前提条件
- 了解Python语言,并会安装第三方库
- 了解Python Web Flask框架
- 了解PyTorch深度学习框架
实验室环境
- Python 3.6.2
- PyTorch 1.7.1
- Flask 1.1.1
- Numpy 1.18.5
- Opencv 3.4.2
- PILpip3 install pillow
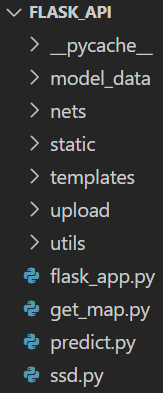
项目结构

相关说明:
- static:用于存储静态文件,比如css、js和图片等
- templates:存放模板文件
- upload:用于保存上传文件
- flask_app.py: 应用程序主文件
- predict.py:预测文件
主要代码
完整代码暂时不可用。如果完成了,后续会发布,敬请期待!
#!/usr/bin/python
# -*- coding: UTF-8 -*-
import imp
from flask import request, jsonify, send_from_directory, abort
from werkzeug.utils import secure_filename
from flask import Flask, render_template, jsonify, request
from predict import pre
import time
import os
import base64
app = Flask(__name__)
UPLOAD_FOLDER = 'upload'
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
basedir = os.path.abspath(os.path.dirname(__file__))
ALLOWED_EXTENSIONS = set(['txt', 'png', 'jpg', 'xls', 'JPG', 'PNG', 'xlsx', 'gif', 'GIF'])
# 用于判断文件后缀
def allowed_file(filename):
return '.' in filename and filename.rsplit('.', 1)[1] in ALLOWED_EXTENSIONS
# 上传
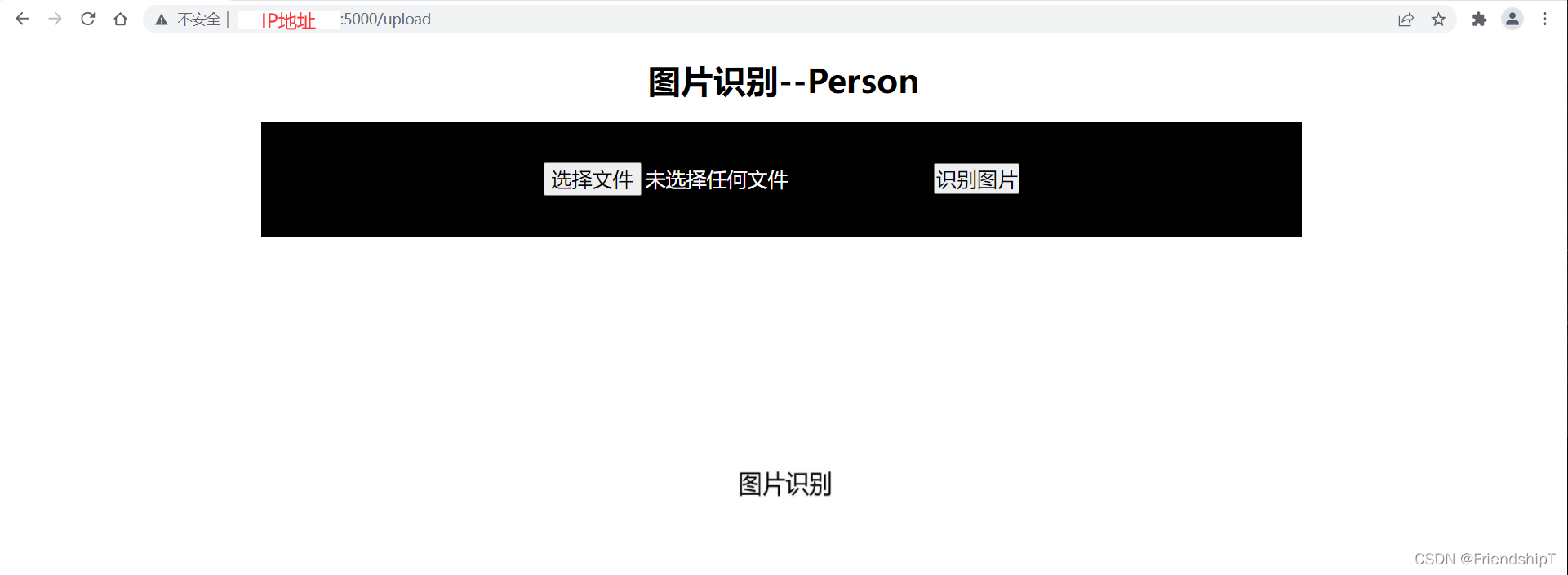
@app.route('/upload')
def upload_test():
return render_template('upload.html')
@app.route("/api/download/<filename>", methods=['GET'])
def download(filename):
if request.method == "GET":
if os.path.isfile(os.path.join('upload', filename)):
return send_from_directory('upload', filename, as_attachment=True)
abort(404)
# 上传文件
@app.route('/api/upload', methods=['POST'], strict_slashes=False)
def api_upload():
file_dir = os.path.join(basedir, app.config['UPLOAD_FOLDER'])
if not os.path.exists(file_dir):
os.makedirs(file_dir)
f = request.files['myfile'] # 从表单的file字段获取文件,myfile为该表单的name值
if f and allowed_file(f.filename): # 判断是否是允许上传的文件类型
fname = secure_filename(f.filename)
print(fname)
ext = fname.rsplit('.', 1)[1] # 获取文件后缀
unix_time = int(time.time())
new_filename = str(unix_time) + '.' + ext # 修改了上传的文件名
