使用Koishi搭建一个你的AI画图机器人
前言
作者本人对于Koishi是什么做出了这种的定义:Koishi.js – QQ 机器人的新选择 – 知乎 (zhihu.com)
最新的介绍中直接给出了
前排提醒:Koishi 基于 Node.js,如果不熟悉这门语言就请不要来问了。
此文章旨在引导不了解Node.js,但对建立自己的机器人、AI画图有兴趣的各位同学给出一个引导作用
文章中不会涉及专业的编程、网络知识,也不会介绍AI画图的部署流程,仅仅给出通过Koishi插件一步步搭建出一个属于自己AI画图机器人的简单步骤
安装
官网地址:Koishi | Koishi
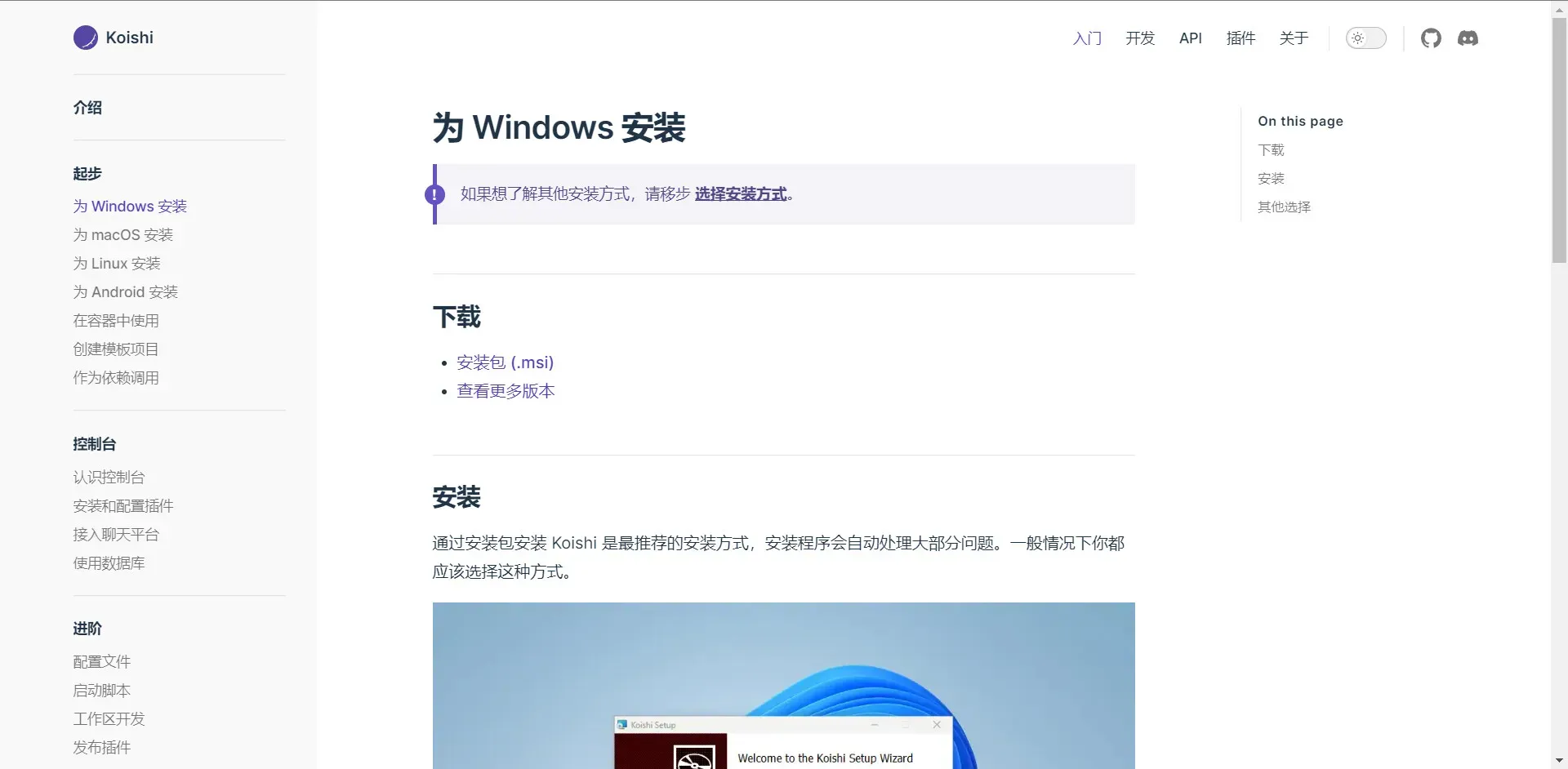
在官网中点击Get Stared后,选择你的运行环境后进入下载引导页

以Windows为例,直接点击安装包进行下载安装
需要注意:
- Koishi并不会默认地在你的桌面创建快捷方式,如果你需要一个快捷方式,你是需要在安装过程中手动地勾上这一个选项的
- 最好关闭杀毒软件
运行

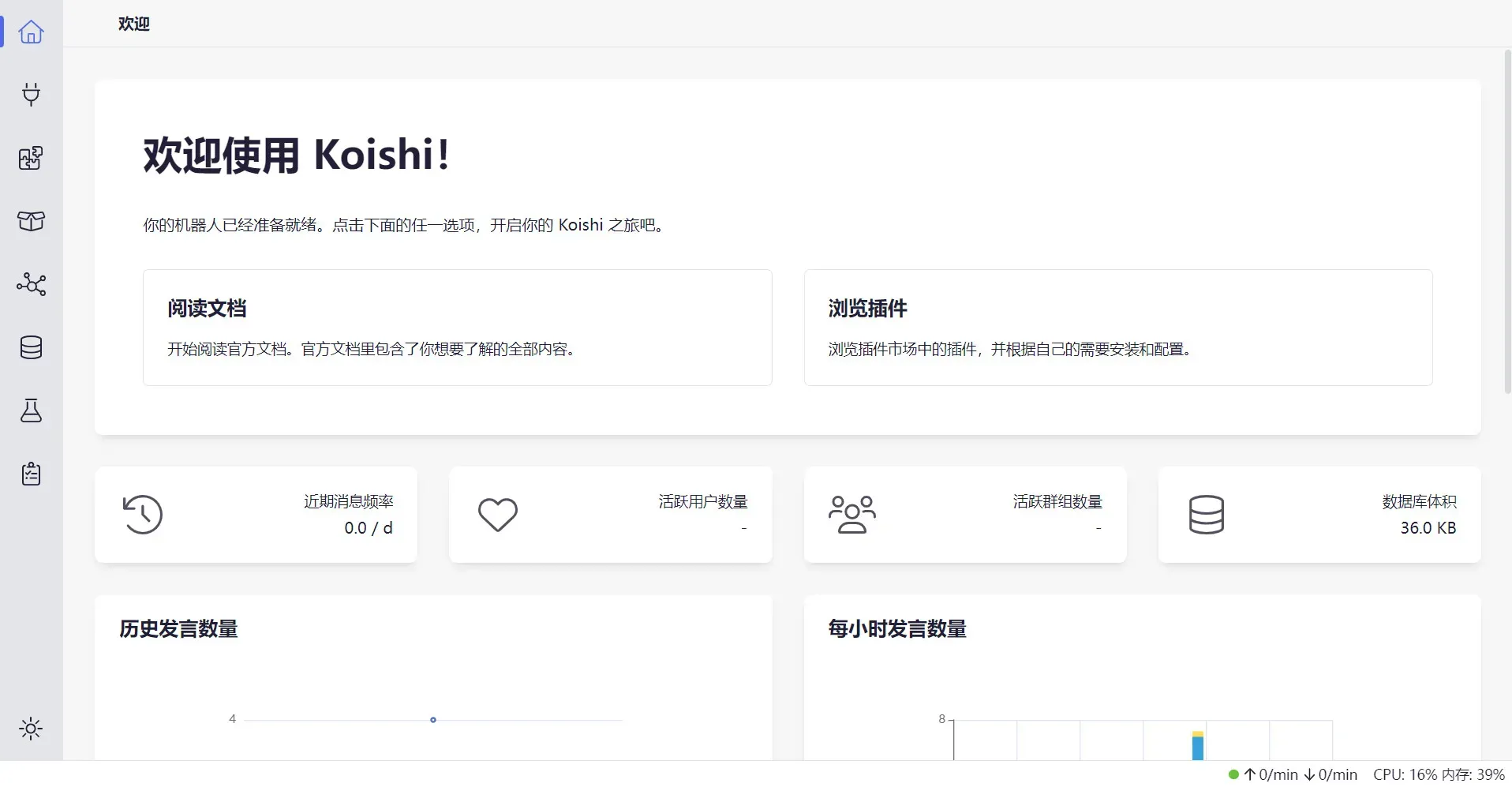
