文本 |
| TopLevel | 容器,用来提供单独对话框 |
| Spinbox | 输入控件,与Entry类,但支持范围 |
| panedWindow | 布局管理插件,上盛放控件 |
| labelFrame | 简单容器 |
| tkMessageBox | 显示应用程序的消息框 |
2 控件摆放( 几何管理)
Tkinter 控件有特定的几何状态管理方法,管理整个控件区域组织,以下是 Tkinter 公开
的几何管理类:包、网格、位置。
| 几何方法 | 描述 | 属性说明 |
| pack() | 设置控件位置 | after:将组件置于其它组件之后 fill:填充方式(X垂直,X:水平) |
| grid() | 网格规划 | column:组件所在的列起始位置 columnspam:组件列宽 row:组件起始位置 rowspam:组件的行宽 |
| place() | 位置 | anchor:组件对齐方式 x:组件左上角x坐标 y:组件左上角y坐标 relx:组件对于窗口的x相对坐标(0,1)之间 rely:组件对于窗口的y相对坐标(0,1)之间 width:组件宽度 height:组件高度 relwidth:组件相对窗口的宽度(0,1) relheight:组件相对窗口的高度(0,1) |
三、控件编程
3.1 Lable控件
标签控件,基本用法为: Lable(root, option…) ,即:Label(根对象, [属性列表]),
其中属性列表如下:
| 可选属性 | 说明 |
| text | 文本内容 text=’登录名称‘ |
| bg | 背景颜色 |
| fg | 前景颜色 |
| font | 字体 |
| width | 宽度 |
| height | 高度 |
| padx | 水平边距 |
| pady | 垂直边距 |
| justify | 对齐方式 |
| image | 图像文件路径 |
| compound | 同一个区域显示文字和图片混合 |
Lable 控件实例
实例1:标签展示文本,代码如下:
from tkinter import*
#初始化Tk()
root = Tk()
#设置标题
root.title('Python GUI Learning')
#创建一个标签,显示文本
Label(root, text="user-name",bg='red',font=('Arial 12 bold'),width=30,height=1).pack()
Label(root, text="password",bg='green',width=20,height=2).pack()
#进入消息循环
root.mainloop()执行结果:

实例2:标签展示图标,代码如下:
from tkinter import*
#初始化Tk()
root = Tk()
#设置标题
root.title('Python GUI Learning')
#创建一个标签,显示图标
logo = PhotoImage(file="temp.gif")
Label(root, image=logo).pack(side='left')
#进入消息循环
root.mainloop()运行结果:

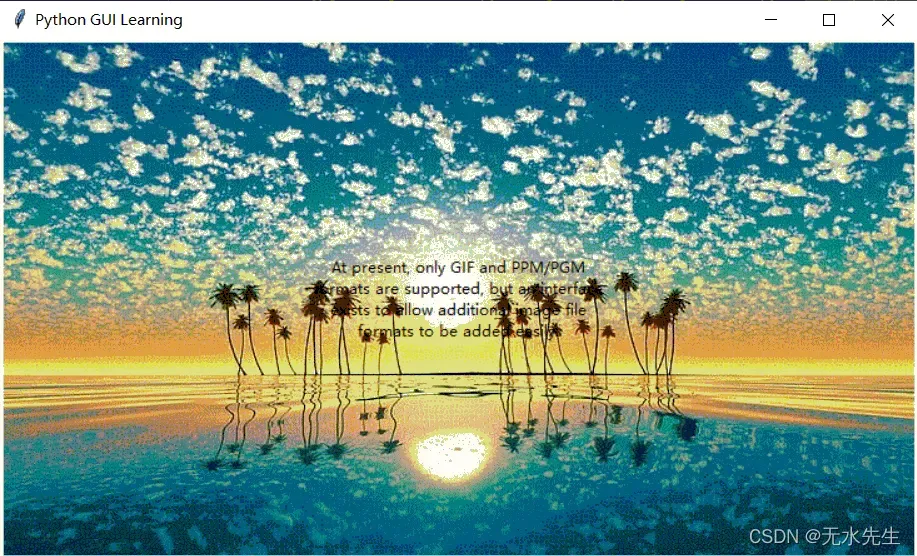
实例3:标签图文混叠,边距控制,代码如下:
from tkinter import*
#初始化Tk()
root = Tk()
#设置标题
root.title('Python GUI Learning')
#创建一个标签,显示文本
logo = PhotoImage(file="skyeL2.gif")
explanation = """At present, only GIF and PPM/PGM
formats are supported, but an interface
exists to allow additional image file
formats to be added easily."""
Label(root,compound=CENTER,text=explanation,image=logo).pack(side="right")
#进入消息循环
root.mainloop()运行结果:

文章出处登录后可见!