f.save(os.path.join(file_dir, new_filename)) # 保存文件到upload目录
img_path = os.path.join("upload", new_filename)
print(img_path)
pre_result = pre(img_path)
print(pre_result)
token = base64.b64encode(new_filename.encode('utf-8'))
print(token)
return jsonify({"code": 0, "errmsg": "OK", "token": token, "fileName": "/api/download/" + new_filename,"detect_result:":pre_result})
else:
return jsonify({"code": 1001, "errmsg": "ERROR"})
if __name__ == '__main__':
app.run(host="0.0.0.0",port="5000",threaded=True,debug=False)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="{{url_for('static', filename='obj_classification.css')}}" rel="stylesheet" type="text/css" />
<title>图片识别--Person</title>
</head>
<body>
<h1>图片识别--Person</h1>
<p class="container">
<p class="choose">
<form action="http://IP地址:5000/api/upload" enctype='multipart/form-data' method='POST'>
<input type="file" name="myfile" class="input-new" style="margin-top:20px;" />
<input type="submit" value="识别图片" class="button-new" style="margin-top:15px;" />
</form>
</p>
<p class="display">
<img src="{{ url_for('static', filename='images/test.jpg',_t=val1) }}" width="400" height="500" alt="图片" />
</p>
</p>
</body>
</html>
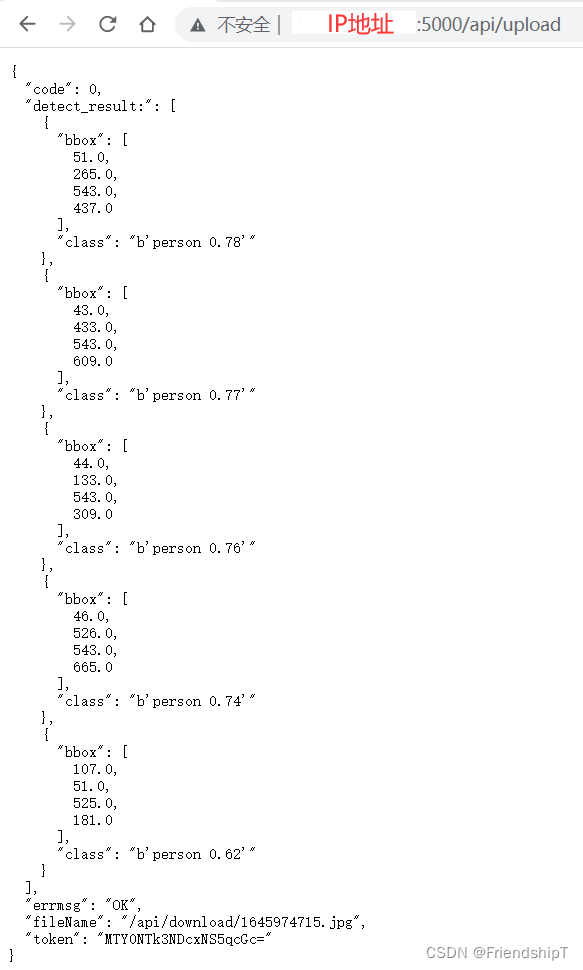
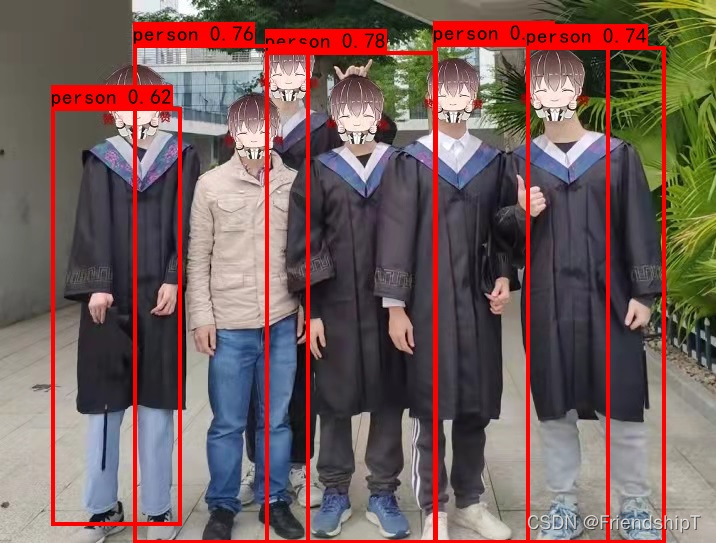
运行结果



{
"code": 0,
"detect_result:": [
{
"bbox": [
51.0,
265.0,
543.0,
437.0
],
"class": "b'person 0.78'"
},
{
"bbox": [
43.0,
433.0,
543.0,
609.0
],
"class": "b'person 0.77'"
},
{
"bbox": [
44.0,
133.0,
543.0,
309.0
],
"class": "b'person 0.76'"
},
{
"bbox": [
46.0,
526.0,
543.0,
665.0
],
"class": "b'person 0.74'"
},
{
"bbox": [
107.0,
51.0,
525.0,
181.0
],
"class": "b'person 0.62'"
}
],
"errmsg": "OK",
"fileName": "/api/download/1645974252.jpg",
"token": "MTY0NTk3NDI1Mi5qcGc="
}

参考链接
https://flask.palletsprojects.com/en/2.0.x/
版权声明:本文为博主FriendshipT原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/FriendshipTang/article/details/123172225