如果一切正常,在你运行Koishi后会看到这样的一个页面
如果很长时间过后仍然没有弹出窗口,可以尝试以下操作:
- 在Windows中,它会隐藏在托盘区域中,首先你需要找到它
- 托盘区域即任务栏右下角的一排小图标,它可能会被折叠起来
- 你可以右键,选择default后,选择打开,来开启Koishi的界面
- 或者右键,选择高级后,选择停止并退出来重启Koishi
- 如果都不行,试试重启电脑或者重新安装吧
获取功能性插件

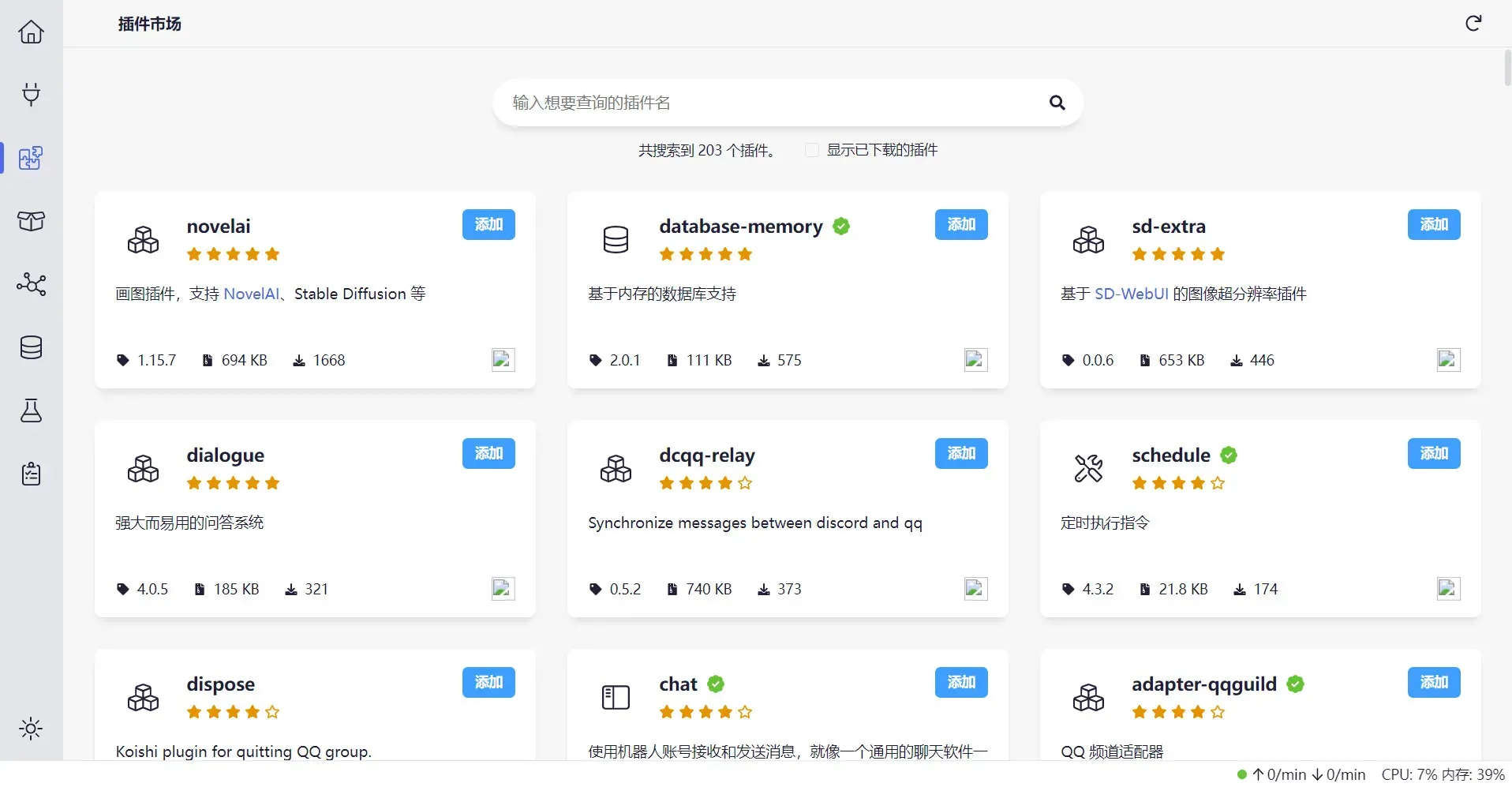
进入Koishi的插件市场
选择你所需要的插件进行安装即可,在这里的例子中,将以rryth作为例子,这是一个开箱即用的AI画图插件
作为免费的工具请大力支持rryth作者,并且请不要大量绘图
此外如果你有能力完成NovelAI、Stable Diffusion的本地化部署,可以选择其他插件自行学习
更新组件
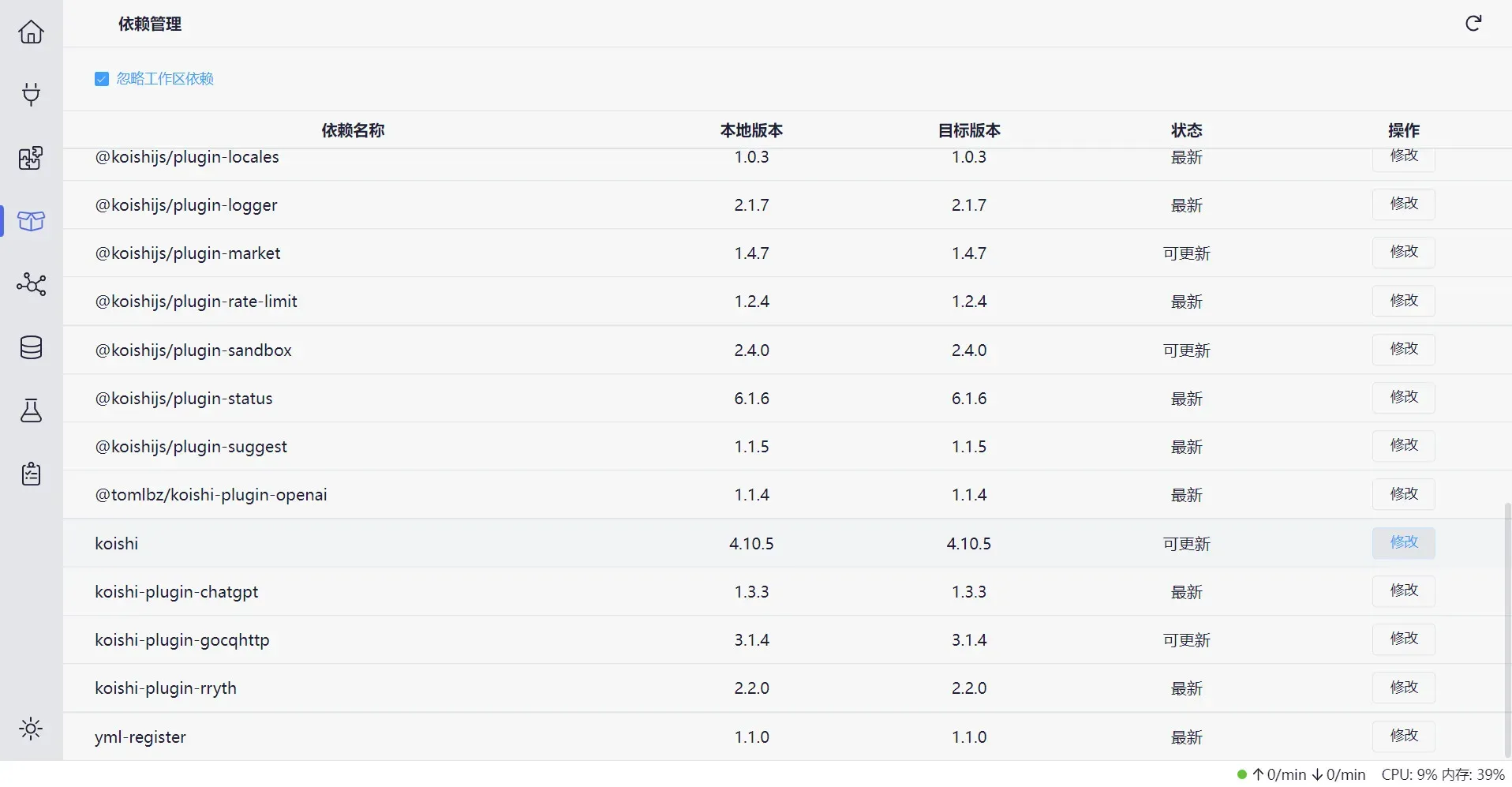
点击安装后可能会显示依赖版本区间不符合,这时候就需要更新依赖了

以rryth的依赖koishi为例,进入依赖管理后找到koishi,选择修改,选择合适的版本进行更新
更新完成后会弹出一个新的Koishi窗口,旧的那个就可以关掉了
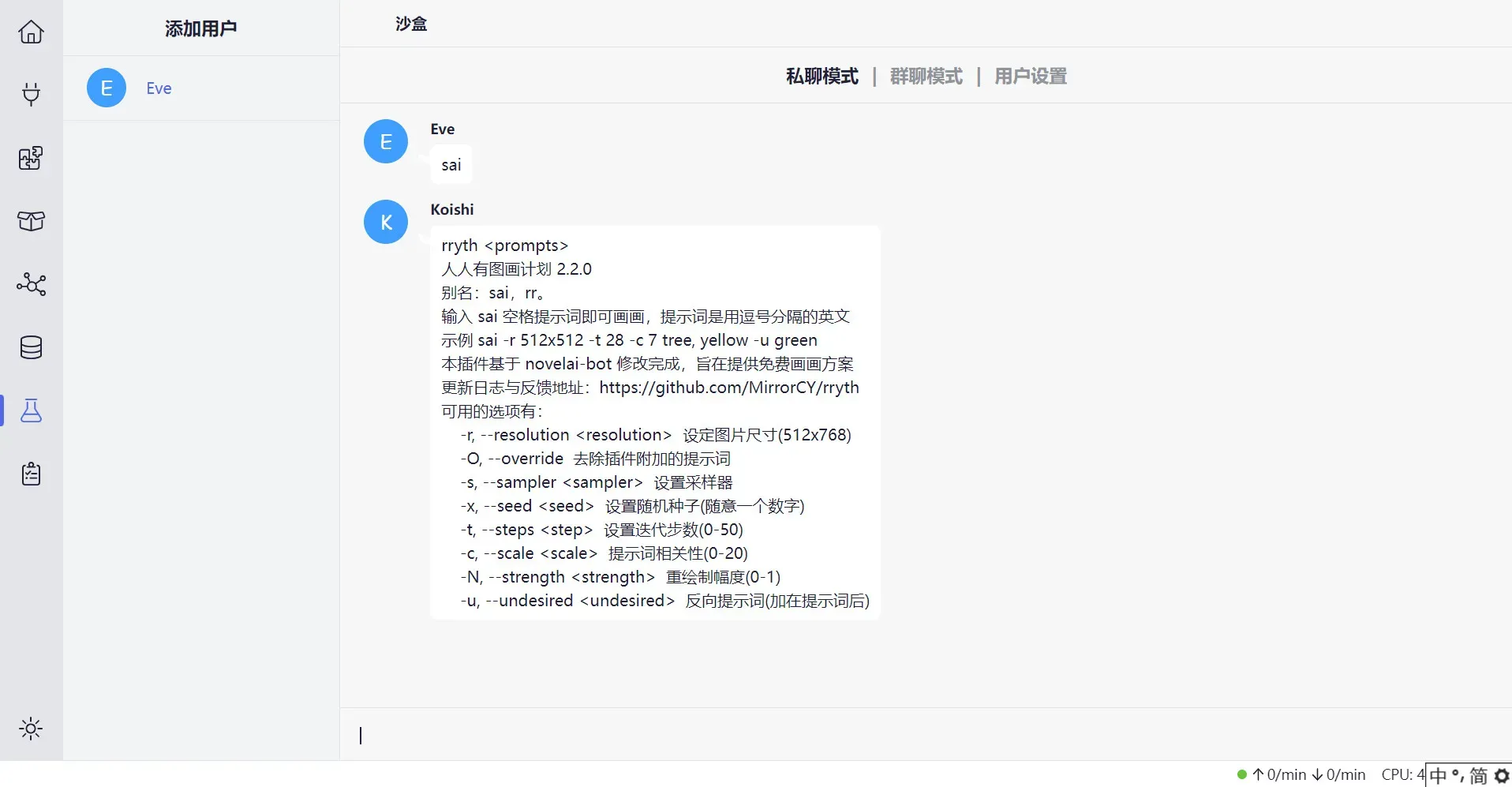
阅读文档
大部分插件都会有说明文档,只需要点击插件的标题部分就可跳转,或者点击版本号查看文档
阅读文档是必修的一课,文档将会向你介绍这个插件的功能即使用方式,其中通常也会介绍基础的部署
配置
rryth不需要修改即可运行,但你可以定制一些属性
安装完成后,再次点击修改,选择新建一个配置
根据文档中的说明进行配置后,点击保存配置,即可运行
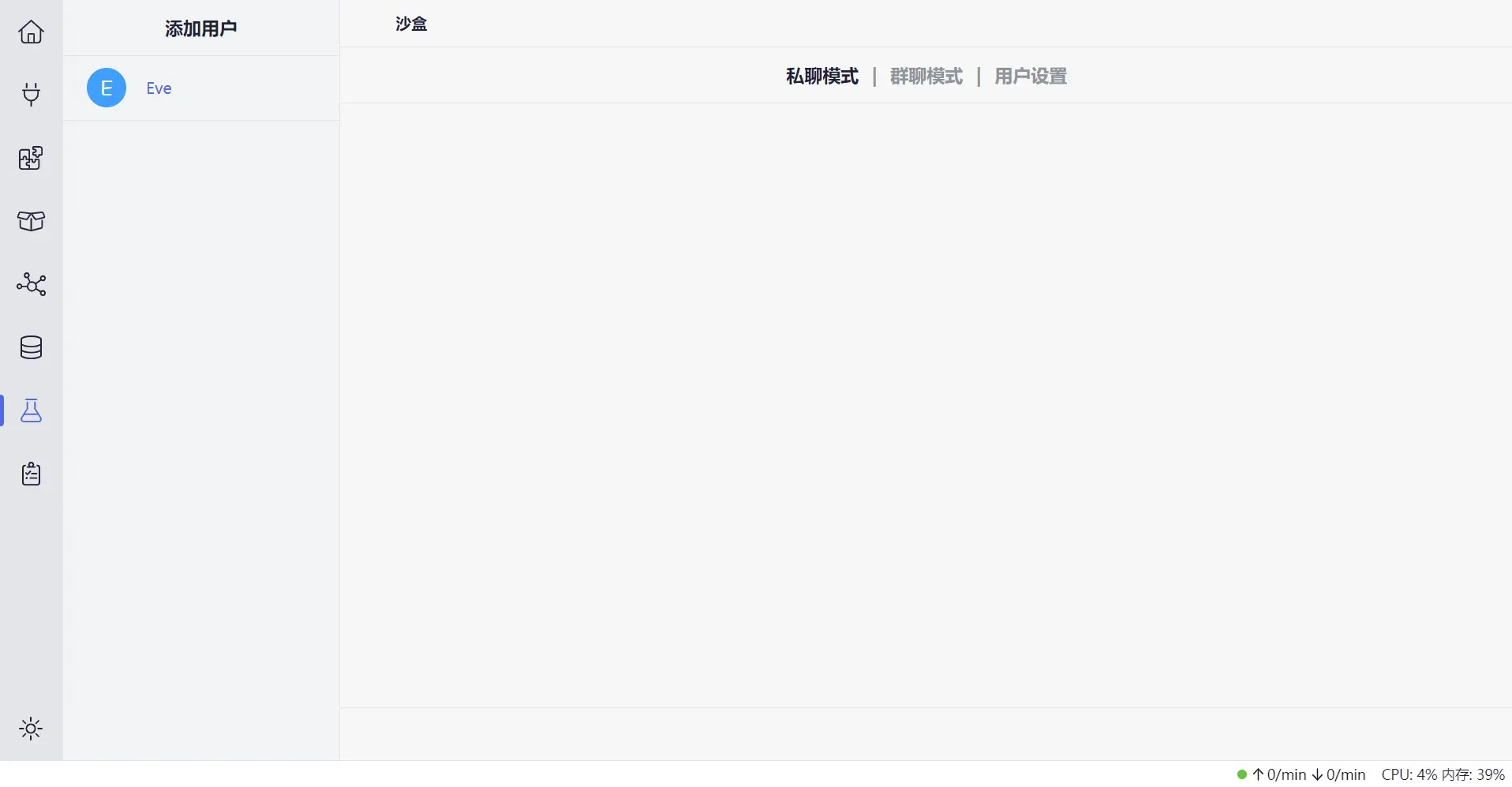
沙盒模拟测试

在这里你可以试一试你的插件是否安装成功
点击添加用户后即可在底部的输入栏中输入信息进行测试了

输入栏可能不是很明显
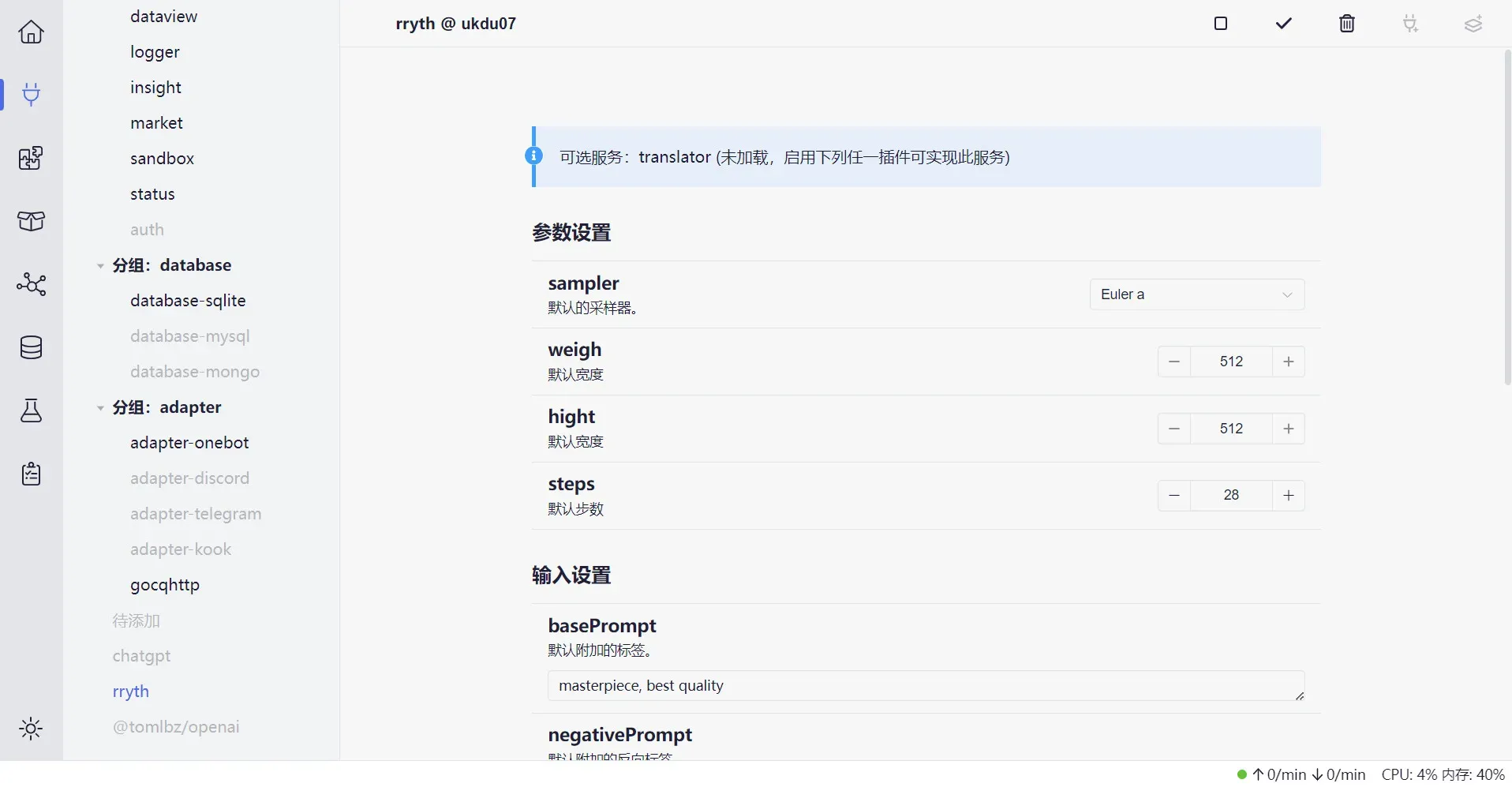
调整设置

这类插件将在插件配置列表的底部出现
修改后需要点击右上角的对勾进行保存重启
接入应用
这一步需要一个适配器 Adapter来完成,它们会在插件配置列表中有一个独特的分组
这里将以QQ机器人为例,使用Onebot:@koishijs/plugin-adapter-onebot | Koishi
文档给出了很详细的安装、配置方法,在此不多赘述,给出其中几个需要注意的点:
- koishi.yml的配置,这个文件在哪里
- 根据安装方式的不同,这个文件的位置也会不同配置文件 | Koishi
- 或者你也可以直接在Koishi的窗口中,进入插件配置列表中找到对应的adapter-onebot页面进行修改
- 注意保存配置
- Koishi是不会自动保存的
- 你最好有一个QQ号用来做机器人
- 你也不想把自己的大号当机器人用吧
- 每次都需要运行go-cqhttp后再启动Koishi吗
- 可以在adapter-onebot页面开启自动创建 go-cqhttp 子进程,这样只启动Koishi就可以了
- 环境变量是什么,PowerShell又是什么
- 自行百度…
- Github打不开
- 开手机流量试试…
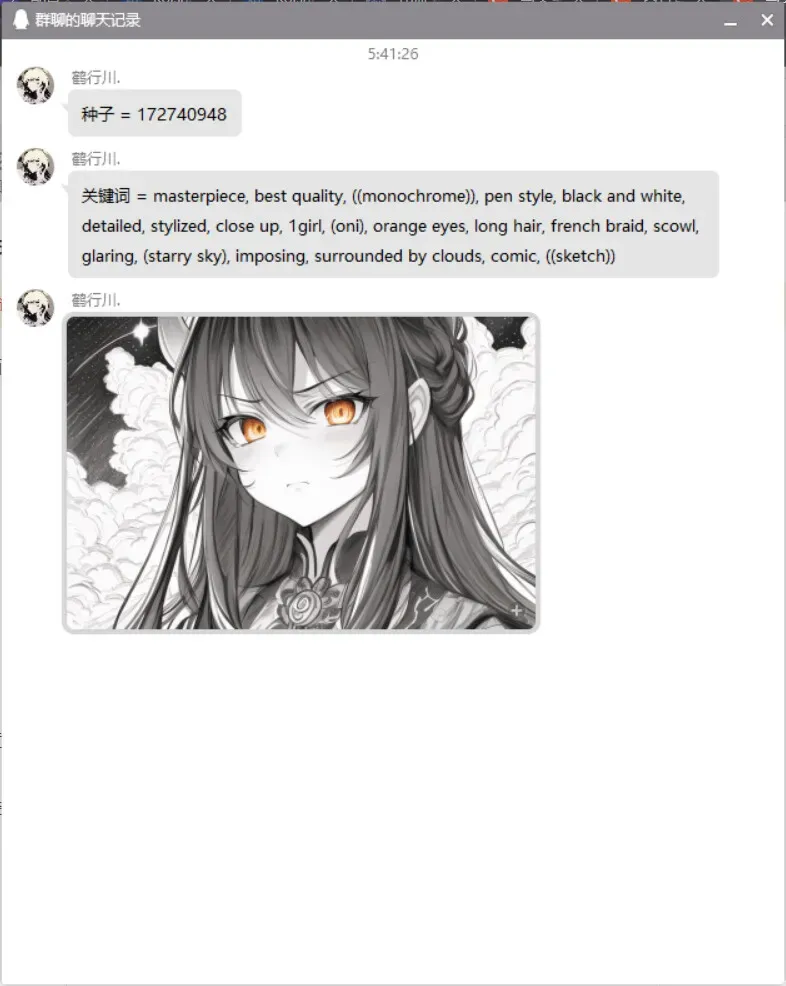
你的第一个AI画图机器人

文章出处登录后可见!
